It occurred to us that …
- yesterday’s Making of User Interactive Entry Dynamically Controlled Javascript Parameterization Tutorial‘s involvement, behind the scenes, with having document.body element receive useful global data attributes, as a new idea for us … could combine with …
- the recent Ants Up a Wall Game Toast Tutorial‘s “Ants Up the Wall” game
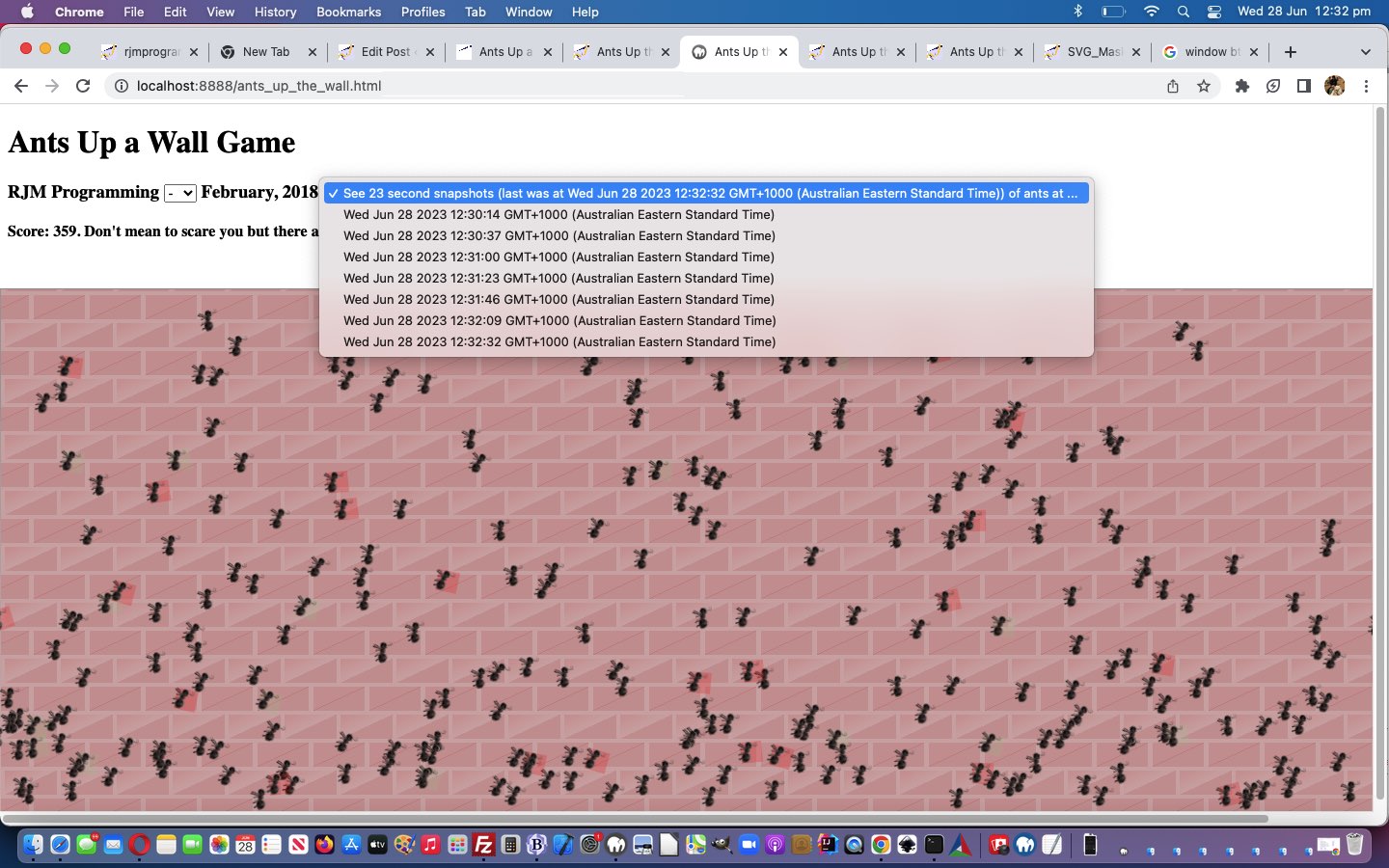
… to allow our game to optionally record game snapshots into document.body global data attributes, as another way to harness …
- parent webpage …
- has document.body global data attribute “snapshots” dynamically created …
- that can be recalled via a user controllable dropdown … and passed onto …
- a new game can be “window.open”ed establishing a “window.opener” link in the new game child window (back to the parent) …
- in order to be able to retain the “snapshots” among “Ants Up the Wall” game runs
Yes, data is passing between webpages, but it is that nuance more sophisticated than your usual “window.open”ed establishing a “window.opener” link arrangement.
