
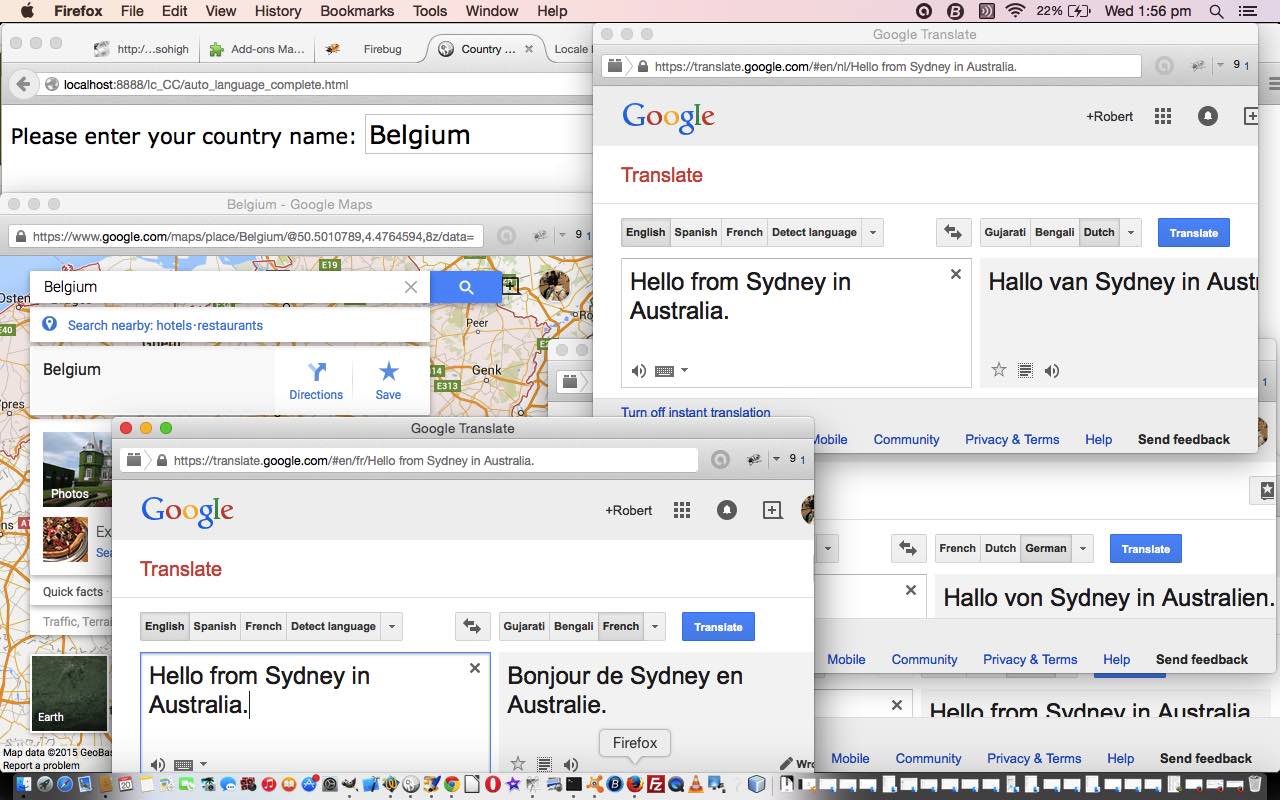
Ajax Auto-completion Internationalization Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Yesterday’s tutorial (called PHP Gettext Internationalization Primer Tutorial) reignited something I’ve been curious about for ages … and knew it was out there … the notion of linking “country codes” to “language codes” and coming up with more informed thoughts regarding language choices … continuing on with our “internationalization” discussions of yesterday.
