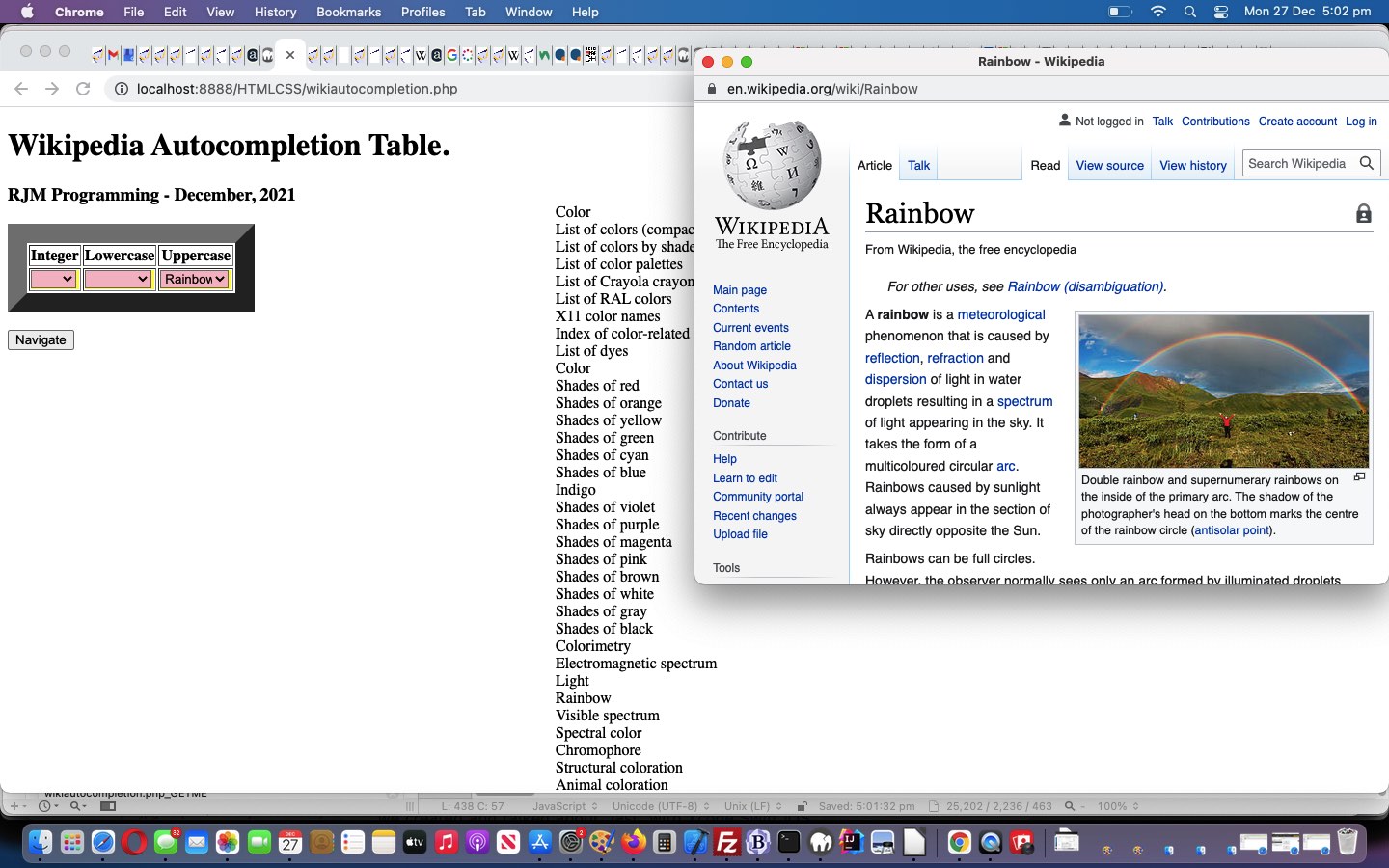
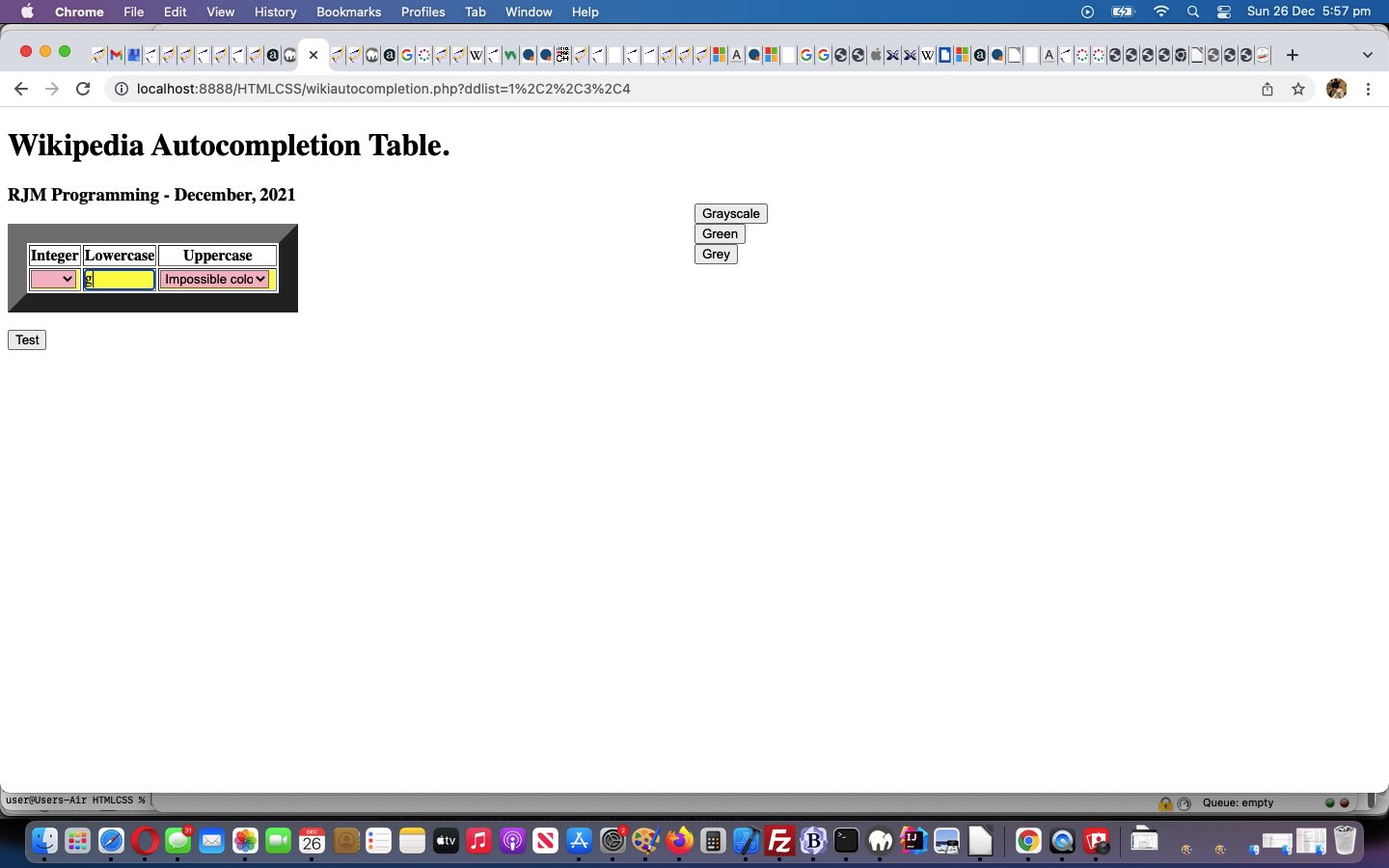
Today’s task on top of the proof of concept work of yesterday’s AutoCompletion ComboBox Primer Tutorial is to get some meaningful functionality when clicking that “Test” button (which up until today you would describe as “Validation only” functionality). And so, today, should the user prime the web application with Wikipedia “List Of” data via that “.” link Javascript prompt access point, we turn that “Test” button into a “Navigate” button, whereby popup Wikipedia “List Of” windows can be opened via a PHP method=POST form navigation paradigm.
