If you’re asking a lot of users in terms of interactive entry ideas in a web application, then it is good to offer the user the chance to remember (or recall) those entries, so they do not need to re-enter them. And so, with yesterday’s Ajax PHP Your Games Tutorial‘s URL (and possibly href prefixing delimiter) data items …
- data source URL
- hyperlink href prefixing delimiter
… would benefit from a “recall mechanism” in our Javascript code.
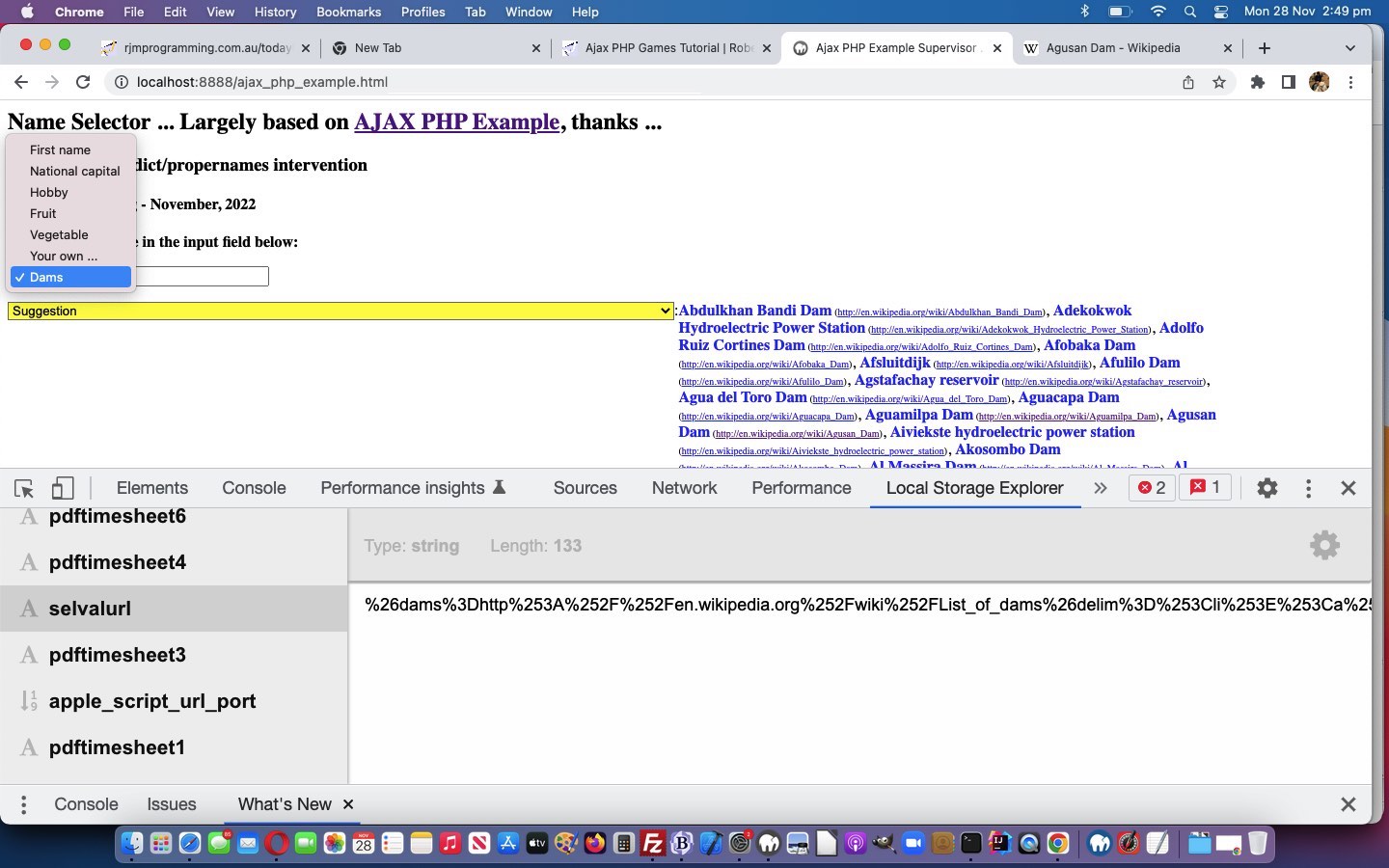
Where can we store these “recall strings”? Well, we could use HTTP Cookies, but we prefer to use window.localStorage around here, as much as anything, because there is more room to move there. Here’s us updating window.localStorage within our Javascript …
function evenso() {
if (saveit) {
saveit=false;
var sofar=('' + window.localStorage.getItem('selvalurl')).replace(/^null$/g,'').replace(/^undefined$/g,'');
if (sofar.trim() != '') {
window.localStorage.setItem('selvalurl', sofar + encodeURIComponent('?' + selval));
} else {
window.localStorage.setItem('selvalurl', encodeURIComponent('' + selval));
}
}
}
Try this for yourself in the extended fourth draft (now yet more than) Firstname Game web application.
