It was surprising today, finally getting around to testing Animated GIF creation on a local Windows (desktop operating system) MAMP environment, how much there was to do with the relationships amongst …
- string values and manipulations
- directory delimiters \ for Windows and / for others
- string delimiters ” versus ‘ usage
It wasn’t that we’ve left hardcodings in the PHP code. We’d used a lot of DIRECTORY_SEPARATOR PHP global throughout. But that is not the whole story because …
- usage like …
$varis = 'C:\MAMP\htdocs';
… can cause problems whereas, counterintuitively … - usage like …
$varis = "C:\\MAMP\\htdocs";
… causes much less hassle
… all stemming from the fact that the backslash \ Windows directory delimiter is also the Javascript escaping character.
And so, for this first tranche of Windows related changes onto yesterday’s Animated GIF via PDF Input Tutorial work we have …
- our changed PHP tutorial_to_animated_gif.php (that if you download to MAMP would best go to Document Root PHP/animegif folder along with the wonderful GIFEncoder.class.php … thanks) inhouse animated GIF creator web application
- further tweaked inhouse client_browsing.htm (also a standalone proposition) to download to MAMP Document Root’s HTMLCSS subfolder
- the changed php_calls_pdfimages.php (also a standalone proposition)
… now suiting download to Windows MAMP (local Apache web server), around here using URLs such as HTTP://localhost/PHP/animegif/tutorial_to_animated_gif.php whose Document Root around here is C:\MAMP\htdocs
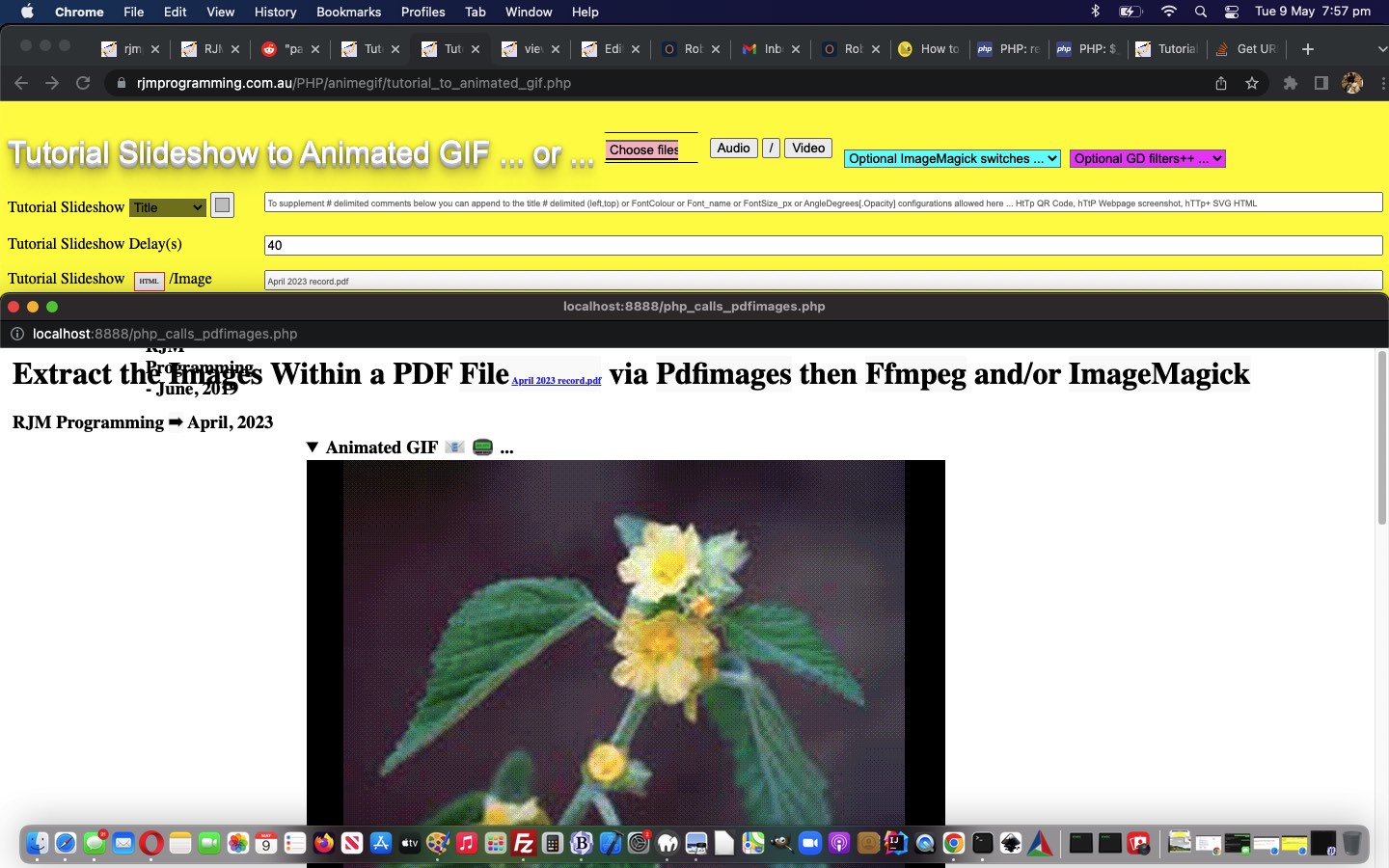
Previous relevant Animated GIF via PDF Input Tutorial is shown below.
