
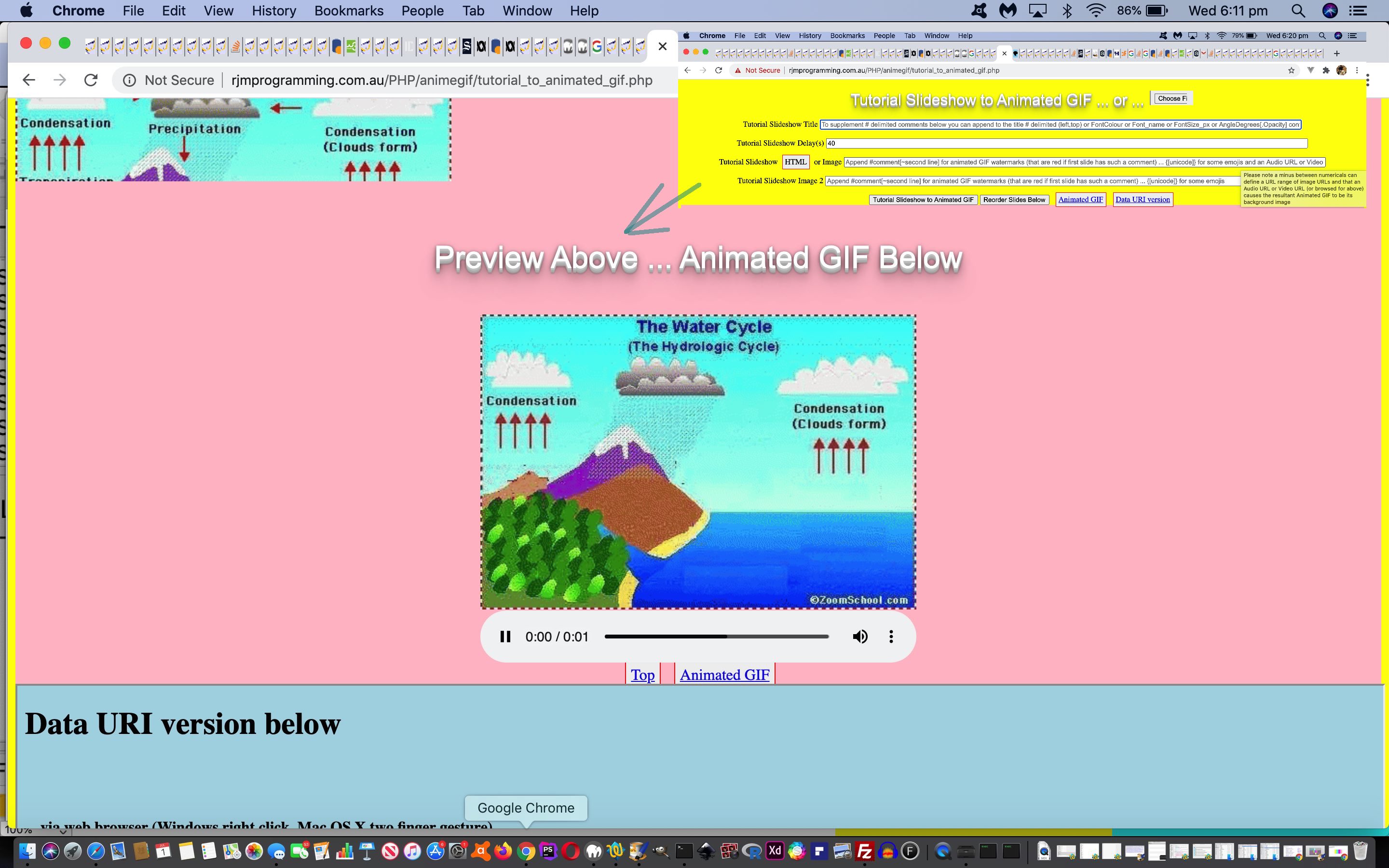
Animated GIF Audio or Video Foreground Tutorial
Three topics of our interest come together today, those being …
- animated GIF creation via image slides URL or data-URI (result of local browsing) …
- synchronizing media (a totally harder ballgame on mobile platforms, but possible for non-mobile Animated GIF as background to Audio, below) …
- animated GIF as background image (or as blog title suggests … think of what (new thing) goes into foreground)
… to end the day having the tools to put a “video like” presentation together via …
- visuals are animated GIF image slides … and …
- the audio (or can be video) is incorporated via an audio (or can be video) URL or data-URI (result of local browsing)
… a design suiting a “voiceover” second phase to a “visual image capture” first phase approach.
Building on the recent Animated GIF Random Slide Order Tutorial the way we determined that the approach above was an approach was threefold …
- research into this “Animated GIF as Background to Audio or Video” topic got us to the excellent https://iandevlin.com/blog/2013/03/html5/html5-video-and-background-images/ … thanks … as basis for …
- wrote “proof of concept” video_animated_gif_background.html‘s live run link … or (thanks also to NASA) …
… “the weakness” of the “controls” getting in the way here fixed better as we …
- improve the functionality of inhouse Animated GIF creator …
… ready for you to try this out for yourself!
Previous relevant Animated GIF Random Slide Order Tutorial is shown below.

Animated GIF Random Slide Order Tutorial
Further to yesterday’s Animated GIF Local Browse Tutorial progress for our inhouse animated GIF creator, today we augment the …
- slide order of animated GIF is as per ordered by the user in the textboxes … with …
- slide order of animated GIF can be randomized (or “mashed up”)
Why? Perhaps for a …
- kaleidoscopic effect … or perhaps …
- because there is no real purpose to the order of slides … or perhaps …
- use as a background image makes more sense as randomly ordered so it does not become the focus of attention
Today’s tutorial animated GIF shows us …
In the changed PHP, up the top we needed …
<?php
$newrbut=" <input onclick=\"usualclick=0;\" name=\"randomize\" id=\"rcmysubmit\" type=\"submit\" title='Tutorial Slideshow to Randomized Content Order Animated GIF' value='Tutorial Slideshow to Randomized Content Order Animated GIF'></input>";
$grltsuffix="";
$rlt="0";
$rltminus="-";
$rltprefix="";
$rltsuffix="";
if (isset($_POST['numslides'])) {
$newrbut=" <input type=button onclick=\"reorderifs();\" value=\"Reorder Slides Below\"></input> <input style=\"display:none;\" onclick=\"usualclick=0;\" name=\"randomize\" id=\"rcmysubmit\" type=\"submit\" title='Tutorial Slideshow to Randomized Content Order Animated GIF' value='Tutorial Slideshow to Randomized Content Order Animated GIF'></input>";
if (strpos(urldecode($_POST['numslides']), '-') === false && substr((urldecode($_POST['numslides']) . "0"),0,1) != "0") {
$rlt=urldecode($_POST['numslides']);
$grltsuffix="&numslides=" . $_POST['numslides'];
$rltminus="";
$rltprefix=" for (\$islide=0; \$islide<" . $rlt . "; \$islide++) { \$randomizematch=getnext(); ";
$rltsuffix=" } ";
}
} else if (isset($_GET['numslides'])) {
$newrbut=" <input type=button onclick=\"reorderifs();\" value=\"Reorder Slides Below\"></input> <input style=\"display:none;\" onclick=\"usualclick=0;\" name=\"randomize\" id=\"rcmysubmit\" type=\"submit\" title='Tutorial Slideshow to Randomized Content Order Animated GIF' value='Tutorial Slideshow to Randomized Content Order Animated GIF'></input>";
if (strpos(urldecode($_GET['numslides']), '-') === false && substr((urldecode($_POST['numslides']) . "0"),0,1) != "0") {
$rlt=urldecode($_GET['numslides']);
$grltsuffix="&numslides=" . $_GET['numslides'];
$rltminus="";
$rltprefix=" for (\$islide=0; \$islide<" . $rlt . "; \$islide++) { \$randomizematch=getnext(); ";
$rltsuffix=" } ";
}
}
?>
In the PHP preparing the PHP part we change …
<?php
$agifphp="<?php
header ('Content-type:image/gif');
include('GIFEncoder.class.php');
\$randomizesofar='';
\$randomizematch='';
\$randomizeloopcnt=0;
\$randomizelooptotal=" . $rlt . ";
// seed with microseconds ... thanks to https://www.php.net/manual/en/function.srand.php
function make_seed() {
list(\$usec, \$sec) = explode(' ', microtime());
return \$sec + \$usec * 1000000;
}
function getnext() {
global \$randomizesofar, \$randomizematch, \$randomizeloopcnt, \$randomizelooptotal;
\$proposed=\$randomizelooptotal;
while (\$proposed >= \$randomizelooptotal || strpos(\$randomizesofar, ',' . \$proposed . ',') !== false) {
\$proposed=rand(0, \$randomizelooptotal);
}
\$randomizesofar.=',' . \$proposed . ',';
return \$proposed;
}
function utf8(\$num) {
if(\$num<=0x7F) return chr(\$num);
if(\$num<=0x7FF) return chr((\$num>>6)+192).chr((\$num&63)+128);
if(\$num<=0xFFFF) return chr((\$num>>12)+224).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
if(\$num<=0x1FFFFF) return chr((\$num>>18)+240).chr(((\$num>>12)&63)+128).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
return '';
}
function uniord(\$c) {
\$ord0 = ord(\$c{0}); if (\$ord0>=0 && \$ord0<=127) return \$ord0;
\$ord1 = ord(\$c{1}); if (\$ord0>=192 && \$ord0<=223) return (\$ord0-192)*64 + (\$ord1-128);
\$ord2 = ord(\$c{2}); if (\$ord0>=224 && \$ord0<=239) return (\$ord0-224)*4096 + (\$ord1-128)*64 + (\$ord2-128);
\$ord3 = ord(\$c{3}); if (\$ord0>=240 && \$ord0<=247) return (\$ord0-240)*262144 + (\$ord1-128)*4096 + (\$ord2-128)*64 + (\$ord3-128);
return false;
}
function retemoji(\$stringin) {
return utf8(hexdec(str_replace(\"U+\",\"\", \$stringin))); //html_entity_decode(preg_replace(\"/U\+([0-9A-F]{4})/\", \"&#x\\\\1;\", \$stringin), ENT_NOQUOTES, 'UTF-8');
}
srand(make_seed());
" . $rltprefix;
$eachone=" if (\$randomizematch == '' || \$randomizematch == \"\$randomizeloopcnt\") {
\$text='';
// Open the first source image and add the text.
\$image = imagecreatefromjpeg('source01.jpg');
\$text_color = imagecolorallocate(\$image, 200, 200, 200);
imagestring(\$image, 5, 5, 5, \$text, \$text_color);
// Generate GIF from the $image
// We want to put the binary GIF data into an array to be used later,
// so we use the output buffer.
ob_start();
imagegif(\$image);
\$frames[]=ob_get_contents();
\$framed[]=40; // Delay in the animation.
ob_end_clean();
// And again..
}
";
$eachonestring=" if (\$randomizematch == '' || \$randomizematch == \"\$randomizeloopcnt\") {
\$text='';
// Open the first source image and add the text.
\$underimage = imagecreatefromjpeg('source01.jpg');
\$old_width = imagesx(\$underimage);
\$old_height = imagesy(\$underimage);
\$image = imagecreatetruecolor(\$old_width, \$old_height);
\$black = imagecolorallocatealpha(\$image, 254, 254, 254, 0);
imagefill(\$image, 0, 0, \$black);
imagecopyresampled(\$image, \$underimage, 0, 0, 0, 0, \$old_width, \$old_height, \$old_width, \$old_height);
imagecolortransparent(\$image, \$black);
\$text_color = imagecolorallocate(\$image, 200, 200, 200);
imagestring(\$image, 5, 5, 5, \$text, \$text_color);
// Generate GIF from the $image
// We want to put the binary GIF data into an array to be used later,
// so we use the output buffer.
ob_start();
imagegif(\$image);
\$frames[]=ob_get_contents();
\$framed[]=40; // Delay in the animation.
ob_end_clean();
// And again..
}
";
?>
And in the middle, as well as adding to function analyze‘s global list we change (largely to circumvent cache issues) …
<?php
if ($agtext == "") $agtext="slideshow";
$lastbit=str_replace("framed,0,2" . $zzz, "framed,0," . (sizeof($photos) - 1) . $zzz, $lastbit);
$ig=0;
while (strpos($gifphp, ' == "$randomizeloopcnt"') !== false) {
$gifphp=str_replace_first(' == "$randomizeloopcnt"', ' == "' . $ig . '"', $gifphp, 1);
$ig++;
}
file_put_contents(server_remote_addr() . "_preview.php", $gifphp . $rltsuffix . $lastbit);
file_put_contents(server_remote_addr() . ".php", $gifphp . str_replace($lastbitfrom, str_replace("'animegif.gif'", "'" . server_remote_addr() . ".gif" . "'", $lastbitto), ($rltsuffix . $lastbit)));
$xxx="x";
$agifx="?randomize=" . rand(0, 1987654);
if (isset($_POST['randomize']) || isset($_GET['randomize'])) { $xxx="randomize"; $agifx="?randomize=" . rand(0, 1987654); }
$imagegif="<br><h1 align='center'>Preview Below ... Animated GIF (Later) (Way) Below</h1><br><iframe id=iag frameborder=0 style='width:100%;height:100%;' src='" . server_remote_addr() . "_preview.php?" . $xxx . "=" . rand(2,450456) . $grltsuffix . "' title='" . $agtext . "'></iframe>";
$imagegif.="<br><br><iframe frameborder=0 style='display:none;' src='" . server_remote_addr() . ".php?" . $xxx . "=" . rand(2,450456) . $grltsuffix . "' title='" . $agtext . "'></iframe>";
if (sizeof($ismulti) > 0) {
$imagegifandthen.="document.getElementById('idiv').innerHTML+=\"<br><h1 align='center'>Preview Above ... Animated GIF then Video" . $videosuffix . " Below</h1><br><img src='" . server_remote_addr() . ".gif" . $agifx . "' title='" . $agtext . "'></img><br><h1 id=hvideo>Video" . $videosuffix . " below ...</h1><br>" . $videohtml . "<br><iframe id=idatauri src='animegif.html?x=" . rand (2,450456) . "' title=DataURI style=width:100%;height:800px;background-color:lightblue;></iframe><br> <a id=preislideshow href=#idatauri title=DataURI>Data URI version</a> <a href=#myh1 title=Top>Top</a> <a href=#iag title=AnimatedGIF>Animated GIF</a> <a href=#prejslideshow title=SlideshowDataURI>Slideshow Data URI</a><br><iframe id=islideshow src='slideshow.html?x=" . rand (2,450456) . "' title=SlideShow style=width:100%;height:800px;;background-color:lightgreen;></iframe><br><a id=prejslideshow href=#preislideshow title=Slideshow>Slideshow</a><br><iframe id=jslideshow src='slideshow.html?smode=0&x=" . rand (2,450456) . "' title=SlideShowDataURI style=width:100%;height:800px;;background-color:lightgreen;></iframe>" . "\";";
} else {
$imagegifandthen.="document.getElementById('idiv').innerHTML+=\"<br><h1 align='center'>Preview Above ... Animated GIF Below</h1><br><img src='" . server_remote_addr() . ".gif" . $agifx . "' title='" . $agtext . "'></img><br> <a href=#myh1 title=Top>Top</a> <a href=#iag title=AnimatedGIF>Animated GIF</a><br><iframe id=idatauri src='animegif.html?x=" . rand (2,450456) . "' title=DataURI style=width:100%;height:800px;;background-color:lightblue;></iframe>" . "\";";
}
?>
Previous relevant Animated GIF Local Browse Tutorial is shown below.

Animated GIF Local Browse Tutorial
Today we attend to an improvement we could see would be beneficial to the Animated GIF creator functionality of the web application of the recent Animated GIF Watermark Comments Karaoke Tutorial and decided to improve upon the integration talents started with the web application of File API File and Reader Objects Client Server Tutorial to come to our assistance.
But how does a PHP web application go integrating with a client based feature? Lots of ways, really, as PHP can be just HTML through to having no HTML, and lots of combinations in between, our integration combination today being that the …
- calling PHP the changed tutorial_to_animated_gif.php parent web application …
- calls the HTML/Javascript the changed client_browsing.htm child web application …
- in an HTML iframe …
- the “display window” of which is tightly controlled
<?php
<h1 id='myh1' align='center'>Tutorial Slideshow to Animated GIF" . $moreh1 . " ... or ... <div style='display:inline-block;width:90px;height:30px;overflow:hidden;border-top:2px solid yellow;border-left:2px solid yellow;border-right:2px solid yellow;'><iframe style='width:150px;height:228px;margin-top:-198px;' src='../../HTMLCSS/client_browsing.htm?d=" . rand(0,18765432) . "'></iframe></div></h1>
?>
… an integration arrangement leaving major components of a team doing what they are best at doing.
