Animated GIF Slide Extraction User Experience Tutorial
We often equate the term “user experience” with “niceties”, in that we often find we deal with “user experience” issues well into a project, but you can put more effort into forward design planning so that you deal with it better throughout the project. We found with the Animated GIF Slide Extraction project of yesterday’s Animated GIF Creation Canvas Integration via Slide Extraction Tutorial that issues that had annoyed us for several days past, but which did not stop the web application working, turned into a day where we felt that we were improving the “user experience” by “fixing annoyances” and “adding niceties”, today. As you might imagine, this can be subjective, because just because we think an idea is an improvement does not mean every user out there will think so, and this is where time set aside for real users to try a product (ie. user acceptance testing) ahead of “going live” can be a great idea.
Anyway, there was …
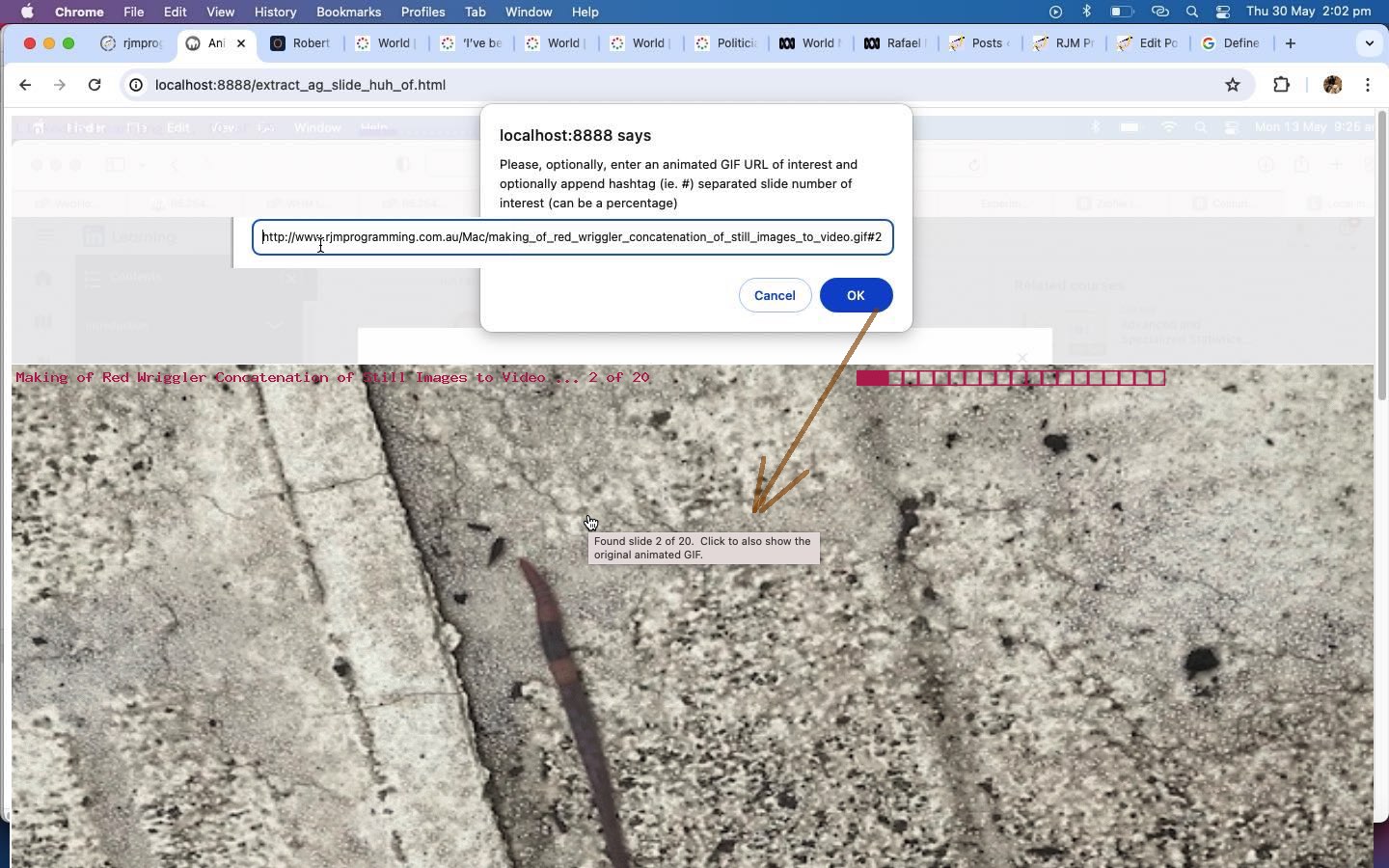
an annoyance, on non-mobile, we first introduced when we integrated Animated GIF Creation in with Animated GIF Slide Extraction a couple of days ago … too much cursor:progress; usage … and in fixing we were astonished that cursor:wait; displays the same graphics … anyway, we think it helps when a cursor can help a user get used to identifying wherein the workflow they are situated at any given time …
we felt better adding <hr> horizontal rule
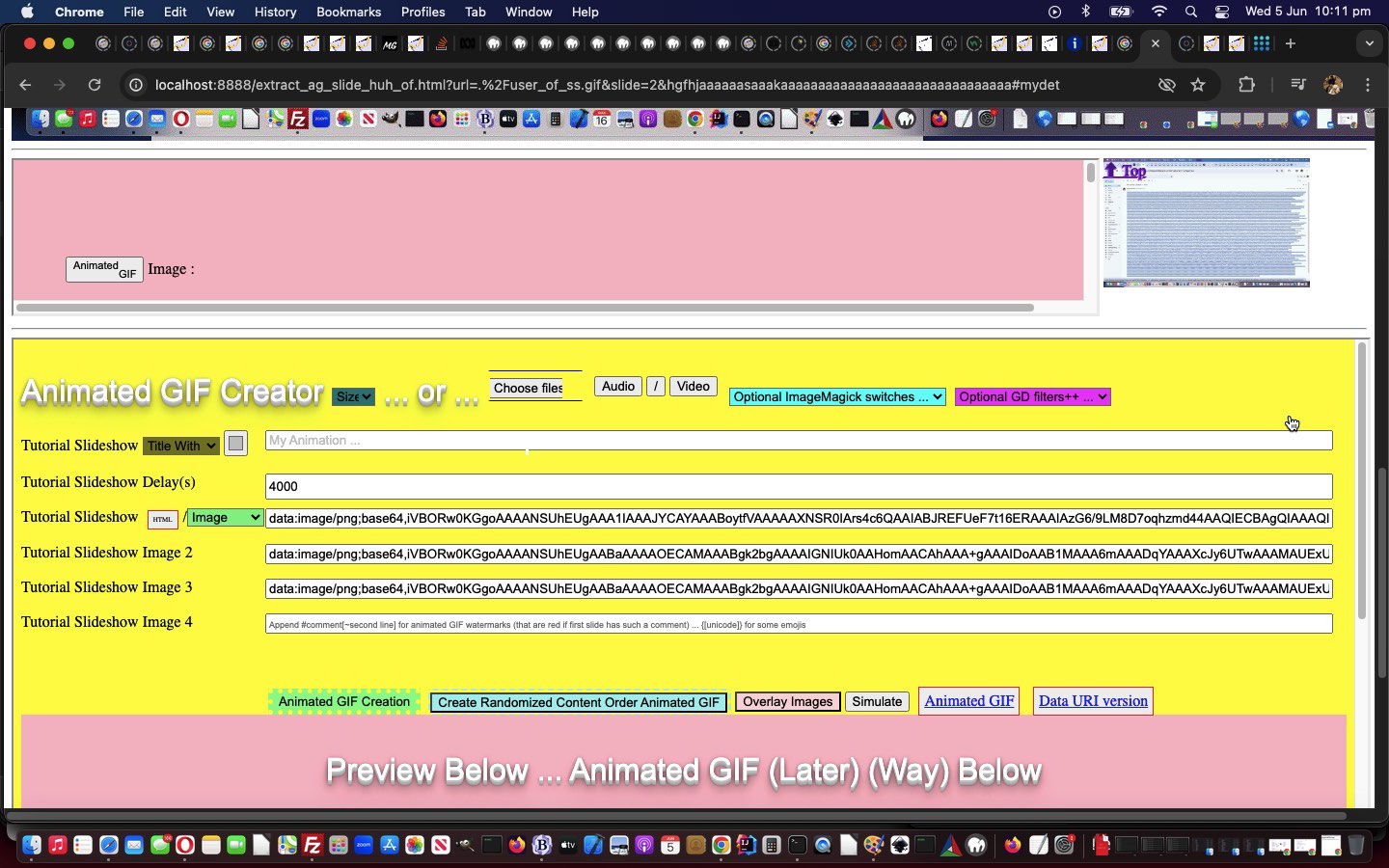
made that iframe less wide enabling us to place to the right of it a hashtag navigational “a” link back up to the top …<hr> 80% ;height:160px;' id=myifthree src='/PHP/read_exif_off_image_rotate.php#itwo'></iframe> <a id=atotop style='display:inline-block;vertical-align:top;width:15%;text-shadow: -1px 1px 1px #952dff;' onclick="window.scrollTo(0,0);" href='#mydet'>⬆ Top</a> <hr>
given a background indicative of the goings on with the extracted animated GIF slide …document.getElementById('atotop').style.backgroundImage='linear-gradient(rgba(255,255,255,0.2),rgba(255,255,255,0.2)),URL(' + intc + ')'; parent.document.getElementById('atotop').style.backgroundImage='linear-gradient(rgba(255,255,255,0.2),rgba(255,255,255,0.2)),URL(' + intc + ')';
