We are continuing on with our Australian Geographic quiz today, building on our Australian Geographical Quiz Primer Tutorial start yesterday, with some added functionality to assist with “finding out more”. Which is natural for us when we come upon information we have never heard of before. What the “net” has most helped us out with in this respect is its potential as a reference source with …
- Search Engine websites
- Encyclopaedic websites such as Wikipedia
- Research websites
- Education websites
- Video repositories
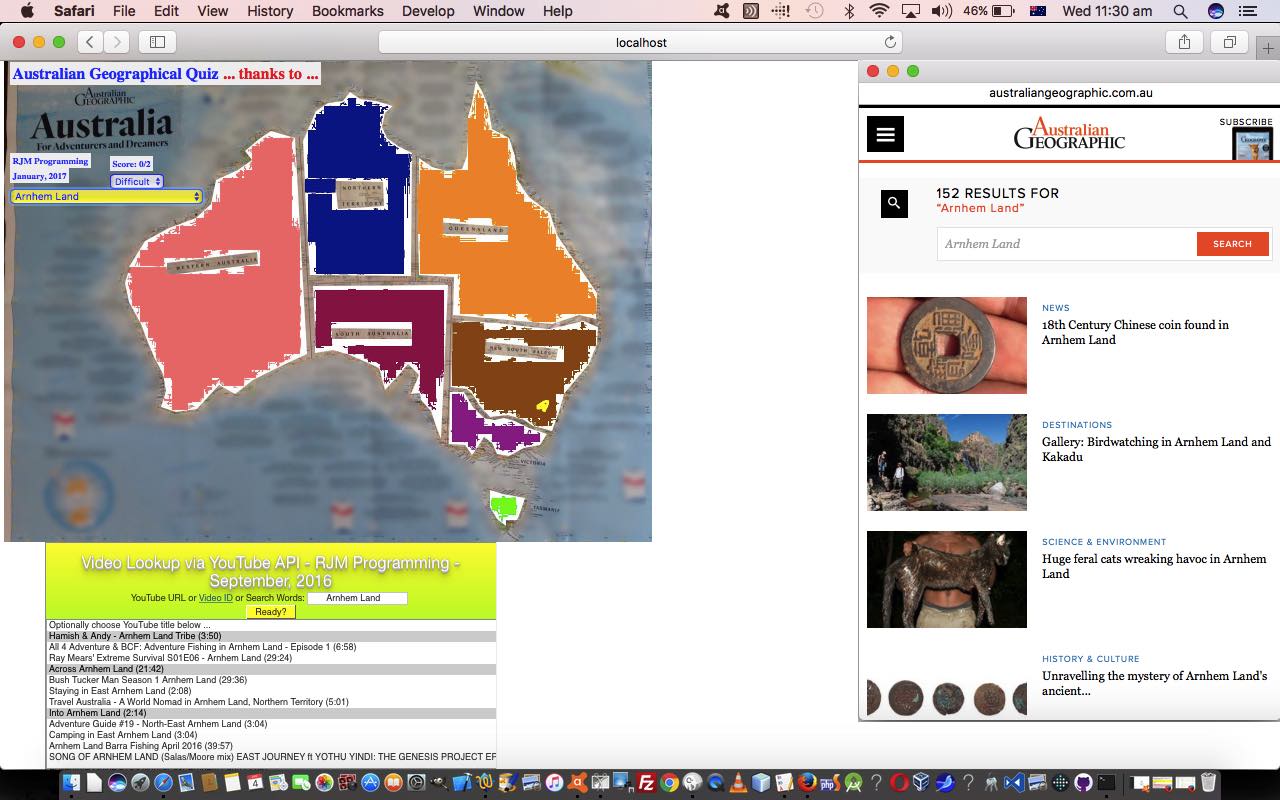
… and today we are going to (allow an) interface to the search functionality of the Australian Geographic website, in addition to the biggest online Video repository, YouTube, and use their great API to embed YouTube videos within HTML iframe elements on your webpage. Perusing YouTube you may have noticed that for many years now at YouTube Share button options, there have been ways to have YouTube help you to “cut” the video embedding HTML code necessary to display a video. That is the basis behind the API, but the API also facilitates …
- Sequencing videos
- Stop and start and pause
- Durations
- Titles
- Volume
- Resizing
… and we’d like to direct you to YouTube API Iframe Synchronicity Resizing Tutorial for further reading here.