As far as the child HTML/Javascript goes it is (as its “integration task”) to look out for characteristics of the parent PHP around as to change behaviour and supply that parent with the data found …
function readBlob(opt_startByte, opt_stopByte) {
var blks=' ', variiuy=0, xssuffix='0', xnsuffix='2';
files = document.getElementById('files').files;
xx=[];
yy=[];
ten=500;
ixy=0;
awis=[];
ahis=[];
awx=[];
awy=[];
awid=[];
reader=[];
blob=[];
var ij=0;
kij=0;
kkij=0;
lastiw=0;
lastih=0;
if (!files.length) {
alert('Please select a file!');
return;
}
for (ij=0; ij<files.length; ij++) {
if (window.parent && files[ij].type.indexOf('image/') == 0) {
if (parent.document.getElementById('slideshow')) {
while (parent.document.getElementById('slideshow' + xssuffix.replace(/^0/g,'')).value != '') {
xssuffix='' + eval(0 + eval('' + xnsuffix));
xnsuffix='' + eval(1 + eval('' + xnsuffix));
}
parent.document.getElementById('slideshow' + xssuffix.replace(/^0/g,'')).value='' + files[ij].size + ' ';
parent.maybemore('' + files[ij].size + ' ', 'slideshow' + xnsuffix, parent.document.getElementById('slideshow' + xssuffix.replace(/^0/g,'')));
//alert('parent.maybemore("' + '' + files[ij].size + ' ' + ", 'slideshow' + xnsuffix + '" + ", 'slideshow" + xnsuffix + ', parent.document.getElementById("' + 'slideshow' + xssuffix.replace(/^0/g,'') + '"))');
}
}
}
for (ij=0; ij<files.length; ij++) {
file = files[ij];
filen = file.name;
lasttype = file.type;
fs.push(file.name.replace(/\\/g,'/').split('/')[eval(-1 + file.name.replace(/\\/g,'/').split('/').length)]);
start = parseInt(opt_startByte) || 0;
stop = parseInt(opt_stopByte) || file.size - 1;
reader.push(new FileReader());
// If we use onloadend, we need to check the readyState.
// Thanks to https://stackoverflow.com/questions/12546775/get-filename-after-filereader-asynchronously-loaded-a-file
reader[ij].onloadend = (function(mfile) {
return function(evt) {
var dp='', ds=dssuffix, slideshowparent=false, ssuffix='0', nsuffix='2', blnks=' ';
if (evt.target.readyState == FileReader.DONE) { // DONE == 2
slideshowparent=false;
ssuffix='0';
if (window.parent && mfile.type.indexOf('image/') == 0) {
if (parent.document.getElementById('slideshow')) {
parent.document.title+=' ' + mfile.size;
// maybemore(this.value, 'slideshow1', this);
while (parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')).value.replace('' + mfile.size + ' ','') != '') {
ssuffix='' + eval(0 + eval('' + nsuffix));
nsuffix='' + eval(1 + eval('' + nsuffix));
}
//parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')).value=' ';
parent.document.title+=':' + ssuffix;
parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')).value=evt.target.result.replace('data:;', 'data:' + mfile.type + ';').replace('data:application/octet-stream;', 'data:' + mfile.type + ';');
//parent.maybemore(evt.target.result.replace('data:;', 'data:' + mfile.type + ';').replace('data:application/octet-stream;', 'data:' + mfile.type + ';'), 'slideshow' + nsuffix, parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')));
slideshowparent=true;
}
}
if (!slideshowparent) {
// Lots of code follows
}
} };
})(files[ij]);
blob.push(file.slice(start, stop + 1));
reader[ij].readAsDataURL(blob[ij]);
kij++;
}
}
And as far as the parent PHP goes, the main integration measure is to accept the new HTML/Javascript child’s image and data URI processing work more freely …
<?php
function isimage(tvl) {
var retval=false, look=true, alin=0, cae='';
if (tvl != tvl.trim() && tvl.trim().length < 20 && tvl.trim() != '' && (tvl + ' ').substring(0,1) >= '0' && (tvl + ' ').substring(0,1) <= '9' && ('x' + tvl).trim().slice(-1) >= '0' && ('x' + tvl).trim().slice(-1) <= '9') {
return true;
}
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.jpeg,') != -1) cae='.jpeg';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.jpg,') != -1) cae='.jpg';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.gif,') != -1) cae='.gif';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.png,') != -1) cae='.png';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.bmp,') != -1) cae='.bmp';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.tiff,') != -1) cae='.tiff';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.tif,') != -1) cae='.tif';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.jp') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.gif') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.png') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.bmp') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.tif') != -1) retval=true;
if (retval && (tvl.indexOf('-') != -1 || tvl.indexOf(',') != -1)) {
// Lots of code follows
}
}
?>
Previous relevant Animated GIF Watermark Comments Karaoke Tutorial is shown below.

Animated GIF Watermark Comments Karaoke Tutorial
Yesterday’s Animated GIF Watermark Comments Personalization Tutorial animated GIF action item had a theme of poetry and …
… and may remind some people of …
karaoke
… for singers who only need the words, that is.
Which set us to delving into whether we could control the delay between animated GIF slides, so as to approximate the time taken for a singer to sing the words of a line of song lyrics (thanks to John Lennon and Google). Yes (and fish swim, too), meaning we could get closer to our animated GIF helping out those talented karaoke singers via …
- allow “Tutorial Slideshow Delay” become “Tutorial Slideshow Delay(s)” for the user to specify the entire (or a first subset that can be repeated) pattern of slide delay … helped out by new PHP …
<?php
$zris=0;
$zrtot=1;
$zristwo=0;
function ourstr_replace($fromone, $toone, $instrg) {
$cstrg="";
$cdelim="";
$outstrg=trim(str_replace($fromone, $toone, $instrg));
for ($iuy=0; $iuy<strlen($outstrg); $iuy++) {
$thisc=substr(substr($outstrg, $iuy), 0, 1);
if ($thisc == '-' || ($thisc >= '0' && $thisc <= '9')) {
$cstrg.=$cdelim . $thisc;
$cdelim="";
} else {
$cdelim=",";
}
}
if ($cstrg != "") { return $cstrg; }
return $outstrg;
}
if (isset($_GET['delay'])) $delay=ourstr_replace("+","",urldecode($_GET['delay']));
if (isset($_POST['delay'])) $delay=ourstr_replace("+","",urldecode($_POST['delay']));
$eachone=str_replace("[]=40;", "[]=" . explode(",",$delay)[$zris] . ";", $eachone);
$eachonestring=str_replace("[]=40;", "[]=" . explode(",",$delay)[$zris] . ";", $eachonestring);
if (strpos($delay, ",") !== false) {
$zrtot=sizeof(explode(",",$delay));
}
$photos=explode(' src="', $shtml);
if (sizeof($photos) > 1) {
$atext=$agtext; // title, as entered by user
$wasprefix=$prefix;
$bplus="";
$yangle=$xangle;
for ($io=1; $io<sizeof($photos); $io++) {
//
// Lots of code follows until at the end of the for loop ...
//
if ($zrtot > 1) {
if ($zris >= sizeof(explode(",", $delay))) {
$delay.="," . explode(",",$delay)[$zristwo];
$zristwo++;
if ($zristwo >= $zrtot) {
$zristwo=0;
}
}
if ($zris > 0) {
$eachone=str_replace("[]=" . explode(",",$delay)[-1 + $zris] . ";", "[]=" . explode(",",$delay)[$zris] . ";", $eachone);
$eachonestring=str_replace("[]=" . explode(",",$delay)[-1 + $zris] . ";", "[]=" . explode(",",$delay)[$zris] . ";", $eachonestring);
}
$zris++;
}
}
?>
… where we enter as “Tutorial Slideshow Delay(s)” …
600,600,600,600,1200,600,600,600,600,1200,600,600,600,1200,600,600,600,600,1200,600,600,600,1200
… reflecting Imagine’s longer bridge, to end up with an approximately 3 minute rendition of Imagine (that you could practise in the shower?!)
- allow for some emoji character insertion (just for fun, and done via {[unicode]} (eg. {266A} ♪) syntax) if the DejaVuSansMono TrueTypeFont is defined … as per our “Tutorial Slideshow Title” example …
Imagine by John Lennon#(5%,7%) 26px blue DejaVuSansMono 2.95
… and your requirements are to be found in this useful DejaVuSansMono friendly emoji list … helped out by new PHP …
<?php
$agifphp="<?php
header ('Content-type:image/gif');
include('GIFEncoder.class.php');
// Thanks to https://stackoverflow.com/questions/1805802/php-convert-unicode-codepoint-to-utf-8/7153133
function utf8(\$num)
{
if(\$num<=0x7F) return chr(\$num);
if(\$num<=0x7FF) return chr((\$num>>6)+192).chr((\$num&63)+128);
if(\$num<=0xFFFF) return chr((\$num>>12)+224).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
if(\$num<=0x1FFFFF) return chr((\$num>>18)+240).chr(((\$num>>12)&63)+128).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
return '';
}
function uniord(\$c)
{
\$ord0 = ord(\$c{0}); if (\$ord0>=0 && \$ord0<=127) return \$ord0;
\$ord1 = ord(\$c{1}); if (\$ord0>=192 && \$ord0<=223) return (\$ord0-192)*64 + (\$ord1-128);
\$ord2 = ord(\$c{2}); if (\$ord0>=224 && \$ord0<=239) return (\$ord0-224)*4096 + (\$ord1-128)*64 + (\$ord2-128);
\$ord3 = ord(\$c{3}); if (\$ord0>=240 && \$ord0<=247) return (\$ord0-240)*262144 + (\$ord1-128)*4096 + (\$ord2-128)*64 + (\$ord3-128);
return false;
}
function retemoji(\$stringin) {
return utf8(hexdec(str_replace(\"U+\",\"\", \$stringin))); //html_entity_decode(preg_replace(\"/U\+([0-9A-F]{4})/\", \"&#x\\\\1;\", \$stringin), ENT_NOQUOTES, 'UTF-8');
}
";
?>
… helping you be able to make your own animated GIF if you like via our changed inhouse PHP (for tutorial_to_animated_gif.php and its live run link) … to be able to arrive at our new Imagine song lyrics animated GIF presentation (with longer delays) …
If you were like me and were curious, seeing the animated GIF above, whether the emojis could hang around by setting the words on a transparent background, it did not work but this link shows you the result of that attempt. Of course, this is just a curiosity, as we could ensure the perseverence of emojis by just repeating them on every subsequent slide definition, but programmers are always on the lookout for ways to minimize data size requirements. Alas, “no cigar” on this idea.
Previous relevant Animated GIF Watermark Comments Personalization Tutorial is shown below.

Animated GIF Watermark Comments Personalization Tutorial
Yesterday’s Animated GIF Watermark Comments Tutorial allowed for watermark like comments on our Animated GIFs but they were restricted to being quite small, either gray or red, and being positioned up the top left of the image with full opacity, but what if we could personalize the Animated GIF comments for the user via …
- (left,top) positioning that allows you to define % units (eg. (20%,60%))
- Font Colour as #rrggbb or colour name (eg. Dark Orange)
- Font Size in px (eg. 32px)
- AngleDegrees[.Opacity] (eg. 15.95 represents 15 degree anti-clockwise from horizontal angle and 0.95 opacity)
- Font Name (via True Type Font *.ttf font file off GDFONTPATH path of finding the *.ttf font file … eg. Arial)
… as generic settings definable off the Animated GIF title textbox, and with the individual comments we allow the “~” character to represent a line feed.
These settings are controlled by $_POST[] array variables as per …
$xred="255";
$xgreen="0";
$xblue="0";
$fontname="";
$xangle="0.0";
$xleft="5";
$xtop="5";
$xsize="14px";
$xttfprefix="";
$opac="";
if (isset($_POST['fred'])) {
$xred=urldecode($_POST['fred']);
$huhis.=" red=" . $xred;
}
if (isset($_POST['fgreen'])) {
$xgreen=urldecode($_POST['fgreen']);
$huhis.=" green=" . $xgreen;
}
if (isset($_POST['fblue'])) {
$xblue=urldecode($_POST['fblue']);
$huhis.=" blue=" . $xblue;
}
if (isset($_POST['fontname'])) {
$fontname=str_replace("+"," ",urldecode($_POST['fontname']));
if ($fontname != "" && strpos(strtolower($fontname), ".ttf") === false) {
if (strpos(("~" . $fontname), "~/") === false) {
// Set the environment variable for GD ... thanks to https://www.php.net/manual/en/function.imagettftext.php
putenv('GDFONTPATH=' . realpath('.'));
if (!file_exists(str_replace(".ttf","",$fontname) . ".ttf")) {
foreach (glob(dirname(__FILE__) . "/*.ttf") as $filename) {
if (strpos(strtolower("/" . $filename), strtolower("/" . str_replace(".ttf","",$fontname) . ".ttf")) !== false) {
$fontname=str_replace(".ttf","",str_replace(dirname(__FILE__) . "/","",str_replace(dirname(__FILE__) . "","",$filename)));
}
}
}
}
//$fontname.=".ttf";
}
$xttfprefix=" \$thisw=imagesx(\$image); \$thish=imagesy(\$image); ";
}
if (isset($_POST['fangle'])) {
$xangle=str_replace("+"," ",urldecode($_POST['fangle']));
if ($xangle > 1.0 && strpos(('' . $xangle), '.') !== false) {
$opac="0." . explode('.', ('' . $xangle))[1];
$xangle=explode('.', ('' . $xangle))[0];
}
}
if (isset($_POST['fleft'])) {
$xleft=str_replace("px","",strtolower(str_replace("+"," ",urldecode($_POST['fleft']))));
if (strpos($xleft, "%") !== false) {
$xttfprefix=" \$thisw=imagesx(\$image); \$thish=imagesy(\$image); ";
$xleft="round(\$thisw * " . str_replace("%","",$xleft) . " / 100.0)";
}
}
if (isset($_POST['ftop'])) {
$xtop=str_replace("px","",strtolower(str_replace("+"," ",urldecode($_POST['ftop']))));
if (strpos($xtop, "%") !== false) {
$xttfprefix=" \$thisw=imagesx(\$image); \$thish=imagesy(\$image); ";
$xtop="round(\$thish * " . str_replace("%","",$xtop) . " / 100.0)";
}
}
if (isset($_POST['fsize'])) {
$xsize=str_replace("px","",strtolower(str_replace("+"," ",urldecode($_POST['fsize']))));
}
… and used …
$photos=explode(' src="', $shtml);
if (sizeof($photos) > 1) {
$atext=$agtext; // title, as entered by user
$wasprefix=$prefix;
$bplus="";
$yangle=$xangle;
for ($io=1; $io<sizeof($photos); $io++) {
if (strpos(explode('"', $photos[$io])[0], "#") !== false) { // user has entered a hashtag # delimited watermark slide comment
if ($io == 1) {
//$atext.=" ... " . str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1]));
if ($atext != "") { $atext.=" ... "; }
$atext.=str_replace("~","\\n",str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1])));
if ("$xangle" != "0.0" && $xangle >= 0.0 && $xangle <= 1.0) {
$bplus=", " . round((1.0 - $xangle) * 127.0);
$eachone=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachone);
$eachonestring=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachonestring);
$yangle="0.0";
} else if ("$opac" != "") {
$bplus=", " . round((1.0 - $opac) * 127.0);
$eachone=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachone);
$eachonestring=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachonestring);
}
$eachone=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachone);
$eachonestring=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachonestring);
if ($fontname != '') {
$eachone=str_replace(", 5, 5, 5,", ", " . $xsize . ", " . $yangle . ", " . $xleft . ", " . $xtop . ",", $eachone);
$eachonestring=str_replace(", 5, 5, 5,", ", " . $xsize . ", " . $yangle . ", " . $xleft . ", " . $xtop . ",", $eachonestring);
$eachone=str_replace("text_colour","text_color",str_replace("text_color)","text)",str_replace("text, ", "text_colour, '" . $fontname . "',", $eachone)));
$eachonestring=str_replace("text_colour","text_color",str_replace("text_color)","text)",str_replace("text, ", "text_colour, '" . $fontname . "',", $eachonestring)));
$eachone=str_replace("imagestring", $xttfprefix . " imagettftext", $eachone);
$eachonestring=str_replace("imagestring", $xttfprefix . " imagettftext", $eachonestring);
} else if ($xleft != "5" || $xtop != "5") {
$eachone=str_replace("imagestring", $xttfprefix . " imagestring", $eachone);
$eachonestring=str_replace("imagestring", $xttfprefix . " imagestring", $eachonestring);
$eachone=str_replace(", 5, 5, 5,", ", 5, " . $xleft . ", " . $xtop . ",", $eachone);
$eachonestring=str_replace(", 5, 5, 5,", ", 5, " . $xleft . ", " . $xtop . ",", $eachonestring);
}
} else {
$atext.=str_replace("~","\\n",str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1])));
}
}
$aphoto=explode("#", explode('"', $photos[$io])[0]);
$prefix=analyze($aphoto[0]);
// More code follows ...
}
// More code below ...
}
Make your own animated GIF if you like via our changed inhouse PHP (for tutorial_to_animated_gif.php and its live run link).
Previous relevant Animated GIF Watermark Comments Tutorial is shown below.

