Today’s extension to yesterday’s Australian Postcode Place Modal Backdrop Popup Tutorial predominantly CSS themes is the “prove to ourselves” working of …
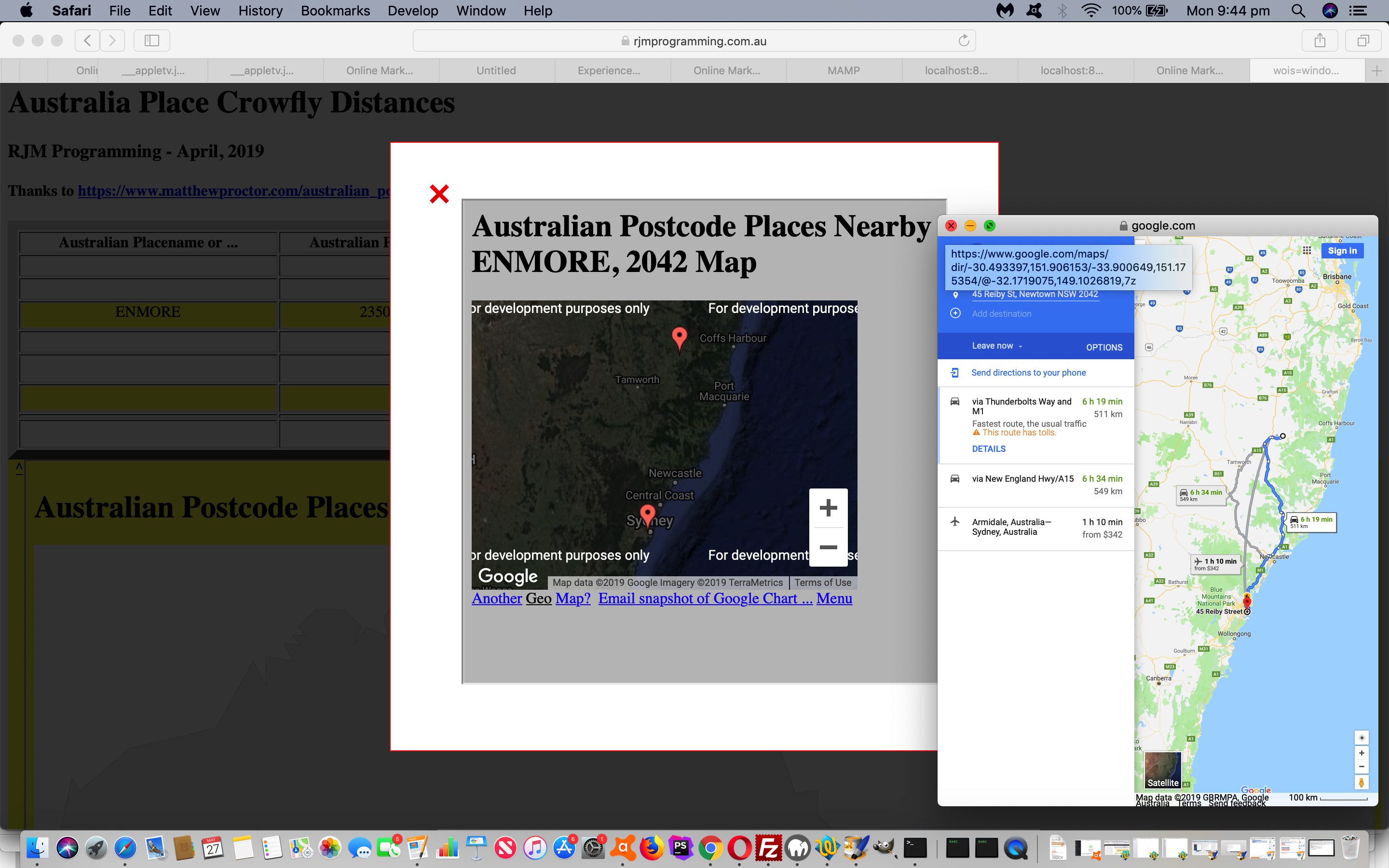
- window.open based Window with that 3rd argument popup positioning used …
- Window object method moveTo … when that Window URL is …
- cross-domain
… and me being the optimist that I am thought though our Google Directions URL involved was cross-domain we would be able to harness the cuteness of moveTo so that it could ring around the Modal Backdrop Popup over time.