As well as adding more of those dimension options as flagged at yesterday’s Animated GIF Dimensions Programmatic Help Tutorial, today, the big job with our Animated GIF creator was to allow for …
PDF input to Animated GIF output
… whether that be via …
- browsed for PDF file (from your local device file system) …
- textbox entry of a local device PDF absolute URL …
- textbox entry of a local device PDF file name processed via the changed php_calls_pdfimages.php (also a standalone proposition) MAMP local Apache/PHP/MySql web server’s document root ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there ) …
- textbox entry of an RJM Programming web server PDF file name still processed via the changed php_calls_pdfimages.php MAMP local Apache/PHP/MySql web server’s document root ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there )
… the “intranet feeling” needs of all those options, actually, being to do with how our favourite ffmpeg command line tool which helps here, does not exist up at the RJM Programming domain web server, but you are welcome to install it onto your local device along with …
- MAMP (so far only macOS catered for)
- pdfimages
- tweaked inhouse client_browsing.htm (also a standalone proposition) to download to MAMP Document Root’s HTMLCSS subfolder
… along with our changed PHP tutorial_to_animated_gif.php (that if you download to MAMP would best go to Document Root PHP/animegif folder along with the wonderful GIFEncoder.class.php … thanks) inhouse animated GIF creator web application.
As usual, when “intranet feeling” work is being done HTML iframe onload event logic is a crucial “traffic light” source of control of the workflow of the web application, and we leave you with two new such HTML iframe …
<?php echo ”
<iframe id=pdfaskfor onload=pdfmmcallol(this); style=display:none; src=" . $ifo . "/php_calls_pdfimages.php></iframe>
<iframe id=pdfsize onload=pdfsizemmcallol(this); style=display:none; src=./tutorial_to_animated_gif.php?infilegetsize=></iframe>
“; ?>
… onload Javascript logic functions introduced to the tutorial_to_animated_gif.php code for this PDF work …
<?php echo ”
function pdfsizemmcallol(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (aconto.body.innerHTML.trim() != '') {
var acontobodyinnerHTML=aconto.body.innerHTML;
if (acontobodyinnerHTML.indexOf('#') != -1) {
if (acontobodyinnerHTML.split('#')[0].indexOf('http') == 0) {
//alert('HeRe ' + '" . $ifo . "/php_calls_pdfimages.php?inpath=' + encodeURIComponent(acontobodyinnerHTML.split('#')[0]) + '&xconvertthis=' + encodeURIComponent(acontobodyinnerHTML.split('#')[1]) + '&outprefix=IDEAS&pdfbighp=pdftohtml_' + Math.floor(Math.random() * 19876754) + '&sw=' + screen.width + '&delp=');
document.getElementById('pdfaskfor').src='" . $ifo . "/php_calls_pdfimages.php?inpath=' + encodeURIComponent(acontobodyinnerHTML.split('#')[0]) + '&xconvertthis=' + encodeURIComponent(acontobodyinnerHTML.split('#')[1]) + '&outprefix=IDEAS&pdfbighp=pdftohtml_' + Math.floor(Math.random() * 19876754) + '&sw=' + screen.width + '&delp=';
return '';
} else {
//alert(acontobodyinnerHTML);
if (eval('' + acontobodyinnerHTML.split('#').length) == 2) {
pdfjustpathv=pdfjustfile.split(acontobodyinnerHTML.split('#')[1])[0];
pdfjustfile=acontobodyinnerHTML.split('#')[1];
document.getElementById('slideshow').placeholder=pdfjustfile;
document.body.style.cursor='progress';
if (pdfjustpathv == '" . sys_get_temp_dir() . DIRECTORY_SEPARATOR . "') {
