There are two competing issues going on with software development, of complexity, to challenge the skillset of the programmer …
- keeping at an issue as it is fresh, and not letting go, as much as anything to keep up with where you are at, as with it being fresh in the mind … versus …
- useful revisits after a bit of time to review the issue with fresher eyes, can often iron out issues not seen in “the heat of battle”
Today sees us relieved, undertaking a “second of the options above” scenario, regarding us creeping up on more Animated GIF Creation automation ideas we last talked about, with any depth, at Animated GIF Link Image Slide Tutorial.
What prompted the interest, just now, with this? Well, yesterday’s Animated GIF Creation Localhost Text Emoji Slide Tutorial‘s better and non-third-party and independent use of …
- SVG … to …
- canvas … via …
- [canvasElement].toDataURL(‘image/jpeg’, 10) … way to derive a data URI for …
- textbox … representing an Animated GIF slide content mechanism
… rather than rely on ImageMagick converting from SVG to PNG was a bit of a game changer for us. We thought the extending of its use to other parts of the web application would be a good move. Along this way we also worked out that our Animated GIF dimensioning also needed some tweaking at a new HTML form onsubmit event function intervention point …
<?php echo ”
function dothem() {
for (var iijj=0; iijj<slidecmds.length; iijj++) {
eval(slidecmds[iijj]);
}
if (document.getElementById('selwhs')) {
if (document.getElementById('selwhs').value.indexOf(',') != -1) {
owoh(document.getElementById('selwhs'));
}
}
}
“; ?>
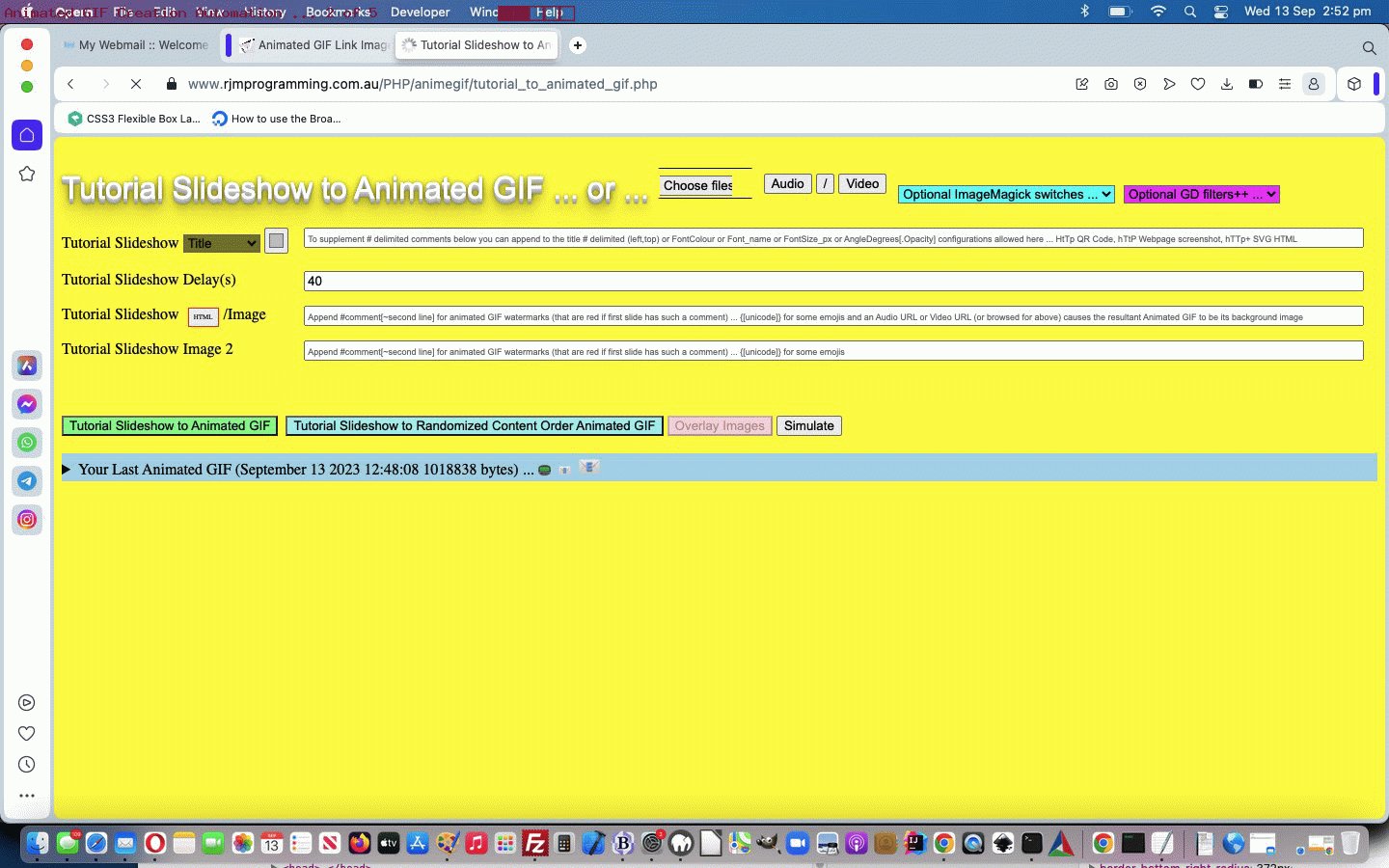
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application used in link below …
… the revisiting of which showed us that the Circle Terminology circle_terminology.html SVG based HTML and Javascript also needed tweaking.