Animated GIF Watermark Comments Tutorial
You may have noticed with the animated GIF presentation for yesterday’s WordPress Recent Post Animated GIF Improvement Mobile Tutorial some red watermark top left comments (an “up the top” concept like YouTube‘s closed captions (that sit at the bottom)) on the top of each slide. This came about via new functionality at …
- our inhouse Animated GIF and video and inhouse slideshow creator … introducing a new …
- hashtag (ie. #) delimited comment mechanism the user can define for each slide that represents that (watermark like) comment (red if applied to first slide in amongst those definitions)
… we accomplish by fitting in with the leads within the ‘GIFEncoder.class’ (by László Zsidi) as used by Jeroen van Wissen‘s design with our inhouse PHP code changes (for tutorial_to_animated_gif.php and its live run link) …
$photos=explode(' src="', $shtml);
if (sizeof($photos) > 1) {
$atext=$agtext; // title, as entered by user
$wasprefix=$prefix;
for ($io=1; $io<sizeof($photos); $io++) {
if (strpos(explode('"', $photos[$io])[0], "#") !== false) { // user has entered a hashtag # delimited watermark slide comment
if ($io == 1) {
$atext.=" ... " . str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1]));
$eachone=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachone);
$eachonestring=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachonestring);
} else {
$atext.=str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1]));
}
}
$aphoto=explode("#", explode('"', $photos[$io])[0]);
$prefix=analyze($aphoto[0]);
// More code follows ...
}
// More code below ...
}
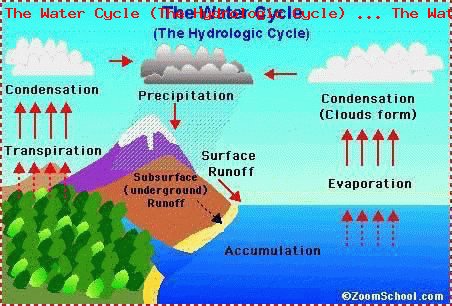
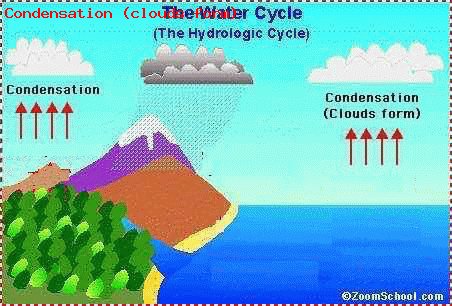
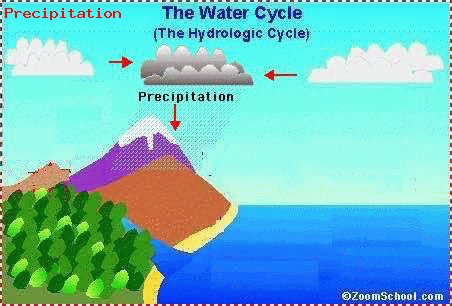
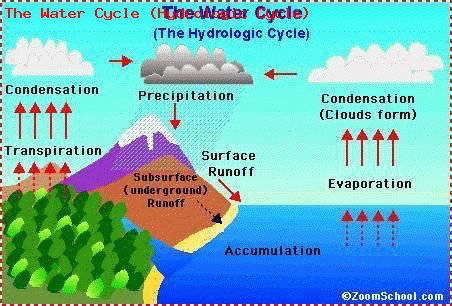
… not nearly as hard to implement as exciting as it is the concept to stumble upon in an outside thinking session! Watch us produce a procedural style animated GIF about “The Water Cycle” with today’s PDF presentation.
Previous relevant WordPress Recent Post Animated GIF Improvement Mobile Tutorial is shown below.

Wordpress Recent Post Animated GIF Improvement Mobile Tutorial
Yesterday’s WordPress Recent Post Animated GIF Improvement Tutorial concerned …
- Landing Page iframe (zero.html) “content”, primarily … but there is also the matter of the …
- presentation (or display) of that content
… and the nuanced improvements in this regard, today, concern mobile platforms, which had, up until today only shown 2 recent post thumbnails within that Landing Page iframe, leaving white space to the right of that iframe, perhaps making a user conclude “are there only two tutorials to read?”. No, better would be, on mobile, as for non-mobile …
- hide part of thumbnail 3 and entirely thumbnails 4 to 8 that don’t fit horizontally … but still allow a …
- user can scroll to these hidden thumbnails, and use them, via horizontal scrolling
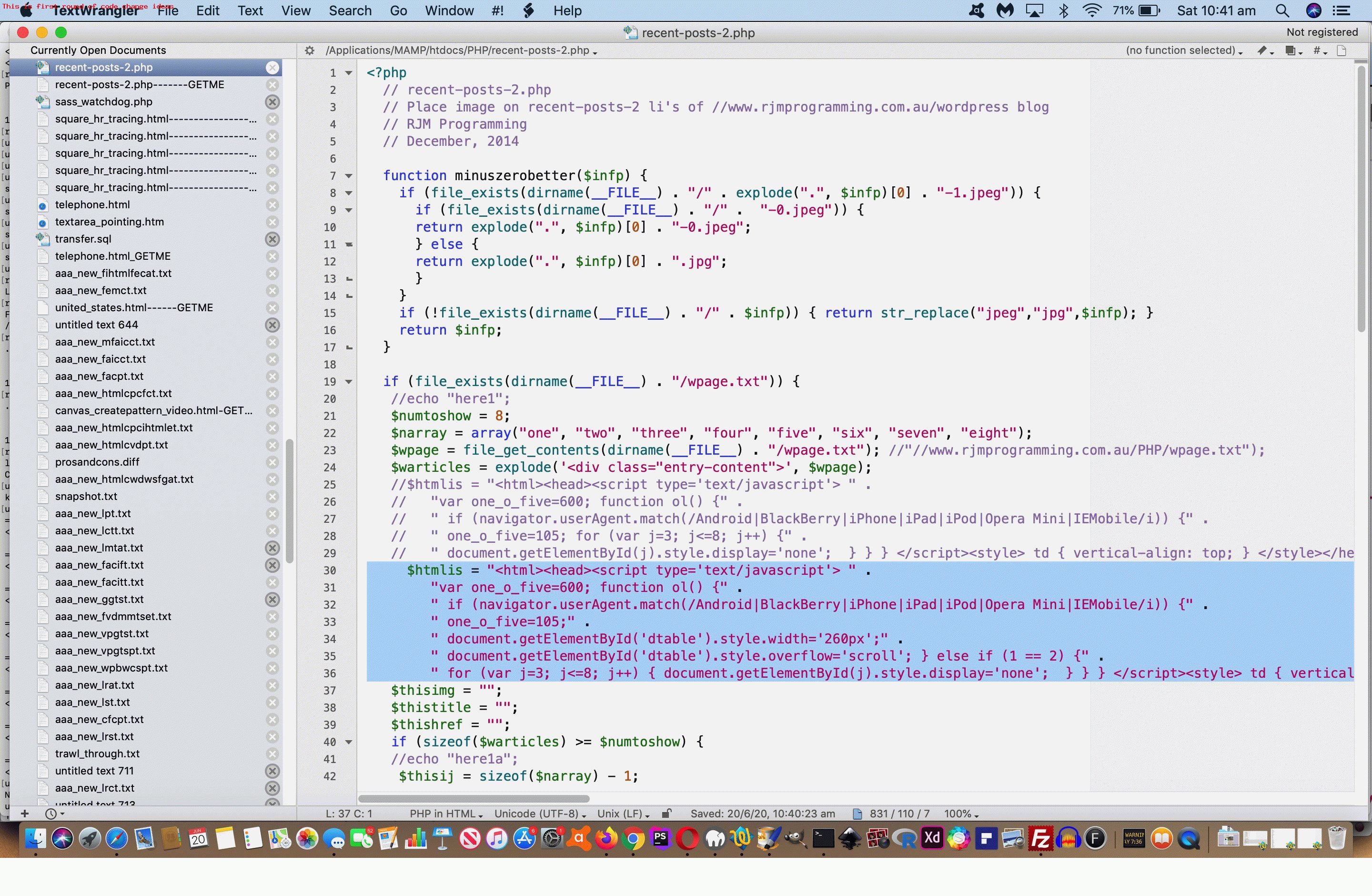
… and, as we often find in such matters, to encase whatever HTML content you are concerned about and not happy with within a new div encasing element is a great starting point, as per …
<?php
//$htmlis = "<html><head><script type='text/javascript'> " .
// "var one_o_five=600; function ol() {" .
// " if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
// " one_o_five=105; for (var j=3; j<=8; j++) {" .
// " document.getElementById(j).style.display='none'; } } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' style='width:260px;'><table style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></body></html>";
$htmlis = "<html><head><script type='text/javascript'> " .
"var one_o_five=600; function postonl() {".
" var ims=document.getElementsByTagName('img'); for (var jms=0;jms<ims.length; jms++) {" .
" ims[jms].src=ims[jms].src.replace('-0.jpeg','.jpg'); } }" .
" function ol() {" .
" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
" setTimeout(postonl,8000); " .
" one_o_five=105;" .
" document.getElementById('dtable').style.width='260px';" .
" document.getElementById('dtable').style.overflow='scroll'; } else if (1 == 2) {" .
" for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } else {" .
" setTimeout(postonl,1000); } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' data-style='width:260px;'><div id='dtable'><table id='mytable' style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></div></body></html>";
?>
… a change that didn’t need any tweaking of the parent Landing Page definition of the parent’s iframe element containing this content.
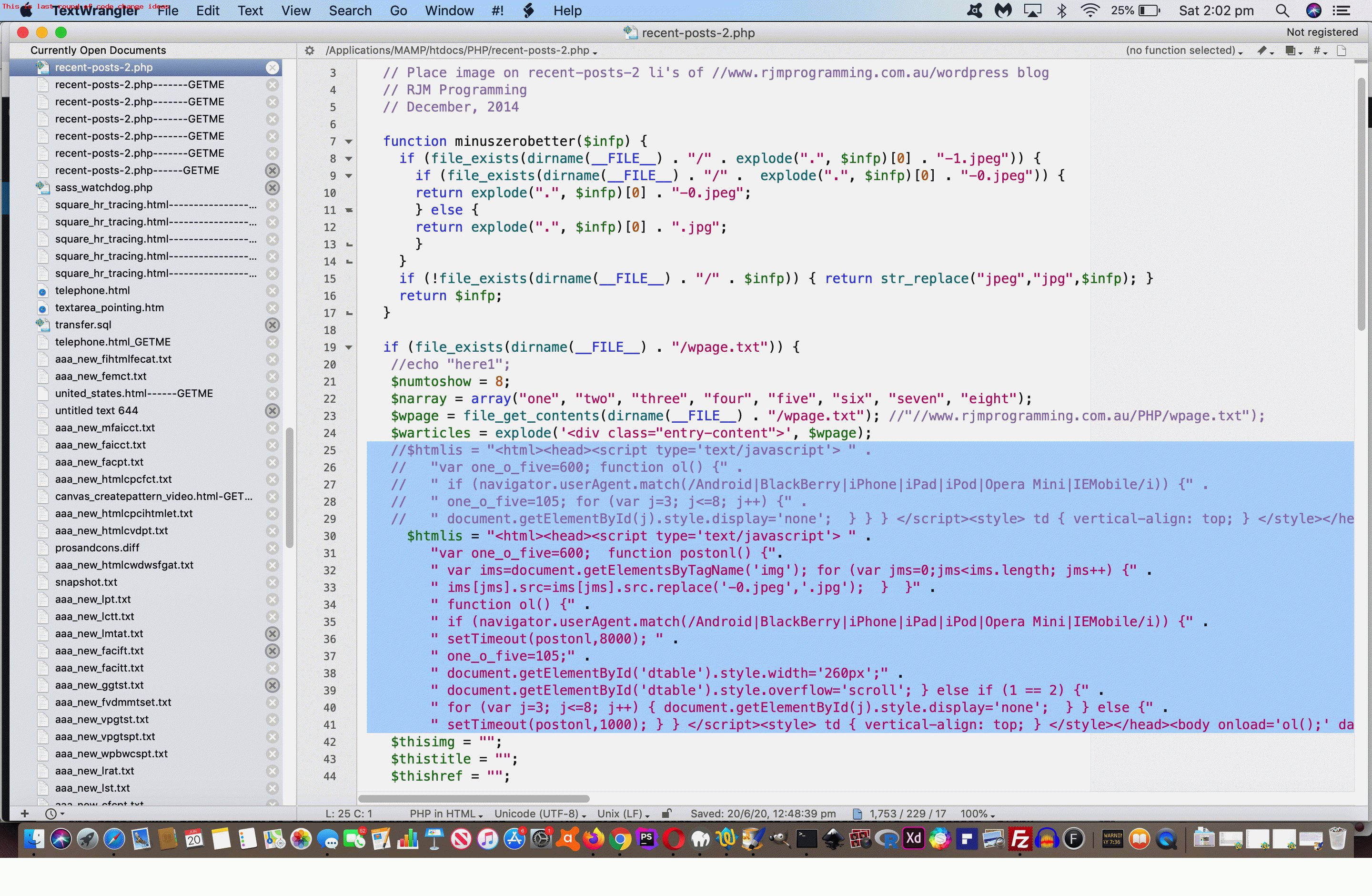
We’ve automated a change from any (fast to load) “-0” image to equivalent animated GIF soon after page load along the way …
<?php
//$htmlis = "<html><head><script type='text/javascript'> " .
// "var one_o_five=600; function ol() {" .
// " if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
// " one_o_five=105; for (var j=3; j<=8; j++) {" .
// " document.getElementById(j).style.display='none'; } } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' style='width:260px;'><table style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></body></html>";
$htmlis = "<html><head><script type='text/javascript'> " .
"var one_o_five=600; function postonl() {".
" var ims=document.getElementsByTagName('img'); for (var jms=0;jms<ims.length; jms++) {" .
" ims[jms].src=ims[jms].src.replace('-0.jpeg','.jpg'); } }" .
" function ol() {" .
" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
" setTimeout(postonl,8000); " .
" one_o_five=105;" .
" document.getElementById('dtable').style.width='260px';" .
" document.getElementById('dtable').style.overflow='scroll'; } else if (1 == 2) {" .
" for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } else {" .
" setTimeout(postonl,1000); } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' data-style='width:260px;'><div id='dtable'><table id='mytable' style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></div></body></html>";
?>
… via the changed recent-posts-2.php PHP code.
Previous relevant WordPress Recent Post Animated GIF Improvement Tutorial is shown below.

Wordpress Recent Post Animated GIF Improvement Tutorial
The last time we visited our crontab/curl once a day Recent Posts thumbnail imagery PHP application was for a bug fix when we presented WordPress Recent Post Bug Fix Tutorial. But there was an ongoing annoyance on top of that addressed today involving …
- animated GIF image presentations would not, until hovering over them, display as …
- the first slide of that animated GIF (but rather would show a snapshot of the previous day’s image) on …
- the iframe of the RJM Programming landing page … that iframe content having been …
- created via the changed recent-posts-2.php
The three part changes (as proved would help over at MAMP (you can see a bit of with today’s animated GIF tutorial picture) by isolating the zero.html webpage (iframe content) recent-posts-2.php creates once a day every day at the instigation of crontab/curl) …
| Relating to |
Was …Becomes |
| After onmouseover image name |
<?php
... <img onmouseover=\"this.src=this.src.replace('-0.jpeg','.jpg').replace('.jpeg','.jpg'); ...
?>
|
| Before onmouseover image name call |
<?php
... src='//www.rjmprogramming.com.au/PHP/" . minuszerobetter($narray[$thisij] . ".jpeg") . "?rand=" . rand(12345678) . "' /></a></td>" ...
?>
|
| Before onmouseover image name called |
<?php
function minuszerobetter($infp) {
if (file_exists(dirname(__FILE__) . "/" . explode(".", $infp)[0] . "-1.jpeg")) {
if (file_exists(dirname(__FILE__) . "/" . explode(".", $infp)[0] . "-0.jpeg")) {
return explode(".", $infp)[0] . "-0.jpeg";
} else {
return explode(".", $infp)[0] . ".jpg";
}
}
if (!file_exists(dirname(__FILE__) . "/" . $infp)) { return str_replace("jpeg","jpg",$infp); }
return $infp;
}
?>
|
Now if it was me asking the questions, I’d ask …
How does “-0” come into it?
Glad you asked? It relates to something being the smart thing behind the scenes that detects any animated GIF presentations and not only creates an animated GIF presentation that starts up after onmouseover (ie. on hover) but supplies the animated GIF as JPEG “image slides” of that animated GIF, the first “image slide” being named with a “-0” in its name. Now, what is that “smart application”? It’s the great Linux (or other) command line “convert” application of the ImageMagick suite of image manipulations programs. We call it from the PHP as per …
if (file_exists(dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg")) {
unlink(dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg");
}
$zis=0;
while (file_exists(dirname(__FILE__) . "/" . $narray[$thisij] . "-" . $zis . ".jpeg")) {
unlink(dirname(__FILE__) . "/" . $narray[$thisij] . "-" . $zis . ".jpeg");
$zis++;
}
exec("convert " . dirname(__FILE__) . "/" . $narray[$thisij] . ".jpg -resize 105 -quality 50 -strip " . dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg");
… the other “beauty” of this PHP exec method arrangement being that the PHP hangs around until the “exec” command finishes, letting the (PHP) file_exists of the new PHP function above be functional and accurate and useful.
Previous relevant WordPress Recent Post Bug Fix Tutorial is shown below.

Wordpress Recent Post Bug Fix Tutorial
Welcome to our “WordPress Blog Recent Posts Widget Enhancer Bug Fix Troubleshooting Special” … catchy, huh?! But seriously, recently, on this 23/10/2019, we’d noticed …
- an out of kilter WordPress Blog Recent Posts Widget where only some of the blog posting thumbnails were showing properly … as well as …
- an out of kilter Landing Page iframe row of thumbnail image links to the WordPress Blog Recent Posts (last talked about with WordPress Recent Post Semi-Transparent Background Tutorial below) also not showing properly
… and picked this day to pull our head out of the sand (of three days worth of problem time) and look into the issue.