Alas, no such luck, and guess there are good (web browser) security reasons here.
Instead what we did was …
- window.open based Window with that 3rd argument popup positioning used …
- that [last Window object].close() then another window.open based Window with that 3rd argument popup new positioning … for that Window URL that is …
- cross-domain
Make the scenario not be cross-domain and no worries regarding Window object method moveTo method.
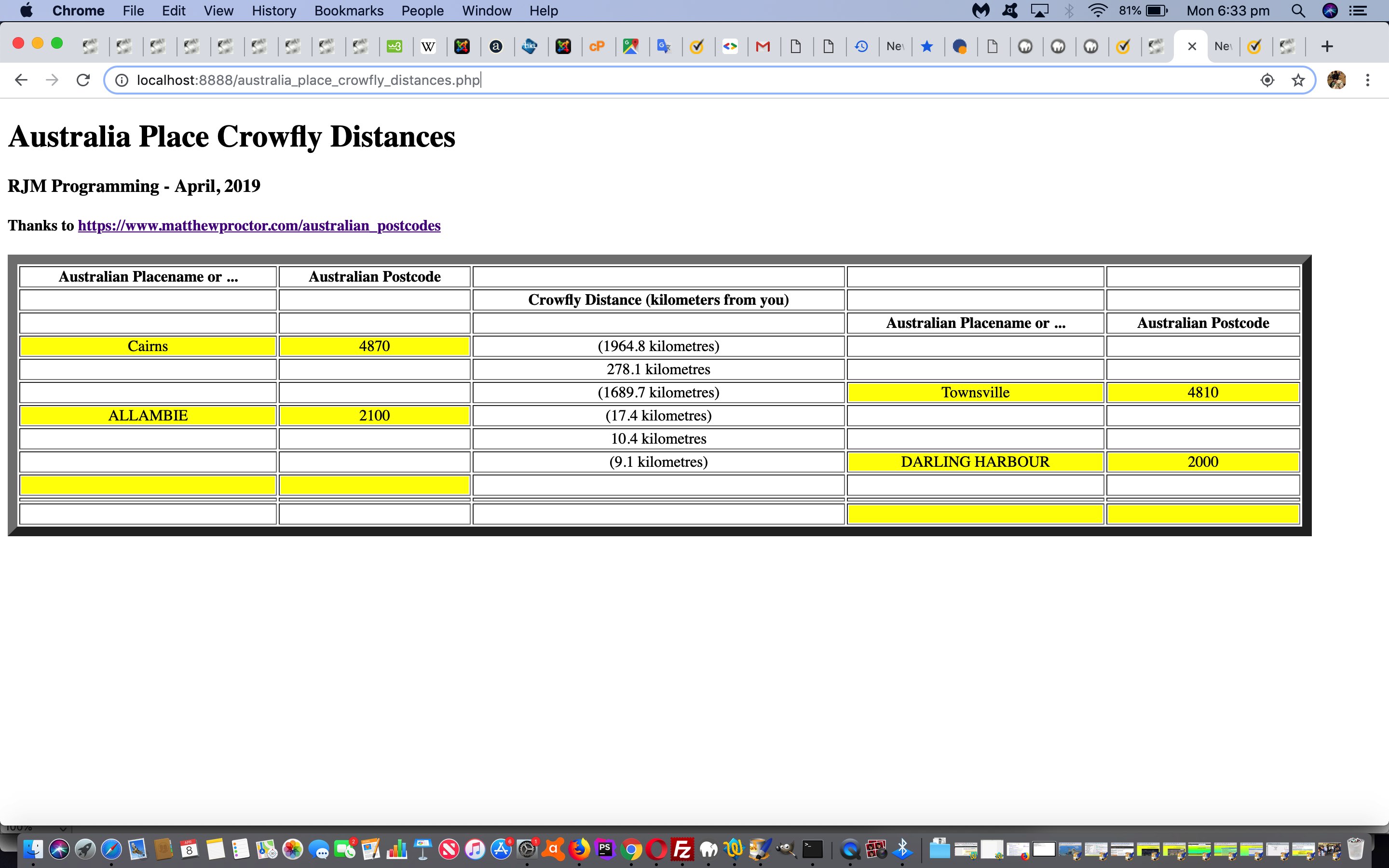
And so, again, feel free to try the changed australia_place_crowfly_distances.php‘s live run link.
