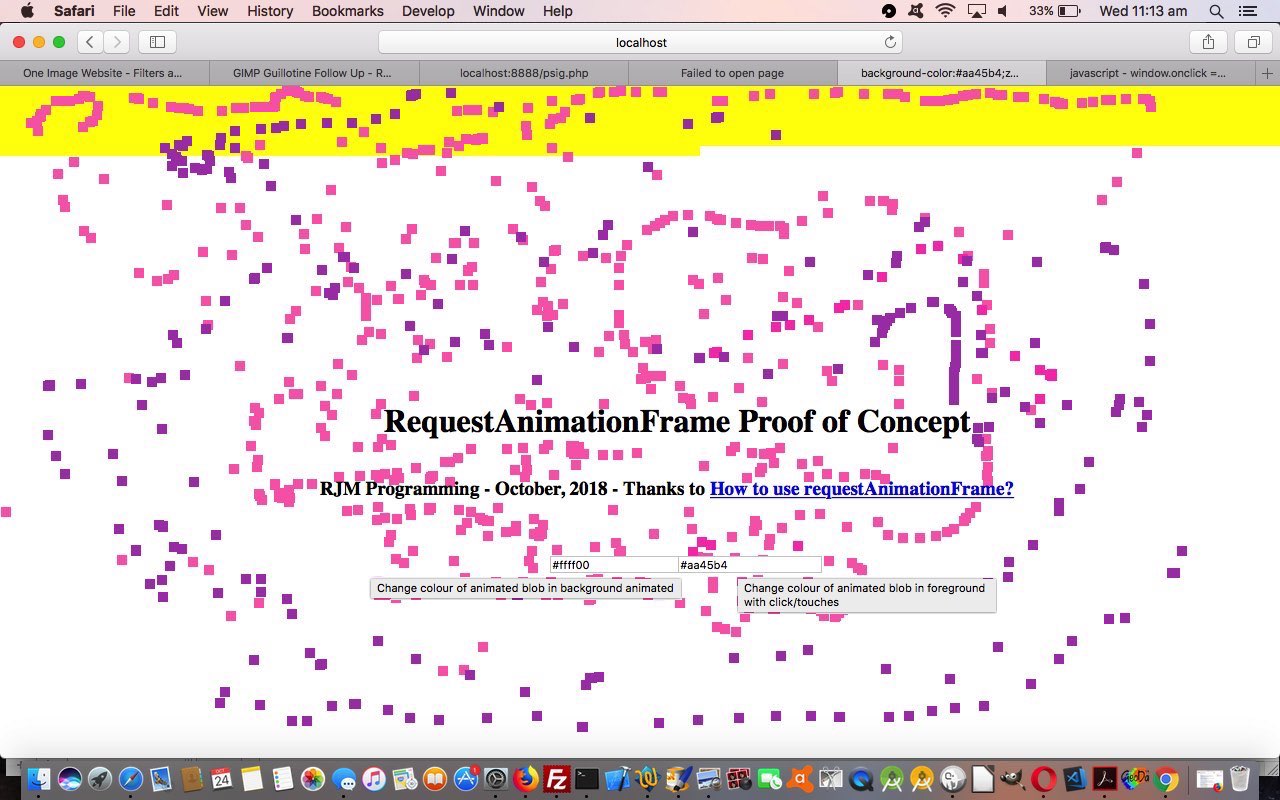
Still within the “Proof of Concept” realms, today we add onto yesterday’s Animation via RequestAnimationFrame Primer Tutorial “colouring in” background pixels with a mouse and touch event driven additional functionality “set” allowing for …
- when user clicks first “in the middle of nowhere” within the web application’s webpage some new onclick (and mobile device ontouchstart) event logic controls …
- foreground “pixels” at the position of click/touch can have their background-color be controlled by the user, along with automated control of “overlay usual suspects” …
- z-index
- position:absolute
… and from then (all the time until the user clicks into one of the colour pickers we have) …
- onmousemove (and mobile device ontouchmove) event logic continuing on with that individual foreground pixellating (ahhhhhhhlll drink to that!) … all the while (slowing down, sometimes, but not discontinuing) …
- background requestAnimationFrame logic continues … and in fact it is within its “draw” function that foregound “pixellating” takes place as well as the alternative “action” … hence the “slowing down” effect to background “colouring in” when the user does a lot of foreground “pixellating” … this can be practiced in front of a mirror with the adequate glass of beverage
What is of interest to say about the setting up of the event logic to this foreground “pixellating”? No, nothing to see here. Down Nala … walkies later! Well, we first thought we could use an addEventListener function to document.body or document or window without the addition of any more webpage elements, but then realized after also trying inline HTML onclick=”oc(event);” ideas unsuccessfully, we needed to append to document.body a div background “spacer” click/touch/move event controller and tab to input type=text element (deliberately) offscreen that negates that annoying “tab focus goes to web browser address bar” problem …
<div ontouchmove="oc(event,0);" onmousemove="oc(event,0);" ontouchstart="oc(event,1);" onclick="oc(event,1);" id=bdiv style='z-index:-5;background-color:transparent;width:100%;height:100vh;position:absolute;top:0px;left:0px;'></div>
<input type="text" style="position:absolute;top:-300px;left:-300px;" value=""></input>
… that calls on the new event logic (Javascript) function …
var yellow='yellow', pink='#ff69b4', x=0, y=0, mtl='', itdepends=0;
function oc(event, depends) {
if (depends == 1) { itdepends = 1; }
if (event.clientX || event.clientY) {
x = event.clientX;
y = event.clientY;
if (itdepends == 1) {
mtl='background-color:' + pink + ';z-index:12;position:absolute;top:' + y + 'px;left:' + x + 'px;';
}
} else {
x = event.pageX;
y = event.pageY;
if (itdepends == 1) {
mtl='background-color:' + pink + ';z-index:12;position:absolute;top:' + y + 'px;left:' + x + 'px;';
}
}
}
… that augments the changed requestAnimationFrame “draw” (Javascript) function …
function draw() {
// Put your code here
if (mtl != '') {
document.getElementById('daddto').innerHTML+='<div class=dpixel style="' + mtl + '"></div>';
} else {
document.getElementById('daddto').innerHTML+='<div class=dpixel style="background-color:' + yellow + ';"></div>';
}
mtl='';
}
… to achieve this “dual thinking” animation work in raf.html proof of concept changed code.