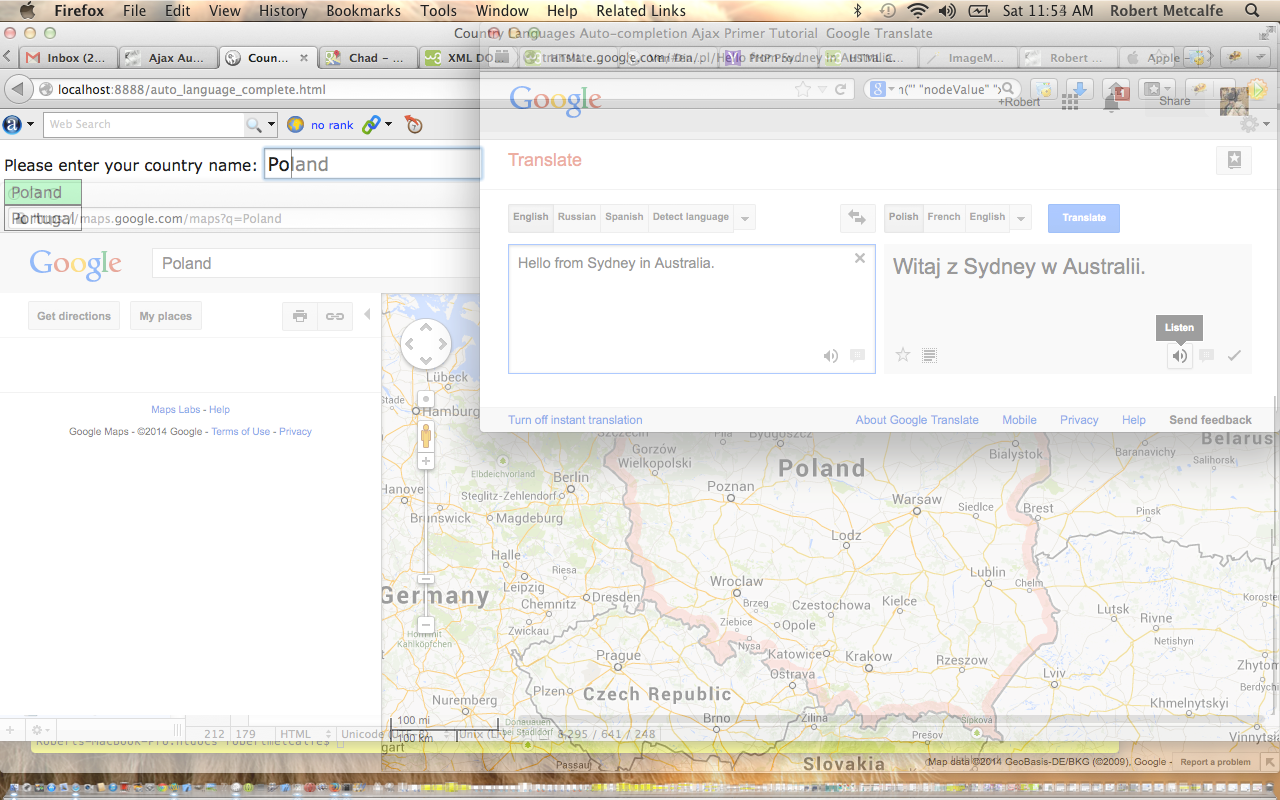
We came up against this issue with the Ajax Auto-completion FollowUp Tutorial as of below, when we, lazily, only supplied a Google Translate window of “Welcome” to Country users who had a “Country Code” the same as the “Language Code”, such as Poland. However, you’ll find Poland is in the minority for this straightforward arrangement.
So we delved into those codes (ie. locales) as of yesterday, like “de_DE” (German for Germany), and lo and behold (for two days running now … and am pretty tired on the 78th rounding of the Sydney Harbour Bridge) there are ways and means, and the biggest helping hand for us came from Zend Framework … and, by the way, Zend is an Apache framework … so, thanks.
If you try today’s live run, then, for some countries, you’ll get multiple Google Translate “window.open()” method windows coming up, representing more of the languages spoken in that country (but of course it is not definitive, in this multivaried and fascinating woooooooorrrrrrrld on which we all cohabitate, man person).
