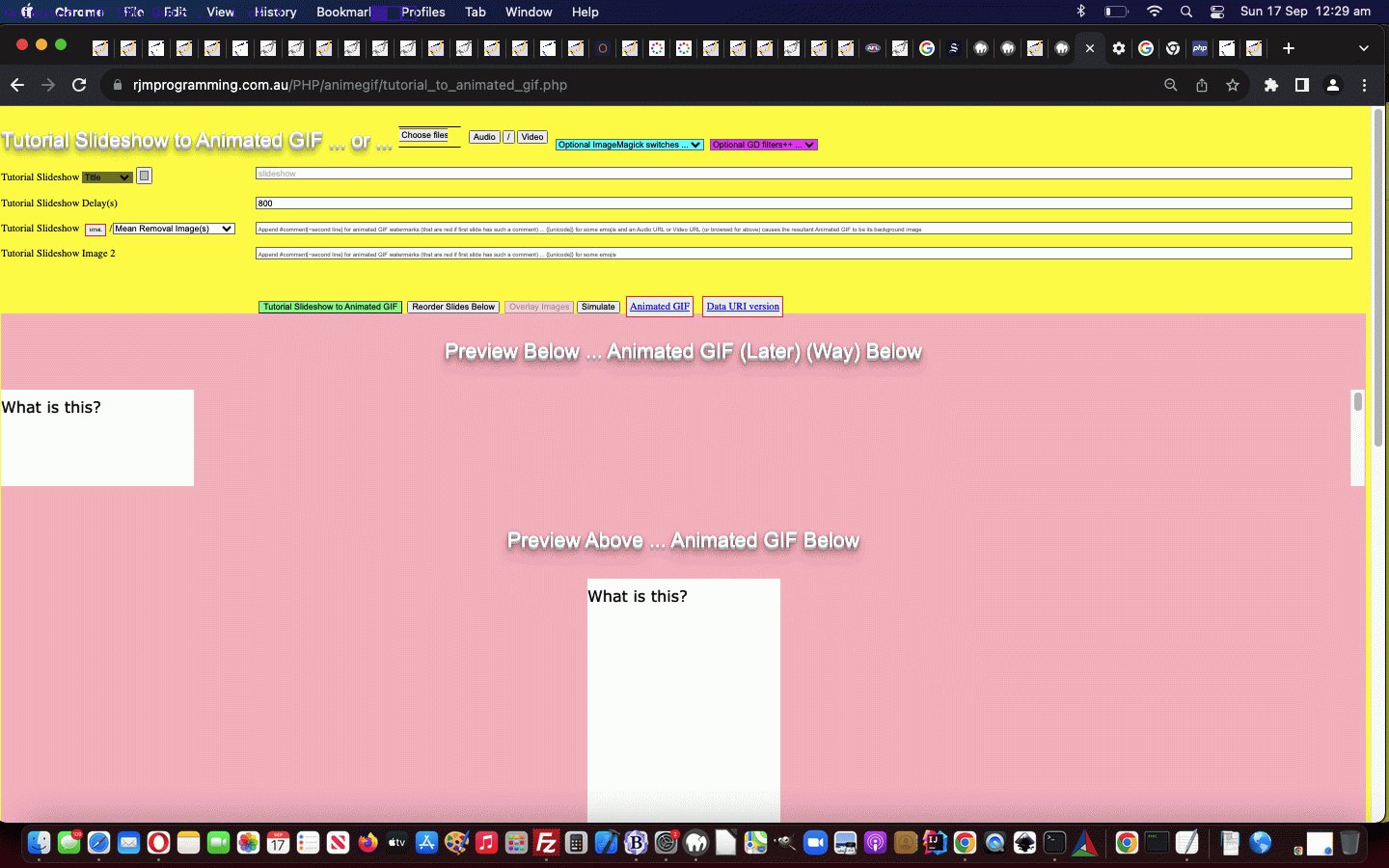
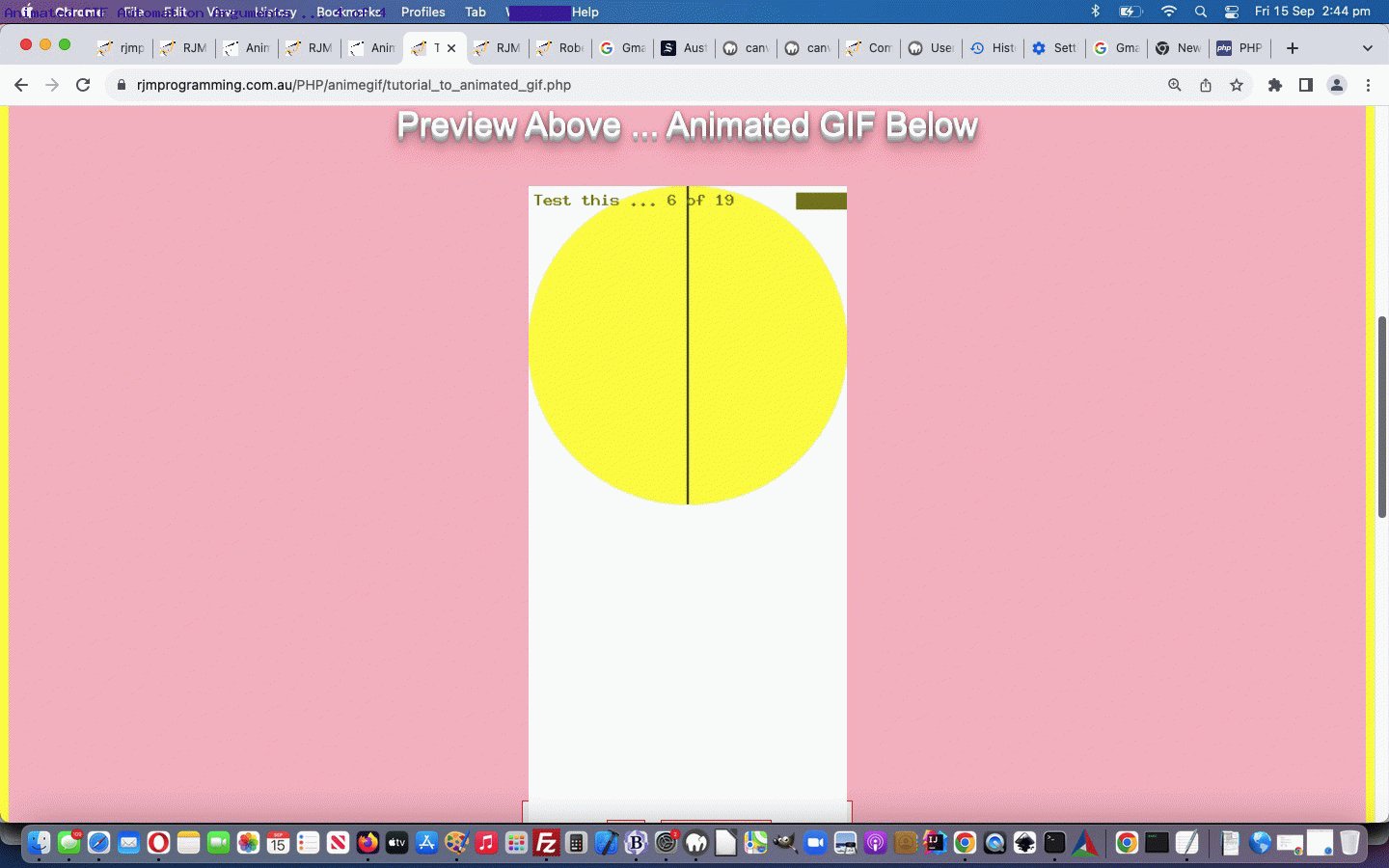
We’re getting into componentry today, “spare parts” if you will, behind the creation of Animated GIF images, used in yesterday’s Animated GIF Slide Component Knowledge Tutorial‘s PHP web application.
We left you yesterday, during its “phase two” animated GIF creation phase …
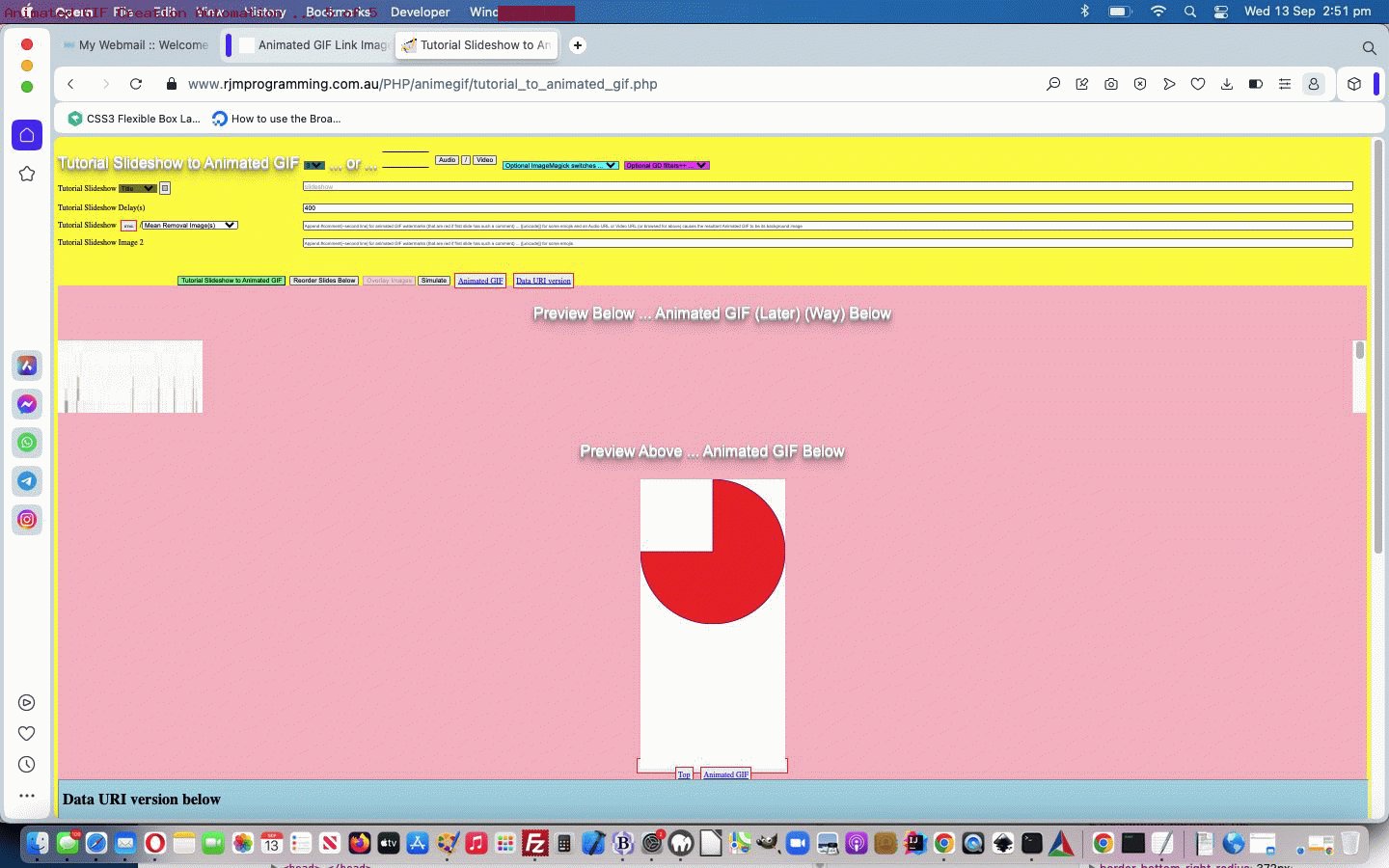
- a resultant animated GIF HTML img element … now responding to the …
- oncontextmenu event (ie. like a right click) … whereby the …
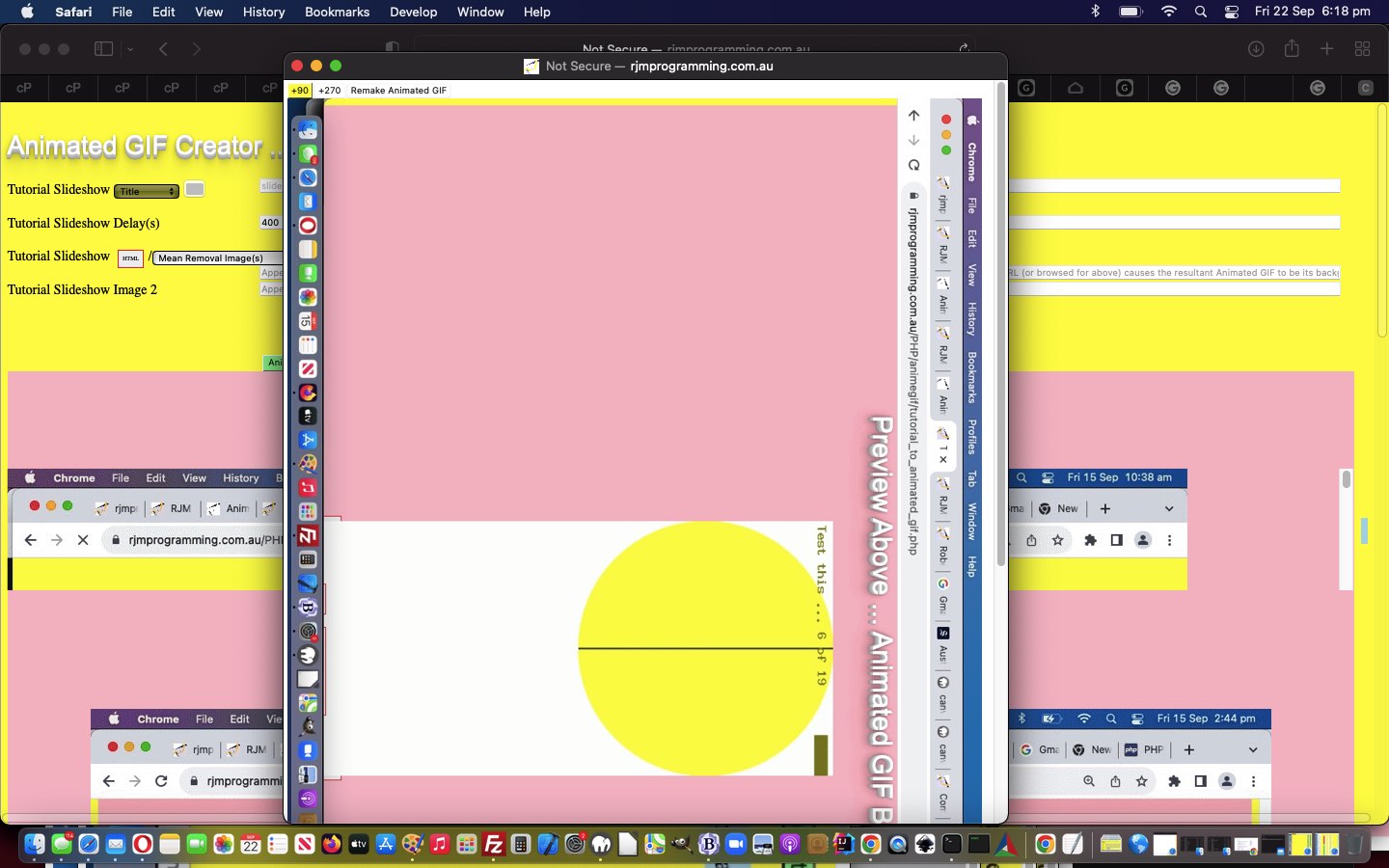
- relevant applicable “still” was displayed in a new popup window … and today we flesh out the contents of that skeletal popup window webpage design of yesterday …
- adding some HTML buttons …
- +90 degree rotation
- +270 degree rotation
- Remake Animated GIF
… along with accompanying popup window webpage Javascript …
<?php
$headerfuncscript="";
$headerfunchtml="";
if ($oncdt != '' && (isset($_GET['slideshow']) || isset($_POST['slideshow']))) {
$myow="-1";
$myoh="-1";
if (isset($_GET['ow']) && isset($_GET['oh'])) {
$myow="" . $_GET['ow'];
$myoh="" . $_GET['oh'];
} else if (isset($_POST['ow']) && isset($_POST['oh'])) {
$myow="" . $_POST['ow'];
$myoh="" . $_POST['oh'];
}
$parentdot="parent.";
$wopenerdot=""; //"window.opener.";
$headerfunchtml="<button onclick=" . $wopenerdot . "rotateitchild(90,document.getElementById('myoneagslide'),document.getElementById('myoneagslidecanvas'),document.getElementById('mytwoagslidecanvas'),document.getElementById('myoneagslide').getAttribute('data-slide'),0,0,this," . $myow . "," . $myoh . ");" . ">+90</button> <button onclick=" . $wopenerdot . "rotateitchild(270,document.getElementById('myoneagslide'),document.getElementById('myoneagslidecanvas'),document.getElementById('mytwoagslidecanvas'),document.getElementById('myoneagslide').getAttribute('data-slide'),0,0,this," . $myow . "," . $myoh . ");" . ">+270</button> <button onmouseover=document.body.style.cursor='progress'; onclick=" . $wopenerdot . "rotateitchild(0,document.getElementById('myoneagslide'),document.getElementById('myoneagslidecanvas'),document.getElementById('mytwoagslidecanvas'),document.getElementById('myoneagslide').getAttribute('data-slide'),1,0,this," . $myow . "," . $myoh . ");" . ">Remake Animated GIF</button><br>";
$headerfuncscript=str_replace("\r\n"," ",str_replace("\n"," ",str_replace("\r"," "," var ourdurforwop=0, ourresubmitis=0, prenewduis='', wtext=''; function rotateitchild(rotdegis, myimgois, mycanvrotone, mycanvrottwo, slidenumber,resubmitis,durforwop,butois,inw,inh) {
butois.style.backgroundColor='yellow';
var startw=eval('' + myimgois.width);
var starth=eval('' + myimgois.height);
var minusone=false;
if (('' + inw) == '-1' && ('' + inh) == '-1') {
minusone=true;
inw='' + window.opener.document.getElementById('mybigag').getAttribute('data-w');
inh='' + window.opener.document.getElementById('mybigag').getAttribute('data-h');
}
var endh=startw;
var endw=starth;
wtext='';
if (myimgois.src.indexOf('#') != -1) {
wtext=myimgois.src.replace(myimgois.src.split('#')[0], '');
}
ourresubmitis=resubmitis;
ourdurforwop=durforwop;
if (eval(rotdegis % 360) != 0) {
durforwop=0;
resubmitis=0;
mycanvrotone.width=startw;
mycanvrotone.height=starth;
mycanvrotone.getContext('2d').drawImage(myimgois,0,0);
if (Math.abs(rotdegis) != 90 && Math.abs(rotdegis) != 270) {
if (Math.abs(rotdegis) == 180) {
endw=startw;
endh=starth;
} else {
endw=Math.max(startw, starth);
endh=Math.max(startw, starth);
}
}
var img= new Image();
img.onload = function() {
var rotationCanvas = document.createElement('canvas');
rotationCanvas.width = endw;
rotationCanvas.height = endh;
var kcontext = rotationCanvas.getContext('2d');
kcontext.clearRect(0,0,rotationCanvas.width,rotationCanvas.height);
kcontext.save();
kcontext.translate(rotationCanvas.width/2,rotationCanvas.height/2);
kcontext.rotate(rotdegis*Math.PI/180);
kcontext.drawImage(img,-img.width/2,-img.height/2);
kcontext.restore();
prenewduis=rotationCanvas.toDataURL('image/png');
myimgois.src=prenewduis + wtext;
mycanvrottwo.width=endw;
mycanvrottwo.height=endh;
mycanvrottwo.getContext('2d').drawImage(myimgois,0,0);
prenewduis=mycanvrottwo.toDataURL('image/jpeg', 0.1);
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-wtext', '' + wtext);
if (1 == 2) {
window.opener.parent.document.getElementById('mycanvas').width=endw;
window.opener.parent.document.getElementById('mycanvas').height=endh;
window.opener.parent.document.getElementById('mycanvas').getContext('2d').drawImage(myimgois,0,0);
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-slide', '' + slidenumber);
if (1 == 1) {
window.opener.parent.document.getElementById('mycanvas').style.display='block';
setTimeout(function(){ window.opener.parent.document.getElementById('mycanvas').style.display='none'; }, 6000);
}
} else {
if (eval('' + inw) > 0 && eval('' + inh) > 0 && 1 == 7) {
if (eval('' + endw) > eval('' + inw) || eval('' + endh) > eval('' + inh)) {
if (minusone) {
while (eval('' + endw) > eval('' + inw) || eval('' + endh) > eval('' + inh)) {
inw*=1.01;
inh*=1.01;
}
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-sugw', '' + inw);
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-sugh', '' + inh);
} else if (1 == 1) {
while (eval('' + endw) > eval('' + inw) || eval('' + endh) > eval('' + inh)) {
inw*=1.01;
inh*=1.01;
}