You can try all this with our changed ants_up_the_wall.html “Ants Up a Wall” game featuring new Javascript as below …
function showtval(tvalis) {
try {
if (tvalis.trim() != '') {
var woois=window.open('', '_blank', 'top=0,left=0,width=' + screen.width + ',height=' + screen.height);
//woois.document.write('<html><head>' + document.head.innerHTML + '</head><body>' + window.atob(document.body.getAttribute(tvalis)) + '</body></html>');
woois.document.write('<html><head>' + document.head.innerHTML.replace('calc(10' + '0% - 550px);', '' + document.body.getAttribute('data-walltop') + 'px;') + '</head><body>' + decodeURIComponent(document.body.getAttribute(tvalis)) + '</body></html>');
document.getElementById('selsnapshots').value='';
}
} catch(hfgdhg) {
}
}
function involvednewgame() {
//goes=0;
woois=window.open('', '_blank'); //, 'top=0,left=0,width=' + screen.width + ',height=' + screen.height);
//woois.document.write('<html><head>' + document.head.innerHTML + '</head><body>' + window.atob(document.body.getAttribute(tvalis)) + '</body></html>');
woois.document.write('<html><head>' + fixsome(document.head.innerHTML.replace('calc(10' + '0% - 550px);', '' + document.body.getAttribute('data-walltop') + 'px;') + '</head>' + document.body.outerHTML.replace(document.getElementById('custom-alert-1').outerHTML,'')) + '</html>');
//woois.document.write('<html><head>' + document.head.innerHTML.replace('calc(10' + '0% - 550px);', '' + document.body.getAttribute('data-walltop') + 'px;') + '</head>' + document.body.outerHTML.split('>')[0] + '>' + byih + '</body></html>');
}
function makesnapshot() {
if (document.getElementById('selsnapshots') && !woois && !gwoois && notnew) {
var inlabis='' + (new Date());
var labis=('data-' + inlabis).replace(/\:/g,'_').replace(/\//g,'_').replace(/\ /g,'_').replace(/\./g,'_').replace(/\+/g,'_').replace(/\)/g,'_').replace(/\(/g,'_');
//document.body.setAttribute(labis, window.btoa(document.body.innerHTML));
document.body.setAttribute(labis, encodeURIComponent(document.body.innerHTML));
document.getElementById('oreadyfor').innerHTML=document.getElementById('oreadyfor').getAttribute('data-prefix') + 'last was at ' + inlabis + ') of ants at ...';
document.getElementById('selsnapshots').innerHTML+='<option value="' + labis + '">' + inlabis + '</option>';
//ngblurb='<button style=color:orange;z-index:9987; onclick=involvednewgame();>game</button> ';
//ngblurb='game via header link click ';
ngblurb='<a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> (or via header link click above to retain snapshots) ';
document.getElementById('custom-alert-1').onclick=function() { notnew=false; location.href=document.URL.split('#')[0].split('?')[0] + ffa; };
}
}
function doshot(itv) {
if (eval('' + itv) > 0) {
document.getElementById('mysnapshots').innerHTML='<select id=selsnapshots onchange="showtval(this.value);"><option data-prefix="See ' + itv + ' sec' + 'ond snapshots (" id=oreadyfor value="">Se' + 'e ' + itv + ' sec' + 'ond snapshots (first yet to come) of ants at ...</option></select>';
setInterval(makesnapshot, Math.round(eval(1000.0 * eval('' + itv))));
}
}
function fixsome(inidea) {
var outidea=inidea;
var onls=inidea.split('<bo' + 'dy onload="');
var onlstwo=inidea.split('</s' + 'cript>');
