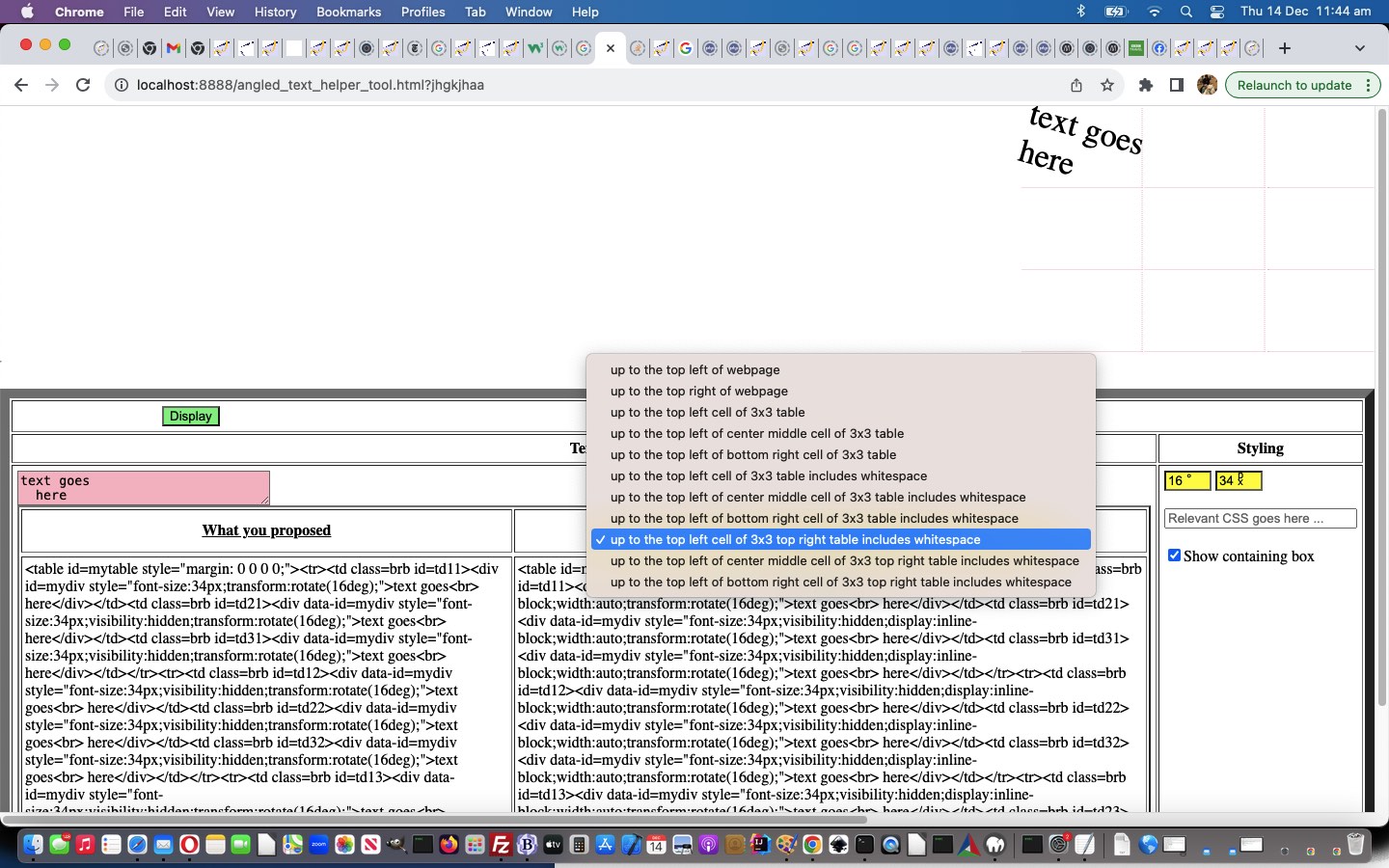
You only have to go about trying to solve a web application issue, often ending up at advice from the wonderful StackOverflow website, to realize the “context” of a problem is often the issue. There are so many different “takes” to how to go about the craft, it can be daunting. As such, today, to improve on yesterday’s Angled Text Tool Primer Tutorial‘s start to our Angled Text Helper Tool, we work at more “context” for the destination of the Angled Text, so that …
- yesterday’s “top left of screen” … is now joined by today’s added …
- “top right of screen” … and …
- 3×3 table cell nestings for top left and middle center and bottom right cells positioned to the top left without or with white spacing (of non-selected cells) … and …
- 3×3 table cell nestings for top left and middle center and bottom right cells positioned to the top right with cell white spacing
… and add a text font size numerical textbox as another variable mixed in to the functionality of the changed “second draft” Angled Text Helper Tool you might want to try below …
Previous relevant Angled Text Tool Primer Tutorial is shown below.
Buoyed by our new found confidence in [element].getBoundingClientRect() when dealing with rotated text, in the clientside Javascript realm of proceedings, as we talked about with yesterday’s Google Chart Image Chart Angled Text Annotation Tutorial, today, we’re writing a new, and so far pretty simple …
Angled Text Helper Tool
… and we’re hoping over time, perhaps it can deserve that moniker “tool” for some readers and users out there! We hope so.
