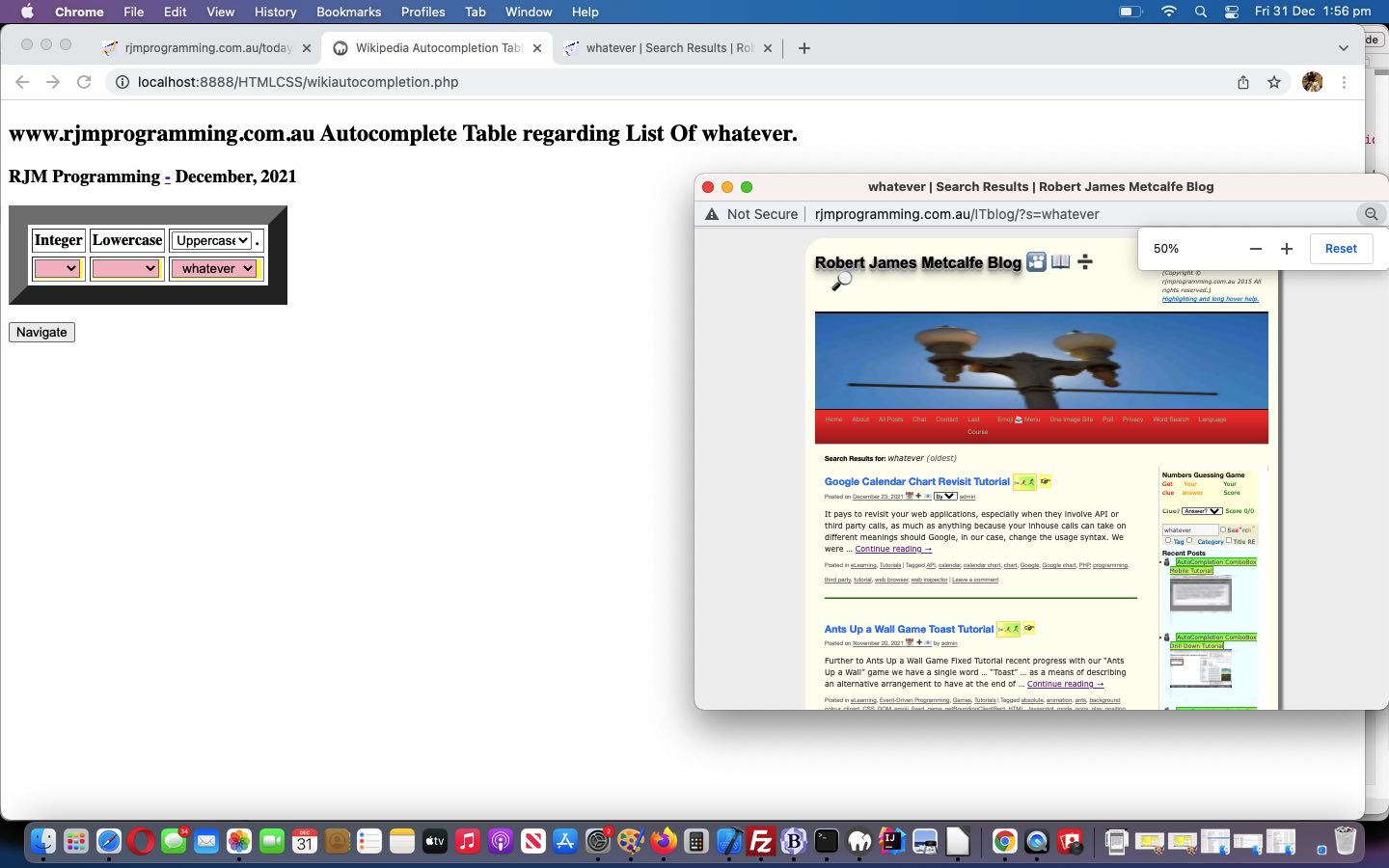
Adding to AutoCompletion ComboBox Mobile Tutorial and having a data based theme as per AutoCompletion ComboBox Drill Down Tutorial is today’s work, challenging the restrictiveness of the underlying web application’s reliance on Wikipedia information for underlying data interest.
As you might imagine, this “base URL” extension to modification is hard to genericize but we have started on the “genericization drive” coding for suitability to a “base URL” arrangement for searches of the blog you are using. Maybe it will work for other “base URLs” but we change the interactive input prompt encouraging “base URL” changes for searches of data related to the blog you are reading, as per …
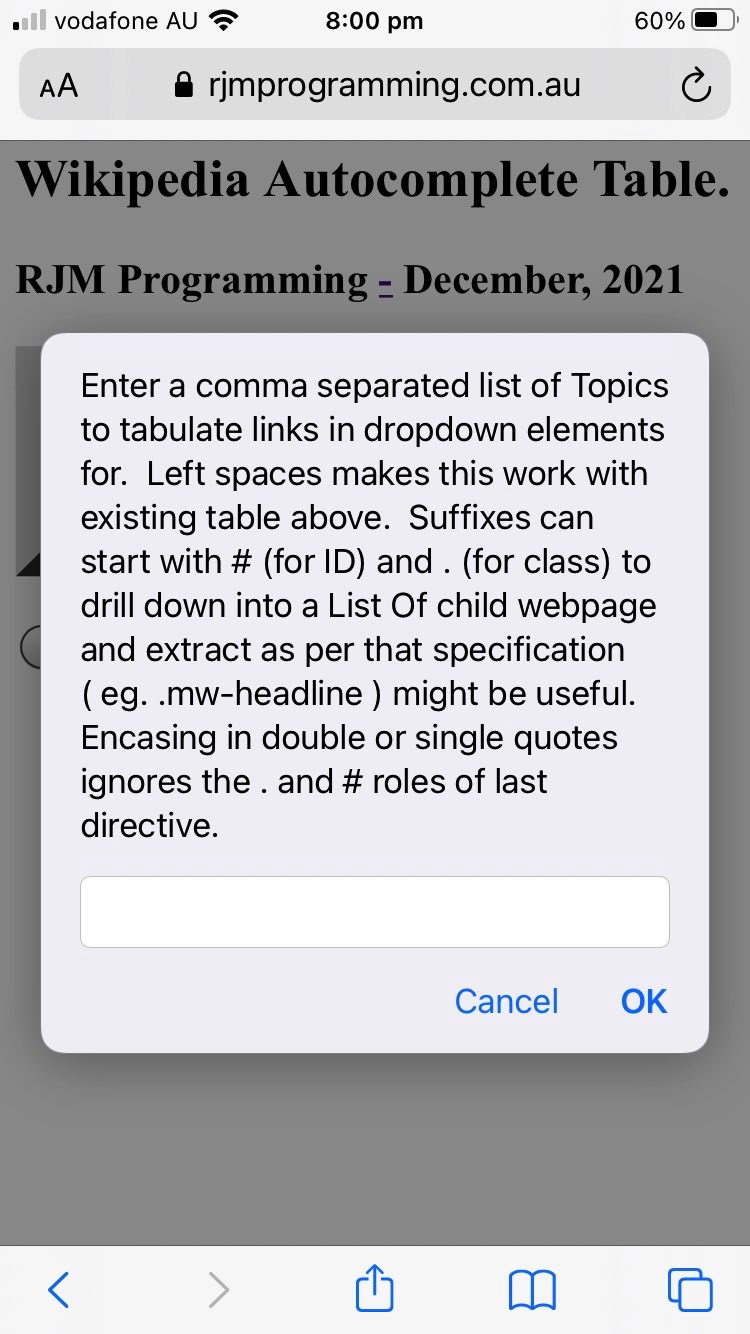
Enter a comma separated list of [Wikipedia] Topics to tabulate links in dropdown elements for. Left spaces makes this work with existing table above. Suffixes can start with ` ( for non-Wikipedia URL eg. `www.rjmprogramming.com.au/ITblog/?s= ) and # (for ID) and . (for class) to drill down into a List Of child webpage and extract as per that specification ( eg. .mw-headline or `www.rjmprogramming.com.au/ITblog/?s=.entry-title ) might be useful. Encasing in double or single quotes ignores the . and # roles of last directive.