Cue “Troubleshooting Mode of Thinking”, which we hope involves …
- calm thinking
- strategic thinking
- curiosity as to timings
- recognizing patterns
- open minded thinking (in terms of what might be the cause of an issue) … and as far as tools go, we almost invariably find …
- web browser Web Inspectors are wonderful allies to those early bits of Troubleshooting identification of bug characteristics … and where possible, but not needed today …
- before starting, perhaps, look for independent evidence of interim files proving formats of data that used to work, and set them aside independent in your test system ready for comparison purposes (we did this for an old version of wpage.txt that an eagle eyed viewer will notice in today’s stream of consciousness troubleshooting presentation today)
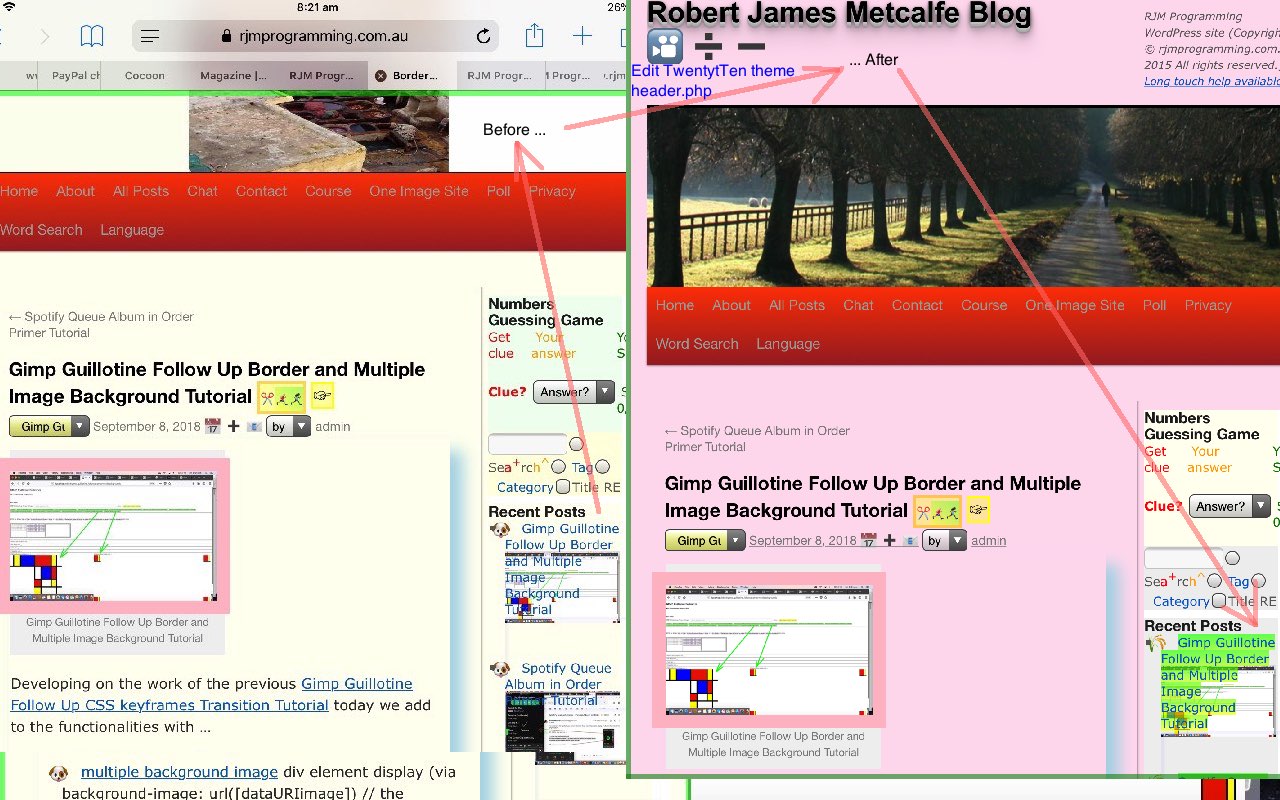
In troubleshooting scenarios, especially if you see that obvious boundary where a piece of functionality used to work, and then it didn’t, is to ask “What’s happened since then?”. For us, that meant we had an immediate suspect with our Recent Posts issue, that being the TwentyTen Theme header.php/single.php/loop.php Custom Fields work of the recent WordPress Landing Page Custom Fields Inhouse Media Tutorial (Spoiler Alert: read the Stop Press of this posting to verify just such). That’s a theory, but most of us feel better gathering evidence to solidify the theory, so read on.
We started in Google Chrome’s (View -> Developer -> Developer Tools) web inspector, a bit inconclusive, surprisingly, when pointing at a missing image (img) tag, but did prompt me to think to enter into the address bar https://www.rjmprogramming.com.au/PHP/zero.html which is the content of the (Crontab Curl created) Landing Page iframe element content and there was the first verification of our theory. We saw the words “Our link hints for this blog posting” in zero.html’s content (as the title attribute of some (but not all, interestingly) of the table row cells). This is a phrase we used in our WordPress TwentyTen Theme header.php/single.php/loop.php Custom Fields work, but nothing to do with Recent Posts, as such. And then we saw the pattern that the images showed okay for blog postings not containing a WordPress Custom Field usage dropdown (as controlled by the admin user and author of the blog posting) and problematic when that blog posting did have such a dropdown.
M’lord, I cite this as Evidence B.
But there’s more! It is the same evidence but there before the eyes visiting RJM Programming’s Landing Page (as it was, when problematic) and hovering over the leftmost table row cell and see that strange wording.
So, zero.html has wrong content. Let’s go behind the Crontab Curl web server arrangements of how zero.html is created a few times each day, and run it at the command line. Doing this, got us an error, as per …
Warning: file_get_contents(this.value;): failed to open stream: No such file or directory in $HOME/public_html/PHP/recent-posts-2.php on line 70
… the analysis of which had us honing in on the code leading up to (and including, below) line 70 …
$hrefis = explode("href=", $warticles[$jh]);
if (substr($hrefis[1], 0, 1) == "'") {
$thesehref = explode("'", substr($hrefis[1], 1));
$thishref = $thesehref[0];
} else if (substr($hrefis[1], 0, 1) == '"') {
$thesehref = explode('"', substr($hrefis[1], 1));
$thishref = $thesehref[0];
} else {
$thesehref = explode(" ", $hrefis[1]);
$thishref = $thesehref[0];
}
}
$titleis = explode("title=", $warticles[$jh]);
if (substr($titleis[1], 0, 1) == "'") {
$thesetitle = explode("'", substr($titleis[1], 1));
$thistitle = $thesetitle[0];
} else if (substr($titleis[1], 0, 1) == '"') {
$thesetitle = explode('"', substr($titleis[1], 1));
$thistitle = $thesetitle[0];
} else {
$thesetitle = explode(" ", $titleis[1]);
$thistitle = $thesetitle[0];
}
$imgis = explode("src=", $warticles[$jh]);
if (substr($imgis[1], 0, 1) == "'") {
$theseimg = explode("'", substr($imgis[1], 1));
$thisimg = $theseimg[0];
} else if (substr($imgis[1], 0, 1) == '"') {
$theseimg = explode('"', substr($imgis[1], 1));
$thisimg = $theseimg[0];
} else {
$theseimg = explode(" ", $imgis[1]);
$thisimg = $theseimg[0];
}
if (substr($thisimg,0,2) == '//') $thisimg='http:' . $thisimg; // new SSL specific line 4/5/2017
$icont = file_get_contents($thisimg);
… and realising that the TwentyTen Theme based single.php and loop.php HTML (code) can influence the …
$titleis = explode("title=", $warticles[$jh]);
// ... and ...
$imgis = explode("src=", $warticles[$jh]);
… delimitation searches. Rather than change recent-posts-2.php as above, we felt better about accommodating it, rather, by changing single.php and loop.php as per WordPress Landing Page Custom Fields Inhouse Media Tutorial‘s “Stop Press” explanation of how we change …
|
From |
To |
| single.php |
title= |
TITLE= |
| loop.php |
title= |
TITLE= |
| single.php |
src= |
SRC= |
| loop.php |
src= |
SRC= |
| single.php |
.src= |
.src = |
| loop.php |
.src= |
.src = |
Voila! The result being …
- WordPress Blog Recent Posts Widget images fixed … as well as …
- Landing Page iframe row of thumbnail image links to the WordPress Blog Recent Posts fixed
Your proof? Take a look at the Recent Posts widget at this blog.
Previous relevant WordPress Recent Post Semi-Transparent Background Tutorial is shown below.

Wordpress Recent Post Semi-Transparent Background Tutorial
Do you know what we would be trying to achieve with the HTML (containing inline CSS styling) below?
style="background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));"
Yes, for a lot of you am sure, this is allowing for a greenish semi-transparent background colour, using the great linear gradient (and rgba colour) CSS concepts. That’s all and good, but not that special really, is it? Well, yes, it is for us, but maybe not for all of you out there? Okay, let’s take a (perhaps naive) step back here. Background anything is pretty good. Background anything with opacity is very good really. But to us, background anything with opacity that is independent of any opacity of HTML elements it overlays is stupendous, incredible and useful.
When we first discovered this technique with (the “Did you Know?” section of) Column Intelligence Primer Tutorial we were as pleased as punch, and now … well … we’re as pleased as punch, really, like. Maybe even pickled pink. It’s a smallish to medium sized world after all, given the parameters of the orbital dynamics here.
Here’s an easier one …
style="border:1px solid rgba(0,127,0,0.6);"
Yes again, we add a focus for the user here, containing the “blob” of “a” link (linear gradient background) colour with a semi-transparent border, the colour of which has a lot in common with the linear-gradient start colour (another green shade), so that the ugliness of an HTML inline element border has a feel less “snakelike” but still feel as if it is encasing … can a python do both?
Where are we applying this last “enthusiasm” to effect? On this blog, over in the Recent Posts widget section, so the “a” links we apply the new styling ideas above to, overlay some thumbnail images reflecting the content of the blog posting referred to. You may recall our previous WordPress Recent Post Landing Page Tutorial setting up some inhouse embellishments to this excellent WordPress widget for use with our Twenty Ten themed blog webpage setup? Well, this change today, adds to those changes then, to the TwentyTen theme’s header.php to be precise …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
var ihs=tworp.innerHTML.split("</a>");
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">').replace(/a href/g,'a style="border:1px solid rgba(0,127,0,0.6);background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));" title="Go to tutorial" onclick="if (1 == 2) { findthing=' + "''" + '; } nothanks=true;" href');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Take a skeg at the Recent Posts widget to left or at bottom of this webpage to see what we mean.
Previous relevant WordPress Recent Post Landing Page Tutorial is shown below.

Wordpress Recent Post Landing Page Tutorial
A few days back we decided to revisit (WordPress Recent Post Image Follow Up Tutorial) in order to (software) integrate it with the www.rjmprogramming.com.au domain’s Landing Page. We did this for two reasons. It was probably a good visual cue for users, who may be more inclined to click an icon, than a link, these days (… am not sure yet …) and because support for Flash is becoming too difficult with the Flash we had going on the Landing Page.
As such we decided to replace the contents within the iWeb position:absolute div (that iWeb loves to use) that had Flash with new home-grown HTML iframe webpage that shows those latest 8 recent posts as referred to below.
The change did pan out to involve the “few times a day code”. Do you remember, below …
Why would this job have “a few times a day” functionality? … Well, the images change when a blog posting goes live, and at this blog this happens once a day, so there is no need to slow functionality down getting these images together more often than during that time the new blog posting is scheduled. So this “a few times a day” functionality uses (the web server Linux) crontab/curl … what a team … and we wrote recent-posts-2.php to be the PHP run with a curl … chortle, chortle.
… well, all that still applies, but what if we were to intervene in that code to write out HTML that suits that proposed iframe we talked about, above.
So that’s where we get … recent-posts-2.php … and the changes to code … here.
That leaves a good zero.html arrangement that is dynamic with those “few times a day” arrangements we already had in place, and which you can read more about below, as you wish. Alas, one speaks too soon, as there is something else needed for zero.html to be user-friendly enough for mobile usage … the scrolling is not as “truncaty” (is this a word?) on mobile devices as on non-mobile devices and we have decided here to just show the two most recent icons where the platform is mobile … and how was this done? After reading this brilliant advice … thanks … we did some Javascript onload functionality (in zero.html) as below …
<script type='text/javascript'> var one_o_five=600; function ol() { if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { one_o_five=105; for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } } </script>
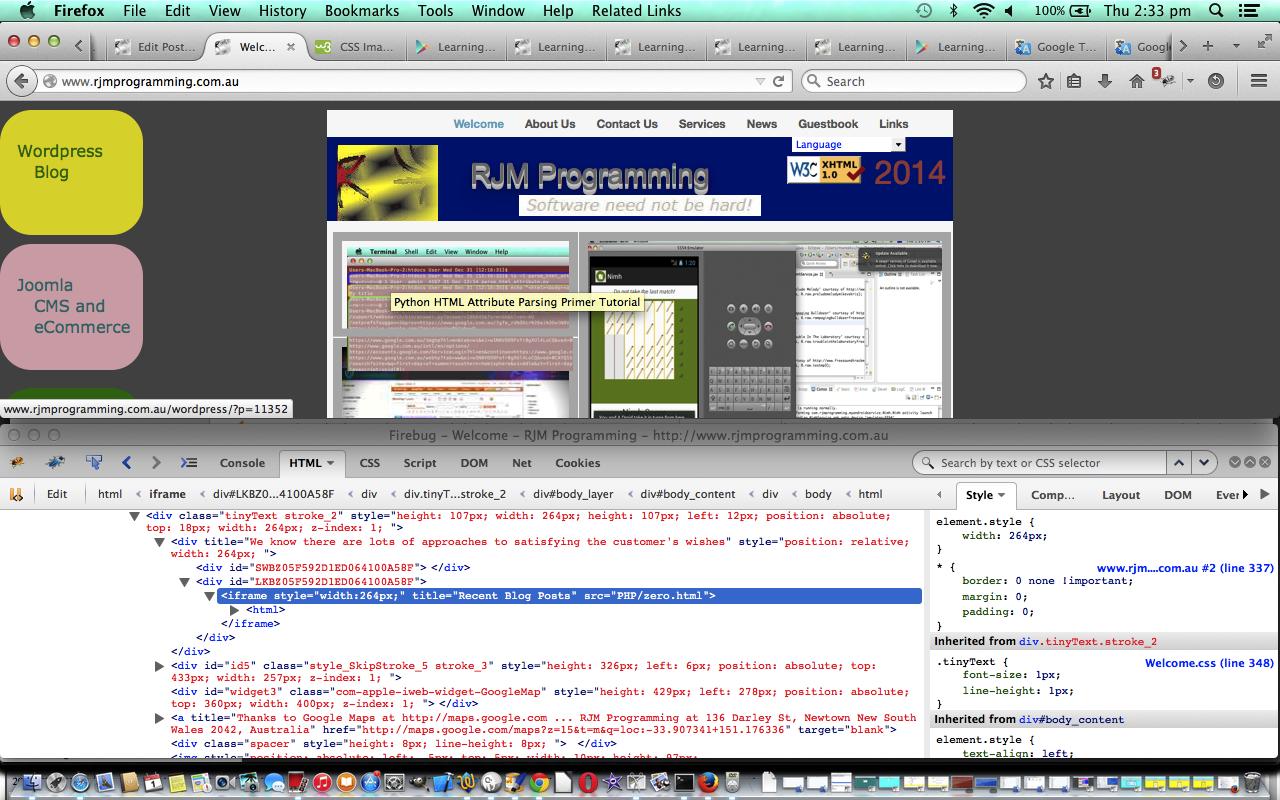
All that is left is to wipe out the iWeb div Landing Page functionality that was Flash and put in, instead …
<iframe style="width:264px;" title="Recent Blog Posts" src="PHP/zero.html"></iframe>
… all okay? You can see it at the www.rjmprogramming.com.au Landing Page a little bit down at the left hand edge of (usual) functionality.
Previous relevant WordPress Recent Post Image Follow Up Tutorial is shown below.