var onlstuff='';
if (eval('' + onls.length) > 1 && eval('' + onlstwo.length) > 1) {
onlstuff=onls[1].split('"')[0];
outidea=outidea.replace(onlstwo[0], onlstwo[0] + String.fromCharCode(10) + ' function onlis() { ' + onlstuff + ' } ' + String.fromCharCode(10) + ' setTimeout(onlis, 2000); ' + String.fromCharCode(10));
outidea=outidea.replace('<bo' + 'dy onload="', '<bo' + 'dy data-onload="');
outidea=outidea.replace('cal' + 'c(100% - 10px)', '' + eval(-10 + screen.width) + 'px');
outidea=outidea.replace('cal' + 'c(100% - 28px)', '' + eval(-28 + screen.height) + 'px');
}
return outidea;
}
function lfd() {
var datas=[], idatas=0;
if (window.opener) {
document.getElementById('mysnapshots').innerHTML=window.opener.document.getElementById('mysnapshots').innerHTML;
datas=window.opener.document.body.outerHTML.split('>')[0].split(' data-');
for (idatas=1; idatas<datas.length; idatas++) {
document.body.setAttribute('data-' + datas[idatas].split('=')[0], datas[idatas].split('="')[1].split('"')[0]);
}
setInterval(makesnapshot, Math.round(eval(1000.0 * eval('' + document.getElementById('mysnapshots').innerHTML.split('>Se' + 'e ')[1].split(' ')[0] ))));
//alert('Good');
} else if (document.head.innerHTML.indexOf('calc(1' + '00% - 550px)') == -1) {
//alert('good');
startx=-1;
starty=-1;
goes=20;
score=0;
slowants=1000;
document.getElementById('rest').innerHTML='';
document.getElementById('status').innerHTML='';
document.getElementById('score').innerHTML="Score: 0. Don't mean to scare you but there are 0 ants left looking for 20 food items. Time survived keeping food and clicking ants away: 0 seconds.";
//} else {
//alert('why? ' + document.head.innerHTML.split('<scr')[0]);
}
}
Previous relevant Ants Up a Wall Game Toast Tutorial is shown below.
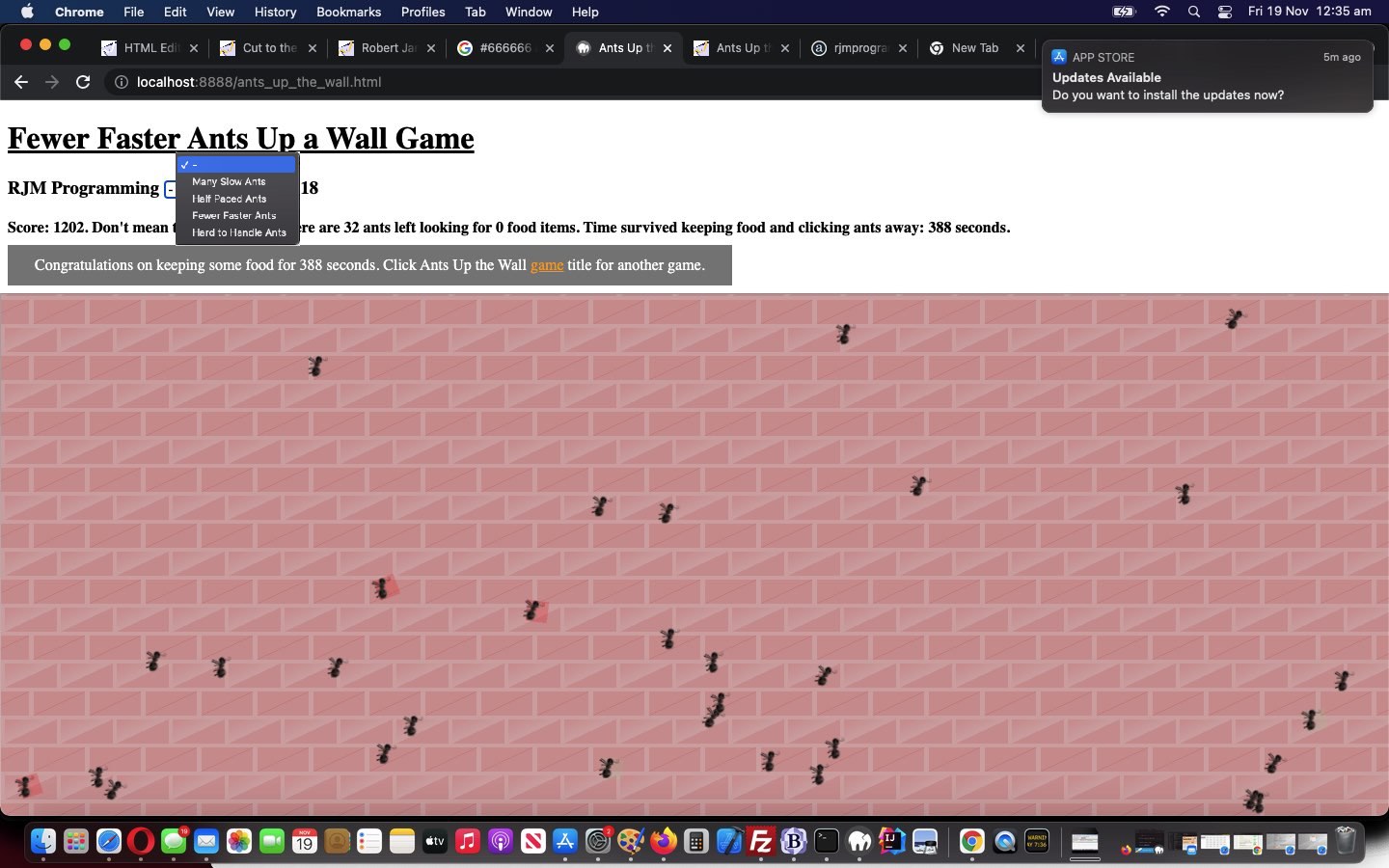
Further to Ants Up a Wall Game Fixed Tutorial recent progress with our “Ants Up a Wall” game we have a single word …
… as a means of describing an alternative arrangement to have at the end of the game instead of the Javascript alert popup window we had previously, offering …
- non-modal and temporary information display …
- able to show and navigate off links …
We tweaked to this as an issue when we created an HTML iframe off our changed ants_up_the_wall.html “Ants Up a Wall” game within a WordPress blog post, and that WordPress blog “down the line” would be interrupted with an alert box informing them about the “Ants Up a Wall” game status, and the user would be held up doing whatever they were doing at the blog, until they clicked the alert popup window’s OK button. Well, with the Android “toast” inspired …
<style>
.custom-alert {
display: inline-block;
visibility: visible;
background-color: rgba(102,102,102,0.8);
color: #fff;
text-align: enter;
margin: 5% auto;
padding: 12px 28px;
}
</style>
… arrangements (also being placed into the WordPress blog Twenty Ten theme’s good ol’ header.php), that user would no longer be corralled into clicking that OK button in order to proceed, but would still get to see information on the screen regarding the relevant “Ants Up a Wall” game and have links presented to them to navigate to other webpages of interest should they please, before disappearing, as necessary, after some time …
<script type=’text/javascript’>