document.getElementById('pdfsize').src=document.getElementById('pdfsize').src.split('?')[0] + '?infilegetsize=' + encodeURIComponent('" . sys_get_temp_dir() . DIRECTORY_SEPARATOR . "' + pdfjustfile) + '&infilepathdel=' + encodeURIComponent('" . sys_get_temp_dir() . DIRECTORY_SEPARATOR . "');
}
} else {
pdfjustfile=acontobodyinnerHTML.split('#')[1];
pdfjustpathv=acontobodyinnerHTML.split('#')[2].split(pdfjustfile)[0];
document.getElementById('slideshow').placeholder=pdfjustfile;
document.body.style.cursor='progress';
if (pdfjustpathv == '" . sys_get_temp_dir() . DIRECTORY_SEPARATOR . "') {
document.getElementById('pdfsize').src=document.getElementById('pdfsize').src.split('?')[0] + '?infilegetsize=' + encodeURIComponent('" . sys_get_temp_dir() . DIRECTORY_SEPARATOR . "' + pdfjustfile) + '&infilepathdel=' + encodeURIComponent('" . sys_get_temp_dir() . DIRECTORY_SEPARATOR . "');
}
}
}
}
pdfjustsize=acontobodyinnerHTML.split('#')[0];
//document.getElementById('pdfaskfor').src='" . $ifo . "/php_calls_pdfimages.php?filepath=&filesize=' + pdfjustsize + '&filename=' + encodeURIComponent(pdfjustfile);
document.getElementById('pdfaskfor').src='" . $ifo . "/php_calls_pdfimages.php?inpath=' + encodeURIComponent(pdfjustpathv) + '&convertthis=' + encodeURIComponent(pdfjustfile) + '&outprefix=IDEAS&pdfbighp=pdftohtml_' + Math.floor(Math.random() * 19876754) + '&sw=' + screen.width + '&delp=';
}
}
}
}
}
function pdfmmcallol(iois) {
if (iois != null) {
var paconto = (iois.contentWindow || iois.contentDocument);
if (paconto != null) {
if (paconto.document) { paconto = paconto.document; }
if (paconto.body != null) {
if (iois.src.indexOf('?') == -1) {
candopdf=true;
pdfjustfile=paconto.getElementById('thewords').value;
document.body.style.cursor='progress';
//document.getElementById('slideshow').placeholder=pdfjustfile;
} else if (iois.src.indexOf('&') == -1) {
pdfjustpath=paconto.getElementById('path');
pdfjustsubmit=paconto.getElementById('mysbut');
pdfjustform=paconto.getElementsByTagName('form')[0];
paconto.getElementById('outpath').value='IDEAS';
paconto.getElementById('dovideo').checked=false;
paconto.getElementById('doag').checked=false;
paconto.getElementById('thewords').value='' + decodeURIComponent(iois.src.split('thefilenameis=')[1].split('&')[0].split('#')[0]);
//paconto.getElementById('thewords').blur();
//alert('/php_calls_pdfimages.php?filepath=&filesize=' + pdfjustsize + '&filename=' + iois.src.split('thefilenameis=')[1].split('&')[0].split('#')[0]);
paconto.getElementById('gifif').src='/php_calls_pdfimages.php?filepath=&filesize=' + pdfjustsize + '&filename=' + iois.src.split('thefilenameis=')[1].split('&')[0].split('#')[0];
if (pdfjustpath.value.trim() != '') {
pdfjustpathv=pdfjustpath.value;
pdfjustform.method='GET';
pdfjustform.target='_self';
//alert('/php_calls_pdfimages.php?inpath=' + encodeURIComponent(pdfjustpathv) + '&convertthis=' + encodeURIComponent(pdfjustfile) + '&outprefix=IDEAS&pdfbighp=pdftohtml_' + Math.floor(Math.random() * 19876754) + '&sw=' + screen.width + '&delp=');
if (1 == 1) {
document.getElementById('pdfaskfor').src='" . $ifo . "/php_calls_pdfimages.php?inpath=' + encodeURIComponent(pdfjustpathv) + '&convertthis=' + encodeURIComponent(pdfjustfile) + '&outprefix=IDEAS&pdfbighp=pdftohtml_' + Math.floor(Math.random() * 19876754) + '&sw=' + screen.width + '&delp=';
} else {
pdfjustsubmit.click();
}
} else {
setTimeout(postpdfcall, 3000);
}
} else {
startlook='000';
if (iois.src.indexOf('startlook=') != -1) { startlook=decodeURIComponent(iois.src.split('startlook=')[1].split('&')[0].split('#')[0]); }
//alert(startlook);
newimgdo();
}
}
}
}
}
“; ?>
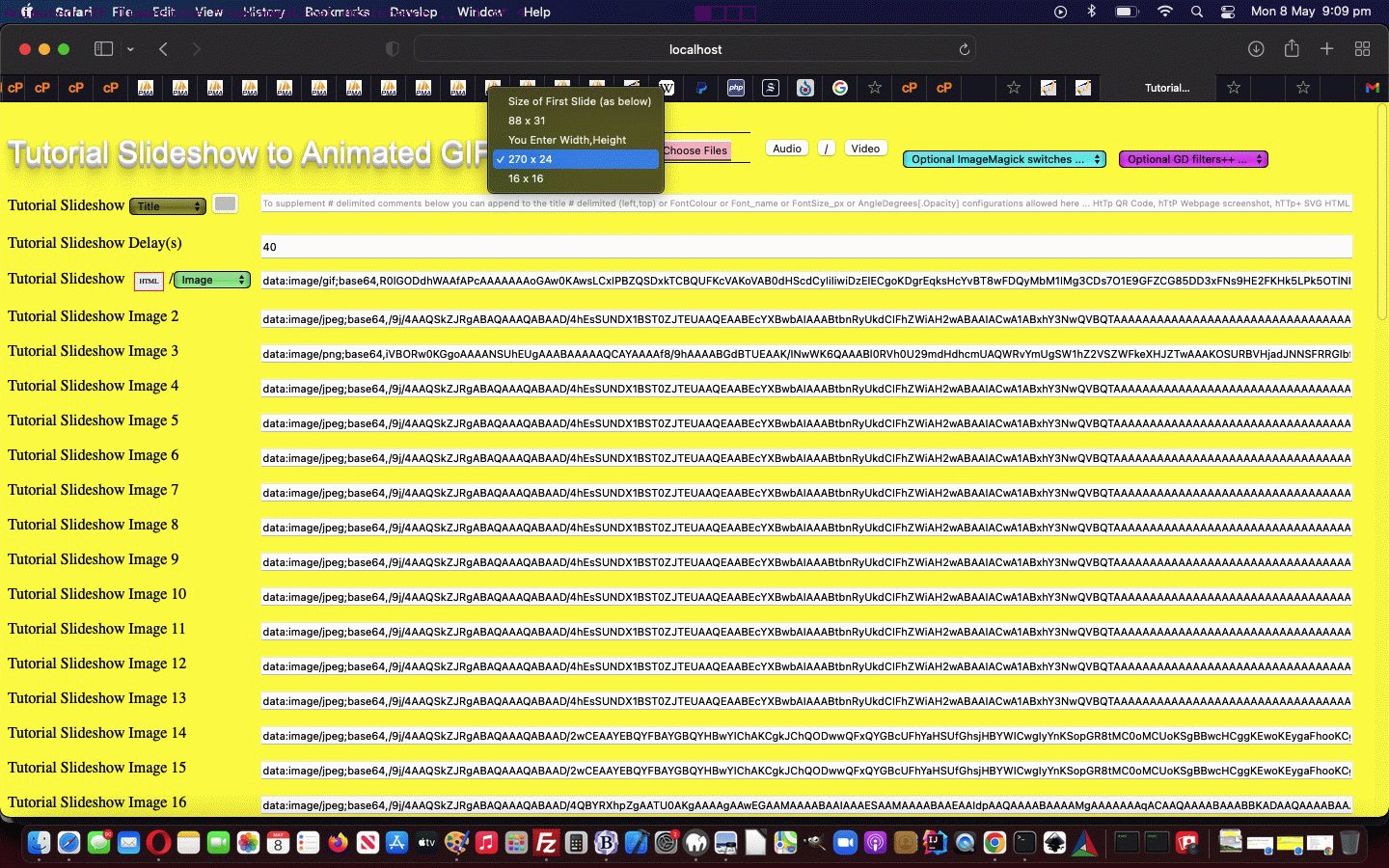
Previous relevant Animated GIF Dimensions Programmatic Help Tutorial is shown below.