should the user click one (of the now two, and colour coded, as below) Animated GIF Creation action buttons now presented in our “reveal” details/summary the scrolling now lands …setTimeout(function(){ document.getElementById('myifthree').scrollIntoView(); }, 8000); //location.href='#myifthree';setTimeout(function(){ document.getElementById('myifthree').scrollIntoView(); }, 8000); //location.href='#myifthree';
the user clicking the buttons up the top or down the bottom regarding Animate GIF Creation work for the two “submit” button modes can see which one was pressed via new border:5px dotted yellow; $indone="youllneverfindthis"; $indone='#' . $_POST['followthrough'] . " { ba"; document.getElementById('" . $_POST['followthrough'] . "').style.border='4px dotted pink'; \n";document.getElementById('" . $_POST['followthrough'] . "').style.border='4px dotted pink'; \n setTimeout(function(){ document.getElementById('" . $_POST['followthrough'] . "').click(); }, 5000); \n";$indone='#' . $_GET['followthrough'] . " { ba"; document.getElementById('" . $_GET['followthrough'] . "').style.border='4px dotted pink'; \n";document.getElementById('" . $_GET['followthrough'] . "').style.border='4px dotted pink'; \n setTimeout(function(){ document.getElementById('" . $_GET['followthrough'] . "').click(); }, 5000); \n";applied …
<?php echo ”" . str_replace($indone, $outdone, " ") . "
Codewise we have …
Animated GIF Creation Canvas Integration via Slide Extraction Tutorial Animated GIF Slide Extraction User Experience Tutorial Animated GIF Creation Data Limits via Slide Extraction Tutorial Animated GIF Creation Interfacing via Slide Extraction Tutorial Animated GIF Slide Extraction Reveal Tutorial Animated GIF Slide Extraction Absolute URL Tutorial Animated GIF Slide Extraction Browsing Tutorial Animated GIF Slide Extraction Primer Tutorial Previous relevant Animated GIF Creation Canvas Integration via Slide Extraction Tutorial is shown below.
