This current project may be about YouTube basis “audio cards”, but inevitably, if we offer background image possibilities, some users may turn it’s functionality, more, into a “postcard” feeling presentation. But, with yesterday’s Audio Card Circular Wording Text Tutorial only a much restricted range of image elements could be handled because of the amount of data involved, whether that be because of …
- density of pixels … and/or …
- dimensions … for instance, a Take Photo dimension on our iPhone results in an image of more than 3000×2000 … which is not going to fly
… and so, except for GIFs we reduce to JPEGs of potentially lower quality via the HTML5 canvas ( ie. <canvas id=canvaselement style=display:none;></canvas> ) using …
function reduceimsize() {
var imgl=new Image();
imgl.onload = function() {
var c = document.getElementById('canvaselement'); //querySelector('canvas'), // see Example 4
var factor=1.0;
var propw=eval('' + imgl.width);
var proph=eval('' + imgl.height);
while (propw > 1000 || proph > 1000) {
propw=eval(0.9 * propw);
proph=eval(0.9 * proph);
}
c.width = propw;
c.height = proph;
var ctx = c.getContext('2d');
if (propw == eval('' + imgl.width) && proph == eval('' + imgl.height)) {
ctx.drawImage(imgl, 0, 0);
} else {
ctx.drawImage(imgl, 0, 0, eval('' + imgl.width), eval('' + imgl.height), 0, 0, propw, proph);
}
twocontocont=c.toDataURL('image/jpeg',0.5).replace(";base64,",";charset=utf-8;base64,").replace(/^daXta:image\/(png|jpg|jpeg);base64,/, "");
document.getElementById('background').value=twocontocont;
};
imgl.src = twocontocont;
}
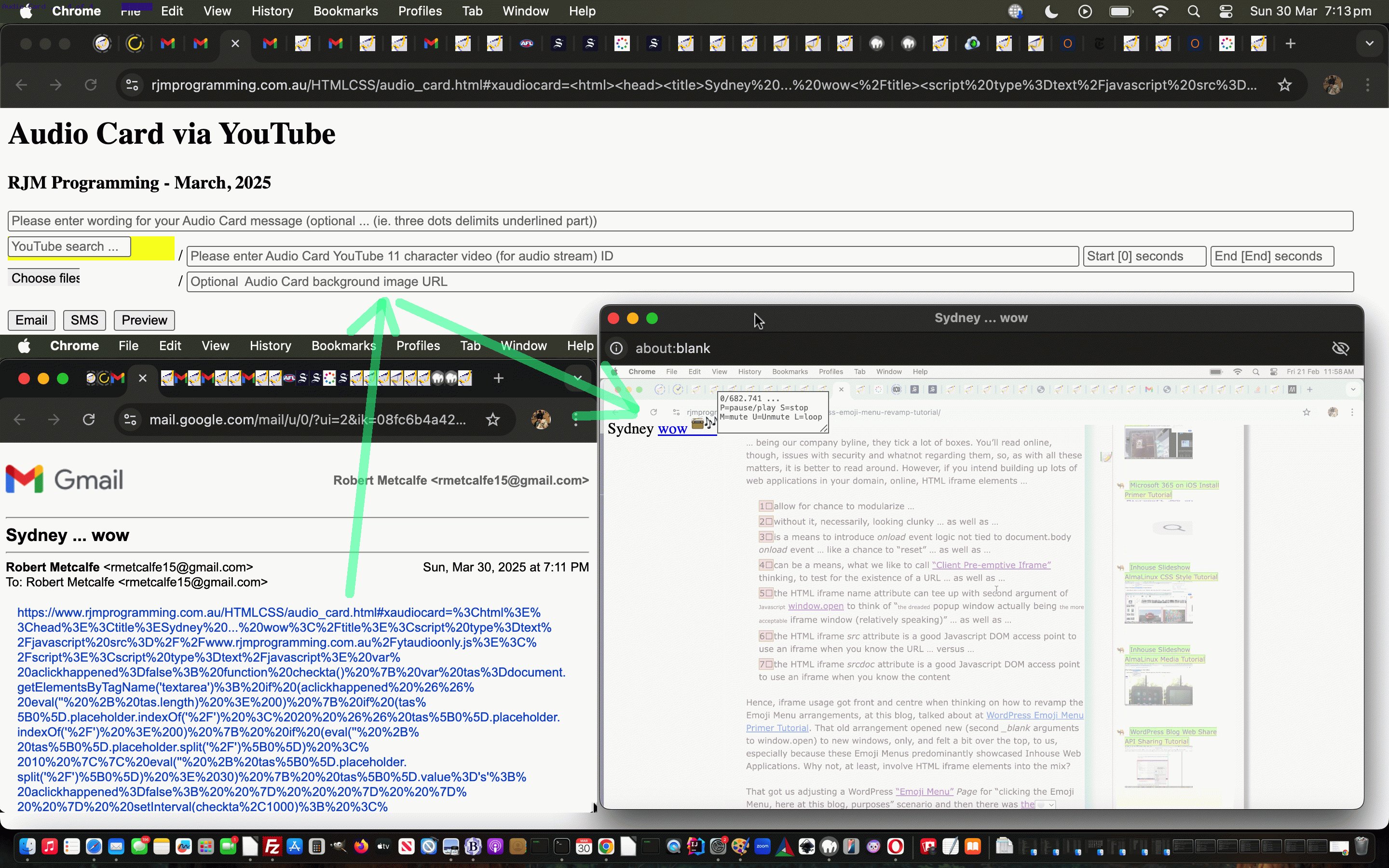