The use of Google Translate in this way, is great in itself with regard to translations (and sometimes an audio pronunciation possibility), as well as with written language issues such as “right to left” versus “left to right” usage.
This whole scenario involves Ajax and auto-completion as concepts you may want to delve into as well, and if so, would recommend a perusal of all the linked tutorials below, to get the whole picture.
On top of that, you’ll perhaps want to see the downloadable supervising HTML code you could call auto_language_complete.html (that changed from the previous venture into auto-completion as per auto_language_complete.html) which is, as of today … even though we said “Ajax … Tutorial” … supervising some newly created PHP (to help with the locales data) you could call lc_CC.php … so feel free to delve into all these “internationalization” (of language) ideas further at your leisure, and know that “internationalization” concepts cover so much more as well with issues such as “date formats” and currency formats”, just to name two, that you may want to do some research and development on, as well.
Previous relevant Ajax Auto-completion FollowUp Tutorial
is shown below.

Ajax Auto-completion FollowUp Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data (as for this tutorial’s countries_attributed.xml … today, we use attributes, as distinct from yesterday’s tutorial … in source code note use of getAttribute() method … thanks to link and languages.xml … in source code note use of getAttribute() method … thanks to link … (by the way, with this last derived XML, it would be a great improvement and give more frequent lookup success to amend all the country code attributes to equal language code attributes (eg. it turns out mythical country Zolmovia (originally, code=Zm) speaks mainly Spanish (language code=es), so what am saying is change Zm to es in countries_attributed.xml) here)) make many changes of webpage obsolete.
Today we build on Ajax Auto-completion Primer Tutorial as shown below, in that we attempt a (non 100% successful) coding relationship that tries to give a welcome message in the home language of the country you pick, via the wonderful Google Translate.
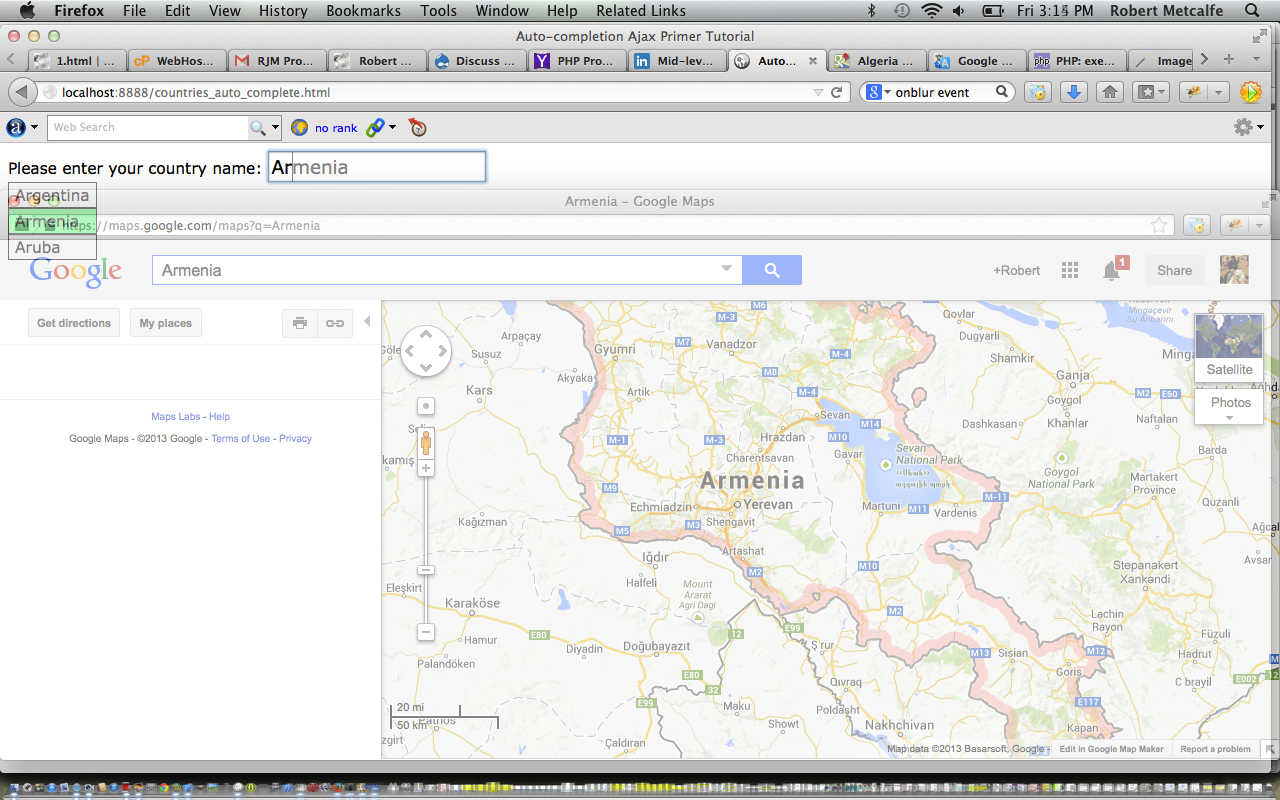
One useful Ajax friendly piece of functionality is called auto-completion, where you have an HTML input text tag element you fill in, and you’d like to help out the user with both spelling and suggestions, so you present possibilities once they have pressed a key, and then the user can opt to pick one of the “(looks-like-a) dropdown”-listed options. This often helps with the proper nouns in our life, or, as is the case with the tutorial, country names. So we reward the user with a map courtesy of Google Maps (thanks) should it all go swimmingly (hope you’re not in Chad looking for a swim). In addition, when successful in establishing a likely home language for your country (will be sometimes wrong, sometimes unknowable with the shortcuts here, and maybe sometimes wrong (for these we apologize)).