Previous relevant Ajax PHP Your Games Tutorial is shown below.
Progressing past yesterday’s Ajax PHP Games Tutorial‘s …
- hardcoded game mode to dropdown multiple choice (but static list) game mode list … and today …
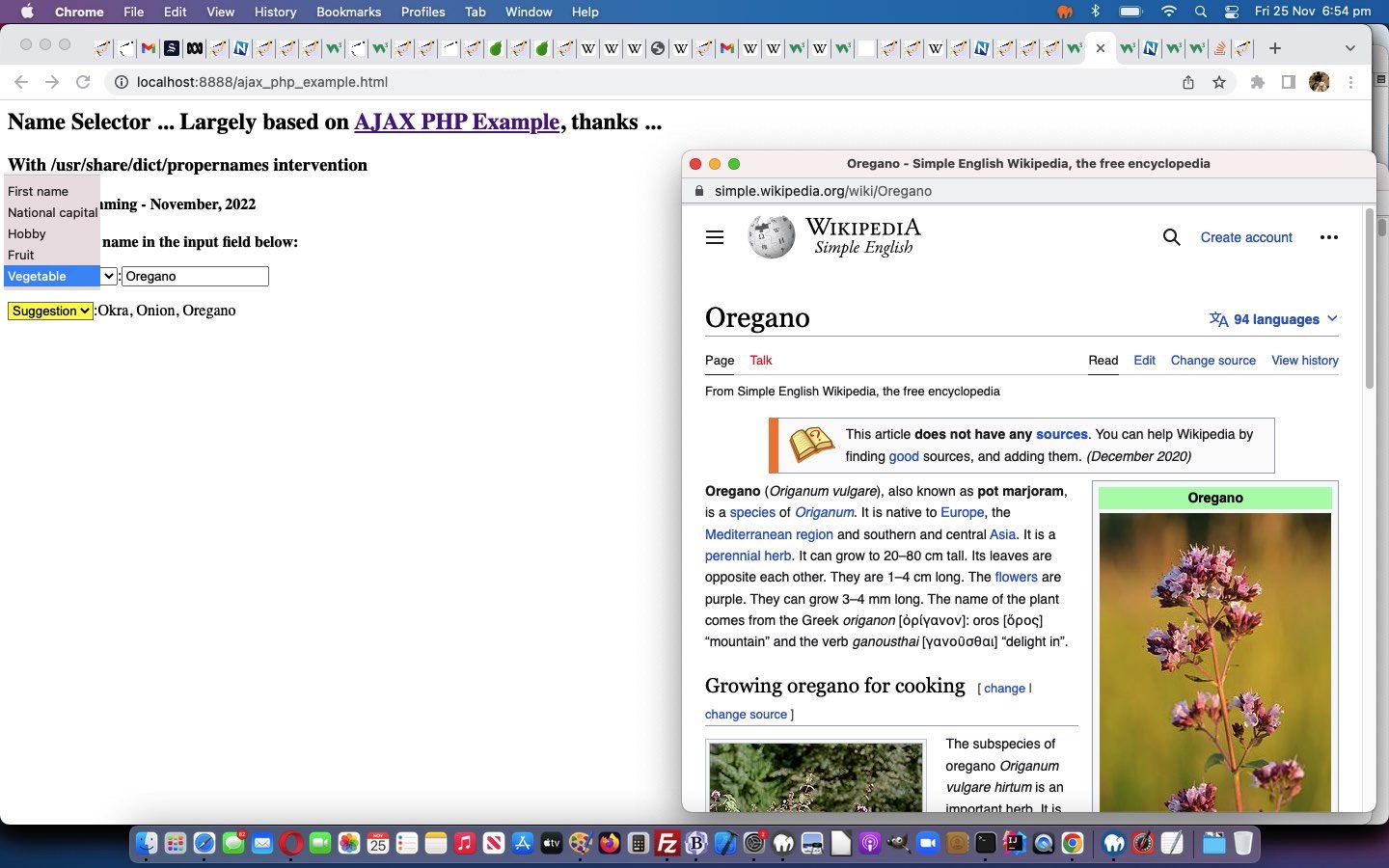
- we add on a dropdown option “Your own …” where a user can enter …
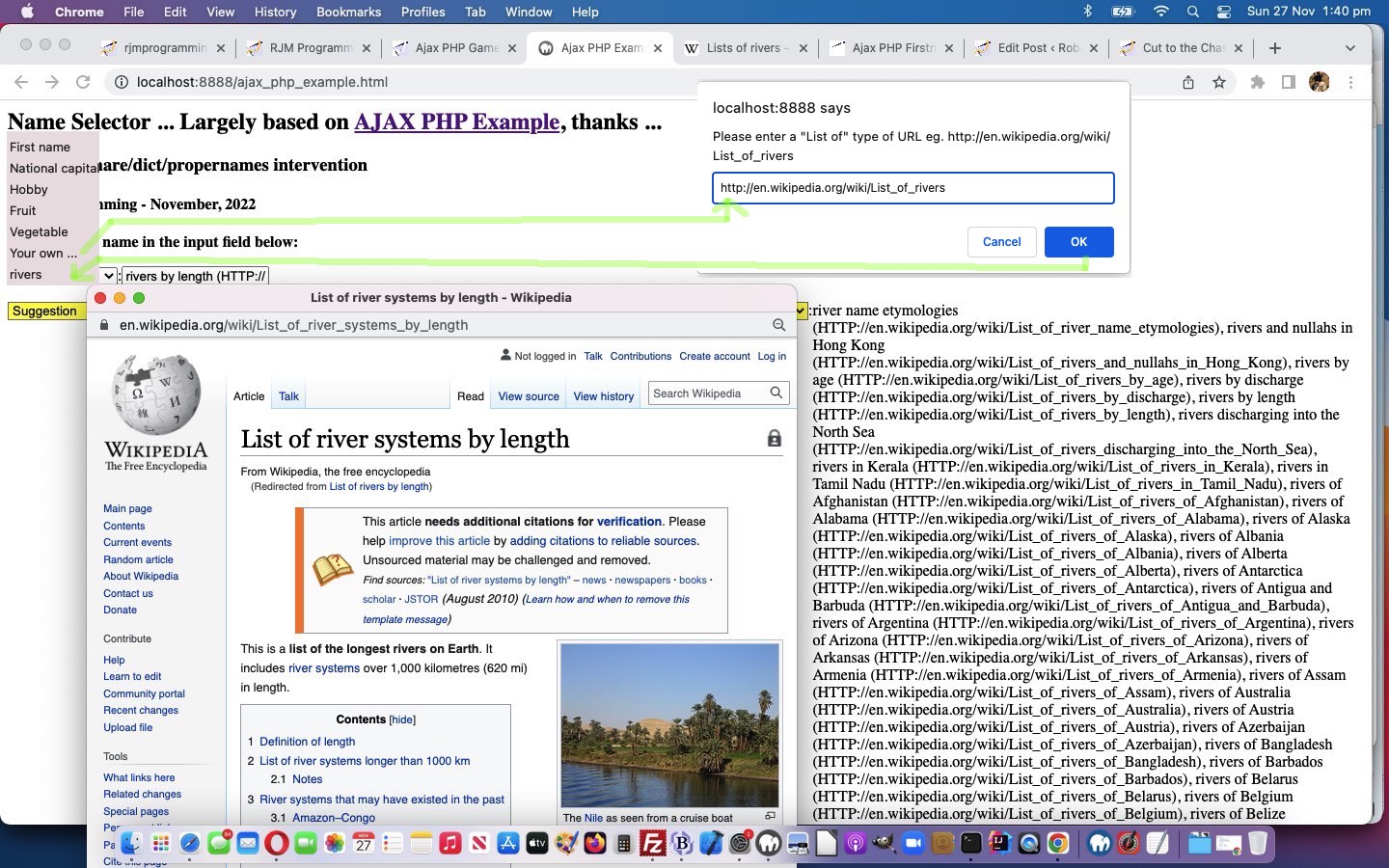
- URL containing regularised “list of” hyperlink content … and perhaps …
- specify an “a” href determining HTML snippet delimitation
… the dropdown “onchange” Javascript logic changing this way …
var proposedu='';
function selvalit(selo) {
proposedu='';
document.getElementById('fname').value='';
document.getElementById('txtHint').innerHTML='';
if (selo.value.trim() == '') {
if (selo.value != '') {
proposedu=prompt('Please enter a "List of" type of URL eg. http://en.wikipedia.org/wiki/List_of_rivers', '');
if (proposedu == null) { proposedu=''; }
selval='&' + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','') + '=' + encodeURIComponent(proposedu) + '&delim=' + encodeURIComponent('<li><a href="/wiki/');
document.getElementById('stopics').innerHTML+='<option value="' + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','') + '" data-selval="' + selval + '">' + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','').replace(/\_/g,' ').substring(0,1).toUpperCase() + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','').replace(/\_/g,' ').substring(1) + '</option>';