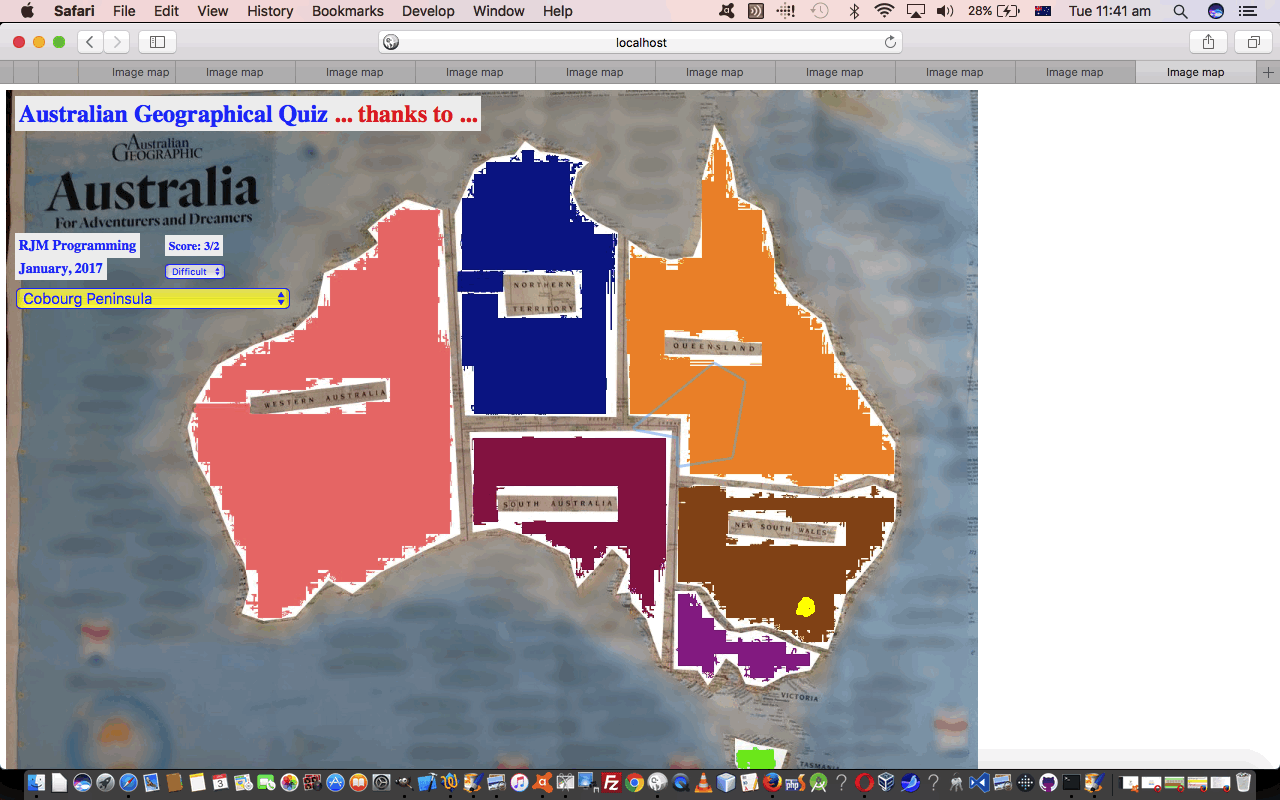
Now, as far as “context” goes, coming back to our blog posting title today, sometimes a map can be a bit of an overwhelmingly big thing to take in as the one data source, so we’ve also added as an “interfacing” additional functionality option, the chance for the user to latch onto the work we did with map legends and talked about at Legend for and from HTML Map Element Web Server Tutorial and other related blog postings. Legends turn the map “big” picture into a whole lot of place specific small pictures, with the advantage today, at least with the “Difficult” mode of play, the Australian states are colour coded, so in the legend you can display it will “lob” you onto your specific place of interest, and the background colouring will give you some hints as to where this is in the context of the “bigger picture” map also displayed for you to the left of the map legend.
To understand this more in “context” … chortle, chortle … why not try the Australian Geography quiz yourself at this live run link? Or perhaps peruse the HTML and Javascript code you could call agmap.htm changed in this way for today’s added functionalities? Also changing that little bit for the concept of processing incoming document.URL URLs containing a specially constructed “Australian Geography Quiz” “branded” hashtag (#) appendage as the means to highlight a “lobbed to” legend placename was the HTML code you could call legend_via_map.htm changing in this way to achieve that interfacing logic.
Previous relevant Australian Geographical Quiz Primer Tutorial is shown below.
We have some similar ideas going on today, with our new web application quiz/game, to those of ESL Vocabulary Getting Warmer Image Tutorial as shown below, as can be summarised by …
- use of the one underlying background image … coupled with …
- use of HTML map element on top of that … created via …
- the brilliant, the stupendous Mobilefish website helper … thanks … to arrive at a …
- “getting warmer” type of quiz related, today, to Australian Geography
… the underlying map image for which we’ve based on one from the stupendous, the brilliant Australian Geographic magazine and website, so thanks.
A thing different in today’s work, apart from the inherent different look and array manipulations you look and act differently with, over time, with the code, is that we have two images …
- original image photographed with an iPad … for an “Easier” gameplay level of difficulty … as well as a …
- “confused up”/”messed up” … call it what you will … image version put through a session on Gimp to …
- Free Select Cut … and …
- Free Select Gaussian Blur
… in order to arrive at an image for a “Difficult” gameplay level of difficulty (where there is less on the map image to help the user
… presented to the player of the web application “Australian Geography” game in an HTML select “dropdown” choice.
