We were a little gobsmacked revisiting the 2017 era Australian Geographical Quiz Context Tutorial quiz web application (and thanks to Australian Geographic website here) that looking through the code … arrrgggghhh … the string …
.scroll
… was missing. Why should it be there? Well, on a re-run through of how the Australian Geographical Quiz web application worked, we were asked to click on …
Wilsons Promontory
… which did not send us into a tizzy by itself. Oh no! We never panic?! Even without the apostrophe in Wilsons we handled that … no worries … we realize that could have been because two (or more) guys or gals or both called Wilson were standing together at just the right time and place (or sent there by Karen) when a “promontory” needed naming … no problems. No, what caused our “too fragile” web application diffs was the way we had to scroll down to that esteemed Victorian coastal location in our (temporarily, mind you) less esteemious web application. We got funny places mentioned as our nearest “place of click”, and it was then the “true horror” happened (ie. with our code scouring reveal) … no “false horror” around here … no … it was “true” all right … we’re here to tell you! Any obs! Okay?!
The fix, you ask?!
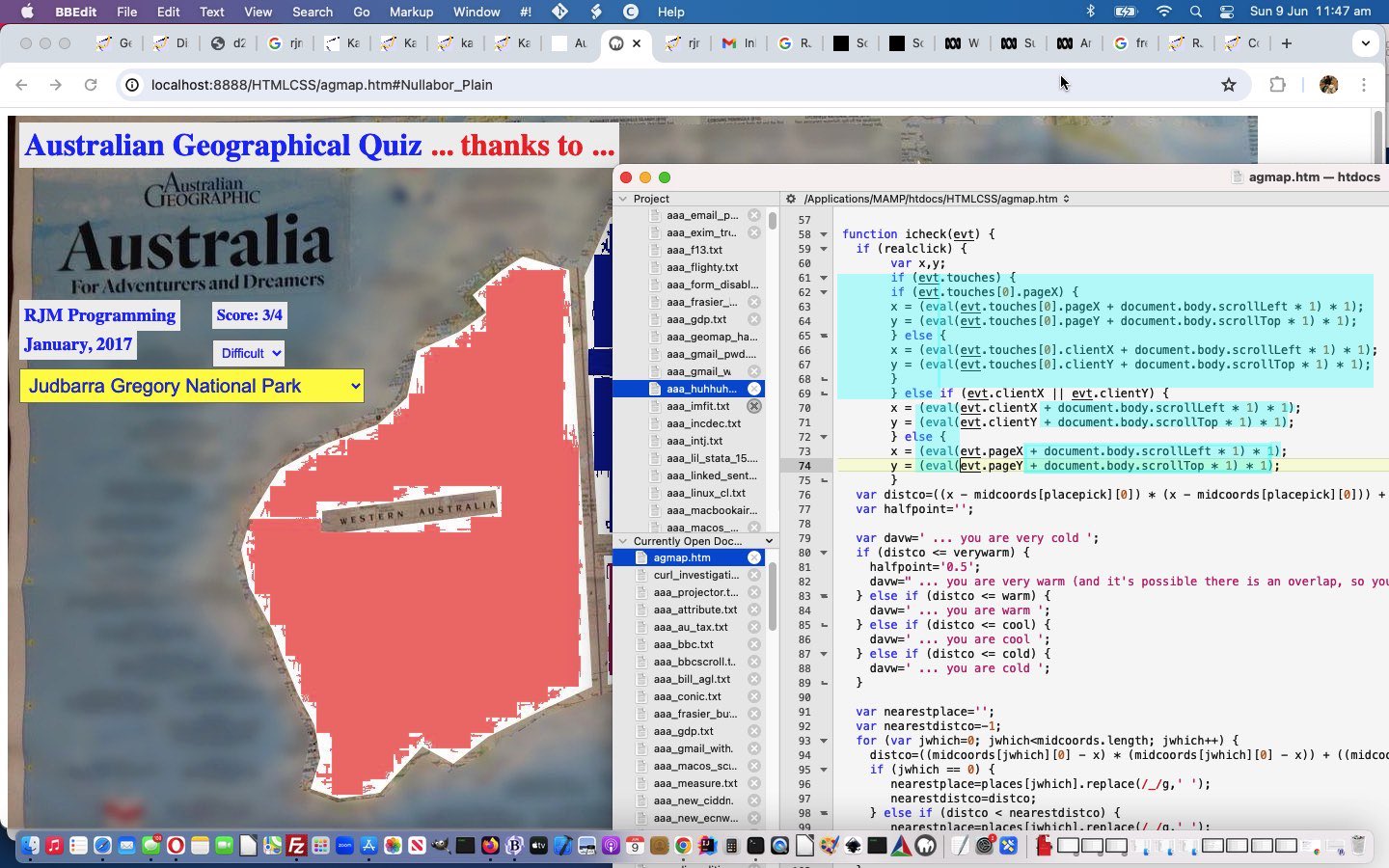
Glad you asked! Take a look at (where we also catered for mobile platforms better too) …
function icheck(evt) {
if (realclick) {
var x,y;
if (evt.touches) {
if (evt.touches[0].pageX) {
x = (eval(evt.touches[0].pageX + document.body.scrollLeft * 1) * 1);
y = (eval(evt.touches[0].pageY + document.body.scrollTop * 1) * 1);
} else {
x = (eval(evt.touches[0].clientX + document.body.scrollLeft * 1) * 1);
y = (eval(evt.touches[0].clientY + document.body.scrollTop * 1) * 1);
}
} else if (evt.clientX || evt.clientY) {
x = (eval(evt.clientX + document.body.scrollLeft * 1) * 1);
y = (eval(evt.clientY + document.body.scrollTop * 1) * 1);
} else {
x = (eval(evt.pageX + document.body.scrollLeft * 1) * 1);
y = (eval(evt.pageY + document.body.scrollTop * 1) * 1);
}
var distco=((x - midcoords[placepick][0]) * (x - midcoords[placepick][0])) + ((y - midcoords[placepick][1]) * (y - midcoords[placepick][1]));
var halfpoint='';
var davw=' ... you are very cold ';
if (distco <= verywarm) {
halfpoint='0.5';
davw=" ... you are very warm (and it's possible there is an overlap, so you score the 0.5 choosing this with OK button) ";