document.getElementById('stopics').value=proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','');
getdelim(proposedu);
}
if (proposedu == '') {
selval=selo.value.trim();
}
} else if (document.getElementById('stopics').innerHTML.indexOf(' value="' + selo.value.trim() + '" data-selval="') != -1) {
selval=document.getElementById('stopics').innerHTML.split(' value="' + selo.value.trim() + '" data-selval="')[1].split('"')[0];
proposedu=decodeURIComponent(selval.substring(1).split('=')[1].split('&')[0]);
getdelim(proposedu);
} else {
selval='&' + selo.value.trim() + '=';
}
document.getElementById('fname').focus();
}
… and in the helping PHP snippet it changed this way handling the array $a below …
<?php
$c=[];
// Start of /usr/share/dict/propernames intervention
if (isset($_GET['capitals'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://en.wikipedia.org/wiki/List_of_national_capitals');
$tableih=explode("<tbody", explode("</table>", $cont)[1])[1];
//file_put_contents('za.za','is ' . '<td><a href="/wiki/ in ' . $tableih);
$capitals=explode('<td><a href="/wiki/', $tableih);
for ($ii=1; $ii<sizeof($capitals); $ii++) {
if (strpos($capitals[$ii], '<a href="/wiki/') !== false) {
array_push($a, str_replace('+',' ',urldecode(explode('"', $capitals[$ii])[0])) . ' (' . str_replace('+',' ',urldecode(explode('"', explode('<a href="/wiki/', $capitals[$ii])[1])[0])) . ')');
}
}
//sort($a);
} else if (isset($_GET['hobbies'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://en.wikipedia.org/wiki/List_of_hobbies');
$hobbies=explode('<li><a href="/wiki/', $cont);
for ($ii=1; $ii<sizeof($hobbies); $ii++) {
array_push($a, str_replace('+',' ',str_replace('_',' ',urldecode(explode('"', $hobbies[$ii])[0]))));
}
sort($a);
} else if (isset($_GET['fruits'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://simple.wikipedia.org/wiki/List_of_fruits');
$fruits=explode('<li><a href="/wiki/', $cont);
for ($ii=1; $ii<sizeof($fruits); $ii++) {
array_push($a, str_replace('+',' ',str_replace('_',' ',urldecode(explode('"', $fruits[$ii])[0]))));
}
sort($a);
} else if (isset($_GET['vegetables'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://simple.wikipedia.org/wiki/List_of_vegetables');
$vegetables=explode('<li><a href="/wiki/', $cont);
for ($ii=1; $ii<sizeof($vegetables); $ii++) {
array_push($a, str_replace('+',' ',str_replace('_',' ',urldecode(explode('"', $vegetables[$ii])[0]))));
}
sort($a);
} else if (strpos(('' . $_SERVER['QUERY_STRING']), '&') === false) {
// With /usr/share/dict/propernames intervention ...