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-sugw', '' + inw);
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-sugh', '' + inh);
} else {
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-sugw', '' + Math.max(eval('' + endw), eval('' + inw)));
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-sugh', '' + Math.max(eval('' + endh), eval('' + inh)));
}
}
}
window.opener.parent.document.getElementById('mycanvas').setAttribute('data-slide', '' + slidenumber + '.' + rotdegis);
}
window.opener.parent.document.getElementById('nolongerselfi').style.height='1px';
if (1 == 2) { window.opener.parent.document.getElementById(('slideshow' + slidenumber).replace(/^slideshow1$/g,'slideshow')).value=prenewduis + wtext; }
if (eval('' + inw) > 0 && eval('' + inh) > 0) {
if (eval('' + endw) > eval('' + inw) || eval('' + endh) > eval('' + inh)) {
if (minusone) {
while (eval('' + endw) > eval('' + inw) || eval('' + endh) > eval('' + inh)) {
inw*=1.01;
inh*=1.01;
}
window.opener.parent.document.getElementById('ow').value='' + Math.floor(eval('' + inw));
window.opener.parent.document.getElementById('oh').value='' + Math.floor(eval('' + inh));
} else if (1 == 1) {
while (eval('' + endw) > eval('' + inw) || eval('' + endh) > eval('' + inh)) {
inw*=1.01;
inh*=1.01;
}
window.opener.parent.document.getElementById('ow').value='' + Math.floor(eval('' + inw));
window.opener.parent.document.getElementById('oh').value='' + Math.floor(eval('' + inh));
} else {
window.opener.parent.document.getElementById('ow').value='' + Math.max(eval('' + endw), eval('' + inw));
window.opener.parent.document.getElementById('oh').value='' + Math.max(eval('' + endh), eval('' + inh));
}
}
}
if (('' + ourresubmitis) != '0') {
window.opener.parent.document.getElementById('nolongerselfi').style.zIndex='-1234';
setTimeout(function(){ window.opener.parent.document.getElementById('mysubmit').click(); }, 6000);
} else if (eval('' + ourdurforwop) <= 0) {
setTimeout(function(){ window.opener.parent.document.getElementById('nolongerselfi').style.height='300%'; }, 30000);
}
if (eval('' + ourdurforwop) > 0) {
window.opener.parent.document.getElementById('nolongerselfi').style.height='1px';
setTimeout(function(){ window.opener.parent.document.getElementById('nolongerselfi').style.zIndex='1234'; }, eval(1000 * eval('' + ourdurforwop)));
}
};
img.src=mycanvrotone.toDataURL();
}
if (('' + resubmitis) != '0') {
window.opener.parent.document.getElementById('nolongerselfi').style.height='1px';
setTimeout(function(){ window.opener.parent.document.getElementById('mysubmit').click(); }, 6000);
}
if (eval('' + durforwop) > 0) {
setTimeout(function(){ window.opener.parent.document.getElementById('nolongerselfi').style.zIndex='1234'; }, eval(1000 * eval('' + durforwop)));
}
}
")));
}
?>
… and window.opener.parent (ie the “grandparent”) facing Javascript …
<?php echo ”
function rotateitparent(rtdegis, sldnumber) { // thanks to // thanks to https://stackoverflow.com/questions/23346166/rotate-image-by-90-degrees-on-html5-canvas
rotdegis=eval('' + rtdegis);
slidenumber=eval('' + sldnumber);
mycanvrotone=document.getElementById('mycanvas');
mycanvrotone.style.display='block';
myimgois=new Image();
wtext='';
prenewduis='';
if (document.getElementById(('slideshow' + slidenumber).replace(/^slideshow1$/g,'slideshow')).value.indexOf('#') != -1) {
wtext=document.getElementById(('slideshow' + slidenumber).replace(/^slideshow1$/g,'slideshow')).value.replace(document.getElementById(('slideshow' + slidenumber).replace(/^slideshow1$/g,'slideshow')).value.split('#')[0], '');
}
myimgois.src=document.getElementById(('slideshow' + slidenumber).replace(/^slideshow1$/g,'slideshow')).value;
myimgois.onload=function() {
startw=eval('' + myimgois.width);
starth=eval('' + myimgois.height);
//alert('startw,starth=' + startw + ',' + starth);
endh=startw;
endw=starth;
wtext='';
if (myimgois.src.indexOf('#') != -1) {
wtext=myimgois.src.replace(myimgois.src.split('#')[0], '');
}
if (eval(rotdegis % 360) != 0) {
mycanvrotone.width=startw;
mycanvrotone.height=starth;
mycanvrotone.getContext('2d').drawImage(myimgois,0,0);
if (Math.abs(rotdegis) != 90 && Math.abs(rotdegis) != 270) {
if (Math.abs(rotdegis) == 180) {
endw=startw;
endh=starth;
} else {
endw=Math.max(startw, starth);
endh=Math.max(startw, starth);
}
}
//var ximg= new Image();
//ximg.src=mycanvrotone.toDataURL('image/jpeg', 0.9); // was 0.5
//ximg.onload = function() {
var rotationCanvas = document.createElement('canvas');
if (mycanvrotone.getAttribute('data-sugw').indexOf('-') != -1 && mycanvrotone.getAttribute('data-sugh').indexOf('-') != -1 && 1 == 8) {
rotationCanvas.width = eval('' + mycanvrotone.getAttribute('data-sugw'));
rotationCanvas.height = eval('' + mycanvrotone.getAttribute('data-sugh'));
mycanvrotone.setAttribute('data-sugw', '-1');
mycanvrotone.setAttribute('data-sugh', '-1');
} else {
rotationCanvas.width = endw;
rotationCanvas.height = endh;
}
var kcontext = rotationCanvas.getContext('2d');
kcontext.clearRect(0,0,rotationCanvas.width,rotationCanvas.height);
kcontext.save();
kcontext.translate(rotationCanvas.width/2,rotationCanvas.height/2);
kcontext.rotate(rotdegis*Math.PI/180);
//kcontext.drawImage(ximg,-ximg.width/2,-ximg.height/2); //, endw, endh);
kcontext.drawImage(myimgois,-myimgois.width/2,-myimgois.height/2); //, endw, endh);
kcontext.restore();
prenewduis=rotationCanvas.toDataURL('image/jpeg', 0.1);