Previous relevant Animated GIF Link Image Slide Tutorial is shown below.
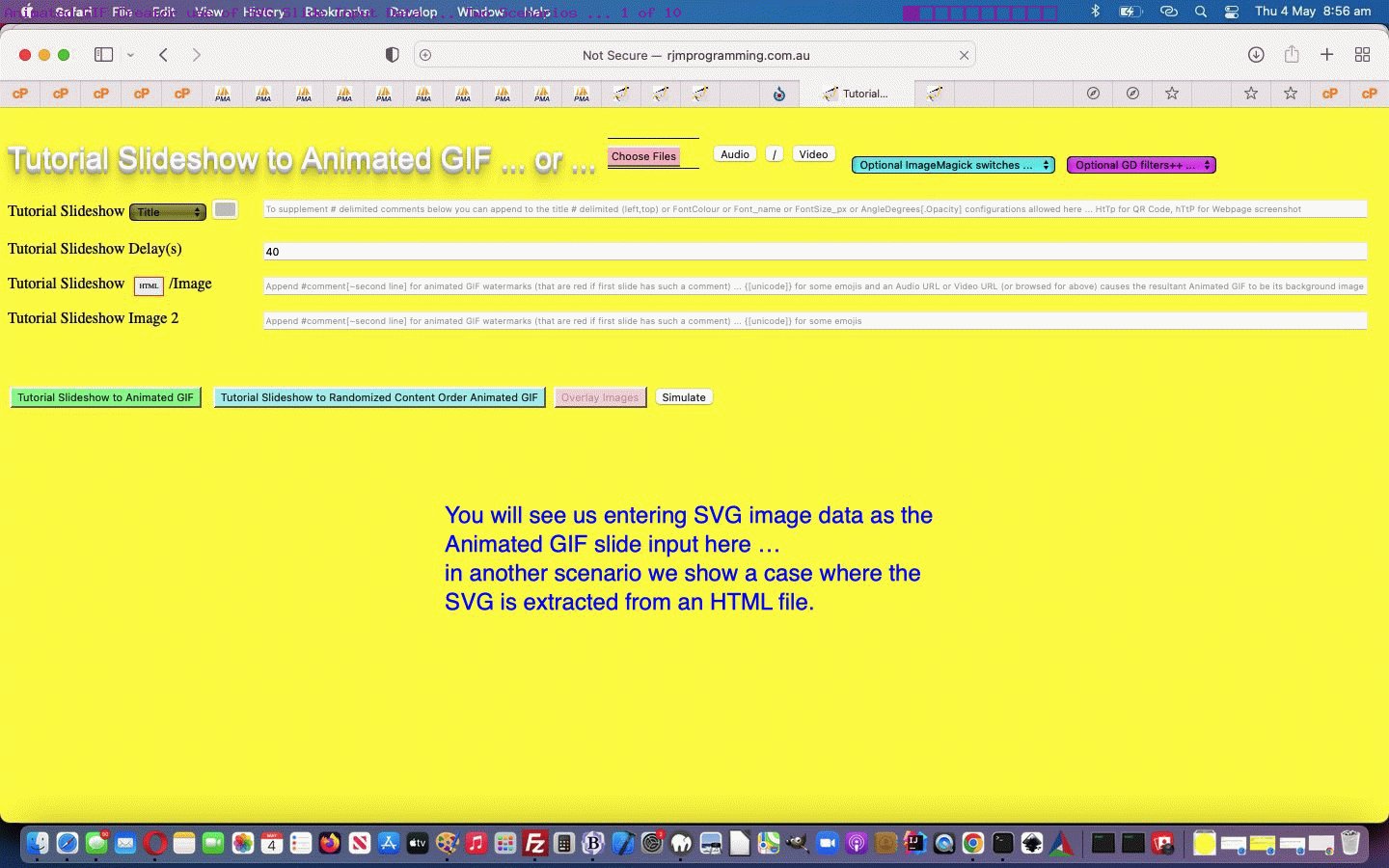
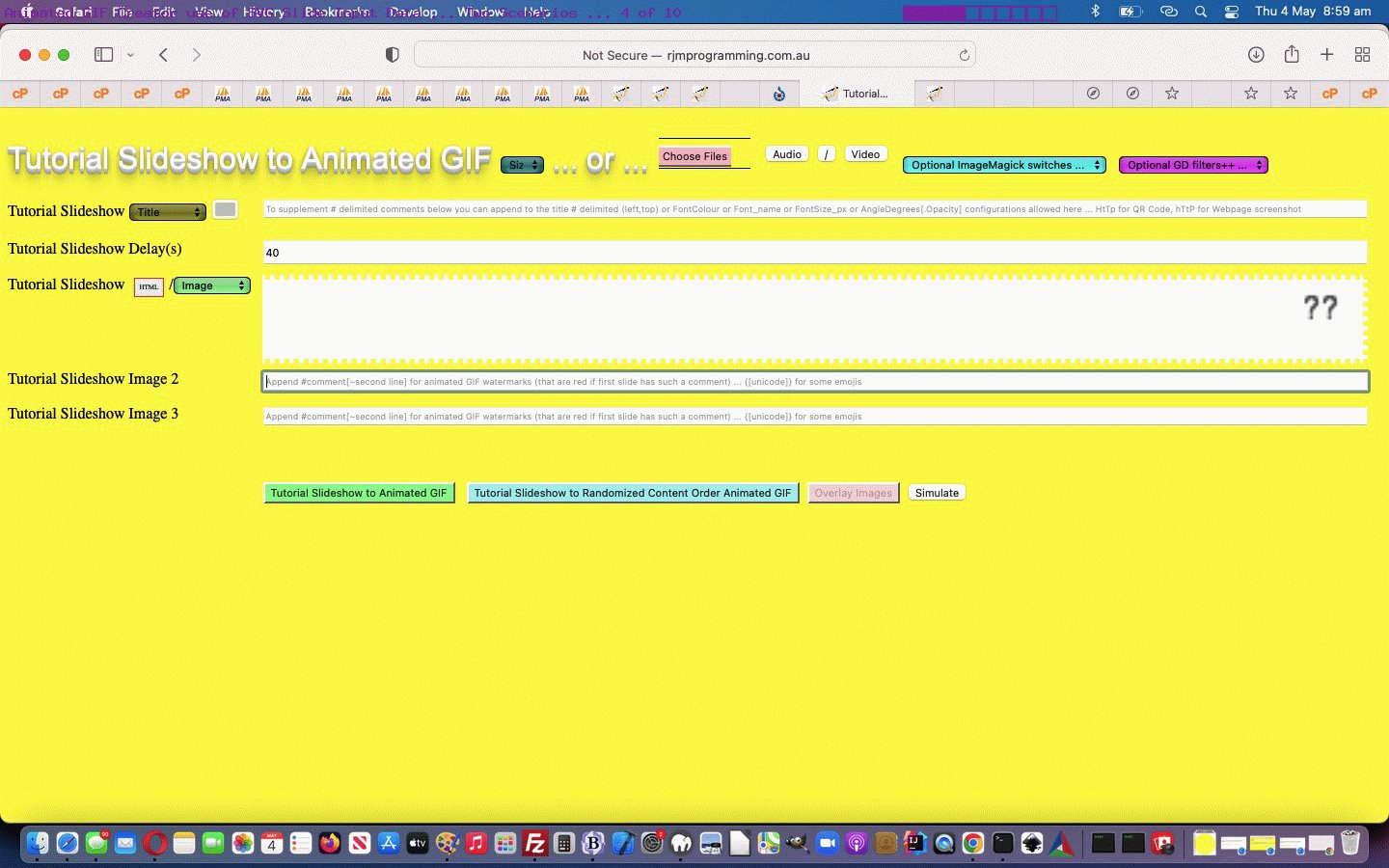
Yesterday’s Animated GIF SVG Slide Tutorial had us …
- taking our animated GIF creator … starting with …
- SVG user entry functionality … then allow for …
- other image extraction from HTML user input via + … and today …
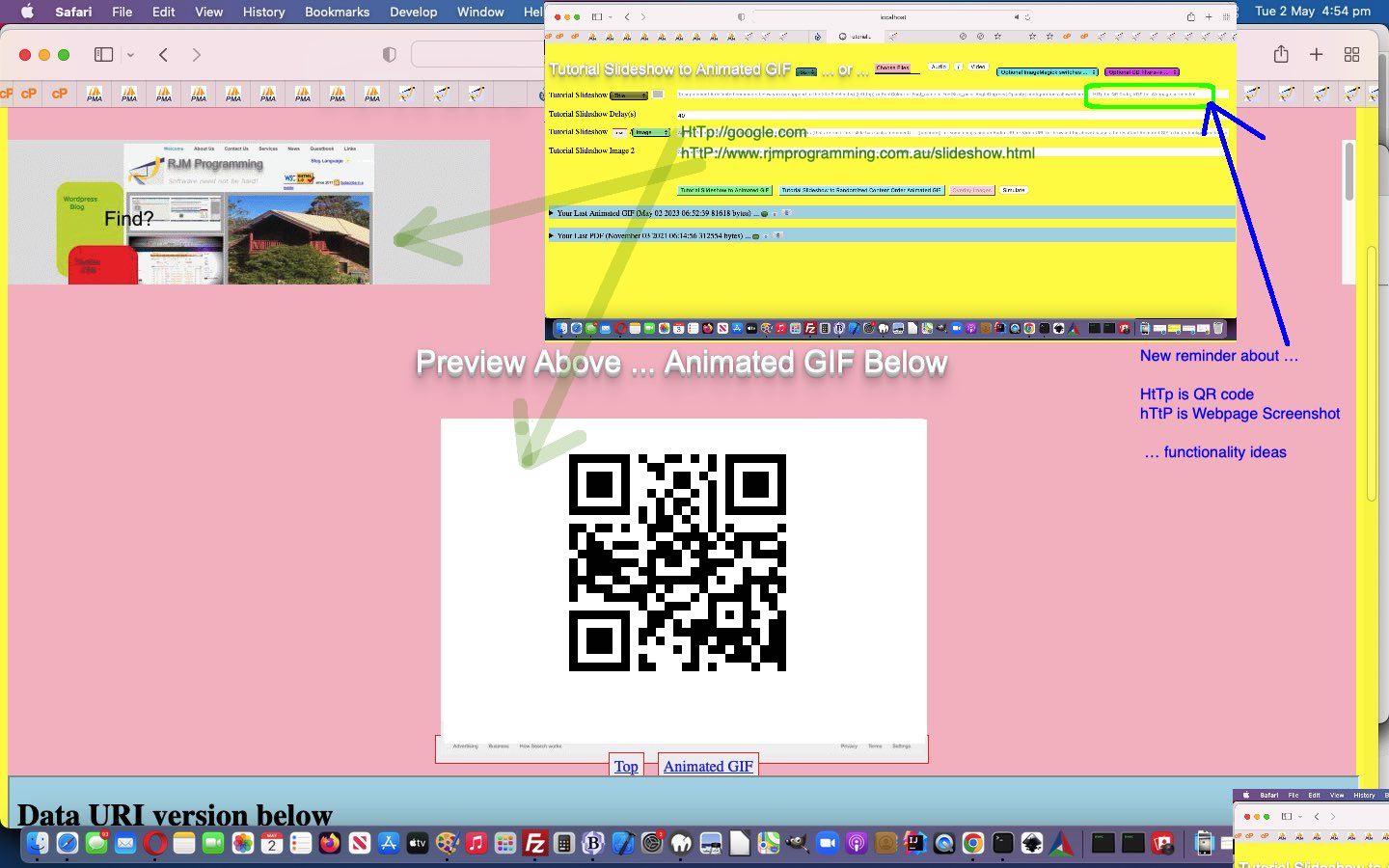
- “a” link to either …
- QR Code … via ++ … or …
- Webpage Screenshot … via ++++
Do you see the pattern here? If you have a favoured character (ie. “+” here) involved in a user functionality behaviour decision you can give each a …
power of 2 number of characters
… (functionality meaning) and at the Javascript or PHP interpretive end of this arrangement you can know exactly what the user wants (in a way akin to how a bitmap can often be used) … so far this Javascript working (and tailorable into the future with some tweaking) as per …
<?php echo ”
function srchrefit(inbg) {
var outbg=inbg, outbis=[], ibis=0;
var ourblankend=blankend;
if (blankend != '') {
if (eval(eval('' + ourblankend.length) % 2) == 1) { // process img
ourblankend=ourblankend.substring(1);
outbg=outbg.replace(/data\:image\/svg\+xml/g, '!@#$%^&');
outbg=outbg.replace(/data\:image/g, ' SRC=\" data:image');
outbg=outbg.replace(/\!\@\#\$\%\^\&/g, 'data:image/svg+xml');
outbis=outbg.split('<img');
console.log('outbis.length=' + outbis.length + ' and outbg=' + outbg);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' src=\"') != -1) {
outbg=outbg.replace('<img' + outbis[ibis].split('>')[0], '<img' + outbis[ibis].split('>')[0].replace(' src=\"', ' SRC=\" '));
}
}
}
if (eval('' + ourblankend.length) == 4) { // process "a" links to Webpage Screenshot
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
} // ... or ...