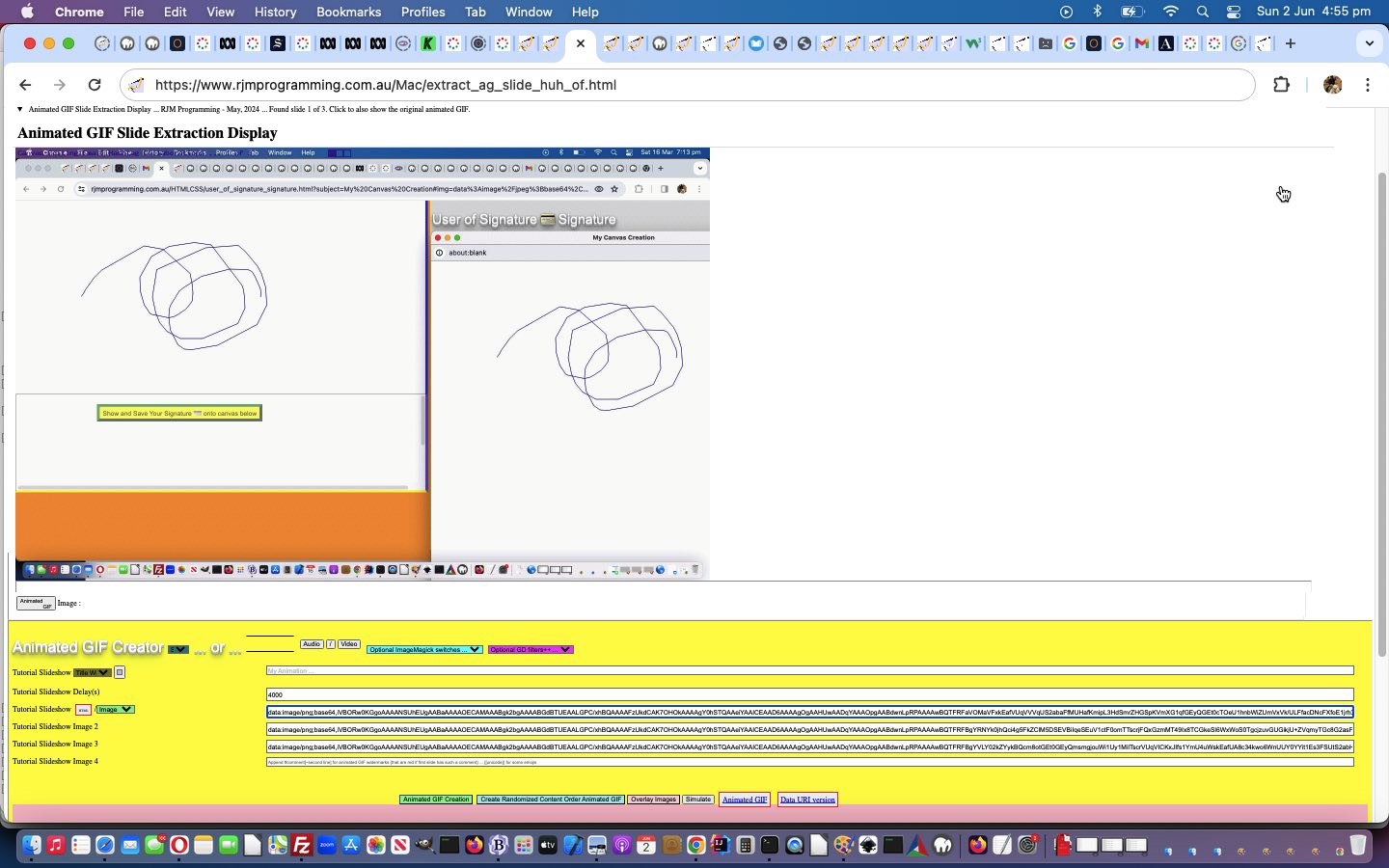
Animated GIF Creation Canvas Integration via Slide Extraction Tutorial
Thinking about yesterday’s Animated GIF Creation Data Limits via Slide Extraction Tutorial ‘s progress …
What about if the user is happy to use those filled in animated GIF slide textboxes (with delay and title) to create a user created (and downloadable) animated GIF there and then?
Well, we know that user could click their own presented button, but we wanted to flag it up at the parent ahead of time too, in terms of clarity in the⚪ extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html------GETME (this) extract_ag_slide_huh_of.html------GETME (this) versus extract_ag_slide_huh_of.html-----GETME (previous ... default) extract_ag_slide_huh_of.html------GETME (this) versus extract_ag_slide_huh_of.html----GETME extract_ag_slide_huh_of.html------GETME (this) versus extract_ag_slide_huh_of.html---GETME extract_ag_slide_huh_of.html------GETME (this) versus extract_ag_slide_huh_of.html--GETME extract_ag_slide_huh_of.html------GETME (this) versus extract_ag_slide_huh_of.html-GETME extract_ag_slide_huh_of.html------GETME (this) versus extract_ag_slide_huh_of.html_GETME extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html_GETME (oldest) seventh draft extract_ag_slide_huh_of Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version), which you can try below .