document.getElementById(('slideshow' + slidenumber).replace(/^slideshow1$/g,'slideshow')).value=prenewduis + wtext;
mycanvrotone.style.display='none';
//};
}
};
}
“; ?>
… to make all this new second phase animated GIF editing possible in today’s changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
You can be pretty sure this first foray will need more nuance into the coming daysweeks (off the Animated GIF theme tomorrow, it being “International Holiday for the Animated GIF Weary … Day”)! We hope you stay with it!
Previous relevant Animated GIF Slide Component Knowledge Tutorial is shown below.
Yesterday’s Animated GIF SVG Quiz Automation Interaction Tutorial‘s …
- animated GIF, using its duration, for effect, adding user interaction onmouseover logic for our SVG Quiz scenarios … led us to, today …
- the more obvious generic step to add oncontextmenu (ie. right click) logic to extract the slide image of the animated GIF showing at the time of the right click
Now, our solution to getting this thing to happen, is to …
- not extend out … but rather to …
- extend up
… with how the phase one collection of slide image data meets the phase two creation of animated GIF form navigation logic. Up to today, its default modus operandi was that this HTML form had a …
target='_self'
… attribute implied in its make up, and this, to us, is like “extending out” where your phase one “web application” has effectively …
left the building
… so that the phase two “web application” can take up residency.
But the fact is, the target attribute can also point to _blank (new tab) or _top or “the name of an HTML iframe element”. We use that last idea, along with …
| Initial new static HTML … |
|---|
<?php echo ”“; ?> |
| During the HTML form onsubmit event (function predothem) logic, decide … |
<?php echo ”“; ?> |
… and if that variable dodt remains true (by you, the user, not clicking the “Delay(s)” span element), then the HTML form navigation result effectively slaps itself above (via that large CSS z-index property defined) and, though you (as the HTML form, of course … get with the plan!) do not see what’s below, does not mean that that image data in that “lower floor” is not available (because, surely, parents are allowed to live in the same building … just out of sight, but useful?!) …
<?php echo ”
var lastcurslide=-1, curslide=1;
function smaybeact(oimg) {
if (lastcurslide != curslide) {
lastcurslide=curslide;
var woois=window.open('', '_blank', 'top=100,left=100,height=800,width=800');
woois.document.write('<html><head><title>Animated GIF ' + agurl + ' Slide ' + lastcurslide + '/' + totalsno + '</title></head><body><img title=\"' + 'Animated GIF ' + agurl + ' Slide ' + lastcurslide + '/' + totalsno + '\" src=\"' + parent.document.getElementById(('slideshow' + lastcurslide).replace(/^slideshow1$/g, 'slideshow')).value + '\"></img></body></html>');
woois.name='Animated GIF ' + agurl + ' Slide ' + lastcurslide + '/' + totalsno;
}
}
“; ?>
… as that animated GIF’s oncontextmenu new function, existant or not, via the new phase two applicable PHP …
<?php
$ntvals="-1";
$oncdt=' oncontextmenu=smaybeact(this); ';
if (isset($_GET['nodt'])) { $oncdt=''; }
if (isset($_POST['nodt'])) { $oncdt=''; }
if (isset($_GET['ntvals'])) { $ntvals=(str_replace("+"," ",urldecode($_GET['ntvals']))); }
if (isset($_POST['ntvals'])) { $ntvals=(str_replace("+"," ",urldecode($_POST['ntvals']))); }
?>
You can, again, see this in today’s changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF SVG Quiz Automation Interaction Tutorial is shown below.
Today, we wanted to combine yesterday’s …
- Animated GIF SVG Quiz Bottom Watermark Argument Tutorial‘s progress … with a backtrack to …
- Animated GIF Duration Calculation Filter Browsing Tutorial work, which taught us that a Javascript client based solution could determine for us the duration of a passed Animated GIF URL parameter
… the reason this being interesting, is that if we send to the “second phase” PHP web application pass which creates the animated GIF …
- the number of slides …
<?php
$tvalsn="-1";
$ttitled="";
if (isset($_GET['tvalsn'])) { $tvalsn=(str_replace("+"," ",urldecode($_GET['tvalsn']))); $ttitled=''; }
if (isset($_POST['tvalsn'])) { $tvalsn=(str_replace("+"," ",urldecode($_POST['tvalsn']))); $ttitled=''; }
?> - an indication of whether there are 2 slides or 3 slides per original SVG+xml based image …
- a comma separated list of answers …
$tvalsa="";
$atitled="";
$detsum="";
$sumdet="";
if (isset($_GET['tvalsa'])) { $detsum="<details><summary>Show ...</summary>"; $sumdet="</details>"; $tvalsa=(str_replace("+"," ",urldecode($_GET['tvalsa']))); $atitled='<input type=hidden id=tvalsa name=tvalsa value="' . $tvalsa . '"></input>'; }
if (isset($_POST['tvalsa'])) { $detsum="<details><summary>Show ...</summary>"; $sumdet="</details>"; $tvalsa=(str_replace("+"," ",urldecode($_POST['tvalsa']))); $atitled='<input type=hidden id=tvalsa name=tvalsa value="' . $tvalsa . '"></input>'; }
?>
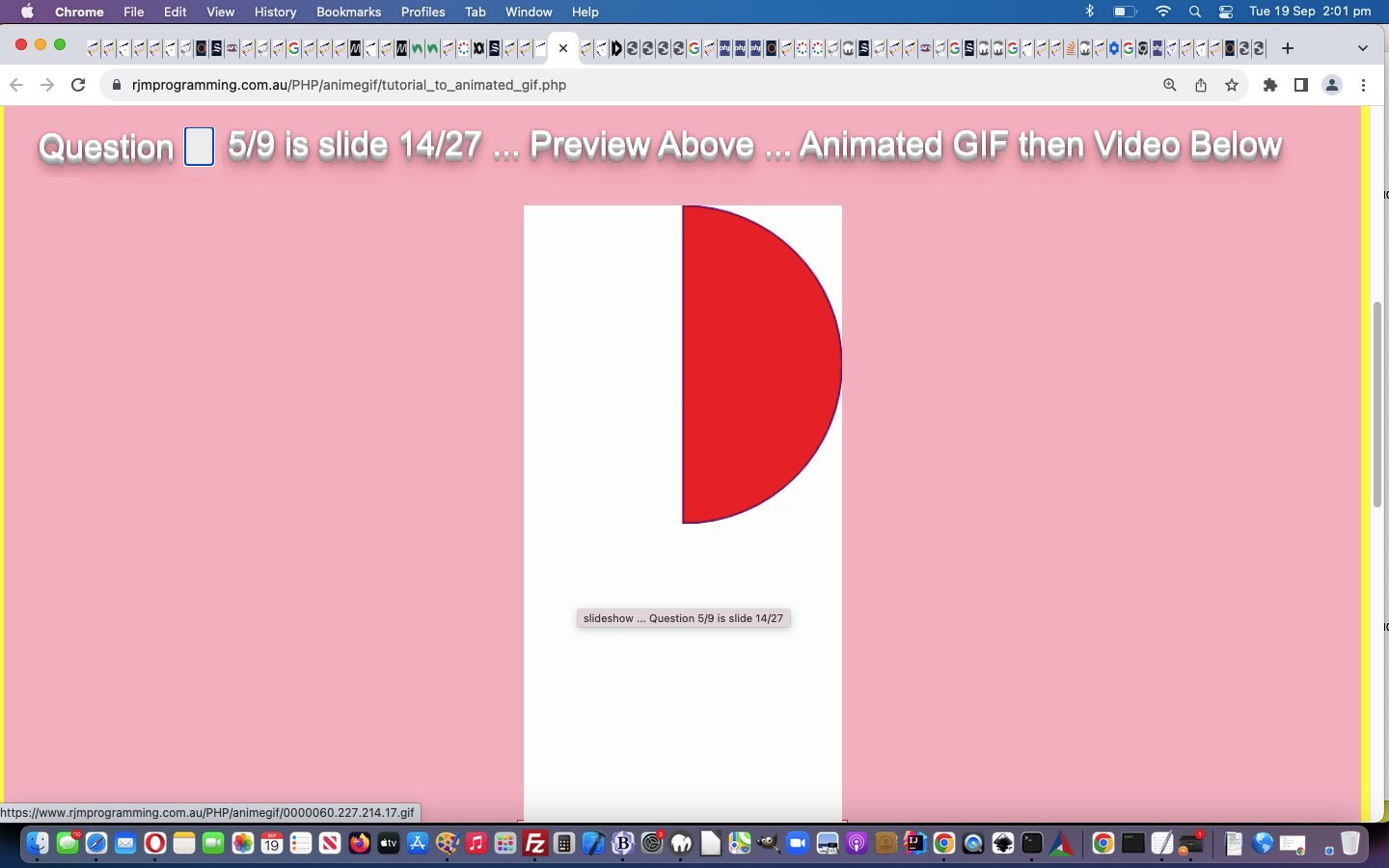
… we can use that “animated GIF duration” calculation to know, at any one point, which slide is showing, effectively giving “faux intelligence” enough to our operation, to the extent that we could, then, optionally, interactively ask for user entered answers to the SVG Quiz Questions asked (and keep track of a score for those “quiz interactives” out there).
