In this revisit of the web application of Ajax Auto-completion Geo to Map Bug Tutorial the decisions made when we presented Ajax Auto-completion Internationalization Capitals Tutorial, as shown below, “came back to biteannoy us”. How, pray tell? Well, you will recall we used …
- an old chestnut of an idea we often resort to regarding ascii letter characters can be “lowercase” or “uppercase” (depending on caps lock or the shift key, at least on my en-AU keyboard here) … and so we make use of this to help a user differentiate to the web application …
- lowercase first letter means the user is defining a “Capital City” whereas if uppercase first letter the user is defining a “Country Name” … or, as we’d forgotten …
- uppercase first and second letter flags to the web application to match with any known ISO two character “Country Codes” …
… and that “Country Codes” functionality led to our annoyance that on entering in a first uppercase letter followed by a second lowercase letter it would not refine the “Country Name Table” presented (as mouse/touch selectable) after that first uppercase letter was entered. It was not just a second character annoyance, it was for all non-first characters, and in this sense, we saw that this could annoy other users as well.
But in keeping with our policy of never trying to lose functionality unless it becomes obsolete we needed to tread carefully to allow for all of …
- first uppercase letter … causing …
- display apt refined Country Name list
- await selection or character entry (if second, check for ISO code Country Name derivability)
- if calculated Country Name list length is 1, exit to Country Name display logic, else go back to step 1
- first lowercase letter … causing …
- display apt refined Capitals list
- await selection or character entry
- if calculated Capitals list length is 1, exit to Capital display logic, else go back to step 1
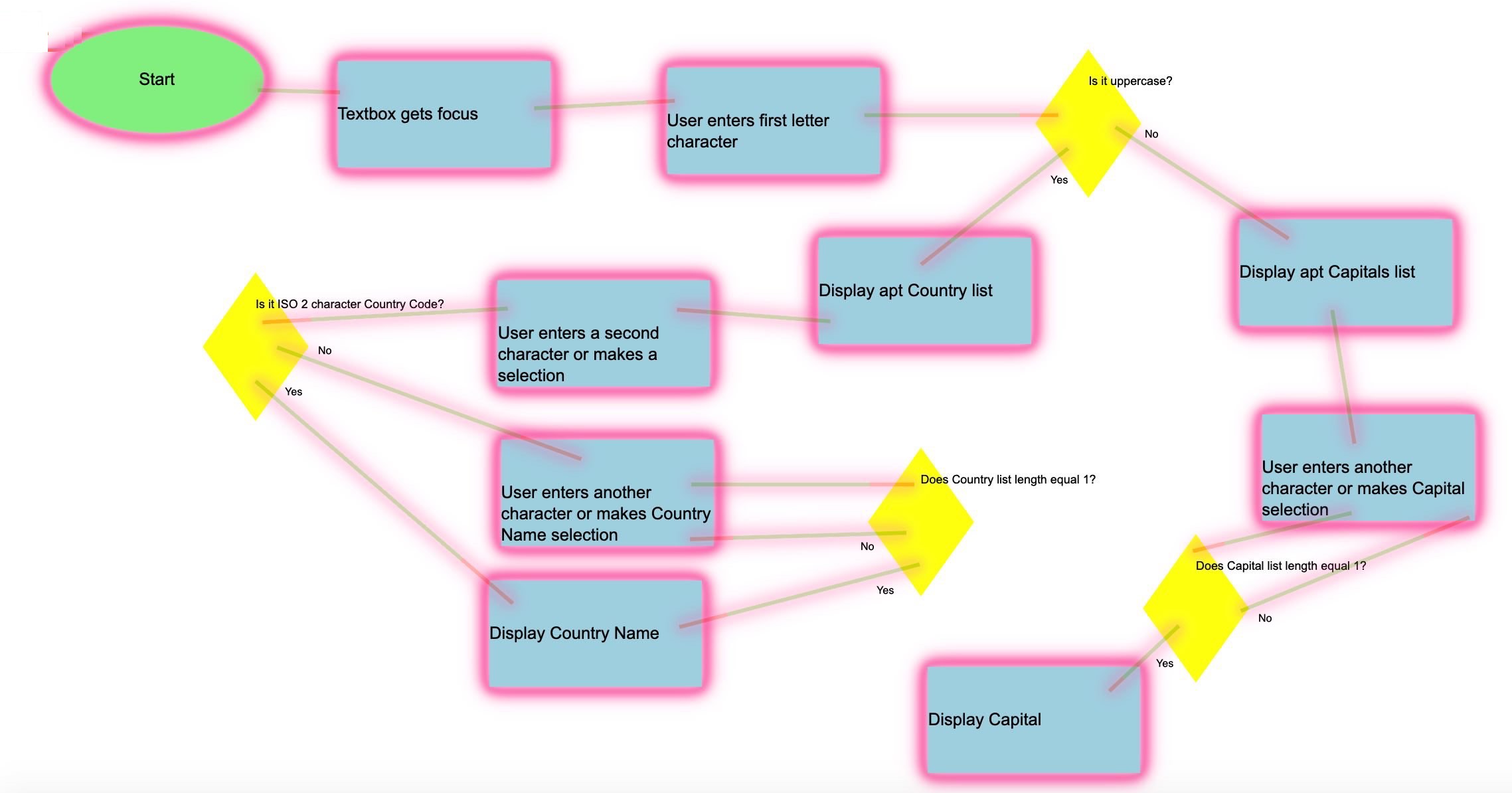