Have a look at the HTML/Javascript downloadable code which you could rename to auto_language_complete.html
Here is a new link to some downloadable PHP programming source code explaining changes made (from tutorial below) here.
Try a live run here.
By the way, Gimp was used to make the layered image of this tutorial using techniques as explained in Gimp Layers Primer Tutorial.
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith and the code in this book was followed closely, with small amendments.
Previous relevant Ajax Auto-completion Primer Tutorial is shown below.

Ajax Auto-completion Primer Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data (as for this tutorial’s countries.xml … thanks to link here)) make many changes of webpage obsolete.
Today we more or less build on your previous Ajax knowledge (which am sure has moved along a long way from) beginning (at least, at this blog) with Ajax Preview Window Tutorial as shown below.
Let’s have a look at Wikipedia’s thoughts on Ajax below.
Ajax (also AJAX; /ˈeɪdʒæks/; an acronym for Asynchronous JavaScript and XML)[1] is a group of interrelated web development techniques used on the client-side to create asynchronous web applications. With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Data can be retrieved using the XMLHttpRequest object. Despite the name, the use of XML is not required (JSON is often used instead. See AJAJ), and the requests do not need to be asynchronous.[2]
Ajax is not a single technology, but a group of technologies. HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and allow the user to interact with, the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
One useful Ajax friendly piece of functionality is called auto-completion, where you have an HTML input text tag element you fill in, and you’d like to help out the user with both spelling and suggestions, so you present possibilities once they have pressed a key, and then the user can opt to pick one of the “(looks-like-a) dropdown”-listed options. This often helps with the proper nouns in our life, or, as is the case with the tutorial, country names. So we reward the user with a map courtesy of Google Maps (thanks) should it all go swimmingly (hope you’re not in Chad looking for a swim).
Have a look at the HTML/Javascript downloadable code which you could rename to countries_auto_complete.html
Try a live run here.
By the way, Gimp was used to make the layered image of this tutorial using techniques as explained in Gimp Layers Primer Tutorial.
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith and the code in this book was followed closely, with small amendments.