} else if (distco <= warm) {
davw=' ... you are warm ';
} else if (distco <= cool) {
davw=' ... you are cool ';
} else if (distco <= cold) {
davw=' ... you are cold ';
}
var nearestplace='';
var nearestdistco=-1;
for (var jwhich=0; jwhich<midcoords.length; jwhich++) {
distco=((midcoords[jwhich][0] - x) * (midcoords[jwhich][0] - x)) + ((midcoords[jwhich][1] - y) * (midcoords[jwhich][1] - y));
if (jwhich == 0) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
} else if (distco < nearestdistco) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
}
}
goes++;
if (nearestplace == placechosen.replace(/_/g,' ')) {
score+=factor;
setTimeout(resetit, 200);
setTimeout(pickone,1000);
} else {
var ans=prompt('You clicked nearest to ' + nearestplace + ' (0 for YouTube search, -0 for Australian Geographic search, +0 Both, 0.0 for Context in Map Legend) but we wanted you to identify ' + placechosen.replace(/_/g,' ') + ' (1 for YouTube search, -1 for Australian Geographic search, +1 Both, 1.1 for Context in Map Legend)' + davw + ' ... try again ... or ... Choose to Cancel', halfpoint);
if (ans == null) {
//alert(92);
setTimeout(pickone,2000);
} else if (ans == '0.0') {
if (lgo != null) lgo.close();
lgo=window.open(pathto + 'legend_via_map.htm?url=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0]) + '&tarea=&submit=Create+Legend+for+HTML+Map+Data&whereami=where-am-i&whatami=what-am-i&secret=secret#' + nearestplace.replace(/ /g,'_'), '_blank');
} else if (ans == '1.1') {
if (lgo != null) lgo.close();
lgo=window.open(pathto + 'legend_via_map.htm?url=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0]) + '&tarea=&submit=Create+Legend+for+HTML+Map+Data&whereami=where-am-i&whatami=what-am-i&secret=secret#' + placechosen.replace(/ /g,'_'), '_blank');
} else if (ans == '-0') {
if (ago != null) ago.close();
ago=window.open('http://www.australiangeographic.com.au/search/search?query=' + nearestplace.replace(/ /g,'%20').replace(/_/g,'%20'),'_blank','top=15,left=15,width=300,height=300');
} else if (ans == '-1') {
if (ago != null) ago.close();
ago=window.open('http://www.australiangeographic.com.au/search/search?query=' + placechosen.replace(/ /g,'%20').replace(/_/g,'%20'),'_blank','top=15,left=15,width=300,height=300');
} else if (ans.replace('+','') == '0') {
if (yto == null) {