Wordpress Recent Post Image Follow Up Tutorial
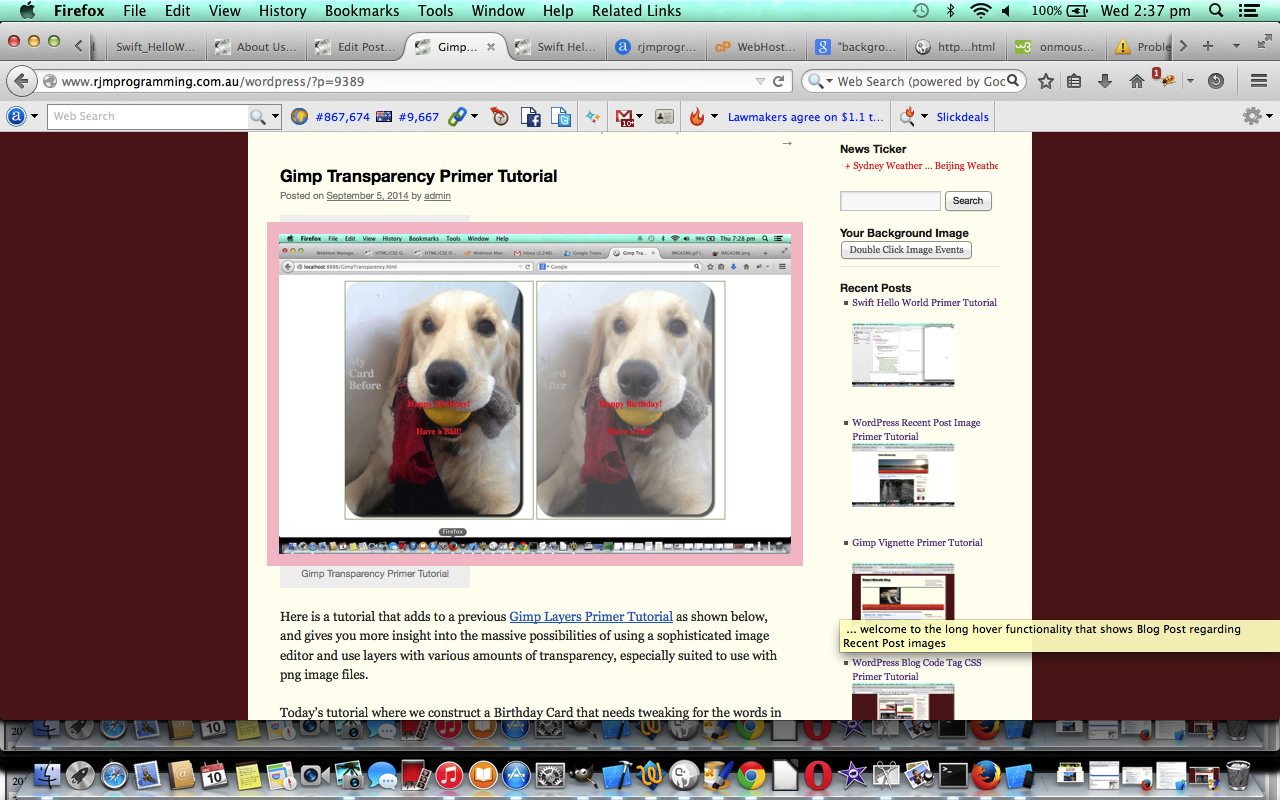
A couple of days back (WordPress Recent Post Image Primer Tutorial) we did some functionality work on this WordPress Blog’s Recent Posts menu, and left it more functional for sure and very much “okay” … but is “okay” okay? … well, OK, it might be “okay” for a while, but think we seek more functionality:
- think quite often users expect that an image on a website will have some underlying functionality, so think that would be an improvement
- would like to include online contextual Ajax help for these newly included images
To move forward from where we were regarding these improvements we could proceed on 3 logic fronts methinks:
- use the ul->li hierarchy to do one thing with the new images and other blog posting specific things for all the links … this may be possible, but it didn’t work (after some time) so …
- change the logic so that those new CSS created background-url images are turned into real images … but we prefer to try …
- add a real image superimposed over the new background-url images with a higher z-index but totally transparent (via techniques of Gimp Transparency Primer Tutorial) and add event logic to these, separate to the link event logics … this worked, and simplified code ideas as well
Our old favourite WordPress blog PHP header.php changed as in bold below:
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Our contextual help Javascript source code can be downloaded by wajax.js which changed as per wajax.js for these changes today.
Hope you enjoy today’s tutorial.
Previous relevant WordPress Recent Post Image Primer Tutorial is shown below.

Wordpress Recent Post Image Primer Tutorial
Sometimes CSS meets Javascript meets “a few times a day” functionality, to get a job done, in this case a CSS styling job on this WordPress blog (continuing on with tutorials like WordPress Blog Code Tag CSS Primer Tutorial as shown below). The job is to put small images below the links in the Recent Posts menu on this WordPress blog. Figure this would help … and it is good to have a reason … it would add images or pictures to content below the field of vision … this makes the blog more user-friendly we think … but, again, as with many styling issues, this is subjective.
Why would this job have “a few times a day” functionality? … Well, the images change when a blog posting goes live, and at this blog this happens once a day, so there is no need to slow functionality down getting these images together more often than during that time the new blog posting is scheduled. So this “a few times a day” functionality uses (the web server Linux) crontab/curl … what a team … and we wrote recent-posts-2.php to be the PHP run with a curl … chortle, chortle.
Then our old favourite WordPress PHP header.php gets modified as with the bold code below for CSS (part 1 change of 2) …
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
.iconlist
{
list-style: none;
margin: 0;
padding: 0;
}
li.one {
background-image: url('http://www.rjmprogramming.com.au/PHP/one.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.two {
background-image: url('http://www.rjmprogramming.com.au/PHP/two.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.three {
background-image: url('http://www.rjmprogramming.com.au/PHP/three.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.four {
background-image: url('http://www.rjmprogramming.com.au/PHP/four.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.five {
background-image: url('http://www.rjmprogramming.com.au/PHP/five.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.six {
background-image: url('http://www.rjmprogramming.com.au/PHP/six.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.seven {
background-image: url('http://www.rjmprogramming.com.au/PHP/seven.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.eight {
background-image: url('http://www.rjmprogramming.com.au/PHP/eight.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
</style>
… and then our old favourite WordPress PHP header.php gets modified as with the bold code below for Javascript (part 2 change of 2) …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
}
}
}
}
function courseCookies() {
rptwo(); // Recent Post images
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
… and if no Course Design functionality call at the <body onload='rptwo();'>
A live run is where you are now but you can see it again with this.
Hope this helps you out in some way shape or form.
Previous relevant WordPress Blog Code Tag CSS Primer Tutorial is shown below.

Wordpress Blog Code Tag CSS Primer Tutorial
Explanations of software code are so many and varied these days because there are so many platforms and programming languages to get your head around, that it would be advantageous, (lazy me finally admits), that as you scan down a blog posting in that fast scan we do as we surf the net, something stands out recognizably as “a piece of code”, apart from the default WordPress theme TwentyTen styling of the <code> tag used in our blog here (use <blockquote> for non-code quotes … by the by, all this is subjective).
Today we settle on a CSS <code> tag styling definition that mixes a few ideas:
- it is important “code” line breaks where the writer of the “code” said it should
- … conflictingly (is this a word?) sometimes, you want to see everything, so allow line breaking if the line overshoots at the right hand side
- use a background colour to make the “code” text stand out differently
- use an unusual dashed border to catch the user’s scanning eye
- don’t scare the living daylights (out of the living day lights … chortle, chortle) … make the border a non-jittery colour … like … blue
So let’s see what made this happen (for itself) with our old favourite header.php (what would we do without it!) in bold:
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
</style>
All the following links helped, so, thanks Code Tags CSS like Wikipedia, CSS3 PR Text, Word Wrap Break Not Breaking – The Code Tag, David Walsh Code CSS, Make Pre Text Wrap.
Finally, as far as Ajax contextual help goes, the recent wajax.js changed as per the bold code below, last talked about with WordPress Ajax Mobile Friendly Primer Tutorial:
function getCode(evt) {
bpost = 10939;
if ((wisiPad || wisTouch)) {
if (mtimer) clearInterval(mtimer);
tickcnt = 0;
mtimer = setInterval(mchecker, 1000);
} else {
setTimeout(xget, 4000);
}
}
function winit() {
var allPs;
zhr = null;
zok = 1;
if ((wisiPad || wisTouch) || 1 == 1) {
var mybased = document.getElementById('site-description');
if (mybased.innerHTML.indexOf("Long ") == -1) {
if ((wisiPad || wisTouch)) {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice); ' href='#' title='Long touch contextual help'>Long touch help available.</a>");
} else {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice.replace("touch on","hover over")); ' href='#' title='Long hover contextual help'>Long hover help available.</a>");
}
}
}
if (navigator.userAgent.toLowerCase().indexOf("ie") != (0 - 1)) {
allPs = document.getElementsByTagName('code');
} else {
allPs= document.getElementsByTagName('code');
}
for (var j=0; j < allPs.length; j++) {
if ((wisiPad || wisTouch)) {
allPs[j].ontouchstart = getCode;
allPs[j].ontouchend = yehBut;
} else {
allPs[j].onmouseover = getCode; // 10939
if (allPs[j].title.indexOf(" ...") == -1) {
allPs[j].title = allPs[j].title + " ... welcome to the long hover functionality that shows Blog Post regarding Code Tag CSS";
}
allPs[j].onmouseout = yehBut;
}
}
… to become wajax.js
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



Animated GIF Audio or Video Foreground Tutorial
Animated GIF Audio or Video Foreground Tutorial
Three topics of our interest come together today, those being …
… to end the day having the tools to put a “video like” presentation together via …
… a design suiting a “voiceover” second phase to a “visual image capture” first phase approach.
Building on the recent Animated GIF Random Slide Order Tutorial the way we determined that the approach above was an approach was threefold …
… “the weakness” of the “controls” getting in the way here fixed better as we …
… ready for you to try this out for yourself!
Previous relevant Animated GIF Random Slide Order Tutorial is shown below.
Animated GIF Random Slide Order Tutorial
Further to yesterday’s Animated GIF Local Browse Tutorial progress for our inhouse animated GIF creator, today we augment the …
Why? Perhaps for a …
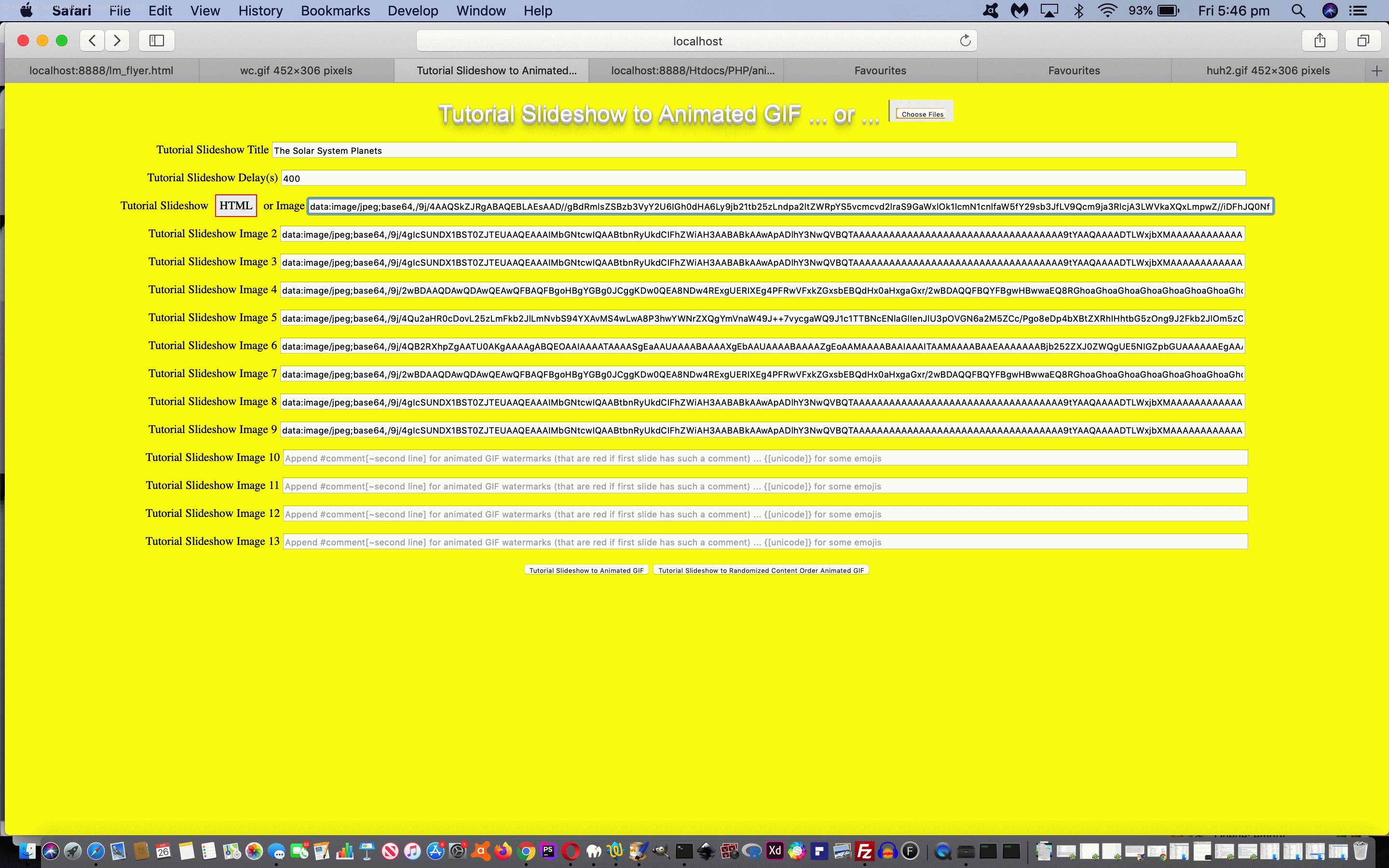
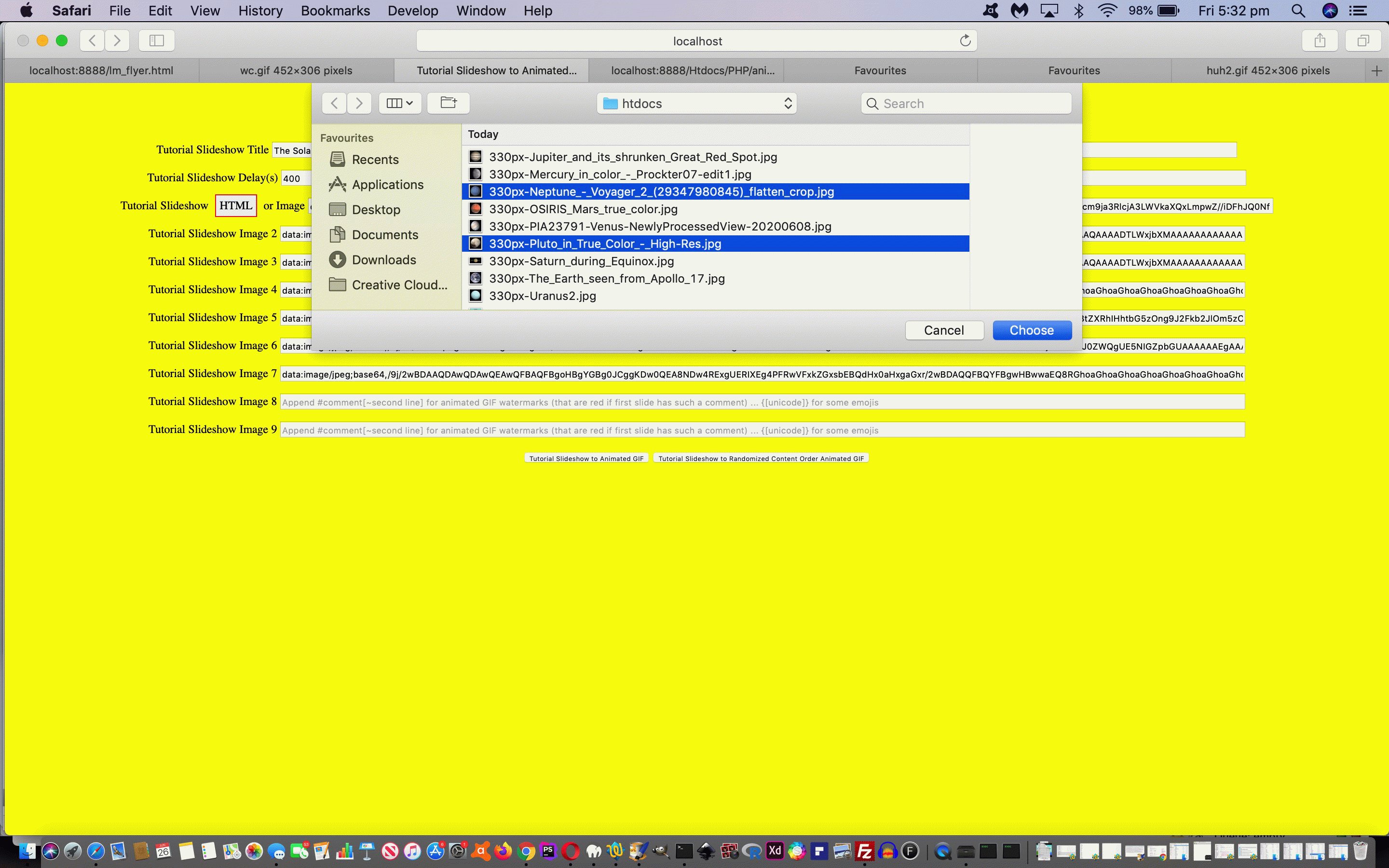
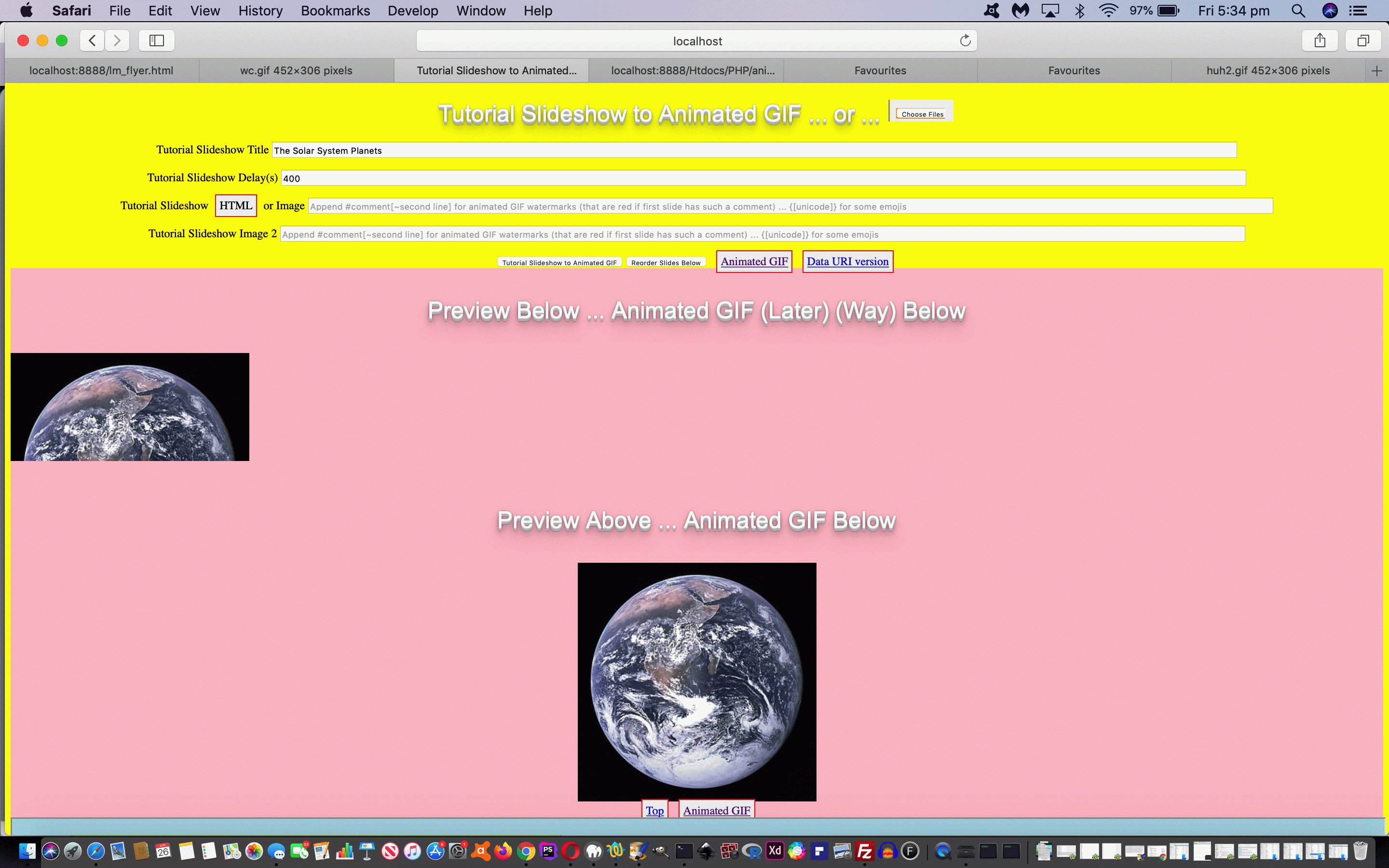
Today’s tutorial animated GIF shows us …
… in the order from closest to the Sun out to furthest from the Sun … by a …
… as distinct from …
… meaning another level of dynamism is available via …
… like the new “Reorder Slides Below” button that may appear in the Animated GIF creator web application as of today
In the changed PHP, up the top we needed …
<?php
$newrbut=" <input onclick=\"usualclick=0;\" name=\"randomize\" id=\"rcmysubmit\" type=\"submit\" title='Tutorial Slideshow to Randomized Content Order Animated GIF' value='Tutorial Slideshow to Randomized Content Order Animated GIF'></input>";
$grltsuffix="";
$rlt="0";
$rltminus="-";
$rltprefix="";
$rltsuffix="";
if (isset($_POST['numslides'])) {
$newrbut=" <input type=button onclick=\"reorderifs();\" value=\"Reorder Slides Below\"></input> <input style=\"display:none;\" onclick=\"usualclick=0;\" name=\"randomize\" id=\"rcmysubmit\" type=\"submit\" title='Tutorial Slideshow to Randomized Content Order Animated GIF' value='Tutorial Slideshow to Randomized Content Order Animated GIF'></input>";
if (strpos(urldecode($_POST['numslides']), '-') === false && substr((urldecode($_POST['numslides']) . "0"),0,1) != "0") {
$rlt=urldecode($_POST['numslides']);
$grltsuffix="&numslides=" . $_POST['numslides'];
$rltminus="";
$rltprefix=" for (\$islide=0; \$islide<" . $rlt . "; \$islide++) { \$randomizematch=getnext(); ";
$rltsuffix=" } ";