Most of the implications of the above wikiautocompletion.htm‘s changes to the HTML parent wikiautocompletion.htm‘s live run manifest in changes to wikiautocompletion.php‘s PHP helper changed code, rather than to wikiautocompletion.js‘s “non-changed” external Javascript, as you might expect, given data amounts of any sizeable amount, when $_POST[] (form method=POST) near to or greater than one megabyte of data is involved.
Of course we like the “genericization” process involved in improving a web application, and we often find ourselves hardcoding for a particular case (eg. Wikipedia) in an early days scenario, and when confident our web application is worthy, set out to “un-hardcode” that code, turning “hardcodings” into, in this case, PHP, variables, as per …
<?php
$shtwoih='Wikipedia';
$shtwoihcmd=' ';
$longwiki='//en.wikipedia.org/wiki/';
$relwiki='/wiki/';
$midwiki='List_of_';
$blankchar='_';
$prewiki='<a href="';
if (isset($_POST['baseurl'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_POST['baseurl'])))) > 0) {
$plusbit="";
$prewiki="";
if (strpos(str_replace('+',' ',urldecode($_POST['baseurl'])), '?') !== false) {
$plusbit='?' . explode('?',urldecode($_POST['baseurl']))[1];
}
$longwiki=str_replace('////','//','//' . str_replace('`','',str_replace('`/','',str_replace('/`/','/', str_replace('HTTP:','',str_replace('http:','',str_replace('HTTPS:','',str_replace('https:','',str_replace('+',' ', explode('?',urldecode($_POST['baseurl']))[0] )))))) . '`/'))) . $plusbit;
$relwiki=explode('?',explode(explode('/', '.' . explode('.', $longwiki . '/')[-1 + sizeof(explode('.', $longwiki . '/'))])[0], $longwiki)[1])[0];
$midwiki="";
if (isset($_POST['midurl'])) { $midwiki=urldecode($_POST['midurl']); }
$blankchar="%20";
if (isset($_POST['blankchar'])) { $blankchar=str_replace(' ','+',urldecode($_POST['blankchar'])); }
$shtwoih=str_replace('`','',explode('/', substr($longwiki, 2))[0]);
$shtwoihcmd=" parent.document.getElementById('sh2').innerHTML='" . $shtwoih . "'; parent.document.getElementById('dh2').innerHTML='<input type=hidden name=baseurl value=' + String.fromCharCode(34) + '" . $longwiki . "' + String.fromCharCode(34) + '></input>'; ";
}
} else if (isset($_GET['baseurl'])) {
$plusbit="";
$prewiki="";
if (strpos(str_replace('+',' ',urldecode($_GET['baseurl'])), '?') !== false) {
$plusbit='?' . explode('?',urldecode($_GET['baseurl']))[1];
}
if (strlen(trim(str_replace('+',' ',urldecode($_GET['baseurl'])))) > 0) {
$longwiki=str_replace('////','//','//' . str_replace('`','',str_replace('`/','',str_replace('/`/','/', str_replace('HTTP:','',str_replace('http:','',str_replace('HTTPS:','',str_replace('https:','',str_replace('+',' ', explode('?',urldecode($_GET['baseurl']))[0] )))))) . '`/'))) . $plusbit;
$relwiki=explode('?',explode(explode('/', '.' . explode('.', $longwiki . '/')[-1 + sizeof(explode('.', $longwiki . '/'))])[0], $longwiki)[1])[0];
$midwiki="";
if (isset($_GET['midurl'])) { $midwiki=urldecode($_GET['midurl']); }
$blankchar="%20";
if (isset($_GET['blankchar'])) { $blankchar=str_replace(' ','+',urldecode($_GET['blankchar'])); }
$shtwoih=str_replace('`','',explode('/', substr($longwiki, 2))[0]);
$shtwoihcmd=" parent.document.getElementById('sh2').innerHTML='" . $shtwoih . "'; parent.document.getElementById('dh2').innerHTML='<input type=hidden name=baseurl value=' + String.fromCharCode(34) + '" . $longwiki . "' + String.fromCharCode(34) + '></input>'; ";
}
}
?>
… followed (by the coder) setting about the going through of the rest of the code systematically replacing the right hand side of these variable declarations with variable substitutions. Ah … the joys of substitutional (or interpretive) approaches!
Cute generics, huh?!
Previous relevant AutoCompletion ComboBox Mobile Tutorial is shown below.
