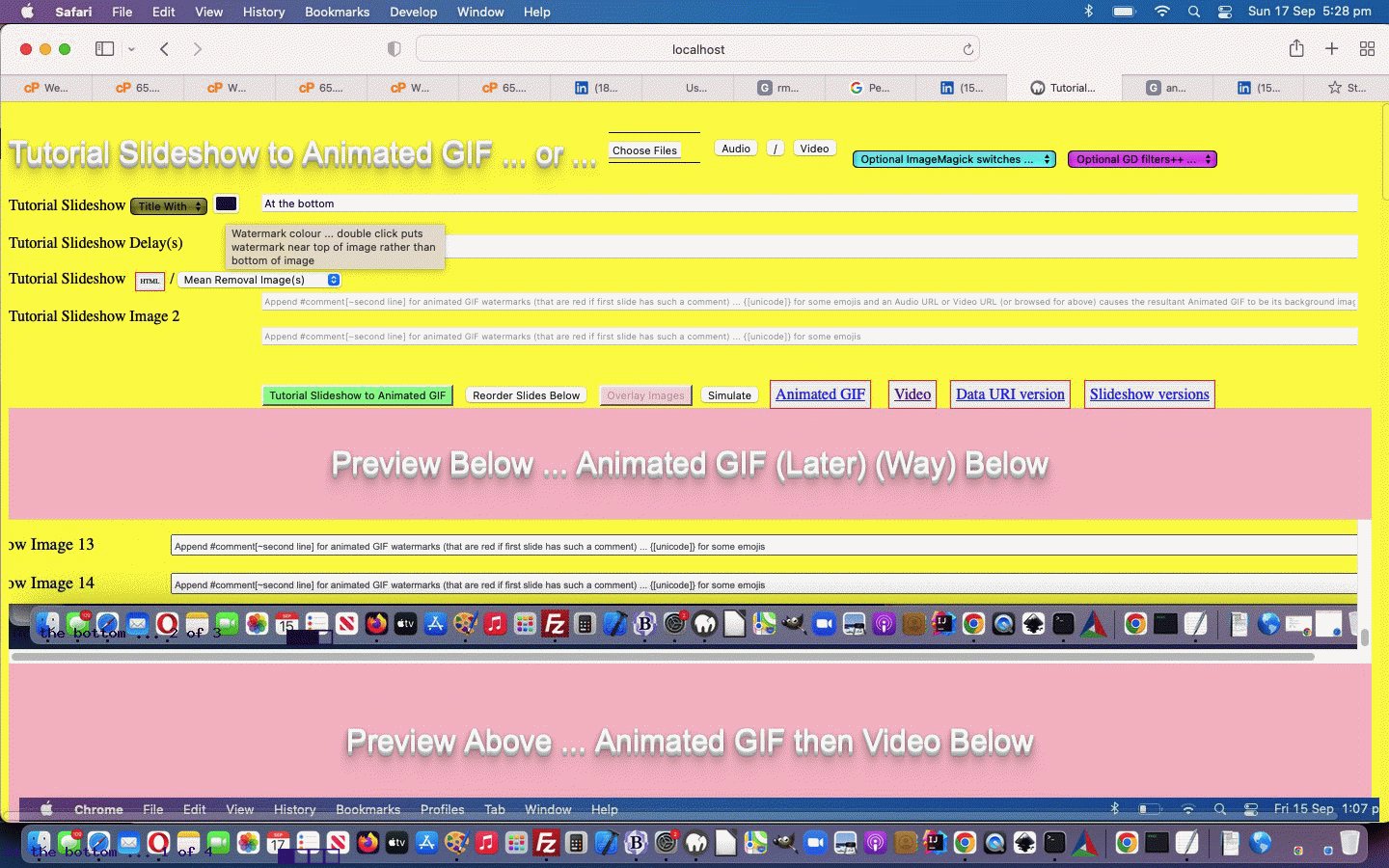
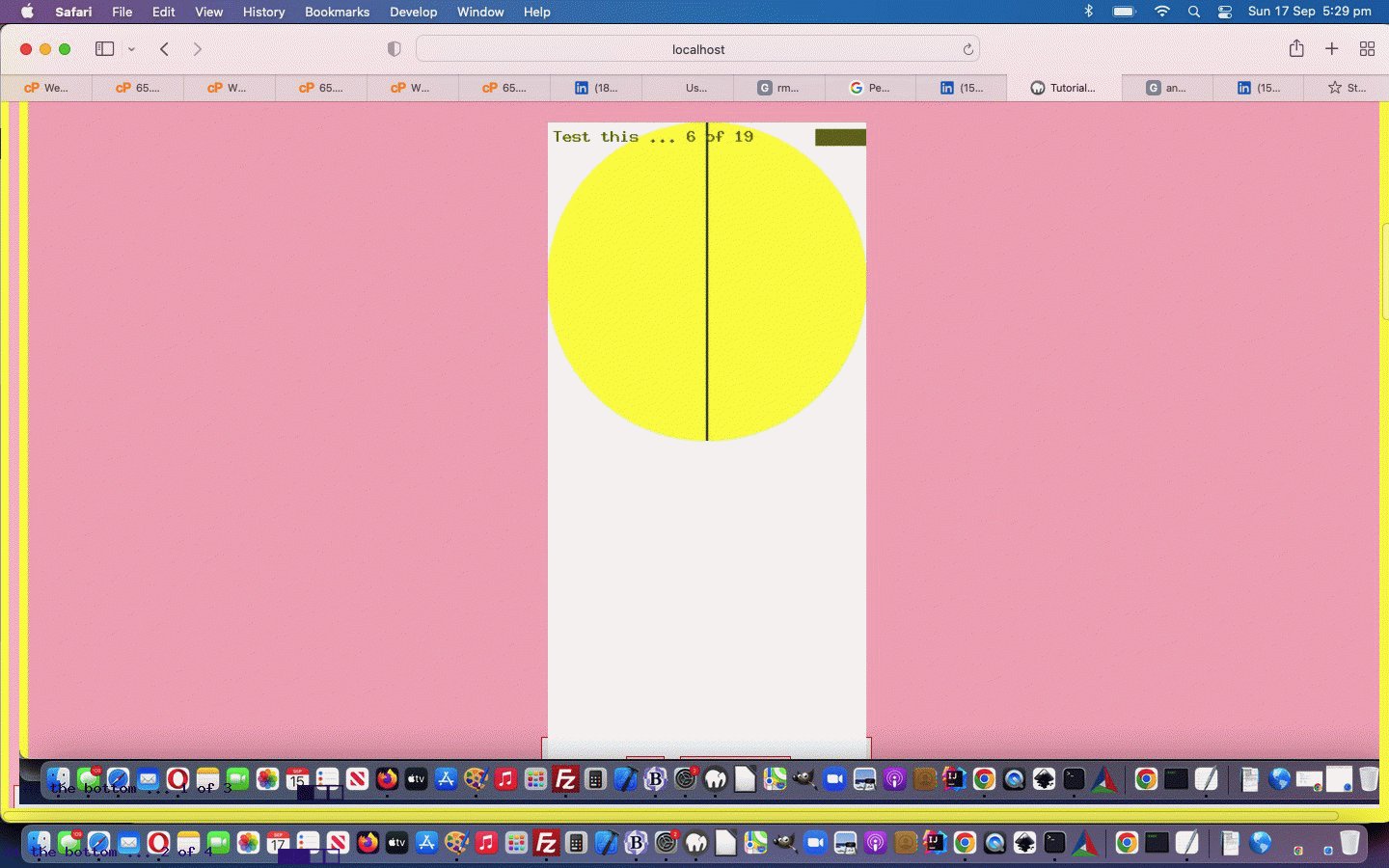
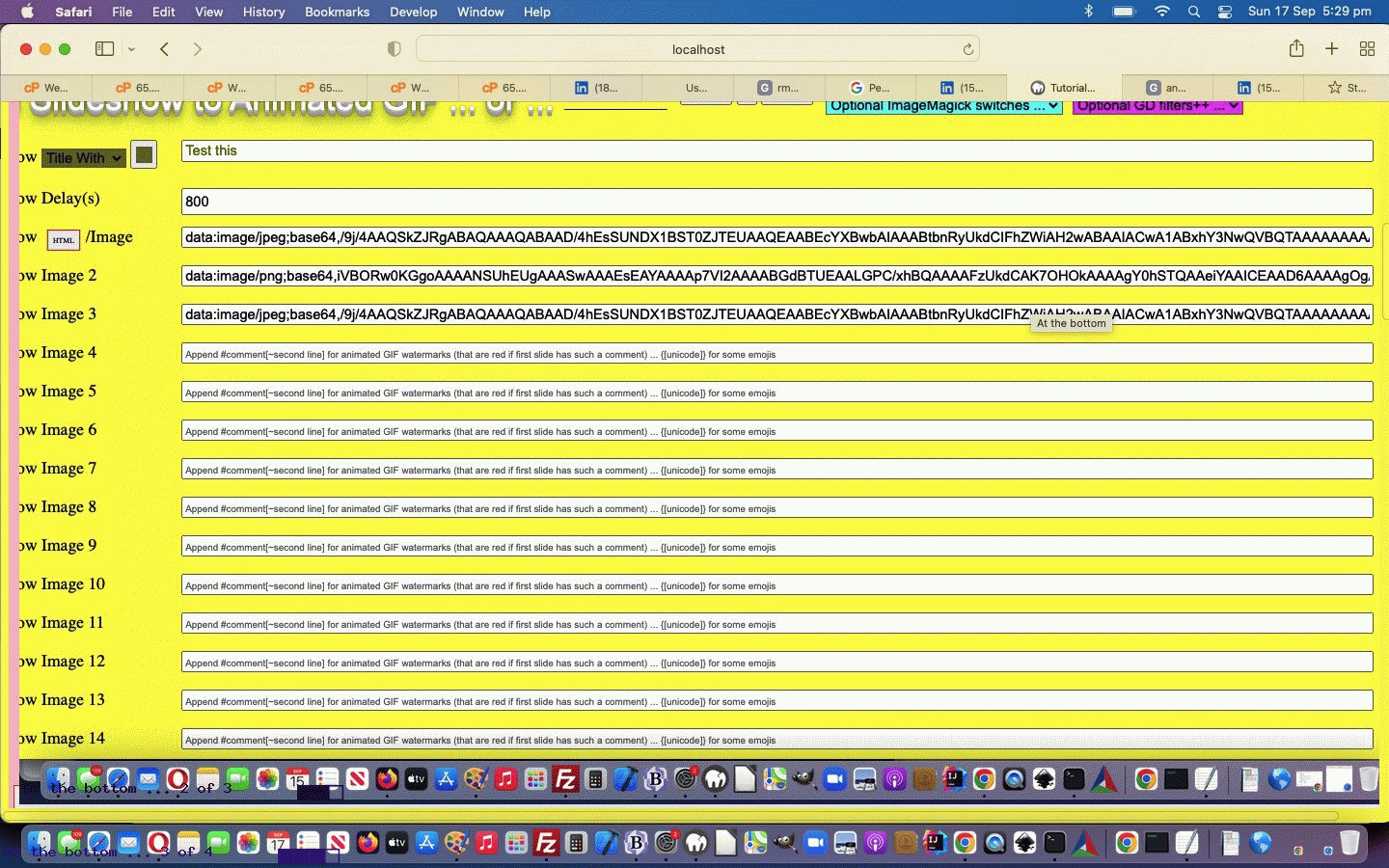
To usefully offer automation ideas for our Animated GIF Creator we need more flexibility regarding how the watermarks are presented. Get good with this, and this automation of Animated GIF creations could be quite productive. And so, in a similar line of thinking to yesterday’s Animated GIF SVG Quiz Argument Tutorial, today, we offer the user one new “get” titledown URL argument to work with a toggling Watermark Positioning arrangement, between the default top way and the new bottom way, with our input type=color Colour Picker we have going for the user to select a Watermark Colour. For the first time ever, we use …
input type=color ondblclick event
… logic. This event is both harmless regarding any other implications, and useful for toggling logic …
<?php echo ”
function bottomize(cpalo) {
if (document.getElementById('dtitled').innerHTML == '' && cpalo.title.indexOf('double click puts watermark near bottom of image rather than top of image') != -1) {
