Have you set up some animation using the Javascript setTimeout and/or setInterval timer functions, and found yourself disappointed with a lack of smoothness of animation? You are not alone.
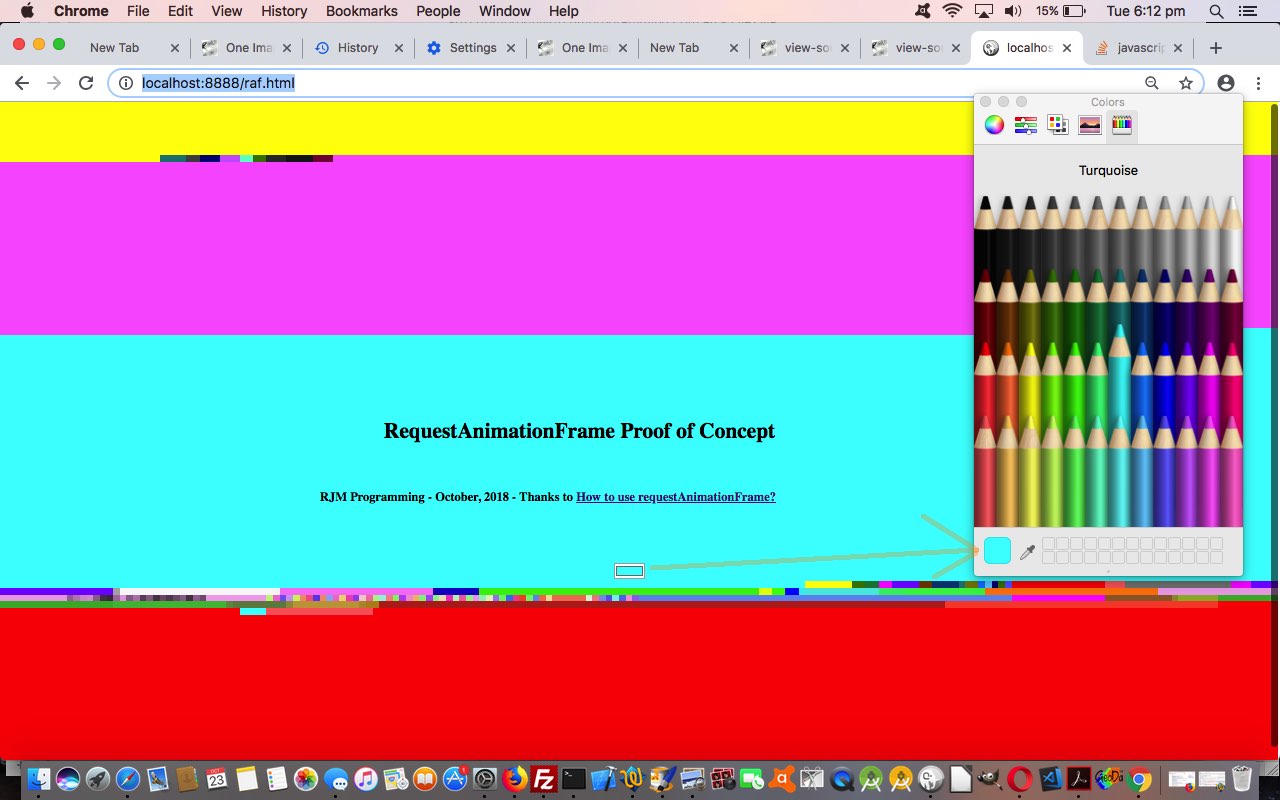
Have you tried (the good advice of) requestAnimationFrame event logic in Javascript? We’ve pieced together a raf.html proof of concept that “colours in” the background of an initially white (with some headings and a colour picker in foreground) webpage.
Hopefully this uses a smoother means of animation on your web browser too?!
If this was interesting you may be interested in this too.