Meanwhile … back at Ajax Ranch …
“J’son! Darn it J’son, where are ya? There’s chores to be done, J’son. Jjjjjjj’sssssooooonnnnn!”
“Paw, did you come a calling just here this minute now?”
“Nope, that there wuz my hollow gram, son.”
“Y’know Paw, sometimes ar dunno git what youse on about. Ever since we’all changed my name to J’son you been acting kinda strange … and when ar say strange, ar mean strange … aint that strange?”
“Strange aint the word for it, J’son. You just git busy providing that local data up here on Ajax Ranch ridge, and never mind what your Pappy’s hollow gram says.”
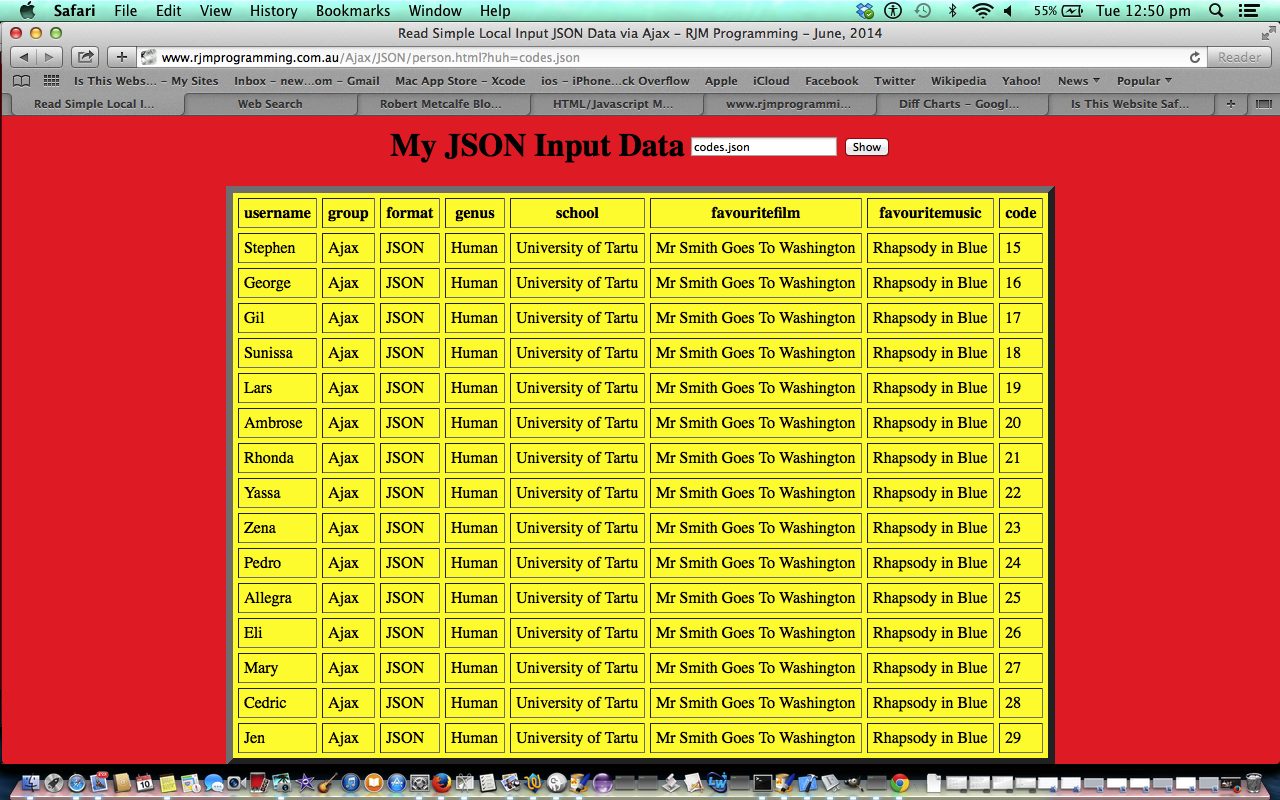
The previous Ajax Auto-completion FollowUp Tutorial as shown below used a local XML data source, and here, today, we use a local JSON data file as the data source for Ajax usage. We fill a table with data from this local JSON data source. With this arrangement, Javascript will perform the job well using the JSON.parse method, as you can see from the HTML/Javascript programming source code you could call person.html … the idea for this came from a Yahoo Answers question (which got deleted … boo hoo), the gist of which was to ask about how to parse person.json (live run) using Javascript and/or Ajax. The tutorial picture data is codes.json (live run),
A really useful link for advice regarding this was at this link … so, thanks.