document.getElementById('dtitled').innerHTML='<input id=titledown name=titledown value=\"\" type=hidden></input>';
cpalo.title=cpalo.title.replace('double click puts watermark near bottom of image rather than top of image', 'double click puts watermark near top of image rather than bottom of image');
} else if (document.getElementById('dtitled').innerHTML != '' && cpalo.title.indexOf('double click puts watermark near top of image rather than bottom of image') != -1) {
document.getElementById('dtitled').innerHTML='';
cpalo.title=cpalo.title.replace('double click puts watermark near top of image rather than bottom of image', 'double click puts watermark near bottom of image rather than top of image');
}
}
“; ?>
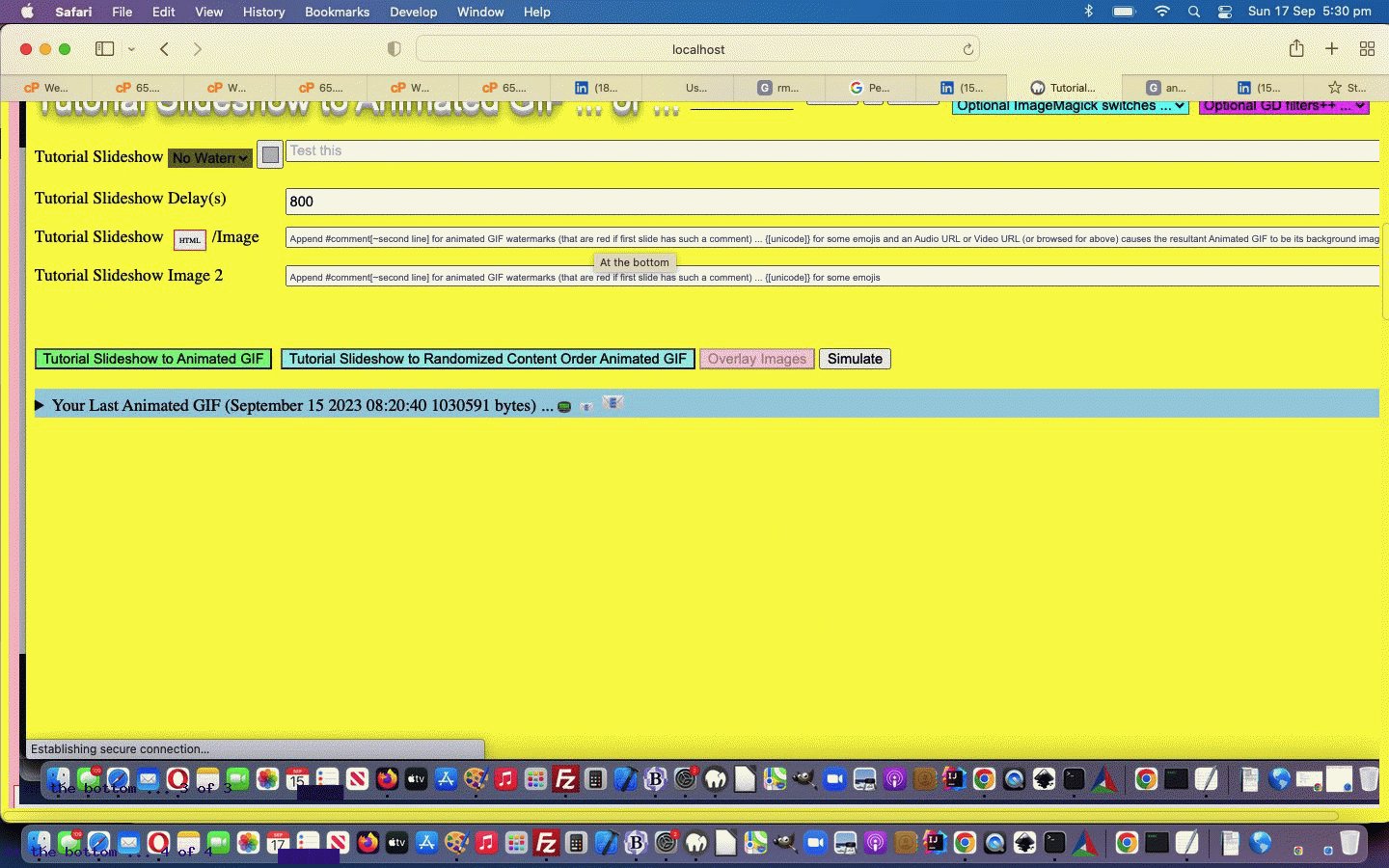
… used as we created today’s animated GIF “bottom Watermark” presentation.
See how good are HTML div elements for “within an HTML form” Javascript logic, in a changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF SVG Quiz Argument Tutorial is shown below.
