Continuing on with the sharing ideas emanating from yesterday’s Ajax FormData Object No Body PHP Email Tutorial sharing (or accountability) …
- emailing HTML attachment functionality … today (shame about the spoiler alert in the blog posting title … but nevertheless … the show must go on) we involve …
- PDF functionality … a tabular representation of that HTML look … allowing for emails with both a PDF and HTML attachment
… still all with no need for a webpage document.body (ie. body tag) with any content.
As you would surmise …
- you need a serverside language like PHP in order to be able to do this … yes, web server files are involved (even if the client document.body is not) … and …
- you need, within that serverside language you use (in our case, PHP), to have written or access PDF Writing capable code (or class), for which we are eternally grateful to (the open source) Fpdf regarding … in particular, Rick van Buuren and Clément Lavoillotte’s HTML table to PDF work starring at this useful link
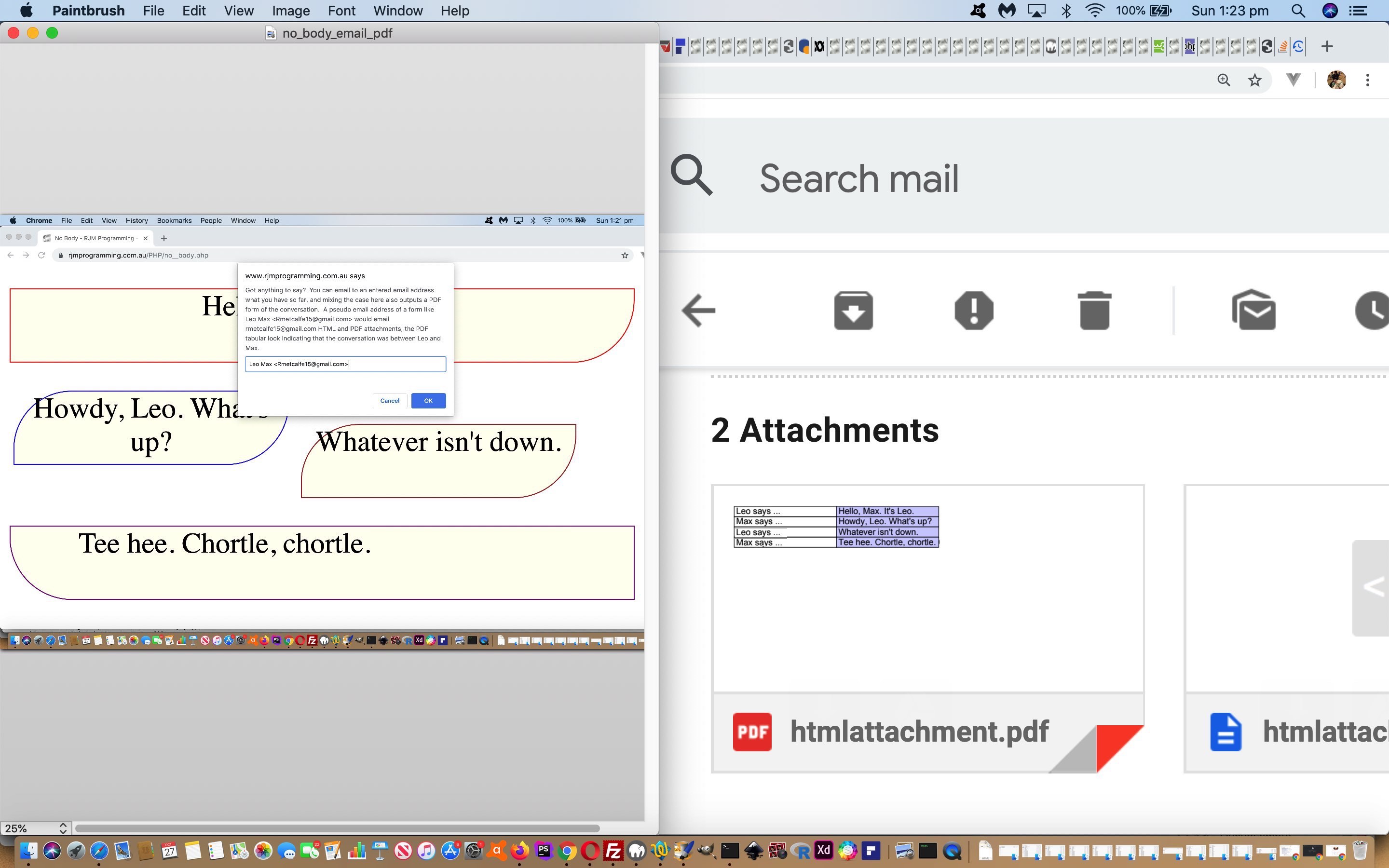