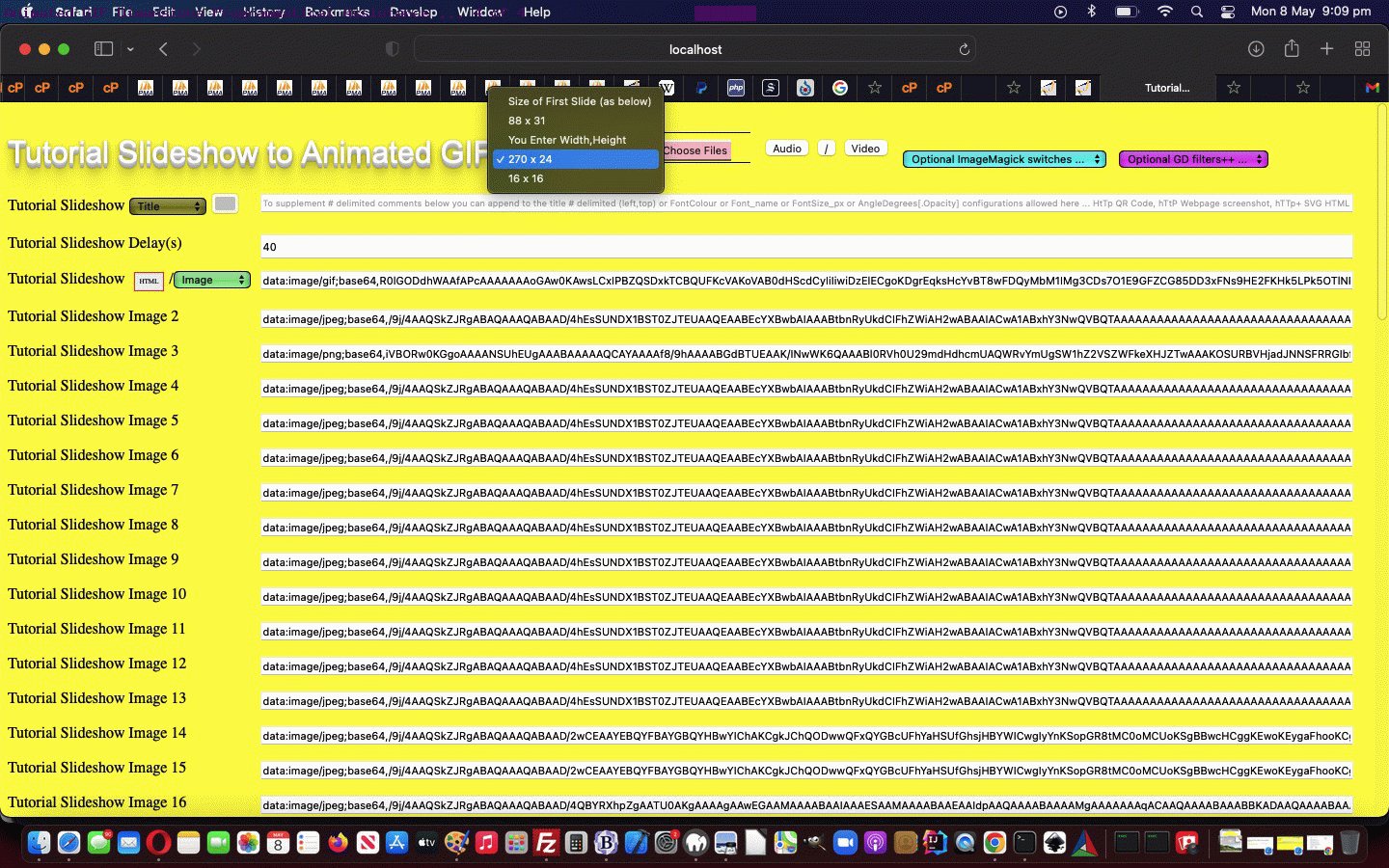
Onto yesterday’s Animated GIF Text SVG Image Slide Tutorial, today, we want to improve the Animated GIF dimensions issue, first by saying, the user should at least visit the dropdown to see, but given this may not happen, we want to help out in two ways …
- for HtTp and hTtP URL types pick out the 300,300 animated GIF dimension
- for hTTp URL types pick out the maximum dimensions on the dropdown
… but we need to do a better job assessing some media data URI underlying image dimensions to place on that dropdown, as work for the future.