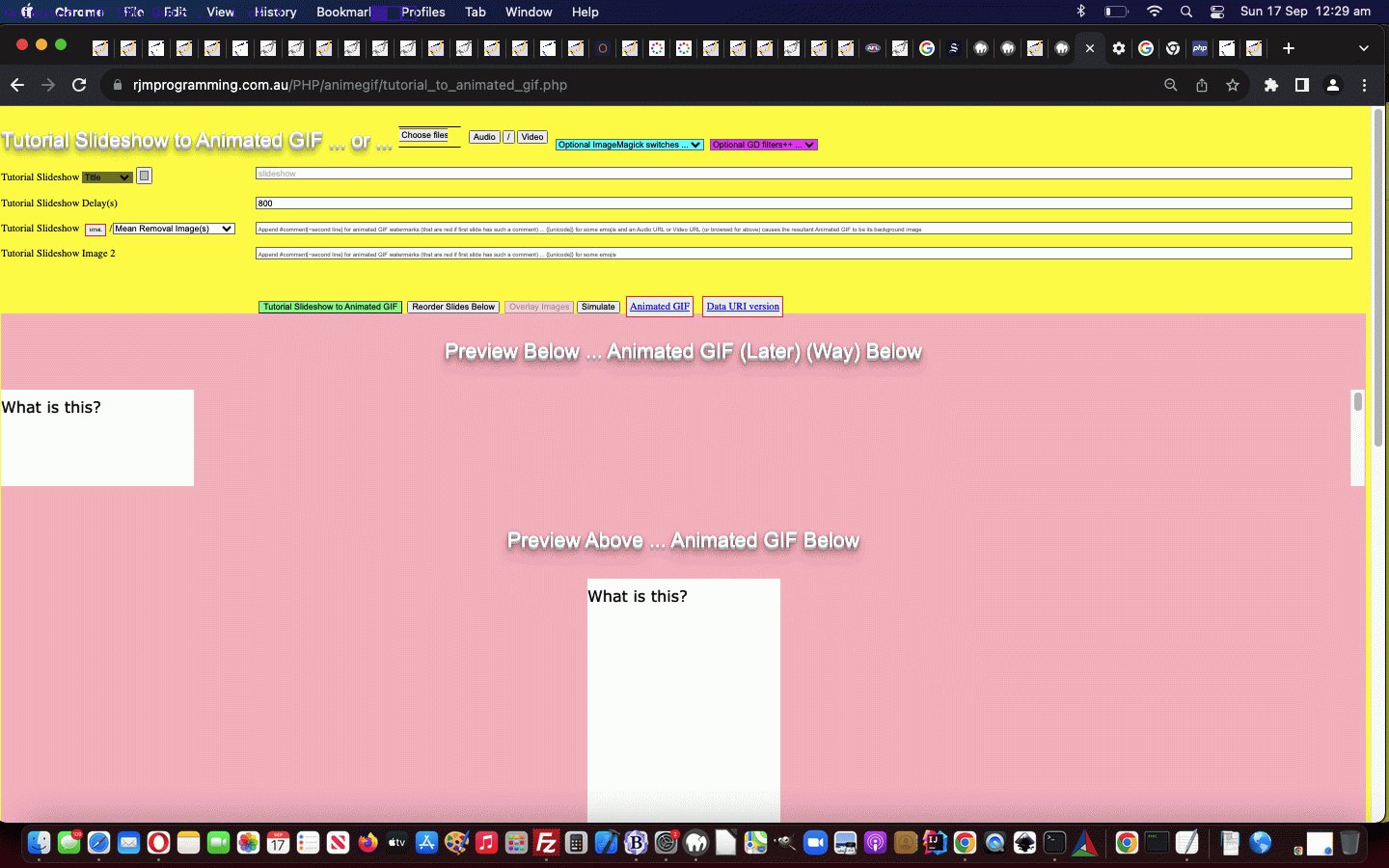
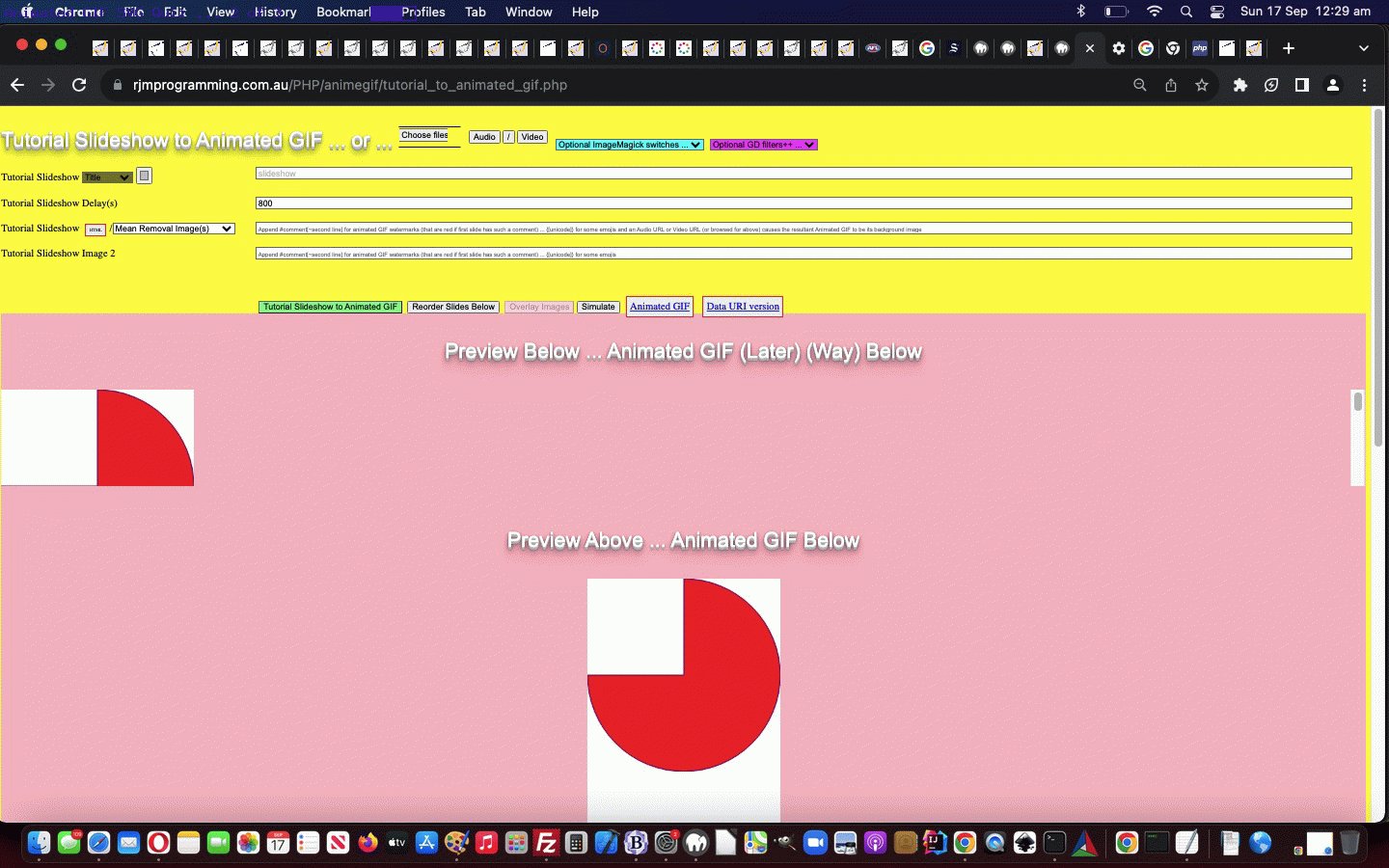
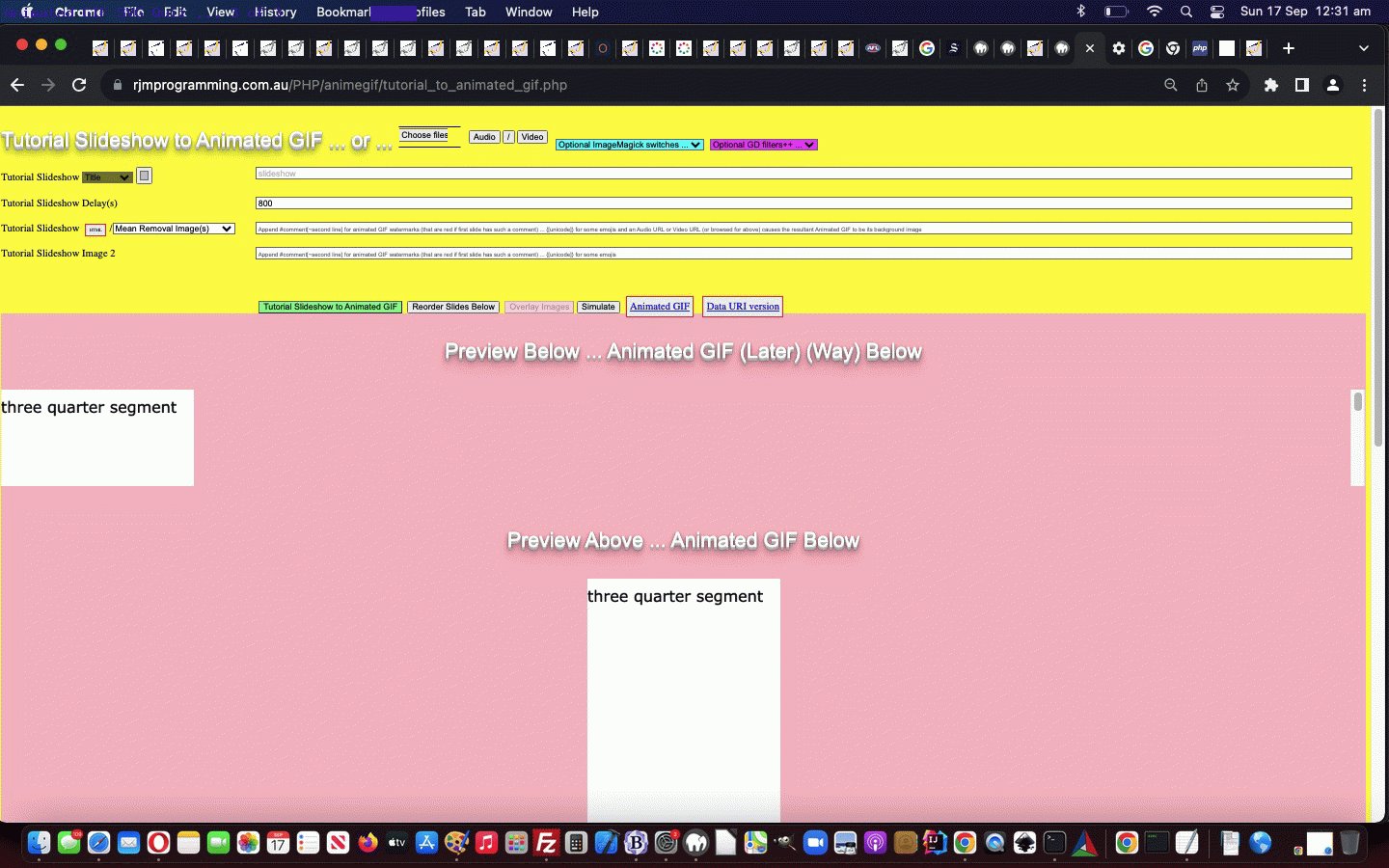
In line with the URL arguments theme of yesterday’s Animated GIF Creation Automation Arguments Tutorial, today we wanted to try automating the Animated GIF Creator web application to serve as an agent to create a Quiz based on SVG input, as per …
… involving one new “get” delimquiz URL argument that we default to the value answer. The PHP code goes and looks above the place where it extracts the image information from that HTML circle_terminology.html source for where it mentions where the quiz answer aligned with that image can be found, in our case within a “get” part of a URL preceeded by “&answer=” …
<?php echo ”
var quizmode=false;
var atobis='';
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
if (blankend != '') { gtid='slideshow' + ('' + tid).replace('slideshow',''); addtotothers(); tid=gtid; }
thistval=1;
if (document.URL.indexOf('delimquiz=') != -1) { // typically &delimquiz=answer
if (document.getElementById('delay').value == '40') { document.getElementById('delay').value='800'; }
var svgshell='';
if (tvals[1].indexOf(encodeURIComponent(';utf8,')) == 0) {
svgshell=tvals[1].split(encodeURIComponent('>'))[0] + encodeURIComponent(' style=\"font-family:Verdana;font-size:24px;\"></svg>');
} else if (tvals[1].indexOf(encodeURIComponent(';base64,')) == 0) {
atobis=window.atob(tvals[1].substring(eval('' + encodeURIComponent(';base64,').length)).split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
svgshell=encodeURIComponent(';utf8,') + encodeURIComponent(atobis.split(encodeURIComponent('>'))[0].split('>')[0] + (' style=\"font-family:Verdana;font-size:24px;\"></svg>'));
} else {
svgshell=encodeURIComponent(';utf8,') + tvals[1].split(encodeURIComponent('>'))[0] + encodeURIComponent(' style=\"font-family:Verdana;font-size:24px;\"></svg>');