Previous relevant Australian Postcode Place Modal Backdrop Popup Tutorial is shown below.
Yesterday’s Australian Postcode Place Nearby Tutorial had us attending to an “Australian Postcode Nearby” subset of functionality in terms of the event …
- onmouseover … or “on hover” which programmers out there will know, in “mobile land” is about as useful as a screen door on a submarine … so, today, we attend to some event logic everybody relates to, that being …
- onclick
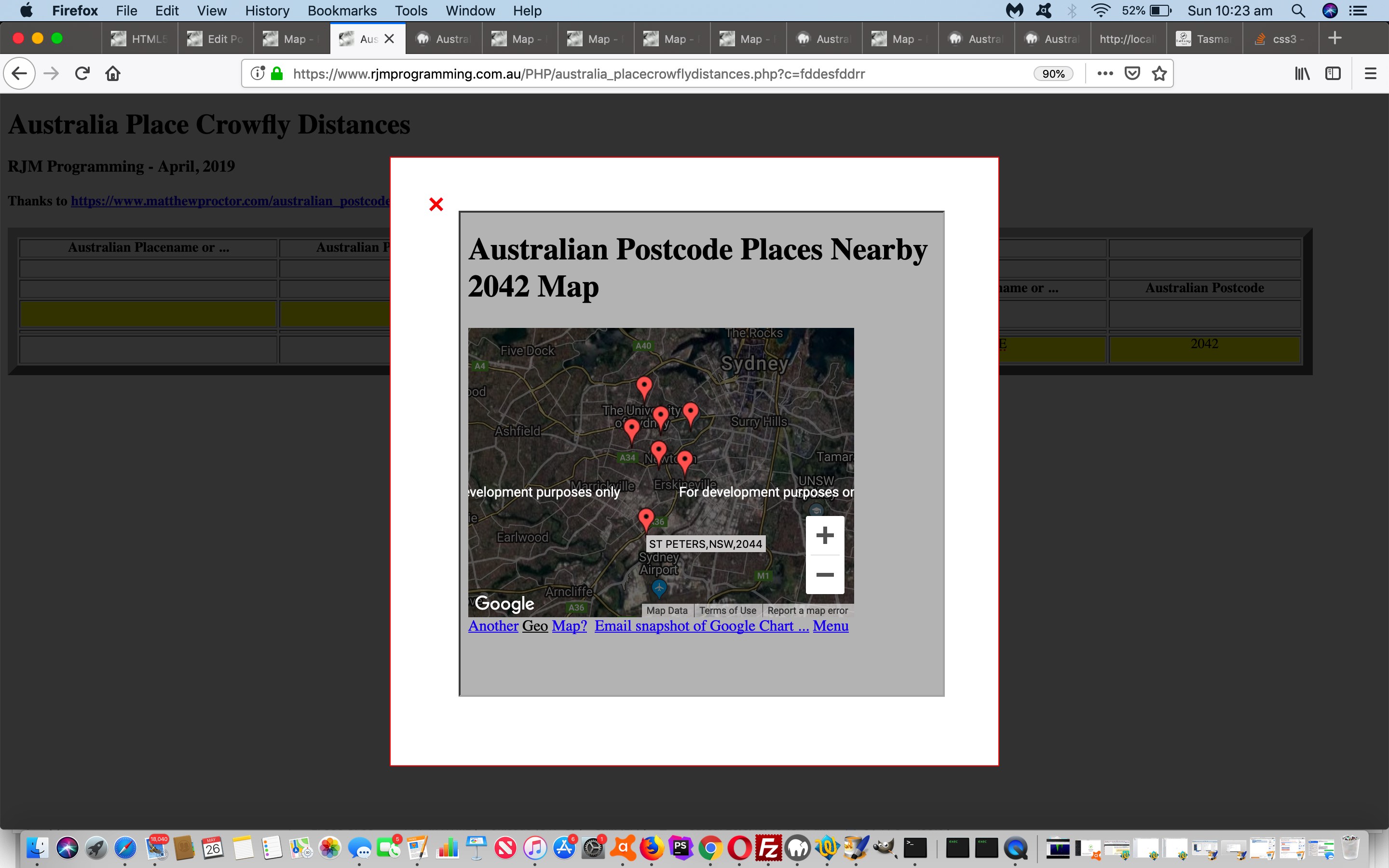
… and today, for an aesthetic change, we’re going to show our Google Charts Map Chart interfacing functionality in a Modal Backdrop Popup “window” (ie. not a window as such, but more an HTML nested div that acts like a “modal” (has to be attended to) popup).
