Quite often, in I.T., you ask yourself “Well, that is fine and dandy … but is there a better way to do this?”. For myself, I most often ask this with:
- front-end web work
- the boringly robotic database backend tasks … (look up CRUD in your search engine for this one)
Today’s tutorial relates to the first of these, and is the starting part on the journey of discovery into Google’s great AngularJS software.
Here we introduce ourselves (though many of you may already have introduced yourself … perhaps with “G’day DiAngleAllyMeLad! Angular J.S. to you, matey.“) to AngularJS, “a client-side Javascript framework for adding interactivity to HTML” (to quote the brilliant Google AngularJS tutor).
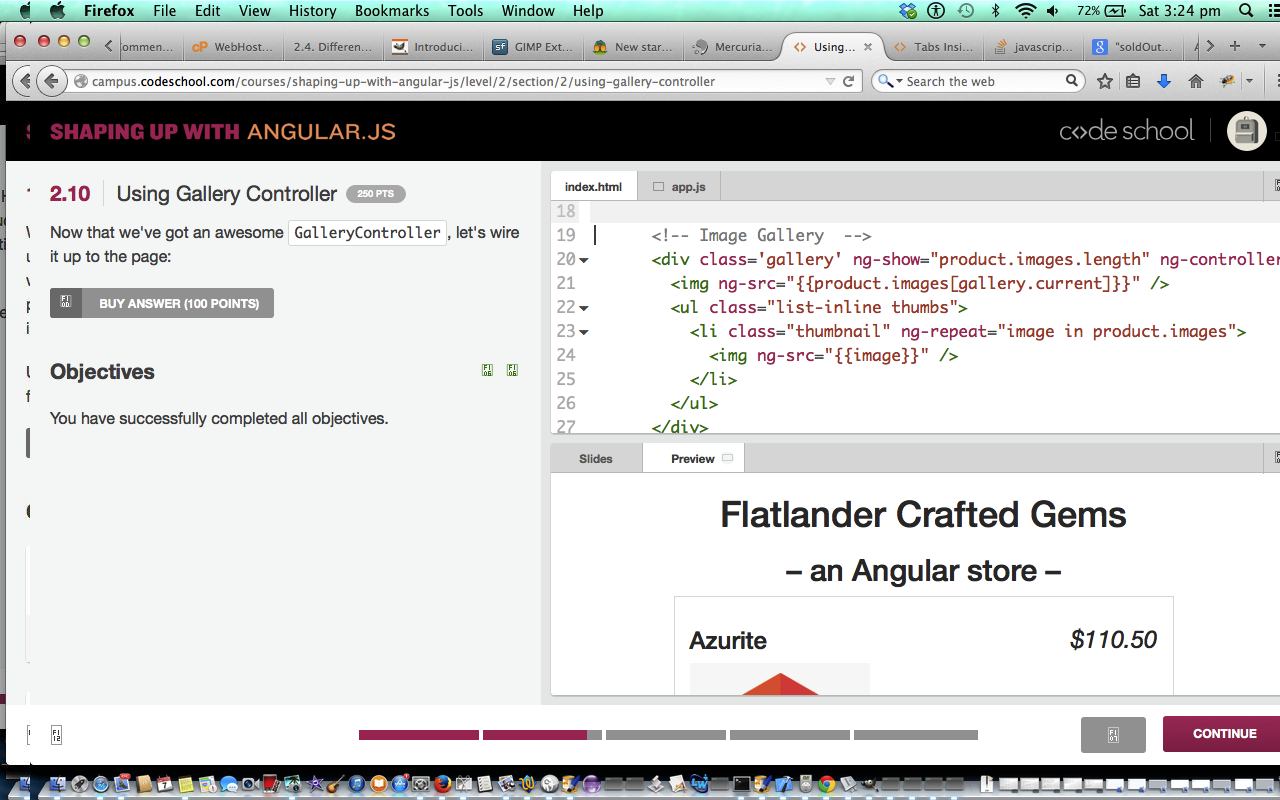
With the eCommerce tutorial here we very closely follow the wonderful Google AngularJS tutorial with snapshots, and try to value add (but in no way pretend that you should not do this tutorial series yourself, should you want to pursue this topic) from the eyes of a novice who takes extra snapshots at the bits where things got too complicated for all tastes.
As of the end of the session (did 2 of 6 tutorial parts, the fifth of which talks of the use of web services to glean your product information … do all the tutorials and/or go to (have a first read of) this link … will have to try this into the future) “sanity check”, took my code from the tutorial, amended the link and script tags to be publicly hosted URLs, placed the resultant mystore.html (HTML source code) and app.js (Javascript source code) onto this server, and you can see a live run (or the last slide, as a snapshot of this) where the imagery is missing, but you can see a lot of what the functionality is. All in all, this AngularJS framework could be great to put together an impressive eCommerce website, but, patently, that is just one idea for how to use this great Javascript framework.
Some good open source download sources for this tutorial are:
- Google hosted libraries … look for AngularJS
- Twitter Bootstrap … as recommended by AngularJS tutor
Here is a link to the AngularJS home page.
If this was interesting you may be interested in this too.