}
var dsvgshell=decodeURIComponent(svgshell);
var dlq=(decodeURIComponent(document.URL.split('delimquiz=')[1].split('&')[0].split('#')[0].split('>')[0]).replace(/\+/g,' ') + '=').replace(/\=\=$/g, '=');
if (dlq.replace('=','').trim() == '') { dlq='answer='; }
if (tvals[0].indexOf(dlq) != -1) {
// eg. answer= precursor idea to make into quiz
quizmode=true;
var sparetvals=tval.split(encodeURIComponent('data:image/svg+xml'));
tvals=[''];
for (var iipo=1; iipo<sparetvals.length; iipo++) {
tvals.push( svgshell.replace(encodeURIComponent('></svg>'), encodeURIComponent('><text y=\"12%\">What is this?</text></svg>')) + '><img SRC=\" data:image/svg+xml' + dsvgshell.replace('></svg>','><text y=\"22%\">What is this?</text></svg>').replace(/\\\"/g, String.fromCharCode(39)) + '\"></img>' ); // question
tvals.push(sparetvals[eval(0 + iipo)]); // image
tvals.push( svgshell.replace(encodeURIComponent('></svg>'), encodeURIComponent('><text y=\"12%\">' + decodeURIComponent(sparetvals[eval(-1 + iipo)].split(dlq)[1].split('&')[0].split('#')[0].split('>')[0]).replace(/\+/g,' ') + '</text></svg>')) + '><img SRC=\" data:image/svg+xml' + dsvgshell.replace('></svg>','><text y=\"22%\">' + decodeURIComponent(sparetvals[eval(-1 + iipo)].split(dlq)[1].split('&')[0].split('#')[0].split('>')[0]).replace(/\+/g,' ') + '</text></svg>').replace(/\\\"/g, String.fromCharCode(39)) + '\"></img>' ); // answer
}
}
}
// more code follows
}
“; ?>
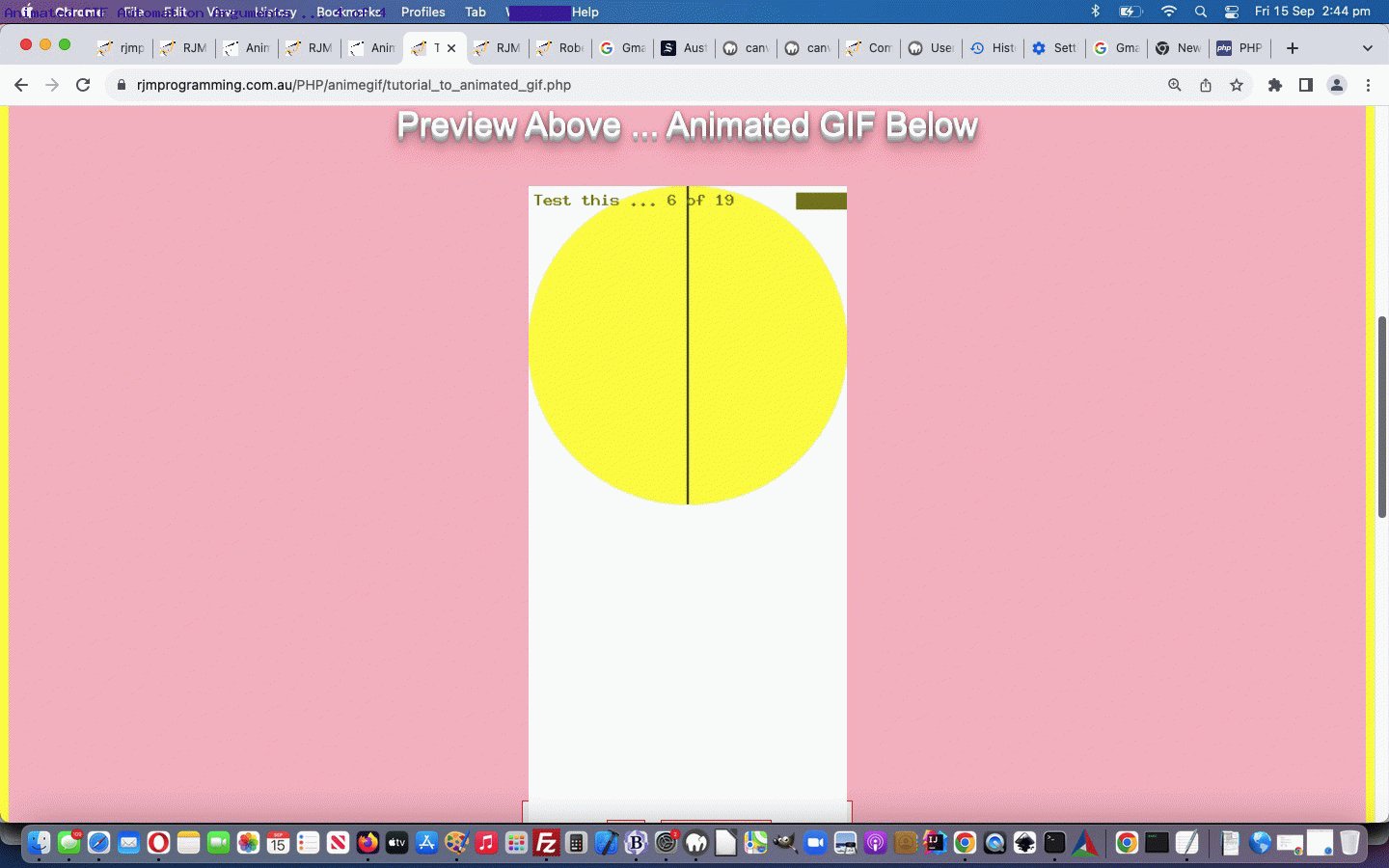
… and we use that to end up with three animated GIF slides per image covering …
-
What is this?
- the SVG based image
-
The relevant answer (extracted as above).
… used by a changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF Creation Automation Arguments Tutorial is shown below.