Consequently, that Javascript nearestto function changed as per …
function nearestto(ogset, gset) {
var iou=0, outset=gset, this_lat=0.0, this_long=0.0, this_diff=-1.0, smallest_diff=-1.0, largest_diff=-1.0, smallest_num=0;
var sofar=';', pa='';
var things=[];
ourarguments='?title=' + encodeURIComponent('Australian Postcode Places Nearby ' + ogset.innerHTML) + '&onclick=y&label=%5b%27Lat%27,&value=%27Lon%27,%20%27Name%27%5d&data=';
if (postcodea.length > 1) {
this_long=eval(gset.split(' ')[0].split(',')[1]);
this_lat=eval(gset.split(' ')[0].split(',')[0]);
for (iou=0; iou<postcodea.length; iou++) {
this_diff=eval(Math.abs(eval(('' + this_long)) - eval(('' + longa[iou]))) + Math.abs(eval(('' + this_lat)) - eval(('' + lata[iou]))));
if (this_diff < 20 && this_diff > 0.00001) {
sofar+='' + iou + '+' + placea[iou] + '+' + longa[iou] + '+' + lata[iou] + '-' + this_diff + ';';
things.push('' + eval(1000000.0 + eval('' + this_diff)) + ' ~' + lata[iou] + '~' + longa[iou] + '~ near to ' + placea[iou] + ',' + postcodea[iou]);
if (smallest_diff < 0.0 || eval('' + this_diff) < eval('' + smallest_diff)) {
smallest_diff=this_diff;
smallest_num=iou;
}
if (largest_diff < 0.0 || eval('' + this_diff) > eval('' + largest_diff)) {
largest_diff=this_diff;
}
} else if (this_diff < 20 && this_diff <= 0.00001) {
ourarguments+=',%20[' + lata[iou] + ',' + longa[iou] + ',~' + encodeURIComponent(placea[iou] + ',' + postcodea[iou]) + '~]';
}
}
things.sort();
outset+=' near to ' + placea[smallest_num] + ',' + postcodea[smallest_num];
ourarguments+=',%20[' + lata[smallest_num] + ',' + longa[smallest_num] + ',~' + encodeURIComponent(placea[smallest_num] + ',' + postcodea[smallest_num]) + '~]';
pa="//www.rjmprogramming.com.au/PHP/Map/map.php" + ourarguments;
for (iou=0; iou<=15; iou++) {
if (things.length > iou && outset.indexOf(things[iou].split(' near to ')[1]) == -1) {
outset+=' and near to ' + things[iou].split(' near to ')[1];
pa+=',%20[' + things[iou].split('~')[1] + ',' + things[iou].split('~')[2] + ',~' + encodeURIComponent(things[iou].split(' near to ')[1]) + '~]';
if (pa.length < 751) { ourarguments='?' + pa.split('?')[1]; }
}
}
// Modal backdrop below ...