} else if (eval('' + ourblankend.length) == 2) { // process "a" links to QR Code
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
}
}
return outbg;
}
return inbg;
}
“; ?>
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application …
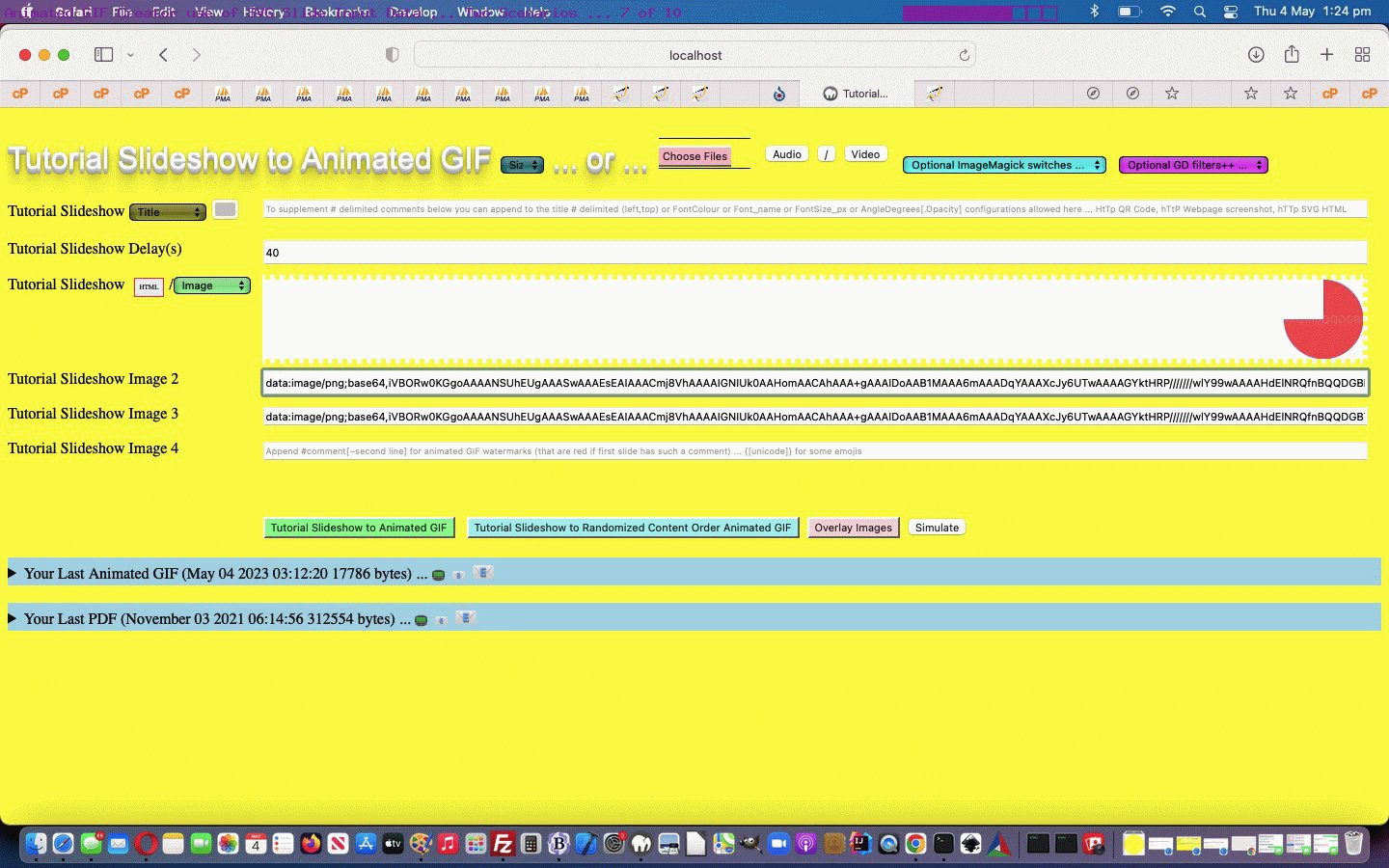
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a QR Code) …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a Webpage Screenshot).
Previous relevant Animated GIF SVG Slide Tutorial is shown below.