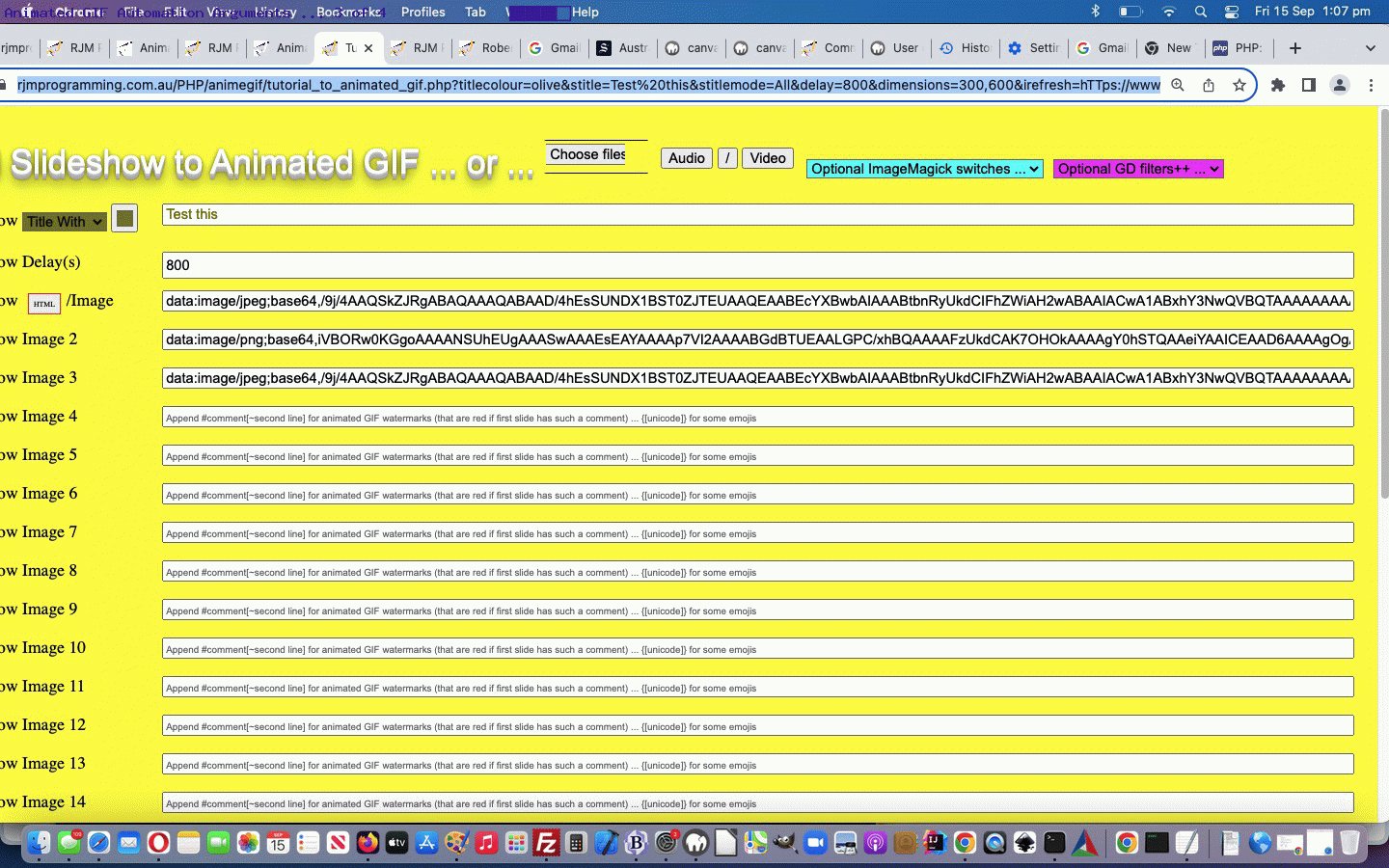
The automation measures in yesterday’s Animated GIF Creation Transparency Tutorial get an “arguments consideration” (maybe a five minute one, or perhaps ten minutes for “the outraged”) to help out ideas for our aspirational readers and users out there, who we are always keen to motivate, this Animated GIF Creator project potentially linked to user productivity, at its best.
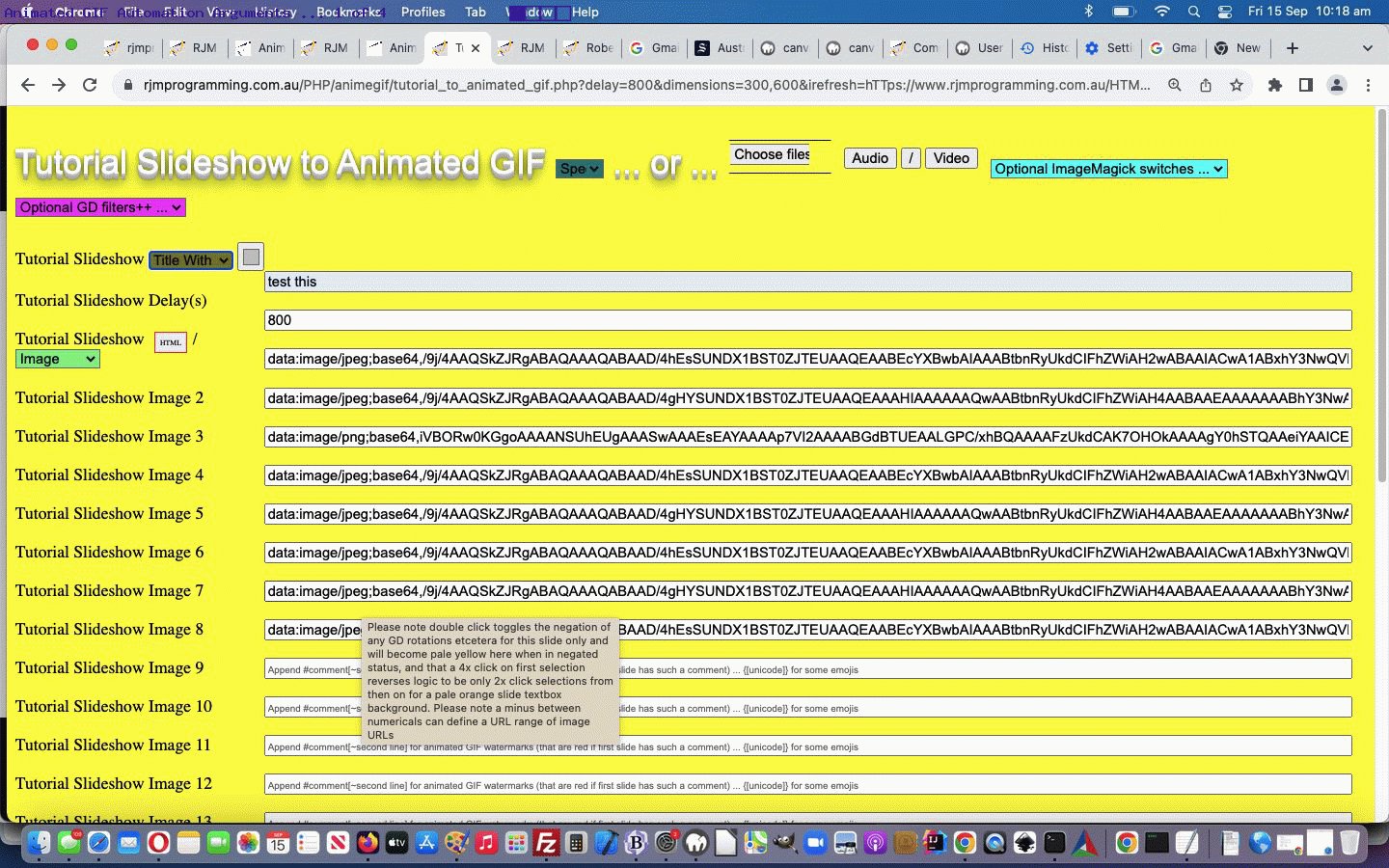
If we want to improve automation ideas for these Animated GIF creations we need to use (initially ? and & “get”) arguments up at the web browser address bar for our exploratory user to not only allow for definition of …
- their hTTp style animated GIF slide content basis (in a “get” irefresh labelled optional argument) … but as of today, how about …
-
- new “get” dimensions labelled optional argument defines the output Animated GIF dimensions in terms of width,height … eg. 300,600
- new “get” title labelled optional argument defines the wording of the watermark style Animated GIF title (basis) … eg. My+Animated+GIF
- new “get” titlecolour labelled optional argument defines the colour of the watermark style Animated GIF title … eg. olive
- new “get” titlemode labelled optional argument defines the watermark style Animated GIF title mode … eg. All
… and please do not forget an optional argument
we’re always havingthat’s always been there … - the “get” delay labelled optional argument defining the delay between animated GIF slides … eg. 800
? That would complete some pictures out there, we’re hoping?!
Does this feel like a step sideways to you, “the regular reader”? We’d agree, and are a little surprised a revisit (to this project) shows this need, but there you are. Sometimes, revisits help clarify!
This means a changed (in large part to reorganize “argument related” PHP code to the top, now) PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application can now handle …
Previous relevant Animated GIF Creation Transparency Tutorial is shown below.
You might have heard …
Transparency begins at home.
… or not, because as far as we know, we just sprouted it?! Nevertheless, this matter of …
… deserves our consideration, we’ve decided, today … because …
Transparency begins at home.