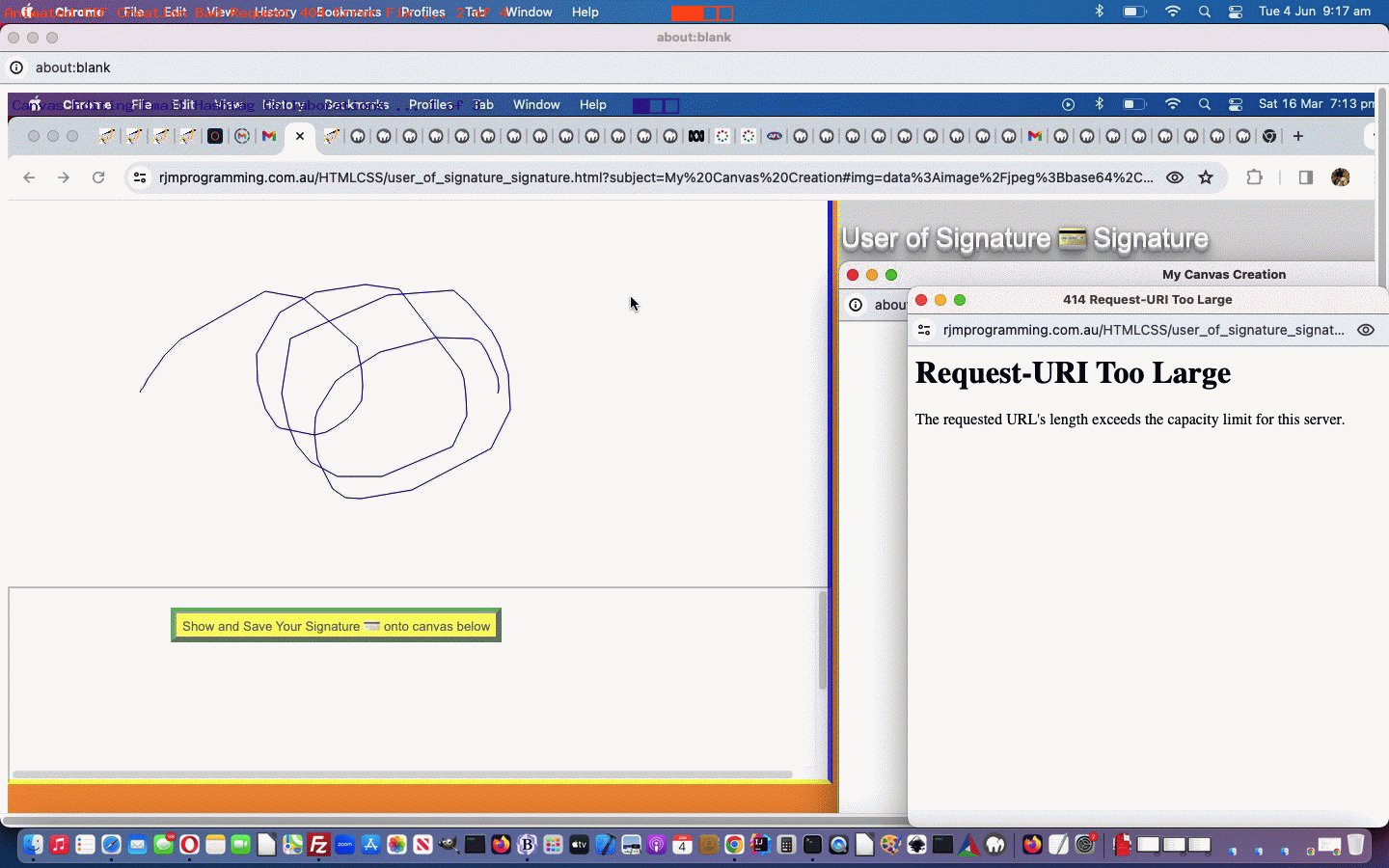
So, what’s all this got to do with an HTML canvas element (in case we have readers who take notice of the nuances of blog posting titles, that is ) ? Well, once you reach the stage with our inhouse Animated GIF Creator web application, where it has created your own animated GIF image, there is an “onclick” subsection of functionality that, in our new scenario, suffered from an error 404 (Bad Request) because the codeline ran as …
<?php echo ”
… but got that error because variable useyourwords contains an animated GIF “first slide” data-URI (useful in that a [canvasContext].drawImage() call of it would do what “drawImage” does with animated GIFs anyway (going back to the original point regarding this whole thread of blog postings ) ) which caused an overshoot of data size limits on conventional ($_GET style) address bar URLs (perhaps involving ? and & arguments (whether they be five minute or ten minute ones) ). But regular readers will know, for a happy couple of months now, we recognize we do not always have to call into play serverside PHP and its $_POST mechanisms here, because we can also call on our life changing hashtagging (ie. #) (clientside approach for HTML/Javascript/CSS webpage) ideas now! Yay!!!!! And so, it came to pass , that … yes … there was light on yonder hill … and vale … whatever that is … as “we broke bread” … shall we say … let’s … with some new hashtagging code in the⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php------------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) PHP tutorial_to_animated_gif inhouse animated GIF creator web application …
<?php echo ”if (eval('' + ('' + '/HTMLCSS/user_of_signature_signature.htm?slide=' + tid.replace(/^slideshow1$/g,'slideshow') + useyourwords).length) <= 800) { } else {
… as above and with the⚪ user_of_signature_signature.html (latest) versus user_of_signature_signature.html--------------------------GETME (this) user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-------------------------GETME (previous ... default) user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html------------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-----------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html----------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html---------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html--------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html------------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-----------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html----------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html---------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html--------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html------------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-----------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html----------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html---------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html--------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html------GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-----GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html----GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html---GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html--GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html-GETME user_of_signature_signature.html--------------------------GETME (this) versus user_of_signature_signature.html_GETME user_of_signature_signature.html (latest) versus user_of_signature_signature.html_GETME (oldest) user_of_signature_signature User of Signature Signature inhouse canvas graphic data web application “canvas hoster” …
( location.search + location.hash) .split('thewords=')[1] ? decodeURIComponent(( location.search + location.hash) .split('thewords=')[1].split('&')[0]) : "";if (thewords.indexOf('data') == 0) { thewords=thewords.replace(/\ /g,'+'); }
… to bring “canvas integration” into the mix .