Take a look at …
<?php echo ”
function postatend() {
if (document.getElementById('selwhs')) {
if (document.getElementById('selwhs').value == '') {
var valas=document.getElementById('selwhs').innerHTML.split(' value=\"');
var vmax='', ivmax=0;
for (var ivalas=1; ivalas<valas.length; ivalas++) {
if (valas[ivalas].split('\"')[0].indexOf(',') != -1) {
if (eval(eval(valas[ivalas].split('\"')[0].split(',')[0]) + eval(valas[ivalas].split('\"')[0].split(',')[1])) > ivmax) {
ivmax=eval(eval(valas[ivalas].split('\"')[0].split(',')[0]) + eval(valas[ivalas].split('\"')[0].split(',')[1]));
vmax=valas[ivalas].split('\"')[0];
document.getElementById('selwhs').value=vmax;
}
}
}
if (vmax != '') { document.getElementById('selwhs').value=vmax; setTimeout(postatend, 6000); }
}
}
}
“; ?>
… as our logic to start trying this out in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF Text SVG Image Slide Tutorial is shown below.
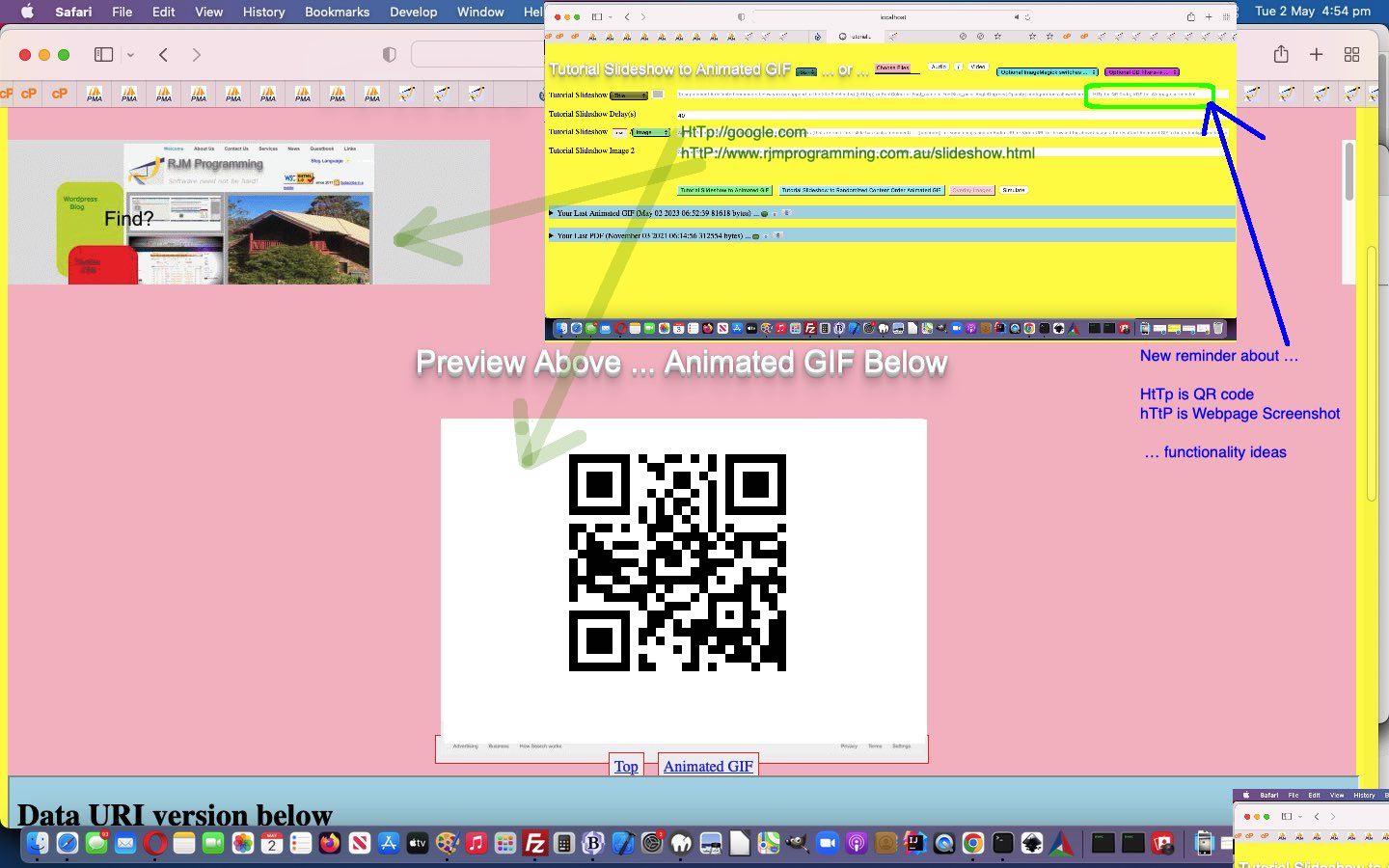
In the recent Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial we surmised that …
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… represented two interesting ways whereby an association between a webpage URL and image (animated GIF slide) data could happen. But we forgot another one, that fact that “any text” can become SVG and so can move on to be associated with an image (animated GIF slide) data.
We’ve been hedging towards more useful ways for our animated GIFs to be “standalone teaching presentation” resources, and starting to be able to create these …
- black text
- white background
- linefeeds via ~~
… new text based slide ideas, perhaps as explanatory “blurbs” between true image (and/or webpage screenshot) based slides, so as to be … more … self … explanatory.