… allowing for many more image scenarios, including the iPhone Camera app “Take Photo” one, to start working. Bit more like a “postcard” now?!
We also thought the one mandatory textbox should be up the top, and so we made that happen, today.
And for the first time we can remember we handled some yellow background colour to the “clicking” parts of the form’s left hand side, via …
<div id=divyellow style=z-index:-456;background-color:yellow;></div>
… accessed via document.body “onload” event logic …
<body onload='checkdiv(); setInterval(checkdiv,10000);'>
… calling …
function checkdiv() {
var trrect=document.getElementById('oversee').getBoundingClientRect();
var mrrect=document.getElementById('cbi').getBoundingClientRect();
var bbrect=document.getElementById('bab').getBoundingClientRect();
document.getElementById('divyellow').style.position='absolute';
document.getElementById('divyellow').style.top='' + eval(-3 + trrect.top) + 'px';
document.getElementById('divyellow').style.left='' + eval(-3 + trrect.left) + 'px';
document.getElementById('divyellow').style.width='' + eval(6 + mrrect.width) + 'px';
document.getElementById('divyellow').style.height='' + eval(6 + eval(bbrect.bottom - trrect.top)) + 'px';
}
… the overlayunderlay hugely negative CSS z-index property the key to its aesthetic, but no other (as pleases us greatly), talents, in our third draft audio_card.html Audio Card creator.
Oddly, an earlier more straightforward approach of involving an HTML table element to this idea stuffed up the alignment of the created Audio Cards … very odd?!
Previous relevant Audio Card Circular Wording Text Tutorial is shown below.