if (document.title.indexOf('Country ') != 0) document.title='Country ' + document.title;
document.getElementById('youtube').innerHTML='<a ontouchstart=" realclick=false; setTimeout(resetit,1000); " onclick=" realclick=false; setTimeout(resetit,1000);" title="Back to top" href="#iag">Back to top</a><iframe style=width:900px;height:700px; id=iyto src="' + pathto + 'karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=%20%20%20%20%20%20%20' + nearestplace.replace(/ /g,'%20').replace(/_/g,'%20') + '"></iframe>';
yto=document.getElementById('iyto');
} else {
yto.src=pathto + 'karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=%20%20%20%20%20%20%20' + nearestplace.replace(/ /g,'%20').replace(/_/g,'%20');
}
if (ans == '+0') {
if (ago != null) ago.close();
ago=window.open('http://www.australiangeographic.com.au/search/search?query=' + nearestplace.replace(/ /g,'%20').replace(/_/g,'%20'),'_blank','top=15,left=15,width=300,height=300');
}
location.href='#iyto';
} else if (ans.replace('+','') == '1') {
if (yto == null) {
if (document.title.indexOf('Country ') != 0) document.title='Country ' + document.title;
document.getElementById('youtube').innerHTML='<a ontouchstart=" realclick=false; setTimeout(resetit,1000); " onclick=" realclick=false; setTimeout(resetit,1000);" title="Back to top" href="#iag">Back to top</a><iframe style=width:900px;height:700px; id=iyto src="' + pathto + 'karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=%20%20%20%20%20%20%20' + placechosen.replace(/ /g,'%20').replace(/_/g,'%20') + '"></iframe>';
yto=document.getElementById('iyto');
} else {
yto.src=pathto + 'karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=%20%20%20%20%20%20%20' + placechosen.replace(/ /g,'%20').replace(/_/g,'%20');
}
if (ans == '+1') {
if (ago != null) ago.close();
ago=window.open('http://www.australiangeographic.com.au/search/search?query=' + placechosen.replace(/ /g,'%20').replace(/_/g,'%20'),'_blank','top=15,left=15,width=300,height=300');
}
location.href='#iyto';
} else if (ans == '0.5') {
score+=0.5;
setTimeout(pickone,2000);
}
setTimeout(resetit, 200);
}
document.getElementById('score').innerHTML='Score: ' + score + '/' + goes;
}
return '';
}
… in agmap.htm, changed in this way using the Australian Geographical Quiz web application.
Previous relevant Australian Geographical Quiz Context Tutorial is shown below.
