After yesterday’s AppML Primer Tutorial we went looking for an apt inhouse web application that allows an interface to these new AppML framework concepts. Do you remember Acronyms Lookup Wikipedia Tutorial?
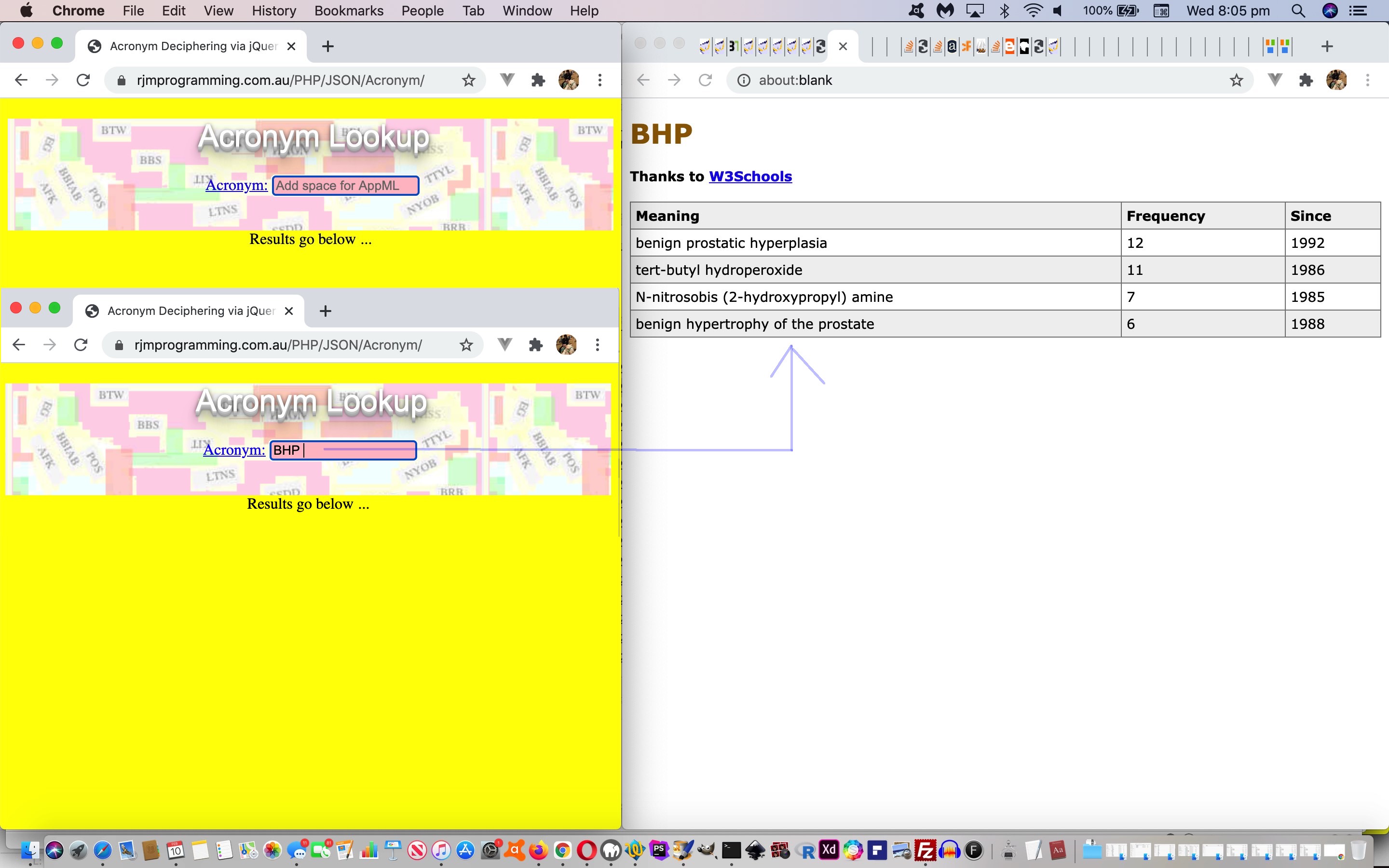
We first thought we’d be working in the client half of this web application but found it was much better to just add a new input element (ie. textbox) placeholder, just, here, and do the bulk of the changes needed in the serverside PHP that is Ajax called from the client HTML.
What most pointed us in the right direction here, with the code, was AppML Data whereby that “customers.js” web server JSON file arrangement of yesterday, can be localized via PHP (where $pageContent is JSON results for acronym query from third parties, thanks and $appml is true for user flagging they want the AppML output report look) …
<?php
if ($appml) {
$mytitle=$selname; // incoming acronym to look up
$aml="<!DOCTYPE html>
<html lang=\"en-US\">
<link rel=\"stylesheet\" href=\"style.css\">
<title>Customers</title>
<script src=\"//www.w3schools.com/appml/2.0.3/appml.js\"></script>
<body>
<h1>" . $mytitle . "</h1>
<h4>Thanks to <a target=_blank title='AppML via W3Schools, thanks' href='//webdevable.com/w3schools/appml/appml_howto.html'>W3Schools</a></h4>
<table appml-data='appis'>
<tr>
<th>Meaning</th>
<th>Frequency</th>
<th>Since</th>
</tr>
<tr appml-repeat=\"records\">
<td>{{lf}}</td>
<td>{{freq}}</td>
<td>{{since}}</td>
</tr>
</table>
<script>
var appis=" . (str_replace('"JUNKJUNK',"'",str_replace('"sf": "' . $selname . '", "lfs": ', '"records":', str_replace("\n","",str_replace("}]}]}]", "}]}]}",substr($pageContent,1)) ))) ) . ";
</script>
</body>
</html>
";
echo $aml;
exit;
}
?>
So, you can check out the PHP changed getacronymdata.php called by the minor changes of getacronymdata.htm‘s acronym web application to see (or try) this all for yourself.