Yesterday’s Audio Card Primer Tutorial offered a … means of delimiting any optional Audio Card text wording as entered by the user, but as of today it means more because …
- we start supplying a YouTube supplied title as the wording more often (ie. until you ever use the keyboard in that topmost textbox, detected via the onkeydown event) … though when this happens the … is usually not there … and so …
- when the user adds in a … delimiter to the Audio Card wording text, that now …
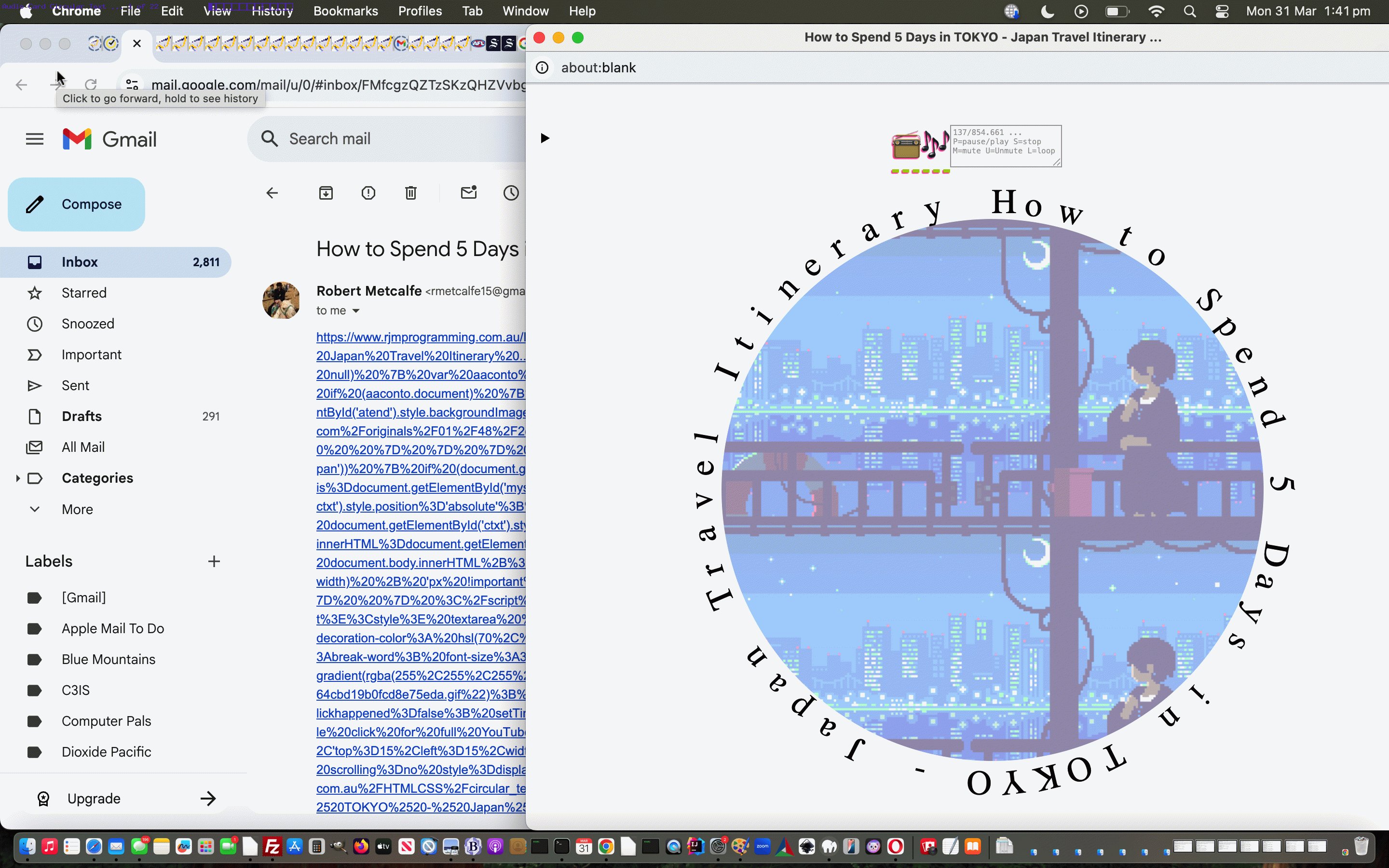
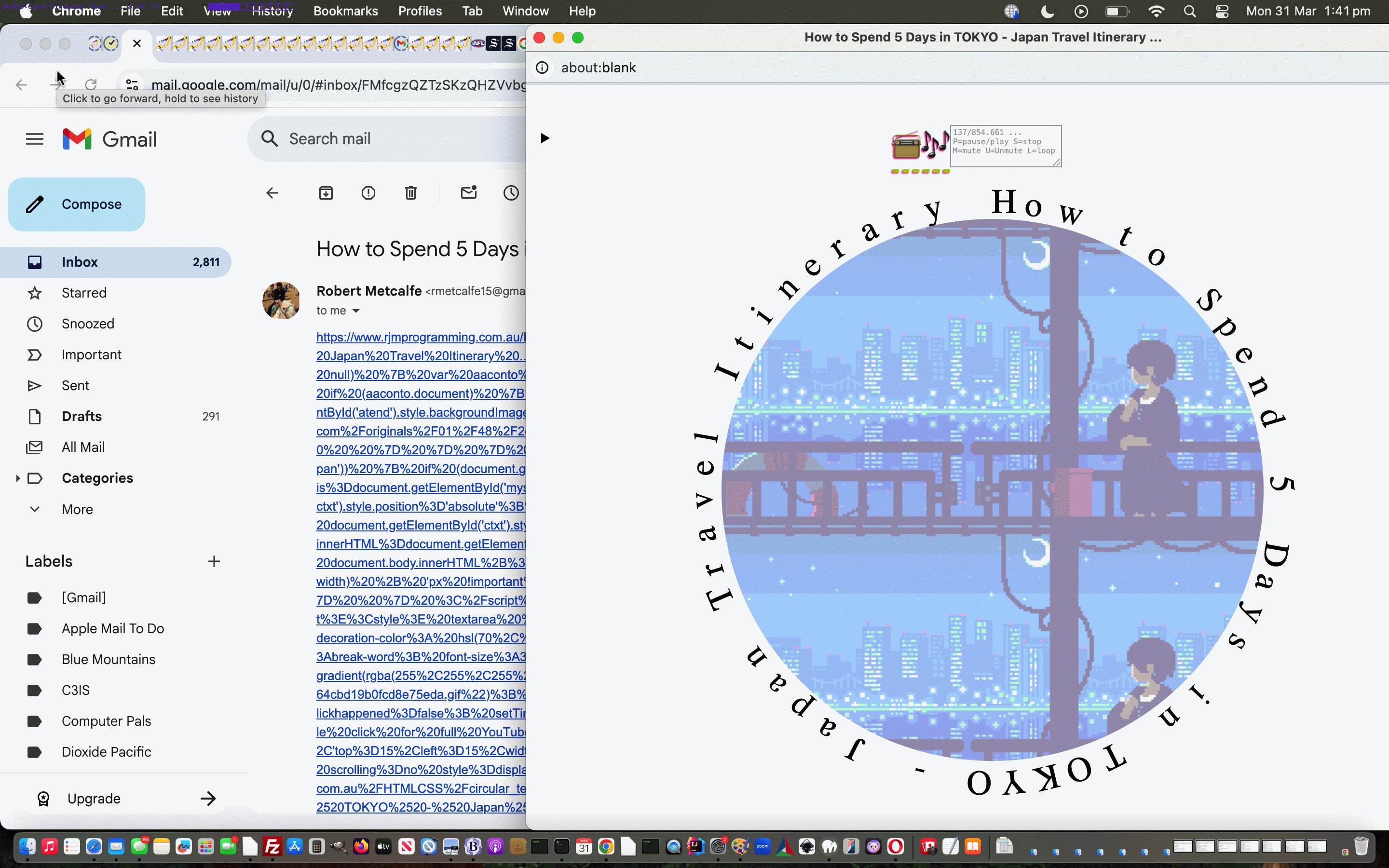
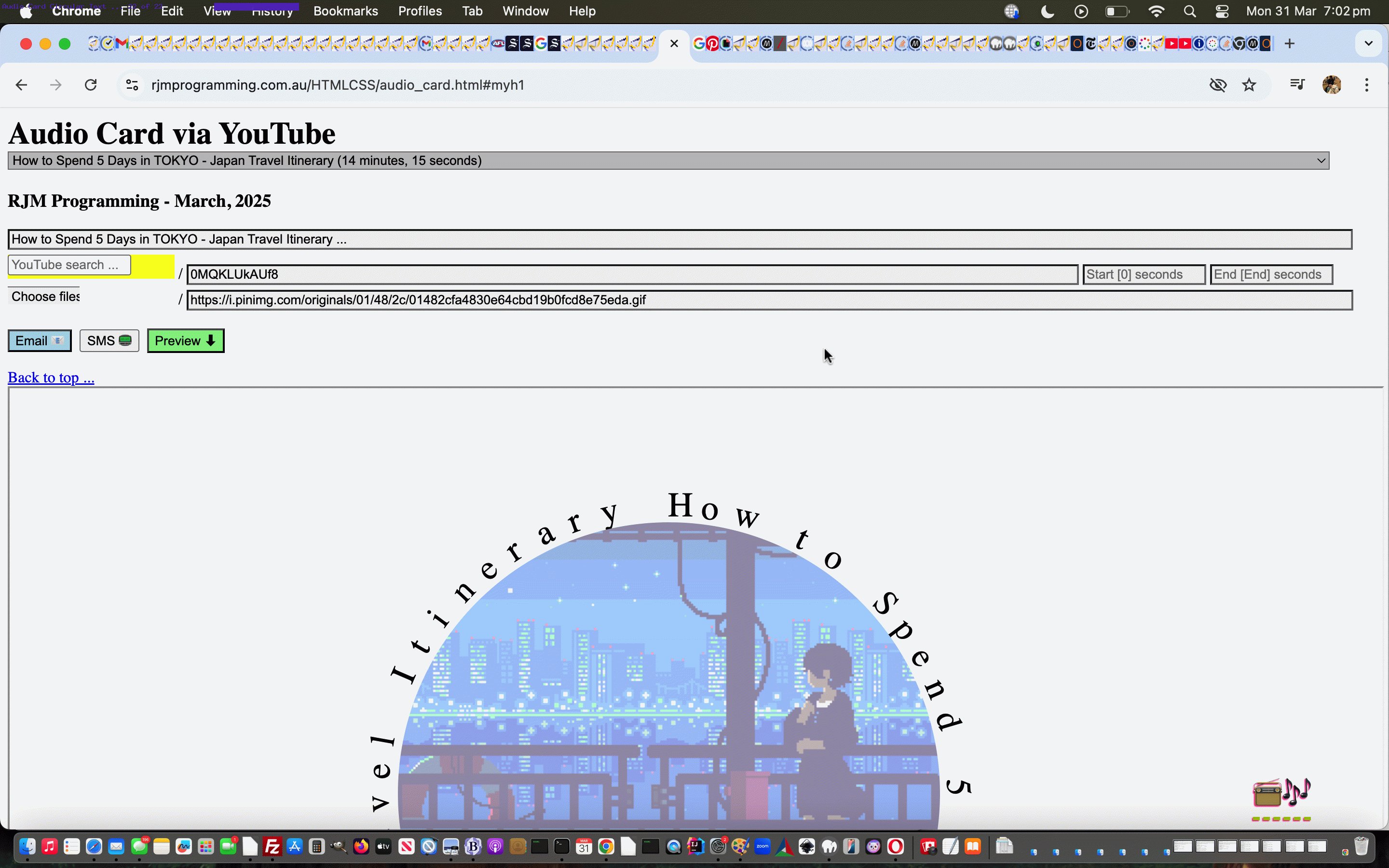
- results in any prefixing wording parts before the … be shown as Circular Text … and regarding the circle that creates …
- any background image will apply to, in order of priority …
- the circle, as above, background image … or …
- body background image
… and, for your auditory learners with a slight visual “bent”, maybe that background imagery could be an animated GIF (which can be an aid to concentration, we find, if the right style of animated GIF is selected … we found today’s presentation one at https://au.pinterest.com/pin/316096467588365493/, thanks). Might sound strange, but preparing for a trip, aren’t you more interested in the auditory advice, rather than spoiling the anticipation seeing everything ahead of actually seeing it … hopefully!?
So this second draft audio_card.html Audio Card creator helped out by a changed circular_text.html inhouse Circular Text assistant is definitely worth a revisit.
Previous relevant Audio Card Primer Tutorial is shown below.
We’re starting a new project today. It’s not a “postcard” today, it’s an “audio card”, building on those “in place” YouTube (audio stream of) video referencing links of class “audioytplay” we talked about recently with External Javascript YouTube Audio of Video Numericals Tutorial.