… the logic of which you can see as a flowchart with today’s tutorial picture
The changed auto_language_complete.html live run is there for you to try out this improved auto-completion logic.
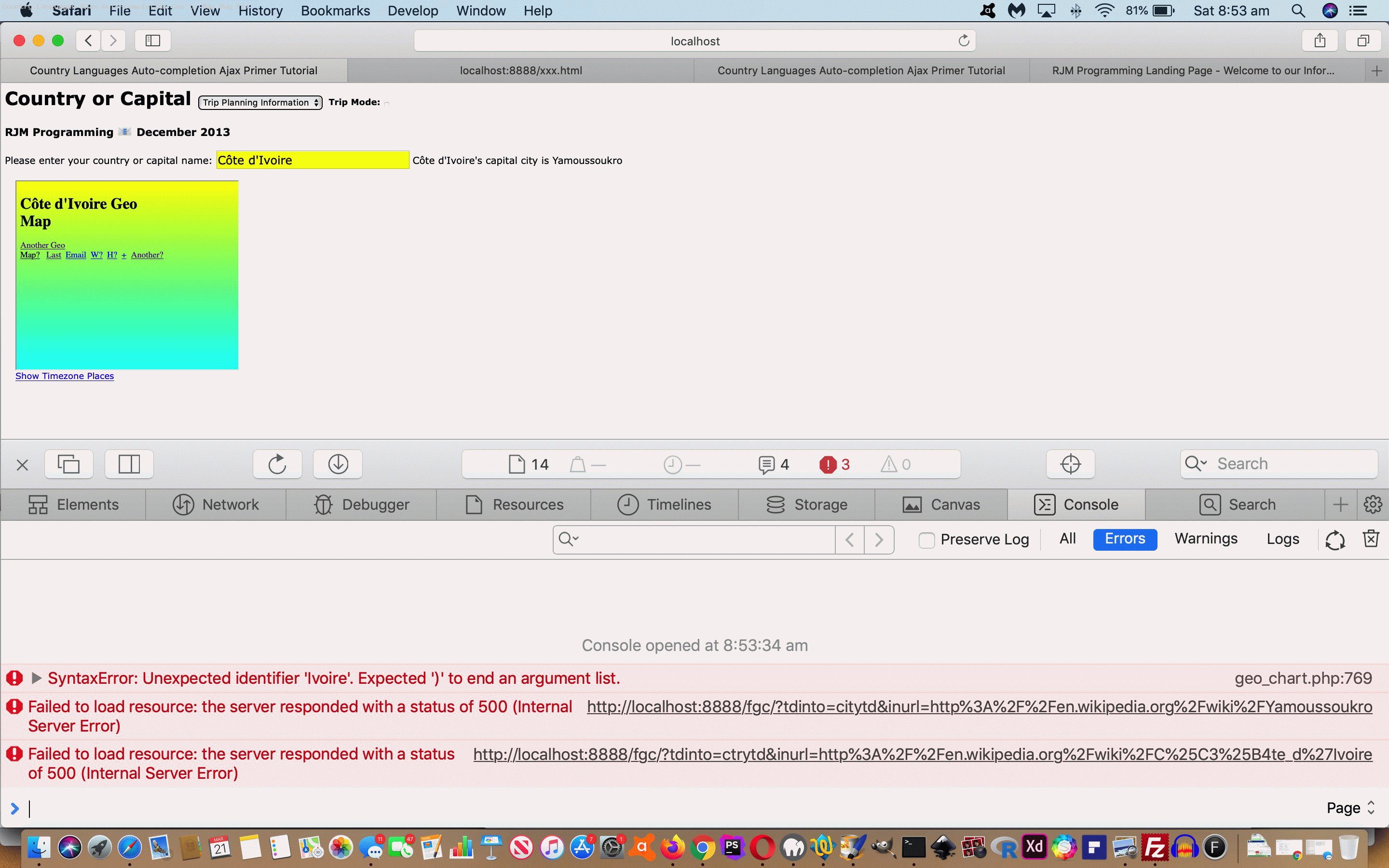
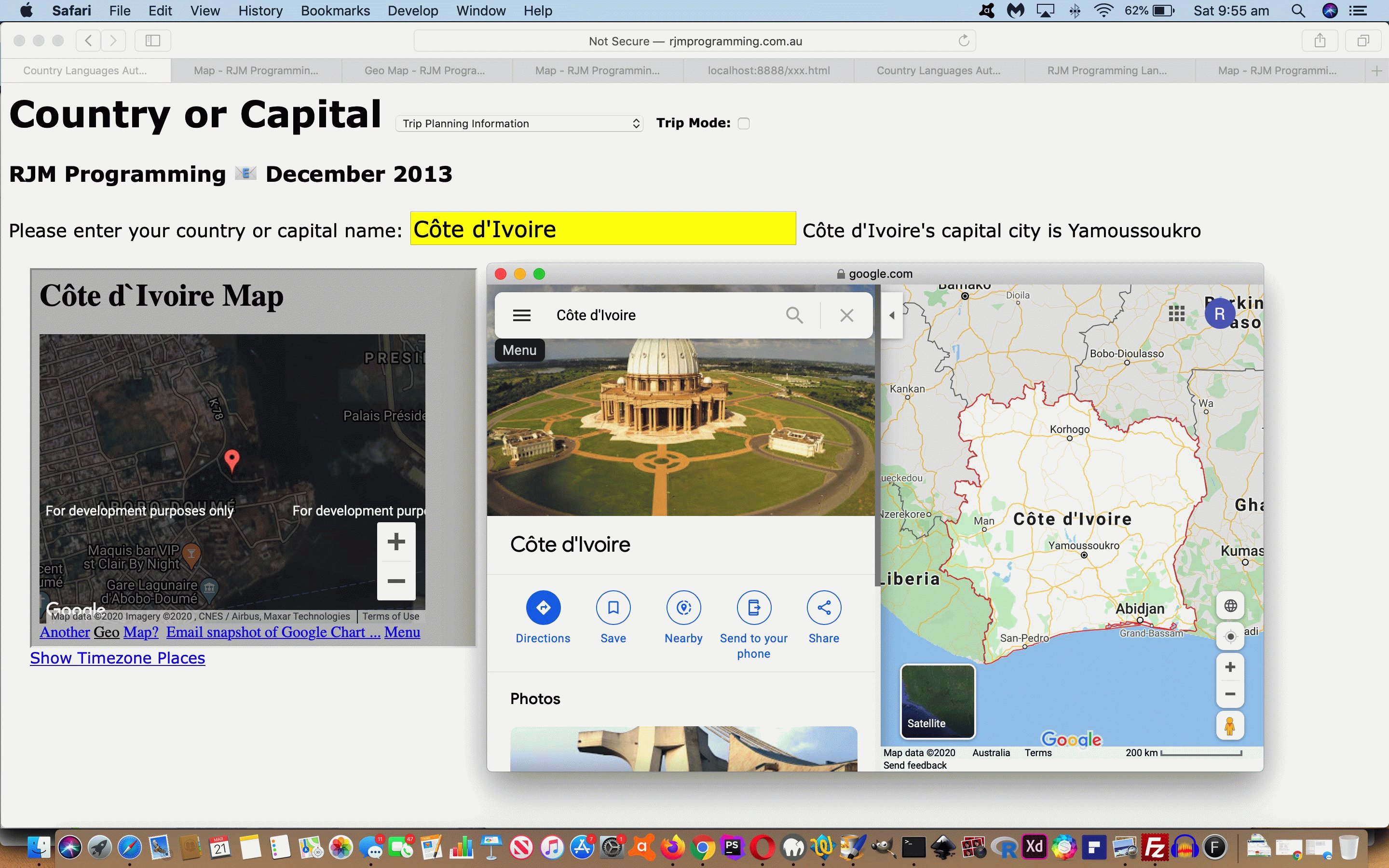
Previous relevant Ajax Auto-completion Geo to Map Bug Tutorial is shown below. On revisiting the web application of Ajax Auto-completion Internationalization Stay Tutorial we noticed that … Cue the HTML Web Inspector (today that being Safari’s), we prime its involvement with the most difficult country for all this in our anglophile thinking … … and there, yes, the issue, an okay Geo Chart URL … … used to beget a “not so okay” Map Chart URL (off the clicking of that “Map” link) … … reminding us that though with the Geo Chart we’ve recently integrated a lot of (latitude,longitude) geographicals (data) involvement, we started that Geo Chart journey with its simplest mode of (data) use whereby you feed it sets of Country Codes (ISO two character) or Country Names plus a single numeric value, with no (latitude,longitude) geographicals (data) involvement. So, where to intervene?
Côte d'Ivoire
https://www.rjmprogramming.com.au/PHP/Map/map.php?label=[%27Lat%27,&value=%27Lon%27,%20%27Name%27]&title=Côte%20d%60Ivoire&onclick=y&width=298&height=194&country=Country&popularity=Intensity&guess=&data=,%20%20[~CI~]
locationhref=iftoobig('',encasegeomap(notz(documentURL).replace('?title=null&width=&height=&country=&popularity=&data=','').replace('%20,%20[-90.0|0.0|~%20~,999999999]','').replace('/GeoChart','/Map').replace('geo_chart.php','map.php').replace('?width=556&height=347&country=Places&popularity=&aregeographicals=y&','?').replace(/data\=/g,'data=, ').replace(/\|\~/g,',~').replace(/0\|/g,'0,').replace(/1\|/g,'1,').replace(/2\|/g,'2,').replace(/3\|/g,'3,').replace(/4\|/g,'4,').replace(/5\|/g,'5,').replace(/6\|/g,'6,').replace(/7\|/g,'7,').replace(/8\|/g,'8,').replace(/9\|/g,'9,').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\,\-[0-9.]+\]/g,'~]').replace(/\~\,[0-9.]+\]/g,'~]').replace(afrom,ato).replace(pwf,pwt)));