Why navigate to the PHP helper? Well, it is the same reason as why we navigate via a form method=POST paradigm in wikiautocompletion.htm‘s changed HTML parent ]live run. It is because large amounts of data are now needed to tag along with the navigation form, and so we add new form fields as per (in their static initial HTML guise) …
<form id=myform onsubmit="return true;" method="GET" action="wikiautocompletion.htm">
<table border=20>
<tr><th>Integer</th><th>Lowercase</th><th>Uppercase</th></tr>
<tr><td></td><td></td><td></td></tr>
</table><br>
<input type=hidden id="inavigate" value=''></input>
<input type=hidden id="itable" value=''></input>
<input type=hidden id="icontent" value=''></input>
<input id=isubmit type=submit value=Test></input>
</form>
… are initially set to not be populated nor “navigationally active” (where you need a name attribute created, the job for ongoing Javascript code work). We also give the HTML form an identity so that ongoing Javascript code work can change “validation only” method=”GET” action=”wikiautocompletion.htm” to “navigation via PHP” method=”POST” action=”wikiautocompletion.php” and give the HTML form’s submit button an identity in order to have ongoing Javascript code work change “validation only” “Test” value (ie. label) to “navigation via PHP” “Navigate” value …
function lookviapcontent() {
if (document.getElementById('viapcontent').innerHTML == '' && document.URL.indexOf('.php?') == -1) {
setTimeout(lookviapcontent, 1000);
} else if (document.URL.indexOf('.php?') == -1) {
divautoc=decodeURIComponent(document.getElementById('viapcontent').innerHTML);
divarr=divautoc.split('`');
divarr.sort();
divarru=divautoc.toUpperCase().split('`');
divarru.sort();
divarrl=divautoc.toLowerCase().split('`');
divarrl.sort();
document.getElementById('viapcontent').innerHTML='';
document.getElementById('viapcontent').innerHTML=divautoc.replace(/\`/g,'
');
document.getElementById('viapcontent').style.position='fixed';
document.getElementById('viapcontent').style.left='40%';
document.getElementById('viapcontent').style.top='100px';
document.getElementById('viapcontent').style.display='block';
if (document.getElementById('adot')) {
if (document.getElementById('adot').innerHTML != '.') {
if (document.getElementById('idot')) {
document.getElementById('idot').value=document.getElementById('adot').innerHTML.substring(0,eval(-1 + document.getElementById('adot').innerHTML.length)).replace(' regarding List Of ','');
} else {
document.getElementById('myform').innerHTML+='<input type=hidden name=idot id=idot value="' + document.getElementById('adot').innerHTML.substring(0,eval(-1 + document.getElementById('adot').innerHTML.length)).replace(' regarding List Of ','') + '"></input>';
}
}
}
if (document.URL.indexOf('.php') != -1) {
document.getElementById('myform').method='POST';
document.getElementById('myform').action=document.URL.split('?')[0].split('#')[0].replace('.html','.php').replace('.htm','.php');
document.getElementById('itable').name='itable';
document.getElementById('icontent').name='icontent';
document.getElementById('icontent').value=divautoc;
document.getElementById('itable').value=btoa(document.getElementsByTagName('table')[0].outerHTML);
if (document.getElementById('inavigate')) {
document.getElementById('inavigate').name='inavigate';
}
}
if (document.getElementById('isubmit')) {
document.getElementById('isubmit').value='Navigate';
}
setTimeout(mthen,5000);
}
}
… in wikiautocompletion.js‘s changed external Javascript, while the wikiautocompletion.php PHP helper changes as per …
<?php
$fg="";
$tablebit="";
$scriptbit="";
if (file_exists("wikiautocompletion.htm")) {
$fg=file_get_contents("wikiautocompletion.htm");
$tbs=explode("</table>", $fg);
if (sizeof($tbs) > 1) {
$tablebit="<table" . explode("<table", $tbs[0])[1] . "</table>";
}
$sts=explode("</style>", $fg);
if (sizeof($sts) > 1) {
$scriptbit=explode("</head>", $sts[1])[0];
}
}
$newtablebit=explode("<tr", $tablebit)[0] . "<TR></TR><tr></tr>" . "</table>";
if ($fg != "" && isset($_POST['icontent']) && isset($_POST['itable'])) {
$newfg=str_replace(' id="itable" value=', ' id="itable" name="itable" value=', str_replace(' id="icontent" value=', ' id="icontent" name="icontent" value=', str_replace(' method="GET" action="wikiautocompletion.htm">', ' method="POST" action="wikiautocompletion.php">', str_replace(' method="GET" action="wikiautocompletion.html">', ' method="POST" action="wikiautocompletion.php">', str_replace('.js?ddlist=','.js?ddJUNKlist=',str_replace('</title>',' </title>',$fg))))));