<?php echo ”
var totaldur=0.0, sofardur=0.0, setsof=0, eachdur=0.0, totalsno=0, qscore=0, qgoes=0, qsqg='', tvalsa='" . $tvalsa . "', ctvalsn='" . $tvalsn . "', tvalsn=" . $tvalsn . ";
var amtypingnow=false;
function sofard() {
sofardur+=0.2;
if (eval('' + sofardur) >= eval('' + totaldur) && eval('' + totaldur) > 0.0) { sofardur-=totaldur; }
if (document.getElementById('mybigag')) {
if (document.getElementById('midway')) {
if (document.getElementById('midway').innerHTML.indexOf(' ... ') != -1 && document.getElementById('mybigag').title.indexOf(' ... ') != -1) {
var xits=eval(1 + Math.floor(eval(eval(sofardur / totaldur) * totalsno)));
if (document.getElementById('midway').innerHTML.indexOf(' slide ' + xits + '/') == -1) {
maybeact(document.getElementById('mybigag'));
}
}
}
}
}
function maybeact(oimg) {
if (totaldur > 0.12 && sofardur >= 0 && setsof > 0 && !amtypingnow) {
if (eval('' + sofardur) >= eval('' + totaldur) && eval('' + totaldur) > 0.0) { sofardur-=totaldur; }
var its=eval(1 + Math.floor(eval(eval(sofardur / totaldur) * totalsno)));
var qts=eval(1 + Math.floor(eval(-1 + its) / setsof));
if (eval(its % setsof) == 0) {
if (oimg.title.indexOf(' ... ') == -1) {
oimg.title+=' ... Answer ' + qts + '/' + eval(totalsno / setsof) + ' is slide ' + its + '/' + totalsno + qsqg;
} else {
oimg.title=oimg.title.split(' ... ')[0] + ' ... Answer ' + qts + '/' + eval(totalsno / setsof) + ' is slide ' + its + '/' + totalsno + qsqg;
}
document.getElementById('midway').innerHTML='Answer ' + qts + '/' + eval(totalsno / setsof) + ' is slide ' + its + '/' + totalsno + qsqg + ' ... Preview Above ... Animated GIF then Video Below';
} else {
if (oimg.title.indexOf(' ... ') == -1) {
oimg.title+=' ... Question ' + qts + '/' + eval(totalsno / setsof) + ' is slide ' + its + '/' + totalsno;
} else {
oimg.title=oimg.title.split(' ... ')[0] + ' ... Question ' + qts + '/' + eval(totalsno / setsof) + ' is slide ' + its + '/' + totalsno + qsqg;
}
document.getElementById('midway').innerHTML='Question <span id=qspan title=\"You can try answer here.\" style=\"background-color:#f0f0f0;border:1px dashed blue;\" data-qts=' + eval(-1 + qts) + ' onkeydown=\"amtypingnow=true;\" contenteditable=true onblur=\"amtypingnow=amtypingnow; workit(this);\"> </span> ' + qts + '/' + eval(totalsno / setsof) + ' is slide ' + its + '/' + totalsno + qsqg + ' ... Preview Above ... Animated GIF then Video Below';
document.getElementById('qspan').focus();
}
}
}
function workit(spanoo) {
var ansl=tvalsa.split(',');
var vsi=('' + spanoo.getAttribute('data-qts')).replace(/^null$/g, '').replace(/^undefined$/g, '');
if (vsi != '' && ('' + spanoo.innerText).trim() != '') {
if (eval('' + ansl.length) > eval('' + vsi)) {
qgoes++;
if (('' + spanoo.innerText).trim().toLowerCase() == ansl[eval('' + vsi)].toLowerCase()) {
qscore++;
}
if (qsqg == '') {
qsqg=' .. ' + qscore + '/' + qgoes;
} else {
qsqg=' .. ' + qscore + '/' + qgoes;
}
}
}
amtypingnow=false;
setTimeout(function(){ document.getElementById('midway').scrollIntoView(); }, 500);
}
function startyourengines(imgo) { // called as animated GIF onload event function
if (ctvalsn.split('.')[0].replace('-1','') != '') {
setInterval(sofard, 200);
totalsno=eval(ctvalsn.split('.')[0]);
if (ctvalsn.indexOf('.3') != -1) { setsof=3; } else { setsof=2; }
if (imgo.src.indexOf('/') == -1) {
prefetch(document.URL.replace('index.php', 'tutorial_to_animated_gif.php').split('tutorial_to_animated_gif.php')[0] + imgo.src.split('?')[0].split('#')[0]);
} else {
prefetch(imgo.src.split('?')[0].split('#')[0]);
}
setTimeout(function(){ document.getElementById('midway').scrollIntoView(); }, 500);
}
}
function prefetch(whatgifmaybe) { // thanks to https://stackoverflow.com/questions/69564118/how-to-get-duration-of-gif-image-in-javascript#:~:text=Mainly%20use%20parseGIF()%20%2C%20then,duration%20of%20a%20GIF%20image.
if ((whatgifmaybe.toLowerCase().trim().split('#')[0] + '?').indexOf('.gif?') != -1) {
ingif=whatgifmaybe;
document.body.style.cursor='progress';
fetch(whatgifmaybe)
.then(res => res.arrayBuffer())
.then(ab => isGifAnimated(new Uint8Array(ab)))
.then(console.log);
}
}
/** @param {Uint8Array} uint8 */
function isGifAnimated (uint8) { // thanks to https://stackoverflow.com/questions/69564118/how-to-get-duration-of-gif-image-in-javascript#:~:text=Mainly%20use%20parseGIF()%20%2C%20then,duration%20of%20a%20GIF%20image.
let duration = 0;
for (let i = 0, len = uint8.length; i < len; i++) {
if (uint8[i] == 0x21
&& uint8[i + 1] == 0xF9
&& uint8[i + 2] == 0x04
&& uint8[i + 7] == 0x00)
{
const delay = (uint8[i + 5] << 8) | (uint8[i + 4] & 0xFF);
duration += delay < 2 ? 10 : delay;
}
}
totaldur=eval(eval('' + duration) / 100);
if (totalsno > 0) {
eachdur=eval(totaldur / totalsno)
}
//document.getElementsByTagName('h1')[1].innerHTML='totalsno=' + totalsno + ' totaldur=' + totaldur + ' eachdur=' + eachdur + ' setsof=' + setsof + ' sofardur=' + sofardur;
return duration / 100; // if 0.1 is not an animated GIF
}
“; ?>
… using a newly introduced HTML span element with contenteditable=true to manage the user interaction. And did you know, at least for non-mobile platforms, you can set the focus (on non-mobile platforms only, as there are the “keyboard getting in the way” issues we’re thankful for with mobile platforms which preclude any thoughts of a programmed [element].focus() operation) to one of these “contenteditable=true style elements”? We’d never been sure, only focussing to HTML input textboxes and textareas up to now, we believe.
You can see this in today’s changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application as with …
Previous relevant Animated GIF SVG Quiz Bottom Watermark Argument Tutorial is shown below.
Yesterday’s …
- Animated GIF Bottom Watermark Argument Tutorial … combines with the day before’s …
- Animated GIF SVG Quiz Argument Tutorial
… in our minds, today, to have us considering a new “get” quizdelim URL argument to work it so that an SVG Quiz is formulated via …
| quizdelim URL argument |
|---|
|
| … versus … |
| delimquiz URL argument |
|
… for a more streamlined quiz arrangement, involving a bit of PHP argument reorganization …
<?php
$fivebit=" \$five = 5; \$twentyone = 21; ";
$fiveishbit="";
$agtext="";
$titled="";
$delimquiz='delimquiz';
$wcd='double click puts watermark near bottom of image rather than top of image';
if (isset($_GET['title'])) $agtext=(str_replace("+"," ",urldecode($_GET['title'])));
if (isset($_POST['title'])) $agtext=(str_replace("+"," ",urldecode($_POST['title'])));
if (isset($_GET['stitle'])) $agtext=(str_replace("+"," ",urldecode($_GET['stitle'])));
if (isset($_POST['stitle'])) $agtext=(str_replace("+"," ",urldecode($_POST['stitle'])));
if (isset($_GET['quizdelim'])) { if ($agtext == '') { $agtext='What is it?'; } if (!isset($_GET['watermarkmode'])) { $_GET['watermarkmode']='++'; } if (!isset($_GET['delimquiz'])) { $delimquiz='quizdelim'; $_GET['delimquiz']=$_GET['quizdelim']; } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_POST['quizdelim'])) { if ($agtext == '') { $agtext='What is it?'; } if (!isset($_POST['watermarkmode'])) { $_POST['watermarkmode']='++'; } if (!isset($_POST['delimquiz'])) { $delimquiz='quizdelim'; $_POST['delimquiz']=$_POST['quizdelim']; } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_GET['dtitle'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_GET['dtitle']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_POST['dtitle'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_POST['dtitle']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_GET['downtitle'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_GET['downtitle']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_POST['downtitle'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_POST['downtitle']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_GET['titled'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_GET['titled']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_POST['titled'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_POST['titled']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_GET['titledown'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_GET['titledown']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
if (isset($_POST['titledown'])) { if (trim($agtext) == '') { $agtext=(str_replace("+"," ",urldecode($_POST['titledown']))); } $titled="<input id=titledown name=titledown value='' type=hidden&qt;</input&qt;"; $fivebit=" \$five = (\$old_height - 25); \$twentyone = (\$old_height - 21 + 16); "; $fiveishbit=" \$five = (\$oldish_height - 25); \$twentyone = (\$oldish_height - 21 + 16); "; $wcd='double click puts watermark near top of image rather than bottom of image'; }
?>
… to coalesce, more or less, with “get” delimquiz URL argument Javascript (via PHP) logic, later, in today’s changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application as with …
Previous relevant Animated GIF Bottom Watermark Argument Tutorial is shown below.