}
} else if (isset($_GET['numslides'])) {
$newrbut=" <input type=button onclick=\"reorderifs();\" value=\"Reorder Slides Below\"></input> <input style=\"display:none;\" onclick=\"usualclick=0;\" name=\"randomize\" id=\"rcmysubmit\" type=\"submit\" title='Tutorial Slideshow to Randomized Content Order Animated GIF' value='Tutorial Slideshow to Randomized Content Order Animated GIF'></input>";
if (strpos(urldecode($_GET['numslides']), '-') === false && substr((urldecode($_POST['numslides']) . "0"),0,1) != "0") {
$rlt=urldecode($_GET['numslides']);
$grltsuffix="&numslides=" . $_GET['numslides'];
$rltminus="";
$rltprefix=" for (\$islide=0; \$islide<" . $rlt . "; \$islide++) { \$randomizematch=getnext(); ";
$rltsuffix=" } ";
}
}
?>
In the PHP preparing the PHP part we change …
<?php
$agifphp="<?php
header ('Content-type:image/gif');
include('GIFEncoder.class.php');
\$randomizesofar='';
\$randomizematch='';
\$randomizeloopcnt=0;
\$randomizelooptotal=" . $rlt . ";
// seed with microseconds ... thanks to https://www.php.net/manual/en/function.srand.php
function make_seed() {
list(\$usec, \$sec) = explode(' ', microtime());
return \$sec + \$usec * 1000000;
}
function getnext() {
global \$randomizesofar, \$randomizematch, \$randomizeloopcnt, \$randomizelooptotal;
\$proposed=\$randomizelooptotal;
while (\$proposed >= \$randomizelooptotal || strpos(\$randomizesofar, ',' . \$proposed . ',') !== false) {
\$proposed=rand(0, \$randomizelooptotal);
}
\$randomizesofar.=',' . \$proposed . ',';
return \$proposed;
}
function utf8(\$num) {
if(\$num<=0x7F) return chr(\$num);
if(\$num<=0x7FF) return chr((\$num>>6)+192).chr((\$num&63)+128);
if(\$num<=0xFFFF) return chr((\$num>>12)+224).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
if(\$num<=0x1FFFFF) return chr((\$num>>18)+240).chr(((\$num>>12)&63)+128).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
return '';
}
function uniord(\$c) {
\$ord0 = ord(\$c{0}); if (\$ord0>=0 && \$ord0<=127) return \$ord0;
\$ord1 = ord(\$c{1}); if (\$ord0>=192 && \$ord0<=223) return (\$ord0-192)*64 + (\$ord1-128);
\$ord2 = ord(\$c{2}); if (\$ord0>=224 && \$ord0<=239) return (\$ord0-224)*4096 + (\$ord1-128)*64 + (\$ord2-128);
\$ord3 = ord(\$c{3}); if (\$ord0>=240 && \$ord0<=247) return (\$ord0-240)*262144 + (\$ord1-128)*4096 + (\$ord2-128)*64 + (\$ord3-128);
return false;
}
function retemoji(\$stringin) {
return utf8(hexdec(str_replace(\"U+\",\"\", \$stringin))); //html_entity_decode(preg_replace(\"/U\+([0-9A-F]{4})/\", \"&#x\\\\1;\", \$stringin), ENT_NOQUOTES, 'UTF-8');
}
srand(make_seed());
" . $rltprefix;
$eachone=" if (\$randomizematch == '' || \$randomizematch == \"\$randomizeloopcnt\") {
\$text='';
// Open the first source image and add the text.
\$image = imagecreatefromjpeg('source01.jpg');
\$text_color = imagecolorallocate(\$image, 200, 200, 200);
imagestring(\$image, 5, 5, 5, \$text, \$text_color);
// Generate GIF from the $image
// We want to put the binary GIF data into an array to be used later,
// so we use the output buffer.
ob_start();
imagegif(\$image);
\$frames[]=ob_get_contents();
\$framed[]=40; // Delay in the animation.
ob_end_clean();
// And again..
}
";
$eachonestring=" if (\$randomizematch == '' || \$randomizematch == \"\$randomizeloopcnt\") {
\$text='';
// Open the first source image and add the text.
\$underimage = imagecreatefromjpeg('source01.jpg');
\$old_width = imagesx(\$underimage);
\$old_height = imagesy(\$underimage);
\$image = imagecreatetruecolor(\$old_width, \$old_height);
\$black = imagecolorallocatealpha(\$image, 254, 254, 254, 0);
imagefill(\$image, 0, 0, \$black);
imagecopyresampled(\$image, \$underimage, 0, 0, 0, 0, \$old_width, \$old_height, \$old_width, \$old_height);
imagecolortransparent(\$image, \$black);
\$text_color = imagecolorallocate(\$image, 200, 200, 200);
imagestring(\$image, 5, 5, 5, \$text, \$text_color);
// Generate GIF from the $image
// We want to put the binary GIF data into an array to be used later,
// so we use the output buffer.
ob_start();
imagegif(\$image);
\$frames[]=ob_get_contents();
\$framed[]=40; // Delay in the animation.
ob_end_clean();
// And again..
}
";
?>
And in the middle, as well as adding to function analyze‘s global list we change (largely to circumvent cache issues) …
<?php
if ($agtext == "") $agtext="slideshow";
$lastbit=str_replace("framed,0,2" . $zzz, "framed,0," . (sizeof($photos) - 1) . $zzz, $lastbit);
$ig=0;
while (strpos($gifphp, ' == "$randomizeloopcnt"') !== false) {
$gifphp=str_replace_first(' == "$randomizeloopcnt"', ' == "' . $ig . '"', $gifphp, 1);
$ig++;
}
file_put_contents(server_remote_addr() . "_preview.php", $gifphp . $rltsuffix . $lastbit);
file_put_contents(server_remote_addr() . ".php", $gifphp . str_replace($lastbitfrom, str_replace("'animegif.gif'", "'" . server_remote_addr() . ".gif" . "'", $lastbitto), ($rltsuffix . $lastbit)));
$xxx="x";
$agifx="?randomize=" . rand(0, 1987654);
if (isset($_POST['randomize']) || isset($_GET['randomize'])) { $xxx="randomize"; $agifx="?randomize=" . rand(0, 1987654); }
$imagegif="<br><h1 align='center'>Preview Below ... Animated GIF (Later) (Way) Below</h1><br><iframe id=iag frameborder=0 style='width:100%;height:100%;' src='" . server_remote_addr() . "_preview.php?" . $xxx . "=" . rand(2,450456) . $grltsuffix . "' title='" . $agtext . "'></iframe>";
$imagegif.="<br><br><iframe frameborder=0 style='display:none;' src='" . server_remote_addr() . ".php?" . $xxx . "=" . rand(2,450456) . $grltsuffix . "' title='" . $agtext . "'></iframe>";
if (sizeof($ismulti) > 0) {
$imagegifandthen.="document.getElementById('idiv').innerHTML+=\"<br><h1 align='center'>Preview Above ... Animated GIF then Video" . $videosuffix . " Below</h1><br><img src='" . server_remote_addr() . ".gif" . $agifx . "' title='" . $agtext . "'></img><br><h1 id=hvideo>Video" . $videosuffix . " below ...</h1><br>" . $videohtml . "<br><iframe id=idatauri src='animegif.html?x=" . rand (2,450456) . "' title=DataURI style=width:100%;height:800px;background-color:lightblue;></iframe><br> <a id=preislideshow href=#idatauri title=DataURI>Data URI version</a> <a href=#myh1 title=Top>Top</a> <a href=#iag title=AnimatedGIF>Animated GIF</a> <a href=#prejslideshow title=SlideshowDataURI>Slideshow Data URI</a><br><iframe id=islideshow src='slideshow.html?x=" . rand (2,450456) . "' title=SlideShow style=width:100%;height:800px;;background-color:lightgreen;></iframe><br><a id=prejslideshow href=#preislideshow title=Slideshow>Slideshow</a><br><iframe id=jslideshow src='slideshow.html?smode=0&x=" . rand (2,450456) . "' title=SlideShowDataURI style=width:100%;height:800px;;background-color:lightgreen;></iframe>" . "\";";
} else {
$imagegifandthen.="document.getElementById('idiv').innerHTML+=\"<br><h1 align='center'>Preview Above ... Animated GIF Below</h1><br><img src='" . server_remote_addr() . ".gif" . $agifx . "' title='" . $agtext . "'></img><br> <a href=#myh1 title=Top>Top</a> <a href=#iag title=AnimatedGIF>Animated GIF</a><br><iframe id=idatauri src='animegif.html?x=" . rand (2,450456) . "' title=DataURI style=width:100%;height:800px;;background-color:lightblue;></iframe>" . "\";";
}
?>
Previous relevant Animated GIF Local Browse Tutorial is shown below.
Animated GIF Local Browse Tutorial
Today we attend to an improvement we could see would be beneficial to the Animated GIF creator functionality of the web application of the recent Animated GIF Watermark Comments Karaoke Tutorial and decided to improve upon the integration talents started with the web application of File API File and Reader Objects Client Server Tutorial to come to our assistance.
But how does a PHP web application go integrating with a client based feature? Lots of ways, really, as PHP can be just HTML through to having no HTML, and lots of combinations in between, our integration combination today being that the …
<?php
<h1 id='myh1' align='center'>Tutorial Slideshow to Animated GIF" . $moreh1 . " ... or ... <div style='display:inline-block;width:90px;height:30px;overflow:hidden;border-top:2px solid yellow;border-left:2px solid yellow;border-right:2px solid yellow;'><iframe style='width:150px;height:228px;margin-top:-198px;' src='../../HTMLCSS/client_browsing.htm?d=" . rand(0,18765432) . "'></iframe></div></h1>
?>
… an integration arrangement leaving major components of a team doing what they are best at doing.
As far as the child HTML/Javascript goes it is (as its “integration task”) to look out for characteristics of the parent PHP around as to change behaviour and supply that parent with the data found …
function readBlob(opt_startByte, opt_stopByte) {
var blks=' ', variiuy=0, xssuffix='0', xnsuffix='2';
files = document.getElementById('files').files;
xx=[];
yy=[];
ten=500;
ixy=0;
awis=[];
ahis=[];
awx=[];
awy=[];
awid=[];
reader=[];
blob=[];
var ij=0;
kij=0;
kkij=0;
lastiw=0;
lastih=0;
if (!files.length) {
alert('Please select a file!');
return;
}
for (ij=0; ij<files.length; ij++) {
if (window.parent && files[ij].type.indexOf('image/') == 0) {
if (parent.document.getElementById('slideshow')) {
while (parent.document.getElementById('slideshow' + xssuffix.replace(/^0/g,'')).value != '') {
xssuffix='' + eval(0 + eval('' + xnsuffix));
xnsuffix='' + eval(1 + eval('' + xnsuffix));
}
parent.document.getElementById('slideshow' + xssuffix.replace(/^0/g,'')).value='' + files[ij].size + ' ';
parent.maybemore('' + files[ij].size + ' ', 'slideshow' + xnsuffix, parent.document.getElementById('slideshow' + xssuffix.replace(/^0/g,'')));
//alert('parent.maybemore("' + '' + files[ij].size + ' ' + ", 'slideshow' + xnsuffix + '" + ", 'slideshow" + xnsuffix + ', parent.document.getElementById("' + 'slideshow' + xssuffix.replace(/^0/g,'') + '"))');
}
}
}
for (ij=0; ij<files.length; ij++) {
file = files[ij];
filen = file.name;
lasttype = file.type;
fs.push(file.name.replace(/\\/g,'/').split('/')[eval(-1 + file.name.replace(/\\/g,'/').split('/').length)]);
start = parseInt(opt_startByte) || 0;
stop = parseInt(opt_stopByte) || file.size - 1;
reader.push(new FileReader());
// If we use onloadend, we need to check the readyState.