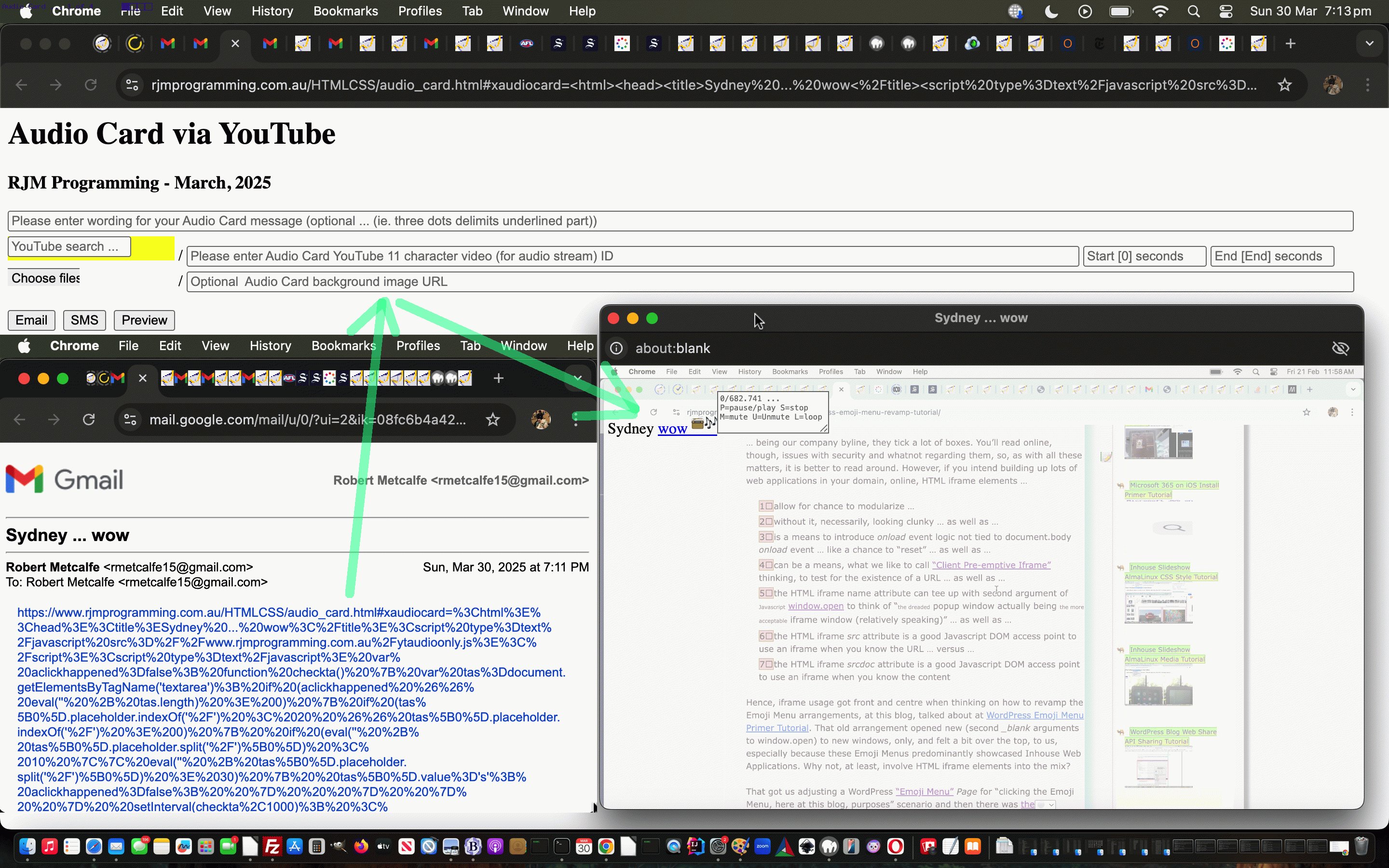
The external Javascript of that project can help out here in amongst the hashtag organized sharing mechanisms there for …
- Email 📧
- SMS 📟
- Iframe (below) ⬇
… sharing means. What the user is asked for to create this online “audio card” is …
- a mandatory YouTube video 11 character ID (whose audio stream, only, will be playable for the user or communication recipient) …
- optional start (in seconds) of an audio (stream of video) snippet
- optional end (in seconds) of an audio (stream of video) snippet
- optional “audio card” wording
- optional “audio card” background image
… appearing in this “proof of concept” first draft Audio Card creator helped out by the changed karaoke_youtube_api.htm inhouse YouTube video interfacer.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.