if (ogset.innerHTML != '') {
ogset.onclick=function() {
document.getElementById('mypopup').style.display='block';
document.getElementById('mypopup-inner').style.display='block';
if (1 == 1) {
document.getElementById('myiframe').src="//www.rjmprogramming.com.au/PHP/Map/map.php" + ourarguments;
} else {
document.getElementById('mypopup-inner').innerHTML='<a title="Close" id="alertclose" class="popup-close" data-popup-close="popup-alert" onclick=" event.stopPropagation(); document.getElementById(' + "'" + 'mypopup' + "'" + ').style.display=' + "'" + 'none' + "'" + ';" href="#">❌</a><br><iframe onclick=" event.stopPropagation(); " src="//www.rjmprogramming.com.au/PHP/Map/map.php' + ourarguments + '" id=myiframe style="width:500px;height:500px;"></iframe>';
}
};
}
}
return outset;
}
This type of “popup” should not startle the “popup blocker” horses on your modern web browsers!
Once again feel free to try the changed australia_place_crowfly_distances.php‘s live run link.
Previous relevant Australian Postcode Place Nearby Tutorial is shown below.
Back in “the where of life” web application wooooooorrrrrllllldd it’s all fine and good to know “crowfly distances” as we did in Australian Postcode Place Distances Map Chart Tutorial but that level of mathematics is not everybody’s cup of tea. Often we just want to know a …
- nearby
- place
… and that is all fine and good using that incredible Australian Postcode resource we talked about below.
What broad brush steps were done to arrange this information be displayed hovering over an Australian Postcode Place, in addition to ideas of that previous blog post, and its predecessors?
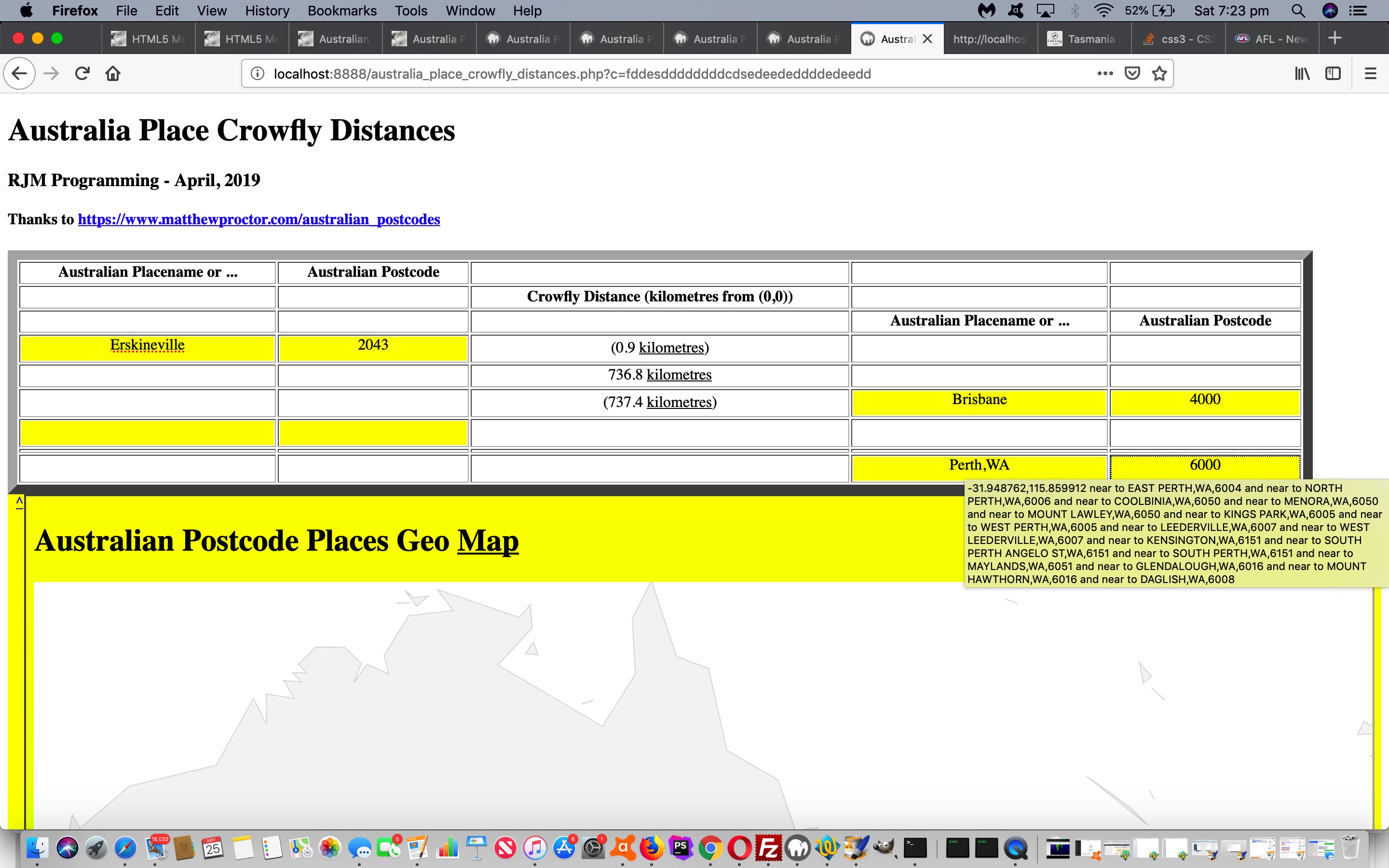
- a top priority in all software integration is to first protect whatever already works, and that involved the establishment of a blank ” ” delimitation rule to the “hovering over text” … it used to be latitude,longitude and this is separated by “nearby” information by a space ” ” character delimitation … and in any existing Javascript code it is a simple matter of appending …