Previous relevant Animated GIF Creation Data Limits via Slide Extraction Tutorial is shown below.
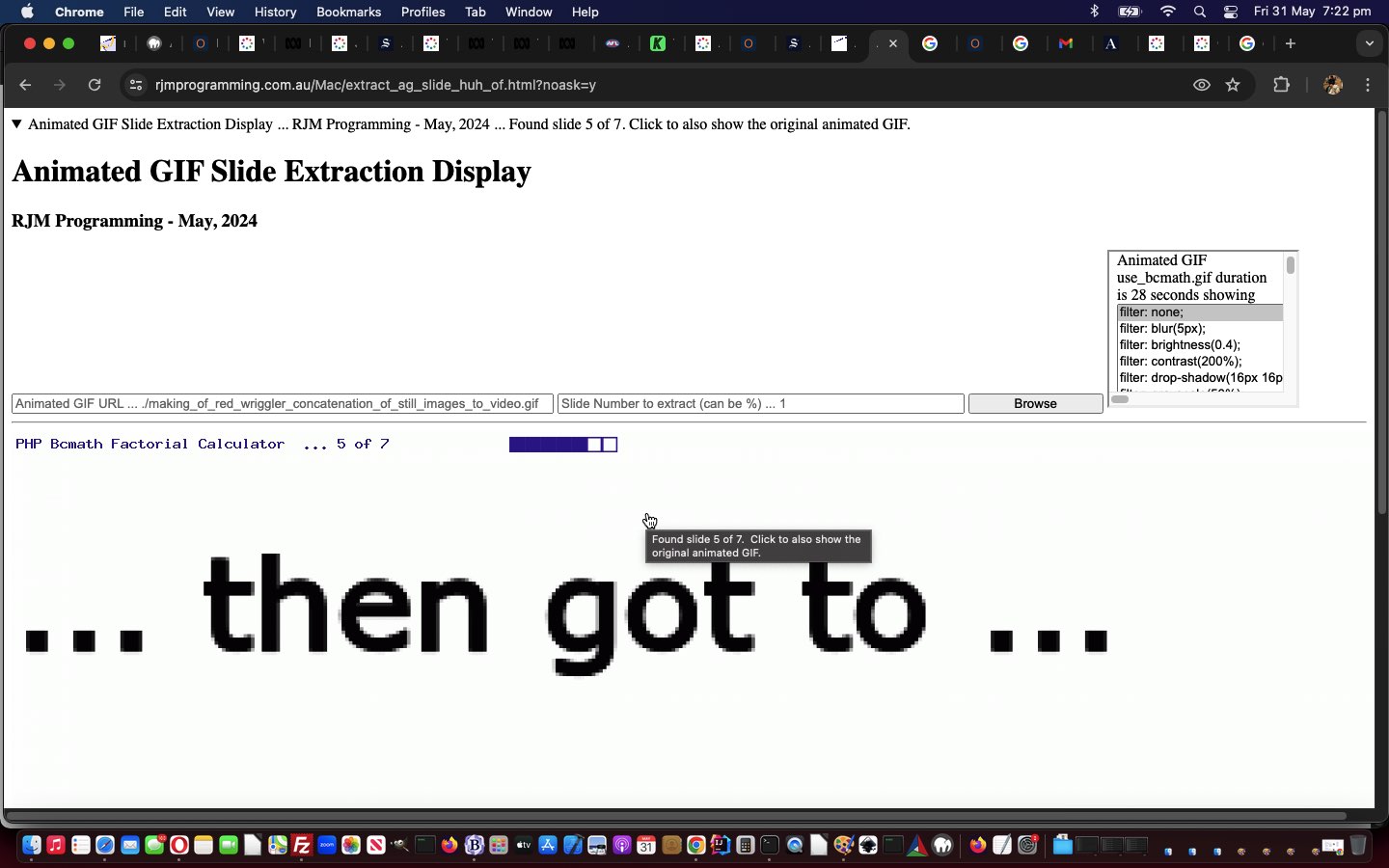
Animated GIF Creation Data Limits via Slide Extraction Tutorial
Even PHP’s $_POST[] approach to HTML form navigation data sharing has it’s limits, and that can be challenged when considering a whole set of data-URI defined animated GIF slide images.
But, behind the scenes, when $_POST[] does not get filled out with regard to the data limits of the Apache/PHP/MySql (in our case) web server involved, there is still php://input
PHP provides a number of miscellaneous I/O streams that allow access to PHP’s own input and output streams, the standard input, output and error file descriptors, in-memory and disk-backed temporary file streams, and filters that can manipulate other file resources as they are read from and written to.
… we can turn to (thanks, PHP ), that can save the day in a lot of these scenarios.
The thing is, which our parent HTML and Javascript can help with, we want to be flagging the scenario where we should be checking that php://input usage might be coming into play. Well, even for an HTML form method=POST action=[ourRelevantPHP] scenario, the PHP global $_SERVER[‘QUERY_STRING’] is honoured, shall we say (separate to any $_GET[] ideas, is what we are getting at here). So we can, at the client HTML and Javascript parent (and client) end, set a unique $_SERVER[‘QUERY_STRING’] condition to test for in a⚪ extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html-----GETME (this) extract_ag_slide_huh_of.html-----GETME (this) versus extract_ag_slide_huh_of.html----GETME (previous ... default) extract_ag_slide_huh_of.html-----GETME (this) versus extract_ag_slide_huh_of.html---GETME extract_ag_slide_huh_of.html-----GETME (this) versus extract_ag_slide_huh_of.html--GETME extract_ag_slide_huh_of.html-----GETME (this) versus extract_ag_slide_huh_of.html-GETME extract_ag_slide_huh_of.html-----GETME (this) versus extract_ag_slide_huh_of.html_GETME extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html_GETME (oldest) sixth draft extract_ag_slide_huh_of Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version), which you can try below , nuancing yesterday’s Animated GIF Creation Interfacing via Slide Extraction Tutorial …
?theword=numfillin '>
… and then, up at that “[ourRelevantPHP]”⚪ tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------------------------GETME (previous ... default) tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php------GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-----GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php----GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php---GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php--GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php-GETME tutorial_to_animated_gif.php-----------------------------------------------------------------------------------------GETME (this) versus tutorial_to_animated_gif.php_GETME tutorial_to_animated_gif.php (latest) versus tutorial_to_animated_gif.php_GETME (oldest) PHP tutorial_to_animated_gif inhouse animated GIF creator web application we can test as per …
<?phpif (strpos(('' . $_SERVER['QUERY_STRING']), '=numfillin') !== false && !isset($_POST['numfillin']) && !isset($_GET['numfillin'])) {
… to cater for more scenarios, we’re hoping!