Improving on yesterday’s AutoCompletion ComboBox Drill Down Tutorial‘s wikiautocompletion.htm‘s changed HTML parent wikiautocompletion.htm‘s live run today it is mainly mobile platform considerations that got us …
- adding a meta viewport element as per …
<meta id="myviewport" name="viewport" content="width=device-width, initial-scale=1.3, minimum-scale=0.1, maximum-scale=8, user-scalable=yes" >
- changed h1 header element to be h2
- changed that h2 element’s hardcoded wording from “Wikipedia Autocompletion Table” to “Wikipedia Autocomplete Table”
- added an emoji ⌛ text element part ⌛ to substitute for a document.body.style.cursor=’progress’ which only works on non-mobile platforms
- allow for . and # to appear in Wikipedia “List Of” topics (entered by the user) via encasing in single or double quotes, pulling back from yesterday’s AutoCompletion ComboBox Drill Down Tutorial‘s functionality for these characters, perhaps
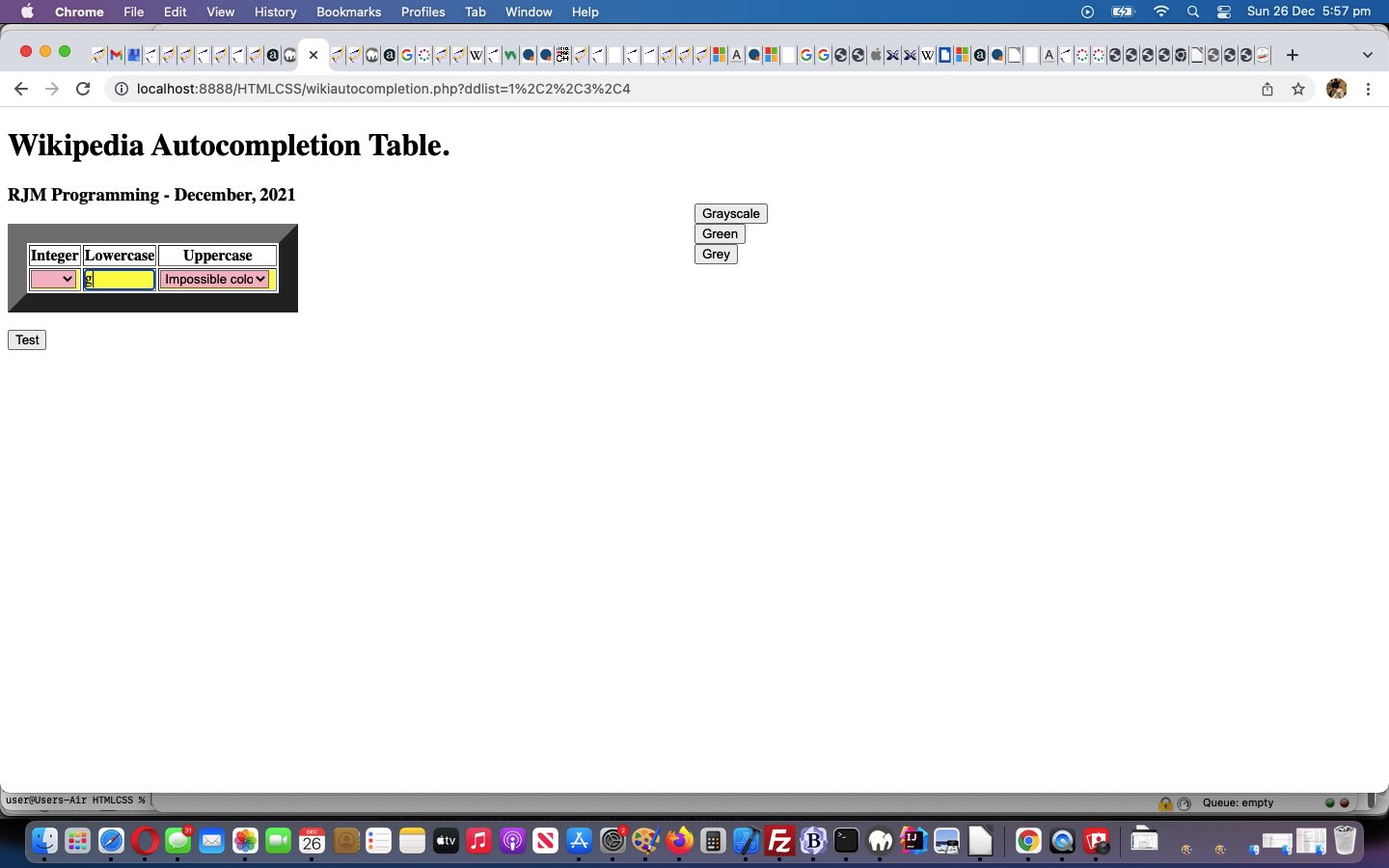
- the keyboard aspects to a mobile platform execution of this web application causes screen resizes that make the HTML button elements we’ve previously used less effective and so alternative dropdowns are added into the table cell (th) elements above the keyboard “focus” div contenteditable=true elements (and we’ve left it in for non-mobile as well)
- a CSS idea, that works better on non-mobile, are the changed …
<style>
div.wikiautocompletion { background-color:yellow; height:20px; max-height:20px; width:100%; overflow-y:hidden; }
div.wikiautocompletion:hover { background-color:#ffffbf; height:20px; max-height:20px; width:100%; overflow-y:hidden; }
div.wikiautocompletion:active { background-color:#ffffbf; height:20px; max-height:20px; width:100%; overflow-y:hidden; }
select.wikiautocompletion { background-color:pink; width:95%; text-align:center; }
select.wikiautocompletion:hover { background-color:pink; width:80%; text-align:center; }
div.wikiautocompletion:hover select.wikiautocompletion { background-color:pink; width:80%; text-align:center; }
select.wikiautocompletion:active { background-color:pink; width:80%; text-align:center; }
div.wikiautocompletion:active select.wikiautocompletion { background-color:pink; width:80%; text-align:center; }
td { vertical-align:top; height:20px; max-height:20px; overflow-y:hidden;
</style>
… setting up a “making way” feel for when a non-mobile user approaches a yellow “keyboard area” (making that yellow area bigger ahead of clicking on it to focus it)
… also involving wikiautocompletion.js‘s changed external Javascript, while the wikiautocompletion.php PHP helper changes, as well.
Previous relevant AutoCompletion ComboBox Drill Down Tutorial is shown below.