The PHP GD library we use to help create animated GIFs (along with a whole lot of other help, it goes without saying) is not into vector graphics which is what …
… are really into … ooooohhh, aaaaahhhh … but luckily for us, the great ImageMagick offers functionality to convert a SVG image file into a PNG image file, via …
| Non Windows | Windows |
|---|---|
| convert infile.svg outfile.png | magick.exe infile.svg outfile.png |
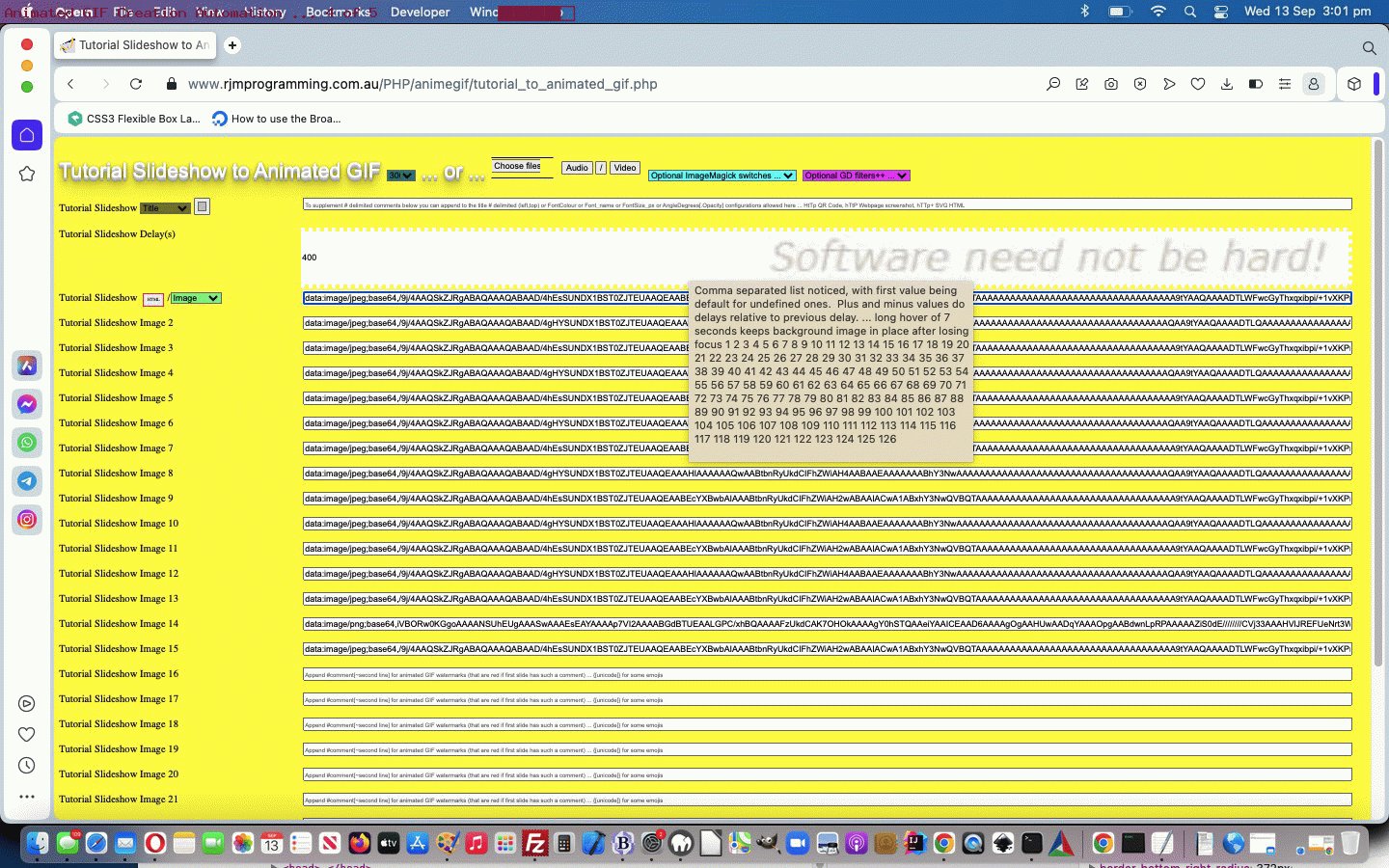
… and we’re using that talent ImageMagick has to offer the user the chance, at any animated GIF slide textbox, the chance to enter encodeURIComponent and window.btoa sensitive entries whose (content) format could match (one of) …
- <svg … innerblah>… blah blah blah …</svg>
- <SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;utf8,<svg … innerblah>… blah blah blah …</svg>