User wise there are three ways to make this happen, the first of which has existed before today’s work …
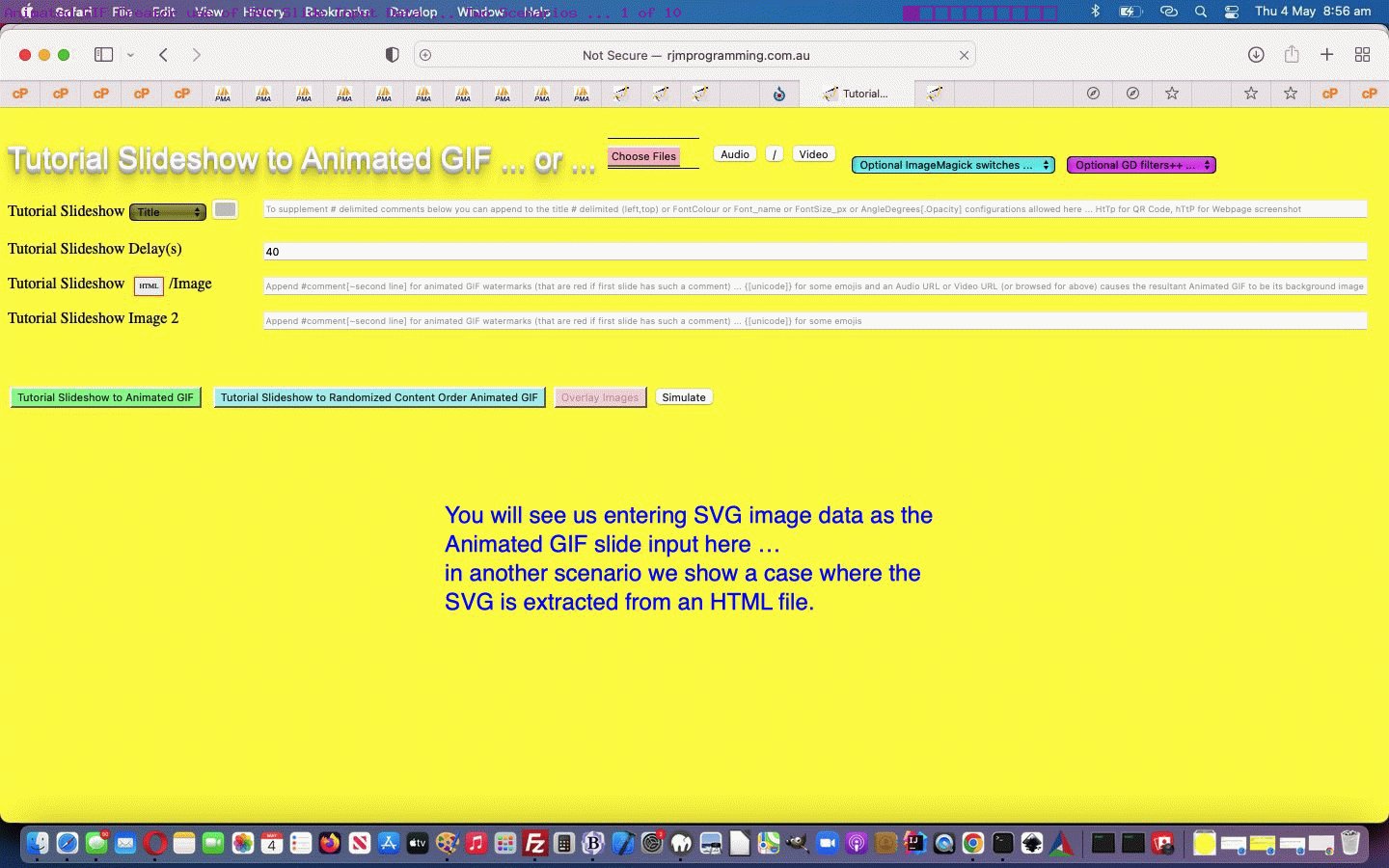
- enter into an animated GIF slide textbox SVG that contains valid “text” SVG element data … or …
- enter the text you want into an animated GIF slide textbox (as you can see happening with today’s animated GIF tutorial picture) …
- for hTTp textbox entries, or via address bar “irefresh” argument URLs, append ++++++++
This adds onto yesterday’s Animated GIF Link Image Slide Tutorial with our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF Link Image Slide Tutorial is shown below.
Yesterday’s Animated GIF SVG Slide Tutorial had us …
- taking our animated GIF creator … starting with …
- SVG user entry functionality … then allow for …
- other image extraction from HTML user input via + … and today …
- “a” link to either …
- QR Code … via ++ … or …
- Webpage Screenshot … via ++++
Do you see the pattern here? If you have a favoured character (ie. “+” here) involved in a user functionality behaviour decision you can give each a …
power of 2 number of characters
… (functionality meaning) and at the Javascript or PHP interpretive end of this arrangement you can know exactly what the user wants (in a way akin to how a bitmap can often be used) … so far this Javascript working (and tailorable into the future with some tweaking) as per …
<?php echo ”
function srchrefit(inbg) {
var outbg=inbg, outbis=[], ibis=0;
var ourblankend=blankend;
if (blankend != '') {
if (eval(eval('' + ourblankend.length) % 2) == 1) { // process img
ourblankend=ourblankend.substring(1);
outbg=outbg.replace(/data\:image\/svg\+xml/g, '!@#$%^&');
outbg=outbg.replace(/data\:image/g, ' SRC=\" data:image');
outbg=outbg.replace(/\!\@\#\$\%\^\&/g, 'data:image/svg+xml');
outbis=outbg.split('<img');
console.log('outbis.length=' + outbis.length + ' and outbg=' + outbg);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' src=\"') != -1) {
outbg=outbg.replace('<img' + outbis[ibis].split('>')[0], '<img' + outbis[ibis].split('>')[0].replace(' src=\"', ' SRC=\" '));
}
}
}
if (eval('' + ourblankend.length) == 4) { // process "a" links to Webpage Screenshot
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
} // ... or ...