A bit of “value add” this PDF tabular approach has (let alone down the track) is that the left hand side of our two column table could now be dedicated to offering the user some personalization to the exercise, offering to them when deciding on their email address definition …
emailto=prompt('Email to? A mixing of case here also outputs a PDF form of the conversation. A pseudo email address of a form like Leo Max <Rmetcalfe15@gmail.com> would email rmetcalfe15@gmail.com HTML and PDF attachments, the PDF tabular look indicating that the conversation was between Leo and Max. ', '');
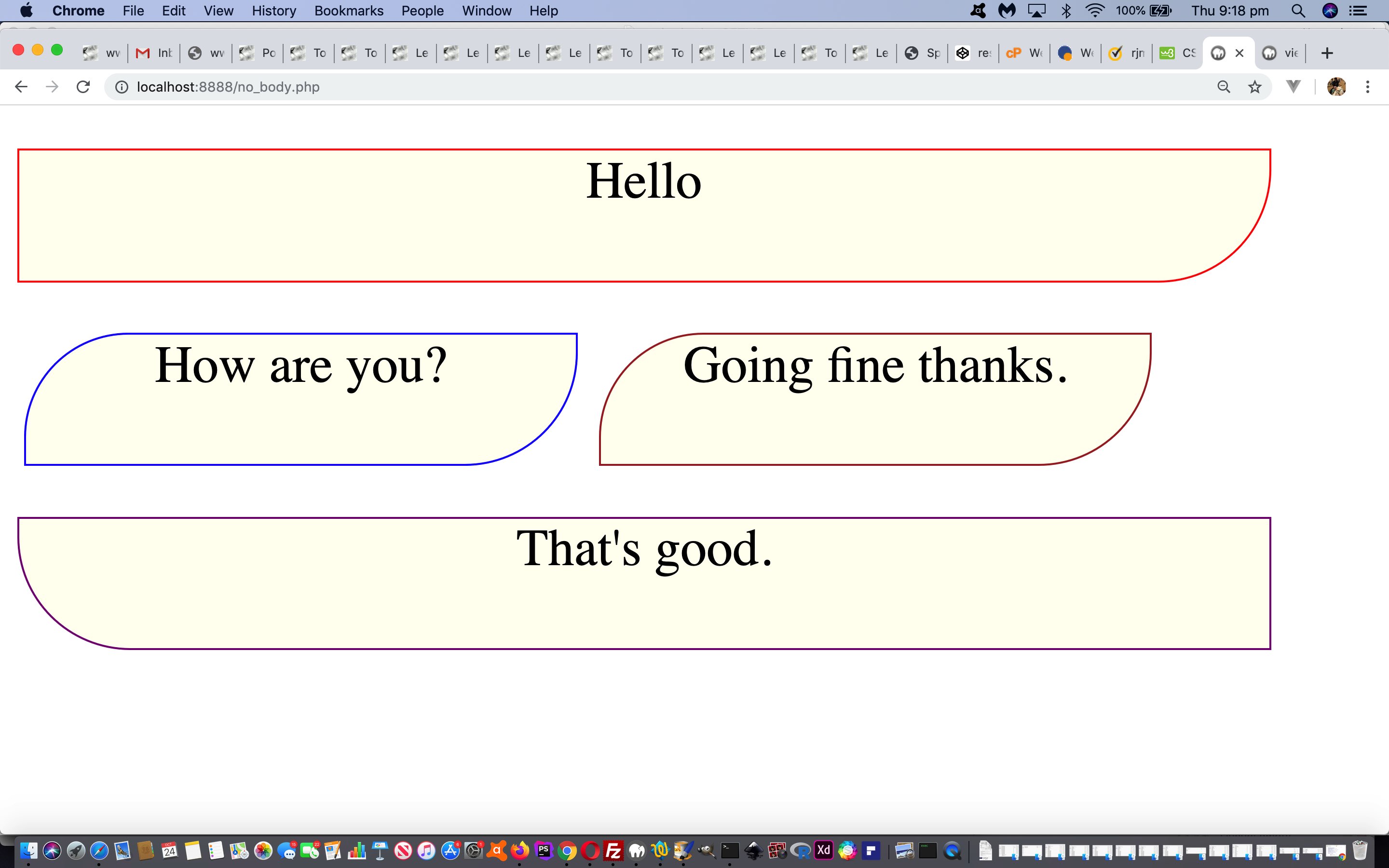
See for yourself what we mean here by trying out the changed no_body.php PHP live run. A view source will still not show a body tag with any content, as per the pledge of this blog posting thread. How does that work with PDF data shown to the webpage?
<?php
$pdf=new PDF();
$pdf->AddPage();
$pdf->SetFont('Arial','',12);
$pdf->WriteHTML($thtml); // $thtml is some HTML table code collected earlier on
header('Content-type: application/pdf');
$pdf->Output();
exit;
?>
Previous relevant Ajax FormData Object No Body PHP Email Tutorial is shown below.