To usefully offer automation ideas for our Animated GIF Creator we need more flexibility regarding how the watermarks are presented. Get good with this, and this automation of Animated GIF creations could be quite productive. And so, in a similar line of thinking to yesterday’s Animated GIF SVG Quiz Argument Tutorial, today, we offer the user one new “get” titledown URL argument to work with a toggling Watermark Positioning arrangement, between the default top way and the new bottom way, with our input type=color Colour Picker we have going for the user to select a Watermark Colour. For the first time ever, we use …
input type=color ondblclick event
… logic. This event is both harmless regarding any other implications, and useful for toggling logic …
<?php echo ”
function bottomize(cpalo) {
if (document.getElementById('dtitled').innerHTML == '' && cpalo.title.indexOf('double click puts watermark near bottom of image rather than top of image') != -1) {
document.getElementById('dtitled').innerHTML='<input id=titledown name=titledown value=\"\" type=hidden></input>';
cpalo.title=cpalo.title.replace('double click puts watermark near bottom of image rather than top of image', 'double click puts watermark near top of image rather than bottom of image');
} else if (document.getElementById('dtitled').innerHTML != '' && cpalo.title.indexOf('double click puts watermark near top of image rather than bottom of image') != -1) {
document.getElementById('dtitled').innerHTML='';
cpalo.title=cpalo.title.replace('double click puts watermark near top of image rather than bottom of image', 'double click puts watermark near bottom of image rather than top of image');
}
}
“; ?>
… used as we created today’s animated GIF “bottom Watermark” presentation.
See how good are HTML div elements for “within an HTML form” Javascript logic, in a changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF SVG Quiz Argument Tutorial is shown below.
In line with the URL arguments theme of yesterday’s Animated GIF Creation Automation Arguments Tutorial, today we wanted to try automating the Animated GIF Creator web application to serve as an agent to create a Quiz based on SVG input, as per …
… involving one new “get” delimquiz URL argument that we default to the value answer. The PHP code goes and looks above the place where it extracts the image information from that HTML circle_terminology.html source for where it mentions where the quiz answer aligned with that image can be found, in our case within a “get” part of a URL preceeded by “&answer=” …
<?php echo ”
var quizmode=false;
var atobis='';
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
if (blankend != '') { gtid='slideshow' + ('' + tid).replace('slideshow',''); addtotothers(); tid=gtid; }
thistval=1;
if (document.URL.indexOf('delimquiz=') != -1) { // typically &delimquiz=answer
if (document.getElementById('delay').value == '40') { document.getElementById('delay').value='800'; }
var svgshell='';
if (tvals[1].indexOf(encodeURIComponent(';utf8,')) == 0) {
svgshell=tvals[1].split(encodeURIComponent('>'))[0] + encodeURIComponent(' style=\"font-family:Verdana;font-size:24px;\"></svg>');
} else if (tvals[1].indexOf(encodeURIComponent(';base64,')) == 0) {
atobis=window.atob(tvals[1].substring(eval('' + encodeURIComponent(';base64,').length)).split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
svgshell=encodeURIComponent(';utf8,') + encodeURIComponent(atobis.split(encodeURIComponent('>'))[0].split('>')[0] + (' style=\"font-family:Verdana;font-size:24px;\"></svg>'));
} else {
svgshell=encodeURIComponent(';utf8,') + tvals[1].split(encodeURIComponent('>'))[0] + encodeURIComponent(' style=\"font-family:Verdana;font-size:24px;\"></svg>');
}
var dsvgshell=decodeURIComponent(svgshell);
var dlq=(decodeURIComponent(document.URL.split('delimquiz=')[1].split('&')[0].split('#')[0].split('>')[0]).replace(/\+/g,' ') + '=').replace(/\=\=$/g, '=');
if (dlq.replace('=','').trim() == '') { dlq='answer='; }
if (tvals[0].indexOf(dlq) != -1) {
// eg. answer= precursor idea to make into quiz
quizmode=true;
var sparetvals=tval.split(encodeURIComponent('data:image/svg+xml'));
tvals=[''];
for (var iipo=1; iipo<sparetvals.length; iipo++) {
tvals.push( svgshell.replace(encodeURIComponent('></svg>'), encodeURIComponent('><text y=\"12%\">What is this?</text></svg>')) + '><img SRC=\" data:image/svg+xml' + dsvgshell.replace('></svg>','><text y=\"22%\">What is this?</text></svg>').replace(/\\\"/g, String.fromCharCode(39)) + '\"></img>' ); // question
tvals.push(sparetvals[eval(0 + iipo)]); // image
tvals.push( svgshell.replace(encodeURIComponent('></svg>'), encodeURIComponent('><text y=\"12%\">' + decodeURIComponent(sparetvals[eval(-1 + iipo)].split(dlq)[1].split('&')[0].split('#')[0].split('>')[0]).replace(/\+/g,' ') + '</text></svg>')) + '><img SRC=\" data:image/svg+xml' + dsvgshell.replace('></svg>','><text y=\"22%\">' + decodeURIComponent(sparetvals[eval(-1 + iipo)].split(dlq)[1].split('&')[0].split('#')[0].split('>')[0]).replace(/\+/g,' ') + '</text></svg>').replace(/\\\"/g, String.fromCharCode(39)) + '\"></img>' ); // answer
}
}
}
// more code follows
}
“; ?>
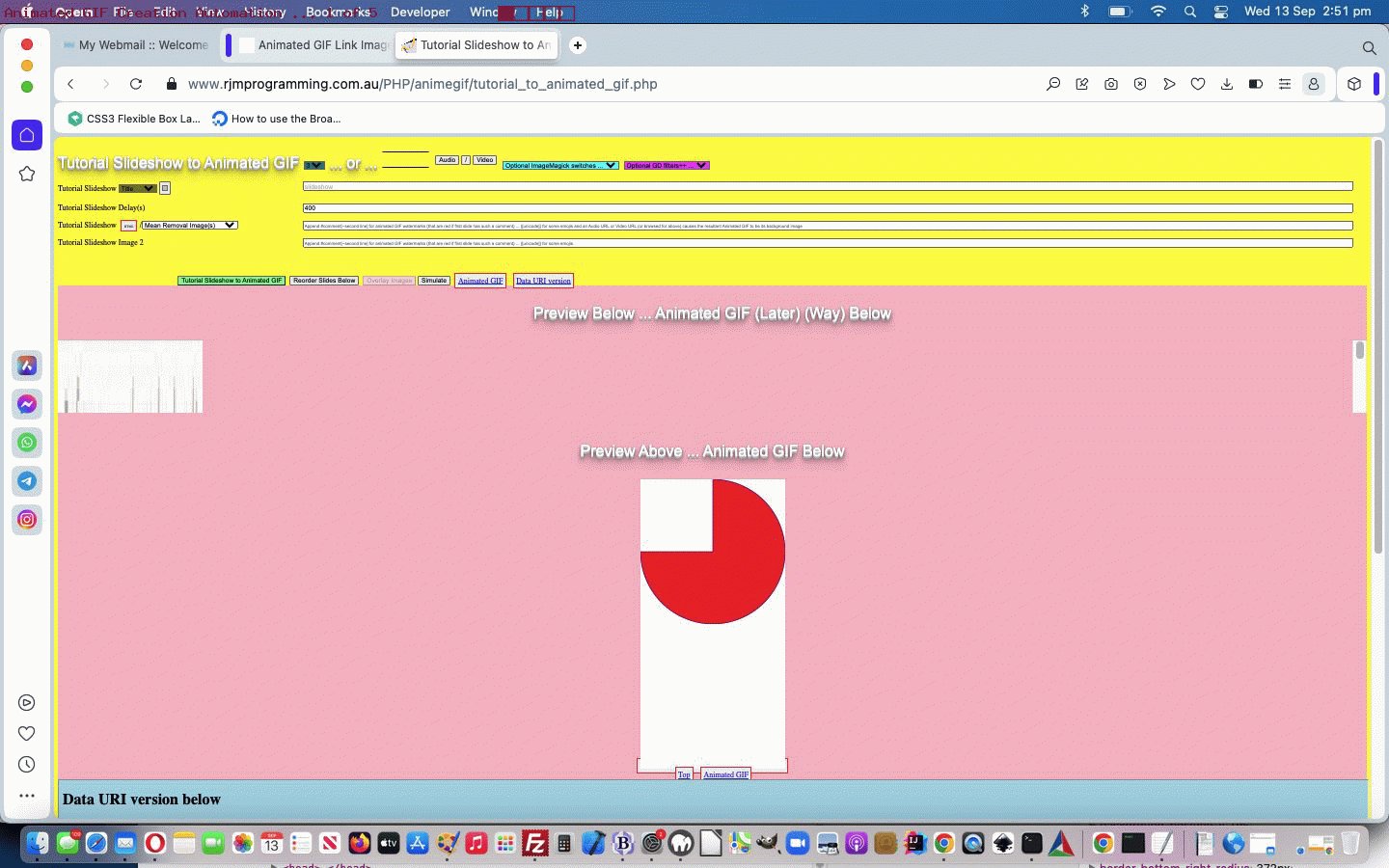
… and we use that to end up with three animated GIF slides per image covering …
-
What is this?
- the SVG based image
-
The relevant answer (extracted as above).
… used by a changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application.
Previous relevant Animated GIF Creation Automation Arguments Tutorial is shown below.