$moren=explode("\n", file_get_contents('/usr/share/dict/propernames'));
for ($ii=0; $ii<sizeof($moren); $ii++) {
if (!in_array($moren[$ii], $a)) { array_push($a, $moren[$ii]); }
}
sort($a);
} else {
$concept=explode('=', explode('&', str_replace('&delim=','#delim=',('' . $_SERVER['QUERY_STRING'])))[1])[0];
$url='HTTP:' . str_replace('http:','',str_replace('https:','',str_replace('+',' ',urldecode(explode('#', explode('&', explode('=', explode('&', ('' . $_SERVER['QUERY_STRING']))[1])[1])[0])[0]))) );
$delimidea='<li><a href="/wiki/';
$minidelim='"';
$spacesub='_';
$plusbit='';
if (isset($_GET['delim'])) {
$delimidea=str_replace('+',' ',urldecode($_GET['delim']));
if (strpos(str_replace(' ','',strtolower($delimidea)), " href='") !== false) {
$minidelim="'";
} else if (strpos(str_replace(' ','',strtolower($delimidea)), ' href="') === false && strpos(str_replace(' ','',strtolower($delimidea)), ' href=') !== false) {
$minidelim=" ";
}
}
if (strpos(strtolower($url), 'wikipedia.') === false) {
$spacesub="%20";
}
if (strpos($delimidea, (' href=' . trim($minidelim))) !== false) {
$plusbit=trim(explode((' href=' . trim($minidelim)), $delimidea)[1]);
if (substr(($plusbit . ' '),0,2) != '//' && substr(($plusbit . ' '),0,1) == '/') {
if (strpos($url, $plusbit) !== false) { $upre=explode($plusbit, $url)[0] . $plusbit; $plusbit=$upre; }
} else if (substr(($plusbit . ' '),0,2) != '..' && substr(($plusbit . ' '),0,1) == '.') {
if (strpos($url, $plusbit) !== false) {
$upre=explode($plusbit, $url)[0]; $plusbit=$upre . $plusbit;
} else if (strpos($url, substr($plusbit,1)) !== false) {
$upre=explode(substr($plusbit,1), $url)[0]; $plusbit=$upre . substr($plusbit,1);
}
} else if (substr(($plusbit . ' '),0,2) == '..') {
if (strpos($url, $plusbit) !== false) {
$upre=explode($plusbit, $url)[0]; $plusbit=$upre . $plusbit;
} else if (strpos($url, substr($plusbit,2)) !== false) {
$upre=explode(substr($plusbit,2), $url)[0]; $plusbit=$upre . substr($plusbit,2);
}
} else if (substr(($plusbit . ' '),0,2) == '//') {
$plusbit='http:' . $plusbit;
} else if (strtolower(substr(($plusbit . ' '),0,5)) == 'http:') {
$plusbit='http:' . substr($plusbit,5);
} else if (strtolower(substr(($plusbit . ' '),0,6)) == 'https:') {
$plusbit='http:' . substr($plusbit,6);
} else if (substr(($plusbit . ' '),0,4) == 'www.') {
$plusbit='http://' . $plusbit;
}
}
$a=[];
$c=[];
$origplusbit=$plusbit;
$cont=file_get_contents($url);
$things=explode($delimidea, $cont);
for ($ii=1; $ii<sizeof($things); $ii++) {
$plusbit=$origplusbit;
if ($plusbit !== '') {
$plusbit=' ' . str_replace(' ','_','(' . $origplusbit . explode('>', explode($minidelim, $things[$ii])[0])[0] . ')');
}
array_push($a, str_replace('List of ','',explode('#', explode('&', explode('?', explode("/", str_replace('+',' ',str_replace($spacesub,' ',urldecode(explode('>', explode($minidelim, $things[$ii])[0])[0]))))[-1 + sizeof(explode("/", str_replace('+',' ',str_replace($spacesub,' ',urldecode(explode('>', explode($minidelim, $things[$ii])[0])[0])))))])[0])[0])[0]) . $plusbit);
}
sort($a);
}
// ... end of /usr/share/dict/propernames intervention
?>
… whereby relative URLs can be mapped to absolute ones in these personalization based modifications in the extended third draft (now yet more than) Firstname Game web application calling on the extended gethint.php helper.
Previous relevant Ajax PHP Games Tutorial is shown below.
Once you have a good web application “basis for design” it’s pretty inevitable that to extend that web application is pretty easy to do. This was definitely the case, working off the start yesterday’s Ajax PHP Firstname Game Primer Tutorial gave us.
The PHP organizes data. The HTML and Javascript supervisor calls the PHP and displays the data.
The HTML and Javascript supervisor starts the day with a hardcoding “First name”. We add to the functionality by turning that “First name” into a dropdown (ie. select) element with a first option of “First name”, and subsequent (non default) options titling other sub-games of the web application, today being …
Why these sub-options? We found good publicly available data sources for Lists_of_ these topics on Wikipedia. As ever, thanks!