Previous relevant Animated GIF Creation Interfacing via Slide Extraction Tutorial is shown below.
Animated GIF Creation Interfacing via Slide Extraction Tutorial
The work of today combines …
… to add the chance for a user to use what ImageMagick produces as an Animated GIF slide and fill this out into the textboxes of the Animated GIF Creator “child” iframe hosted incarnation “quietly” filled out probably “below the fold”, but scrollable toable .
There are data limits to what the Animated GIF Creator can handle, but perhaps it can help a user create their own Animated GIFs, for their own purposes, via other sources.
Sources for courses
… we’d say. But we would say that, wouldn’t we?!
To make this happen, amongst the …
PHP … and …
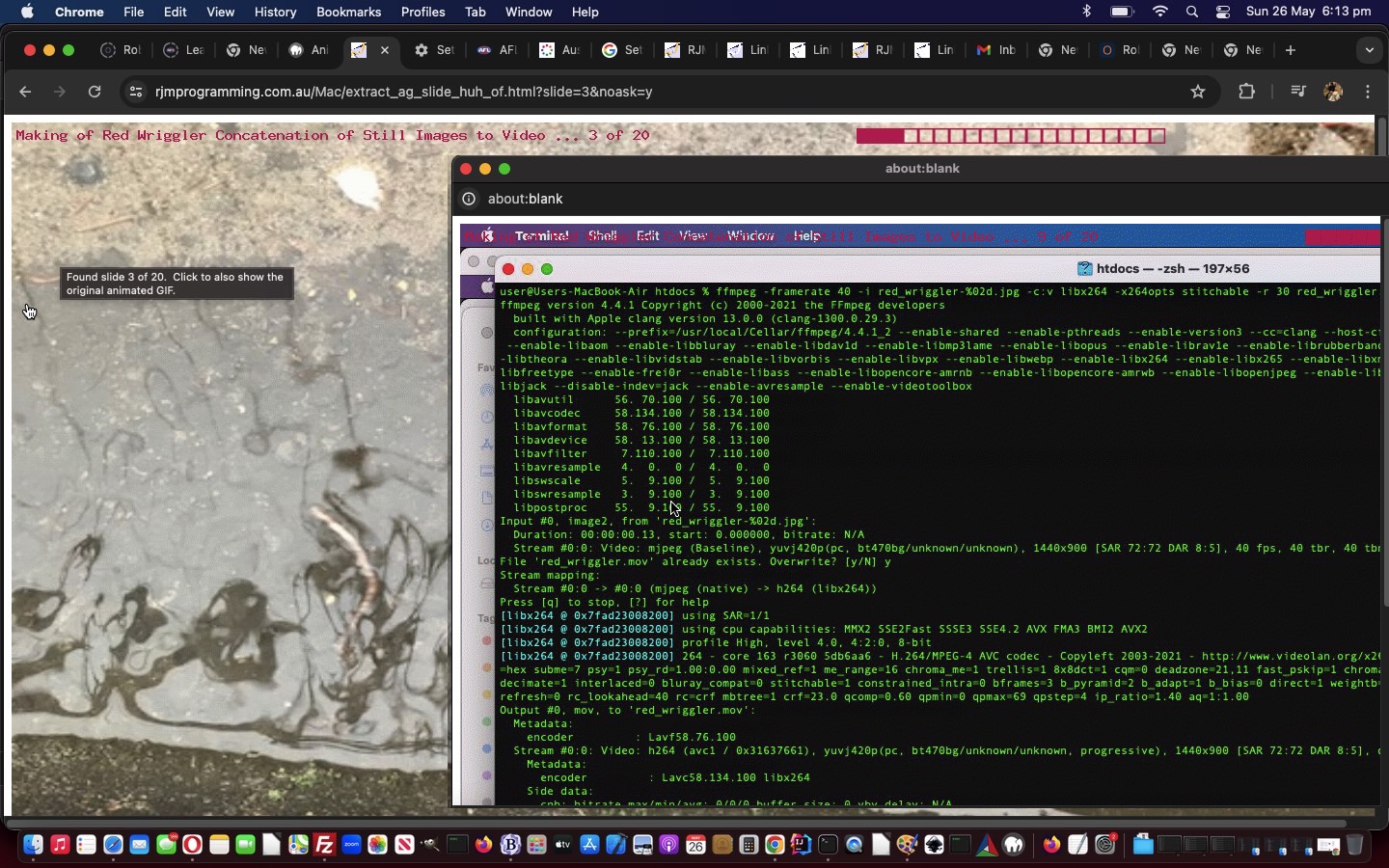
Korn Shell
… helper components (to get to ImageMagick) we swap the “tidying up of interim files” role Korn Shell used to do, quite successfully (and still does for any interim “whole Animated GIF” files created), passing the responsibilities to the PHP to do (via passing over to the Korn Shell a new extra argument, to tell it this is the new arrangement). And at the⚪ agtoslides.php (latest) versus agtoslides.php--GETME (this) agtoslides.php--GETME (this) versus agtoslides.php-GETME (previous ... default) agtoslides.php--GETME (this) versus agtoslides.php_GETME agtoslides.php (latest) versus agtoslides.php_GETME (oldest) third draft agtoslides PHP (working with the⚪ agtoslides.ksh (latest) versus agtoslides.ksh--GETME (this) agtoslides.ksh--GETME (this) versus agtoslides.ksh-GETME (previous ... default) agtoslides.ksh--GETME (this) versus agtoslides.ksh_GETME agtoslides.ksh (latest) versus agtoslides.ksh_GETME (oldest) third draft agtoslides ), before the “outputting command line” is executed, a whole lot of “child asks stuff of the parent” “programming talk and action” happens (and works, because our Client Pre-emptive Iframe Onload Event logic looks for that iframe document’s document.body.innerHTML as the representation of the extracted slide (of the animated GIF) of interest) …
<?phpecho $preoutp . $outp . $postoutp;
… to have the new parent Javascript functions …
… working with the new static HTML …
… be able to assist with this new Animated GIF Creator interfacing to happen for the user, should they be interested, in a⚪ extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html----GETME (this) extract_ag_slide_huh_of.html----GETME (this) versus extract_ag_slide_huh_of.html---GETME (previous ... default) extract_ag_slide_huh_of.html----GETME (this) versus extract_ag_slide_huh_of.html--GETME extract_ag_slide_huh_of.html----GETME (this) versus extract_ag_slide_huh_of.html-GETME extract_ag_slide_huh_of.html----GETME (this) versus extract_ag_slide_huh_of.html_GETME extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html_GETME (oldest) fifth draft extract_ag_slide_huh_of Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version), which you can try below .
Previous relevant Animated GIF Slide Extraction Reveal Tutorial is shown below.
Animated GIF Slide Extraction Reveal Tutorial
Around here, we’re not ashamed to simplify 90% of web design issues into two categories …
an “overlay ” issue … or …
a “reveal ” issue
… and today’s improvements, pitted against the progress up until yesterday’s Animated GIF Slide Extraction Absolute URL Tutorial , pitted these two “colossuses” (at least in our mind) against each other as concept ideas towards today’s work’s solution. Which wins? We opted for a “reveal” solution, where the initial position is “reveal”.