function isecm() {
if (okay) {
isecs++;
document.getElementById('score').innerHTML="Score: " + score + ". Don't mean to scare you but there are " + eval(numants - minus) + " ants left looking for " + goes + " food items. Time survived keeping food and clicking ants away: " + isecs + " seconds.";
if (goes == 0) {
goes=-1;
okay=false;
if (1 == 2) {
alert('Congratulations on keeping some food for ' + isecs + ' seconds.');
location.href=document.URL.split('#')[0].split('?')[0];
} else {
document.getElementById('myh1').title='Click to restart';
document.getElementById('myh1').style.textDecoration='underline';
document.getElementById('myh1').style.cursor='pointer';
if (window.top) {
if (wsprefix == '') {
wsprefix=' ';
var tifs=top.document.getElementsByTagName('iframe');
for (var jtifs=0; jtifs<tifs.length; jtifs++) {
if (('' + tifs[jtifs].src).indexOf('ants_up_the_wall.htm') != -1) {
if (('' + tifs[jtifs].id) != '') {
wsprefix='<a style=color:lightgreen; href="#' + tifs[jtifs].id + '">';
wssuffix='</a>';
} else {
var gbcr=tifs[jtifs].getBoundingClientRect();
wsprefix='<a style="cursor:pointer;text-decoration:underline;color:lightgreen;" onclick=" window.top.scroll(0,' + gbcr.top + '); ">';
wssuffix='</a>';
}
}
}
}
if (top.document.getElementById('custom-alert-1')) {
top.document.getElementById('custom-alert-1').innerHTML="Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.";
top.document.getElementById('custom-alert-1').style.display='inline';
top.document.getElementById('custom-alert-1').style.visibility='visible';
} else {
top.document.body.innerHTML+="<div id='custom-alert-1' class='custom-alert' style='visibility: visible;display: inline;'>Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.</div>";
}
setTimeout(top.document.hideIt, 10000);
} else {
if (document.getElementById('custom-alert-1')) {
document.getElementById('custom-alert-1').innerHTML="Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix + "title" + wssuffix.trim() + " for another game.";
document.getElementById('custom-alert-1').style.display='inline';
document.getElementById('custom-alert-1').style.visibility='visible';
} else {
document.body.innerHTML+="<div id='custom-alert-1' class='custom-alert' style='visibility: visible;display: inline;'>Congratulations on keeping some food for " + isecs + " seconds. Click Ants Up the Wall <a target=_blank style=color:orange; href=//www.rjmprogramming.com.au/HTMLCSS/ants_up_the_wall.html>game</a> " + wsprefix.trim() + "title" + wssuffix + " for another game.</div>";
}
setTimeout(hideIt, 10000);
}
// setTimeout(hideIt, 10000);
}
// location.href=document.URL.split('#')[0].split('?')[0];
}
}
}
function hideIt() {
if (window.top) {
if (top.document.getElementById('custom-alert-1')) {
top.document.getElementById('custom-alert-1').style.display='none';
top.document.getElementById('custom-alert-1').style.visibility='hidden';
}
} else {
if (document.getElementById('custom-alert-1')) {
document.getElementById('custom-alert-1').style.display='none';
document.getElementById('custom-alert-1').style.visibility='hidden';
}
}
}
function cthen() {
goes=0;
location.href=document.URL.split('#')[0].split('?')[0] + ffa;
}
</script>