… Javascript call calls the new Javascript function (the “etcetera etcetera etcetera” data derived from PHP TimeZone functionality) …
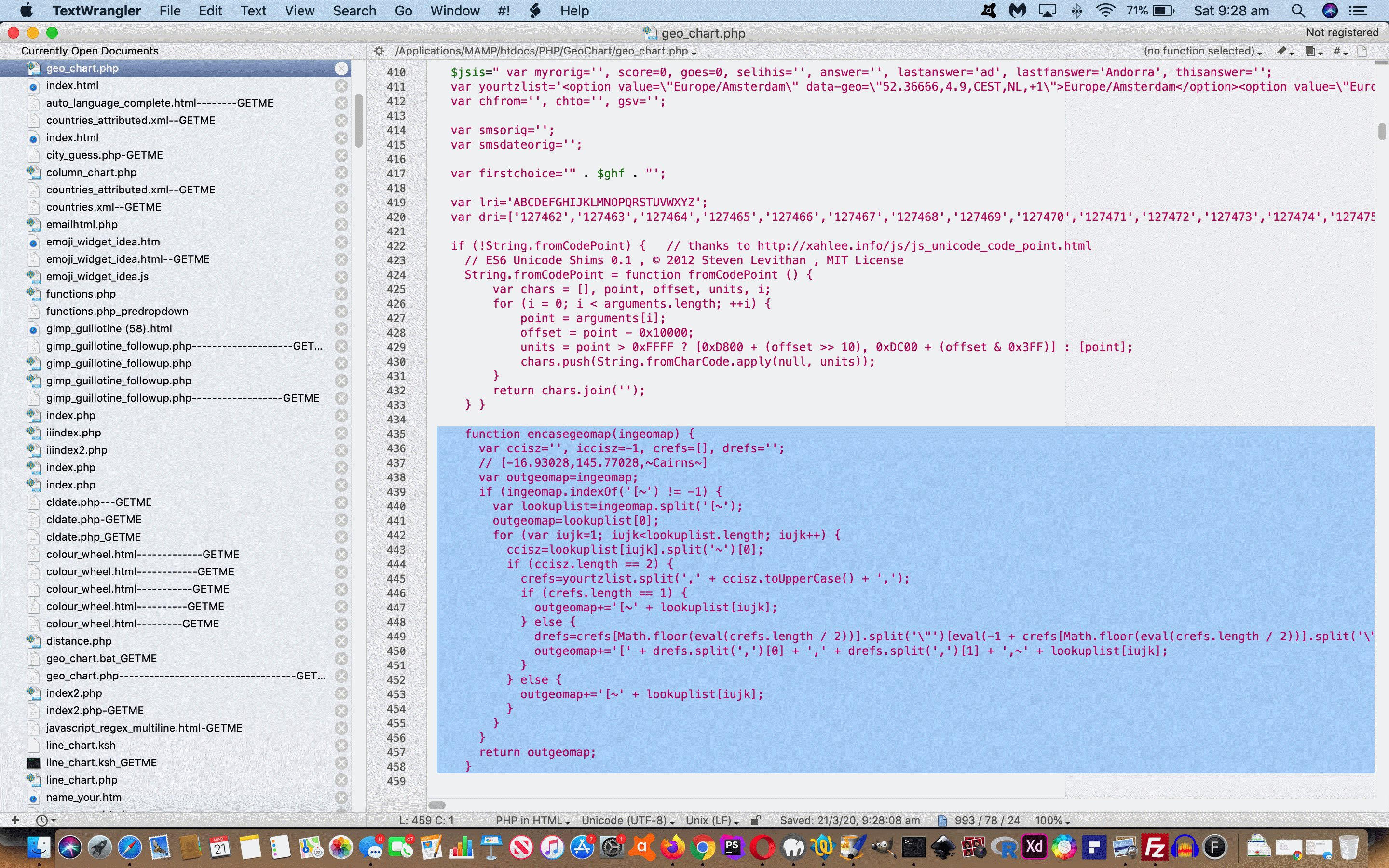
function encasegeomap(ingeomap) {
var zyourtzlist='<option value="Europe/Amsterdam" data-geo="52.36666,4.9,CEST,NL,+1">Europe/Amsterdam</option><option value="Europe/Andorra" data-geo="42.5,1.51666,CEST,AD,+1">Europe/Andorra</option><option value="Europe/Athens" data-geo="37.96666,23.71666,EEST,GR,+2">Europe/Athens</option><option value="Europe/Belgrade" data-geo="44.83333,20.5,CEST,RS,+1">Europe/Belgrade</option><option value="Europe/Berlin" data-geo="52.5,13.36666,CEST,DE,+1">Europe/Berlin</option><option value="Europe/Bratislava" data-geo="48.15,17.11666,CEST,SK,+1">Europe/Bratislava</option> ... etcetera etcetera etcetera ... ';
var ccisz='', iccisz=-1, crefs=[], drefs='';
var outgeomap=ingeomap;
if (ingeomap.indexOf('[~') != -1) {
var lookuplist=ingeomap.split('[~');
outgeomap=lookuplist[0];
for (var iujk=1; iujk<lookuplist.length; iujk++) {
ccisz=lookuplist[iujk].split('~')[0];
if (ccisz.length == 2) {
crefs=zyourtzlist.split(',' + ccisz.toUpperCase() + ',');
if (crefs.length == 1) {
outgeomap+='[~' + lookuplist[iujk];
} else {
drefs=crefs[-1 + Math.floor(eval(crefs.length / 2))].split('"')[eval(-1 + crefs[-1 + Math.floor(eval(crefs.length / 2))].split('"').length)];
outgeomap+='[' + drefs.split(',')[0] + ',' + drefs.split(',')[1] + ',~' + lookuplist[iujk];
}
} else {
outgeomap+='[~' + lookuplist[iujk];
}
}
}
return outgeomap;
}
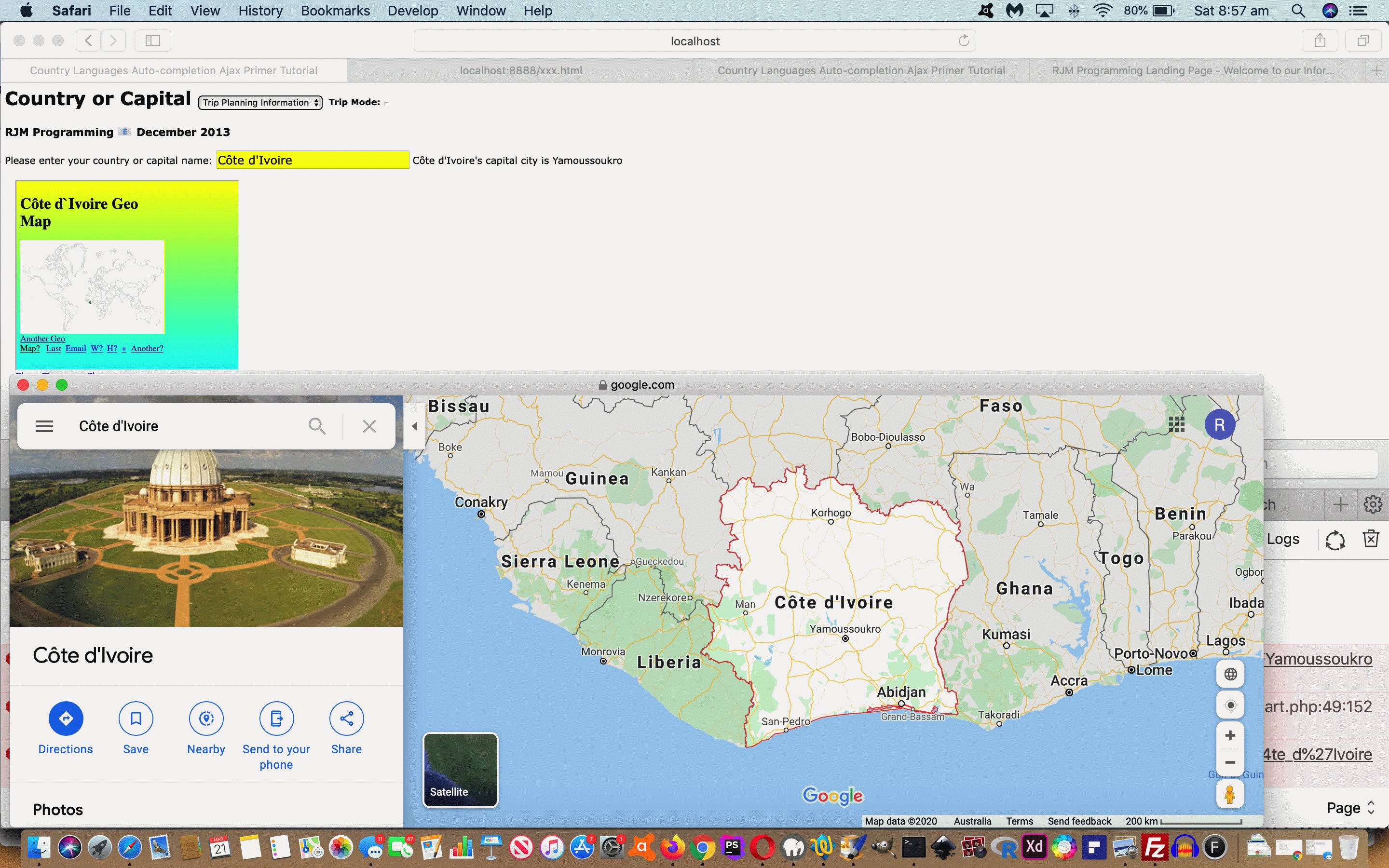
… resulting in a better Map Chart URL as per …
… and for the “parent” caller of this “child iframe” functionality …
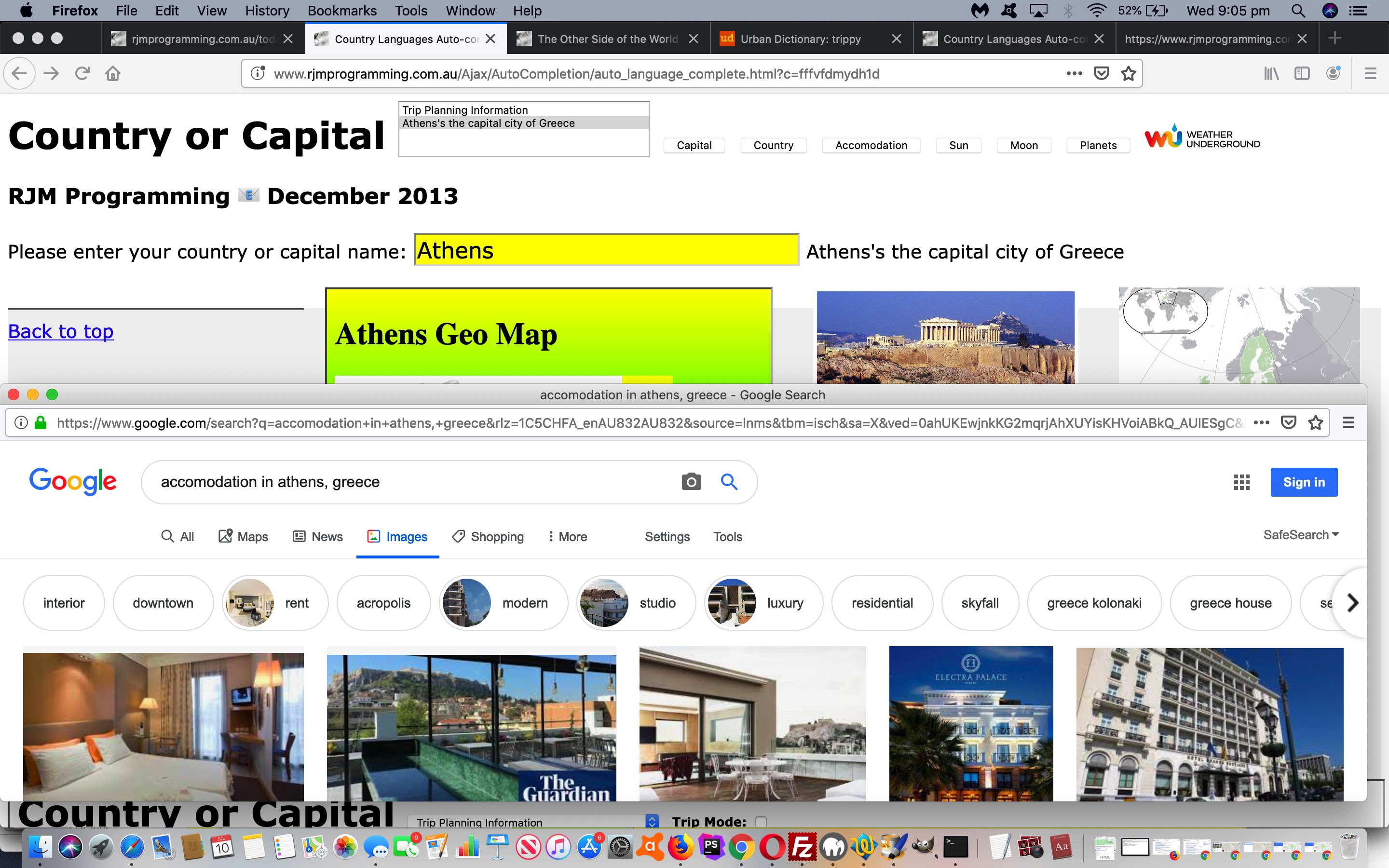
Previous relevant Ajax Auto-completion Internationalization Stay Tutorial is shown below.