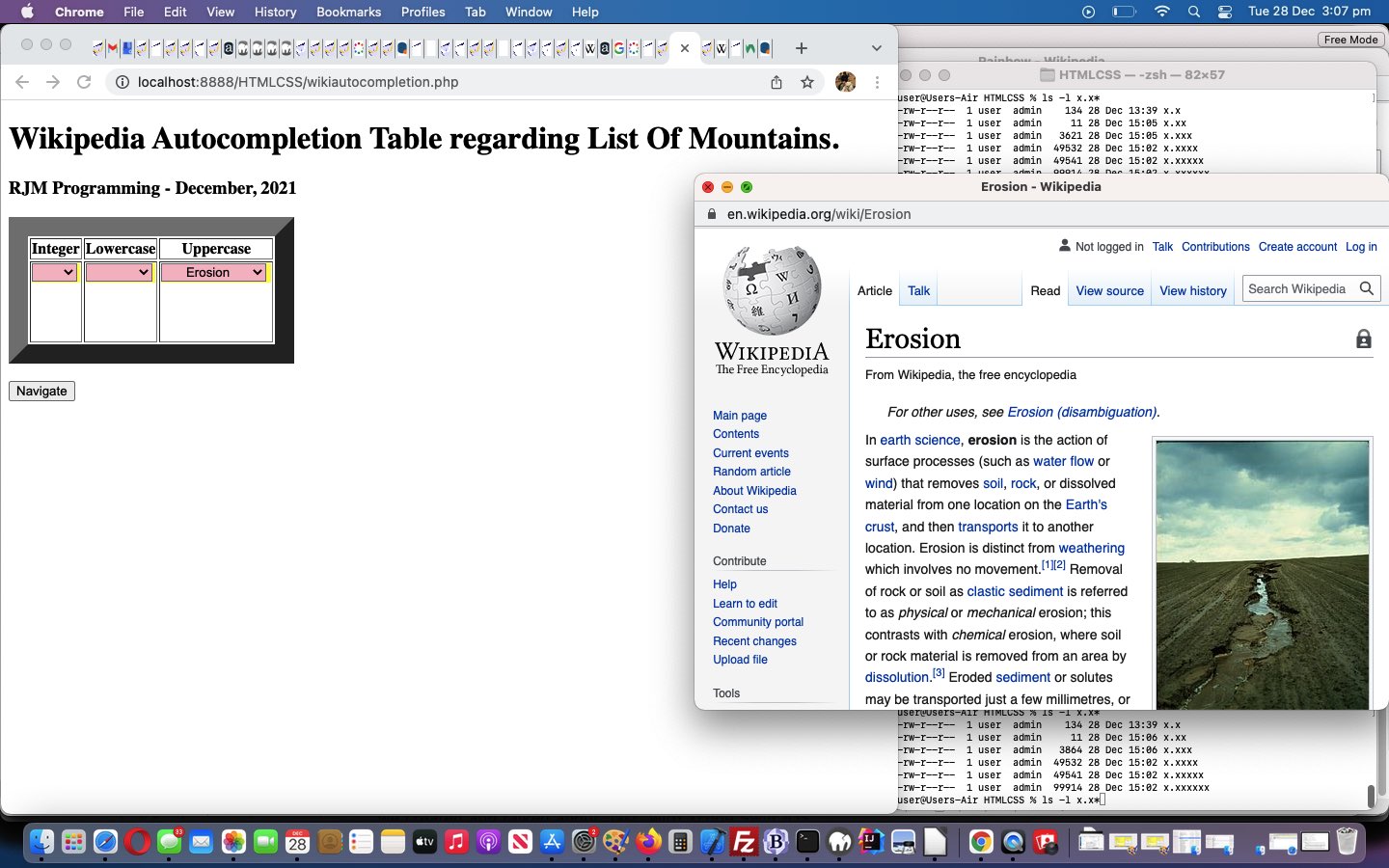
After yesterday’s AutoCompletion ComboBox Navigate Tutorial, today we want to turn our attention to “data matters”. So far our data has consisted of …
- initial layer of hardcopy data … and yesterday we offered …
- user enterable Wikipedia “List Of” URLs … and today we offer …
- Wikipedia page down from Wikipedia “List Of” URL class or ID specification matching data
Today’s work is mainly, again, with the PHP helper? It starts, though, with the parent HTML Javascript prompt window’s logic in wikiautocompletion.htm‘s changed HTML parent live run, changed as per turning the document.body (style) cursor into a “progress” one …
<h1>Wikipedia Autocompletion Table<a onclick=" alist=prompt('Enter a comma separated list of Topics to tabulate links in dropdown elements for. Left spaces makes this work with existing table above. Suffixes can start with # (for ID) and . (for class) to drill down into a List Of child webpage and extract as per that specification ( eg. .mw-headline ) might be useful.',''); if (alist == null) { alist=''; } if (alist != '') { this.innerHTML=' regarding List Of ' + alist.trim().split('.')[0].split('#')[0] + '.'; if (alist.trim() != alist) { var divs=document.getElementsByTagName('div'); var sels=document.getElementsByTagName('select'); for (var isels=0; isels<sels.length; isels++) { sels[isels].innerHTML=''; divs[isels].setAttribute('data-dropinnards', encodeURIComponent(divs[isels].innerHTML)); } if (alist.replace('#','.').indexOf('.') != -1) { document.body.style.cursor='progress'; } document.getElementById('viapiframe').src='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()) + '&viap=' + Math.floor(Math.random() * 198765434); } else { location.href='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()); } } " style="text-decoration:none;cursor:pointer;" title="Your own list" id=adot>.</a></h1>
… ahead of it being switched off …
function lookviapcontent() {
if (document.getElementById('viapcontent').innerHTML == '' && document.URL.indexOf('.php?') == -1) {
setTimeout(lookviapcontent, 1000);
} else if (document.URL.indexOf('.php?') == -1) {
divautoc=decodeURIComponent(document.getElementById('viapcontent').innerHTML);
divarr=divautoc.split('`');
divarr.sort();
divarru=divautoc.toUpperCase().split('`');
divarru.sort();
divarrl=divautoc.toLowerCase().split('`');
divarrl.sort();
document.body.style.cursor='pointer';
document.getElementById('viapcontent').innerHTML='';
document.getElementById('viapcontent').innerHTML=divautoc.replace(/\`/g,'
');
document.getElementById('viapcontent').style.position='fixed';
document.getElementById('viapcontent').style.left='40%';
document.getElementById('viapcontent').style.top='100px';
document.getElementById('viapcontent').style.display='block';
if (document.getElementById('adot')) {
if (document.getElementById('adot').innerHTML != '.') {
if (document.getElementById('idot')) {
document.getElementById('idot').value=document.getElementById('adot').innerHTML.substring(0,eval(-1 + document.getElementById('adot').innerHTML.length)).replace(' regarding List Of ','');
} else {
document.getElementById('myform').innerHTML+='<input type=hidden name=idot id=idot value="' + document.getElementById('adot').innerHTML.substring(0,eval(-1 + document.getElementById('adot').innerHTML.length)).replace(' regarding List Of ','') + '"></input>';
}
}
}
if (document.URL.indexOf('.php') != -1) {
document.getElementById('myform').method='POST';
document.getElementById('myform').action=document.URL.split('?')[0].split('#')[0].replace('.html','.php').replace('.htm','.php');
document.getElementById('itable').name='itable';
document.getElementById('icontent').name='icontent';
document.getElementById('icontent').value=divautoc;
document.getElementById('itable').value=btoa(document.getElementsByTagName('table')[0].outerHTML);
if (document.getElementById('inavigate')) {
document.getElementById('inavigate').name='inavigate';
}
}
if (document.getElementById('isubmit')) {
document.getElementById('isubmit').value='Navigate';
}
setTimeout(mthen,5000);
}
}
… in wikiautocompletion.js‘s changed external Javascript, while the wikiautocompletion.php PHP helper changes as per …
<?php
set_time_limit(1800);
$subclass="";
$subid="";
function idclass($inb) {
global $subclass, $subid;
$subclass="";
$subid="";
$outb=$inb;
if (sizeof(explode('#',$inb)) == 2) {
$subid=explode('.',explode('#',$inb)[1])[0];
$outb=explode('#',$inb)[0];
}
if (sizeof(explode('.',$inb)) == 2) {
$subclass=explode('#',explode('.',$inb)[1])[0];
$outb=explode('.',$outb)[0];
}
return $outb;
}
if (isset($_GET['topics'])) {
$dzero=0;
$divapp='';
$arr=explode(",", str_replace("+"," ",urldecode($_GET['topics'])));