We’ll just try our best here, but we have discovered a nuance that hadn’t tweaked with us before, considering “transparency” and using “canvas” elements. The …
[canvasElementContext].clearRect(0, 0, [canvasWidth], [canvasHeight]); // idea causes the canvas to become transparent ... different to the other concept like ...[canvasElementContext].fillStyle='white';
[canvasElementContext].fillRect(0, 0, [canvasWidth], [canvasHeight]); // this example idea causes the canvas to become white
It’s affected two “avenues of effect” (or is this a book?!) with our Animated GIF Creator logic …
- if a SVG+xml element data URI utf8 format representation mentions the word “transparent” we are now going to make the relevant helper canvas element background be transparent …
<?php echo ”
function drawInlineSVG(rawSVG, slidename) { // thanks to https://stackoverflow.com/questions/27230293/how-to-draw-an-inline-svg-in-dom-to-a-canvas
var rsvg = new Blob([rawSVG], {type:'image/svg+xml;charset=utf-8'}),
rdomURL = self.URL || self.webkitURL || self,
rurl = rdomURL.createObjectURL(rsvg),
rslidename=slidename,
imgc = new Image;
if (rawSVG.indexOf('transparent') != -1 || rawSVG.indexOf(window.btoa('transparent')) != -1) {
istransparent=true;
//document.getElementById('mycanvas').getContext('2d').clearRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
} else {
istransparent=false;
//document.getElementById('mycanvas').getContext('2d').fillStyle='white';
//document.getElementById('mycanvas').getContext('2d').fillRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
}
imgc.onload = function () {
if (istransparent) {
document.getElementById('mycanvas').width=imgc.width;
document.getElementById('mycanvas').height=imgc.height;
document.getElementById('mycanvas').getContext('2d').clearRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
} else if (1 == 1) {
document.getElementById('mycanvas').getContext('2d').fillStyle='white';
document.getElementById('mycanvas').getContext('2d').fillRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
}
document.getElementById('mycanvas').getContext('2d').drawImage(this, 0, 0);
rdomURL.revokeObjectURL(rurl);
slideupdate(this, rslidename);
};
imgc.src = rurl;
}
“; ?>
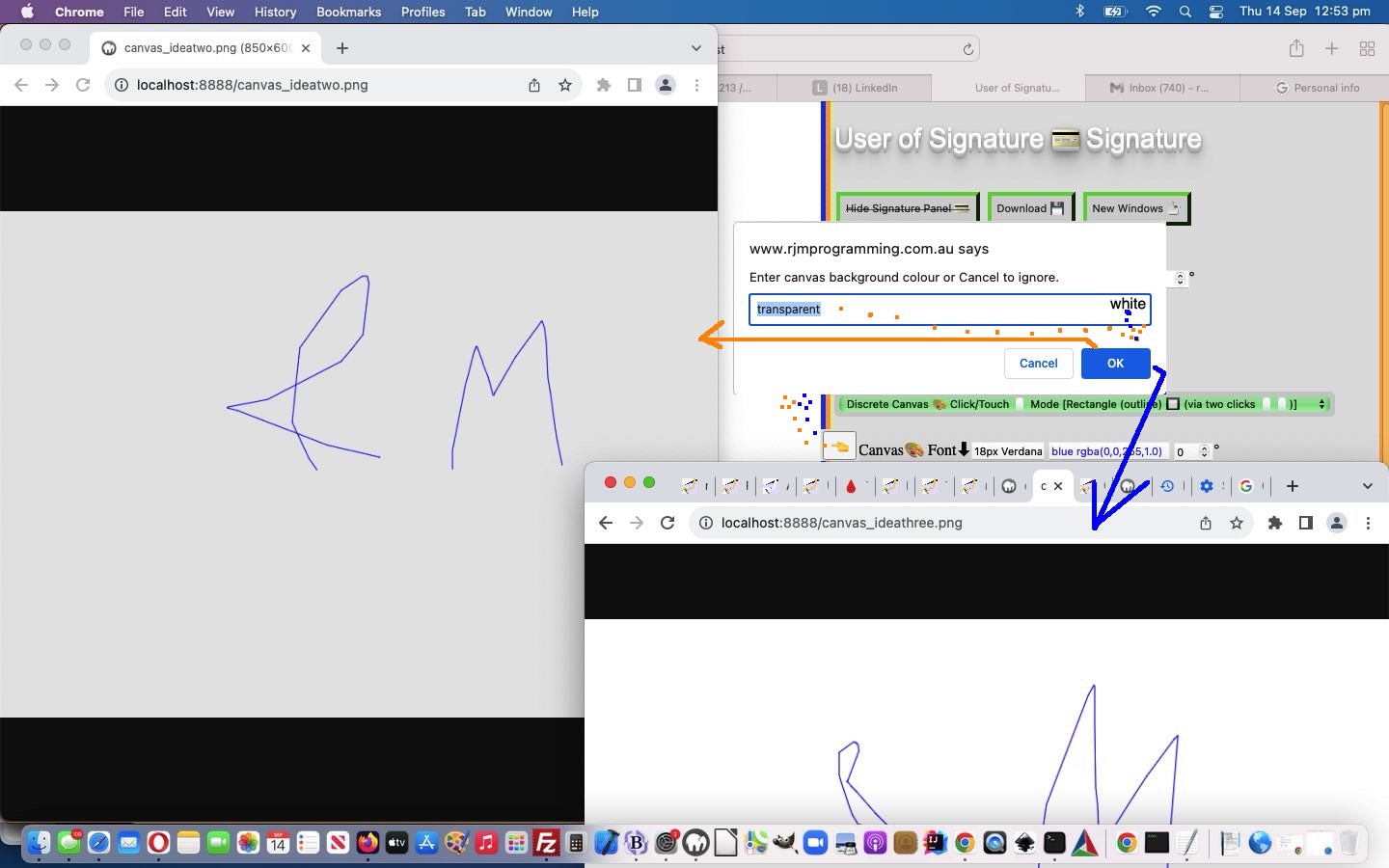
… and … - the “+” means by which we involve our Scribble and Annotation helper (of animated GIF slide content) now has a new button (with its onclick event function) to ask about its main canvas element background colour …
function colourize() {
var huhcol=prompt('Enter canvas background colour or Cancel to ignore.', 'transparent');
if (huhcol != null) {
if (huhcol.trim() != '') {
if (huhcol == 'transparent') {
//alert(987);
//alert('topielem.width=' + topielem.width);
parent.document.getElementById('topcanvas').getContext('2d').fillStyle = huhcol;
parent.document.getElementById('topcanvas').getContext('2d').clearRect(0,0,parent.document.getElementById('topcanvas').width,parent.document.getElementById('topcanvas').height);
} else {
parent.document.getElementById('topcanvas').getContext('2d').fillStyle = huhcol;
parent.document.getElementById('topcanvas').getContext('2d').fillRect(0,0,parent.document.getElementById('topcanvas').width,parent.document.getElementById('topcanvas').height);
}
}
}
}
And so, we reckon it’s “transparent” (chortle, chortle) that yesterday’s Animated GIF Creation Automation Tutorial, created at home, and where (the vast majority of some readers know) …
Transparency begins at home. Can someone please hand me the lemon juice.
… in …
- our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application
- signature_signature.js external Javascript with its changes for you to examine, or you could try this live run link
… is worth a re-look.
Previous relevant Animated GIF Creation Automation Tutorial is shown below.
There are two competing issues going on with software development, of complexity, to challenge the skillset of the programmer …
- keeping at an issue as it is fresh, and not letting go, as much as anything to keep up with where you are at, as with it being fresh in the mind … versus …
- useful revisits after a bit of time to review the issue with fresher eyes, can often iron out issues not seen in “the heat of battle”
Today sees us relieved, undertaking a “second of the options above” scenario, regarding us creeping up on more Animated GIF Creation automation ideas we last talked about, with any depth, at Animated GIF Link Image Slide Tutorial.
What prompted the interest, just now, with this? Well, yesterday’s Animated GIF Creation Localhost Text Emoji Slide Tutorial‘s better and non-third-party and independent use of …
- SVG … to …
- canvas … via …
- [canvasElement].toDataURL(‘image/jpeg’, 10) … way to derive a data URI for …
- textbox … representing an Animated GIF slide content mechanism
… rather than rely on ImageMagick converting from SVG to PNG was a bit of a game changer for us. We thought the extending of its use to other parts of the web application would be a good move. Along this way we also worked out that our Animated GIF dimensioning also needed some tweaking at a new HTML form onsubmit event function intervention point …
<?php echo ”
function dothem() {
for (var iijj=0; iijj<slidecmds.length; iijj++) {
eval(slidecmds[iijj]);
}
if (document.getElementById('selwhs')) {
if (document.getElementById('selwhs').value.indexOf(',') != -1) {
owoh(document.getElementById('selwhs'));
}
}
}
“; ?>
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application used in link below …
… the revisiting of which showed us that the Circle Terminology circle_terminology.html SVG based HTML and Javascript also needed tweaking.
Previous relevant Animated GIF Link Image Slide Tutorial is shown below.
Yesterday’s Animated GIF SVG Slide Tutorial had us …
- taking our animated GIF creator … starting with …
- SVG user entry functionality … then allow for …
- other image extraction from HTML user input via + … and today …
- “a” link to either …
- QR Code … via ++ … or …
- Webpage Screenshot … via ++++
Do you see the pattern here? If you have a favoured character (ie. “+” here) involved in a user functionality behaviour decision you can give each a …
power of 2 number of characters
… (functionality meaning) and at the Javascript or PHP interpretive end of this arrangement you can know exactly what the user wants (in a way akin to how a bitmap can often be used) … so far this Javascript working (and tailorable into the future with some tweaking) as per …
<?php echo ”
function srchrefit(inbg) {
var outbg=inbg, outbis=[], ibis=0;
var ourblankend=blankend;
if (blankend != '') {
if (eval(eval('' + ourblankend.length) % 2) == 1) { // process img
ourblankend=ourblankend.substring(1);
outbg=outbg.replace(/data\:image\/svg\+xml/g, '!@#$%^&');
outbg=outbg.replace(/data\:image/g, ' SRC=\" data:image');
outbg=outbg.replace(/\!\@\#\$\%\^\&/g, 'data:image/svg+xml');
outbis=outbg.split('<img');
console.log('outbis.length=' + outbis.length + ' and outbg=' + outbg);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' src=\"') != -1) {
outbg=outbg.replace('<img' + outbis[ibis].split('>')[0], '<img' + outbis[ibis].split('>')[0].replace(' src=\"', ' SRC=\" '));
}
}
}
if (eval('' + ourblankend.length) == 4) { // process "a" links to Webpage Screenshot
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
} // ... or ...
