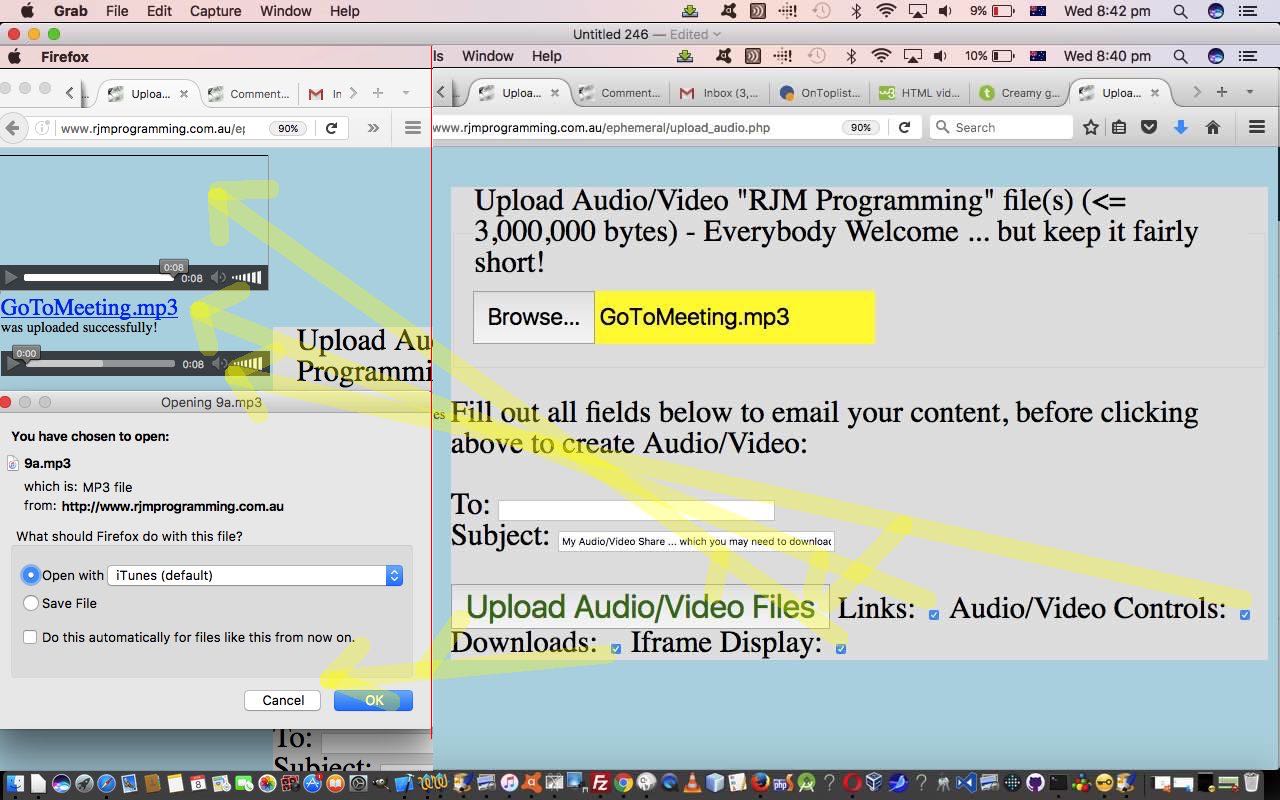
Yesterday’s Audio/Video HTML5 Form Input Capture via PHP Email Tutorial added an email attachment mode of sharing the media you upload, so that modes of display, as of yesterday were …
- links to the uploaded media display
- email attachments of the uploaded email
… and today we add to those modes of sharing or modes of display, with …
- allowing the (relevant) HTML video and/or audio elements, with the control parameter set and parameter type set to the mime type (as mentioned above), be the display mechanism for the uploaded media
- display the uploaded media into an HTML iframe element … via PHP (where $ourmime is uploaded media’s mime type and $_GET[‘mediafile’] is the name of upload media on the web server and $_GET[‘download’]) existence flags a download scenario) …
if (isset($_GET['mediafile'])) {
if (strpos(urldecode($_GET['mediafile']),".") !== false) {
$parts=explode(".",urldecode($_GET['mediafile']));
$uparts=explode("/",urldecode($_GET['mediafile']));
for ($it=0; $it<sizeof($exts); $it++) {
if ("." . $parts[-1 + sizeof($parts)] == $exts[$it]) $ourmime=$exts[$it];
}
header('Content-Type: ' . $ourmime);
if (isset($_GET['download'])) {
header('Content-Disposition: attachment; filename="' . $uparts[-1 + sizeof($uparts)] . '"');
} else {
header('Content-Disposition: inline');
}
echo file_get_contents(urldecode($_GET['mediafile']));
exit;
}
} - download the uploaded media via an HTML iframe element … via PHP (where $ourmime is uploaded media’s mime type and $_GET[‘mediafile’] is the name of upload media on the web server and $_GET[‘download’]) existence flags a download scenario) …