Please try the extended second draft (now more than) Firstname Game web application.
The rest of the changes, with PHP logic, in the extended gethint.php, is sometimes referred to as “data scraping”, form extensions to the functionality of the web application.
Previous relevant Ajax PHP Firstname Game Primer Tutorial is shown below.
The combination of …
- HTML and Javascript client supervisor … using …
- Ajax logic … calling on …
- PHP data helperer outerer
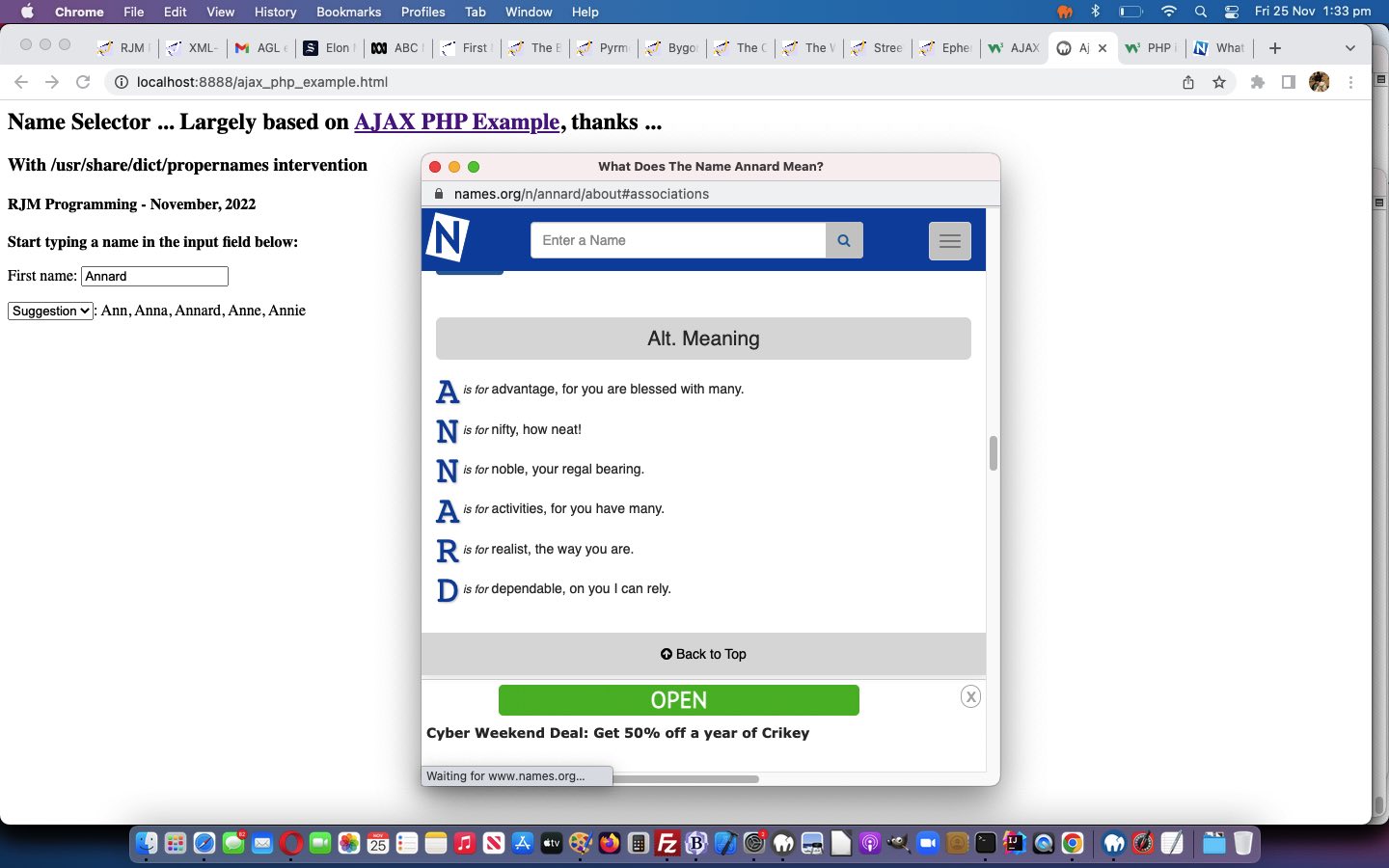
… are W3Schools enthusiasms we wholeheartedly agree with regarding AJAX PHP Example. And thanks to W3Schools for some excellent code basis for a Firstname Game today. We add some niceties to the HTML and Javascript, adding in a dropdown option for the names which, if used, takes the user to a public Search for your favorite name website, thanks, that can add to the background information on the name chosen.