} else if (eval('' + ourblankend.length) == 2) { // process "a" links to QR Code
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
}
}
return outbg;
}
return inbg;
}
“; ?>
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a QR Code) …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a Webpage Screenshot).
Previous relevant Animated GIF SVG Slide Tutorial is shown below.
The PHP GD library we use to help create animated GIFs (along with a whole lot of other help, it goes without saying) is not into vector graphics which is what …
… are really into … ooooohhh, aaaaahhhh … but luckily for us, the great ImageMagick offers functionality to convert a SVG image file into a PNG image file, via …
| Non Windows | Windows |
|---|---|
| convert infile.svg outfile.png | magick.exe infile.svg outfile.png |
… and we’re using that talent ImageMagick has to offer the user the chance, at any animated GIF slide textbox, the chance to enter encodeURIComponent and window.btoa sensitive entries whose (content) format could match (one of) …
- <svg … innerblah>… blah blah blah …</svg>
- <SVG … innerblah>… blah blah blah …</SVG>
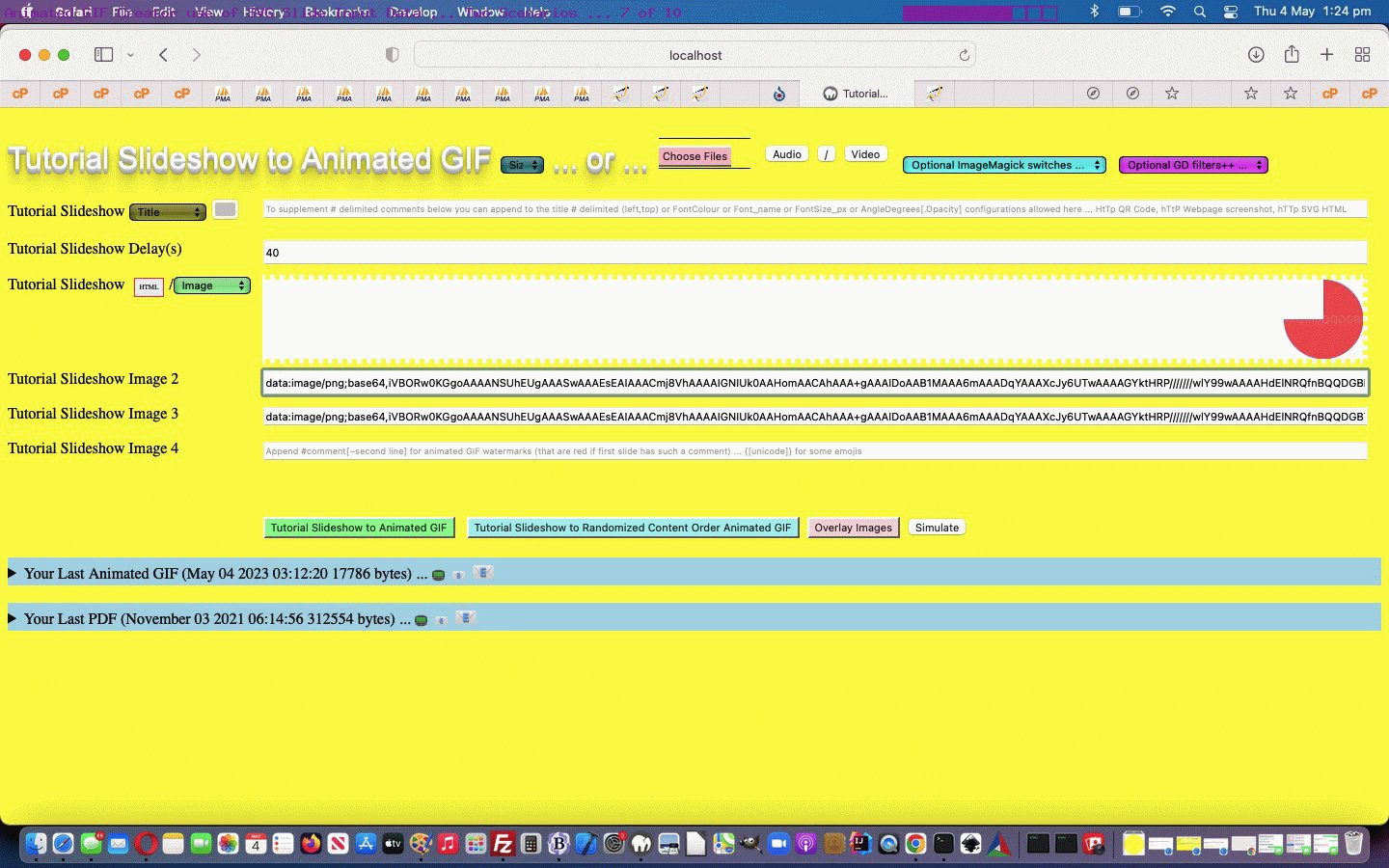
- data:image/svg+xml;utf8,<svg … innerblah>… blah blah blah …</svg>
- data:image/svg+xml;utf8,<SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;base64,base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- data:image/svg+xml;base64,base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- encode URI encoded( <svg … innerblah>… blah blah blah …</svg> )
- encode URI encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- SVG media file relative or absolute URL (ie. ends in .svg)
- hTTps://[HtmlWebpageWithSVG].html
- at address bar involve a get argument whereby …
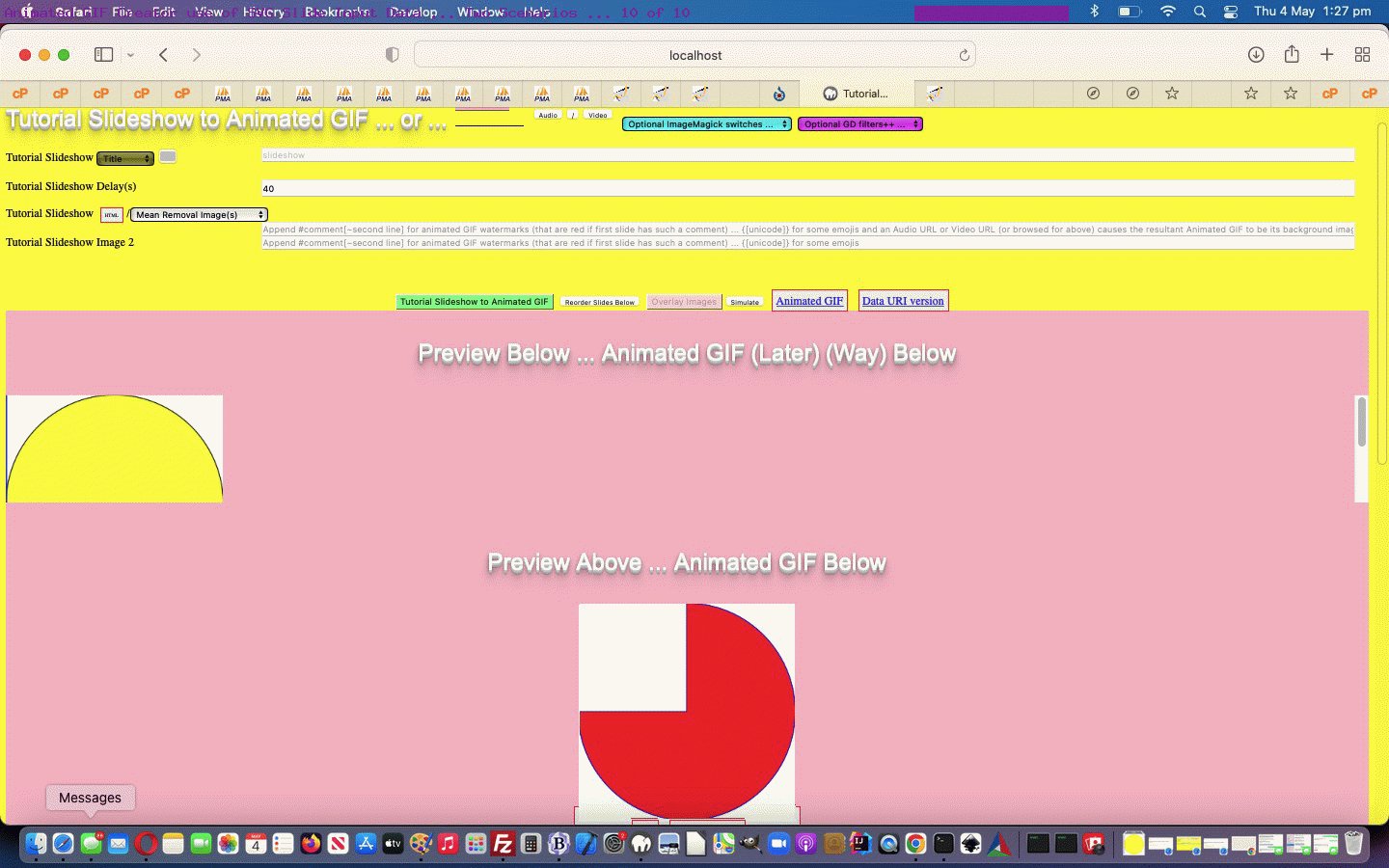
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial) …
… which fills in the slide data and then goes and tries to create the resultant animated GIF (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial)
… means by which a user can involve SVG input slides into their animated GIF creations in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application further to yesterday’s Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial.