The other bit extra we’ve done today, because the HTML map element has not been designed to cover the whole rectangle of the image, is to harness the document.body onclick event (fired off via the HTML <body onload=’atstart();’ ontouchstart=’icheck(event);’ onclick=’icheck(event);’>) to check for (web application game) clicks (or touches) that are not …
- HTML select element based clicks … nor …
- other HTML map element HTML area element clicks
… and if so, record that click event’s mouse (x,y) co-ordinates and report on this in a similar way to the “HTML map element HTML area element clicks”, except that we have no link to a name for their click (whereas we can glean a name off the HTML area element alt property for those HTML map element HTML area element clicks), and so we inform the user of the “nearest” place they clicked (or touched) near … as per (Javascript DOM code) …
function icheck(evt) {
if (realclick) {
var x,y;
if (evt.clientX || evt.clientY) {
x = evt.clientX;
y = evt.clientY;
} else {
x = evt.pageX;
y = evt.pageY;
}
var distco=((x - midcoords[placepick][0]) * (x - midcoords[placepick][0])) + ((y - midcoords[placepick][1]) * (y - midcoords[placepick][1]));
var halfpoint='';
var davw=' ... you are very cold ';
if (distco <= verywarm) {
halfpoint='0.5';
davw=' ... you are very warm (and its possible there is an overlap, so you score the 0.5 choosing this with OK button) ';
} else if (distco <= warm) {
davw=' ... you are warm ';
} else if (distco <= cool) {
davw=' ... you are cool ';
} else if (distco <= cold) {
davw=' ... you are cold ';
}
var nearestplace='';
var nearestdistco=-1;
for (var jwhich=0; jwhich<midcoords.length; jwhich++) {
distco=((midcoords[jwhich][0] - x) * (midcoords[jwhich][0] - x)) + ((midcoords[jwhich][1] - y) * (midcoords[jwhich][1] - y));
if (jwhich == 0) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
} else if (distco < nearestdistco) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
}
}
goes++;
var ans=prompt('You clicked nearest to ' + nearestplace + ' but we wanted you to identify ' + placechosen.replace(/_/g,' ') + davw + ' ... try again ... or ... Choose to Cancel', halfpoint);
if (ans == null) {
//alert(92);
setTimeout(pickone,2000);
} else if (ans == '0.5') {
score+=0.5;
setTimeout(pickone,2000);
}
setTimeout(resetit, 200);
document.getElementById('score').innerHTML='Score: ' + score + '/' + goes;
}
return '';
}
The Javascript realclick global variable above is set to false by those other HTML select element and/or HTML map element area element click (or touch) events, and then a “setTimeout(resetit,1000);” (for example) would put realclick global variable back to its usual true value.
Why not try the Australian Geography quiz yourself at this live run link? Or peruse the HTML and Javascript code you could call agmap.html perhaps? By the way, this quiz is designed not to ask about the more populous regions or places of Australia, but more your outback or national park or adventure thought places.
Previous relevant ESL Vocabulary Getting Warmer Image Tutorial is shown below.
Our last visit to our series of HTML map element tutorials, today, building on yesterday’s ESL Vocabulary Getting Warmer Game Tutorial as shown below, concentrates back on the HTML img element that the HTML map element relies on.
The reason for this, is that, today, we allow for the “scene” of the ESL Vocabulary lesson to change, and we need to resize things, but not to do with any HTML map element dimensions, but rather the underlying HTML img element’s Javascript DOM …
- document.getElementById([imgId]).width
- document.getElementById([imgId]).height
… at which point you might be saying … doh! … and you might be right “doh”ing in such a Willy Nilly way … but in lots of other applications it is document.getElementById([imgId]).style.width and document.getElementById([imgId]).style.height you deal with. All this begs the question: “How did you create the HTML map elements in the first place?” … especially as the “first place” was “Under the Stairs” … and there’s not much room there? … very minor and lame chortle, chortle.
Well, this tutorial wants to introduce (or reintroduce) you to a wonderful service run by mobilefish to help you out … all together now … thanks MOBILEFISH … take a look here … can you see the possibilities?!
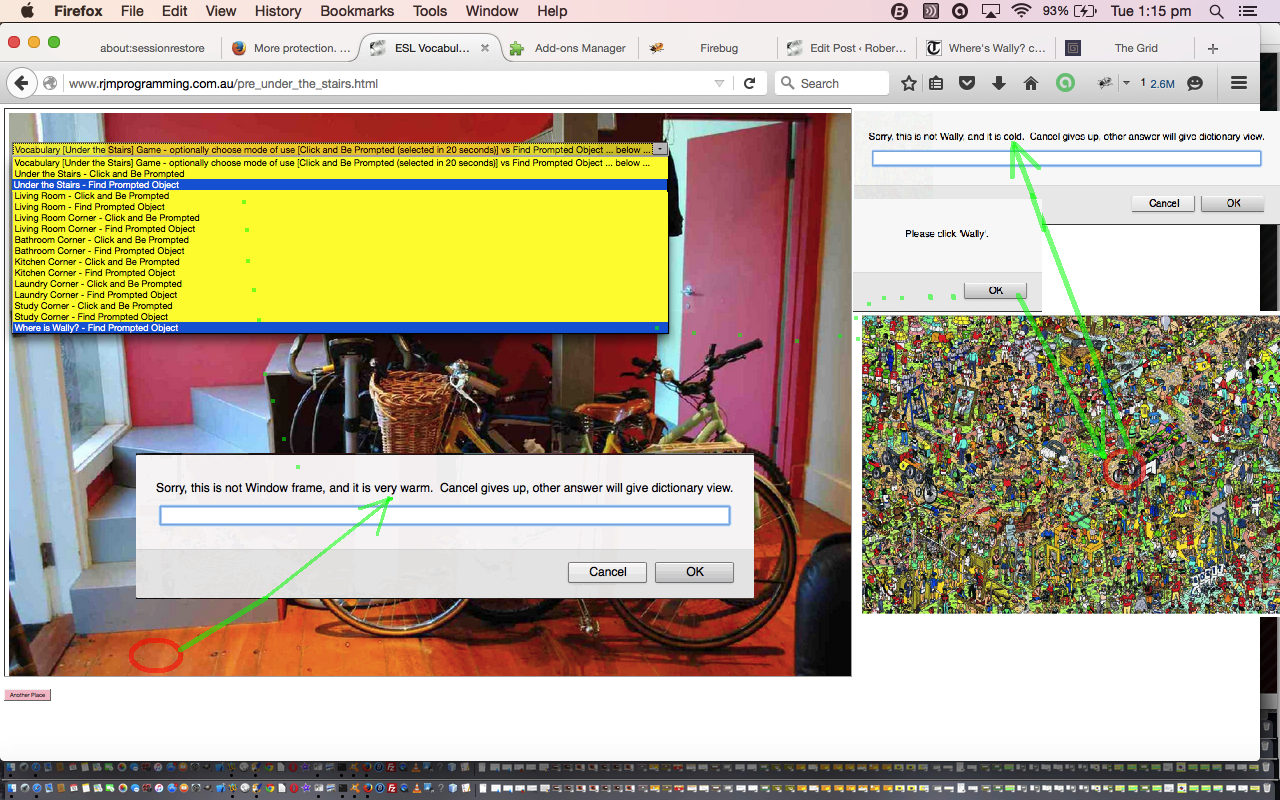
We, personally, revisited the wonderful Mobilefish website, to create a Where’s Wally “scene” (thanks to the Telegraph UK’s “Where’s Wally? celebrates 25th birthday” article’s image of this webpage) for you to try the second of the HTML map modes of use we have been raving about lately as per …
- a jigsaw “overlay” to the underlying image (in that we try to cover the whole area of the image with clickable HTML area “polygon” segments (the so called “Click and be Prompted” mode of use)) … but if the user selects a “Find Prompted Object” mode of use that same HTML map element is reworked to become like …
- a “Where’s Wally” scenario where the computer prompts the user for what they should click on, where the HTML map element has one defined HTML area tag plus one other default “nonhref” HTML area tag
… and there … we hope you see how the “Getting Warmer” is very applicable as an idea. By the way, you will see out there in Open Source land places where you can get great Javascript libraries whose code would cover what you need here too.