With yesterday’s Ajax Auto-completion Internationalization Trip Tutorial …
- we got to a destination on a trip … and today, as far as being online goes with this, we start thinking more about …
- your stay at that destination … new options today involving …
- accomodation via starting with a Google image search helper …
- weather via the wonderful Weather Underground API …
- inhouse Sunrise and Sunset information …
- inhouse Moon position and other planetary positioning … for those astronomy enthusiasts … via that Python and PHP work of PHP/Javascript/HTML and Python PyEphem Moon Angle Tutorial
To do this we again rely on transference of data attributes between HTML Ajax created elements and the dynamically created “Trip Mode” select (dropdown) element. You can see some of this going into the Ajax created elements, as per …
if (is_capital) {
idname=" onclick=\" if (stopoffs.indexOf(this.value) != -1) { stopoffs='~'; } if (accoms.indexOf(this.getAttribute('data-accom')) == -1) { accoms+=this.id + '=' + this.getAttribute('data-accom') + '~'; } if (weathers.indexOf(this.getAttribute('data-weatherurl').replace('EncodedPlaceGoesHere',encodeURIComponent('" + myThisDiv.innerHTML.split(',')[0] + "'))) == -1) { weathers+='" + myThisDiv.innerHTML + "'.toLowerCase().split(' (')[0].replace(/\ /g,'_') + '=' + this.getAttribute('data-weatherurl').replace('EncodedPlaceGoesHere',encodeURIComponent('" + myThisDiv.innerHTML.split(',')[0] + "')) + '~'; } stopoffs+=this.value + '~';\" name=\"" + myThisCapital.toLowerCase().split(' (')[0].replace(/\ /g,'_') + "\" id=\"" + myThisDiv.innerHTML.toLowerCase().split(' (')[0].replace(/\ /g,'_') + "\" data-accom=\"" + (myThisDiv.innerHTML.toLowerCase().split(' (')[0] + ', ' + myThisCapital.toLowerCase().split(' (')[0]).replace(/\ /g,'+') + "\" ";
} else {
idname=" onclick=\"if (stopoffs.indexOf(this.value) != -1) { stopoffs='~'; } if (accoms.indexOf(this.getAttribute('data-accom')) == -1) { accoms+=this.id + '=' + this.getAttribute('data-accom') + '~'; } if (weathers.indexOf(this.getAttribute('data-weatherurl').replace('EncodedPlaceGoesHere',encodeURIComponent('" + myThisDiv.innerHTML.split(',')[0] + "'))) == -1) { weathers+='" + myThisDiv.innerHTML + "'.toLowerCase().split(' (')[0].replace(/\ /g,'_') + '=' + this.getAttribute('data-weatherurl').replace('EncodedPlaceGoesHere',encodeURIComponent('" + myThisDiv.innerHTML.split(',')[0] + "')) + '~'; } stopoffs+=this.value + '~';\" id=\"" + myThisCapital.toLowerCase().split(' (')[0].replace(/\ /g,'_') + "\" name=\"" + myThisDiv.innerHTML.toLowerCase().split(' (')[0].replace(/\ /g,'_') + "\" data-accom=\"" + (myThisCapital.toLowerCase().split(' (')[0] + ', ' + myThisDiv.innerHTML.toLowerCase().split(' (')[0]).replace(/\ /g,'+') + "\" ";
}
… and then transferred up into the dynamically created “Trip Mode” select (dropdown) element (ie. the one with multiple entry abilities (by this time)), as per …
function loadifsrc(iois) {
var xintstuff='', latlong='';
if (iois.src != '') {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (iois.src.indexOf('tdinto=') != -1) {
xintstuff=document.getElementById(iois.src.split('tdinto=')[1].split('&')[0]).innerHTML;
} else {
xintstuff=aconto.body.innerHTML;
}
//alert(xintstuff);
if (xintstuff.indexOf(' data-geo="') != -1) {
latlong=xintstuff.split(' data-geo="')[1].split('"')[0];
if (('' + iois.title).indexOf('countryname=') != -1 && ('' + iois.title).indexOf('~') != -1) {
if (accoms.indexOf('' + ('' + iois.title).split('~')[1] + '=') != -1) {
document.getElementById(('' + iois.title).split('~')[1]).setAttribute('data-accom', accoms.split('' + ('' + iois.title).split('~')[1] + '=')[1].split('~')[0]);
}
if (weathers.indexOf('' + ('' + iois.title).split('~')[1] + '=') != -1) {
document.getElementById(('' + iois.title).split('~')[1]).setAttribute('data-weatherurl', weathers.split('' + ('' + iois.title).split('~')[1] + '=')[1].split('~')[0]);
}
document.getElementById(('' + iois.title).split('~')[1]).setAttribute('data-countrygeo', latlong);
} else if (('' + iois.title).indexOf('capitalid=') != -1) {
if (accoms.indexOf('' + ('' + iois.title).split('capitalid=')[1] + '=') != -1) {
document.getElementById(('' + iois.title).split('~')[1]).setAttribute('data-accom', accoms.split('' + ('' + iois.title).split('capitalid=')[1] + '=')[1].split('~')[0]);
}
if (weathers.indexOf('' + ('' + iois.title).split('capitalid=')[1] + '=') != -1) {
document.getElementById(('' + ('' + iois.title).split('capitalid=')[1])).setAttribute('data-weatherurl', weathers.split('' + ('' + iois.title).split('capitalid=')[1] + '=')[1].split('~')[0]);
}
document.getElementById(('' + iois.title).split('capitalid=')[1]).setAttribute('data-capitalgeo', latlong);
}
}
}
}
}
… so that, by the time the user selects a place and clicks the new “Accomodation” button, for example, code like below will make use of the data attributes …
var accomurl='https://www.google.com/search?q=accomodation+in+Beijing,+China&rlz=1C5CHFA_enAU832AU832&source=lnms&tbm=isch&sa=X&ved=0ahUKEwiyo92AkqrjAhVGbn0KHda2AyIQ_AUIESgC&biw=1437&bih=755';
var accomfrom='Beijing,+China';
var accomto='Beijing,+China';
function tripplan(iscapitaltrip,sin) {
var pwo=null;
var i=0, j=0, tripurl='', dcity='', dctry='', dweather=[], dcs=[], daccom=[], daccomc='', daccomsel=[];
var totalsel=sin.innerHTML.split('</option>'), sofarsel=stopoffs.split('~'), selsel=[];
if (iscapitaltrip == -1) { tripurl='//wunderground.com'; }
selsel.push("");
for (i=0; i<sin.options.length; i++) {
daccom.push(-1);
daccomsel.push(-1);
}
for (i=0; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].value != '') {
dcity='';
dctry='';
dcs=sin.options[i].outerHTML.split(' data-capitalgeo="');
if (dcs.length > 1) { dcity=dcs[1].split('"')[0]; }
dcs=sin.options[i].outerHTML.split(' data-countrygeo="');
if (dcs.length > 1) { dctry=dcs[1].split('"')[0]; }
dcs=sin.options[i].outerHTML.split(' data-accom="');
if (dcs.length > 1) { daccomc=dcs[1].split('"')[0]; }
dcs=sin.options[i].outerHTML.split(' data-weatherurl="');
if (dcs.length > 1) { dweather.push(dcs[1].split('"')[0]); } else { dweather.push(""); }
if (dcity != '') { selsel.push(sin.options[i].value + '#0000' + dcity); }
if (daccomc != '') { daccomsel[eval(-1 + selsel.length)]=i; }
for (j=0; j<sofarsel.length; j++) {
if (sofarsel[j].split('#')[0] == sin.options[i].value.split('#')[0]) { daccom[j]=i; sofarsel[j]+='#00' + i; if (dcity != '') { sofarsel[j]+='#0000' + dcity; } }
}
}
}
}
// ...
if (iscapitaltrip == -6) { // accomodation
if (daccom[1] != -1) {
tripurl=accomurl.replace(accomfrom, sin.options[daccom[1]].getAttribute('data-accom'));
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
}
}
// ...
}
Try the extended Trip Planning functionality with the changed auto_language_complete.html live run link for more “Happy Planning”!
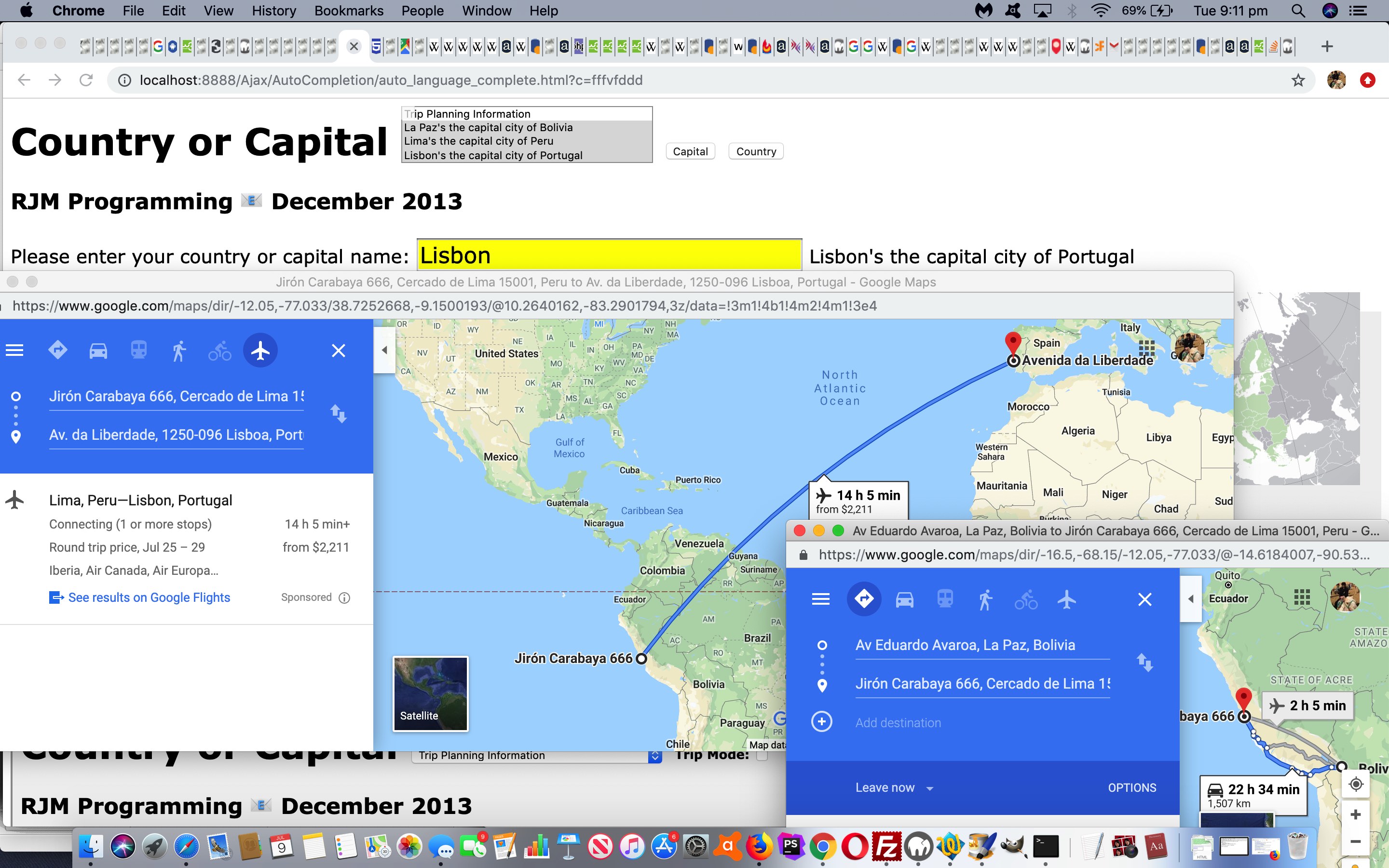
Previous relevant Ajax Auto-completion Internationalization Trip Tutorial is shown below.
We add onto yesterday’s Ajax Auto-completion Internationalization Capitals Tutorial some Trip Planning functionality today. Don’t know about you, but we find ourselves mulling over maps for hours, wondering about far off lands. Now that Google Maps makes it so easy to deal with …
- map detail around a single place … it also …
- in “Directions” mode Google Maps becomes a trip planning tool par excellence
… and so we harness that, along with the newly introduced …
allow for integration of inhouse Timezone Places web application
… so that when the user chooses the “Country” button display mode (rather than the “Capital” button display mode) they see Country Timezone Webpage Child Iframes lined up from left to right, to …
- get ideas of the “when” of timezones … incorporating …
- the inhouse menus (with suboptions like “Weather”) interfacing to the great Google Charts Map Chart maps
… to try to meld a bit of “when” with “where”, two of the important concepts when it comes to trippingtrips.
Remember that Google Maps can be used to visit a place ahead of time and download a set of “offline maps” that do not require WiFi later to access, as those caught out by huge (accidental and “in all innocence”) global roaming phone bills can probably attest to.
Getting this going, in broad brush terms, what did we do?