$bigbasis="<script type='text/javascript' src='wikiautocompletion.js?just=one' defer></script>\n";
for ($iarr=0; $iarr<sizeof($arr); $iarr++) {
$basis="";
$newtablebit=str_replace("</TR>", "<th>" . idclass($arr[$iarr]) . "</th></TR>", $newtablebit);
$newtablebit=str_replace("</tr>", "<td></td></tr>", $newtablebit);
$wpageplace="http://en.wikipedia.org/wiki/List_of_" . strtolower(str_replace(" ","_",idclass($arr[$iarr])));
$wpage=file_get_contents($wpageplace);
$alists=explode('<a href="/wiki/', $wpage);
$jw=0;
for ($iw=1; $iw<sizeof($alists); $iw++) {
if (trim("" . $subid . $subclass) != "") {
$wwpage=file_get_contents("http://en.wikipedia.org/wiki/" . explode('"', $alists[$iw])[0]);
if ($subid != "") {
$aalists=explode(' id="' . $subid . '"', $wwpage);
for ($iiw=1; $iiw<sizeof($aalists); $iiw++) {
if (explode('>', explode('<', $aalists[$iiw])[0])[1] != '') {
$isok=true;
if ($subclass != "") {
$isok=false;
if (strpos(explode('>', $aalists[$iiw])[0], ' class="' . $subclass . '"') !== false) { $isok=true; }
if (strpos(explode('<', $aalists[-1 + $iiw])[-1 + sizeof(explode('<', $aalists[-1 + $iiw]))], ' class="' . $subclass . '"') !== false) { $isok=true; }
}
if ($isok) {
if ($jw == 0) {
if (isset($_GET['viap'])) {
$divapp=explode("\n",explode("\r",str_replace("'", "%39", str_replace('"', "%34", explode('>', explode('<', $aalists[$iiw])[0])))[1])[0])[0];
}
$basis.="<!--script type='text/javascript' src='wikiautocompletion.js?ddlist=" . urlencode(explode('>', explode('<', $aalists[$iiw])[0])[1]) . "' defer></script-->\n";
} else {
if (isset($_GET['viap'])) {
if ($dzero != floor(strlen($divapp) / 1000)) {
$divapp.="' + \n'";
$dzero=floor(strlen($divapp) / 1000);
}
$divapp.='`' . explode("\n",explode("\r",str_replace("'", "%39", str_replace('"', "%34", explode('>', explode('<', $aalists[$iiw])[0])))[1])[0])[0];
}
$basis=str_replace("' defer", "," . urlencode(explode('>', explode('<', $aalists[$iiw])[0])[1]) . "' defer", $basis);
}
$jw++;
}
}
}
}
if ($subclass != "" && $subid == "") {
$aalists=explode(' class="' . $subclass . '"', $wwpage);
for ($iiw=1; $iiw<sizeof($aalists); $iiw++) {
if (explode('>', explode('<', $aalists[$iiw])[0])[1] != '') {
if ($jw == 0) {
if (isset($_GET['viap'])) {
$divapp=explode("\n",explode("\r",str_replace("'", "%39", str_replace('"', "%34", explode('>', explode('<', $aalists[$iiw])[0])))[1])[0])[0];
}
$basis.="<!--script type='text/javascript' src='wikiautocompletion.js?ddlist=" . urlencode(explode('>', explode('<', $aalists[$iiw])[0])[1]) . "' defer></script-->\n";
} else {
if (isset($_GET['viap'])) {
if ($dzero != floor(strlen($divapp) / 1000)) {
$divapp.="' + \n'";
$dzero=floor(strlen($divapp) / 1000);
}
$divapp.='`' . explode("\n",explode("\r",str_replace("'", "%39", str_replace('"', "%34", explode('>', explode('<', $aalists[$iiw])[0])))[1])[0])[0];
}
$basis=str_replace("' defer", "," . urlencode(explode('>', explode('<', $aalists[$iiw])[0])[1]) . "' defer", $basis);
}
$jw++;
}
}
}
} else if (strpos(explode('"', $alists[$iw])[0], ":") === false) {
if ($jw == 0) {
if (isset($_GET['viap'])) {
$divapp=trim(str_replace('_',' ',trim(explode('"', $alists[$iw])[0])));
}
$basis.="<!--script type='text/javascript' src='wikiautocompletion.js?ddlist=/wiki/" . explode('"', $alists[$iw])[0] . "' defer></script-->\n";
} else {
if (isset($_GET['viap'])) {
$divapp.='`' . str_replace("\n","",str_replace("\r","",str_replace("\r\n","",str_replace("'", "%39", trim(str_replace('_',' ',trim(explode('"', $alists[$iw])[0])))))));
}
$basis=str_replace("' defer", ",/wiki/" . explode('"', $alists[$iw])[0] . "' defer", $basis);
}
$jw++;
}
}
$bigbasis.=$basis;
}
if (isset($_GET['viap'])) {
echo "<html><body onload=\" if (parent.document.getElementById('icontent')) { parent.document.getElementById('icontent').name='icontent'; parent.document.getElementById('icontent').value='" . $divapp . "'; if (parent.document.getElementById('itable')) { parent.document.getElementById('itable').name='itable'; parent.document.getElementById('itable').value=btoa(parent.document.getElementsByTagName('table')[0].outerHTML); } if (parent.document.getElementById('myform')) { parent.document.getElementById('myform').method='POST'; parent.document.getElementById('myform').action=parent.document.getElementById('myform').action.replace('.html','.php').replace('.htm','.php'); if (parent.document.getElementById('isubmit')) { parent.document.getElementById('isubmit').value='Navigate'; } } } parent.document.getElementById('viapcontent').innerHTML='" . $divapp . "'; parent.document.body.style.cursor='pointer'; \"></body></html>";
} else {
echo str_replace("</title>", " </title>", str_replace($tablebit, $newtablebit, str_replace($scriptbit, $bigbasis, $fg)));
}
exit;
}
?>
Previous relevant AutoCompletion ComboBox Navigate Tutorial is shown below.