Yesterday’s Ajax FormData Object No Body PHP Primer Tutorial kept the pledge of the project to only have webpages with no document.body (ie. body tag) content. But it was a closed book, so to speak. We equate …
- sharing (and/or collaboration) talk regarding web applications … with …
- accountability
… in that yesterday’s incarnation of the web application, at least the “user experience” of using it, could not be shared (or accounted for) using the web application’s own functionality.
But because we have used a serverside language like PHP as the programming language of choice with this project, there are ways to make it accountable and keep our pledge. The first of these “sharing” mechanisms is email, using PHP’s mail function.
How do we derive what PHP mail needs to construct an email to share this “Speech Bubble” web application, as in a snapshot of time?
- email (to) address … get that off the user (again via Javascript prompt window(s)) … and …
- subject line … will hardcode as “Speech Bubbles” … and …
- HTML content (avoiding the Spam weakness of needing to perform any Javascript with it) … as per (the Javascript snippet within the changed no_body.php PHP live run) …
<?php
function doemail() {
ezhr=new XMLHttpRequest();
eform=new FormData();
eform.append('to', '" . $emailto . "');
eform.append('subject', 'Speech Bubbles');
eform.append('html', '<html><head>' + document.head.innerHTML.split('<sc' + 'ript')[0].replace(' 49px',' -400px') + '</head><!--body></body--></html>');
ezhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
ezhr.onreadystatechange = showEStuff;
ezhr.send(eform);
}
?>
… that tad less complex a task as it might have been had we been allowed any document.body (ie. body tag) content. Yet another useful way PHP and Javascript (this time with Ajax and the use of FormData objects) can combine in their powerful ways!
How do we differentiate functionality parts to the PHP? As we quite frequently do, we differentiate the …
- single user (no sharing) Ajax/FormData POST method that navigates within the first instantiation of the webpage …
<?php
foreach( $_POST as $name=>$val ) {
if ($one == "") {
$one=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
} else if ($two == "") {
$two=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
} else if ($three == "") {
$three=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
} else if ($four == "") {
$four=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
} else {
$one=$two;
$two=$three;
$three=$four;
$four=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
}
}
?>
… as distinct from … - email location.href URL GET arguments (Javascript call) method …
if (emailto.indexOf('@') != -1) {
location.href=document.URL.split('#')[0].split('?')[0] + '?to=' + encodeURIComponent(emailto) + '&rest=' + encodeURIComponent(document.title);
}
… that navigates to a new instantiation of the webpage … and we do extra checks as per …
<?php
foreach( $_GET as $name=>$val ) {
if ($one == "") {
$one=str_replace("+", " ", urldecode($val));
if (strpos($one, "@") !== false) {
$emailto=$one;
} else {
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
}
} else if ($two == "") {
$two=str_replace("+", " ", urldecode($val));
if (strpos($two, " ... |") !== false) {
$one="";
$fields=explode("|", explode("... |", $two)[1]);
$two="";
$gats.=" You can email to an entered email address what you have so far.";
for ($ii=0; $ii<sizeof($fields); $ii++) {
if ($one == "") {
$one=$fields[$ii];
} else if ($two == "") {
$two=$fields[$ii];
} else if ($three == "") {
$three=$fields[$ii];
} else if ($four == "") {
$four=$fields[$ii];
} else {
$one=$two;
$two=$three;
$three=$four;
$four=$fields[$ii];
}
$innards.="\nform.append('infld" . $nextone . "', \"" . $fields[$ii] . "\");\n";
$title.="|" . $fields[$ii];
$nextone++;
}
} else {
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
}
} else if ($three == "") {
$three=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
} else if ($four == "") {
$four=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
} else {
$one=$two;
$two=$three;
$three=$four;
$four=str_replace("+", " ", urldecode($val));
$innards.="\nform.append('infld" . $nextone . "', \"" . $val . "\");\n";
$title.="|" . $val;
$nextone++;
}
}
?>
Previous relevant Ajax FormData Object No Body PHP Primer Tutorial is shown below.
We think the combination of Ajax and the use of FormData objects interesting as a “navigation in midair” concept. In fact, today, we got to use it, with PHP, to the point where we construct a webpage of some little functionality and interactivity that does not have any content in its body tag. This webpage has …
- html tags
- head tag consisting of …
- title tag
- style tag
- script (type=’text/javascript’) tag
… and that’s it. And yet, we ask for interactive input in a Javascript prompt window, and change content in four “speech bubble” like places within a webpage. So take a look at the PHP no_body.php live run, dynamically constructing (HTML/)CSS/Javascript via Ajax and the use of FormData object returns that are …
document.write([Ajax_FormData_return_content]);
… never leaving the initial webpage. We try to trick you thinking otherwise perhaps, by adding to document.title the last interactively entered data snippet. And through all this, still no need for content in any webpage body tag.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.