if (isset($_GET['mediafile'])) {
if (strpos(urldecode($_GET['mediafile']),".") !== false) {
$parts=explode(".",urldecode($_GET['mediafile']));
$uparts=explode("/",urldecode($_GET['mediafile']));
for ($it=0; $it<sizeof($exts); $it++) {
if ("." . $parts[-1 + sizeof($parts)] == $exts[$it]) $ourmime=$exts[$it];
}
header('Content-Type: ' . $ourmime);
if (isset($_GET['download'])) {
header('Content-Disposition: attachment; filename="' . $uparts[-1 + sizeof($uparts)] . '"');
} else {
header('Content-Disposition: inline');
}
echo file_get_contents(urldecode($_GET['mediafile']));
exit;
}
}
… none of which requires any more than, still, the one PHP code, in our books at least, because we can recall the code (maybe twice) in an HTML iframe, but with some $_GET[] URL parameters set to tell the web application of these last two modes of display requirement to just display the media, and nothing else … hence the header: [mime type] syntax. HTML iframe elements are very useful here, as you can see … or perhaps hear … chortle, chortle.
So, as you can see (you can open your eyes now), there are these, and probably other, modes of media usage, each with a peculiarity that could suit an application requirement you have, perhaps.
That leaves us, after today’s work, with PHP live run associated with PHP code you could call upload_audio.php that changed in this way to accomodate these new modes of display (or modes of sharing) uploaded media files originating from an HTML form element featuring an HTML input element …
- type=”file”
- accept=”video/*,audio/*”
- capture