Today’s task on top of the proof of concept work of yesterday’s AutoCompletion ComboBox Primer Tutorial is to get some meaningful functionality when clicking that “Test” button (which up until today you would describe as “Validation only” functionality). And so, today, should the user prime the web application with Wikipedia “List Of” data via that “.” link Javascript prompt access point, we turn that “Test” button into a “Navigate” button, whereby popup Wikipedia “List Of” windows can be opened via a PHP method=POST form navigation paradigm.
Why navigate to the PHP helper? Well, it is the same reason as why we navigate via a form method=POST paradigm in wikiautocompletion.htm‘s changed HTML parent ]live run. It is because large amounts of data are now needed to tag along with the navigation form, and so we add new form fields as per (in their static initial HTML guise) …
<form id=myform onsubmit="return true;" method="GET" action="wikiautocompletion.htm">
<table border=20>
<tr><th>Integer</th><th>Lowercase</th><th>Uppercase</th></tr>
<tr><td></td><td></td><td></td></tr>
</table><br>
<input type=hidden id="inavigate" value=''></input>
<input type=hidden id="itable" value=''></input>
<input type=hidden id="icontent" value=''></input>
<input id=isubmit type=submit value=Test></input>
</form>
… are initially set to not be populated nor “navigationally active” (where you need a name attribute created, the job for ongoing Javascript code work). We also give the HTML form an identity so that ongoing Javascript code work can change “validation only” method=”GET” action=”wikiautocompletion.htm” to “navigation via PHP” method=”POST” action=”wikiautocompletion.php” and give the HTML form’s submit button an identity in order to have ongoing Javascript code work change “validation only” “Test” value (ie. label) to “navigation via PHP” “Navigate” value …
function lookviapcontent() {
if (document.getElementById('viapcontent').innerHTML == '' && document.URL.indexOf('.php?') == -1) {
setTimeout(lookviapcontent, 1000);
} else if (document.URL.indexOf('.php?') == -1) {
divautoc=decodeURIComponent(document.getElementById('viapcontent').innerHTML);
divarr=divautoc.split('`');
divarr.sort();
divarru=divautoc.toUpperCase().split('`');
divarru.sort();
divarrl=divautoc.toLowerCase().split('`');
divarrl.sort();
document.getElementById('viapcontent').innerHTML='';
document.getElementById('viapcontent').innerHTML=divautoc.replace(/\`/g,'
');
document.getElementById('viapcontent').style.position='fixed';
document.getElementById('viapcontent').style.left='40%';
document.getElementById('viapcontent').style.top='100px';
document.getElementById('viapcontent').style.display='block';
if (document.getElementById('adot')) {
if (document.getElementById('adot').innerHTML != '.') {
if (document.getElementById('idot')) {
document.getElementById('idot').value=document.getElementById('adot').innerHTML.substring(0,eval(-1 + document.getElementById('adot').innerHTML.length)).replace(' regarding List Of ','');
} else {
document.getElementById('myform').innerHTML+='<input type=hidden name=idot id=idot value="' + document.getElementById('adot').innerHTML.substring(0,eval(-1 + document.getElementById('adot').innerHTML.length)).replace(' regarding List Of ','') + '"></input>';
}
}
}
if (document.URL.indexOf('.php') != -1) {
document.getElementById('myform').method='POST';
document.getElementById('myform').action=document.URL.split('?')[0].split('#')[0].replace('.html','.php').replace('.htm','.php');