What’s hard about angled text, leaving aside any “trying to fit in with PHP GD imagettftext interfacing”? For us, it’s that rotations, by default, happen in the middle of text, but that “middle of text” is not a data point collected naturally for an HTML element ( though is derivable, again, via [element].getBoundingClientRect() ) meaning …
- for angled text it is hard to “sidle up” to something easily … and …
- for angled text it is hard to “snugly fit it in” within a containing something easily
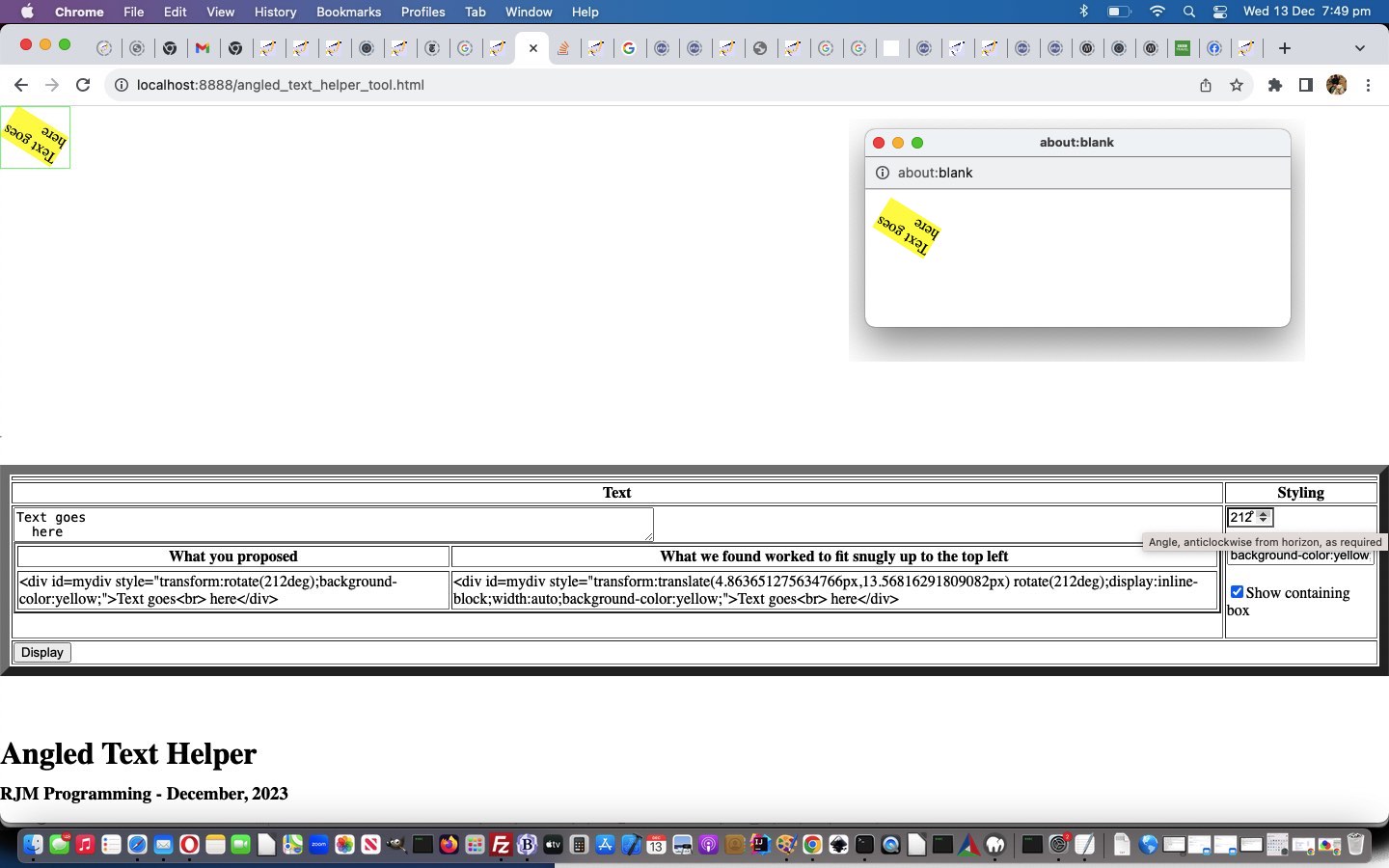
Our proof of concept Angled Text Tool throws it to the user to try to fit some rotated text snugly up into the top left corner of a webpage, supplying their own editable CSS, onto a raw HTML div element, where what is asked, so far, is …
- text itself … in a textarea element
- clockwise angle from horizontal in degrees angle … in an input type=number textbox …
- user CSS … to be applied to said HTML div … in a textbox …
- checkbox for whether to display a finishing “bounding box”
Simple premise, but see how you go, trying our “proof of concept” “first draft” HTML and Javascript and CSS “would be” tool.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.