Below is a new (PHP writes) Javascript iframe (iois object below) onload event function for recognizing hTTps://[HtmlWebpageWithSVG].html as above, and setting the iframe’s “src” attribute to its value …
<?php echo ”
var mm1='', mm2='', mm3='';
var gdgebimm='', gtval='', onealready='';
var tvals=[], thistval=0, thistdelim='', thistid='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function svgmmcallol(iois, tid) {
//alert('TID=' + tid);
var tval='', it=0, dgebimm='';
var tis=document.getElementById(tid);
thistid=tid;
tvals=[];
thistval=0;
thistdelim='';
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
tval=aconto.body.innerHTML;
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
thistval=1;
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
thistdelim=encodeURIComponent('data:image/svg+xml');
//alert('thistdeliM=' + thistdelim);
tval='data:image/svg+xml' + decodeURIComponent(tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
//alert('tvAl=' + tval);
//alert('tId=' + tid);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('data:image/svg+xml') != -1) {
thistval=1;
tvals=tval.split('data:image/svg+xml');
thistdelim='data:image/svg+xml';
tval='data:image/svg+xml' + tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0];
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(encodeURIComponent('<svg')) != -1 || tval.indexOf(encodeURIComponent('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(encodeURIComponent('<svg')) != -1) {
tvals=tval.split(encodeURIComponent('<svg'));
thistdelim=encodeURIComponent('<svg');
tval='data:image/svg+xml;utf8,<svg' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</svg>'))[0]) + '</svg>';
} else {
tvals=tval.split(encodeURIComponent('<SVG'));
thistdelim=encodeURIComponent('<SVG');
tval='data:image/svg+xml;utf8,<SVG' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</SVG>'))[0]) + '</SVG>';
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(window.btoa('<svg')) != -1 || tval.indexOf(window.btoa('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(window.btoa('<svg')) != -1) {
tvals=tval.split(window.btoa('<svg'));
thistdelim=window.btoa('<svg');
tval='data:image/svg+xml;base64,' + window.btoa('<svg') + tvals[thistval].split(window.btoa('</svg>'))[0] + window.btoa('</svg>');
} else {
tvals=tval.split(window.btoa('<SVG'));
thistdelim=window.btoa('<SVG');
tval='data:image/svg+xml;base64,' + window.btoa('<SVG') + tvals[thistval].split(window.btoa('</SVG>'))[0] + window.btoa('</SVG>');
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.toLowerCase().indexOf('<svg') != -1) {
if (tval.indexOf('<svg') != -1) {
thistdelim='<svg';
tval='data:image/svg+xml;utf8,<svg' + tvals[thistval].split('</svg>')[0] + '</svg>';
} else {
thistdelim='<SVG';
tval='data:image/svg+xml;utf8,<SVG' + tvals[thistval].split('</SVG>')[0] + '</SVG>';
}
//alert('Thistdelim=' + thistdelim);
tvals=tval.split('<svg');
thistval=1;
//alert('1:tval=' + tval);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
//alert('2:tval=' + tval);
if (eval('' + dgebimm.length) > 800) {
//alert('0: ' + dgebimm);
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
//alert('1: ' + dgebimm);
document.getElementById('mmcall').innerHTML=dgebimm;
}
//alert('3:tval=' + tval);
//setTimeout(latermm, 9000);
return '';
}
}
}
}
}
“; ?>
Previous relevant Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial is shown below.
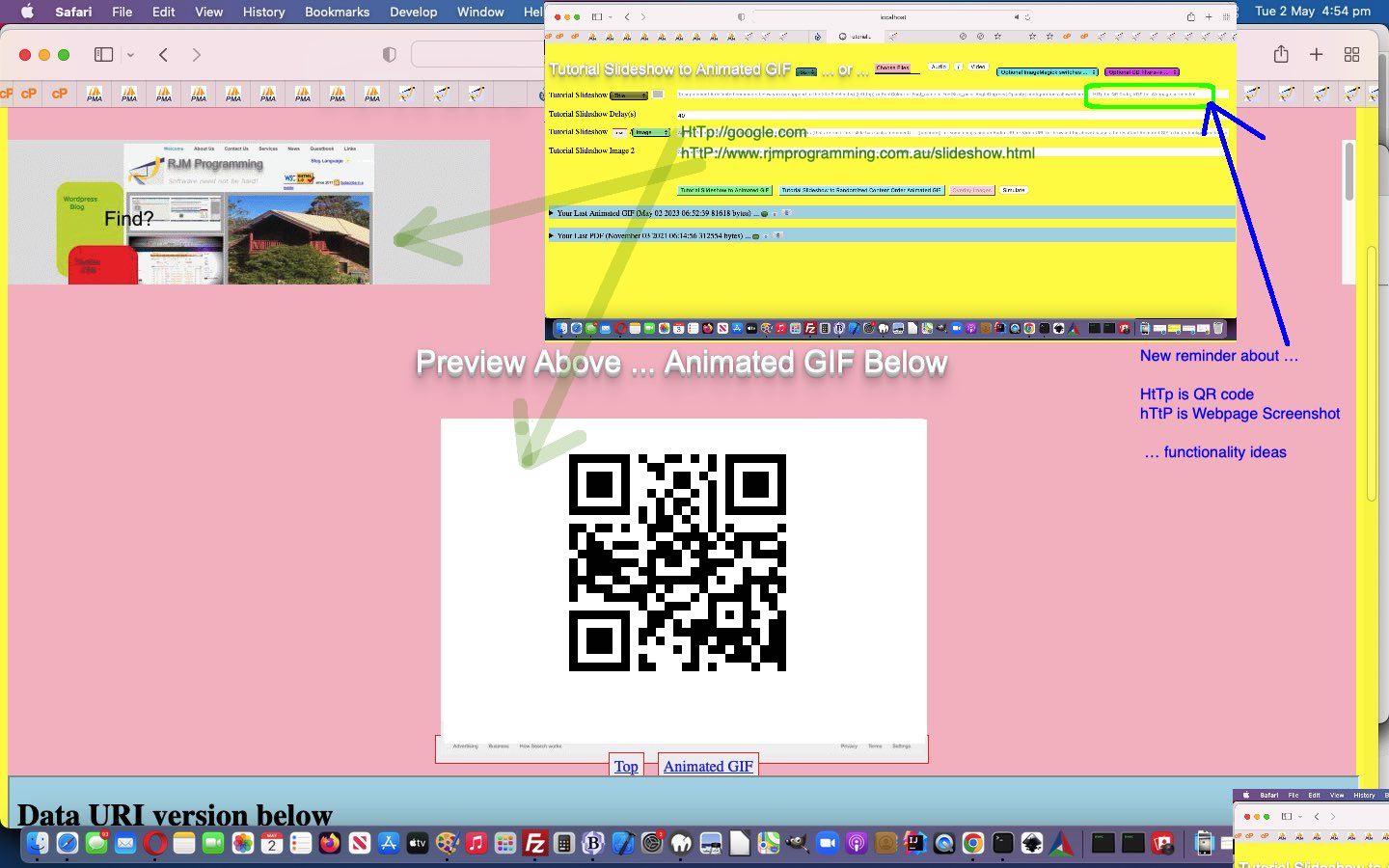
We wanted, today, to channel the (cruel might say “warped”) thinking behind the recent URL …
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… we last talked about at Circular Text Around Media Animated QR Code Tutorial, because we feel this is actually a good inhouse idea to hang on to as a principle. Why?! Glad you asked. It is another way to …
- end up with an image …
- from any old absolute (but we have not yet researched ? and & get argument(s) regarding) URL
… really suiting the purpose of today’s work, that being the integration of this idea into our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application we last talked about at PdfImages PDF Output Media Zipping via PHP Tutorial. After all, an animated GIF slide is also an image, and it could be used in this way, to …
- create animated GIF of QR Code means by which a smart device user using their Camera might navigate to a series of interesting webpage(s) … or …
- create animated GIF of “current snapshot looks” of a series of URLs of interest (with even more currency than Google Earth shows your place!)
It might be you design an animated GIF chapter of slides and always want to follow it up with a “further reading” webpage you could present as a QR Code or Webpage Screenshot.
Anyway, at the “onblur” event Javascript function logic we intervened to end up with an image/png data URI substitute for the HtTp or hTtP URL the user enters to re-enter the normal animated GIF image definition workflow of the animated GIF creator …
<?php echo ”
var mm1='', mm2='', mm3='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function maybemore(tval, tid, tis) {
var newi=null, fo=null;
var inmb=0;
if (tval.indexOf('HtTp') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?justcontent=&askfor=' + encodeURIComponent(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=' + encodeURIComponent('http' + encodeURIComponent(tval.substring(4).replace('S:','s:'))) + '&choe=UTF-8') + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('hTtP') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=&askyou=' + encodeURIComponent('http' + tval.substring(4).replace('S:','s:')) + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
}
// rest of maybemore follows ...
}
“; ?>
… to help introduce this new animated GIF slide functionality arrangement.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.