Previous Ajax Auto-completion FollowUp Tutorial is shown below.

Ajax Auto-completion FollowUp Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data (as for this tutorial’s countries_attributed.xml … today, we use attributes, as distinct from yesterday’s tutorial … in source code note use of getAttribute() method … thanks to link and languages.xml … in source code note use of getAttribute() method … thanks to link … (by the way, with this last derived XML, it would be a great improvement and give more frequent lookup success to amend all the country code attributes to equal language code attributes (eg. it turns out mythical country Zolmovia (originally, code=Zm) speaks mainly Spanish (language code=es), so what am saying is change Zm to es in countries_attributed.xml) here)) make many changes of webpage obsolete.
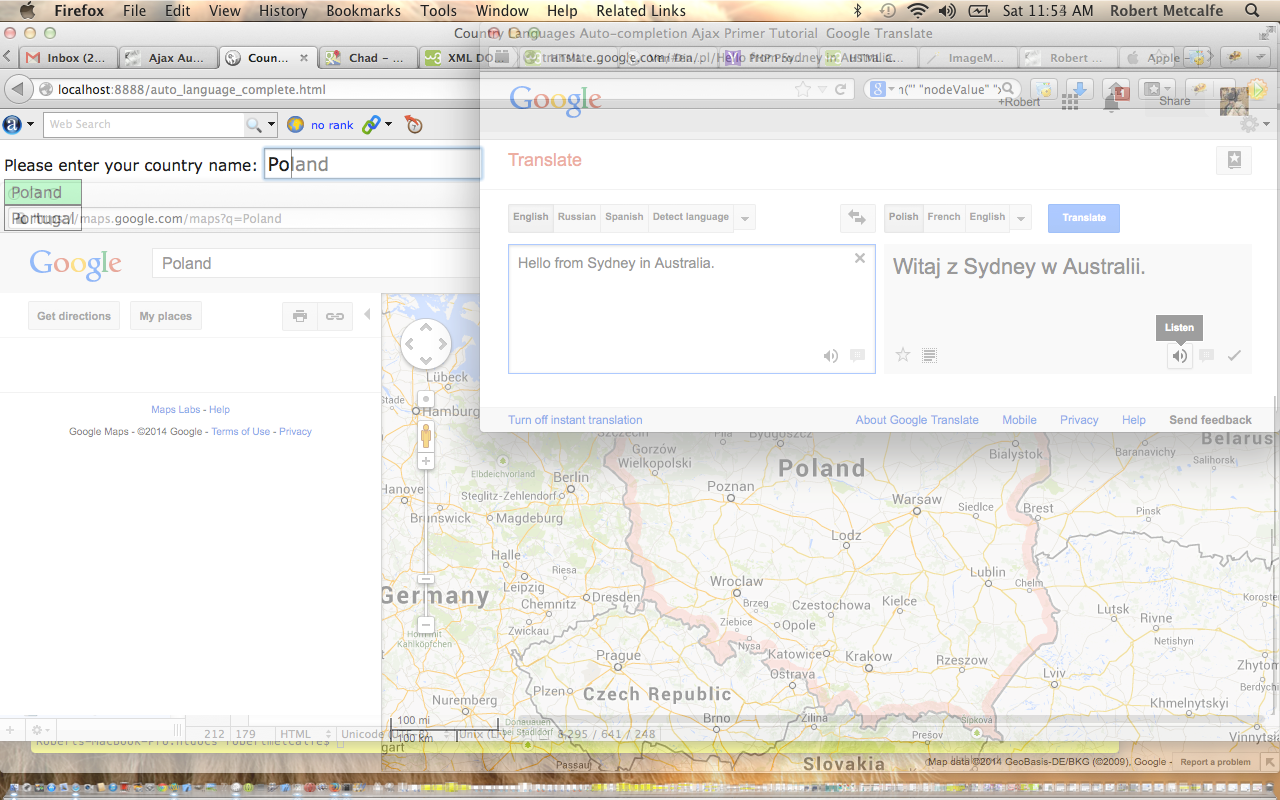
Today we build on Ajax Auto-completion Primer Tutorial as shown below, in that we attempt a (non 100% successful) coding relationship that tries to give a welcome message in the home language of the country you pick, via the wonderful Google Translate.