- well, the dogs got up pretty early and needed feeding …
- then the cat came along, like “Lord Muck” … and so …
- the fish gave me sideways glances until “fish flaked” … when they then looked out at 2:15 or maybe 4:45 or is that one at 14:30 … … but we digress …
- we need latitude and longitude geographicals in order to display the map data … and so in the …
- newly included (in the top h1 header element) we have an HTML select element dropdown …
function sadd(inih) {
var purlis='', psuffix='';
if (inih.indexOf("'s the capital city of ") != -1) {
if (inih.indexOf('#') != -1) { psuffix=' (' + inih.split('#')[1] + ')'; }
purlis=document.URL.split('#')[0].split('?')[0] + '?capital=' + encodeURIComponent(inih.split('#')[0].split(' (')[0].split("'s ")[0].replace(', ',',_').replace(/\ /g,'_')) + '#' + encodeURIComponent(inih.split("'s the capital city of ")[1].replace(', ',',_').replace(/\ /g,'_') + psuffix);
} else if (inih.indexOf("'s capital city is ") != -1) {
purlis=document.URL.split('#')[0].split('?')[0] + '?country=' + encodeURIComponent(inih.split('#')[0].split(' (')[0].split("'s ")[0].replace(', ',',_').replace(/\ /g,'_')) + '#' + encodeURIComponent(inih.split("'s capital city is ")[1].replace(', ',',_').replace(/\ /g,'_') + psuffix);
} else if (inih != '') {
purlis=document.URL.split('#')[0].split('?')[0] + '?country=' + encodeURIComponent(inih.split('#')[0].split(' (')[0].split("'s ")[0].replace(', ',',_').replace(/\ /g,'_'));
}
if (purlis != '') {
var wasih=document.getElementById('expands').innerHTML;
if (wasih.indexOf('<') == -1) {
stopoffs="~";
document.getElementById('expands').innerHTML='<select id=divselect style="display:inline-block;width:' + ('' + ospan.width).replace('px','') + 'px;" onchange="lastdiviframe(this.value);"><option value="">Trip Planning ' + wasih + '</option><option' + idname + ' value="' + purlis + '">' + inih.split('#')[0] + '</option></select> <div style=display:inline-block; id=dbut><font size=2>Trip Mode: </font><input style=display:inline-block; type=checkbox onchange="document.getElementById(' + "'" + 'divselect' + "'" + ').multiple=true; document.getElementById(' + "'" + 'dbut' + "'" + ').innerHTML=' + "'" + '<input style=display:inline-block; onclick=tripplan(1,selois); type=button value=Capital></input> <input style=display:inline-block; onclick=tripplan(0,selois); type=button value=Country Trip></input>' + "'" + ';"></input></div>';
selois=document.getElementById('divselect');
} else if (document.getElementById('divselect').innerHTML.indexOf(purlis) == -1) {
document.getElementById('divselect').innerHTML+='<option' + idname + ' value="' + purlis + '">' + inih.split('#')[0] + '</option>';
}
}
return inih.split('#')[0];
}
… storing places selected, in the onload iframe event of the Wikipedia reader we set global data attributes …
function loadifsrctwo(iois) {
var xintstuff='', latlong='';
if (iois.src != '') {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (iois.src.indexOf('tdinto=') != -1) {
xintstuff=document.getElementById(iois.src.split('tdinto=')[1].split('&')[0]).innerHTML;
} else {
xintstuff=aconto.body.innerHTML;
}
if (xintstuff.indexOf(' data-geo="') != -1) {
latlong=xintstuff.split(' data-geo="')[1].split('"')[0];
if (('' + iois.title).indexOf('countryname=') != -1 && ('' + iois.title).indexOf('~') != -1) {
document.getElementById(('' + iois.title).split('~')[1]).setAttribute('data-countrygeo', latlong);
} else if (('' + iois.title).indexOf('capitalid=') != -1) {
document.getElementById(('' + iois.title).split('capitalid=')[1]).setAttribute('data-capitalgeo', latlong);
}
}
}
}
}
… ensures that … - should the HTML input type=checkbox, being checked by the user, signal to the web application that the user wants to “swing into” Trip Planning mode of use, then that select element dropdown multiple attribute possibilities are switched on (and the checkbox replaced by those aforesaid mentioned “Capital” and “Country” buttons) … meaning …
- that on selecting multiple options from that dropdown there is also the information necessary to trip plan, and show those maps …
function tripplan(iscapitaltrip,sin) {
var i=0, j=0, retval='', aot, tripurl='', dcity='', dctry='',dcs=[];
var totalsel=sin.innerHTML.split('</option>'), sofarsel=stopoffs.split('~'), selsel=[];
selsel.push("");
for (i=0; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (sin.options[i].value != '') {
//alert(sin.options[i].outerHTML);
dcity='';
dctry='';
dcs=sin.options[i].outerHTML.split(' data-capitalgeo="');
if (dcs.length > 1) { dcity=dcs[1].split('"')[0]; }
dcs=sin.options[i].outerHTML.split(' data-countrygeo="');
if (dcs.length > 1) { dctry=dcs[1].split('"')[0]; }
// data-capitalgeo="-16.500,-68.150" data-countrygeo="-16.712,-64.666"
//aot=sin.options[i].text.split('(')[eval(-1 + sin.options[i].text.replace(')','').split('(').length)].replace(')','').split(':');
selsel.push(sin.options[i].value + '#0000' + dcity);
for (j=0; j<sofarsel.length; j++) {
if (sofarsel[j].split('#')[0] == sin.options[i].value.split('#')[0]) { sofarsel[j]+='#00' + i; if (dcity != '') { sofarsel[j]+='#0000' + dcity; } }
}
}
}
}
selsel.push("");
if (selsel.length == sofarsel.length) {
// eg. http://localhost:8888/Ajax/AutoCompletion/auto_language_complete.html?capital=La_Paz#Bolivia%23BO%20(BO)#001
// //www.rjmprogramming.com.au/PHP/tz_places.php?iso=GB&iso2=AU&iso3=NZ
if (iscapitaltrip == 0) {
tripurl='//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + sofarsel[1].split('%23')[1].split('(')[1].split(')')[0];
} else { // Sydney,+New+South+Wales
if (sofarsel[1].indexOf('capital=') != -1) {
if (sofarsel[1].indexOf('#0000') != -1) {
tripurl='//www.google.com/maps/dir/' + sofarsel[1].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (sofarsel[1].indexOf('#00') != -1) {
tripurl='//www.google.com/maps/dir/' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
} else if (sofarsel[1].indexOf('country=') != -1) {
if (sofarsel[1].indexOf('#0000') != -1) {
tripurl='//www.google.com/maps/dir/' + sofarsel[1].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (sofarsel[1].indexOf('#00') != -1) {
tripurl='//www.google.com/maps/dir/' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
}
}
for (i=2; i<sofarsel.length; i++) {
if (sofarsel[i] != '') {
if (iscapitaltrip == 0) {
tripurl+='&iso' + i + '=' + sofarsel[i].split('%23')[1].split('(')[1].split(')')[0];
} else {
if (sofarsel[i].indexOf('capital=') != -1) {
if (sofarsel[i].indexOf('#0000') != -1) {
tripurl+='/' + sofarsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,'');
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + sofarsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (sofarsel[i].indexOf('#00') != -1) {
tripurl+='/' + sin.options[eval(sofarsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + sin.options[eval(sofarsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
} else if (sofarsel[i].indexOf('country=') != -1) {
if (sofarsel[1].indexOf('#0000') != -1) {
tripurl+='/' + sofarsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + sofarsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (sofarsel[i].indexOf('#00') != -1) {
tripurl+='/' + sin.options[eval(sofarsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + sin.options[eval(sofarsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(sofarsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
}
}
}
}
window.open(tripurl, "_blank", "left=10,top=330,width=1300,height=470");
} else {
if (iscapitaltrip == 0) {
tripurl='//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + selsel[1].split('%23')[1].split('(')[1].split(')')[0];
} else { // Sydney,+New+South+Wales
if (selsel[1].indexOf('capital=') != -1) {
if (selsel[1].indexOf('#0000') != -1) {
tripurl='//www.google.com/maps/dir/' + selsel[1].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (selsel[1].indexOf('#00') != -1) {
tripurl='//www.google.com/maps/dir/' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
} else if (selsel[1].indexOf('country=') != -1) {
if (selsel[1].indexOf('#0000') != -1) {
tripurl='//www.google.com/maps/dir/' + selsel[1].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (selsel[1].indexOf('#00') != -1) {
tripurl='//www.google.com/maps/dir/' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
}
}
for (i=2; i<selsel.length; i++) {
if (selsel[i] != '') {
if (iscapitaltrip == 0) {
tripurl+='&iso' + i + '=' + selsel[i].split('%23')[1].split('(')[1].split(')')[0];
} else {
if (selsel[i].indexOf('capital=') != -1) {
if (selsel[i].indexOf('#0000') != -1) {
tripurl+='/' + selsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,'');
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + selsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (selsel[i].indexOf('#00') != -1) {
tripurl+='/' + sin.options[eval(selsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + sin.options[eval(selsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
} else if (selsel[i].indexOf('country=') != -1) {
if (selsel[1].indexOf('#0000') != -1) {
tripurl+='/' + selsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + selsel[i].split('#0000')[1].split('#')[0].replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
} else if (selsel[i].indexOf('#00') != -1) {
tripurl+='/' + sin.options[eval(selsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
window.open(tripurl, "_blank", "left=" + eval(10 + i) + ",top=330,width=1300,height=470");
tripurl='//www.google.com/maps/dir/' + sin.options[eval(selsel[i].split('#00')[1].split('#')[0])].id.replace(/\_/g,'+') + ',' + sin.options[eval(selsel[1].split('#00')[1].split('#')[0])].name.replace(/\_/g,'+'); // .replace(/\ /g,''); // + '/' + jiplace + '+' + jicont;
}
}
}
}
}
window.open(tripurl, "_blank", "left=10,top=330,width=1300,height=470");
}
}
… into popup windows
Try the new Trip Planning functionality with the changed auto_language_complete.html live run link. Happy planning!