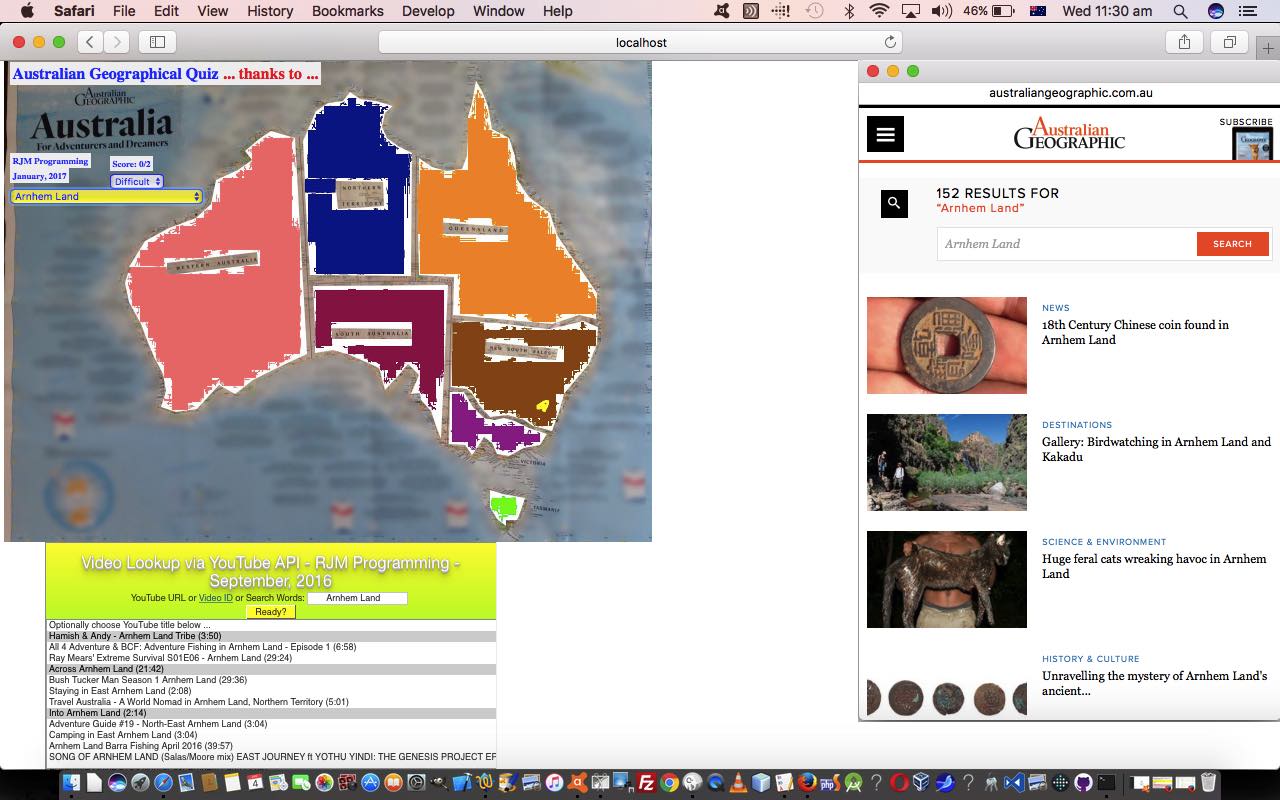
We are continuing on with our Australian Geographic quiz today, building on our Australian Geographical Quiz Primer Tutorial start yesterday, with some added functionality to assist with “finding out more”. Which is natural for us when we come upon information we have never heard of before. What the “net” has most helped us out with in this respect is its potential as a reference source with …
- Search Engine websites
- Encyclopaedic websites such as Wikipedia
- Research websites
- Education websites
- Video repositories
… and today we are going to (allow an) interface to the search functionality of the Australian Geographic website, in addition to the biggest online Video repository, YouTube, and use their great API to embed YouTube videos within HTML iframe elements on your webpage. Perusing YouTube you may have noticed that for many years now at YouTube Share button options, there have been ways to have YouTube help you to “cut” the video embedding HTML code necessary to display a video. That is the basis behind the API, but the API also facilitates …
- Sequencing videos
- Stop and start and pause
- Durations
- Titles
- Volume
- Resizing
… and we’d like to direct you to YouTube API Iframe Synchronicity Resizing Tutorial for further reading here.
Now, as far as “context” goes, coming back to our blog posting title today, sometimes a map can be a bit of an overwhelmingly big thing to take in as the one data source, so we’ve also added as an “interfacing” additional functionality option, the chance for the user to latch onto the work we did with map legends and talked about at Legend for and from HTML Map Element Web Server Tutorial and other related blog postings. Legends turn the map “big” picture into a whole lot of place specific small pictures, with the advantage today, at least with the “Difficult” mode of play, the Australian states are colour coded, so in the legend you can display it will “lob” you onto your specific place of interest, and the background colouring will give you some hints as to where this is in the context of the “bigger picture” map also displayed for you to the left of the map legend.