And as far as the PHP data helperer outerer goes, we just add more names to the array list already there via a lookup of Linux or macOS “read of” …
/usr/share/dict/propernames
… via the additions to PHP $a array …
<?php
// With /usr/share/dict/propernames intervention ...
$moren=explode("\n", file_get_contents('/usr/share/dict/propernames'));
for ($ii=0; $ii<sizeof($moren); $ii++) {
if (!in_array($moren[$ii], $a)) { array_push($a, $moren[$ii]); }
}
sort($a);
// ... end of /usr/share/dict/propernames intervention
?>
… you might recall us talking about with First Name Guessing Game for Two Primer Tutorial in times past.
The whole effect is very “autocomplete”y, am sure you’d agree, using HTML and Javascript proof of concept and first draft Firstname Game web application that calls on PHP gethint.php helperer outerer, you can also try below …
Previous relevant First Name Guessing Game for Two Primer Tutorial is shown below.
It may not be immediately imaginable what would be the synergies between today’s proposed “First Name Guessing Game for Two” and Word Guessing Game for Two Primer Tutorial‘s “Word Guessing Game for Two”. Other than that a First Name is a Word, isn’t there too much difference here to clone the “Word Guessing Game for Two” into a new “First Name Guessing Game for Two” when even dictionaries usually do not venture into the world of First Names, so much a product of our culture and history? But, believe it or not these two games are so alike that, apart from tweaks to prompt wordings and message wordings, all that is needed to succeed after the cloning is to make the middlemanperson surprise.php get called for Linux (or Mac OS X FreeBSD) dictionary file usage such that instead of accessing a dictionary file called …
/usr/share/dict/words
… that contains a list of singular, in our case, English, words to access, for the purposes of our new “First Name Guessing Game for Two” the dictionary file …
/usr/share/dict/propernames
… cute,huh?! But a big ask for a complete list of First Names around the world! Nevertheless, it is good to have this list for our game today, and some other ideas that you can think of, am sure. Maybe, a basis in letters for part of a password idea, for example. Seeing this same dictionary file on both Mac OS X and Linux was an encouraging sign of support from the operating systems here.
The event and organizational side of the web application is just as described for Word Guessing Game for Two Primer Tutorial below. We just call surprise.php with an extra …
&firstname=y
… within its URL. Also, references to the online English dictionary become a bit inapplicable, but we substitute in, here, on these a links, use of the excellent Behind the Name website, thanks.
So here’s a live run and here is the HTML programming source code you could call nameguessgame.html which got created via these cloning changes.
You can also see this play out at WordPress 4.1.1’s First Name Guessing Game for Two Primer Tutorial.
Previous relevant Word Guessing Game for Two Primer Tutorial is shown below.
Word Games help vocabulary for ESL students. There is also not much doubt that collaboration can help ESL students, who also learn quicker with other students present.
Today we create a web application Word Guessing Game designed for two. Not two devices, the one device for two users (hovering over it). So for …
- non-mobile users can play the game with one user using the mouse and the other using the keyboard
- mobile users can play with one user using touch on the blue areas of the web application and the other using touch on other places
The events we code for are …
- onclick … will be recognised on non-mobile platforms
- ontouchstart … will be recognised on mobile platforms (where it will supercede any onlick event)
- onkeyup … will be recognised on non-mobile platforms
… so you can see that the colour coding of the webpage becomes important for the mobile platform usage.
Today’s game tests English vocabulary skills. Why just English? Well, it uses English words, based on the dictionary arrangements at its (web) server, which happens to be based on English.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English.
Here’s a live run and here is the HTML programming source code you could call wordguessgame.html which, again, uses some PHP we’ve talked about with a lot of our word games at this blog, on a “Client Pre-Emptive Iframe” scenario in a couple of HTML iframe elements we include into today’s game. We thank this free online English dictionary that gets called on if the user chooses to.
We hope you try it, and like it. By the way, you can also play the game as a single user.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.