… showing a comma separated accept property listing feature, in a similar manner to the way we can, on an email, send to more than one emailee via a comma separated list in that HTML input “To” textbox we introduced yesterday.
Previous relevant Audio/Video HTML5 Form Input Capture via PHP Email Tutorial is shown below.
Yesterday’s Audio/Video HTML5 Form Input Capture via PHP Primer Tutorial set us on our discovery “tour” of the HTML5 form element’s input element properties …
- accept
- capture
… for audio and/or video capture on a lot of modern mobile devices. In addition to this type=file input element’s native capture mode on a mobile device, on a non-mobile device (or a mobile device) this same input element can be used to browse for an existant local file that “fits the bill” of whatever media type of data you are looking for with the web application you are writing.
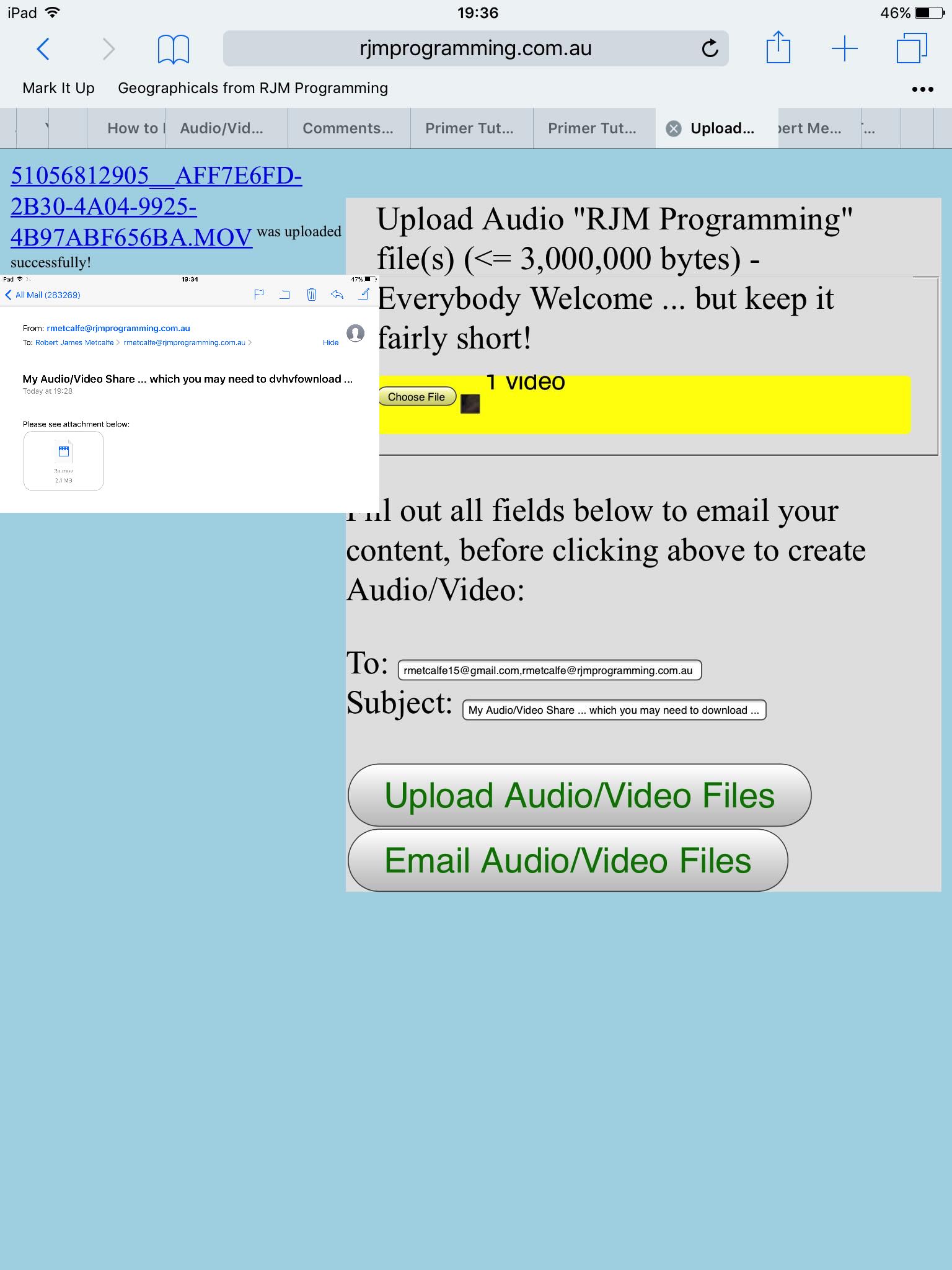
Today, we add into the mix, the ability to share your captured or browsed media data with an email recipient, in the form of an email attachment that can be …
- viewed by your computer’s default application for that media type … and/or …
- downloaded to your computer and opened in a manner of your choosing
The great thing about an email attachment form of sharing, especially for web servers, is that the “burden of storage” lies with those kind email companies (in my case, Google’s Gmail) rather than (having to hang around) on your web server (as a resident web server file). And so we’re pretty keen about this concept.
A lot of the extra PHP code today we got from the code of that previous HTML5 Camera API Audio Video Tutorial that came at some of these ideas from a different approach. Our approach here has no API basis in code, at least not yet?!