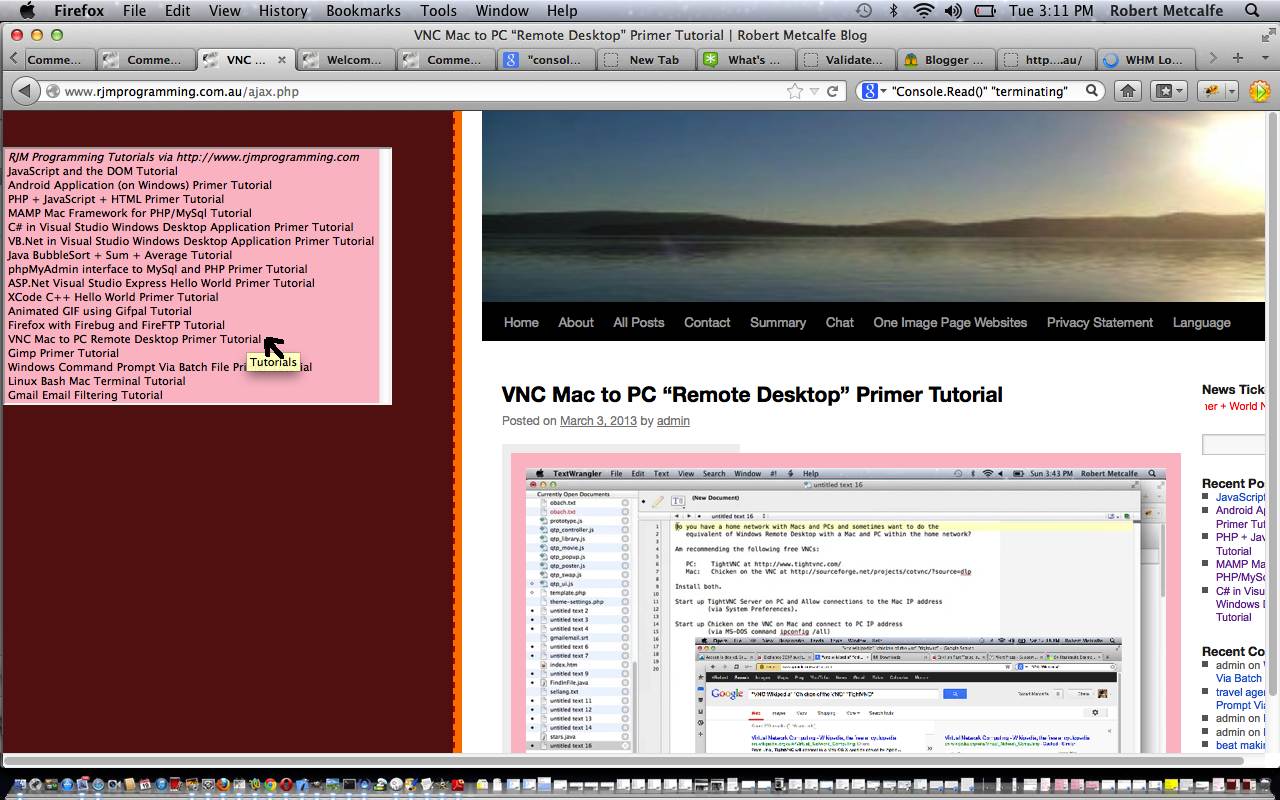
Previous relevant Ajax Preview Window Tutorial is shown below.
Ajax is a client-side meets server-side melding of PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You may have guessed that we have been working up to this, and I refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax normally makes use of the onmouseover (hence the amateurish added rendition of a cursor, where I was hovering over the option tag, but couldn’t take a snapshot of this … ie. too lazy to get the camera!) and onmouseout events of HTML elements and you may notice the less than ideal Internet Explorer behaviour for this Ajax code, and that is because for Internet Explorer the option tag has no onmouseover nor onmouseout event defined, so we did an awful kludge.
Earlier tutorials …
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to ajax.php (but Ajax only works within the domain you use it, and this code mentions www.rjmprogramming.com.au so just use it for reference purposes or rewrite for purposes that suit you within your domain of interest).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.




6 Responses to Ajax Auto-completion Internationalization Tutorial