Today, also there are “Ants Up a Wall” game modes of play (with Javascript logics working with an “ant production” timer codeline now goes setTimeout(moveants,slowants);) that go …
<script type=’text/javascript’>
var slowants=1000;
var ffa=(location.search.split('ffa=')[1] ? decodeURIComponent(location.search.split('ffa=')[1]).split('&')[0] : '');
function oureval(inev, osel) {
if (inev != '') {
if (inev == '100') {
document.getElementById('adjective').innerHTML='Fewer Faster ';
ffa='?ffa=ffa';
} else if (inev == '500') {
document.getElementById('adjective').innerHTML='Half Paced ';
ffa='?ffa=hp';
} else if (inev == '50') {
document.getElementById('adjective').innerHTML='Hard to Handle ';
ffa='?ffa=hth';
} else if (inev == '1000') {
document.getElementById('adjective').innerHTML='Many Slow ';
ffa='?ffa=ms';
}
slowants=eval(inev);
osel.value='';
}
}
function doffa() {
if (ffa != '') {
if (ffa == 'ffa') {
document.getElementById('adjective').innerHTML='Fewer Faster ';
slowants=eval('100');
ffa='?ffa=ffa';
} else if (ffa == 'hp') {
document.getElementById('adjective').innerHTML='Half Paced ';
slowants=eval('500');
ffa='?ffa=hp';
} else if (ffa == 'hth') {
document.getElementById('adjective').innerHTML='Hard to Handle ';
slowants=eval('50');
ffa='?ffa=hth';
} else if (ffa == 'ms') {
document.getElementById('adjective').innerHTML='Many Slow ';
slowants=eval('1000');
ffa='?ffa=ms';
}
}
}
</script>
… the point being that with some of these modes of play the ant movement feels a bit smoother, and more real!
Previous relevant Ants Up a Wall Game Primer Tutorial is shown below.
We’d like to thank the brick wall inspiration of this very useful link we talked about yesterday with CSS Style Display and Visibility Tall Poppies Tutorial for the reason to take on our “Ants Up a Wall” game today.
Today, though, we arrange it that the wall sits down the bottom of the screen, where, as you would all know, any self respecting ant will emerge from, if they take an interest in your computer equipment.
Your mission, Jim, should you decide to accept it is to protect your food supplies on the wall from marauding ants. We’ve assembled a crack team for you, Jim, or you can come up with your own Bee Team (chortle, chortle). As always, should you or any of your I.M. Force be caught or killed, the Secretary will disavow any knowledge of your actions.
Aspects of today’s “Ants Up a Wall” game’s HTML and Javascript and CSS ants_up_the_wall.html source code for your perusal …
- brick wall inspired as above, thanks, and represented as an HTML hr (horizontal rule) element, positioned via use of …
- CSS calc
- CSS rotation
- Javascript Object OOP style syntax … for a …
- data structure which is an Array of Javascript (Ant) objects … and as for yesterday’s game, all of …
- (Math.floor(Math.random() * [integerRange]) +/- [integerOffset]) // randomosity aid
- setTimeout (and setInterval (to derive a “seconds elapsed” idea to the game)) timer methods … and, lately, at least …
- Emoji usage
The marauding ants need a limit of their numbers, in case users leave the web application running forever, and that is where we relieve memory requirements by using the delete (array member) method of keeping the (array) indexes constant but save on memory requirements over time.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.