To understand this more in “context” … chortle, chortle … why not try the Australian Geography quiz yourself at this live run link? Or perhaps peruse the HTML and Javascript code you could call agmap.htm changed in this way for today’s added functionalities? Also changing that little bit for the concept of processing incoming document.URL URLs containing a specially constructed “Australian Geography Quiz” “branded” hashtag (#) appendage as the means to highlight a “lobbed to” legend placename was the HTML code you could call legend_via_map.htm changing in this way to achieve that interfacing logic.
Previous relevant Australian Geographical Quiz Primer Tutorial is shown below.
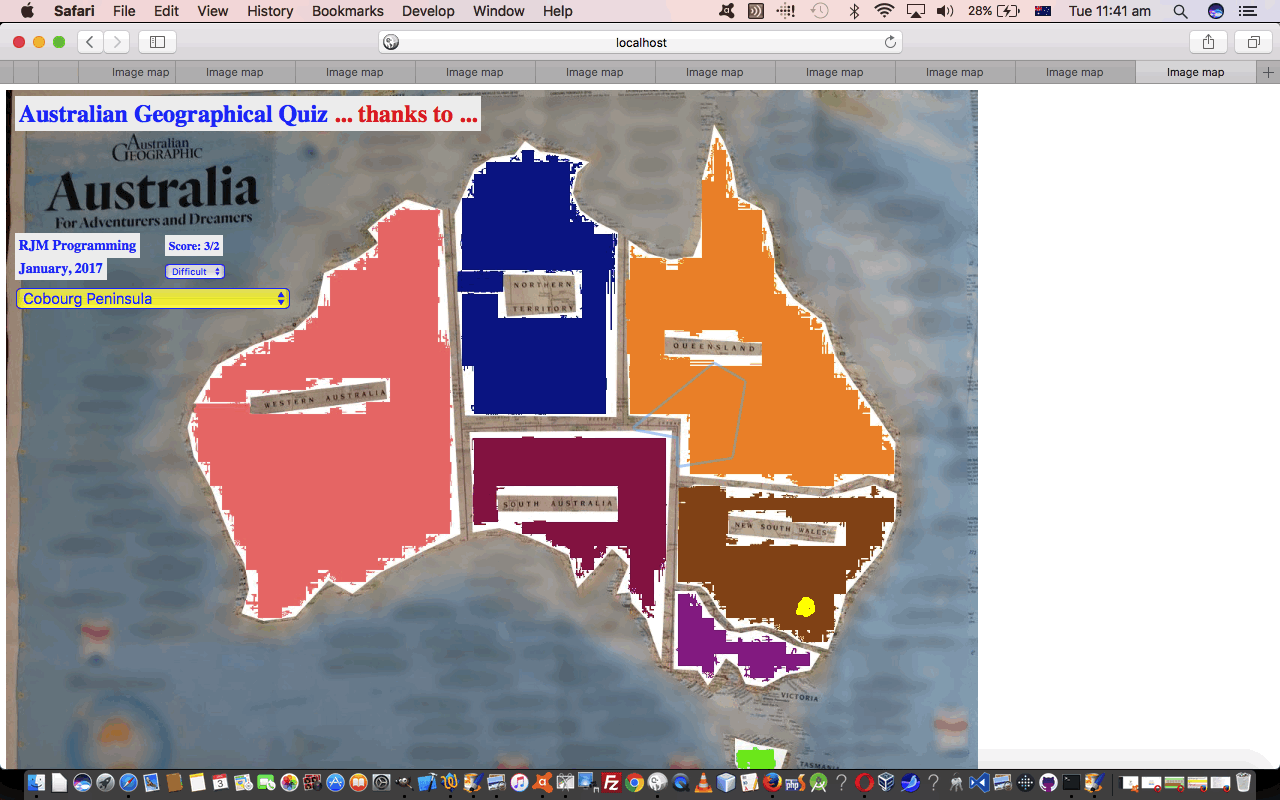
We have some similar ideas going on today, with our new web application quiz/game, to those of ESL Vocabulary Getting Warmer Image Tutorial as shown below, as can be summarised by …
- use of the one underlying background image … coupled with …
- use of HTML map element on top of that … created via …
- the brilliant, the stupendous Mobilefish website helper … thanks … to arrive at a …
- “getting warmer” type of quiz related, today, to Australian Geography
… the underlying map image for which we’ve based on one from the stupendous, the brilliant Australian Geographic magazine and website, so thanks.