document.getElementById('itable').name='itable';
document.getElementById('icontent').name='icontent';
document.getElementById('icontent').value=divautoc;
document.getElementById('itable').value=btoa(document.getElementsByTagName('table')[0].outerHTML);
if (document.getElementById('inavigate')) {
document.getElementById('inavigate').name='inavigate';
}
}
if (document.getElementById('isubmit')) {
document.getElementById('isubmit').value='Navigate';
}
setTimeout(mthen,5000);
}
}
… in wikiautocompletion.js‘s changed external Javascript, while the wikiautocompletion.php PHP helper changes as per …
<?php
$fg="";
$tablebit="";
$scriptbit="";
if (file_exists("wikiautocompletion.htm")) {
$fg=file_get_contents("wikiautocompletion.htm");
$tbs=explode("</table>", $fg);
if (sizeof($tbs) > 1) {
$tablebit="<table" . explode("<table", $tbs[0])[1] . "</table>";
}
$sts=explode("</style>", $fg);
if (sizeof($sts) > 1) {
$scriptbit=explode("</head>", $sts[1])[0];
}
}
$newtablebit=explode("<tr", $tablebit)[0] . "<TR></TR><tr></tr>" . "</table>";
if ($fg != "" && isset($_POST['icontent']) && isset($_POST['itable'])) {
$newfg=str_replace(' id="itable" value=', ' id="itable" name="itable" value=', str_replace(' id="icontent" value=', ' id="icontent" name="icontent" value=', str_replace(' method="GET" action="wikiautocompletion.htm">', ' method="POST" action="wikiautocompletion.php">', str_replace(' method="GET" action="wikiautocompletion.html">', ' method="POST" action="wikiautocompletion.php">', str_replace('.js?ddlist=','.js?ddJUNKlist=',str_replace('</title>',' </title>',$fg))))));
$divbits=explode("</div>", $fg);
$newfg=str_replace("</div>" . $divbits[-1 + sizeof($divbits)], str_replace('+',' ',urldecode($_POST['icontent'])) . "</div>" . $divbits[-1 + sizeof($divbits)], $newfg);
$tblbits=explode("</table>", $newfg);
$oldtable="<table " . explode("<table ",$tblbits[0])[1] . "</table>";
$newfg=str_replace($oldtable, base64_decode($_POST['itable']), $newfg);
if (isset($_POST['inavigate'])) {
$tvalis='';
$thewiki=str_replace('+','_',str_replace(' ','_',urldecode($_POST['inavigate'])));
if (strpos($thewiki, '`') !== false) {
$tvalis=" setsval('" . explode('`',$thewiki)[1] . "','" . explode('`',str_replace('+',' ',urldecode($_POST['inavigate'])))[0] . "'); ";
$thewiki=explode('`',$thewiki)[0];
}
if (isset($_POST['idot'])) {
$newfg=str_replace('>.<', '> regarding List Of ' . trim(str_replace('+',' ',urldecode($_POST['idot']))) . '.<', str_replace('<body', '<body onload=" var sw=eval(screen.width / 2); ' . $tvalis . ' window.open(' . "'" . '//en.wikipedia.org/wiki/' . $thewiki . "','_blank','top=180,left=' + sw + ',width=' + sw + ',height=500'); " . '"', $newfg));
} else {
$newfg=str_replace('<body', '<body onload=" var sw=eval(screen.width / 2); ' . $tvalis . ' window.open(' . "'" . '//en.wikipedia.org/wiki/' . $thewiki . "','_blank','top=180,left=' + sw + ',width=' + sw + ',height=500'); " . '"', $newfg);
}
}
echo $newfg;
exit;
}
?>
Previous relevant AutoCompletion ComboBox Primer Tutorial is shown below.
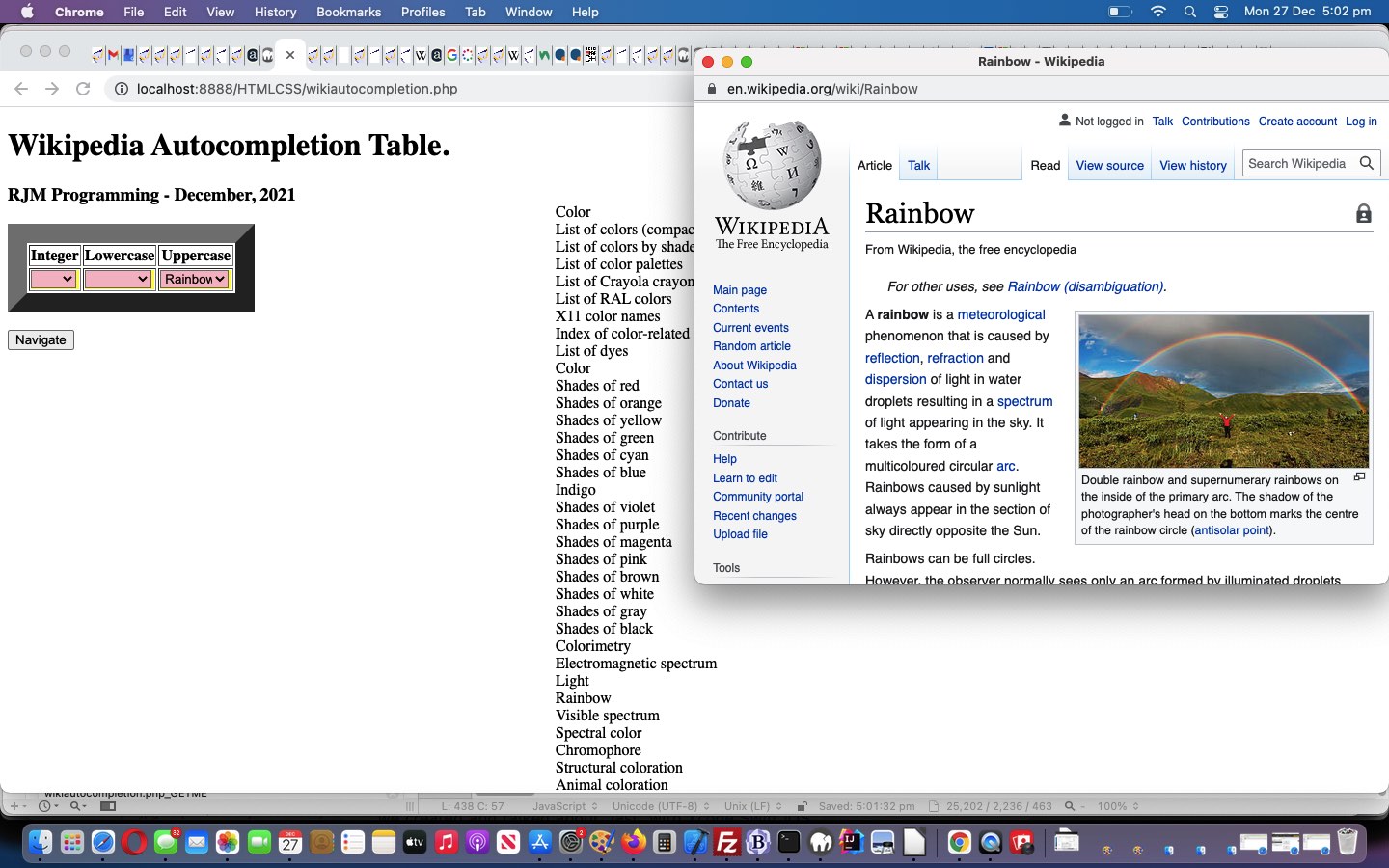
We have a desire to combine …
- “ComboBox” ideas of ComboBox Sort Tutorial … with …
- AutoCompletion ideas for text entry, in today’s case, within an HTML div contenteditable=true
… and we’re just at a “proof of concept” stage of our journey today with wikiautocompletion.htm‘s live run‘s use of wikiautocompletion.js external Javascript and wikiautocompletion.php PHP helpers.