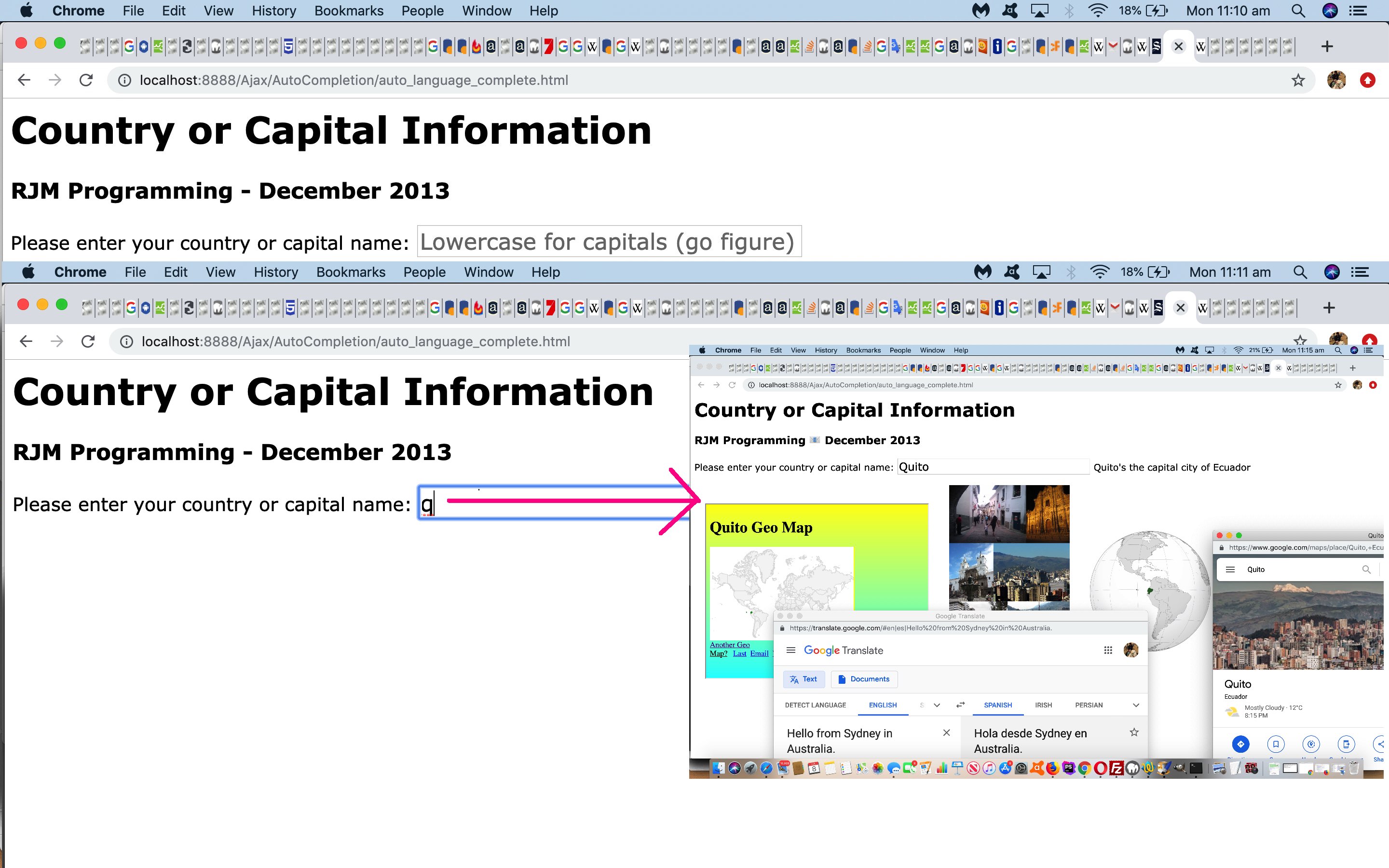
Previous relevant Ajax Auto-completion Internationalization Capitals Tutorial is shown below.
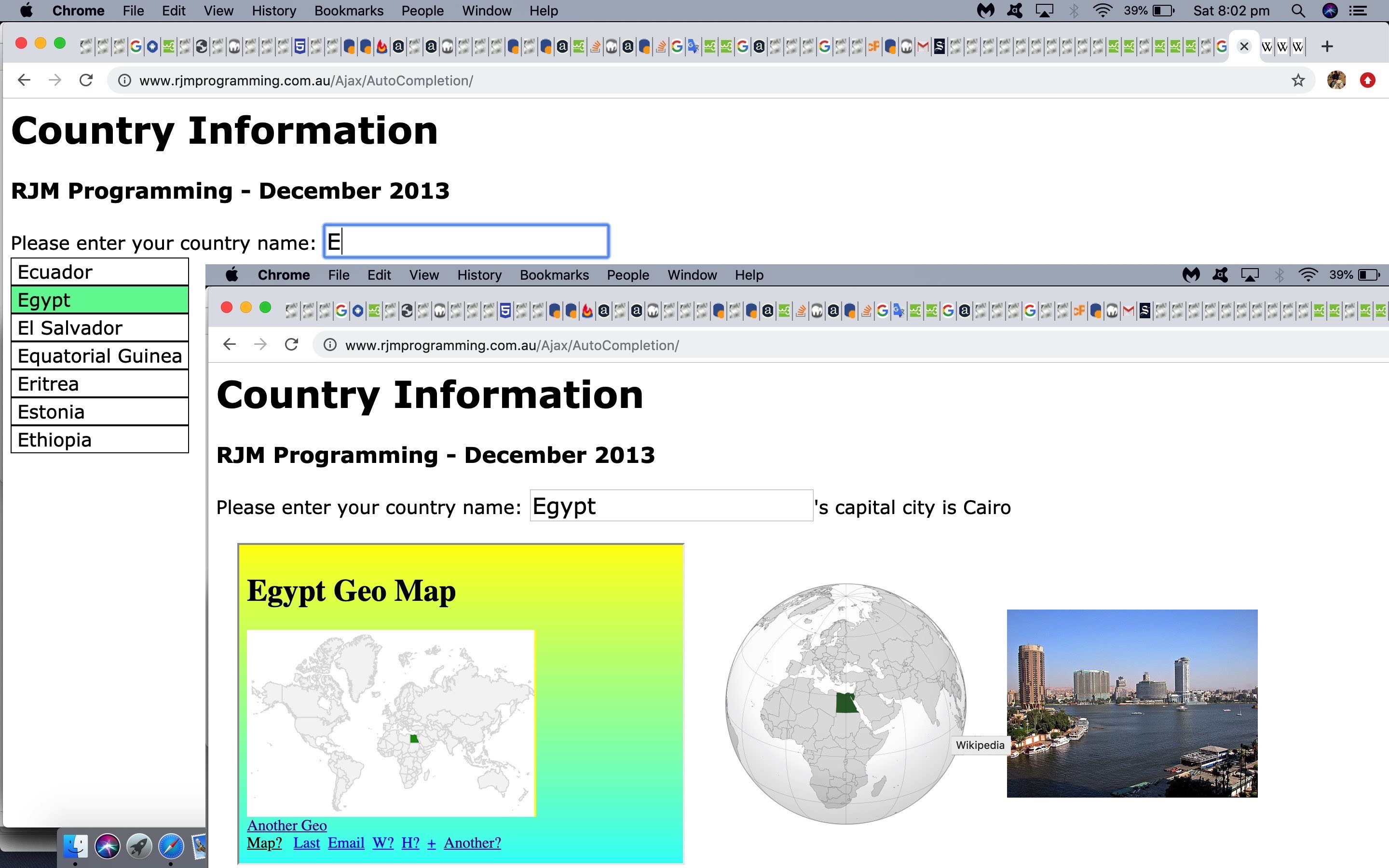
Having seen Toy Story 4 we were inspired enough to dedicate today’s blog post to all those onions out there dedicated to improving the layers of our understanding, all those “onions of the 4th dimension” out there! Because yesterday’s Ajax Auto-completion Internationalization Email Tutorial has been built upon in a couple of ways new to us (but no doubt not to a lot of ewesyouseyous (pardon my Liverpudlian)).
- “onions of the 4th dimension” … uppercase and lowercase separation 2x multiplier of functionality … via the …
- keyboard event “onkeypress” (better than “onkeydown” (though “onkeydown” is good for Ctrl and Alt and Shift and Del scenarios)) can differentiate uppercase to lowercase letters to Country versus Capital respectively
- “gone fishing” part 2 … users learn by trial and error of that first keyboard letter pressed … eg. how many world capital cities start with “q”? (types of “fishing” is now, additionally, possible, as a learning aid with this web application)
- “can an HTML element get an ID property added dynamically?” … today we find out … and answer is “yes” … this is useful to allow a programmatical click of an (Ajax created) element later
- “can an array member be found, in full, in Javascript (ie. indexed)?” … today and yesterday we found out … and answer is “yes” … Javascript [string{MustBeObject}].indexOf([string]) function(s) (or should we say “members”) acts like C++ Object Oriented Programming style object “members” where the Object type is part of the full definition of a function (“member”) definition … so a [String].indexOf([String]) type will go to a different piece of code to an [Array].indexOf([String]) type (calling object)
- allow for integration of inhouse Timezone Places web application, as required
Get the feel for this with the changed auto_language_complete.html live run link.
Previous relevant Ajax Auto-completion Internationalization Email Tutorial is shown below.