.split(" ")[0]
… onto any Javascript DOM “.title” usages (as the title attribute is what is displayed when hovering) - add global arrays …
var postcodea=[];
var placea=[];
var lata=[];
var longa=[];
- at document.body onload event arrange to have …
function fillcomparray(dataarr) {
var fldsa, ij, jk, cdelim='', thisplace='', lm=-1, xpc='';
for (ij=1; ij<dataarr.length; ij++) {
if ((dataarr[ij] + ' ').substring(0,1) >= '0' && (dataarr[ij] + ' ').substring(0,1) <= '9') {
fldsa=dataarr[ij].split(',');
//postcodea.push(fldsa[0]);
xpc=fldsa[0];
cdelim='';
thisplace='';
lm=-1;
for (jk=1; jk<fldsa.length; jk++) {
if ((fldsa[jk] + ' ').substring(0,1) == '-' || ((fldsa[jk] + ' ').substring(0,1) >= '0' && (fldsa[jk] + ' ').substring(0,1) <= '9')) { if (lm < 0) { lm=jk; } }
if (lm == -1) {
thisplace+=cdelim + fldsa[jk];
cdelim=',';
}
}
if (fldsa[lm].match(/^[0-9-.]*$/) && fldsa[eval(1 + eval('' + lm))].match(/^[0-9-.]*$/)) {
postcodea.push(xpc);
placea.push(thisplace);
longa.push(fldsa[lm]);
lm++;
lata.push(fldsa[lm]);
}
}
}
}
… populate those global arrays … ready for user places of interest to trigger … - onblur logic that when determining a “.title” attribute, now does …
document.getElementById('setofthree_' + eval(-1 + setofthree) + '_01').title=nearestto(findit[jj].split(',')[eval(4 - indivo.innerHTML.split(',').length)] + ',' + findit[jj].split(',')[eval(3 - indivo.innerHTML.split(',').length)]);
… and within that new Javascript function … - Javascript array sort() method becomes a useful intervention as per …
function nearestto(gset) {
var iou=0, outset=gset, this_lat=0.0, this_long=0.0, this_diff=-1.0, smallest_diff=-1.0, largest_diff=-1.0, smallest_num=0;
var sofar=';';
var things=[];
if (postcodea.length > 1) {
this_long=eval(gset.split(' ')[0].split(',')[1]);
this_lat=eval(gset.split(' ')[0].split(',')[0]);
for (iou=0; iou<postcodea.length; iou++) {