We could have “overlayed” but we went for the KISS (“keep it simple simpleton”) principle, where, what you see at the top of a webpage takes prominence for the user. The thing is, though, in this alternate input section, we are not fussed that it stays around, hence the details /summary “reveal” way a user can make it disappear at any given point in time.
Here’s the thing, though, a details/summary “reveal” pairing has that “summary” innerHTML content part that can remain, no matter what, as a status informer mechanism we’re hoping helps out the “formerly obtuse” web application ways of our Animated GIF Extraction web application, in a⚪ extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html---GETME (this) extract_ag_slide_huh_of.html---GETME (this) versus extract_ag_slide_huh_of.html--GETME (previous ... default) extract_ag_slide_huh_of.html---GETME (this) versus extract_ag_slide_huh_of.html-GETME extract_ag_slide_huh_of.html---GETME (this) versus extract_ag_slide_huh_of.html_GETME extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html_GETME (oldest) fourth draft extract_ag_slide_huh_of Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version), which you can try below .
Previous relevant Animated GIF Slide Extraction Absolute URL Tutorial is shown below.
Animated GIF Slide Extraction Absolute URL Tutorial
The other user entry the user might do using the Animated GIF Slide Extraction web application of yesterday’s Animated GIF Slide Extraction Browsing Tutorial onto …
relative animated GIF URL (within the address bar domain of use or an absolute URL serving similar purposes) … and yesterday’s …
browsed for local animated GIF file of interest … is today’s …
absolute URL pointing to a domain not the same as the address bar domain of use
As you might guess this last option for the user may not work for a domain with very high security, but being as hotlinking images makes the Internet woooorrrrllllddd go around perhaps the user can try this underlying curl based logic out, to see with a⚪ extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html--GETME (this) extract_ag_slide_huh_of.html--GETME (this) versus extract_ag_slide_huh_of.html-GETME (previous ... default) extract_ag_slide_huh_of.html--GETME (this) versus extract_ag_slide_huh_of.html_GETME extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html_GETME (oldest) third draft extract_ag_slide_huh_of Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version), try below .
You may have noticed in our first draft we were not concerned with two incarnations of the web application being executed at once. Back then, one might interfere with the next if interrupted during the serverside ImageMagick phase of creating the png slides off the input animated GIF. Recently, we have started using …
uniquifier
… based logic (but in non-SQL realms) for that ImageMagick work. By and large the internal use only interim file naming in this ImageMagick phase is 99.9999999% sure to be unique to your session, and so not interfering, or accidentally picking up, other sessional data. You might want to look out for a textbox named “random”, in the code, regarding how we make that happen …
Previous relevant Animated GIF Slide Extraction Browsing Tutorial is shown below.