So think “overlay”, the HTML map tag being a well established overlay method linking image data with co-ordinate intelligence.
HTML and Javascript codewise the original under_the_stairs.html is unchanged from the way it was way way below, and today it is joined by others of its ilk in different scenes (all unchanged), but today, with our changing ESL Vocabulary scenarios, it is used within an HTML iframe element using our Client Pre-emptive Iframe techniques to glean HTML map information, and then reworked as necessary directly into that iframe, and the HTML and Javascript for this is pre_under_the_stairs.html changed from yesterday as per this link.
This could all become very much clearer when you try a live run and we hope it leaves you with some more ideas to try out yourself in a project you are working on.
Previous relevant ESL Vocabulary Getting Warmer Game Tutorial is shown below.
As we saw yesterday, the HTML map element can be used in a variety of ways, two of which we hone in on with today’s ESL Vocabulary Getting Warmer Game Tutorial, a variation on yesterday’s ESL Under The Stairs Game Overlay Primer Tutorial as shown below, where we add Javascript functionality to effectively find the shortest distance of a point to a polygon co-ordinate “set”, and a revisit of our previous English Learning – Vocabulary – Under The Stairs as shown way below. The HTML map element can be …
- a jigsaw “overlay” to the underlying image (in that we try to cover the whole area of the image with clickable HTML area “polygon” segments (the so called “Click and be Prompted” mode of use)) … but if the user selects a “Find Prompted Object” mode of use that same HTML map element is reworked to become like …
- a “Where’s Wally” scenario where the computer prompts the user for what they should click on, where the HTML map element has one defined HTML area tag plus one other default “nonhref” HTML area tag
In that second mode of use today, we add a bit of fun by adding that “getting warmer” type of “bizzo” (sorry to get technical) to our game.
To do this, as we’ve mentioned, we find the shortest distance of a point to a polygon co-ordinate “set” by …
- leave the HTML map to determine when a point is inside its first “polygon” section, and for all the rest, via that other “nohref” HTML area element’s onclick event, we arrange some Javascript that …
- breaks the problem into sets of 3 co-ordinate (x,y) arrangements for each polygon line segment (brought up to 3 by the point chosen by the user) …
- for each of these consider the three points as a triangle and use Heron’s Formula to calculate the triangle area
function herons_formula_triangle_area(x1, y1, x2, y2, x3, y3) {
var a=Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
var b=Math.sqrt((x3 - x2) * (x3 - x2) + (y3 - y2) * (y3 - y2));
var c=Math.sqrt((x3 - x1) * (x3 - x1) + (y3 - y1) * (y3 - y1));
var s=eval((a + b + c) / 2.0);
return Math.sqrt(s * (s - a) * (s - b) * (s - c));
}
- the base value in “area=base x height / 2” (area of a triangle) can be calculated as the line segment length (square root of the x co-ordinate difference squared plus the y co-ordinate difference squared)
function find_dist(x1, y1, x2, y2) {
return Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
}
- so height=area x 2 / base …
function calcdist() {
var theseobjs, area=0.0, base=0.0, height=0.0, smallestijh=-1;
var thesexy;
eval("aconto.getElementById('" + midis + "').title='other';");
smallesth=-1.0;
theseobjs=objects[snum].split(';');
thesexy=theseobjs[1].split(',');
for (var ijh=2; ijh<eval(-2 + (thesexy.length / 1)); ijh+=2) {
area=herons_formula_triangle_area(x, y, thesexy[eval(-2 + ijh)], thesexy[eval(-1 + ijh)], thesexy[ijh], thesexy[eval(1 + ijh)]);
base=find_dist(thesexy[eval(-2 + ijh)], thesexy[eval(-1 + ijh)], thesexy[ijh], thesexy[eval(1 + ijh)]);
height=eval((2.0 * area) / base);
if (eval(height) < eval(smallesth) || eval(smallesth) < 0.0) {
smallesth=height;
}
}
var cnf;
if (eval(smallesth) < 3) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is boiling. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 10) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is very hot. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 20) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is very warm. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 40) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is warm. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 80) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is lukewarm. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 120) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is cool. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 160) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is cold. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 160) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is freezing. Cancel gives up, other answer will give dictionary view.","");
}
if (cnf == null) {
eval("aconto.getElementById('" + midis + "').title='';");
} else {
if (cnf.length == 0) {
cnf=cnf;
return true;
} else {
eval("aconto.getElementById('" + midis + "').title='lookup';");
}
}
return false;
}
- and our shortest distance can be thought of as the smallest of these “height” values (and you can see how we did this above)
… and then the concept of “boiling” vs “very warm” etcetera etcetera should be worked out by trying it out (with alert box help).