// Thanks to https://stackoverflow.com/questions/12546775/get-filename-after-filereader-asynchronously-loaded-a-file
reader[ij].onloadend = (function(mfile) {
return function(evt) {
var dp='', ds=dssuffix, slideshowparent=false, ssuffix='0', nsuffix='2', blnks=' ';
if (evt.target.readyState == FileReader.DONE) { // DONE == 2
slideshowparent=false;
ssuffix='0';
if (window.parent && mfile.type.indexOf('image/') == 0) {
if (parent.document.getElementById('slideshow')) {
parent.document.title+=' ' + mfile.size;
// maybemore(this.value, 'slideshow1', this);
while (parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')).value.replace('' + mfile.size + ' ','') != '') {
ssuffix='' + eval(0 + eval('' + nsuffix));
nsuffix='' + eval(1 + eval('' + nsuffix));
}
//parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')).value=' ';
parent.document.title+=':' + ssuffix;
parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')).value=evt.target.result.replace('data:;', 'data:' + mfile.type + ';').replace('data:application/octet-stream;', 'data:' + mfile.type + ';');
//parent.maybemore(evt.target.result.replace('data:;', 'data:' + mfile.type + ';').replace('data:application/octet-stream;', 'data:' + mfile.type + ';'), 'slideshow' + nsuffix, parent.document.getElementById('slideshow' + ssuffix.replace(/^0/g,'')));
slideshowparent=true;
}
}
if (!slideshowparent) {
// Lots of code follows
}
} };
})(files[ij]);
blob.push(file.slice(start, stop + 1));
reader[ij].readAsDataURL(blob[ij]);
kij++;
}
}
And as far as the parent PHP goes, the main integration measure is to accept the new HTML/Javascript child’s image and data URI processing work more freely …
<?php
function isimage(tvl) {
var retval=false, look=true, alin=0, cae='';
if (tvl != tvl.trim() && tvl.trim().length < 20 && tvl.trim() != '' && (tvl + ' ').substring(0,1) >= '0' && (tvl + ' ').substring(0,1) <= '9' && ('x' + tvl).trim().slice(-1) >= '0' && ('x' + tvl).trim().slice(-1) <= '9') { return true; }
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.jpeg,') != -1) cae='.jpeg';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.jpg,') != -1) cae='.jpg';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.gif,') != -1) cae='.gif';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.png,') != -1) cae='.png';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.bmp,') != -1) cae='.bmp';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.tiff,') != -1) cae='.tiff';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.tif,') != -1) cae='.tif';
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.jp') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.gif') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.png') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.bmp') != -1) retval=true;
if (tvl.replace('data:image/','.').toLowerCase().indexOf('.tif') != -1) retval=true;
if (retval && (tvl.indexOf('-') != -1 || tvl.indexOf(',') != -1)) {
// Lots of code follows
}
}
?>
Previous relevant Animated GIF Watermark Comments Karaoke Tutorial is shown below.
Animated GIF Watermark Comments Karaoke Tutorial
Yesterday’s Animated GIF Watermark Comments Personalization Tutorial animated GIF action item had a theme of poetry and …
… and may remind some people of …
karaoke
… for singers who only need the words, that is.
Which set us to delving into whether we could control the delay between animated GIF slides, so as to approximate the time taken for a singer to sing the words of a line of song lyrics (thanks to John Lennon and Google). Yes (and fish swim, too), meaning we could get closer to our animated GIF helping out those talented karaoke singers via …
<?php
$zris=0;
$zrtot=1;
$zristwo=0;
function ourstr_replace($fromone, $toone, $instrg) {
$cstrg="";
$cdelim="";
$outstrg=trim(str_replace($fromone, $toone, $instrg));
for ($iuy=0; $iuy<strlen($outstrg); $iuy++) {
$thisc=substr(substr($outstrg, $iuy), 0, 1);
if ($thisc == '-' || ($thisc >= '0' && $thisc <= '9')) {
$cstrg.=$cdelim . $thisc;
$cdelim="";
} else {
$cdelim=",";
}
}
if ($cstrg != "") { return $cstrg; }
return $outstrg;
}
if (isset($_GET['delay'])) $delay=ourstr_replace("+","",urldecode($_GET['delay']));
if (isset($_POST['delay'])) $delay=ourstr_replace("+","",urldecode($_POST['delay']));
$eachone=str_replace("[]=40;", "[]=" . explode(",",$delay)[$zris] . ";", $eachone);
$eachonestring=str_replace("[]=40;", "[]=" . explode(",",$delay)[$zris] . ";", $eachonestring);
if (strpos($delay, ",") !== false) {
$zrtot=sizeof(explode(",",$delay));
}
$photos=explode(' src="', $shtml);
if (sizeof($photos) > 1) {
$atext=$agtext; // title, as entered by user
$wasprefix=$prefix;
$bplus="";
$yangle=$xangle;
for ($io=1; $io<sizeof($photos); $io++) {
//
// Lots of code follows until at the end of the for loop ...
//
if ($zrtot > 1) {
if ($zris >= sizeof(explode(",", $delay))) {
$delay.="," . explode(",",$delay)[$zristwo];
$zristwo++;
if ($zristwo >= $zrtot) {
$zristwo=0;
}
}
if ($zris > 0) {
$eachone=str_replace("[]=" . explode(",",$delay)[-1 + $zris] . ";", "[]=" . explode(",",$delay)[$zris] . ";", $eachone);
$eachonestring=str_replace("[]=" . explode(",",$delay)[-1 + $zris] . ";", "[]=" . explode(",",$delay)[$zris] . ";", $eachonestring);
}
$zris++;
}
}
?>
… where we enter as “Tutorial Slideshow Delay(s)” …
600,600,600,600,1200,600,600,600,600,1200,600,600,600,1200,600,600,600,600,1200,600,600,600,1200
… reflecting Imagine’s longer bridge, to end up with an approximately 3 minute rendition of Imagine (that you could practise in the shower?!)
Imagine by John Lennon#(5%,7%) 26px blue DejaVuSansMono 2.95
… and your requirements are to be found in this useful DejaVuSansMono friendly emoji list … helped out by new PHP …
<?php
$agifphp="<?php
header ('Content-type:image/gif');
include('GIFEncoder.class.php');
// Thanks to https://stackoverflow.com/questions/1805802/php-convert-unicode-codepoint-to-utf-8/7153133
function utf8(\$num)
{
if(\$num<=0x7F) return chr(\$num);
if(\$num<=0x7FF) return chr((\$num>>6)+192).chr((\$num&63)+128);
if(\$num<=0xFFFF) return chr((\$num>>12)+224).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
if(\$num<=0x1FFFFF) return chr((\$num>>18)+240).chr(((\$num>>12)&63)+128).chr(((\$num>>6)&63)+128).chr((\$num&63)+128);
return '';
}
function uniord(\$c)
{
\$ord0 = ord(\$c{0}); if (\$ord0>=0 && \$ord0<=127) return \$ord0;
\$ord1 = ord(\$c{1}); if (\$ord0>=192 && \$ord0<=223) return (\$ord0-192)*64 + (\$ord1-128);
\$ord2 = ord(\$c{2}); if (\$ord0>=224 && \$ord0<=239) return (\$ord0-224)*4096 + (\$ord1-128)*64 + (\$ord2-128);
\$ord3 = ord(\$c{3}); if (\$ord0>=240 && \$ord0<=247) return (\$ord0-240)*262144 + (\$ord1-128)*4096 + (\$ord2-128)*64 + (\$ord3-128);
return false;
}
function retemoji(\$stringin) {
return utf8(hexdec(str_replace(\"U+\",\"\", \$stringin))); //html_entity_decode(preg_replace(\"/U\+([0-9A-F]{4})/\", \"&#x\\\\1;\", \$stringin), ENT_NOQUOTES, 'UTF-8');
}
";
?>
… helping you be able to make your own animated GIF if you like via our changed inhouse PHP (for tutorial_to_animated_gif.php and its live run link) … to be able to arrive at our new Imagine song lyrics animated GIF presentation (with longer delays) …
If you were like me and were curious, seeing the animated GIF above, whether the emojis could hang around by setting the words on a transparent background, it did not work but this link shows you the result of that attempt. Of course, this is just a curiosity, as we could ensure the perseverence of emojis by just repeating them on every subsequent slide definition, but programmers are always on the lookout for ways to minimize data size requirements. Alas, “no cigar” on this idea.
Previous relevant Animated GIF Watermark Comments Personalization Tutorial is shown below.
Animated GIF Watermark Comments Personalization Tutorial
Yesterday’s Animated GIF Watermark Comments Tutorial allowed for watermark like comments on our Animated GIFs but they were restricted to being quite small, either gray or red, and being positioned up the top left of the image with full opacity, but what if we could personalize the Animated GIF comments for the user via …
… as generic settings definable off the Animated GIF title textbox, and with the individual comments we allow the “~” character to represent a line feed.
These settings are controlled by $_POST[] array variables as per …
$xred="255";
$xgreen="0";
$xblue="0";
$fontname="";
$xangle="0.0";
$xleft="5";
$xtop="5";
$xsize="14px";
$xttfprefix="";
$opac="";
if (isset($_POST['fred'])) {
$xred=urldecode($_POST['fred']);
$huhis.=" red=" . $xred;
}
if (isset($_POST['fgreen'])) {
$xgreen=urldecode($_POST['fgreen']);
$huhis.=" green=" . $xgreen;
}
if (isset($_POST['fblue'])) {
$xblue=urldecode($_POST['fblue']);
$huhis.=" blue=" . $xblue;
}
if (isset($_POST['fontname'])) {
$fontname=str_replace("+"," ",urldecode($_POST['fontname']));
if ($fontname != "" && strpos(strtolower($fontname), ".ttf") === false) {
if (strpos(("~" . $fontname), "~/") === false) {
// Set the environment variable for GD ... thanks to https://www.php.net/manual/en/function.imagettftext.php
putenv('GDFONTPATH=' . realpath('.'));
if (!file_exists(str_replace(".ttf","",$fontname) . ".ttf")) {
foreach (glob(dirname(__FILE__) . "/*.ttf") as $filename) {
if (strpos(strtolower("/" . $filename), strtolower("/" . str_replace(".ttf","",$fontname) . ".ttf")) !== false) {
$fontname=str_replace(".ttf","",str_replace(dirname(__FILE__) . "/","",str_replace(dirname(__FILE__) . "","",$filename)));
}
}
}
}
//$fontname.=".ttf";
}
$xttfprefix=" \$thisw=imagesx(\$image); \$thish=imagesy(\$image); ";
}
if (isset($_POST['fangle'])) {
$xangle=str_replace("+"," ",urldecode($_POST['fangle']));
if ($xangle > 1.0 && strpos(('' . $xangle), '.') !== false) {
$opac="0." . explode('.', ('' . $xangle))[1];
$xangle=explode('.', ('' . $xangle))[0];
}
}
if (isset($_POST['fleft'])) {
$xleft=str_replace("px","",strtolower(str_replace("+"," ",urldecode($_POST['fleft']))));
if (strpos($xleft, "%") !== false) {
$xttfprefix=" \$thisw=imagesx(\$image); \$thish=imagesy(\$image); ";
$xleft="round(\$thisw * " . str_replace("%","",$xleft) . " / 100.0)";
}
}
if (isset($_POST['ftop'])) {
$xtop=str_replace("px","",strtolower(str_replace("+"," ",urldecode($_POST['ftop']))));
if (strpos($xtop, "%") !== false) {
$xttfprefix=" \$thisw=imagesx(\$image); \$thish=imagesy(\$image); ";
$xtop="round(\$thish * " . str_replace("%","",$xtop) . " / 100.0)";
}
}
if (isset($_POST['fsize'])) {
$xsize=str_replace("px","",strtolower(str_replace("+"," ",urldecode($_POST['fsize']))));
}
… and used …
$photos=explode(' src="', $shtml);
if (sizeof($photos) > 1) {
$atext=$agtext; // title, as entered by user
$wasprefix=$prefix;
$bplus="";
$yangle=$xangle;
for ($io=1; $io<sizeof($photos); $io++) {
if (strpos(explode('"', $photos[$io])[0], "#") !== false) { // user has entered a hashtag # delimited watermark slide comment
if ($io == 1) {
//$atext.=" ... " . str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1]));
if ($atext != "") { $atext.=" ... "; }
$atext.=str_replace("~","\\n",str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1])));
if ("$xangle" != "0.0" && $xangle >= 0.0 && $xangle <= 1.0) {
$bplus=", " . round((1.0 - $xangle) * 127.0);
$eachone=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachone);
$eachonestring=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachonestring);
$yangle="0.0";
} else if ("$opac" != "") {
$bplus=", " . round((1.0 - $opac) * 127.0);
$eachone=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachone);
$eachonestring=str_replace("imagecolorallocate(", "imagecolorallocatealpha(", $eachonestring);
}
$eachone=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachone);
$eachonestring=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachonestring);
if ($fontname != '') {
$eachone=str_replace(", 5, 5, 5,", ", " . $xsize . ", " . $yangle . ", " . $xleft . ", " . $xtop . ",", $eachone);
$eachonestring=str_replace(", 5, 5, 5,", ", " . $xsize . ", " . $yangle . ", " . $xleft . ", " . $xtop . ",", $eachonestring);
$eachone=str_replace("text_colour","text_color",str_replace("text_color)","text)",str_replace("text, ", "text_colour, '" . $fontname . "',", $eachone)));
$eachonestring=str_replace("text_colour","text_color",str_replace("text_color)","text)",str_replace("text, ", "text_colour, '" . $fontname . "',", $eachonestring)));
$eachone=str_replace("imagestring", $xttfprefix . " imagettftext", $eachone);
$eachonestring=str_replace("imagestring", $xttfprefix . " imagettftext", $eachonestring);
} else if ($xleft != "5" || $xtop != "5") {
$eachone=str_replace("imagestring", $xttfprefix . " imagestring", $eachone);
$eachonestring=str_replace("imagestring", $xttfprefix . " imagestring", $eachonestring);
$eachone=str_replace(", 5, 5, 5,", ", 5, " . $xleft . ", " . $xtop . ",", $eachone);
$eachonestring=str_replace(", 5, 5, 5,", ", 5, " . $xleft . ", " . $xtop . ",", $eachonestring);
}
} else {
$atext.=str_replace("~","\\n",str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1])));
}
}
$aphoto=explode("#", explode('"', $photos[$io])[0]);
$prefix=analyze($aphoto[0]);
// More code follows ...
}
// More code below ...
}
Make your own animated GIF if you like via our changed inhouse PHP (for tutorial_to_animated_gif.php and its live run link).
Previous relevant Animated GIF Watermark Comments Tutorial is shown below.
Animated GIF Watermark Comments Tutorial
You may have noticed with the animated GIF presentation for yesterday’s WordPress Recent Post Animated GIF Improvement Mobile Tutorial some red watermark top left comments (an “up the top” concept like YouTube‘s closed captions (that sit at the bottom)) on the top of each slide. This came about via new functionality at …
… we accomplish by fitting in with the leads within the ‘GIFEncoder.class’ (by László Zsidi) as used by Jeroen van Wissen‘s design with our inhouse PHP code changes (for tutorial_to_animated_gif.php and its live run link) …
$photos=explode(' src="', $shtml);
if (sizeof($photos) > 1) {
$atext=$agtext; // title, as entered by user
$wasprefix=$prefix;
for ($io=1; $io<sizeof($photos); $io++) {
if (strpos(explode('"', $photos[$io])[0], "#") !== false) { // user has entered a hashtag # delimited watermark slide comment
if ($io == 1) {
$atext.=" ... " . str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1]));
$eachone=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachone);
$eachonestring=str_replace(", 200, 200, 200)", ", 255, 0, 0)", $eachonestring);
} else {
$atext.=str_replace("'","`",str_replace('_',' ',explode("#", explode('"', $photos[$io])[0])[1]));
}
}
$aphoto=explode("#", explode('"', $photos[$io])[0]);
$prefix=analyze($aphoto[0]);
// More code follows ...
}
// More code below ...
}
… not nearly as hard to implement as exciting as it is the concept to stumble upon in an outside thinking session! Watch us produce a procedural style animated GIF about “The Water Cycle” with today’s PDF presentation.
Previous relevant WordPress Recent Post Animated GIF Improvement Mobile Tutorial is shown below.
Wordpress Recent Post Animated GIF Improvement Mobile Tutorial
Yesterday’s WordPress Recent Post Animated GIF Improvement Tutorial concerned …
… and the nuanced improvements in this regard, today, concern mobile platforms, which had, up until today only shown 2 recent post thumbnails within that Landing Page iframe, leaving white space to the right of that iframe, perhaps making a user conclude “are there only two tutorials to read?”. No, better would be, on mobile, as for non-mobile …
… and, as we often find in such matters, to encase whatever HTML content you are concerned about and not happy with within a new div encasing element is a great starting point, as per …
<?php
//$htmlis = "<html><head><script type='text/javascript'> " .
// "var one_o_five=600; function ol() {" .
// " if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
// " one_o_five=105; for (var j=3; j<=8; j++) {" .
// " document.getElementById(j).style.display='none'; } } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' style='width:260px;'><table style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></body></html>";
$htmlis = "<html><head><script type='text/javascript'> " .
"var one_o_five=600; function postonl() {".
" var ims=document.getElementsByTagName('img'); for (var jms=0;jms<ims.length; jms++) {" .
" ims[jms].src=ims[jms].src.replace('-0.jpeg','.jpg'); } }" .
" function ol() {" .
" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
" setTimeout(postonl,8000); " .
" one_o_five=105;" .
" document.getElementById('dtable').style.width='260px';" .
" document.getElementById('dtable').style.overflow='scroll'; } else if (1 == 2) {" .
" for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } else {" .
" setTimeout(postonl,1000); } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' data-style='width:260px;'><div id='dtable'><table id='mytable' style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></div></body></html>";
?>
… a change that didn’t need any tweaking of the parent Landing Page definition of the parent’s iframe element containing this content.
We’ve automated a change from any (fast to load) “-0” image to equivalent animated GIF soon after page load along the way …
<?php
//$htmlis = "<html><head><script type='text/javascript'> " .
// "var one_o_five=600; function ol() {" .