} else if (eval('' + ourblankend.length) == 2) { // process "a" links to QR Code
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
}
}
return outbg;
}
return inbg;
}
“; ?>
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a QR Code) …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a Webpage Screenshot).
Previous relevant Animated GIF SVG Slide Tutorial is shown below.
The PHP GD library we use to help create animated GIFs (along with a whole lot of other help, it goes without saying) is not into vector graphics which is what …
… are really into … ooooohhh, aaaaahhhh … but luckily for us, the great ImageMagick offers functionality to convert a SVG image file into a PNG image file, via …
| Non Windows | Windows |
|---|---|
| convert infile.svg outfile.png | magick.exe infile.svg outfile.png |
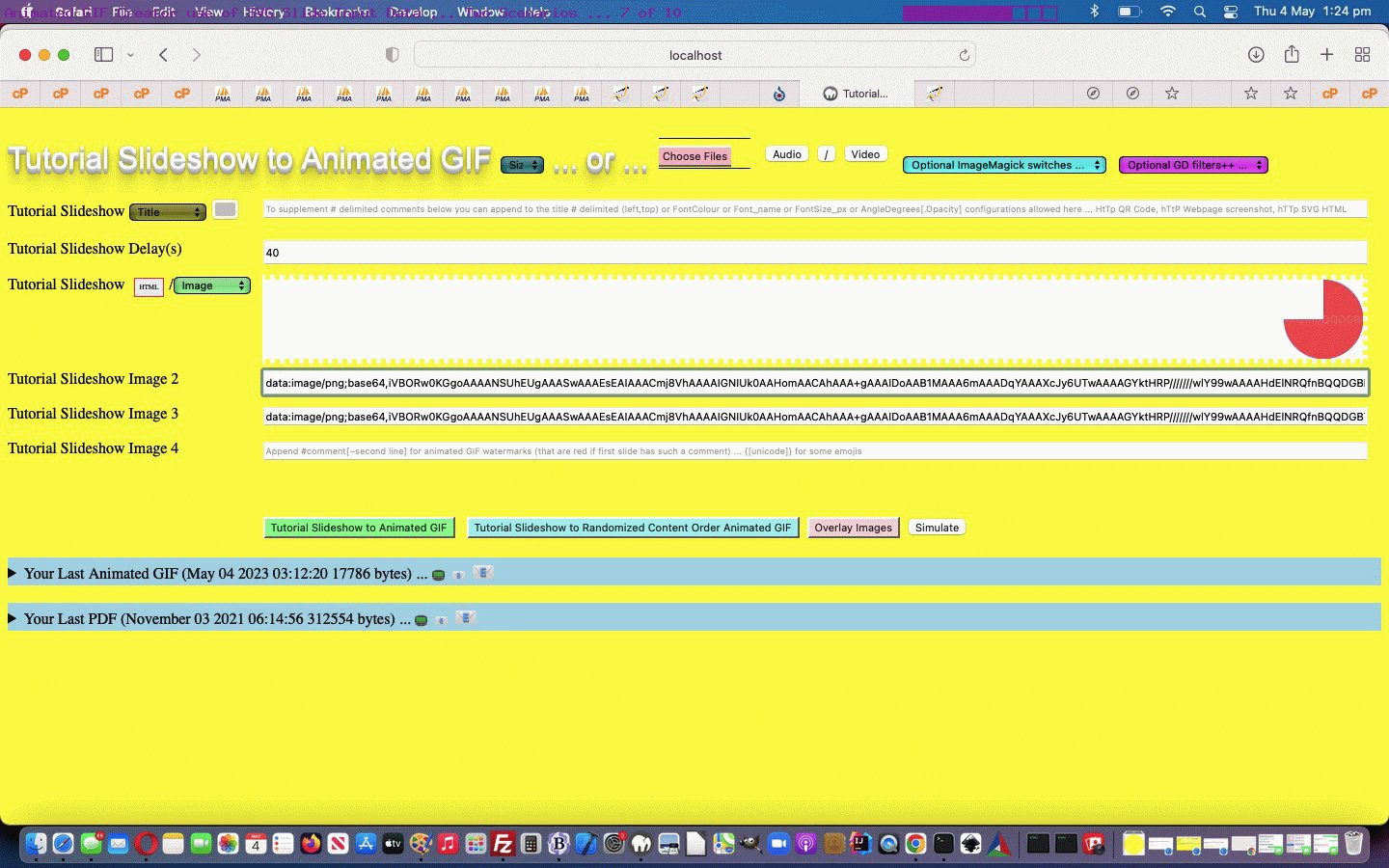
… and we’re using that talent ImageMagick has to offer the user the chance, at any animated GIF slide textbox, the chance to enter encodeURIComponent and window.btoa sensitive entries whose (content) format could match (one of) …
- <svg … innerblah>… blah blah blah …</svg>
- <SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;utf8,<svg … innerblah>… blah blah blah …</svg>
- data:image/svg+xml;utf8,<SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;base64,base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- data:image/svg+xml;base64,base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- encode URI encoded( <svg … innerblah>… blah blah blah …</svg> )
- encode URI encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- SVG media file relative or absolute URL (ie. ends in .svg)
- hTTps://[HtmlWebpageWithSVG].html
- at address bar involve a get argument whereby …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial) …
… which fills in the slide data and then goes and tries to create the resultant animated GIF (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial)
… means by which a user can involve SVG input slides into their animated GIF creations in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application further to yesterday’s Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial.