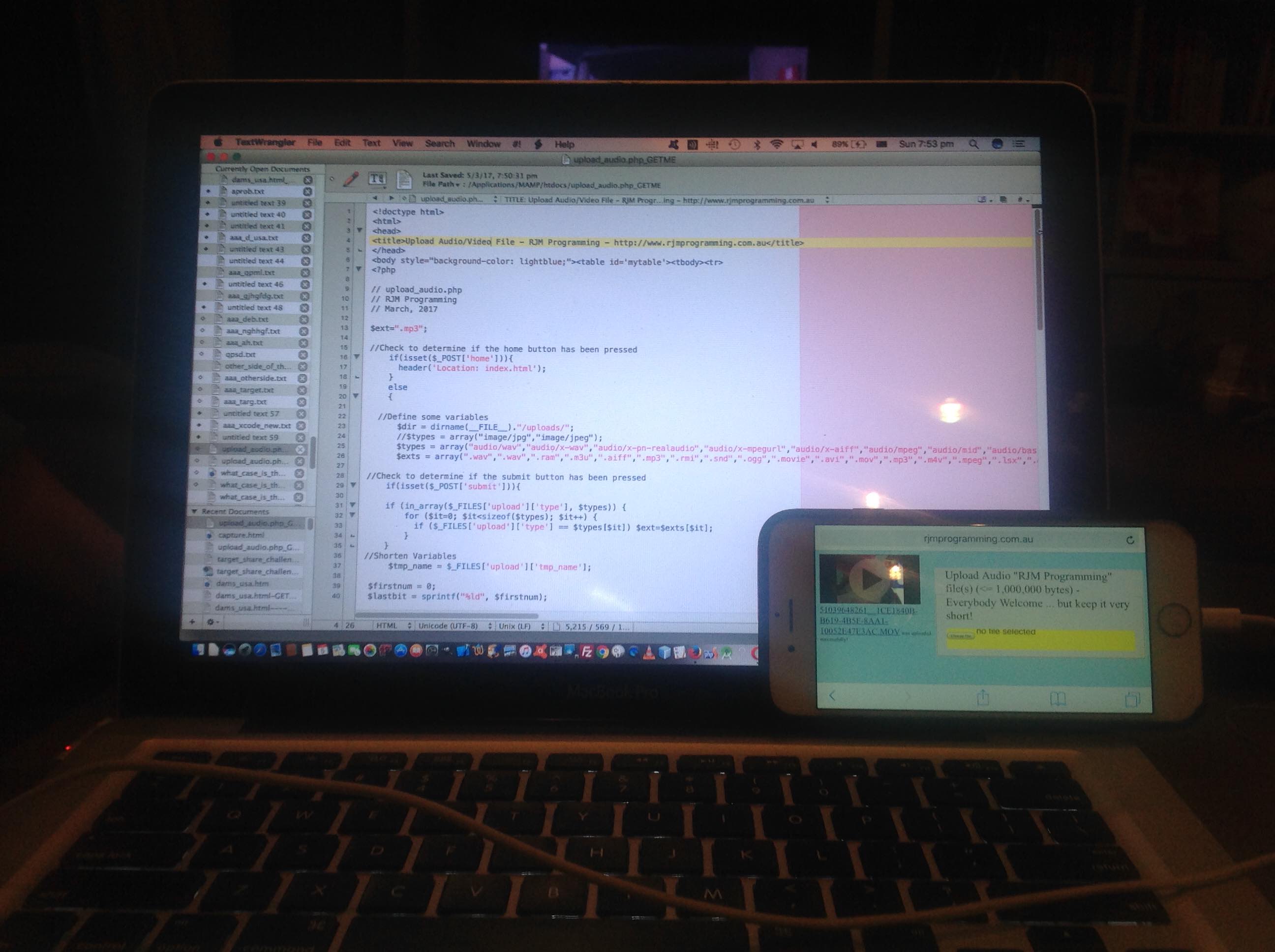
And so we have a PHP live run associated with PHP code you could call upload_audio.php that changed in this way.
Previous relevant Audio/Video HTML5 Form Input Capture via PHP Primer Tutorial is shown below.
We’ve spoken before about the wonderful HTML5, and its capabilities to upload audio and/or videos to a web server (or, with Share functionalities onto public repositories like YouTube, should you wish).
The key attributes to an HTML input element, as outlined at this W3C Media Capture link, to be able, on many smart phones and tablets, to capture that audio and/or video input are …
- accept
- capture
… as per …
The capture attribute is a boolean attribute that, if specified, indicates that the capture of media directly from the device’s environment using a media capture mechanism is preferred.
The capture IDL attribute MUST reflect the respective content attribute of the same name.
When the capture attribute is specified, the user agent SHOULD invoke a file picker of the specific capture control type.
If the accept attribute’s value is set to a MIME type that has no associated capture control type, the user agent MUST act as if there was no capture attribute.
… as we use in our PHP code snippet …
<input onclick=" document.getElementById('submit').style.display='block'; "
style="font-size:26px;height:60px;background-color: yellow;"
type="file" name="upload" accept="audio/*" capture></input>
And so we present this in an early days PHP web application that will only function for very short audio/video captures, but testable on iOS iPhones or iPads and we think it will also work on Android mobile devices, as long as the captures are short. So far, its functionality just goes towards uploading your work to our web server and playing it back to you.
The PHP live run link is associated with PHP code you could call upload_audio.php and download, as you wish.
We hope this is more food for thought for you.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






One Response to Audio/Video HTML5 Form Input Capture via PHP Download Tutorial