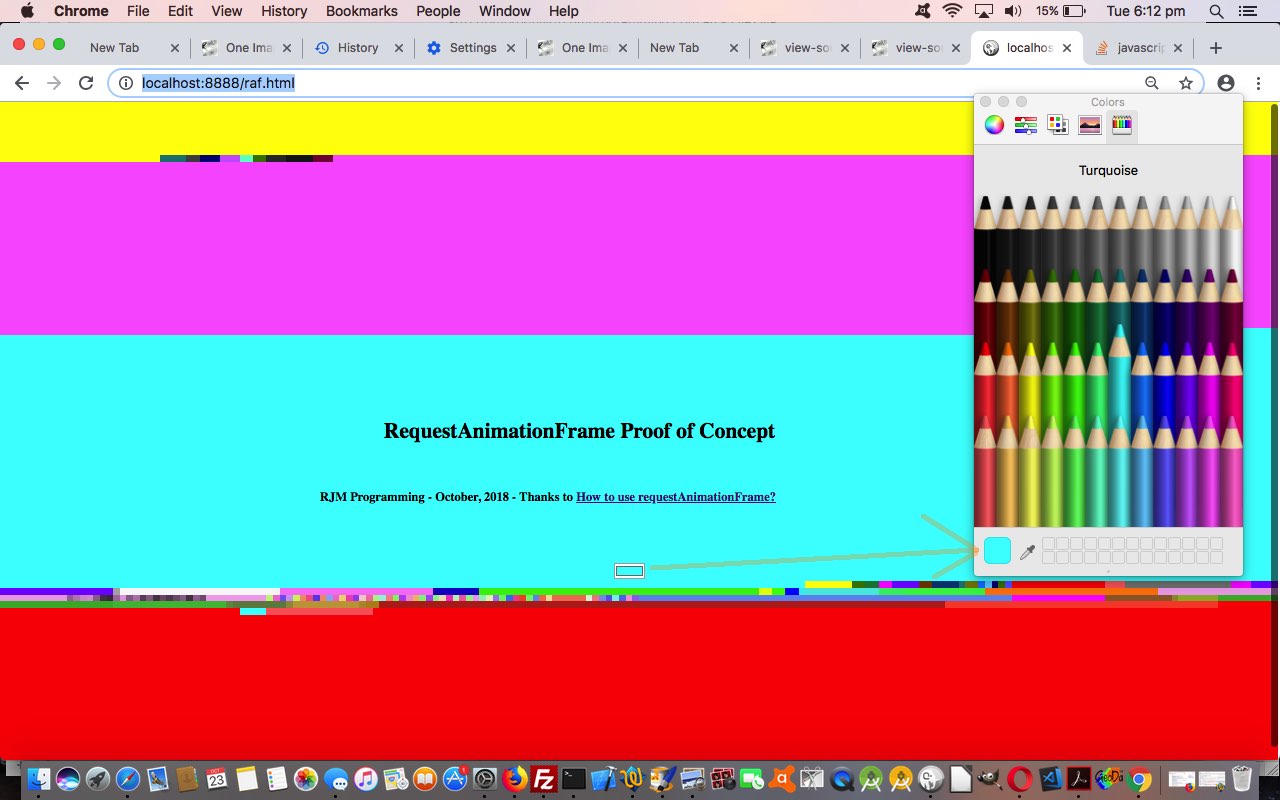
Previous relevant Animation via RequestAnimationFrame Primer Tutorial is shown below.
Have you set up some animation using the Javascript setTimeout and/or setInterval timer functions, and found yourself disappointed with a lack of smoothness of animation? You are not alone.
Have you tried (the good advice of) requestAnimationFrame event logic in Javascript? We’ve pieced together a raf.html proof of concept that “colours in” the background of an initially white (with some headings and a colour picker in foreground) webpage.
Hopefully this uses a smoother means of animation on your web browser too?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.