Animated GIF Slide Extraction Browsing Tutorial
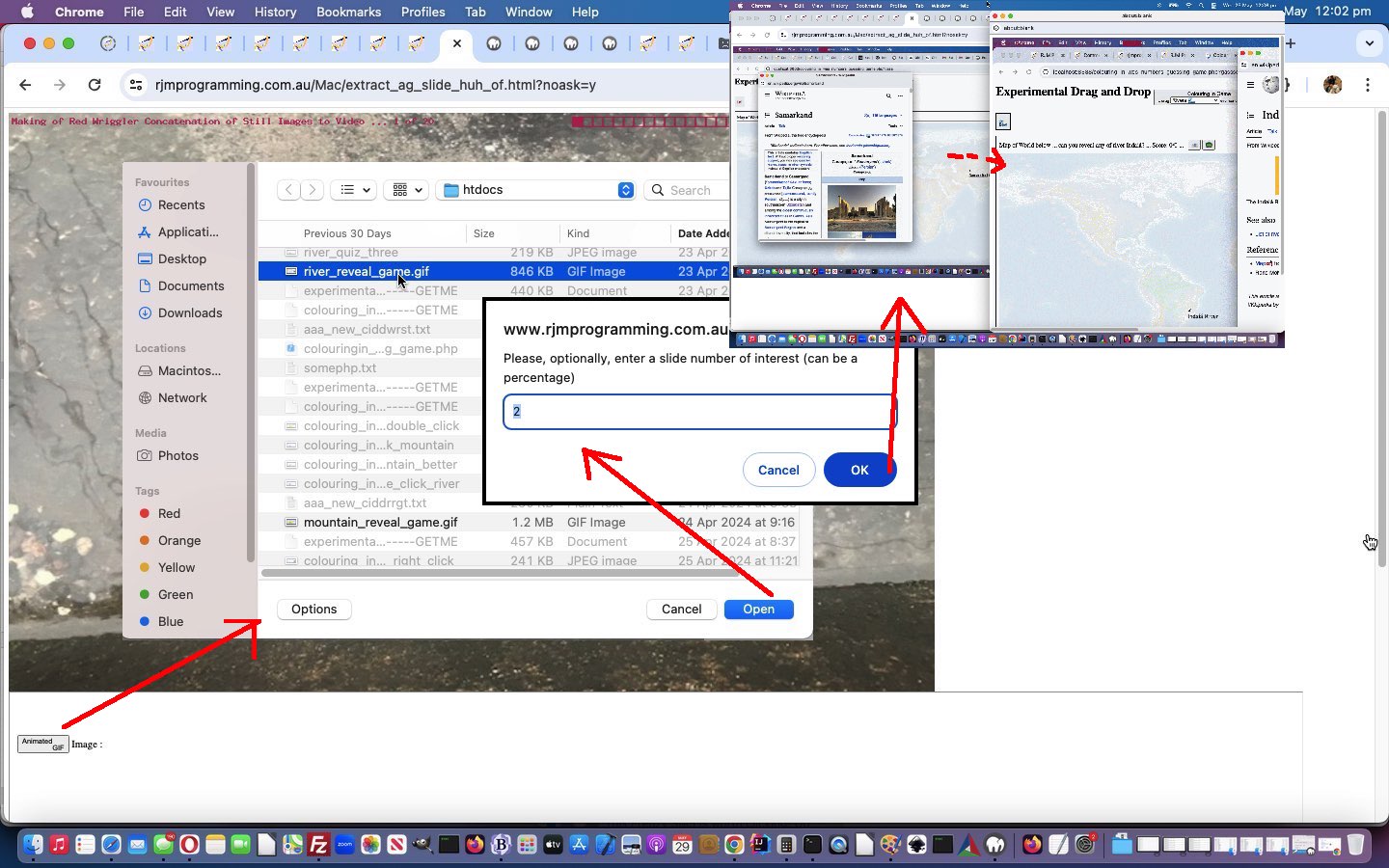
As of the recent Animated GIF Slide Extraction Primer Tutorial ‘s progress with an Extraction of a User Nominated Animated GIF Slide web application’s …
input animated GIF URL modus operandi … today we add …
local operating system file browsing method of user animated GIF entry
… approach to our web application’s functionality abilities in a⚪ extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html-GETME (this) extract_ag_slide_huh_of.html-GETME (this) versus extract_ag_slide_huh_of.html_GETME (previous ... default) extract_ag_slide_huh_of.html (latest) versus extract_ag_slide_huh_of.html_GETME (oldest) second draft extract_ag_slide_huh_of Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version) helped out, especially via PHP’s acceptance of HTML form method=POST data, by …
… or via arrangements below .
Previous relevant Animated GIF Slide Extraction Primer Tutorial is shown below.
Animated GIF Slide Extraction Primer Tutorial
Would you believe …
the extraction of an HTML video element still is not too hard using that HTML video element object as the first parameter to a [canvasContext].drawImage method call (as you might recall reading the recent Canvas DrawImage First Parameter Primer Tutorial ) … whereas …
the extraction of an HTML animated GIF image (ie. img) element still is a lot harder, regarding only the clientside Javascript side of web applications because using that animated GIF img object as that first parameter to a [canvasContext].drawImage method call results only in the first still (or slide) of that animated GIF
? And so, to proceed with our “Animated GIF Slide Extraction” web application where a user can ask for the still (or slide) to be honed in on, needed us to design it so that a …
… looking arrangement could fulfil our requirements, so far, where the user can supply …
[animatedGIFimageFileName] … and …
slide number to extract (which can be entered as a percentage, being as our “HTML and Javascript parent (clientside) web application” logics are capable of determining an animated GIF’s …
number of slides (PHP extracts) … and, albeit not needed so far, with this project …duration of an animated GIF “run through”
)
… in …
var ij=0; const delay = (uint8[i + 5] << 8) | (uint8[i + 4] & 0xFF); ij++; duration / 100 ) <= 0.11) {duration / 100 ; // if 0.1 is not an animated GIF
… and to try this out you can turn the iframe below into a user interaction one via a click below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
php inhouse animated GIF creator web application … helping out …
html Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version), which you can try below











php
ksh
php
htm inhouse client browsing tool (which can also sit alone)
html Animated GIF Slide Extraction web application (or Animated GIF Slide Extraction via User Interaction web application version) calls …
php iframe hosted child web application … calling, via shell_exec, a …
ksh script … facilitating call of …





 Menu
Menu