One useful Ajax friendly piece of functionality is called auto-completion, where you have an HTML input text tag element you fill in, and you’d like to help out the user with both spelling and suggestions, so you present possibilities once they have pressed a key, and then the user can opt to pick one of the “(looks-like-a) dropdown”-listed options. This often helps with the proper nouns in our life, or, as is the case with the tutorial, country names. So we reward the user with a map courtesy of Google Maps (thanks) should it all go swimmingly (hope you’re not in Chad looking for a swim). In addition, when successful in establishing a likely home language for your country (will be sometimes wrong, sometimes unknowable with the shortcuts here, and maybe sometimes wrong (for these we apologize)).
Have a look at the HTML/Javascript downloadable code which you could rename to auto_language_complete.html
Here is a new link to some downloadable PHP programming source code explaining changes made (from tutorial below) here.
Try a live run here.
By the way, Gimp was used to make the layered image of this tutorial using techniques as explained in Gimp Layers Primer Tutorial.
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith and the code in this book was followed closely, with small amendments.
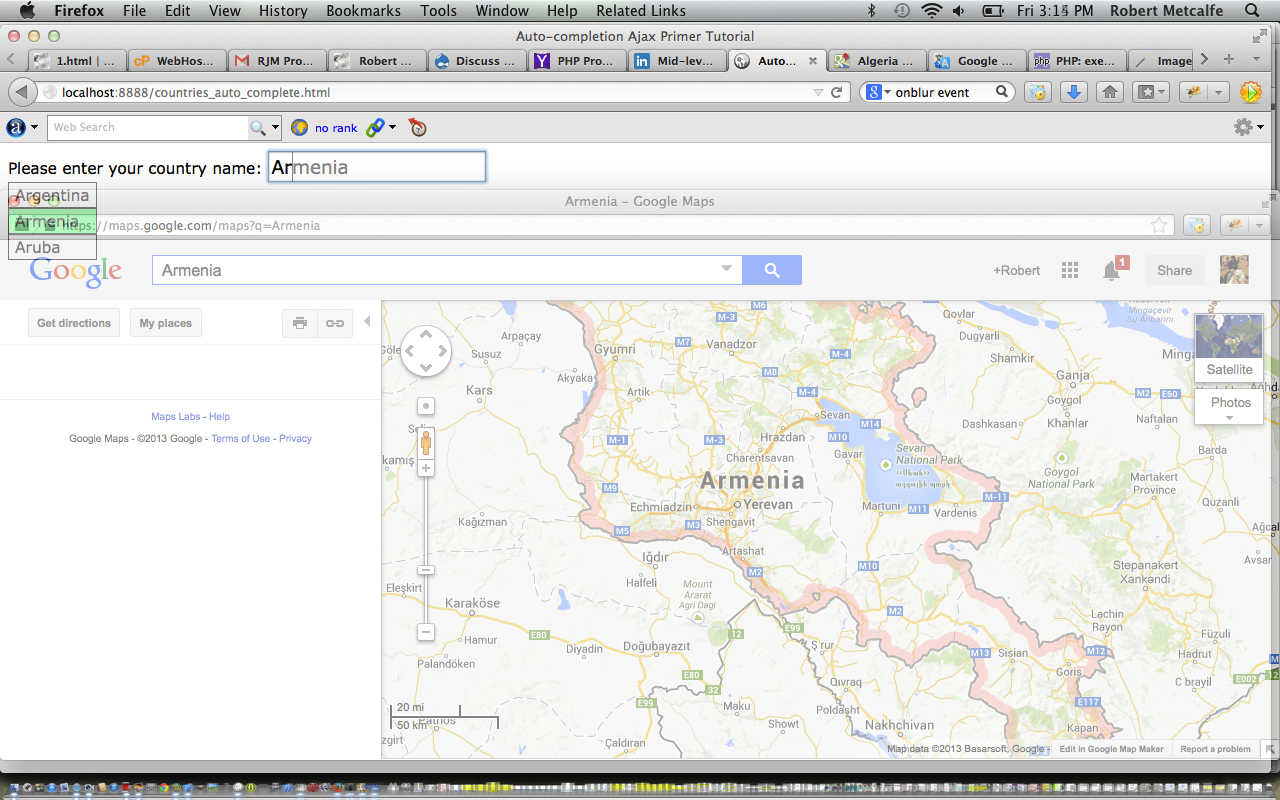
Previous relevant Ajax Auto-completion Primer Tutorial is shown below.

Ajax Auto-completion Primer Tutorial (try twirling round bottom of image for a synopsis ... 'do the twirl now')
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data (as for this tutorial’s countries.xml … thanks to link here)) make many changes of webpage obsolete.
Today we more or less build on your previous Ajax knowledge (which am sure has moved along a long way from) beginning (at least, at this blog) with Ajax Preview Window Tutorial as shown below.
Let’s have a look at Wikipedia’s thoughts on Ajax below.
Ajax (also AJAX; /ˈeɪdʒæks/; an acronym for Asynchronous JavaScript and XML)[1] is a group of interrelated web development techniques used on the client-side to create asynchronous web applications. With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Data can be retrieved using the XMLHttpRequest object. Despite the name, the use of XML is not required (JSON is often used instead. See AJAJ), and the requests do not need to be asynchronous.[2]