On top of the progress of yesterday’s Ajax Auto-completion Internationalization Revisit Tutorial we have a dual purpose set of improvements today, those being …
- introduction of “long hover” functionality to the Ajax Autocompletion menus presented, whereby the Wikipedia and Google Chart optional functionalities from yesterday are “sneak previewed” for the user … which, in turn, helps with …
- sharing email functionality in two “client email application” ways …
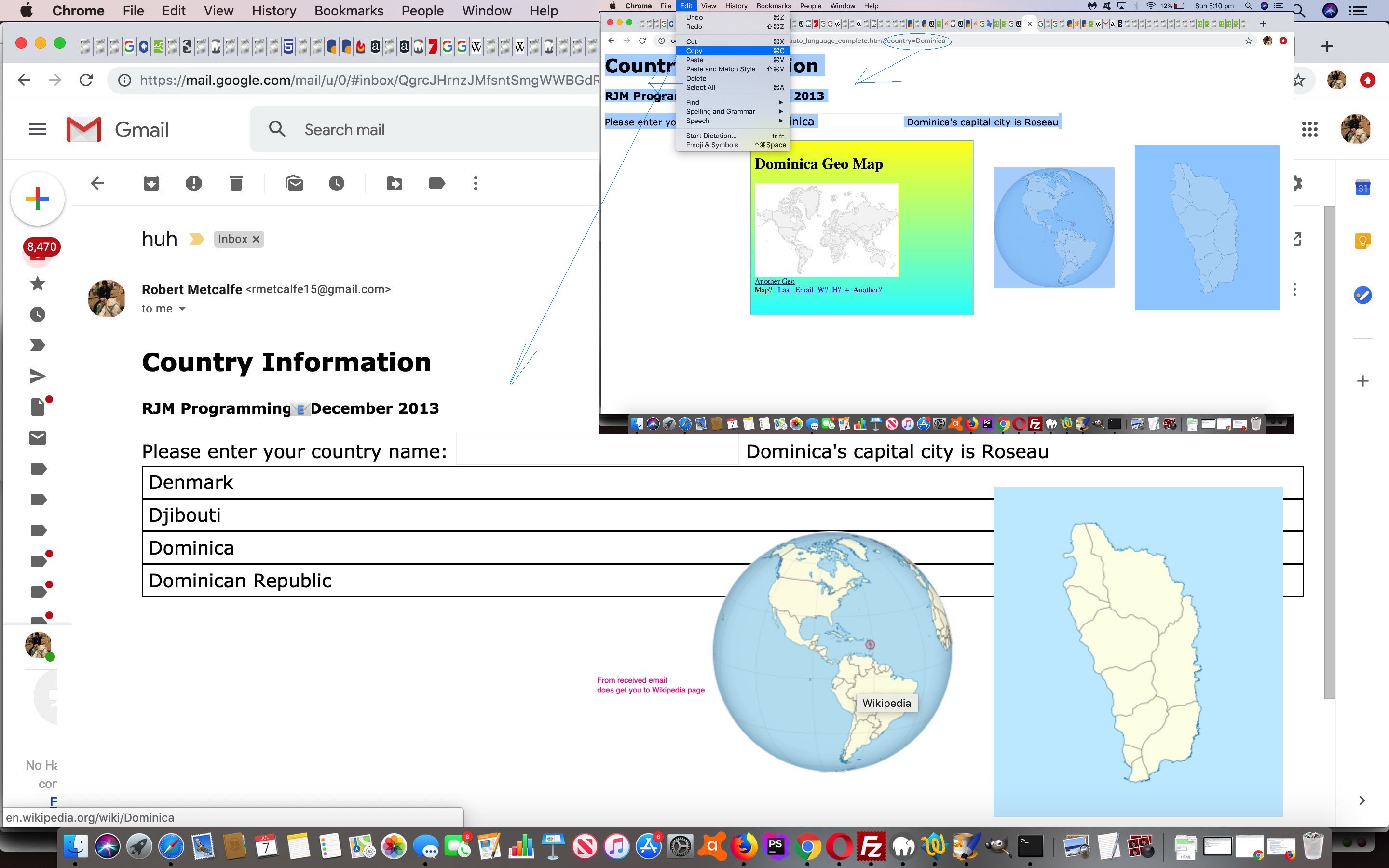
- readying a webpage that does well using the web browser Edit menu Select All and Copy options to be a useful email attachment … and a separate new …
- email 📧 emoji “a” mailto: link to the “client email application” for an email with one body link back to the website webpage via a ?country= argument
- within the Ajax onreadystatechange logic function …
myTempDiv.title = myCodesArray[myi] + ';' + myThisCapital;
myTempDiv.innerHTML = myThisCountry;
myTempDiv.onmouseover = overmakeSelection;
myTempDiv.onmouseout = outmakeSelection;
myTempDiv.onclick = makeSelection;
myTempDiv.className = "mysuggestions";
… and then … - some new Javascript functions to help this change out …
var lhcandidate='', lhready=false, overcnt=0;
function overandout() {
if (lhcandidate != '' && overcnt == 1) {
overcnt=0;
lhready=true;
makeSelection(null);
}
}
function overmakeSelection(evt) {
overcnt++;
if (evt) {
lhcandidate = evt.target;
} else {
lhcandidate = window.event.srcElement;
}
setTimeout(overandout, 2000);
}
function outmakeSelection(evt) {
if (overcnt > 0) { overcnt--; }
lhcandidate='';
lhready=false;
}
- adding a data item (onto country name and code) for capital (ie. capital city)
- incorporating those Wikipedia lookup ideas we started (more or less) with the recent Overlay Iframe Remembering Textarea Client Quiz Wikipedia Tutorial … as well as …
- Google Charts Geo Chart
So what’s “long hover”? Well, it’s not formally an event in HTML. And it’s not a concept at all with mobile platforms. To us, a “long hover event” action item is one that only occurs when the user hovers (tripping an “onmouseover” event) over that action item for a longer than usual amount of time (and we say 2 seconds) before “moving away” (tripping an “onmouseout” event). See the new codings required to make this happen, that “setTimeout(overandout, 2000)” two second delay the crucial difference, below.
… opening more scope for collaboration and sharing with this web application.
Again, feel free to have a go at the changed auto_language_complete.html live run link.
Previous relevant Ajax Auto-completion Internationalization Revisit Tutorial is shown below.
Way back in 2013 we touched on AutoCompletion ideas when we presented Ajax Auto-completion Internationalization Tutorial. Quite a bit of water under bridges, and here in 2019 we feel like extending its functionalities by …
… all “optional extras”. Remember with such new functionality it is really annoying for a user if the usual workflow of the web application is broken by your changes. We design ours today on an “only if the optional data is found” basis, so we don’t expect more than the usual complaints. That way an HTML div can be empty for “no data found”, or filled with an HTML table of three (td) cells each with an HTML iframe same-domain call of those Google Chart (1) and Wikipedia (2) inhouse interfacings.
Feel free to have a go at the changed auto_language_complete.html live run link.
Previous relevant Ajax Auto-completion Internationalization Tutorial is shown below.
Yesterday’s tutorial (called PHP Gettext Internationalization Primer Tutorial) reignited something I’ve been curious about for ages … and knew it was out there … the notion of linking “country codes” to “language codes” and coming up with more informed thoughts regarding language choices … continuing on with our “internationalization” discussions of yesterday.
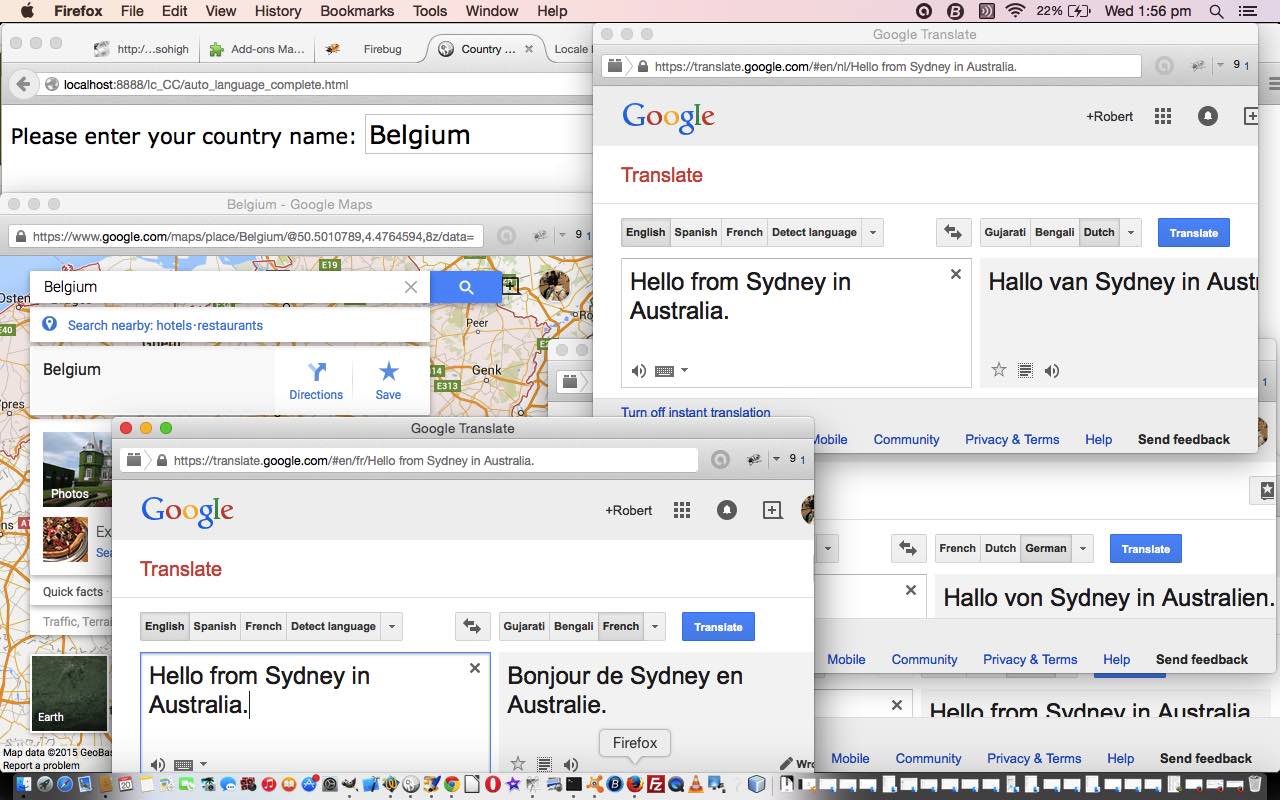
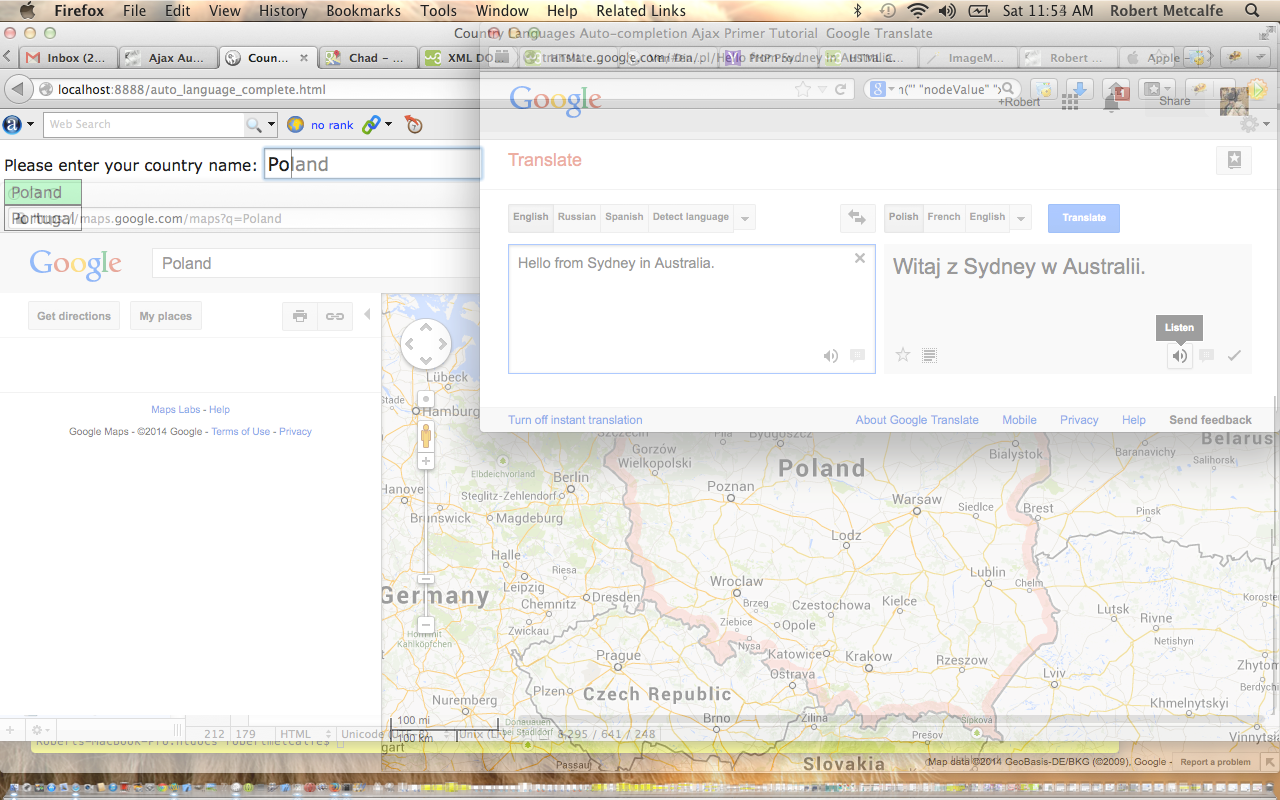
We came up against this issue with the Ajax Auto-completion FollowUp Tutorial as of below, when we, lazily, only supplied a Google Translate window of “Welcome” to Country users who had a “Country Code” the same as the “Language Code”, such as Poland. However, you’ll find Poland is in the minority for this straightforward arrangement.