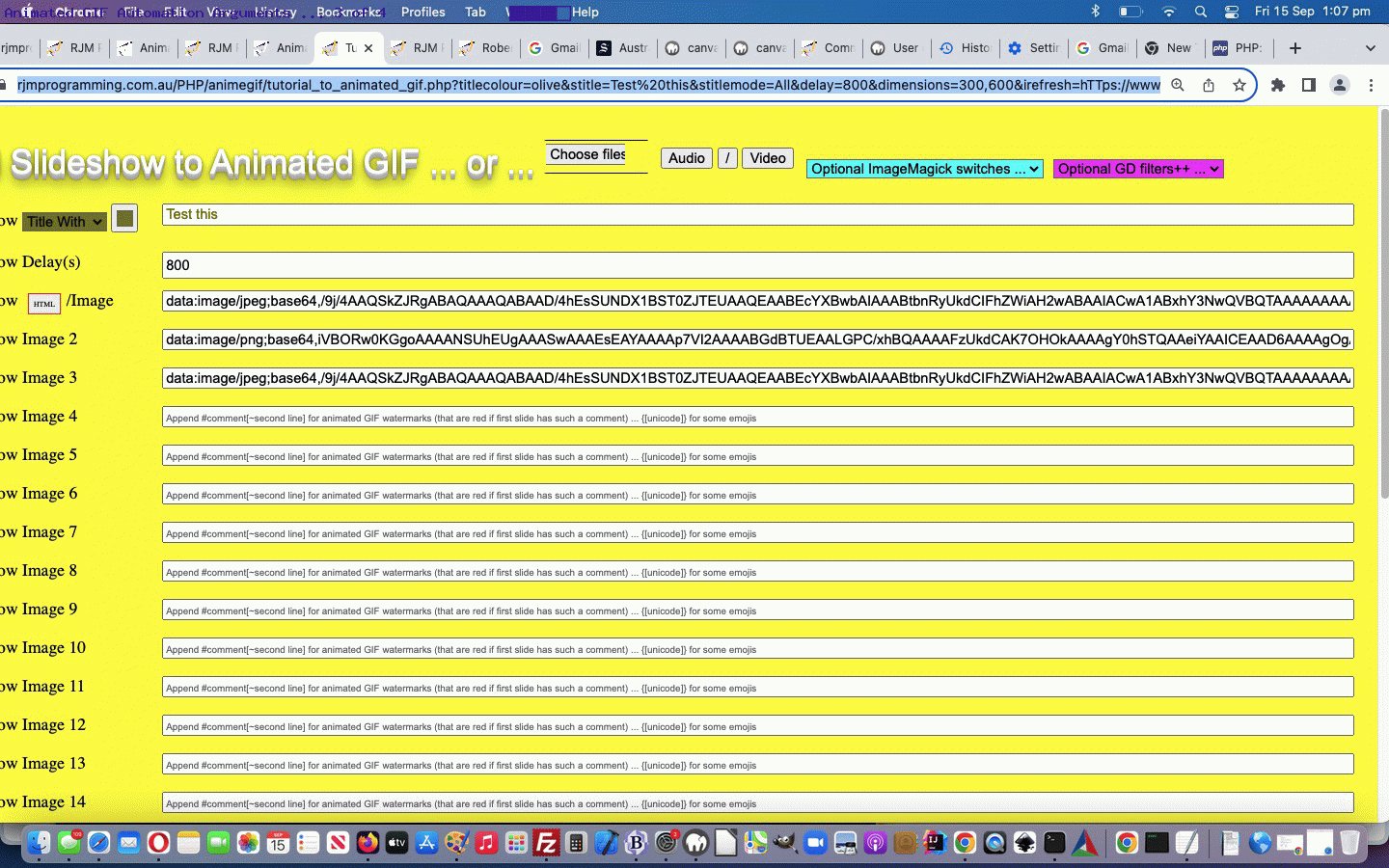
The automation measures in yesterday’s Animated GIF Creation Transparency Tutorial get an “arguments consideration” (maybe a five minute one, or perhaps ten minutes for “the outraged”) to help out ideas for our aspirational readers and users out there, who we are always keen to motivate, this Animated GIF Creator project potentially linked to user productivity, at its best.
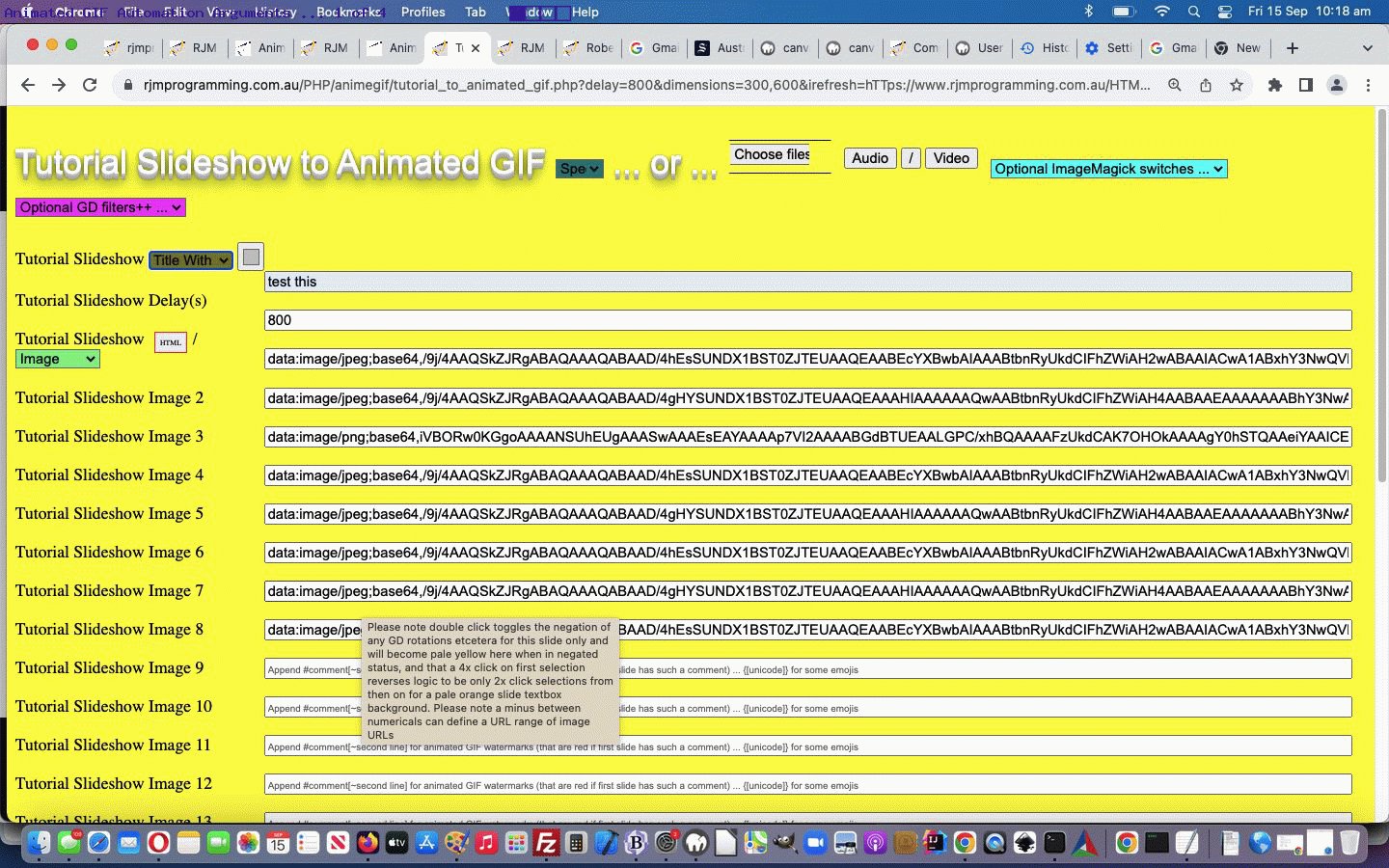
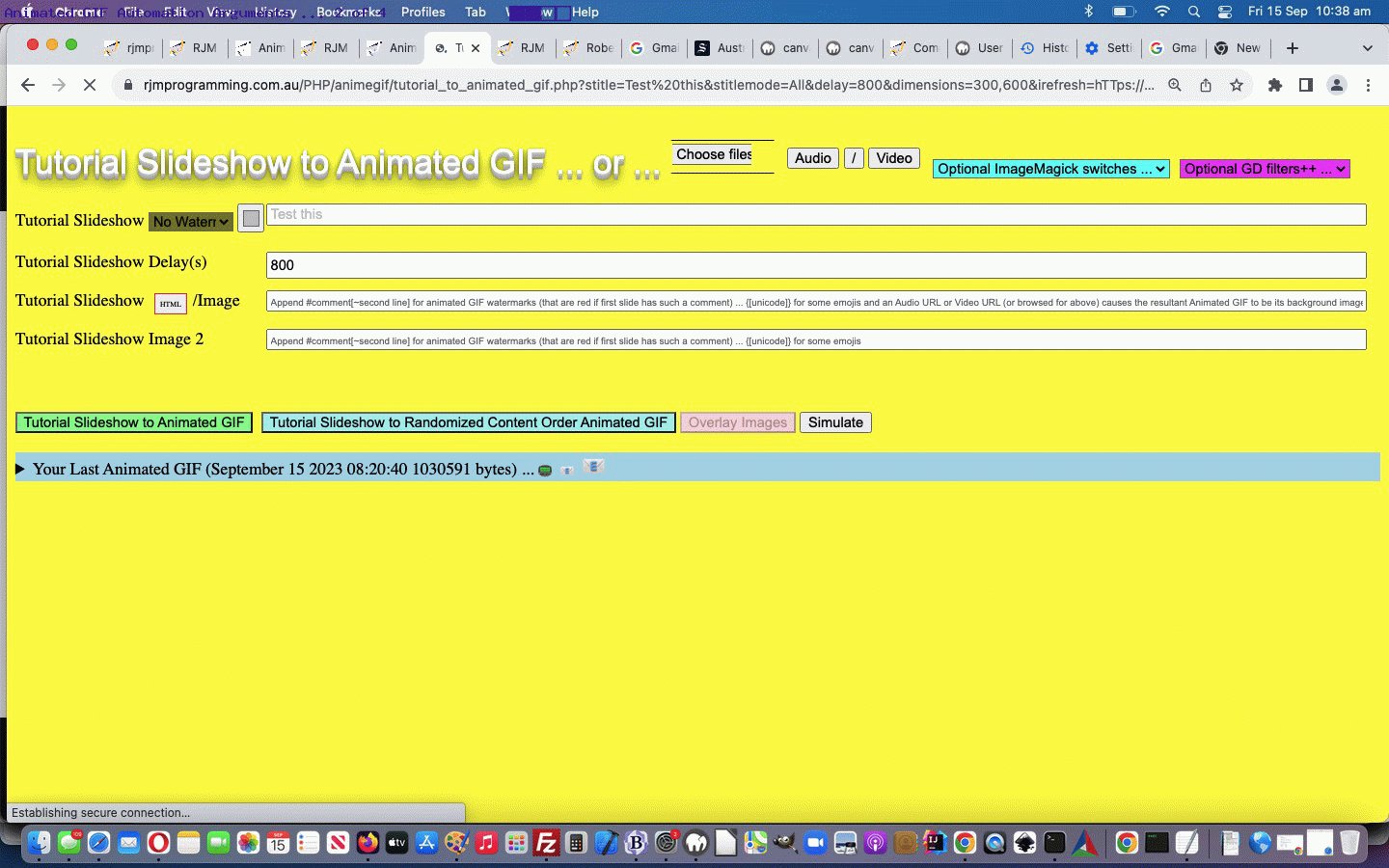
If we want to improve automation ideas for these Animated GIF creations we need to use (initially ? and & “get”) arguments up at the web browser address bar for our exploratory user to not only allow for definition of …
- their hTTp style animated GIF slide content basis (in a “get” irefresh labelled optional argument) … but as of today, how about …
-
- new “get” dimensions labelled optional argument defines the output Animated GIF dimensions in terms of width,height … eg. 300,600
- new “get” title labelled optional argument defines the wording of the watermark style Animated GIF title (basis) … eg. My+Animated+GIF
- new “get” titlecolour labelled optional argument defines the colour of the watermark style Animated GIF title … eg. olive
- new “get” titlemode labelled optional argument defines the watermark style Animated GIF title mode … eg. All
… and please do not forget an optional argument
we’re always havingthat’s always been there … - the “get” delay labelled optional argument defining the delay between animated GIF slides … eg. 800
? That would complete some pictures out there, we’re hoping?!
Does this feel like a step sideways to you, “the regular reader”? We’d agree, and are a little surprised a revisit (to this project) shows this need, but there you are. Sometimes, revisits help clarify!
This means a changed (in large part to reorganize “argument related” PHP code to the top, now) PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application can now handle …
Previous relevant Animated GIF Creation Transparency Tutorial is shown below.
You might have heard …
Transparency begins at home.
… or not, because as far as we know, we just sprouted it?! Nevertheless, this matter of …
… deserves our consideration, we’ve decided, today … because …
Transparency begins at home.