Ajax is not a single technology, but a group of technologies. HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and allow the user to interact with, the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
One useful Ajax friendly piece of functionality is called auto-completion, where you have an HTML input text tag element you fill in, and you’d like to help out the user with both spelling and suggestions, so you present possibilities once they have pressed a key, and then the user can opt to pick one of the “(looks-like-a) dropdown”-listed options. This often helps with the proper nouns in our life, or, as is the case with the tutorial, country names. So we reward the user with a map courtesy of Google Maps (thanks) should it all go swimmingly (hope you’re not in Chad looking for a swim).
Have a look at the HTML/Javascript downloadable code which you could rename to countries_auto_complete.html
Try a live run here.
By the way, Gimp was used to make the layered image of this tutorial using techniques as explained in Gimp Layers Primer Tutorial.
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith and the code in this book was followed closely, with small amendments.
Previous relevant Ajax Preview Window Tutorial is shown below.
Ajax is a client-side meets server-side melding of PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You may have guessed that we have been working up to this, and I refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax normally makes use of the onmouseover (hence the amateurish added rendition of a cursor, where I was hovering over the option tag, but couldn’t take a snapshot of this … ie. too lazy to get the camera!) and onmouseout events of HTML elements and you may notice the less than ideal Internet Explorer behaviour for this Ajax code, and that is because for Internet Explorer the option tag has no onmouseover nor onmouseout event defined, so we did an awful kludge.
Earlier tutorials …
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to ajax.php (but Ajax only works within the domain you use it, and this code mentions www.rjmprogramming.com.au so just use it for reference purposes or rewrite for purposes that suit you within your domain of interest).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.