The combination of …
- HTML and Javascript client supervisor … using …
- Ajax logic … calling on …
- PHP data helperer outerer
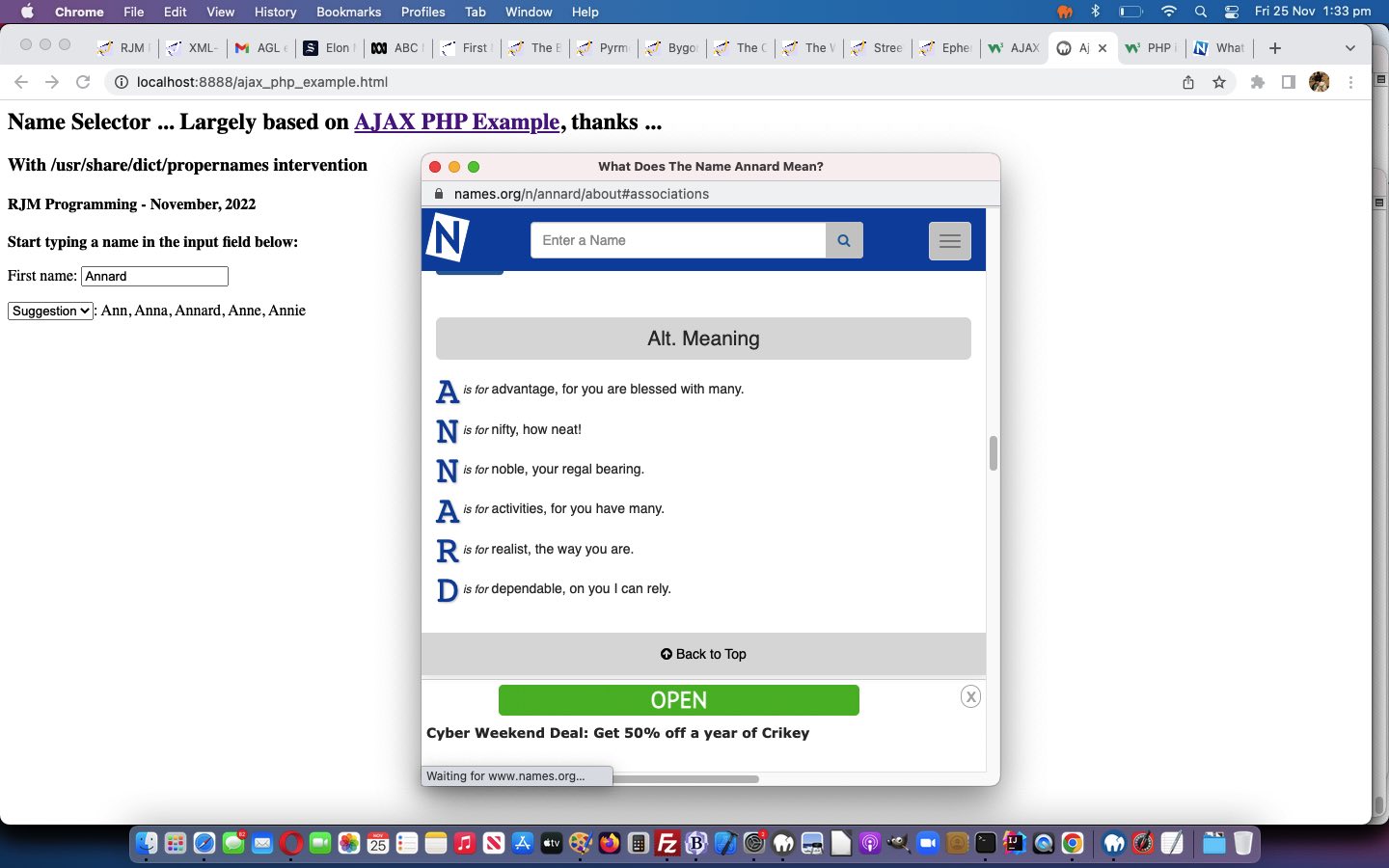
… are W3Schools enthusiasms we wholeheartedly agree with regarding AJAX PHP Example. And thanks to W3Schools for some excellent code basis for a Firstname Game today. We add some niceties to the HTML and Javascript, adding in a dropdown option for the names which, if used, takes the user to a public Search for your favorite name website, thanks, that can add to the background information on the name chosen.
And as far as the PHP data helperer outerer goes, we just add more names to the array list already there via a lookup of Linux or macOS “read of” …
/usr/share/dict/propernames
… via the additions to PHP $a array …
<?php
// With /usr/share/dict/propernames intervention ...
$moren=explode("\n", file_get_contents('/usr/share/dict/propernames'));
for ($ii=0; $ii<sizeof($moren); $ii++) {
if (!in_array($moren[$ii], $a)) { array_push($a, $moren[$ii]); }
}
sort($a);
// ... end of /usr/share/dict/propernames intervention
?>
… you might recall us talking about with First Name Guessing Game for Two Primer Tutorial in times past.