// " if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
// " one_o_five=105; for (var j=3; j<=8; j++) {" .
// " document.getElementById(j).style.display='none'; } } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' style='width:260px;'><table style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></body></html>";
$htmlis = "<html><head><script type='text/javascript'> " .
"var one_o_five=600; function postonl() {".
" var ims=document.getElementsByTagName('img'); for (var jms=0;jms<ims.length; jms++) {" .
" ims[jms].src=ims[jms].src.replace('-0.jpeg','.jpg'); } }" .
" function ol() {" .
" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
" setTimeout(postonl,8000); " .
" one_o_five=105;" .
" document.getElementById('dtable').style.width='260px';" .
" document.getElementById('dtable').style.overflow='scroll'; } else if (1 == 2) {" .
" for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } else {" .
" setTimeout(postonl,1000); } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' data-style='width:260px;'><div id='dtable'><table id='mytable' style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></div></body></html>";
?>
… via the changed recent-posts-2.php PHP code.
Previous relevant WordPress Recent Post Animated GIF Improvement Tutorial is shown below.
Wordpress Recent Post Animated GIF Improvement Tutorial
The last time we visited our crontab/curl once a day Recent Posts thumbnail imagery PHP application was for a bug fix when we presented WordPress Recent Post Bug Fix Tutorial. But there was an ongoing annoyance on top of that addressed today involving …
The three part changes (as proved would help over at MAMP (you can see a bit of with today’s animated GIF tutorial picture) by isolating the zero.html webpage (iframe content) recent-posts-2.php creates once a day every day at the instigation of crontab/curl) …
... <img onmouseover=\"this.src=this.src.replace('-0.jpeg','.jpg').replace('.jpeg','.jpg'); ...
?>
... src='//www.rjmprogramming.com.au/PHP/" . minuszerobetter($narray[$thisij] . ".jpeg") . "?rand=" . rand(12345678) . "' /></a></td>" ...
?>
function minuszerobetter($infp) {
if (file_exists(dirname(__FILE__) . "/" . explode(".", $infp)[0] . "-1.jpeg")) {
if (file_exists(dirname(__FILE__) . "/" . explode(".", $infp)[0] . "-0.jpeg")) {
return explode(".", $infp)[0] . "-0.jpeg";
} else {
return explode(".", $infp)[0] . ".jpg";
}
}
if (!file_exists(dirname(__FILE__) . "/" . $infp)) { return str_replace("jpeg","jpg",$infp); }
return $infp;
}
?>
Now if it was me asking the questions, I’d ask …
Glad you asked? It relates to something being the smart thing behind the scenes that detects any animated GIF presentations and not only creates an animated GIF presentation that starts up after onmouseover (ie. on hover) but supplies the animated GIF as JPEG “image slides” of that animated GIF, the first “image slide” being named with a “-0” in its name. Now, what is that “smart application”? It’s the great Linux (or other) command line “convert” application of the ImageMagick suite of image manipulations programs. We call it from the PHP as per …
if (file_exists(dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg")) {
unlink(dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg");
}
$zis=0;
while (file_exists(dirname(__FILE__) . "/" . $narray[$thisij] . "-" . $zis . ".jpeg")) {
unlink(dirname(__FILE__) . "/" . $narray[$thisij] . "-" . $zis . ".jpeg");
$zis++;
}
exec("convert " . dirname(__FILE__) . "/" . $narray[$thisij] . ".jpg -resize 105 -quality 50 -strip " . dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg");
… the other “beauty” of this PHP exec method arrangement being that the PHP hangs around until the “exec” command finishes, letting the (PHP) file_exists of the new PHP function above be functional and accurate and useful.
Previous relevant WordPress Recent Post Bug Fix Tutorial is shown below.
Wordpress Recent Post Bug Fix Tutorial
Welcome to our “WordPress Blog Recent Posts Widget Enhancer Bug Fix Troubleshooting Special” … catchy, huh?! But seriously, recently, on this 23/10/2019, we’d noticed …
… and picked this day to pull our head out of the sand (of three days worth of problem time) and look into the issue.
Cue “Troubleshooting Mode of Thinking”, which we hope involves …
In troubleshooting scenarios, especially if you see that obvious boundary where a piece of functionality used to work, and then it didn’t, is to ask “What’s happened since then?”. For us, that meant we had an immediate suspect with our Recent Posts issue, that being the TwentyTen Theme header.php/single.php/loop.php Custom Fields work of the recent WordPress Landing Page Custom Fields Inhouse Media Tutorial (Spoiler Alert: read the Stop Press of this posting to verify just such). That’s a theory, but most of us feel better gathering evidence to solidify the theory, so read on.
We started in Google Chrome’s (View -> Developer -> Developer Tools) web inspector, a bit inconclusive, surprisingly, when pointing at a missing image (img) tag, but did prompt me to think to enter into the address bar https://www.rjmprogramming.com.au/PHP/zero.html which is the content of the (Crontab Curl created) Landing Page iframe element content and there was the first verification of our theory. We saw the words “Our link hints for this blog posting” in zero.html’s content (as the title attribute of some (but not all, interestingly) of the table row cells). This is a phrase we used in our WordPress TwentyTen Theme header.php/single.php/loop.php Custom Fields work, but nothing to do with Recent Posts, as such. And then we saw the pattern that the images showed okay for blog postings not containing a WordPress Custom Field usage dropdown (as controlled by the admin user and author of the blog posting) and problematic when that blog posting did have such a dropdown.
But there’s more! It is the same evidence but there before the eyes visiting RJM Programming’s Landing Page (as it was, when problematic) and hovering over the leftmost table row cell and see that strange wording.
So, zero.html has wrong content. Let’s go behind the Crontab Curl web server arrangements of how zero.html is created a few times each day, and run it at the command line. Doing this, got us an error, as per …
Warning: file_get_contents(this.value;): failed to open stream: No such file or directory in $HOME/public_html/PHP/recent-posts-2.php on line 70
… the analysis of which had us honing in on the code leading up to (and including, below) line 70 …
$hrefis = explode("href=", $warticles[$jh]);
if (substr($hrefis[1], 0, 1) == "'") {
$thesehref = explode("'", substr($hrefis[1], 1));
$thishref = $thesehref[0];
} else if (substr($hrefis[1], 0, 1) == '"') {
$thesehref = explode('"', substr($hrefis[1], 1));
$thishref = $thesehref[0];
} else {
$thesehref = explode(" ", $hrefis[1]);
$thishref = $thesehref[0];
}
}
$titleis = explode("title=", $warticles[$jh]);
if (substr($titleis[1], 0, 1) == "'") {
$thesetitle = explode("'", substr($titleis[1], 1));
$thistitle = $thesetitle[0];
} else if (substr($titleis[1], 0, 1) == '"') {
$thesetitle = explode('"', substr($titleis[1], 1));
$thistitle = $thesetitle[0];
} else {
$thesetitle = explode(" ", $titleis[1]);
$thistitle = $thesetitle[0];
}
$imgis = explode("src=", $warticles[$jh]);
if (substr($imgis[1], 0, 1) == "'") {
$theseimg = explode("'", substr($imgis[1], 1));
$thisimg = $theseimg[0];
} else if (substr($imgis[1], 0, 1) == '"') {
$theseimg = explode('"', substr($imgis[1], 1));
$thisimg = $theseimg[0];
} else {
$theseimg = explode(" ", $imgis[1]);
$thisimg = $theseimg[0];
}
if (substr($thisimg,0,2) == '//') $thisimg='http:' . $thisimg; // new SSL specific line 4/5/2017
$icont = file_get_contents($thisimg);
… and realising that the TwentyTen Theme based single.php and loop.php HTML (code) can influence the …
$titleis = explode("title=", $warticles[$jh]);
// ... and ...
$imgis = explode("src=", $warticles[$jh]);
… delimitation searches. Rather than change recent-posts-2.php as above, we felt better about accommodating it, rather, by changing single.php and loop.php as per WordPress Landing Page Custom Fields Inhouse Media Tutorial‘s “Stop Press” explanation of how we change …
Voila! The result being …
Your proof? Take a look at the Recent Posts widget at this blog.
Previous relevant WordPress Recent Post Semi-Transparent Background Tutorial is shown below.
Wordpress Recent Post Semi-Transparent Background Tutorial
Do you know what we would be trying to achieve with the HTML (containing inline CSS styling) below?
style="background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));"
Yes, for a lot of you am sure, this is allowing for a greenish semi-transparent background colour, using the great linear gradient (and rgba colour) CSS concepts. That’s all and good, but not that special really, is it? Well, yes, it is for us, but maybe not for all of you out there? Okay, let’s take a (perhaps naive) step back here. Background anything is pretty good. Background anything with opacity is very good really. But to us, background anything with opacity that is independent of any opacity of HTML elements it overlays is stupendous, incredible and useful.
When we first discovered this technique with (the “Did you Know?” section of) Column Intelligence Primer Tutorial we were as pleased as punch, and now … well … we’re as pleased as punch, really, like. Maybe even pickled pink. It’s a smallish to medium sized world after all, given the parameters of the orbital dynamics here.
Here’s an easier one …
style="border:1px solid rgba(0,127,0,0.6);"
Yes again, we add a focus for the user here, containing the “blob” of “a” link (linear gradient background) colour with a semi-transparent border, the colour of which has a lot in common with the linear-gradient start colour (another green shade), so that the ugliness of an HTML inline element border has a feel less “snakelike” but still feel as if it is encasing … can a python do both?
Where are we applying this last “enthusiasm” to effect? On this blog, over in the Recent Posts widget section, so the “a” links we apply the new styling ideas above to, overlay some thumbnail images reflecting the content of the blog posting referred to. You may recall our previous WordPress Recent Post Landing Page Tutorial setting up some inhouse embellishments to this excellent WordPress widget for use with our Twenty Ten themed blog webpage setup? Well, this change today, adds to those changes then, to the TwentyTen theme’s header.php to be precise …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
var ihs=tworp.innerHTML.split("</a>");
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">').replace(/a href/g,'a style="border:1px solid rgba(0,127,0,0.6);background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));" title="Go to tutorial" onclick="if (1 == 2) { findthing=' + "''" + '; } nothanks=true;" href');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Take a skeg at the Recent Posts widget to left or at bottom of this webpage to see what we mean.
Previous relevant WordPress Recent Post Landing Page Tutorial is shown below.
Wordpress Recent Post Landing Page Tutorial
A few days back we decided to revisit (WordPress Recent Post Image Follow Up Tutorial) in order to (software) integrate it with the www.rjmprogramming.com.au domain’s Landing Page. We did this for two reasons. It was probably a good visual cue for users, who may be more inclined to click an icon, than a link, these days (… am not sure yet …) and because support for Flash is becoming too difficult with the Flash we had going on the Landing Page.
As such we decided to replace the contents within the iWeb position:absolute div (that iWeb loves to use) that had Flash with new home-grown HTML iframe webpage that shows those latest 8 recent posts as referred to below.
The change did pan out to involve the “few times a day code”. Do you remember, below …
… well, all that still applies, but what if we were to intervene in that code to write out HTML that suits that proposed iframe we talked about, above.
So that’s where we get … recent-posts-2.php … and the changes to code … here.
That leaves a good zero.html arrangement that is dynamic with those “few times a day” arrangements we already had in place, and which you can read more about below, as you wish. Alas, one speaks too soon, as there is something else needed for zero.html to be user-friendly enough for mobile usage … the scrolling is not as “truncaty” (is this a word?) on mobile devices as on non-mobile devices and we have decided here to just show the two most recent icons where the platform is mobile … and how was this done? After reading this brilliant advice … thanks … we did some Javascript onload functionality (in zero.html) as below …
<script type='text/javascript'> var one_o_five=600; function ol() { if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { one_o_five=105; for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } } </script>
All that is left is to wipe out the iWeb div Landing Page functionality that was Flash and put in, instead …
<iframe style="width:264px;" title="Recent Blog Posts" src="PHP/zero.html"></iframe>
… all okay? You can see it at the www.rjmprogramming.com.au Landing Page a little bit down at the left hand edge of (usual) functionality.
Previous relevant WordPress Recent Post Image Follow Up Tutorial is shown below.
Wordpress Recent Post Image Follow Up Tutorial
A couple of days back (WordPress Recent Post Image Primer Tutorial) we did some functionality work on this WordPress Blog’s Recent Posts menu, and left it more functional for sure and very much “okay” … but is “okay” okay? … well, OK, it might be “okay” for a while, but think we seek more functionality:
To move forward from where we were regarding these improvements we could proceed on 3 logic fronts methinks:
Our old favourite WordPress blog PHP header.php changed as in bold below:
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Our contextual help Javascript source code can be downloaded by wajax.js which changed as per wajax.js for these changes today.
Hope you enjoy today’s tutorial.
Previous relevant WordPress Recent Post Image Primer Tutorial is shown below.
Wordpress Recent Post Image Primer Tutorial
Sometimes CSS meets Javascript meets “a few times a day” functionality, to get a job done, in this case a CSS styling job on this WordPress blog (continuing on with tutorials like WordPress Blog Code Tag CSS Primer Tutorial as shown below). The job is to put small images below the links in the Recent Posts menu on this WordPress blog. Figure this would help … and it is good to have a reason … it would add images or pictures to content below the field of vision … this makes the blog more user-friendly we think … but, again, as with many styling issues, this is subjective.
Why would this job have “a few times a day” functionality? … Well, the images change when a blog posting goes live, and at this blog this happens once a day, so there is no need to slow functionality down getting these images together more often than during that time the new blog posting is scheduled. So this “a few times a day” functionality uses (the web server Linux) crontab/curl … what a team … and we wrote recent-posts-2.php to be the PHP run with a curl … chortle, chortle.
Then our old favourite WordPress PHP header.php gets modified as with the bold code below for CSS (part 1 change of 2) …
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
.iconlist
{
list-style: none;
margin: 0;
padding: 0;
}
li.one {
background-image: url('http://www.rjmprogramming.com.au/PHP/one.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.two {
background-image: url('http://www.rjmprogramming.com.au/PHP/two.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.three {
background-image: url('http://www.rjmprogramming.com.au/PHP/three.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.four {
background-image: url('http://www.rjmprogramming.com.au/PHP/four.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.five {
background-image: url('http://www.rjmprogramming.com.au/PHP/five.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.six {
background-image: url('http://www.rjmprogramming.com.au/PHP/six.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.seven {
background-image: url('http://www.rjmprogramming.com.au/PHP/seven.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.eight {
background-image: url('http://www.rjmprogramming.com.au/PHP/eight.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
</style>
… and then our old favourite WordPress PHP header.php gets modified as with the bold code below for Javascript (part 2 change of 2) …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
}
}
}
}
function courseCookies() {
rptwo(); // Recent Post images
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
… and if no Course Design functionality call at the
<body onload='rptwo();'>A live run is where you are now but you can see it again with this.
Hope this helps you out in some way shape or form.
Previous relevant WordPress Blog Code Tag CSS Primer Tutorial is shown below.
Wordpress Blog Code Tag CSS Primer Tutorial
Explanations of software code are so many and varied these days because there are so many platforms and programming languages to get your head around, that it would be advantageous, (lazy me finally admits), that as you scan down a blog posting in that fast scan we do as we surf the net, something stands out recognizably as “a piece of code”, apart from the default WordPress theme TwentyTen styling of the <code> tag used in our blog here (use <blockquote> for non-code quotes … by the by, all this is subjective).
Today we settle on a CSS <code> tag styling definition that mixes a few ideas:
So let’s see what made this happen (for itself) with our old favourite header.php (what would we do without it!) in bold:
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
</style>
All the following links helped, so, thanks Code Tags CSS like Wikipedia, CSS3 PR Text, Word Wrap Break Not Breaking – The Code Tag, David Walsh Code CSS, Make Pre Text Wrap.
Finally, as far as Ajax contextual help goes, the recent wajax.js changed as per the bold code below, last talked about with WordPress Ajax Mobile Friendly Primer Tutorial:
function getCode(evt) {
bpost = 10939;
if ((wisiPad || wisTouch)) {
if (mtimer) clearInterval(mtimer);
tickcnt = 0;
mtimer = setInterval(mchecker, 1000);
} else {
setTimeout(xget, 4000);
}
}
function winit() {
var allPs;
zhr = null;
zok = 1;
if ((wisiPad || wisTouch) || 1 == 1) {
var mybased = document.getElementById('site-description');
if (mybased.innerHTML.indexOf("Long ") == -1) {
if ((wisiPad || wisTouch)) {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice); ' href='#' title='Long touch contextual help'>Long touch help available.</a>");
} else {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice.replace("touch on","hover over")); ' href='#' title='Long hover contextual help'>Long hover help available.</a>");
}
}
}
if (navigator.userAgent.toLowerCase().indexOf("ie") != (0 - 1)) {
allPs = document.getElementsByTagName('code');
} else {
allPs= document.getElementsByTagName('code');
}
for (var j=0; j < allPs.length; j++) {
if ((wisiPad || wisTouch)) {
allPs[j].ontouchstart = getCode;
allPs[j].ontouchend = yehBut;
} else {
allPs[j].onmouseover = getCode; // 10939
if (allPs[j].title.indexOf(" ...") == -1) {
allPs[j].title = allPs[j].title + " ... welcome to the long hover functionality that shows Blog Post regarding Code Tag CSS";
}
allPs[j].onmouseout = yehBut;
}
}
… to become wajax.js
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.