this_diff=eval(Math.abs(eval(('' + this_long)) - eval(('' + longa[iou]))) + Math.abs(eval(('' + this_lat)) - eval(('' + lata[iou]))));
if (this_diff < 20 && this_diff > 0.00001) {
sofar+='' + iou + '+' + placea[iou] + '+' + longa[iou] + '+' + lata[iou] + '-' + this_diff + ';';
things.push('' + eval(1000000.0 + eval('' + this_diff)) + ' near to ' + placea[iou] + ',' + postcodea[iou]);
if (smallest_diff < 0.0 || eval('' + this_diff) < eval('' + smallest_diff)) {
smallest_diff=this_diff;
smallest_num=iou;
}
if (largest_diff < 0.0 || eval('' + this_diff) > eval('' + largest_diff)) {
largest_diff=this_diff;
}
}
}
things.sort();
outset+=' near to ' + placea[smallest_num] + ',' + postcodea[smallest_num];
for (iou=0; iou<=15; iou++) {
if (things.length > iou && outset.indexOf(things[iou].split(' near to ')[1]) == -1) {
outset+=' and near to ' + things[iou].split(' near to ')[1];
}
}
}
return outset;
}
… which does the job of appending 15 or so nearby Australian Postcode Places to the user entered one and displayed as the user hovers over information
Feel free to try the changed australia_place_crowfly_distances.php‘s live run link.
Previous relevant Australian Postcode Place Distances Map Chart Tutorial is shown below.
Yesterday’s “where of life” themed Australian Postcode Place Distances Primer Tutorial lacked something … anyone, anyone? … yes, Anaximander … a map … and you’d like to swap my horse for one … well okay, there’s one called Ed out the back … but we digress.
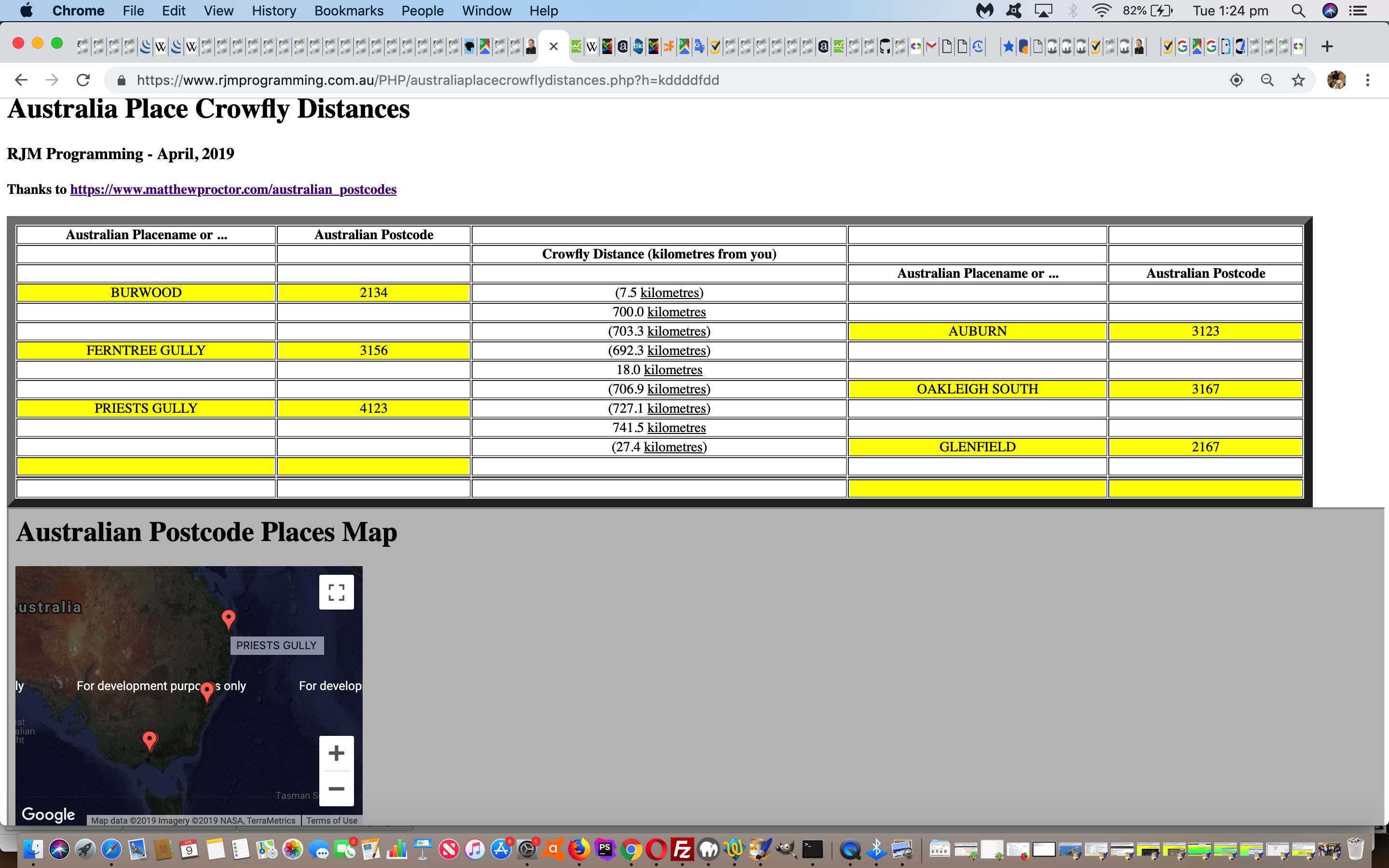
Queue the great Google Charts Map Chart (which can transition very easily to Geo Chart, where “from” to “to” lines are drawn) and which can be called in an HTML iframe element to add that visual interest to our changed australia_place_crowfly_distances.php‘s live run link.
There isn’t anything much better than a map to trip plan, or study geography, in our books … but alas we ran out of pamphlettes today … sorrrrrrryyyyyy.