The whole effect is very “autocomplete”y, am sure you’d agree, using HTML and Javascript proof of concept and first draft Firstname Game web application that calls on PHP gethint.php helperer outerer, you can also try below …
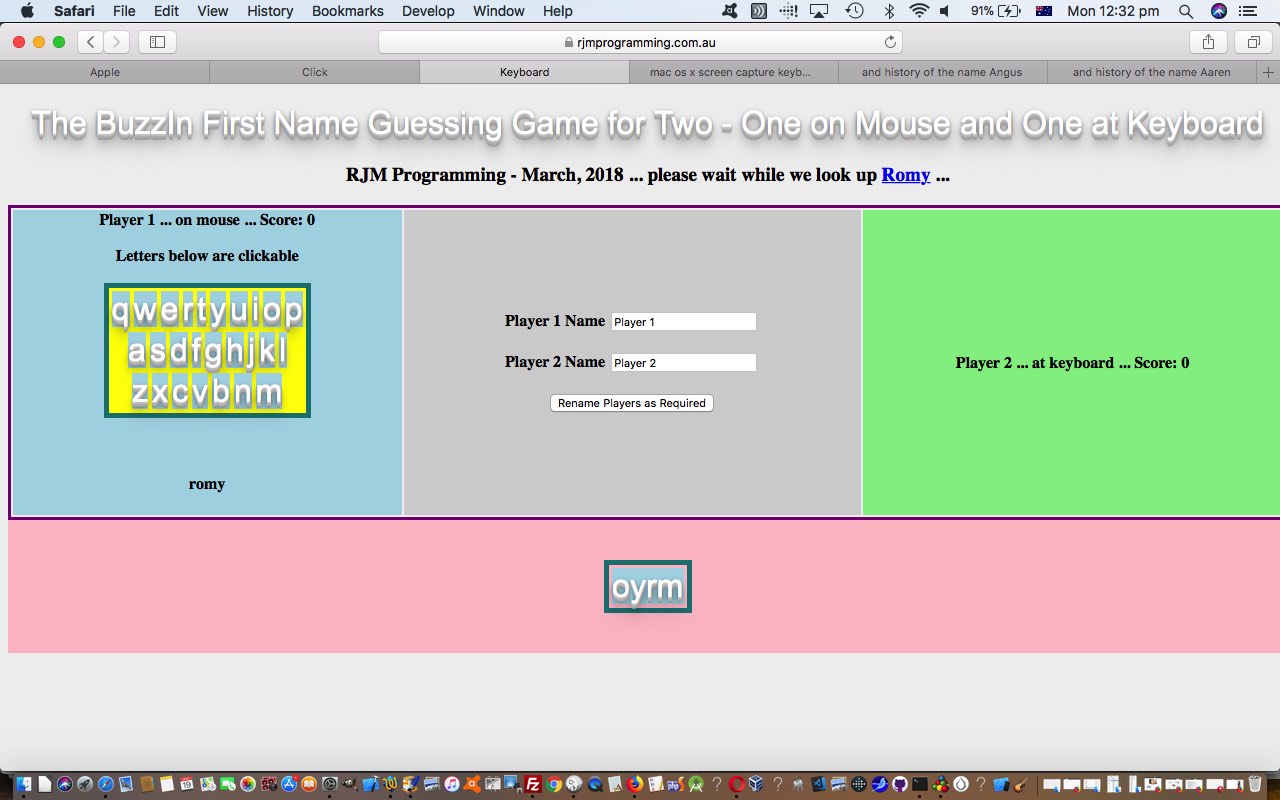
Previous relevant First Name Guessing Game for Two Primer Tutorial is shown below.
It may not be immediately imaginable what would be the synergies between today’s proposed “First Name Guessing Game for Two” and Word Guessing Game for Two Primer Tutorial‘s “Word Guessing Game for Two”. Other than that a First Name is a Word, isn’t there too much difference here to clone the “Word Guessing Game for Two” into a new “First Name Guessing Game for Two” when even dictionaries usually do not venture into the world of First Names, so much a product of our culture and history? But, believe it or not these two games are so alike that, apart from tweaks to prompt wordings and message wordings, all that is needed to succeed after the cloning is to make the middlemanperson surprise.php get called for Linux (or Mac OS X FreeBSD) dictionary file usage such that instead of accessing a dictionary file called …
/usr/share/dict/words
… that contains a list of singular, in our case, English, words to access, for the purposes of our new “First Name Guessing Game for Two” the dictionary file …
/usr/share/dict/propernames
… cute,huh?! But a big ask for a complete list of First Names around the world! Nevertheless, it is good to have this list for our game today, and some other ideas that you can think of, am sure. Maybe, a basis in letters for part of a password idea, for example. Seeing this same dictionary file on both Mac OS X and Linux was an encouraging sign of support from the operating systems here.
The event and organizational side of the web application is just as described for Word Guessing Game for Two Primer Tutorial below. We just call surprise.php with an extra …
&firstname=y
… within its URL. Also, references to the online English dictionary become a bit inapplicable, but we substitute in, here, on these a links, use of the excellent Behind the Name website, thanks.