Again, with today’s work, we are in the area of study of “overlay”, the HTML map tag being a well established overlay method linking image data with co-ordinate intelligence, still a useful idea we think.
HTML and Javascript codewise the original under_the_stairs.html is unchanged from the way it was way below, but today, with our changed scenario, it is used within an HTML iframe element using our Client Pre-emptive Iframe techniques to glean HTML map information, and then reworked as necessary directly into that iframe, and the HTML and Javascript for this is pre_under_the_stairs.html changed from yesterday as per this link.
This could all become very much clearer when you try a live run and we hope it leaves you with some ideas to try out yourself in a project you are working on.
Previous relevant ESL Under The Stairs Game Overlay Primer Tutorial is shown below.
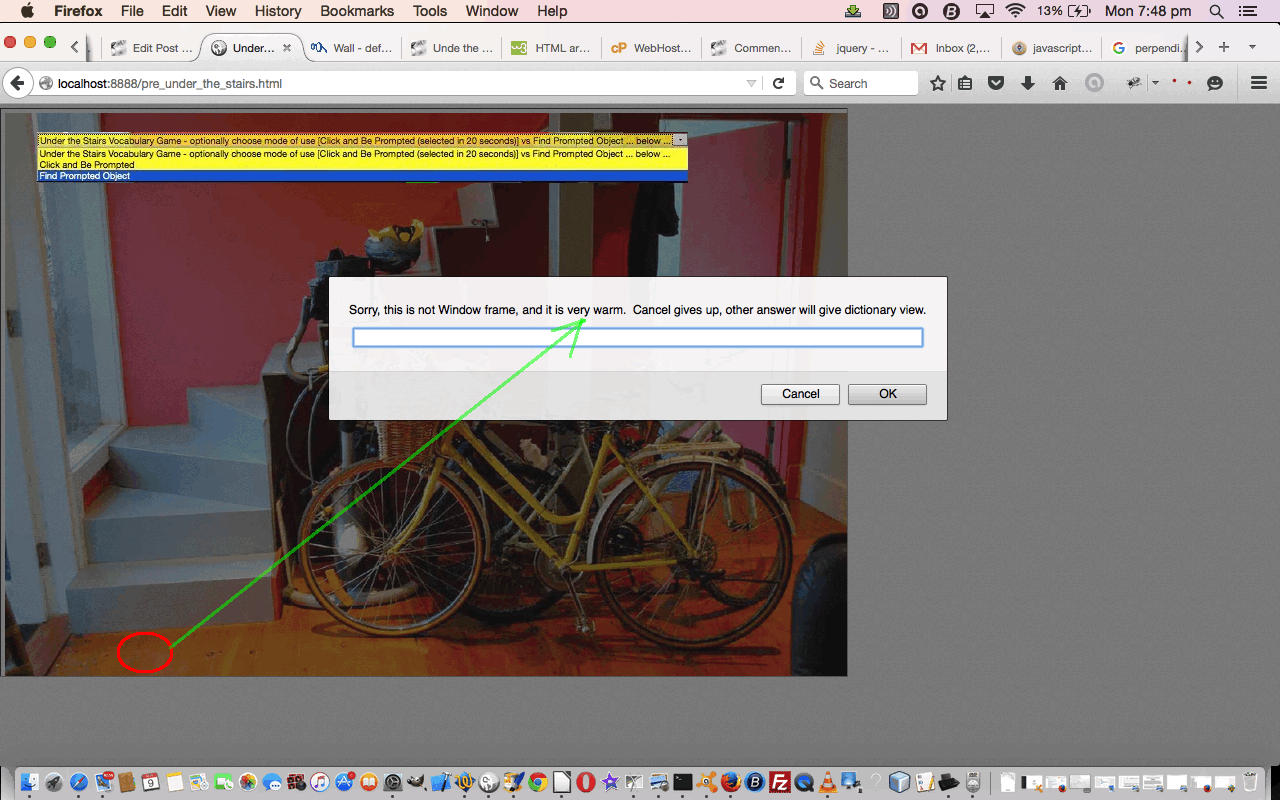
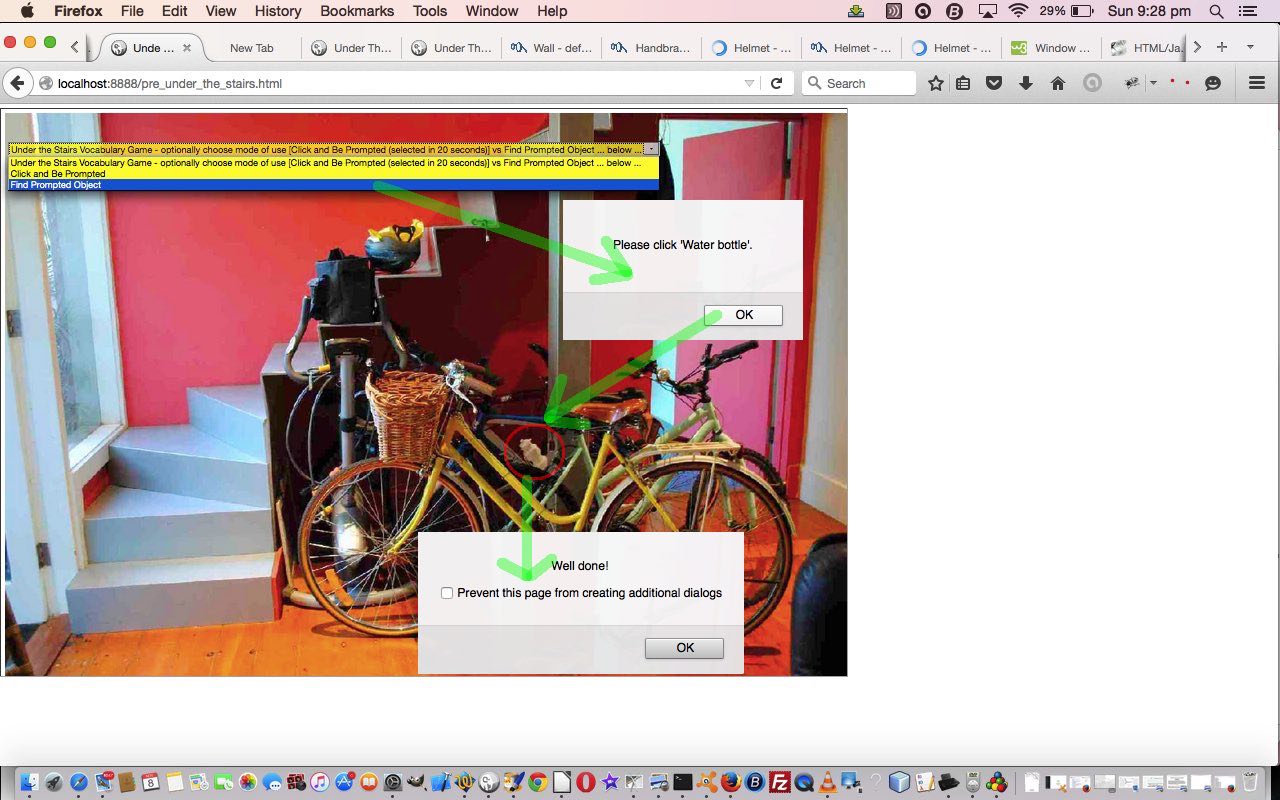
The HTML map element can be used in a variety of ways, two of which we hone in on with today’s ESL Vocabulary game “Under the Stairs”, a revisit of our previous English Learning – Vocabulary – Under The Stairs is shown below, where that same HTML map element used then, today, starts as …
- a jigsaw “overlay” to the underlying image (in that we try to cover the whole area of the image with clickable HTML area “polygon” segments (the so called “Click and be Prompted” mode of use)) … but if the user selects a “Find Prompted Object” mode of use that same HTML map element is reworked to become like …
- a “Where’s Wally” scenario where the computer prompts the user for what they should click on, where the HTML map element has one defined HTML area tag plus one other default “nonhref” HTML area tag
Again, we are in the area of study of “overlay”, the HTML map tag being a well established overlay method linking image data with co-ordinate intelligence, still a useful idea we think.
HTML and Javascript codewise the original under_the_stairs.html is unchanged from the way it was below, but today, with our changed scenario, it is used within an HTML iframe element using our Client Pre-emptive Iframe techniques to glean HTML map information, and then reworked as necessary directly into that iframe, and the HTML and Javascript for this is pre_under_the_stairs.html channeling those oft-mentioned CSS techniques …