Previous relevant Australian Postcode Place Distances Primer Tutorial is shown below.
It’s time to return to a “where of life” web application tutorial. Why? No, “where”. Who’s on second. But, seriously, the reason is that we found a great Australian Postcode resource for geodata lookups of these Australian placenames or postcodes … thanks.
Combine this …
- Australian postcode (or placename) latitude and longitude … with …
- another Australian postcode (or placename) latitude and longitude … and we can …
- show the user a great circle distance between the two places … as well as a link to …
- Google Maps Directions map between the two places … and there you can imagine we have a bit of a …
- trip planner
… on our hands.
We can add our own client geographical position into the mix via …
function getLocation() {
if (navigator.geolocation) {
try {
navigator.geolocation.getCurrentPosition(showPosition);
setTimeout(later, 2000);
} catch(err) {
setTimeout(later, 2000);
}
} else {
document.getElementById('you').innerHTML='(0,0)';
if (document.getElementById('inlat') && document.getElementById('inlong')) {
document.getElementById('inlat').value=userlatitude;
document.getElementById('inlong').value=userlongitude;
}
if (document.getElementById('ipostcode')) {
document.getElementById('ipostcode').click();
newthree();
}
}
}
function showPosition(position) {
if (userlatitude == 0.0 && userlongitude == 0.0) {
userlatitude=eval('' + position.coords.latitude);
userlongitude=eval('' + position.coords.longitude);
if (document.getElementById('inlat') && document.getElementById('inlong')) {
document.getElementById('inlat').value=userlatitude;
document.getElementById('inlong').value=userlongitude;
}
if (document.getElementById('ipostcode')) {
document.getElementById('ipostcode').click();
newthree();
}
}
}
… that you can see involved in the PHP australia_place_crowfly_distances.php‘s live run link, for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.