So here’s a live run and here is the HTML programming source code you could call nameguessgame.html which got created via these cloning changes.
You can also see this play out at WordPress 4.1.1’s First Name Guessing Game for Two Primer Tutorial.
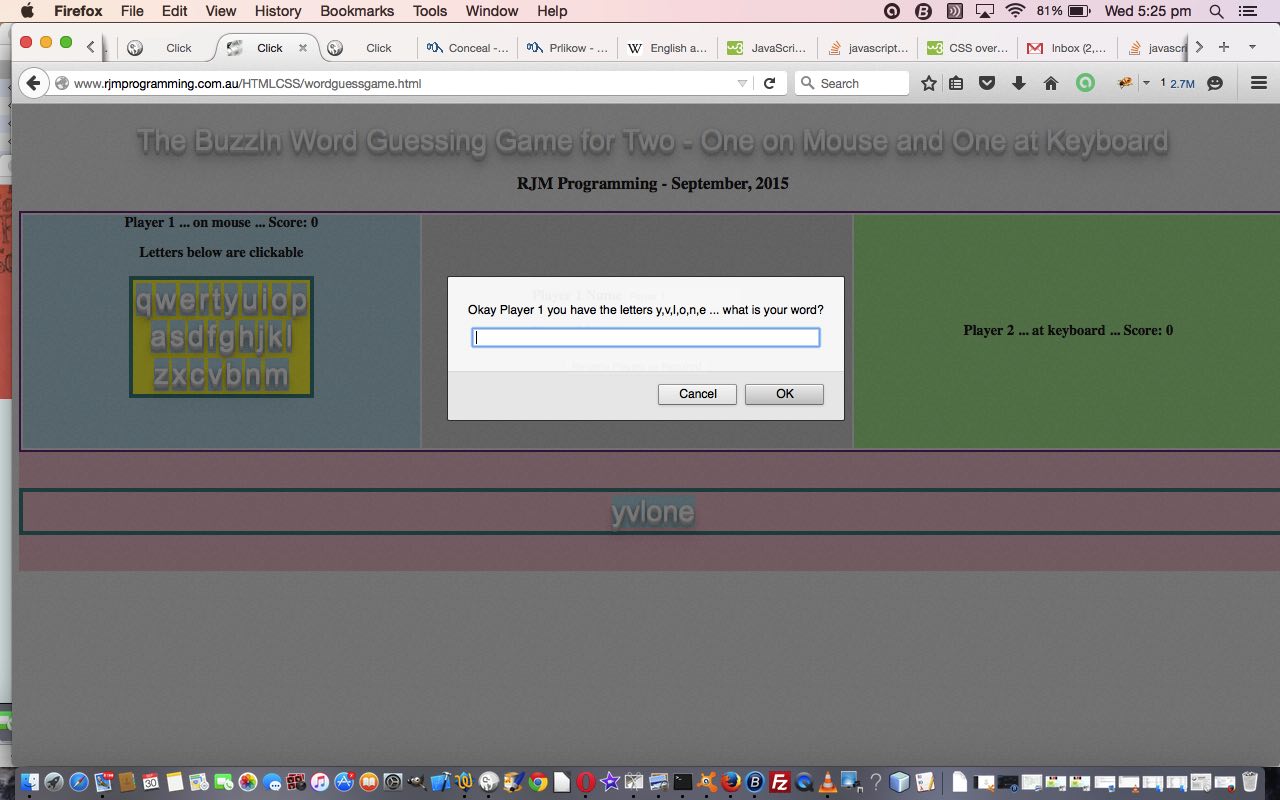
Previous relevant Word Guessing Game for Two Primer Tutorial is shown below.
Word Games help vocabulary for ESL students. There is also not much doubt that collaboration can help ESL students, who also learn quicker with other students present.
Today we create a web application Word Guessing Game designed for two. Not two devices, the one device for two users (hovering over it). So for …
- non-mobile users can play the game with one user using the mouse and the other using the keyboard
- mobile users can play with one user using touch on the blue areas of the web application and the other using touch on other places
The events we code for are …
- onclick … will be recognised on non-mobile platforms
- ontouchstart … will be recognised on mobile platforms (where it will supercede any onlick event)
- onkeyup … will be recognised on non-mobile platforms
… so you can see that the colour coding of the webpage becomes important for the mobile platform usage.
Today’s game tests English vocabulary skills. Why just English? Well, it uses English words, based on the dictionary arrangements at its (web) server, which happens to be based on English.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English.
Here’s a live run and here is the HTML programming source code you could call wordguessgame.html which, again, uses some PHP we’ve talked about with a lot of our word games at this blog, on a “Client Pre-Emptive Iframe” scenario in a couple of HTML iframe elements we include into today’s game. We thank this free online English dictionary that gets called on if the user chooses to.
We hope you try it, and like it. By the way, you can also play the game as a single user.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.