We’ve got a new (mini-?)project developing. No, it doesn’t hurt in the “you know what”! But thanks for your concern?!
It’s a project that reminds us about an adage regarding projects, that might seem pretty obvious, but is worth mentioning …
Many projects being 90% perspiration, 10% inspiration, there might be the “not sure we can do” items that should be tackled first.
That truism is all well and good, but not always possible, of course, when you have to set up the difficult environment ahead of testing this unknown. Not so, with the “unknown” of our new project …
We want to know whether we can detect an animated GIF media file playing duration, ideally in client side Javascript, and if not possible there, we would settle for a server side PHP solution.
Happily (via our duration of animated GIF using Javascript Google search), yet again, the online wooooorrrrlllldd has come to our rescue via this excellent webpage‘s Javascript ideas, so many thanks!
We slotted its thinking (and Javascript (via PHP) …
function prefetch(whatgifmaybe) { // thanks to https://stackoverflow.com/questions/69564118/how-to-get-duration-of-gif-image-in-javascript#:~:text=Mainly%20use%20parseGIF()%20%2C%20then,duration%20of%20a%20GIF%20image.
if ((whatgifmaybe.toLowerCase().trim().split('#')[0] + '?').indexOf('.gif?') != -1) {
document.body.style.cursor='progress';
fetch(whatgifmaybe)
.then(res => res.arrayBuffer())
.then(ab => isGifAnimated(new Uint8Array(ab)))
.then(console.log);
}
}
/** @param {Uint8Array} uint8 */
function isGifAnimated (uint8) { // thanks to https://stackoverflow.com/questions/69564118/how-to-get-duration-of-gif-image-in-javascript#:~:text=Mainly%20use%20parseGIF()%20%2C%20then,duration%20of%20a%20GIF%20image.
let duration = 0;
for (let i = 0, len = uint8.length; i < len; i++) {
if (uint8[i] == 0x21
&& uint8[i + 1] == 0xF9
&& uint8[i + 2] == 0x04
&& uint8[i + 7] == 0x00)
{
const delay = (uint8[i + 5] << 8) | (uint8[i + 4] & 0xFF);
duration += delay < 2 ? 10 : delay;
}
}
//alert('' + eval(duration / 100));
if (eval(duration / 100) > 0.11) {
if (document.getElementById('aside')) {
document.getElementById('aside').innerHTML=' (<?php echo $image; ?> animated GIF duration is ' + eval(duration / 100) + ' seconds)';
}
}
document.body.style.cursor='pointer';
return duration / 100; // if 0.1 is not an animated GIF
}
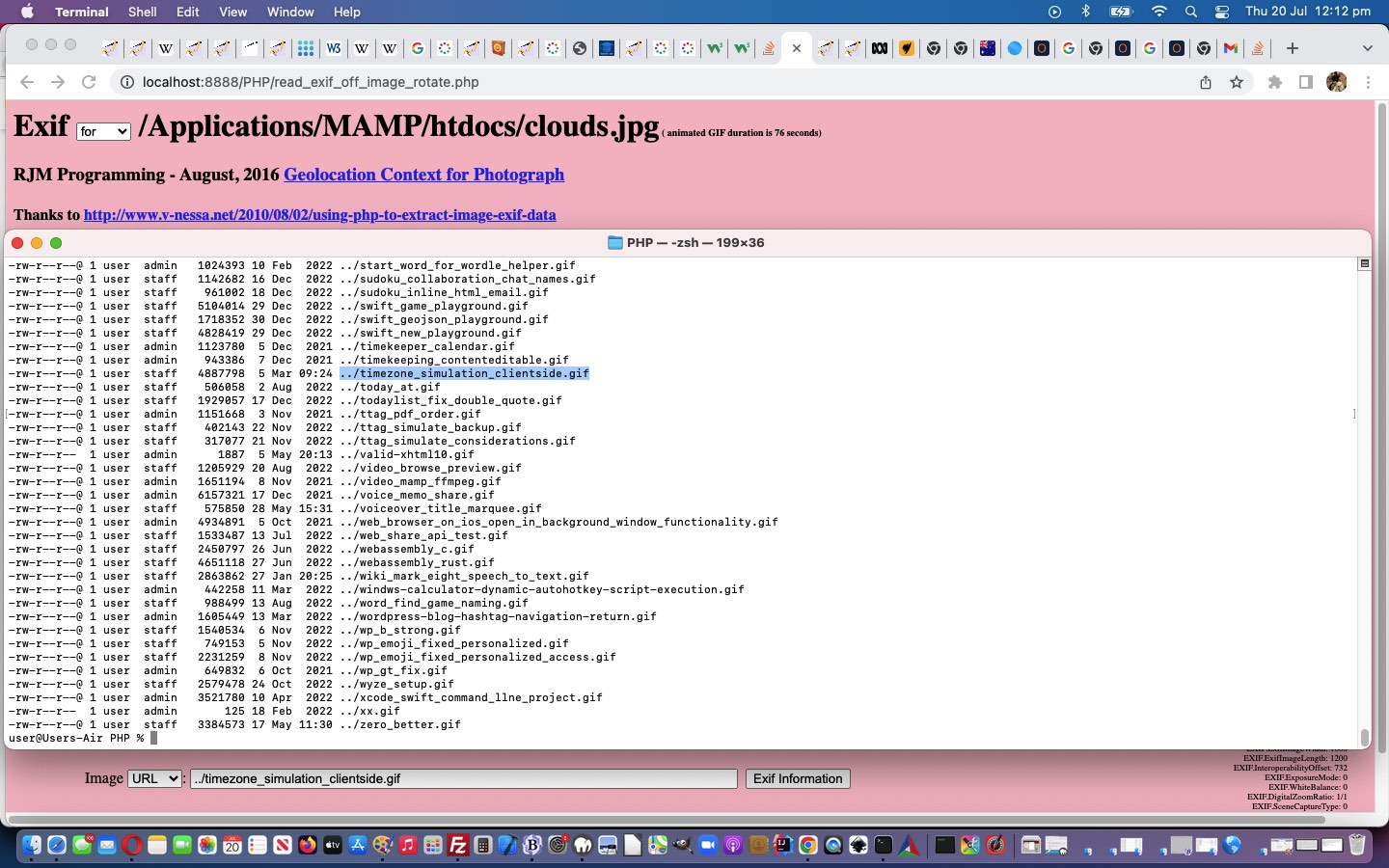
... logic), you might say in a "kludgy" way (but, for us, serving a "proof of concept" purpose), that allows us to proceed on other aims of our project that will become apparent into the near future. No, we are not totally "out of the woods" yet regarding "unknowns" but today's changed read_exif_off_image_rotate.php PHP image exif reporter web application) into the "onblur" logic of an image URL textbox HTML element, that web application talked about when we presented Gimp Guillotine Image File Browse Media Tutorial. You might try it yourself, but not sure "animated GIF and exif" mix, if you get my meaning, but if your image is an animated GIF you should be informed of its duration, in seconds, up the top of the webpage (given permissions and all, that is)?
If this was interesting you may be interested in this too.