- position:absolute property
- z-index
- opacity
The “overlay” concept comes into play, too, for the user to control the mode of use of the web application (ie. its HTML map element’s mode of use) via an HTML select tag “overlayed” on top of an HTML iframe element which exists that way for 20 seconds allowing the user to choose that other mode of use should they be interested.
This could all become much clearer when you try a live run and we hope it leaves you with some ideas to try out yourself in a project you are working on.
Previous relevant English Learning – Vocabulary – Under The Stairs is shown below.
Click to start class. How many things can you name?
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
We have some similar ideas going on today, with our new web application quiz/game, to those of ESL Vocabulary Getting Warmer Image Tutorial as shown below, as can be summarised by …
- use of the one underlying background image … coupled with …
- use of HTML map element on top of that … created via …
- the brilliant, the stupendous Mobilefish website helper … to arrive at a …
- “getting warmer” type of quiz related, today, to Australian Geography
… the underlying map image for which we’ve based on one from the stupendous, the brilliant Australian Geographic magazine, so thanks.
A thing different in today’s work, apart from the inherit different look and array manipulations you look and act differently with, over time, with the code, is that we have two images …
- original image photographed with an iPad … for an “Easier” gameplay level of difficulty … as well as a …
- “confused up”/”messed up” … call it what you will … image version put through a session on Gimp to …
- Free Select Cut … and …
- Free Select Gaussian Blur
… in order to arrive at an image for a “Difficult” gameplay level of difficulty (where there is less on the map image to help the user
… presented to the player of the web application “Australian Geography” game in an HTML select “dropdown” choice.
