Yesterday’s Onpageshow and Onpagehide and Onvisibilitychange Events Primer Tutorial was held off for a while by us, because we couldn’t think of a good and useful application of these events. But one occurred to us when we saw …
- on a webpage … that was …
- playing a video … when we …
- left it to open another tab’s webpage for that web browser … then …
- on revisiting the first webpage its Javascript had paused the video that was playing (and waited for us to restart, as required)
… to inspire us to use newly introduced onpageshow and onpagehide and onvisibilitychange events in Video File Browse Preview Tutorial‘s web application in its changed video_browse_preview.html form, except our version goes …
- on web application webpage … that can be …
- playing a video … when we …
- left it to open another tab’s webpage for that web browser … then …
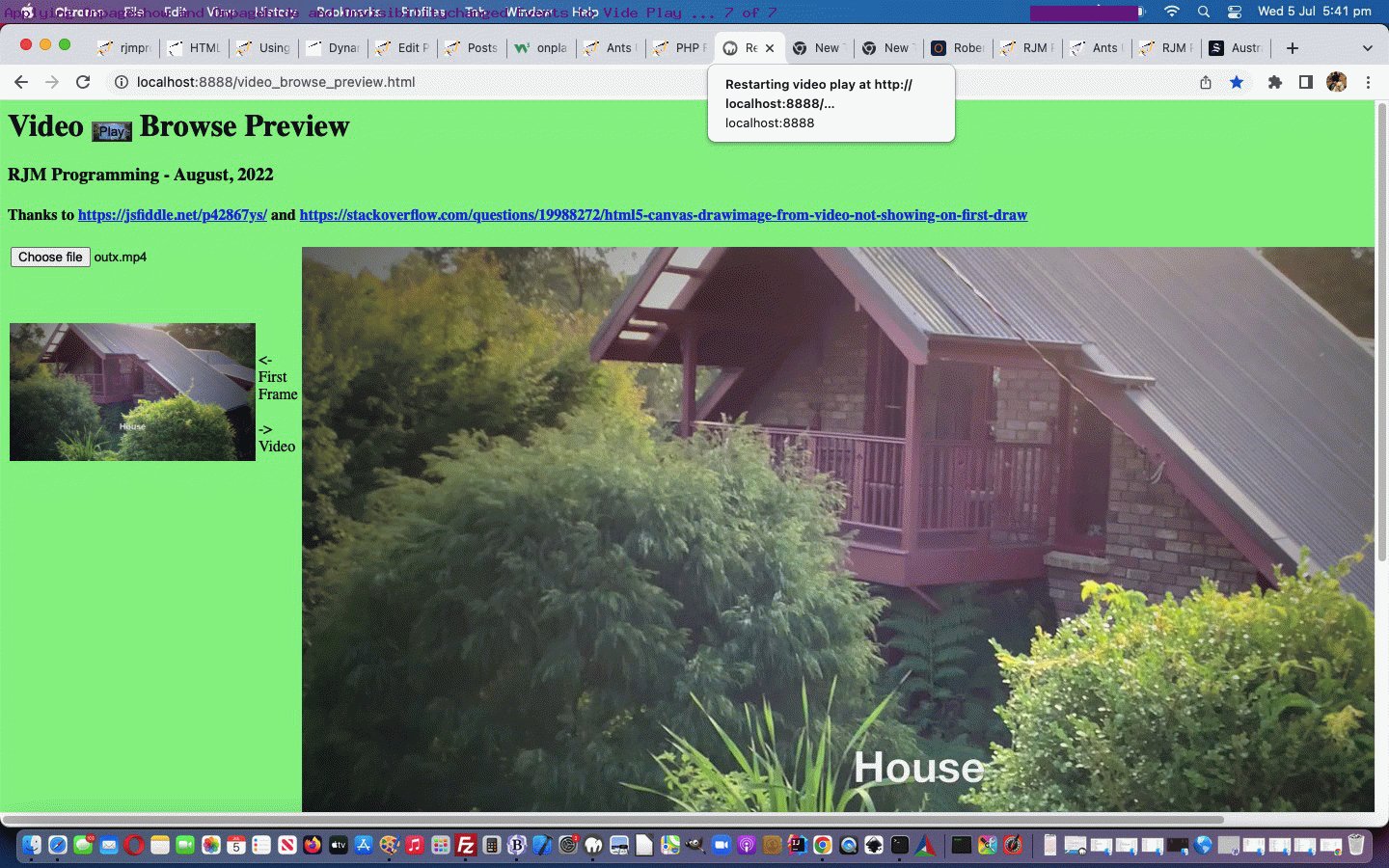
- on revisiting the first webpage its Javascript had paused the video that was playing (and we restart the playing video, rather than have it be that we waited for us to restart, as required)
The status of all this is reflected by our webpage’s document.title on its web browser tab.
Previous relevant Onpageshow and Onpagehide and Onvisibilitychange Events Primer Tutorial is shown below.
Today, we discuss alternative event ideas to document.body onload and onunload events tracing the navigating to and from a webpage, respectively.
The three event types we’ve experimented with, today, in our proof of concept HTML and Javascript pageTransitions.html, are, with mixed success …
- onpageshow (at same time as document.body onload event) … opening … versus … closing …
- onpagehide (we had little success with this event) … and we had more success with …
- onvisibilitychange (in conjunction with document.visibilityState === “hidden” we succeeded)
<html>
<head>
<title>Page Transitions - RJM Programming - June, 2023 ... thanks to https://www.w3schools.com/jsref/event_onpageshow.asp and https://www.w3schools.com/jsref/event_onpagehide.asp</title>
<script type=text/javascript>
function myFunction(opening) {
if (opening) {
document.getElementById("mya").href = document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19877654);
document.title='You got to ' + document.URL + ' at ' + ('' + new Date()) + '.';
document.getElementById("myh1").innerHTML+='<br>' + document.title;
document.body.style.backgroundColor='lightgreen';
} else {
document.title='You left ' + document.URL + ' at ' + ('' + new Date()) + '.';
document.getElementById("solong").innerHTML+='<br>' + document.title;
document.body.style.backgroundColor='yellow';
}
}
function myCloseFunction() {
if (document.visibilityState === "hidden") {
document.title='You Left ' + document.URL + ' At ' + ('' + new Date()) + '.';
document.getElementById("solong").innerHTML+='<br>' + document.title;
document.body.style.backgroundColor='yellow';
} else {
myFunction(true);
}
}
document.onvisibilitychange = function() {
if (document.visibilityState === "hidden") {
document.title='You Left ' + document.URL + ' At ' + ('' + new Date()) + '.'
document.getElementById("solong").innerHTML+='<br>' + document.title;
document.body.style.backgroundColor='yellow';
} else {
myFunction(true);
}
};
document.onpagehide = function() {
if (document.visibilityState === "hidden") {
document.title='You Left ' + document.URL + ' at ' + ('' + new Date()) + '.';
document.getElementById("solong").innerHTML+='<br>' + document.title;
document.body.style.backgroundColor='yellow';
} else {
myFunction(true);
}
};
</script>
</head>
<body onvisibilitychange="myCloseFunction();" onpagehide="myFunction(false);" onpageshow="myFunction(true);">
<h1 id=myh1></h1><br><br>
<a target=_blank id=mya href=''>Open new webpage incarnation ...</a><br><br>
<h4 id=solong></h4><br><br>
</body>
</html>
So feel free to try these means by which you can welcome and plan for leaving respectively in web application.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.