That PHP code called in an iframe populates the web application’s data that allows for AutoCompletion ideas regarding Wikipedia “List Of” URL data accessible via …
<h1>Wikipedia Autocompletion Table<a onclick="var alist=prompt('Enter a comma separated list of Topics to tabulate links in dropdown elements for. Left spaces makes this work with existing table above.',''); if (alist == null) { alist=''; } if (alist != '') { if (alist.trim() != alist) { var divs=document.getElementsByTagName('div'); var sels=document.getElementsByTagName('select'); for (var isels=0; isels<sels.length; isels++) { sels[isels].innerHTML=''; divs[isels].setAttribute('data-dropinnards', encodeURIComponent(divs[isels].innerHTML)); } document.getElementById('viapiframe').src='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()) + '&viap=' + Math.floor(Math.random() * 198765434); } else { location.href='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()); } } " style="text-decoration:none;cursor:pointer;" title="Your own list">.</a></h1>
<div id=viapcontent style=display:none;></div>
<iframe id=viapiframe style=display:none; src=></iframe>
… and then, to act if Wikipedia data is established …
var divautoc='';
var divarr=[], divarrl=[], divarru=[];
function lookviapcontent() {
if (document.getElementById('viapcontent').innerHTML == '') {
setTimeout(lookviapcontent, 1000);
} else {
divautoc=decodeURIComponent(document.getElementById('viapcontent').innerHTML);
divarr=divautoc.split('`');
divarr.sort();
divarru=divautoc.toUpperCase().split('`');
divarru.sort();
divarrl=divautoc.toLowerCase().split('`');
divarrl.sort();
document.getElementById('viapcontent').innerHTML='';
document.getElementById('viapcontent').innerHTML=divautoc.replace(/\`/g,'<br>');
document.getElementById('viapcontent').style.position='fixed';
document.getElementById('viapcontent').style.left='50%';
document.getElementById('viapcontent').style.top='100px';
document.getElementById('viapcontent').style.display='block';
setTimeout(mthen,5000);
}
}
function mthen() {
document.getElementById('viapcontent').innerHTML='';
}
setTimeout(lookviapcontent, 1000);
… and onkeydown and onkeypress (keyboard event) instigated “AutoCompletion” feeling Javascript code logics to populate a column of HTML button elements
function xautoc(ato) {
var wasc=String.fromCharCode(eval(eval('' + ato.keyCode)));
lastdivo=ato.target;
lastdivid='' + ato.target.id;
var atoih=ato.target.innerHTML;
if (atoih.indexOf('</select>') != -1 && divarr.length > 0) {
if (atoih.split('</select>')[1].trim() == '' && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
} else if (atoih.trim() == '' && divarr.length > 0 && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
if ((atoih + wasc) != '' && divarr.length > 0) { //document.getElementById('viapcontent').innerHTML != '') {
var found=false, foundlist='';
for (var ij=0; ij<divarr.length; ij++) {
if (atoih.indexOf('</select>') != -1) {
if (!found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) == 0) {
found=true;
foundlist=divarr[ij];
} else if (found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found) {
foundlist+='`' + divarr[ij];
}
} else {
if (!found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) == 0) {
found=true;
foundlist='<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
} else if (found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found && foundlist.indexOf('<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>') == -1) {
foundlist+='`' + '<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
}
}
}
if (atoih.indexOf('</select>') != -1) {
//document.title=(' ' + wasc + ' Foundlist (via ' + atoih.split('</select>')[1] + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
} else {
//document.title=(' ' + wasc + ' Foundlist (via ' + atoih + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
}
}
return atoih;
}
function atwo(wk, wkv) {
if (document.getElementById('lastopt')) {
document.getElementById('lastopt').innerHTML=wkv;
document.getElementById('lastopt').value=wkv;
document.getElementById(wk).innerHTML=document.getElementById(wk).innerHTML.replace(/\ id\=/g, ' data-id=');
document.getElementById('viapcontent').innerHTML='';
document.getElementById(wk).setAttribute('data-dropinnards', encodeURIComponent(document.getElementById(wk).innerHTML));
} else {
document.getElementById(wk).innerHTML=wkv;
//document.getElementById(wk).setAttribute('data-sofar',wkv);
//alert(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
eval(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
//eval(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
//document.getElementById(wk).click();
//document.getElementById('iootw').focus();
//document.getElementById(wk).setAttribute('data-dropinnards', encodeURIComponent(document.getElementById(wk).innerHTML));
document.getElementById('viapcontent').innerHTML='';
}
}
function autoc(ato) {
var wasc=String.fromCharCode(eval(eval('' + ato.keyCode)));
lastdivo=ato.target;
lastdivid='' + ato.target.id;
var atoih=ato.target.innerHTML;
if (atoih.indexOf('</select>') != -1 && divarr.length > 0) {
if (atoih.split('</select>')[1].trim() == '' && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
//lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
} else if (atoih.trim() == '' && divarr.length > 0 && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
//lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
if ((atoih + wasc) != '' && divarr.length > 0) { //document.getElementById('viapcontent').innerHTML != '') {
var found=false, foundlist='';
for (var ij=0; ij<divarr.length; ij++) {
if (atoih.indexOf('</select>') != -1) {
if (!found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) == 0) {
found=true;
foundlist=divarr[ij];
} else if (found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found) {
foundlist+='`' + divarr[ij];
}
} else {
if (!found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) == 0) {
found=true;
//foundlist='<button onclick="document.getElementById(' + "'" + lastdivid + "'" + ').innerHTML=' + "'" + divarr[ij] + "'" + '; document.getElementById(' + "'" + lastdivid + "'" + ').setAttribute(' + "'data-sofar'" + ',' + "'" + divarr[ij] + "'" + '.replace(/\\ /g,"|")); eval(("" + document.getElementById(' + "'" + lastdivid + "'" + ').onblur).replace(/event\.target/g,\"document.getElementById(' + "'" + lastdivid + "'" + ')\"));">' + divarr[ij] + '</button>';
foundlist='<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
} else if (found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found && foundlist.indexOf('<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>') == -1) {
foundlist+='`' + '<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
}
}
}
if (atoih.indexOf('</select>') != -1) {
//document.title+=(' ' + wasc + ' foundlist (via ' + atoih.split('</select>')[1] + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
} else {
//document.title+=(' ' + wasc + ' foundlist (via ' + atoih + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
}
}
return atoih;
}
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.