The other bit extra we’ve done today, because the HTML map element has not been designed to cover the whole rectangle of the image, is to harness the document.body onclick event (fired off via the HTML <body onload=’atstart();’ onclick=’icheck(event);’>) to check for (web application game) clicks (or touches) that are not …
- HTML select element based clicks … nor …
- other HTML map element HTML area element clicks
… and if so, record that click event’s mouse (x,y) co-ordinates and report on this in a similar way to the “HTML map element HTML area element clicks”, except that we have no link to a name for their click (whereas we can glean a name off the HTML area element alt property for those HTML map element HTML area element clicks), and so we inform the user of the “nearest” place they clicked (or touched) near … as per (Javascript DOM code) …
function icheck(evt) {
if (realclick) {
var x,y;
if (evt.clientX || evt.clientY) {
x = evt.clientX;
y = evt.clientY;
} else {
x = evt.pageX;
y = evt.pageY;
}
var distco=((x - midcoords[placepick][0]) * (x - midcoords[placepick][0])) + ((y - midcoords[placepick][1]) * (y - midcoords[placepick][1]));
var halfpoint='';
var davw=' ... you are very cold ';
if (distco <= verywarm) {
halfpoint='0.5';
davw=' ... you are very warm (and its possible there is an overlap, so you score the 0.5 choosing this with OK button) ';
} else if (distco <= warm) {
davw=' ... you are warm ';
} else if (distco <= cool) {
davw=' ... you are cool ';
} else if (distco <= cold) {
davw=' ... you are cold ';
}
var nearestplace='';
var nearestdistco=-1;
for (var jwhich=0; jwhich<midcoords.length; jwhich++) {
distco=((midcoords[jwhich][0] - x) * (midcoords[jwhich][0] - x)) + ((midcoords[jwhich][1] - y) * (midcoords[jwhich][1] - y));
if (jwhich == 0) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
} else if (distco < nearestdistco) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
}
}
goes++;
var ans=prompt('You clicked nearest to ' + nearestplace + ' but we wanted you to identify ' + placechosen.replace(/_/g,' ') + davw + ' ... try again ... or ... Choose to Cancel', halfpoint);
if (ans == null) {
//alert(92);
setTimeout(pickone,2000);
} else if (ans == '0.5') {
score+=0.5;
setTimeout(pickone,2000);
}
setTimeout(resetit, 200);
document.getElementById('score').innerHTML='Score: ' + score + '/' + goes;
}
return '';
}
The Javascript realclick global variable above is set to false by those other HTML select element and/or HTML map element area element click (or touch) events, and then a “setTimeout(resetit,1000); (for example) would put realclick global variable back to its usual true value.
Why not try the Australian Geography quiz yourself at this live run link? Or peruse the HTML and Javascript code you could call agmap.html perhaps? By the way, this quiz is designed not to ask about the more populous regions or places of Australia, but more your outback or national park or adventure thought places.
Previous relevant ESL Vocabulary Getting Warmer Image Tutorial is shown below.
Our last visit to our series of HTML map element tutorials, today, building on yesterday’s ESL Vocabulary Getting Warmer Game Tutorial as shown below, concentrates back on the HTML img element that the HTML map element relies on.
The reason for this, is that, today, we allow for the “scene” of the ESL Vocabulary lesson to change, and we need to resize things, but not to do with any HTML map element dimensions, but rather the underlying HTML img element’s Javascript DOM …
- document.getElementById([imgId]).width
- document.getElementById([imgId]).height
… at which point you might be saying … doh! … and you might be right “doh”ing in such a Willy Nilly way … but in lots of other applications it is document.getElementById([imgId]).style.width and document.getElementById([imgId]).style.height you deal with. All this begs the question: “How did you create the HTML map elements in the first place?” … especially as the “first place” was “Under the Stairs” … and there’s not much room there? … very minor and lame chortle, chortle.
Well, this tutorial wants to introduce (or reintroduce) you to a wonderful service run by mobilefish to help you out … all together now … thanks MOBILEFISH … take a look here … can you see the possibilities?!
We, personally, revisited the wonderful Mobilefish website, to create a Where’s Wally “scene” (thanks to the Telegraph UK’s “Where’s Wally? celebrates 25th birthday” article’s image of this webpage) for you to try the second of the HTML map modes of use we have been raving about lately as per …
- a jigsaw “overlay” to the underlying image (in that we try to cover the whole area of the image with clickable HTML area “polygon” segments (the so called “Click and be Prompted” mode of use)) … but if the user selects a “Find Prompted Object” mode of use that same HTML map element is reworked to become like …
- a “Where’s Wally” scenario where the computer prompts the user for what they should click on, where the HTML map element has one defined HTML area tag plus one other default “nonhref” HTML area tag
… and there … we hope you see how the “Getting Warmer” is very applicable as an idea. By the way, you will see out there in Open Source land places where you can get great Javascript libraries whose code would cover what you need here too.
So think “overlay”, the HTML map tag being a well established overlay method linking image data with co-ordinate intelligence.
HTML and Javascript codewise the original under_the_stairs.html is unchanged from the way it was way way below, and today it is joined by others of its ilk in different scenes (all unchanged), but today, with our changing ESL Vocabulary scenarios, it is used within an HTML iframe element using our Client Pre-emptive Iframe techniques to glean HTML map information, and then reworked as necessary directly into that iframe, and the HTML and Javascript for this is pre_under_the_stairs.html changed from yesterday as per this link.
This could all become very much clearer when you try a live run and we hope it leaves you with some more ideas to try out yourself in a project you are working on.
Previous relevant ESL Vocabulary Getting Warmer Game Tutorial is shown below.
As we saw yesterday, the HTML map element can be used in a variety of ways, two of which we hone in on with today’s ESL Vocabulary Getting Warmer Game Tutorial, a variation on yesterday’s ESL Under The Stairs Game Overlay Primer Tutorial as shown below, where we add Javascript functionality to effectively find the shortest distance of a point to a polygon co-ordinate “set”, and a revisit of our previous English Learning – Vocabulary – Under The Stairs as shown way below. The HTML map element can be …
- a jigsaw “overlay” to the underlying image (in that we try to cover the whole area of the image with clickable HTML area “polygon” segments (the so called “Click and be Prompted” mode of use)) … but if the user selects a “Find Prompted Object” mode of use that same HTML map element is reworked to become like …
- a “Where’s Wally” scenario where the computer prompts the user for what they should click on, where the HTML map element has one defined HTML area tag plus one other default “nonhref” HTML area tag
In that second mode of use today, we add a bit of fun by adding that “getting warmer” type of “bizzo” (sorry to get technical) to our game.