A thing different in today’s work, apart from the inherent different look and array manipulations you look and act differently with, over time, with the code, is that we have two images …
- original image photographed with an iPad … for an “Easier” gameplay level of difficulty … as well as a …
- “confused up”/”messed up” … call it what you will … image version put through a session on Gimp to …
- Free Select Cut … and …
- Free Select Gaussian Blur
… in order to arrive at an image for a “Difficult” gameplay level of difficulty (where there is less on the map image to help the user
… presented to the player of the web application “Australian Geography” game in an HTML select “dropdown” choice.
The other bit extra we’ve done today, because the HTML map element has not been designed to cover the whole rectangle of the image, is to harness the document.body onclick event (fired off via the HTML <body onload=’atstart();’ ontouchstart=’icheck(event);’ onclick=’icheck(event);’>) to check for (web application game) clicks (or touches) that are not …
- HTML select element based clicks … nor …
- other HTML map element HTML area element clicks
… and if so, record that click event’s mouse (x,y) co-ordinates and report on this in a similar way to the “HTML map element HTML area element clicks”, except that we have no link to a name for their click (whereas we can glean a name off the HTML area element alt property for those HTML map element HTML area element clicks), and so we inform the user of the “nearest” place they clicked (or touched) near … as per (Javascript DOM code) …
function icheck(evt) {
if (realclick) {
var x,y;
if (evt.clientX || evt.clientY) {
x = evt.clientX;
y = evt.clientY;
} else {
x = evt.pageX;
y = evt.pageY;
}
var distco=((x - midcoords[placepick][0]) * (x - midcoords[placepick][0])) + ((y - midcoords[placepick][1]) * (y - midcoords[placepick][1]));
var halfpoint='';
var davw=' ... you are very cold ';
if (distco <= verywarm) {
halfpoint='0.5';
davw=' ... you are very warm (and its possible there is an overlap, so you score the 0.5 choosing this with OK button) ';
} else if (distco <= warm) {
davw=' ... you are warm ';
} else if (distco <= cool) {
davw=' ... you are cool ';
} else if (distco <= cold) {
davw=' ... you are cold ';
}
var nearestplace='';
var nearestdistco=-1;
for (var jwhich=0; jwhich<midcoords.length; jwhich++) {
distco=((midcoords[jwhich][0] - x) * (midcoords[jwhich][0] - x)) + ((midcoords[jwhich][1] - y) * (midcoords[jwhich][1] - y));
if (jwhich == 0) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
} else if (distco < nearestdistco) {
nearestplace=places[jwhich].replace(/_/g,' ');
nearestdistco=distco;
}
}
goes++;
var ans=prompt('You clicked nearest to ' + nearestplace + ' but we wanted you to identify ' + placechosen.replace(/_/g,' ') + davw + ' ... try again ... or ... Choose to Cancel', halfpoint);
if (ans == null) {
//alert(92);
setTimeout(pickone,2000);
} else if (ans == '0.5') {
score+=0.5;
setTimeout(pickone,2000);
}
setTimeout(resetit, 200);
document.getElementById('score').innerHTML='Score: ' + score + '/' + goes;
}
return '';
}
The Javascript realclick global variable above is set to false by those other HTML select element and/or HTML map element area element click (or touch) events, and then a “setTimeout(resetit,1000);” (for example) would put realclick global variable back to its usual true value.
Why not try the Australian Geography quiz yourself at this live run link? Or peruse the HTML and Javascript code you could call agmap.html perhaps? By the way, this quiz is designed not to ask about the more populous regions or places of Australia, but more your outback or national park or adventure thought places.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.