- data:image/svg+xml;utf8,<SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;base64,base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- data:image/svg+xml;base64,base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- encode URI encoded( <svg … innerblah>… blah blah blah …</svg> )
- encode URI encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- SVG media file relative or absolute URL (ie. ends in .svg)
- hTTps://[HtmlWebpageWithSVG].html
- at address bar involve a get argument whereby …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial) …
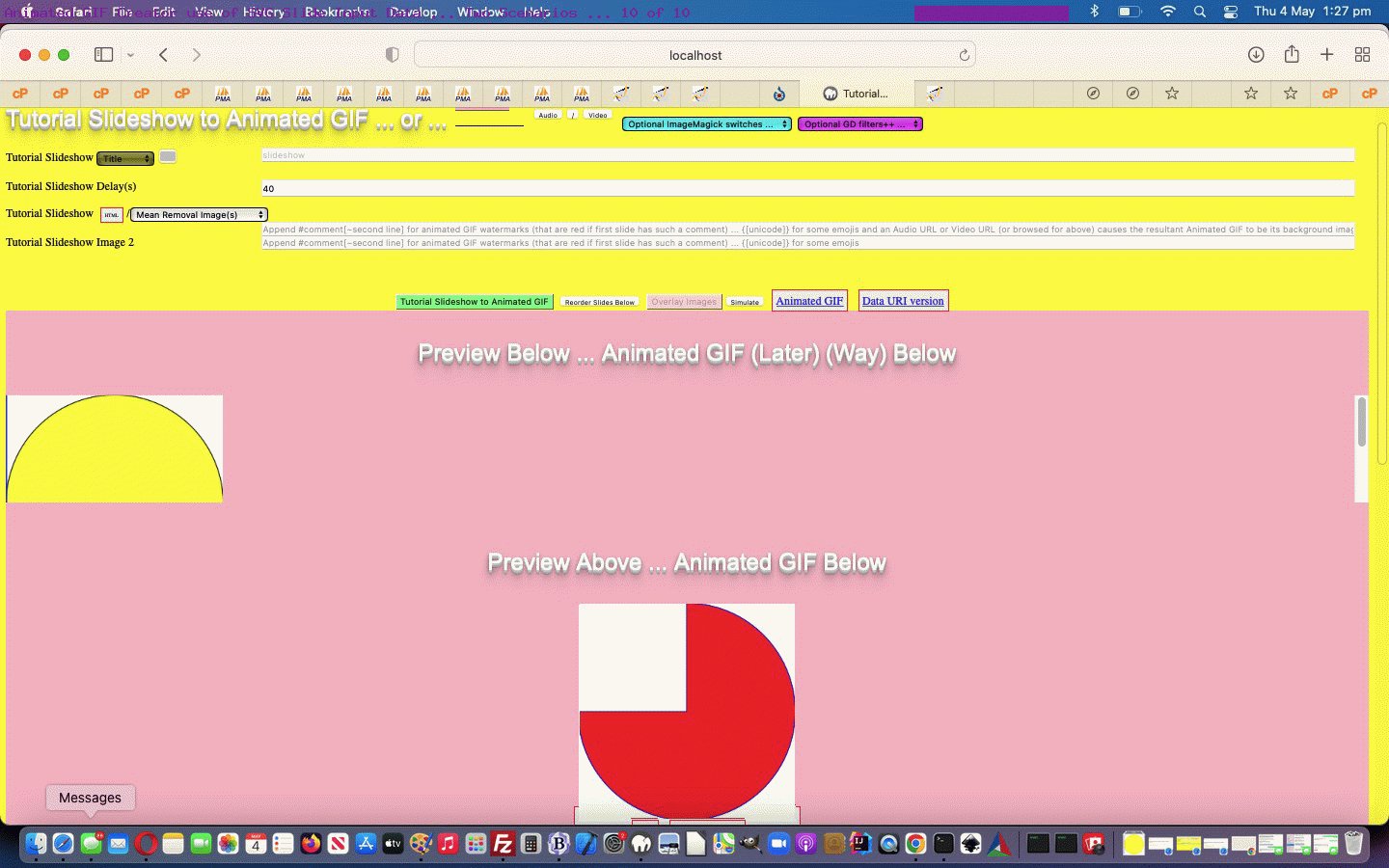
… which fills in the slide data and then goes and tries to create the resultant animated GIF (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial)
… means by which a user can involve SVG input slides into their animated GIF creations in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application further to yesterday’s Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial.