$divbits=explode("</div>", $fg);
$newfg=str_replace("</div>" . $divbits[-1 + sizeof($divbits)], str_replace('+',' ',urldecode($_POST['icontent'])) . "</div>" . $divbits[-1 + sizeof($divbits)], $newfg);
$tblbits=explode("</table>", $newfg);
$oldtable="<table " . explode("<table ",$tblbits[0])[1] . "</table>";
$newfg=str_replace($oldtable, base64_decode($_POST['itable']), $newfg);
if (isset($_POST['inavigate'])) {
$tvalis='';
$thewiki=str_replace('+','_',str_replace(' ','_',urldecode($_POST['inavigate'])));
if (strpos($thewiki, '`') !== false) {
$tvalis=" setsval('" . explode('`',$thewiki)[1] . "','" . explode('`',str_replace('+',' ',urldecode($_POST['inavigate'])))[0] . "'); ";
$thewiki=explode('`',$thewiki)[0];
}
if (isset($_POST['idot'])) {
$newfg=str_replace('>.<', '> regarding List Of ' . trim(str_replace('+',' ',urldecode($_POST['idot']))) . '.<', str_replace('<body', '<body onload=" var sw=eval(screen.width / 2); ' . $tvalis . ' window.open(' . "'" . '//en.wikipedia.org/wiki/' . $thewiki . "','_blank','top=180,left=' + sw + ',width=' + sw + ',height=500'); " . '"', $newfg));
} else {
$newfg=str_replace('<body', '<body onload=" var sw=eval(screen.width / 2); ' . $tvalis . ' window.open(' . "'" . '//en.wikipedia.org/wiki/' . $thewiki . "','_blank','top=180,left=' + sw + ',width=' + sw + ',height=500'); " . '"', $newfg);
}
}
echo $newfg;
exit;
}
?>
Previous relevant AutoCompletion ComboBox Primer Tutorial is shown below.
We have a desire to combine …
- “ComboBox” ideas of ComboBox Sort Tutorial … with …
- AutoCompletion ideas for text entry, in today’s case, within an HTML div contenteditable=true
… and we’re just at a “proof of concept” stage of our journey today with wikiautocompletion.htm‘s live run‘s use of wikiautocompletion.js external Javascript and wikiautocompletion.php PHP helpers.
That PHP code called in an iframe populates the web application’s data that allows for AutoCompletion ideas regarding Wikipedia “List Of” URL data accessible via …
<h1>Wikipedia Autocompletion Table<a onclick="var alist=prompt('Enter a comma separated list of Topics to tabulate links in dropdown elements for. Left spaces makes this work with existing table above.',''); if (alist == null) { alist=''; } if (alist != '') { if (alist.trim() != alist) { var divs=document.getElementsByTagName('div'); var sels=document.getElementsByTagName('select'); for (var isels=0; isels<sels.length; isels++) { sels[isels].innerHTML=''; divs[isels].setAttribute('data-dropinnards', encodeURIComponent(divs[isels].innerHTML)); } document.getElementById('viapiframe').src='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()) + '&viap=' + Math.floor(Math.random() * 198765434); } else { location.href='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()); } } " style="text-decoration:none;cursor:pointer;" title="Your own list">.</a></h1>
<div id=viapcontent style=display:none;></div>
<iframe id=viapiframe style=display:none; src=></iframe>
… and then, to act if Wikipedia data is established …
var divautoc='';
var divarr=[], divarrl=[], divarru=[];
function lookviapcontent() {
if (document.getElementById('viapcontent').innerHTML == '') {
setTimeout(lookviapcontent, 1000);
} else {
divautoc=decodeURIComponent(document.getElementById('viapcontent').innerHTML);
divarr=divautoc.split('`');
divarr.sort();
divarru=divautoc.toUpperCase().split('`');
divarru.sort();
divarrl=divautoc.toLowerCase().split('`');
divarrl.sort();
document.getElementById('viapcontent').innerHTML='';
document.getElementById('viapcontent').innerHTML=divautoc.replace(/\`/g,'<br>');
document.getElementById('viapcontent').style.position='fixed';
document.getElementById('viapcontent').style.left='50%';
document.getElementById('viapcontent').style.top='100px';
document.getElementById('viapcontent').style.display='block';
setTimeout(mthen,5000);
}
}
function mthen() {
document.getElementById('viapcontent').innerHTML='';
}
setTimeout(lookviapcontent, 1000);
… and onkeydown and onkeypress (keyboard event) instigated “AutoCompletion” feeling Javascript code logics to populate a column of HTML button elements
function xautoc(ato) {
var wasc=String.fromCharCode(eval(eval('' + ato.keyCode)));
lastdivo=ato.target;
lastdivid='' + ato.target.id;
var atoih=ato.target.innerHTML;
if (atoih.indexOf('</select>') != -1 && divarr.length > 0) {
if (atoih.split('</select>')[1].trim() == '' && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