Below is a new (PHP writes) Javascript iframe (iois object below) onload event function for recognizing hTTps://[HtmlWebpageWithSVG].html as above, and setting the iframe’s “src” attribute to its value …
<?php echo ”
var mm1='', mm2='', mm3='';
var gdgebimm='', gtval='', onealready='';
var tvals=[], thistval=0, thistdelim='', thistid='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function svgmmcallol(iois, tid) {
//alert('TID=' + tid);
var tval='', it=0, dgebimm='';
var tis=document.getElementById(tid);
thistid=tid;
tvals=[];
thistval=0;
thistdelim='';
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
tval=aconto.body.innerHTML;
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
thistval=1;
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
thistdelim=encodeURIComponent('data:image/svg+xml');
//alert('thistdeliM=' + thistdelim);
tval='data:image/svg+xml' + decodeURIComponent(tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
//alert('tvAl=' + tval);
//alert('tId=' + tid);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('data:image/svg+xml') != -1) {
thistval=1;
tvals=tval.split('data:image/svg+xml');
thistdelim='data:image/svg+xml';
tval='data:image/svg+xml' + tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0];
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(encodeURIComponent('<svg')) != -1 || tval.indexOf(encodeURIComponent('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(encodeURIComponent('<svg')) != -1) {
tvals=tval.split(encodeURIComponent('<svg'));
thistdelim=encodeURIComponent('<svg');
tval='data:image/svg+xml;utf8,<svg' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</svg>'))[0]) + '</svg>';
} else {
tvals=tval.split(encodeURIComponent('<SVG'));
thistdelim=encodeURIComponent('<SVG');
tval='data:image/svg+xml;utf8,<SVG' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</SVG>'))[0]) + '</SVG>';
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(window.btoa('<svg')) != -1 || tval.indexOf(window.btoa('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(window.btoa('<svg')) != -1) {
tvals=tval.split(window.btoa('<svg'));
thistdelim=window.btoa('<svg');
tval='data:image/svg+xml;base64,' + window.btoa('<svg') + tvals[thistval].split(window.btoa('</svg>'))[0] + window.btoa('</svg>');
} else {
tvals=tval.split(window.btoa('<SVG'));
thistdelim=window.btoa('<SVG');
tval='data:image/svg+xml;base64,' + window.btoa('<SVG') + tvals[thistval].split(window.btoa('</SVG>'))[0] + window.btoa('</SVG>');
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.toLowerCase().indexOf('<svg') != -1) {
if (tval.indexOf('<svg') != -1) {
thistdelim='<svg';
tval='data:image/svg+xml;utf8,<svg' + tvals[thistval].split('</svg>')[0] + '</svg>';
} else {
thistdelim='<SVG';
tval='data:image/svg+xml;utf8,<SVG' + tvals[thistval].split('</SVG>')[0] + '</SVG>';
}
//alert('Thistdelim=' + thistdelim);
tvals=tval.split('<svg');
thistval=1;
//alert('1:tval=' + tval);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
//alert('2:tval=' + tval);
if (eval('' + dgebimm.length) > 800) {
//alert('0: ' + dgebimm);
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
//alert('1: ' + dgebimm);
document.getElementById('mmcall').innerHTML=dgebimm;
}
//alert('3:tval=' + tval);
//setTimeout(latermm, 9000);
return '';
}
}
}
}
}
“; ?>
Previous relevant Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial is shown below.
We wanted, today, to channel the (cruel might say “warped”) thinking behind the recent URL …
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… we last talked about at Circular Text Around Media Animated QR Code Tutorial, because we feel this is actually a good inhouse idea to hang on to as a principle. Why?! Glad you asked. It is another way to …
- end up with an image …
- from any old absolute (but we have not yet researched ? and & get argument(s) regarding) URL
… really suiting the purpose of today’s work, that being the integration of this idea into our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application we last talked about at PdfImages PDF Output Media Zipping via PHP Tutorial. After all, an animated GIF slide is also an image, and it could be used in this way, to …
- create animated GIF of QR Code means by which a smart device user using their Camera might navigate to a series of interesting webpage(s) … or …
- create animated GIF of “current snapshot looks” of a series of URLs of interest (with even more currency than Google Earth shows your place!)
It might be you design an animated GIF chapter of slides and always want to follow it up with a “further reading” webpage you could present as a QR Code or Webpage Screenshot.
Anyway, at the “onblur” event Javascript function logic we intervened to end up with an image/png data URI substitute for the HtTp or hTtP URL the user enters to re-enter the normal animated GIF image definition workflow of the animated GIF creator …
<?php echo ”
var mm1='', mm2='', mm3='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function maybemore(tval, tid, tis) {
var newi=null, fo=null;
var inmb=0;
if (tval.indexOf('HtTp') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?justcontent=&askfor=' + encodeURIComponent(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=' + encodeURIComponent('http' + encodeURIComponent(tval.substring(4).replace('S:','s:'))) + '&choe=UTF-8') + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('hTtP') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=&askyou=' + encodeURIComponent('http' + tval.substring(4).replace('S:','s:')) + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
}
// rest of maybemore follows ...
}
“; ?>
… to help introduce this new animated GIF slide functionality arrangement.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.