We’ll just try our best here, but we have discovered a nuance that hadn’t tweaked with us before, considering “transparency” and using “canvas” elements. The …
[canvasElementContext].clearRect(0, 0, [canvasWidth], [canvasHeight]); // idea causes the canvas to become transparent ... different to the other concept like ...[canvasElementContext].fillStyle='white';
[canvasElementContext].fillRect(0, 0, [canvasWidth], [canvasHeight]); // this example idea causes the canvas to become white
It’s affected two “avenues of effect” (or is this a book?!) with our Animated GIF Creator logic …
- if a SVG+xml element data URI utf8 format representation mentions the word “transparent” we are now going to make the relevant helper canvas element background be transparent …
<?php echo ”
function drawInlineSVG(rawSVG, slidename) { // thanks to https://stackoverflow.com/questions/27230293/how-to-draw-an-inline-svg-in-dom-to-a-canvas
var rsvg = new Blob([rawSVG], {type:'image/svg+xml;charset=utf-8'}),
rdomURL = self.URL || self.webkitURL || self,
rurl = rdomURL.createObjectURL(rsvg),
rslidename=slidename,
imgc = new Image;
if (rawSVG.indexOf('transparent') != -1 || rawSVG.indexOf(window.btoa('transparent')) != -1) {
istransparent=true;
//document.getElementById('mycanvas').getContext('2d').clearRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
} else {
istransparent=false;
//document.getElementById('mycanvas').getContext('2d').fillStyle='white';
//document.getElementById('mycanvas').getContext('2d').fillRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
}
imgc.onload = function () {
if (istransparent) {
document.getElementById('mycanvas').width=imgc.width;
document.getElementById('mycanvas').height=imgc.height;
document.getElementById('mycanvas').getContext('2d').clearRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
} else if (1 == 1) {
document.getElementById('mycanvas').getContext('2d').fillStyle='white';
document.getElementById('mycanvas').getContext('2d').fillRect(0,0,document.getElementById('mycanvas').width,document.getElementById('mycanvas').height);
}
document.getElementById('mycanvas').getContext('2d').drawImage(this, 0, 0);
rdomURL.revokeObjectURL(rurl);
slideupdate(this, rslidename);
};
imgc.src = rurl;
}
“; ?>
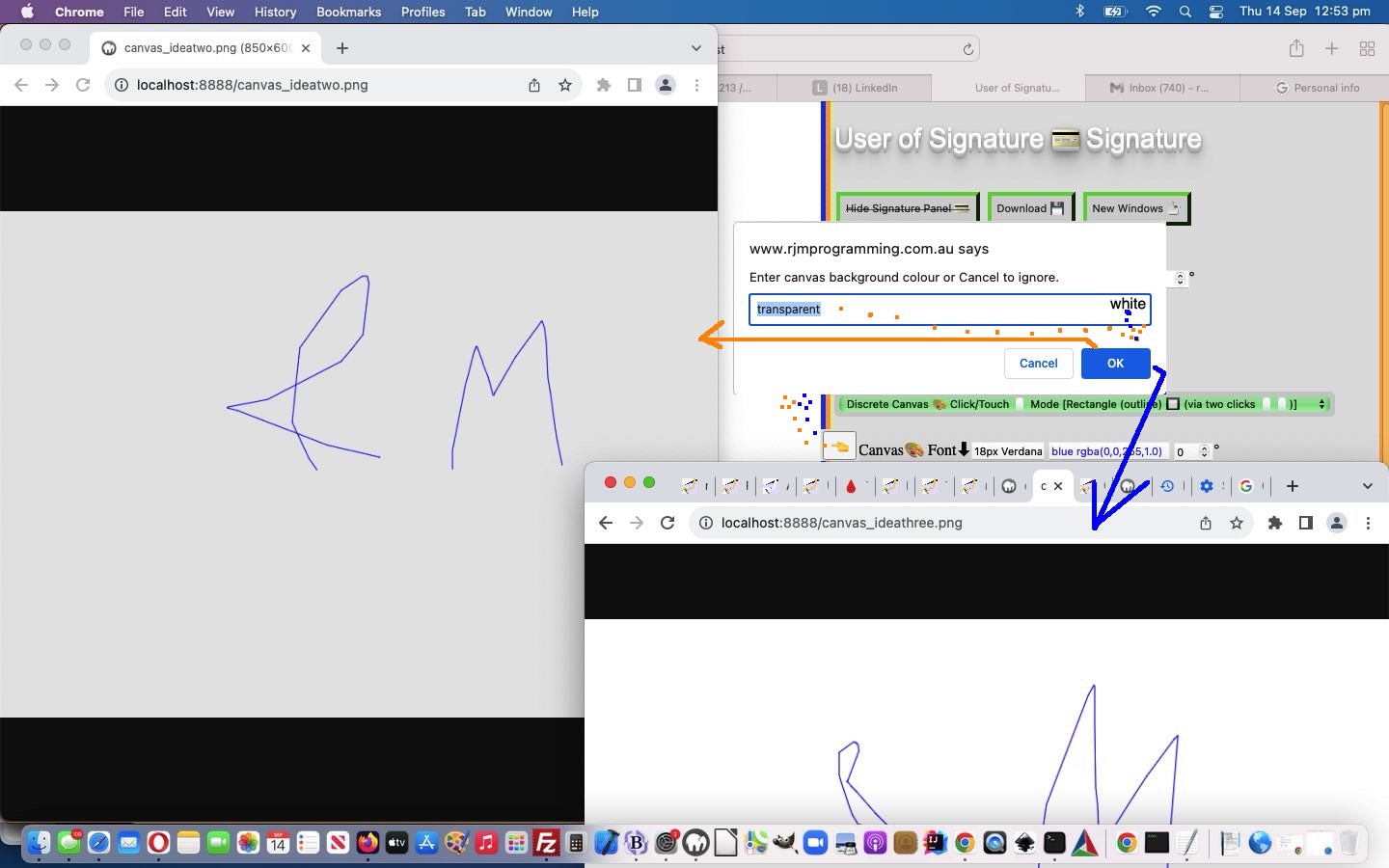
… and … - the “+” means by which we involve our Scribble and Annotation helper (of animated GIF slide content) now has a new button (with its onclick event function) to ask about its main canvas element background colour …
function colourize() {
var huhcol=prompt('Enter canvas background colour or Cancel to ignore.', 'transparent');
if (huhcol != null) {
if (huhcol.trim() != '') {
if (huhcol == 'transparent') {
//alert(987);
//alert('topielem.width=' + topielem.width);
parent.document.getElementById('topcanvas').getContext('2d').fillStyle = huhcol;
parent.document.getElementById('topcanvas').getContext('2d').clearRect(0,0,parent.document.getElementById('topcanvas').width,parent.document.getElementById('topcanvas').height);
} else {
parent.document.getElementById('topcanvas').getContext('2d').fillStyle = huhcol;
parent.document.getElementById('topcanvas').getContext('2d').fillRect(0,0,parent.document.getElementById('topcanvas').width,parent.document.getElementById('topcanvas').height);
}
}
}
}
And so, we reckon it’s “transparent” (chortle, chortle) that yesterday’s Animated GIF Creation Automation Tutorial, created at home, and where (the vast majority of some readers know) …
Transparency begins at home. Can someone please hand me the lemon juice.
… in …
- our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application
- signature_signature.js external Javascript with its changes for you to examine, or you could try this live run link
… is worth a re-look.
Previous relevant Animated GIF Creation Automation Tutorial is shown below.
There are two competing issues going on with software development, of complexity, to challenge the skillset of the programmer …
- keeping at an issue as it is fresh, and not letting go, as much as anything to keep up with where you are at, as with it being fresh in the mind … versus …
- useful revisits after a bit of time to review the issue with fresher eyes, can often iron out issues not seen in “the heat of battle”
Today sees us relieved, undertaking a “second of the options above” scenario, regarding us creeping up on more Animated GIF Creation automation ideas we last talked about, with any depth, at Animated GIF Link Image Slide Tutorial.
What prompted the interest, just now, with this? Well, yesterday’s Animated GIF Creation Localhost Text Emoji Slide Tutorial‘s better and non-third-party and independent use of …
- SVG … to …
- canvas … via …
- [canvasElement].toDataURL(‘image/jpeg’, 10) … way to derive a data URI for …
- textbox … representing an Animated GIF slide content mechanism
… rather than rely on ImageMagick converting from SVG to PNG was a bit of a game changer for us. We thought the extending of its use to other parts of the web application would be a good move. Along this way we also worked out that our Animated GIF dimensioning also needed some tweaking at a new HTML form onsubmit event function intervention point …
<?php echo ”
function dothem() {
for (var iijj=0; iijj<slidecmds.length; iijj++) {
eval(slidecmds[iijj]);
}
if (document.getElementById('selwhs')) {
if (document.getElementById('selwhs').value.indexOf(',') != -1) {
owoh(document.getElementById('selwhs'));
}
}
}
“; ?>
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application used in link below …
… the revisiting of which showed us that the Circle Terminology circle_terminology.html SVG based HTML and Javascript also needed tweaking.
Previous relevant Animated GIF Link Image Slide Tutorial is shown below.
Yesterday’s Animated GIF SVG Slide Tutorial had us …
- taking our animated GIF creator … starting with …
- SVG user entry functionality … then allow for …
- other image extraction from HTML user input via + … and today …
- “a” link to either …
- QR Code … via ++ … or …
- Webpage Screenshot … via ++++
Do you see the pattern here? If you have a favoured character (ie. “+” here) involved in a user functionality behaviour decision you can give each a …
power of 2 number of characters
… (functionality meaning) and at the Javascript or PHP interpretive end of this arrangement you can know exactly what the user wants (in a way akin to how a bitmap can often be used) … so far this Javascript working (and tailorable into the future with some tweaking) as per …
<?php echo ”
function srchrefit(inbg) {
var outbg=inbg, outbis=[], ibis=0;
var ourblankend=blankend;
if (blankend != '') {
if (eval(eval('' + ourblankend.length) % 2) == 1) { // process img
ourblankend=ourblankend.substring(1);
outbg=outbg.replace(/data\:image\/svg\+xml/g, '!@#$%^&');
outbg=outbg.replace(/data\:image/g, ' SRC=\" data:image');
outbg=outbg.replace(/\!\@\#\$\%\^\&/g, 'data:image/svg+xml');
outbis=outbg.split('<img');
console.log('outbis.length=' + outbis.length + ' and outbg=' + outbg);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' src=\"') != -1) {
outbg=outbg.replace('<img' + outbis[ibis].split('>')[0], '<img' + outbis[ibis].split('>')[0].replace(' src=\"', ' SRC=\" '));
}
}
}
if (eval('' + ourblankend.length) == 4) { // process "a" links to Webpage Screenshot
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
} // ... or ...
} else if (eval('' + ourblankend.length) == 2) { // process "a" links to QR Code
outbis=outbg.split('<a');
console.log('outbis.length=' + outbis.length);
for (ibis=1; ibis<eval('' + outbis.length); ibis++) {
if (outbis[ibis].split('>')[0].indexOf(' href=\"') != -1) {
outbg=outbg.replace('<a' + outbis[ibis].split('>')[0], '<a' + outbis[ibis].split('>')[0].replace(' href=\"', ' SRC=\" '));
}
}
}
return outbg;
}
return inbg;
}
“; ?>
… in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a QR Code) …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial extracting SVG and hidden non-SVG images and one “a” link presented as a Webpage Screenshot).
Previous relevant Animated GIF SVG Slide Tutorial is shown below.