} else if (atoih.trim() == '' && divarr.length > 0 && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
if ((atoih + wasc) != '' && divarr.length > 0) { //document.getElementById('viapcontent').innerHTML != '') {
var found=false, foundlist='';
for (var ij=0; ij<divarr.length; ij++) {
if (atoih.indexOf('</select>') != -1) {
if (!found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) == 0) {
found=true;
foundlist=divarr[ij];
} else if (found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found) {
foundlist+='`' + divarr[ij];
}
} else {
if (!found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) == 0) {
found=true;
foundlist='<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
} else if (found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found && foundlist.indexOf('<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>') == -1) {
foundlist+='`' + '<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
}
}
}
if (atoih.indexOf('</select>') != -1) {
//document.title=(' ' + wasc + ' Foundlist (via ' + atoih.split('</select>')[1] + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
} else {
//document.title=(' ' + wasc + ' Foundlist (via ' + atoih + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
}
}
return atoih;
}
function atwo(wk, wkv) {
if (document.getElementById('lastopt')) {
document.getElementById('lastopt').innerHTML=wkv;
document.getElementById('lastopt').value=wkv;
document.getElementById(wk).innerHTML=document.getElementById(wk).innerHTML.replace(/\ id\=/g, ' data-id=');
document.getElementById('viapcontent').innerHTML='';
document.getElementById(wk).setAttribute('data-dropinnards', encodeURIComponent(document.getElementById(wk).innerHTML));
} else {
document.getElementById(wk).innerHTML=wkv;
//document.getElementById(wk).setAttribute('data-sofar',wkv);
//alert(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
eval(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
//eval(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
//document.getElementById(wk).click();
//document.getElementById('iootw').focus();
//document.getElementById(wk).setAttribute('data-dropinnards', encodeURIComponent(document.getElementById(wk).innerHTML));
document.getElementById('viapcontent').innerHTML='';
}
}
function autoc(ato) {
var wasc=String.fromCharCode(eval(eval('' + ato.keyCode)));
lastdivo=ato.target;
lastdivid='' + ato.target.id;
var atoih=ato.target.innerHTML;
if (atoih.indexOf('</select>') != -1 && divarr.length > 0) {
if (atoih.split('</select>')[1].trim() == '' && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
//lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
} else if (atoih.trim() == '' && divarr.length > 0 && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
//lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
if ((atoih + wasc) != '' && divarr.length > 0) { //document.getElementById('viapcontent').innerHTML != '') {
var found=false, foundlist='';
for (var ij=0; ij<divarr.length; ij++) {
if (atoih.indexOf('</select>') != -1) {
if (!found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) == 0) {
found=true;
foundlist=divarr[ij];
} else if (found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found) {
foundlist+='`' + divarr[ij];
}
} else {
if (!found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) == 0) {
found=true;
//foundlist='<button onclick="document.getElementById(' + "'" + lastdivid + "'" + ').innerHTML=' + "'" + divarr[ij] + "'" + '; document.getElementById(' + "'" + lastdivid + "'" + ').setAttribute(' + "'data-sofar'" + ',' + "'" + divarr[ij] + "'" + '.replace(/\\ /g,"|")); eval(("" + document.getElementById(' + "'" + lastdivid + "'" + ').onblur).replace(/event\.target/g,\"document.getElementById(' + "'" + lastdivid + "'" + ')\"));">' + divarr[ij] + '</button>';
foundlist='<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
} else if (found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found && foundlist.indexOf('<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>') == -1) {
foundlist+='`' + '<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
}
}
}
if (atoih.indexOf('</select>') != -1) {
//document.title+=(' ' + wasc + ' foundlist (via ' + atoih.split('</select>')[1] + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
} else {
//document.title+=(' ' + wasc + ' foundlist (via ' + atoih + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
}
}
return atoih;
}
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.