To do this, as we’ve mentioned, we find the shortest distance of a point to a polygon co-ordinate “set” by …
- leave the HTML map to determine when a point is inside its first “polygon” section, and for all the rest, via that other “nohref” HTML area element’s onclick event, we arrange some Javascript that …
- breaks the problem into sets of 3 co-ordinate (x,y) arrangements for each polygon line segment (brought up to 3 by the point chosen by the user) …
- for each of these consider the three points as a triangle and use Heron’s Formula to calculate the triangle area
function herons_formula_triangle_area(x1, y1, x2, y2, x3, y3) {
var a=Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
var b=Math.sqrt((x3 - x2) * (x3 - x2) + (y3 - y2) * (y3 - y2));
var c=Math.sqrt((x3 - x1) * (x3 - x1) + (y3 - y1) * (y3 - y1));
var s=eval((a + b + c) / 2.0);
return Math.sqrt(s * (s - a) * (s - b) * (s - c));
}
- the base value in “area=base x height / 2” (area of a triangle) can be calculated as the line segment length (square root of the x co-ordinate difference squared plus the y co-ordinate difference squared)
function find_dist(x1, y1, x2, y2) {
return Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2) * (y1 - y2));
}
- so height=area x 2 / base …
function calcdist() {
var theseobjs, area=0.0, base=0.0, height=0.0, smallestijh=-1;
var thesexy;
eval("aconto.getElementById('" + midis + "').title='other';");
smallesth=-1.0;
theseobjs=objects[snum].split(';');
thesexy=theseobjs[1].split(',');
for (var ijh=2; ijh<eval(-2 + (thesexy.length / 1)); ijh+=2) {
area=herons_formula_triangle_area(x, y, thesexy[eval(-2 + ijh)], thesexy[eval(-1 + ijh)], thesexy[ijh], thesexy[eval(1 + ijh)]);
base=find_dist(thesexy[eval(-2 + ijh)], thesexy[eval(-1 + ijh)], thesexy[ijh], thesexy[eval(1 + ijh)]);
height=eval((2.0 * area) / base);
if (eval(height) < eval(smallesth) || eval(smallesth) < 0.0) {
smallesth=height;
}
}
var cnf;
if (eval(smallesth) < 3) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is boiling. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 10) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is very hot. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 20) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is very warm. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 40) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is warm. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 80) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is lukewarm. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 120) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is cool. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 160) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is cold. Cancel gives up, other answer will give dictionary view.","");
} else if (eval(smallesth) < 160) {
cnf=prompt("Sorry, this is not " + thisobj + ", and it is freezing. Cancel gives up, other answer will give dictionary view.","");
}
if (cnf == null) {
eval("aconto.getElementById('" + midis + "').title='';");
} else {
if (cnf.length == 0) {
cnf=cnf;
return true;
} else {
eval("aconto.getElementById('" + midis + "').title='lookup';");
}
}
return false;
}
- and our shortest distance can be thought of as the smallest of these “height” values (and you can see how we did this above)
… and then the concept of “boiling” vs “very warm” etcetera etcetera should be worked out by trying it out (with alert box help).
Again, with today’s work, we are in the area of study of “overlay”, the HTML map tag being a well established overlay method linking image data with co-ordinate intelligence, still a useful idea we think.
HTML and Javascript codewise the original under_the_stairs.html is unchanged from the way it was way below, but today, with our changed scenario, it is used within an HTML iframe element using our Client Pre-emptive Iframe techniques to glean HTML map information, and then reworked as necessary directly into that iframe, and the HTML and Javascript for this is pre_under_the_stairs.html changed from yesterday as per this link.
This could all become very much clearer when you try a live run and we hope it leaves you with some ideas to try out yourself in a project you are working on.
Previous relevant ESL Under The Stairs Game Overlay Primer Tutorial is shown below.
The HTML map element can be used in a variety of ways, two of which we hone in on with today’s ESL Vocabulary game “Under the Stairs”, a revisit of our previous English Learning – Vocabulary – Under The Stairs is shown below, where that same HTML map element used then, today, starts as …
- a jigsaw “overlay” to the underlying image (in that we try to cover the whole area of the image with clickable HTML area “polygon” segments (the so called “Click and be Prompted” mode of use)) … but if the user selects a “Find Prompted Object” mode of use that same HTML map element is reworked to become like …
- a “Where’s Wally” scenario where the computer prompts the user for what they should click on, where the HTML map element has one defined HTML area tag plus one other default “nonhref” HTML area tag
Again, we are in the area of study of “overlay”, the HTML map tag being a well established overlay method linking image data with co-ordinate intelligence, still a useful idea we think.
HTML and Javascript codewise the original under_the_stairs.html is unchanged from the way it was below, but today, with our changed scenario, it is used within an HTML iframe element using our Client Pre-emptive Iframe techniques to glean HTML map information, and then reworked as necessary directly into that iframe, and the HTML and Javascript for this is pre_under_the_stairs.html channeling those oft-mentioned CSS techniques …
- position:absolute property
- z-index
- opacity
The “overlay” concept comes into play, too, for the user to control the mode of use of the web application (ie. its HTML map element’s mode of use) via an HTML select tag “overlayed” on top of an HTML iframe element which exists that way for 20 seconds allowing the user to choose that other mode of use should they be interested.
This could all become much clearer when you try a live run and we hope it leaves you with some ideas to try out yourself in a project you are working on.
Previous relevant English Learning – Vocabulary – Under The Stairs is shown below.
Click to start class. How many things can you name?
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.