The PHP GD library we use to help create animated GIFs (along with a whole lot of other help, it goes without saying) is not into vector graphics which is what …
… are really into … ooooohhh, aaaaahhhh … but luckily for us, the great ImageMagick offers functionality to convert a SVG image file into a PNG image file, via …
| Non Windows | Windows |
|---|---|
| convert infile.svg outfile.png | magick.exe infile.svg outfile.png |
… and we’re using that talent ImageMagick has to offer the user the chance, at any animated GIF slide textbox, the chance to enter encodeURIComponent and window.btoa sensitive entries whose (content) format could match (one of) …
- <svg … innerblah>… blah blah blah …</svg>
- <SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;utf8,<svg … innerblah>… blah blah blah …</svg>
- data:image/svg+xml;utf8,<SVG … innerblah>… blah blah blah …</SVG>
- data:image/svg+xml;base64,base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- data:image/svg+xml;base64,base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- base 64 encoded( <svg … innerblah>… blah blah blah …</svg> )
- base 64 encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- encode URI encoded( <svg … innerblah>… blah blah blah …</svg> )
- encode URI encoded( <SVG … innerblah>… blah blah blah …</SVG> )
- SVG media file relative or absolute URL (ie. ends in .svg)
- hTTps://[HtmlWebpageWithSVG].html
- at address bar involve a get argument whereby …
… which fills in the slide data (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial) …
… which fills in the slide data and then goes and tries to create the resultant animated GIF (the link above hooking up to the web application featuring in Circle Terminology in Mathematics Tutorial)
… means by which a user can involve SVG input slides into their animated GIF creations in our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application further to yesterday’s Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial.
Below is a new (PHP writes) Javascript iframe (iois object below) onload event function for recognizing hTTps://[HtmlWebpageWithSVG].html as above, and setting the iframe’s “src” attribute to its value …
<?php echo ”
var mm1='', mm2='', mm3='';
var gdgebimm='', gtval='', onealready='';
var tvals=[], thistval=0, thistdelim='', thistid='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function svgmmcallol(iois, tid) {
//alert('TID=' + tid);
var tval='', it=0, dgebimm='';
var tis=document.getElementById(tid);
thistid=tid;
tvals=[];
thistval=0;
thistdelim='';
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
tval=aconto.body.innerHTML;
//alert('Tval=' + tval);
if (tval.indexOf(encodeURIComponent('data:image/svg+xml')) != -1) {
thistval=1;
tvals=tval.split(encodeURIComponent('data:image/svg+xml'));
thistdelim=encodeURIComponent('data:image/svg+xml');
//alert('thistdeliM=' + thistdelim);
tval='data:image/svg+xml' + decodeURIComponent(tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0]);
//alert('tvAl=' + tval);
//alert('tId=' + tid);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('data:image/svg+xml') != -1) {
thistval=1;
tvals=tval.split('data:image/svg+xml');
thistdelim='data:image/svg+xml';
tval='data:image/svg+xml' + tvals[thistval].split(String.fromCharCode(34))[0].split(String.fromCharCode(39))[0].split(')')[0].split('&')[0].split('>')[0];
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(encodeURIComponent('<svg')) != -1 || tval.indexOf(encodeURIComponent('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(encodeURIComponent('<svg')) != -1) {
tvals=tval.split(encodeURIComponent('<svg'));
thistdelim=encodeURIComponent('<svg');
tval='data:image/svg+xml;utf8,<svg' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</svg>'))[0]) + '</svg>';
} else {
tvals=tval.split(encodeURIComponent('<SVG'));
thistdelim=encodeURIComponent('<SVG');
tval='data:image/svg+xml;utf8,<SVG' + decodeURIComponent(tvals[thistval].split(encodeURIComponent('</SVG>'))[0]) + '</SVG>';
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf(window.btoa('<svg')) != -1 || tval.indexOf(window.btoa('<SVG')) != -1) {
thistval=1;
if (tval.indexOf(window.btoa('<svg')) != -1) {
tvals=tval.split(window.btoa('<svg'));
thistdelim=window.btoa('<svg');
tval='data:image/svg+xml;base64,' + window.btoa('<svg') + tvals[thistval].split(window.btoa('</svg>'))[0] + window.btoa('</svg>');
} else {
tvals=tval.split(window.btoa('<SVG'));
thistdelim=window.btoa('<SVG');
tval='data:image/svg+xml;base64,' + window.btoa('<SVG') + tvals[thistval].split(window.btoa('</SVG>'))[0] + window.btoa('</SVG>');
}
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
if (eval('' + dgebimm.length) > 800) {
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
document.getElementById('mmcall').innerHTML=dgebimm;
}
//setTimeout(latermm, 9000);
return '';
} else if (tval.toLowerCase().indexOf('<svg') != -1) {
if (tval.indexOf('<svg') != -1) {
thistdelim='<svg';
tval='data:image/svg+xml;utf8,<svg' + tvals[thistval].split('</svg>')[0] + '</svg>';
} else {
thistdelim='<SVG';
tval='data:image/svg+xml;utf8,<SVG' + tvals[thistval].split('</SVG>')[0] + '</SVG>';
}
//alert('Thistdelim=' + thistdelim);
tvals=tval.split('<svg');
thistval=1;
//alert('1:tval=' + tval);
mm1=tval;
mm2=tid;
mm3=document.getElementById(tid.replace(/^slideshow1$/g,'slideshow'));
dgebimm='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=' + encodeURIComponent(tval) + '\"></iframe>';
//alert('2:tval=' + tval);
if (eval('' + dgebimm.length) > 800) {
//alert('0: ' + dgebimm);
document.getElementById('myaskfor').value=tval;
document.getElementById('saskfor').click();
} else {
//alert('1: ' + dgebimm);
document.getElementById('mmcall').innerHTML=dgebimm;
}
//alert('3:tval=' + tval);
//setTimeout(latermm, 9000);
return '';
}
}
}
}
}
“; ?>
Previous relevant Animated GIF Slide QR Code and Webpage Screenshot URL Tutorial is shown below.
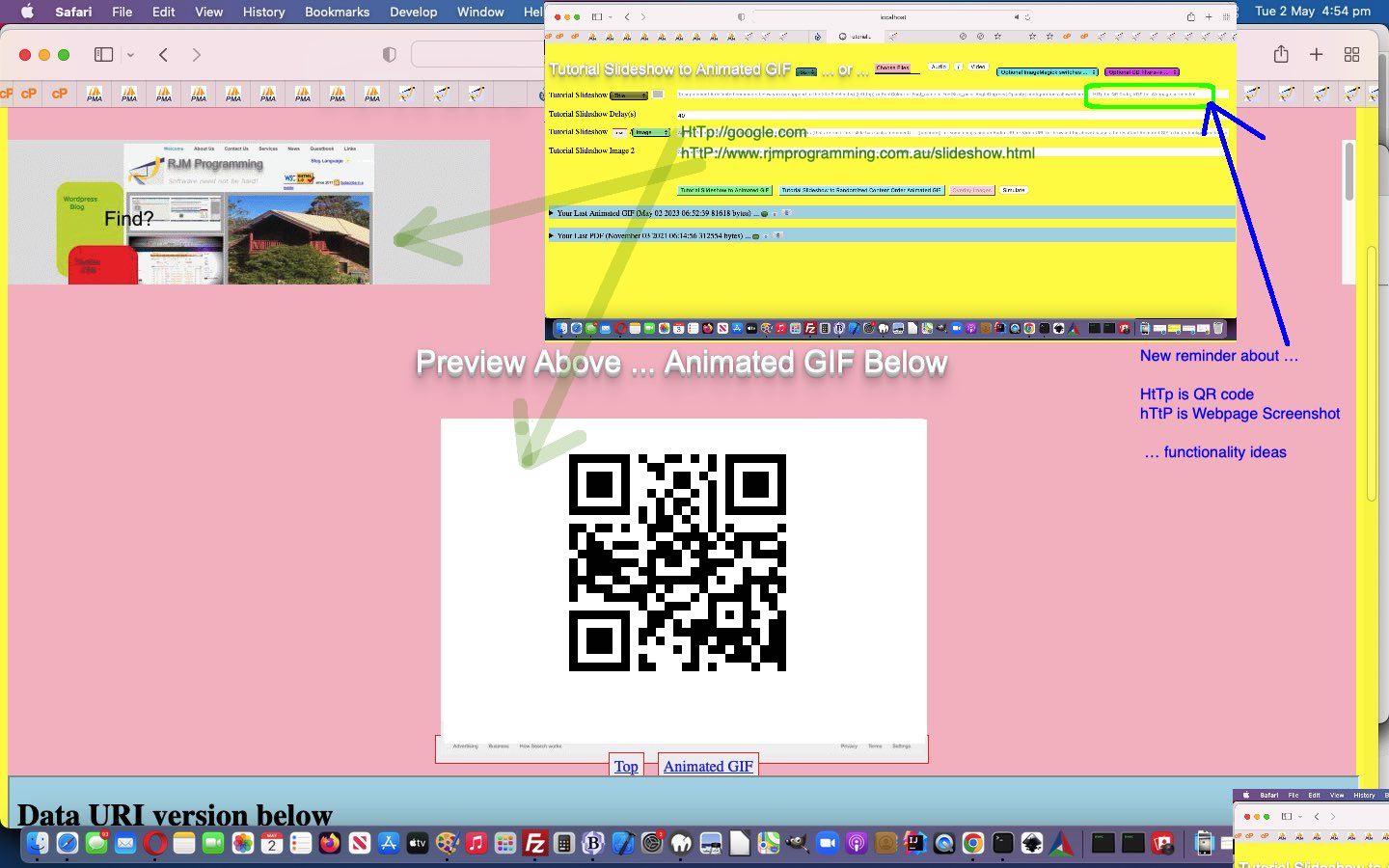
We wanted, today, to channel the (cruel might say “warped”) thinking behind the recent URL …
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… we last talked about at Circular Text Around Media Animated QR Code Tutorial, because we feel this is actually a good inhouse idea to hang on to as a principle. Why?! Glad you asked. It is another way to …
- end up with an image …
- from any old absolute (but we have not yet researched ? and & get argument(s) regarding) URL
… really suiting the purpose of today’s work, that being the integration of this idea into our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application we last talked about at PdfImages PDF Output Media Zipping via PHP Tutorial. After all, an animated GIF slide is also an image, and it could be used in this way, to …
- create animated GIF of QR Code means by which a smart device user using their Camera might navigate to a series of interesting webpage(s) … or …
- create animated GIF of “current snapshot looks” of a series of URLs of interest (with even more currency than Google Earth shows your place!)
It might be you design an animated GIF chapter of slides and always want to follow it up with a “further reading” webpage you could present as a QR Code or Webpage Screenshot.
Anyway, at the “onblur” event Javascript function logic we intervened to end up with an image/png data URI substitute for the HtTp or hTtP URL the user enters to re-enter the normal animated GIF image definition workflow of the animated GIF creator …
<?php echo ”
var mm1='', mm2='', mm3='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function maybemore(tval, tid, tis) {
var newi=null, fo=null;
var inmb=0;
if (tval.indexOf('HtTp') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?justcontent=&askfor=' + encodeURIComponent(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=' + encodeURIComponent('http' + encodeURIComponent(tval.substring(4).replace('S:','s:'))) + '&choe=UTF-8') + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('hTtP') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=&askyou=' + encodeURIComponent('http' + tval.substring(4).replace('S:','s:')) + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
}
// rest of maybemore follows ...
}
“; ?>
… to help introduce this new animated GIF slide functionality arrangement.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.