So we delved into those codes (ie. locales) as of yesterday, like “de_DE” (German for Germany), and lo and behold (for two days running now … and am pretty tired on the 78th rounding of the Sydney Harbour Bridge) there are ways and means, and the biggest helping hand for us came from Zend Framework … and, by the way, Zend is an Apache framework … so, thanks.
If you try today’s live run, then, for some countries, you’ll get multiple Google Translate “window.open()” method windows coming up, representing more of the languages spoken in that country (but of course it is not definitive, in this multivaried and fascinating woooooooorrrrrrrld on which we all cohabitate, man person).
The use of Google Translate in this way, is great in itself with regard to translations (and sometimes an audio pronunciation possibility), as well as with written language issues such as “right to left” versus “left to right” usage.
This whole scenario involves Ajax and auto-completion as concepts you may want to delve into as well, and if so, would recommend a perusal of all the linked tutorials below, to get the whole picture.
On top of that, you’ll perhaps want to see the downloadable supervising HTML code you could call auto_language_complete.html (that changed from the previous venture into auto-completion as per auto_language_complete.html) which is, as of today … even though we said “Ajax … Tutorial” … supervising some newly created PHP (to help with the locales data) you could call lc_CC.php … so feel free to delve into all these “internationalization” (of language) ideas further at your leisure, and know that “internationalization” concepts cover so much more as well with issues such as “date formats” and currency formats”, just to name two, that you may want to do some research and development on, as well.
Previous relevant Ajax Auto-completion FollowUp Tutorial
is shown below.

Ajax Auto-completion FollowUp Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data (as for this tutorial’s countries_attributed.xml … today, we use attributes, as distinct from yesterday’s tutorial … in source code note use of getAttribute() method … thanks to link and languages.xml … in source code note use of getAttribute() method … thanks to link … (by the way, with this last derived XML, it would be a great improvement and give more frequent lookup success to amend all the country code attributes to equal language code attributes (eg. it turns out mythical country Zolmovia (originally, code=Zm) speaks mainly Spanish (language code=es), so what am saying is change Zm to es in countries_attributed.xml) here)) make many changes of webpage obsolete.
Today we build on Ajax Auto-completion Primer Tutorial as shown below, in that we attempt a (non 100% successful) coding relationship that tries to give a welcome message in the home language of the country you pick, via the wonderful Google Translate.
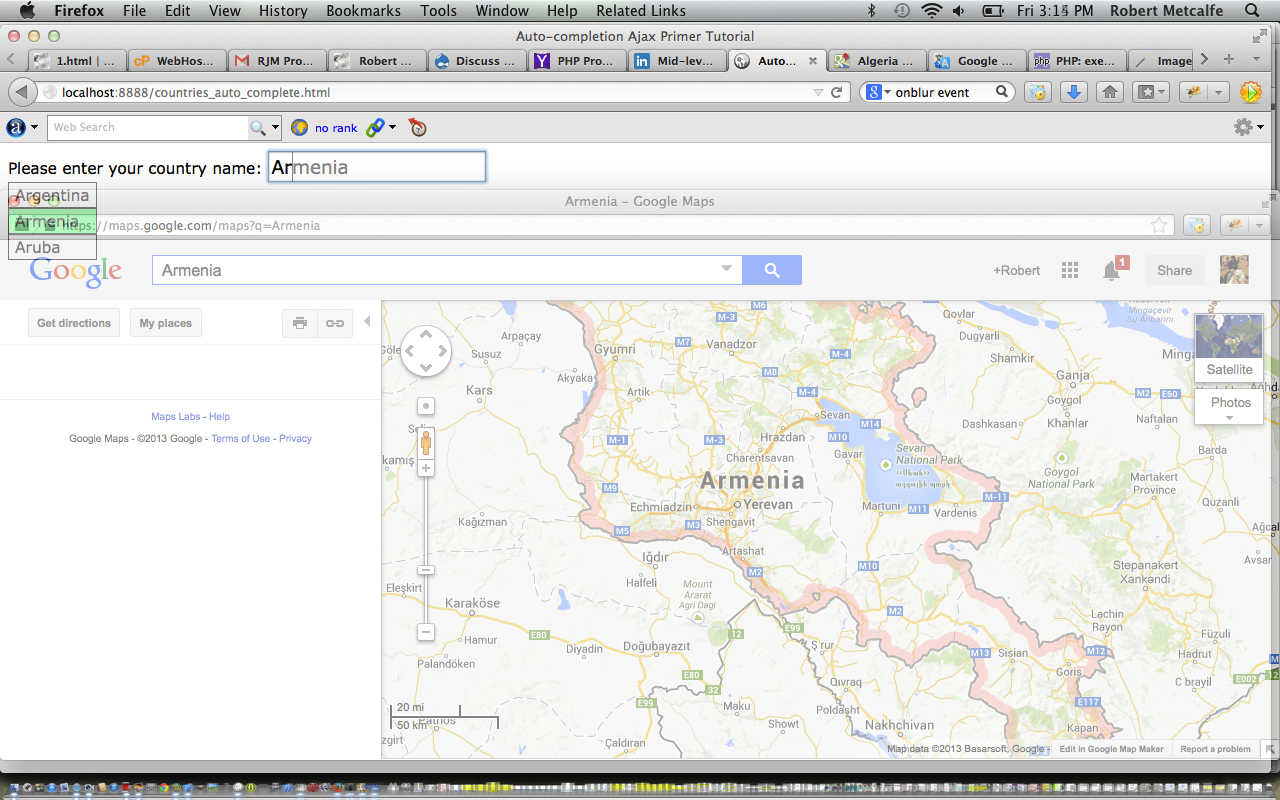
One useful Ajax friendly piece of functionality is called auto-completion, where you have an HTML input text tag element you fill in, and you’d like to help out the user with both spelling and suggestions, so you present possibilities once they have pressed a key, and then the user can opt to pick one of the “(looks-like-a) dropdown”-listed options. This often helps with the proper nouns in our life, or, as is the case with the tutorial, country names. So we reward the user with a map courtesy of Google Maps (thanks) should it all go swimmingly (hope you’re not in Chad looking for a swim). In addition, when successful in establishing a likely home language for your country (will be sometimes wrong, sometimes unknowable with the shortcuts here, and maybe sometimes wrong (for these we apologize)).
Have a look at the HTML/Javascript downloadable code which you could rename to auto_language_complete.html
Here is a new link to some downloadable PHP programming source code explaining changes made (from tutorial below) here.
Try a live run here.
By the way, Gimp was used to make the layered image of this tutorial using techniques as explained in Gimp Layers Primer Tutorial.
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith and the code in this book was followed closely, with small amendments.
Previous relevant Ajax Auto-completion Primer Tutorial is shown below.

Ajax Auto-completion Primer Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data (as for this tutorial’s countries.xml … thanks to link here)) make many changes of webpage obsolete.
Today we more or less build on your previous Ajax knowledge (which am sure has moved along a long way from) beginning (at least, at this blog) with Ajax Preview Window Tutorial as shown below.
Let’s have a look at Wikipedia’s thoughts on Ajax below.
Ajax (also AJAX; /ˈeɪdʒæks/; an acronym for Asynchronous JavaScript and XML)[1] is a group of interrelated web development techniques used on the client-side to create asynchronous web applications. With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Data can be retrieved using the XMLHttpRequest object. Despite the name, the use of XML is not required (JSON is often used instead. See AJAJ), and the requests do not need to be asynchronous.[2]
Ajax is not a single technology, but a group of technologies. HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and allow the user to interact with, the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
One useful Ajax friendly piece of functionality is called auto-completion, where you have an HTML input text tag element you fill in, and you’d like to help out the user with both spelling and suggestions, so you present possibilities once they have pressed a key, and then the user can opt to pick one of the “(looks-like-a) dropdown”-listed options. This often helps with the proper nouns in our life, or, as is the case with the tutorial, country names. So we reward the user with a map courtesy of Google Maps (thanks) should it all go swimmingly (hope you’re not in Chad looking for a swim).
Have a look at the HTML/Javascript downloadable code which you could rename to countries_auto_complete.html
Try a live run here.
By the way, Gimp was used to make the layered image of this tutorial using techniques as explained in Gimp Layers Primer Tutorial.
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith and the code in this book was followed closely, with small amendments.
Previous relevant Ajax Preview Window Tutorial is shown below.
Ajax is a client-side meets server-side melding of PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You may have guessed that we have been working up to this, and I refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax normally makes use of the onmouseover (hence the amateurish added rendition of a cursor, where I was hovering over the option tag, but couldn’t take a snapshot of this … ie. too lazy to get the camera!) and onmouseout events of HTML elements and you may notice the less than ideal Internet Explorer behaviour for this Ajax code, and that is because for Internet Explorer the option tag has no onmouseover nor onmouseout event defined, so we did an awful kludge.
Earlier tutorials …
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to ajax.php (but Ajax only works within the domain you use it, and this code mentions www.rjmprogramming.com.au so just use it for reference purposes or rewrite for purposes that suit you within your domain of interest).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.