We think the combination of Ajax and the use of FormData objects interesting as a “navigation in midair” concept. In fact, today, we got to use it, with PHP, to the point where we construct a webpage of some little functionality and interactivity that does not have any content in its body tag. This webpage has …
- html tags
- head tag consisting of …
- title tag
- style tag
- script (type=’text/javascript’) tag
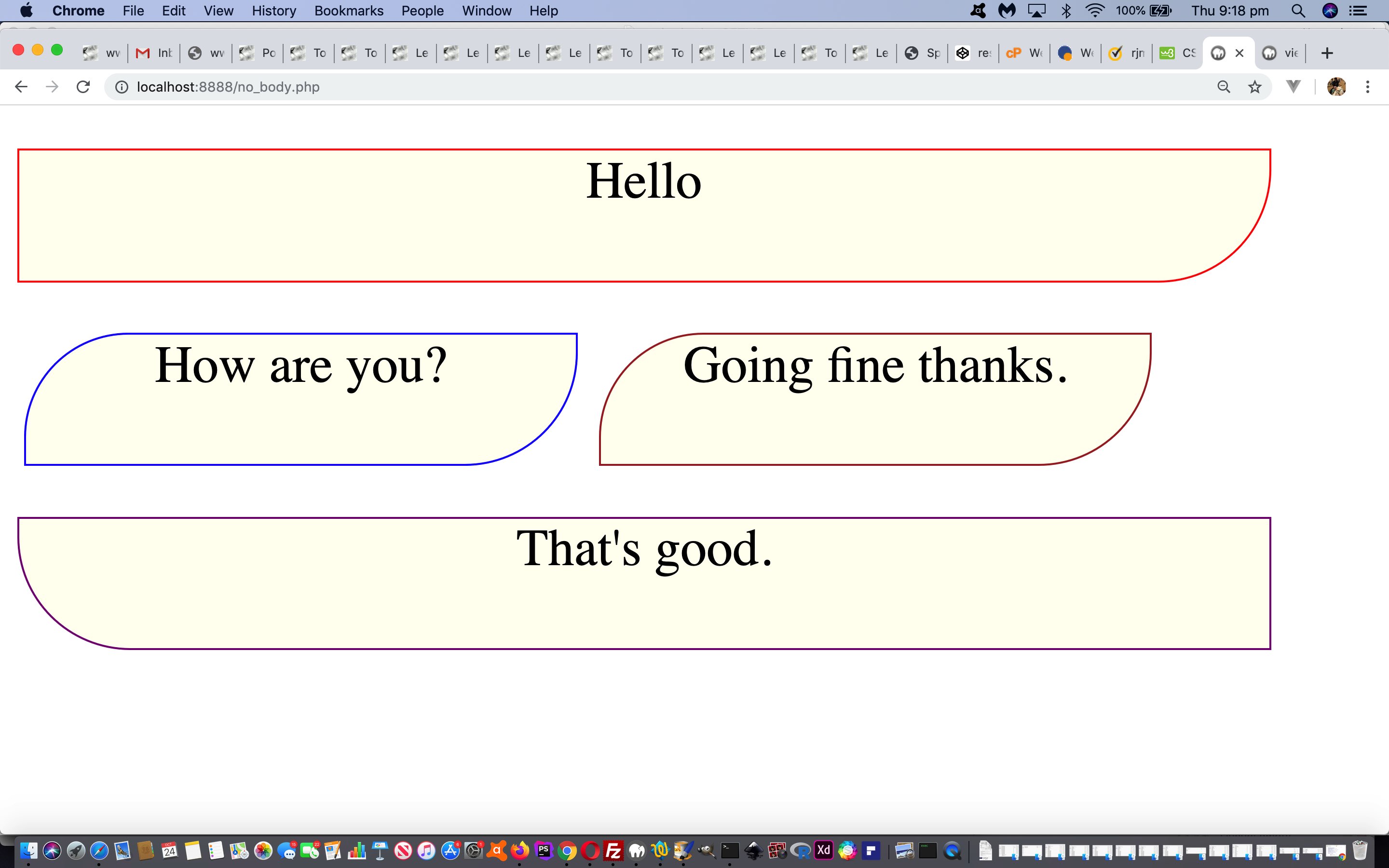
… and that’s it. And yet, we ask for interactive input in a Javascript prompt window, and change content in four “speech bubble” like places within a webpage. So take a look at the PHP no_body.php live run, dynamically constructing (HTML/)CSS/Javascript via Ajax and the use of FormData object returns that are …
document.write([Ajax_FormData_return_content]);
… never leaving the initial webpage. We try to trick you thinking otherwise perhaps, by adding to document.title the last interactively entered data snippet. And through all this, still no need for content in any webpage body tag.
If this was interesting you may be interested in this too.