Below is a new (PHP writes) Javascript iframe (iois object below) onload event function for recognizing hTTps://[HtmlWebpageWithSVG].html as above, and setting the iframe’s “src” attribute to its value …
<?php echo ”
var mm1='', mm2='', mm3='';
var gdgebimm='', gtval='', onealready='';
var tvals=[], thistval=0, thistdelim='', thistid='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function svgmmcallol(iois, tid) {
//alert('TID=' + tid);
var tval='', it=0, dgebimm='';
var tis=document.getElementById(tid);
thistid=tid;
tvals=[];
thistval=0;
thistdelim='';
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
tval=aconto.body.innerHTML;
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
thistval=1;
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
thistdelim=encodeURIComponent('data:image/svg+xml');
//alert('thistdeliM=' + thistdelim);
tval='data:image/svg+xml' + decodeURIComponent(tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
//alert('tvAl=' + tval);
//alert('tId=' + tid);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('data:image/svg+xml') != -1) {
thistval=1;
tvals=tval.split('data:image/svg+xml');
thistdelim='data:image/svg+xml';
tval='data:image/svg+xml' + tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0];
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(encodeURIComponent('<svg')) != -1 || tval.indexOf(encodeURIComponent('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(encodeURIComponent('<svg')) != -1) {
tvals=tval.split(encodeURIComponent('<svg'));
thistdelim=encodeURIComponent('<svg');
tval='data:image/svg+xml;utf8,<svg' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</svg>'))[0]) + '</svg>';
} else {
tvals=tval.split(encodeURIComponent('<SVG'));
thistdelim=encodeURIComponent('<SVG');
tval='data:image/svg+xml;utf8,<SVG' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</SVG>'))[0]) + '</SVG>';
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(window.btoa('<svg')) != -1 || tval.indexOf(window.btoa('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(window.btoa('<svg')) != -1) {
tvals=tval.split(window.btoa('<svg'));
thistdelim=window.btoa('<svg');
tval='data:image/svg+xml;base64,' + window.btoa('<svg') + tvals[thistval].split(window.btoa('</svg>'))[0] + window.btoa('</svg>');
} else {
tvals=tval.split(window.btoa('<SVG'));
thistdelim=window.btoa('<SVG');
tval='data:image/svg+xml;base64,' + window.btoa('<SVG') + tvals[thistval].split(window.btoa('</SVG>'))[0] + window.btoa('</SVG>');
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.toLowerCase().indexOf('<svg') != -1) {
if (tval.indexOf('<svg') != -1) {
thistdelim='<svg';
tval='data:image/svg+xml;utf8,<svg' + tvals[thistval].split('</svg>')[0] + '</svg>';
} else {
thistdelim='<SVG';
tval='data:image/svg+xml;utf8,<SVG' + tvals[thistval].split('</SVG>')[0] + '</SVG>';
}
//alert('Thistdelim=' + thistdelim);
tvals=tval.split('<svg');
thistval=1;
//alert('1:tval=' + tval);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
//alert('2:tval=' + tval);
if (eval('' + dgebimm.length) > 800) {
//alert('0: ' + dgebimm);
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
//alert('1: ' + dgebimm);
document.getElementById('mmcall').innerHTML=dgebimm;
}
//alert('3:tval=' + tval);
//setTimeout(latermm, 9000);
return '';
}
}
}
}
}
“; ?>
Previous relevant Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial is shown below.
We wanted, today, to channel the (cruel might say “warped”) thinking behind the recent URL …
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… we last talked about at Circular Text Around Media Animated QR Code Tutorial, because we feel this is actually a good inhouse idea to hang on to as a principle. Why?! Glad you asked. It is another way to …
- end up with an image …
- from any old absolute (but we have not yet researched ? and & get argument(s) regarding) URL
… really suiting the purpose of today’s work, that being the integration of this idea into our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application we last talked about at PdfImages PDF Output Media Zipping via PHP Tutorial. After all, an animated GIF slide is also an image, and it could be used in this way, to …
- create animated GIF of QR Code means by which a smart device user using their Camera might navigate to a series of interesting webpage(s) … or …
- create animated GIF of “current snapshot looks” of a series of URLs of interest (with even more currency than Google Earth shows your place!)
It might be you design an animated GIF chapter of slides and always want to follow it up with a “further reading” webpage you could present as a QR Code or Webpage Screenshot.
Anyway, at the “onblur” event Javascript function logic we intervened to end up with an image/png data URI substitute for the HtTp or hTtP URL the user enters to re-enter the normal animated GIF image definition workflow of the animated GIF creator …
<?php echo ”
var mm1='', mm2='', mm3='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function maybemore(tval, tid, tis) {
var newi=null, fo=null;
var inmb=0;
if (tval.indexOf('HtTp') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?justcontent=&askfor=' + encodeURIComponent(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=' + encodeURIComponent('http' + encodeURIComponent(tval.substring(4).replace('S:','s:'))) + '&choe=UTF-8') + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('hTtP') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=&askyou=' + encodeURIComponent('http' + tval.substring(4).replace('S:','s:')) + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
}
// rest of maybemore follows ...
}
“; ?>
… to help introduce this new animated GIF slide functionality arrangement.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.