Previous relevant AppML Primer Tutorial is shown below.
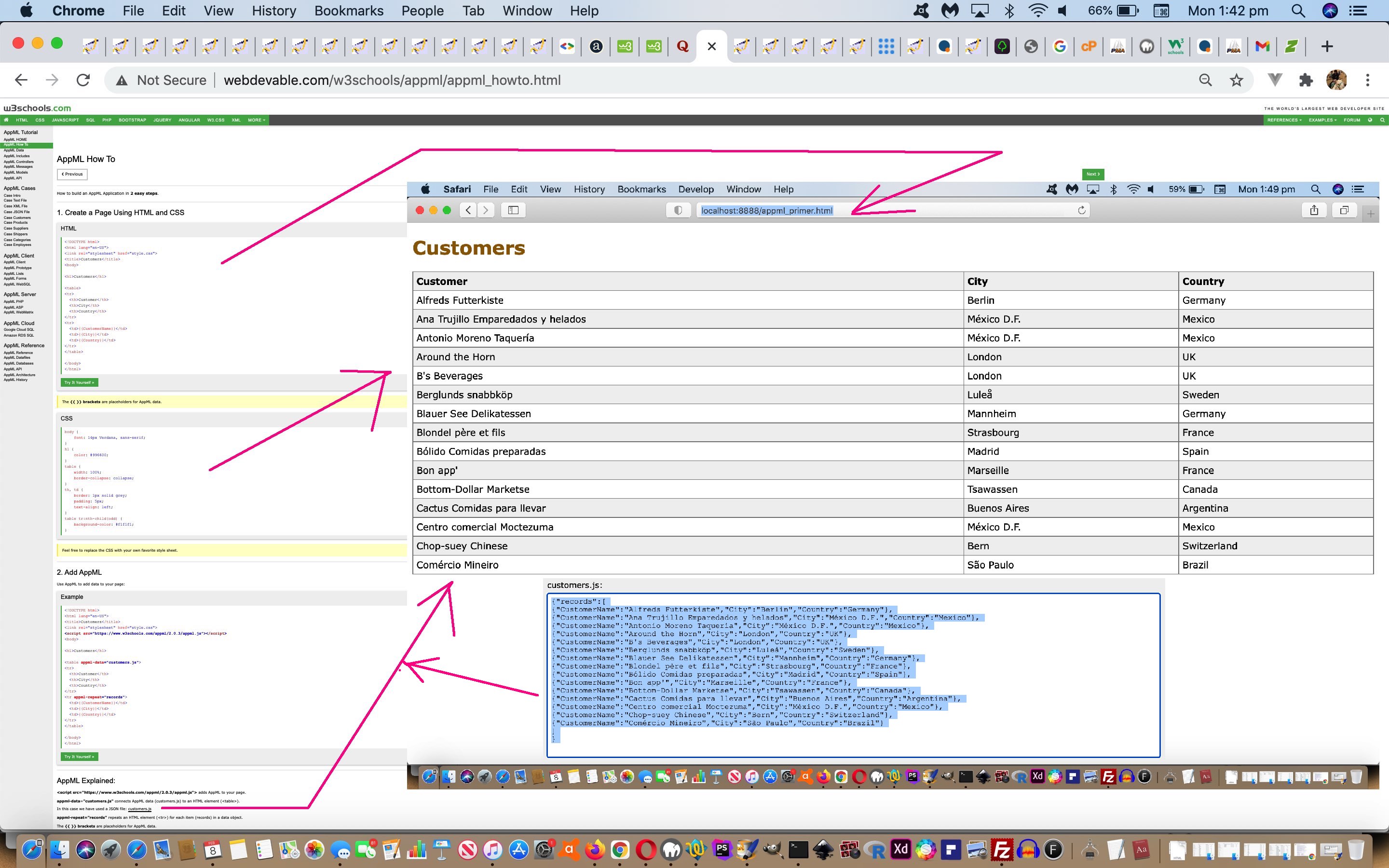
There are hundreds and perhaps thousands of Framework type applications out there that create HTML output. Some set to a Framework the handling of data, and today we’re trying out one called AppML where we are going to use the W3Schools Two Step first tutorial as per …
AppML Explained:
<script src=”https://www.w3schools.com/appml/2.0.3/appml.js”> adds AppML to your page.
appml-data=”customers.js” connects AppML data (customers.js) to an HTML element (<table>>).
In this case we have used a JSON file: customers.js
appml-repeat=”records” repeats an HTML element (<tr>) for each item (records) in a data object.
The {{ }} brackets are placeholders for AppML data.
Tokenizing this way (or you could call it substituting) gels with our thinking nearly as much as adding global data attributes as ways to make your HTML more intelligent, and more like that “protocol with glasses”, XML.
All it took to create today’s “pretty swish” table of a web application was …
- index.html HTML
- style.css CSS
- customers.js JSON
… that JSON serving as a flat file data source. Interesting, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.