We wanted, today, to channel the (cruel might say “warped”) thinking behind the recent URL …
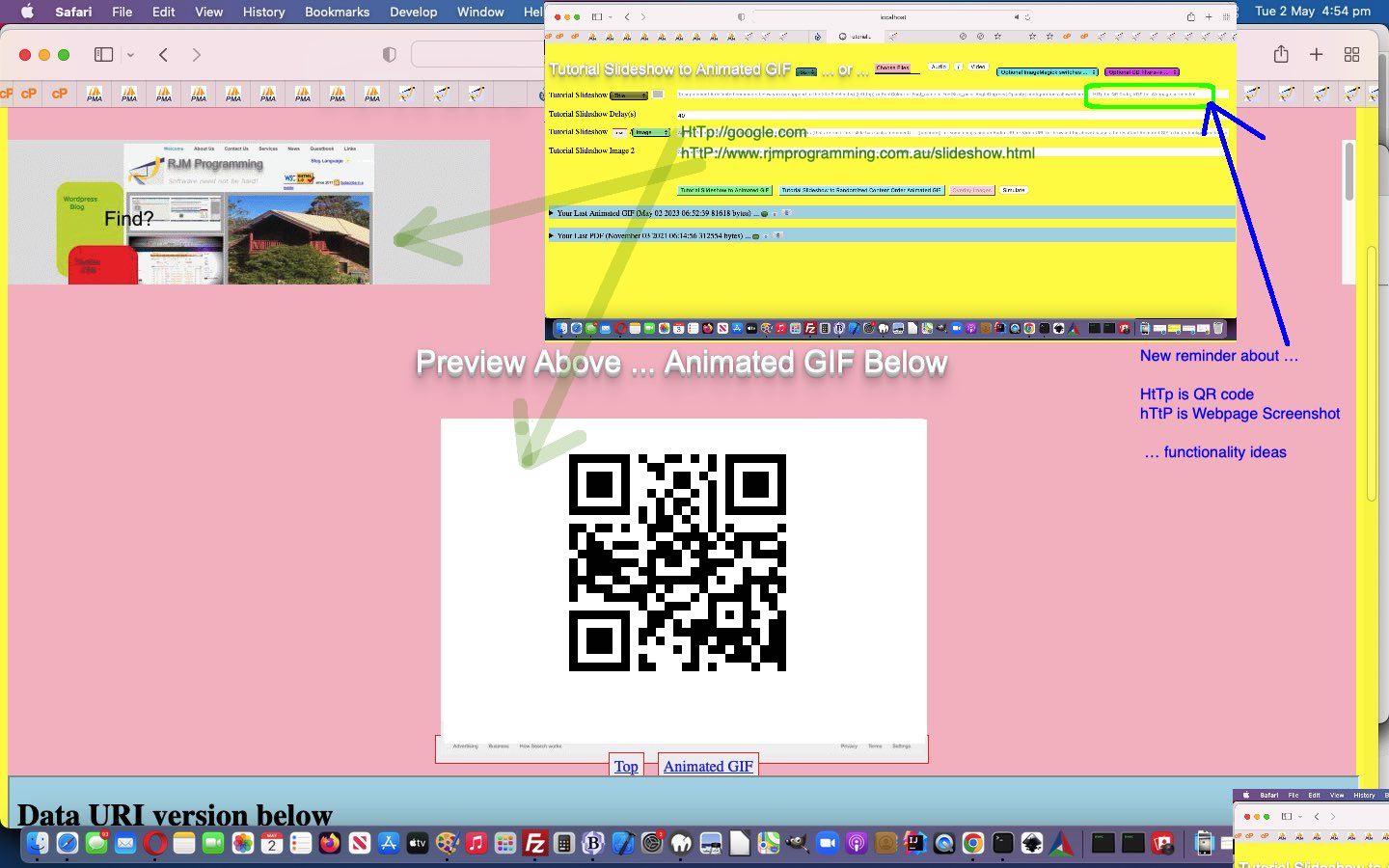
- interactive entry of absolute URL starting with HtTp means you want a QR Code … and …
- interactive entry of absolute URL starting with hTtP means you want (to involve, along the line, creating an animated QR Code scenario) a Webpage Screenshot
… we last talked about at Circular Text Around Media Animated QR Code Tutorial, because we feel this is actually a good inhouse idea to hang on to as a principle. Why?! Glad you asked. It is another way to …
- end up with an image …
- from any old absolute (but we have not yet researched ? and & get argument(s) regarding) URL
… really suiting the purpose of today’s work, that being the integration of this idea into our changed PHP tutorial_to_animated_gif.php inhouse animated GIF creator web application we last talked about at PdfImages PDF Output Media Zipping via PHP Tutorial. After all, an animated GIF slide is also an image, and it could be used in this way, to …
- create animated GIF of QR Code means by which a smart device user using their Camera might navigate to a series of interesting webpage(s) … or …
- create animated GIF of “current snapshot looks” of a series of URLs of interest (with even more currency than Google Earth shows your place!)
It might be you design an animated GIF chapter of slides and always want to follow it up with a “further reading” webpage you could present as a QR Code or Webpage Screenshot.
Anyway, at the “onblur” event Javascript function logic we intervened to end up with an image/png data URI substitute for the HtTp or hTtP URL the user enters to re-enter the normal animated GIF image definition workflow of the animated GIF creator …
<?php echo ”
var mm1='', mm2='', mm3='';
function latermm() {
maybemore(mm3.value, mm2, mm3);
mm1='';
mm2='';
mm3='';
}
function maybemore(tval, tid, tis) {
var newi=null, fo=null;
var inmb=0;
if (tval.indexOf('HtTp') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?justcontent=&askfor=' + encodeURIComponent(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=' + encodeURIComponent('http' + encodeURIComponent(tval.substring(4).replace('S:','s:'))) + '&choe=UTF-8') + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
} else if (tval.indexOf('hTtP') == 0) {
mm1=tval;
mm2=tid;
mm3=tis;
document.getElementById('mmcall').innerHTML='<iframe style=display:none; onload=mmcallol(this); src=\"' + '/PHP/fgc/index.php?askfor=&askyou=' + encodeURIComponent('http' + tval.substring(4).replace('S:','s:')) + '\"></iframe>';
//setTimeout(latermm, 9000);
return '';
}
// rest of maybemore follows ...
}
“; ?>
… to help introduce this new animated GIF slide functionality arrangement.
If this was interesting you may be interested in this too.