We have a desire to combine …
- “ComboBox” ideas of ComboBox Sort Tutorial … with …
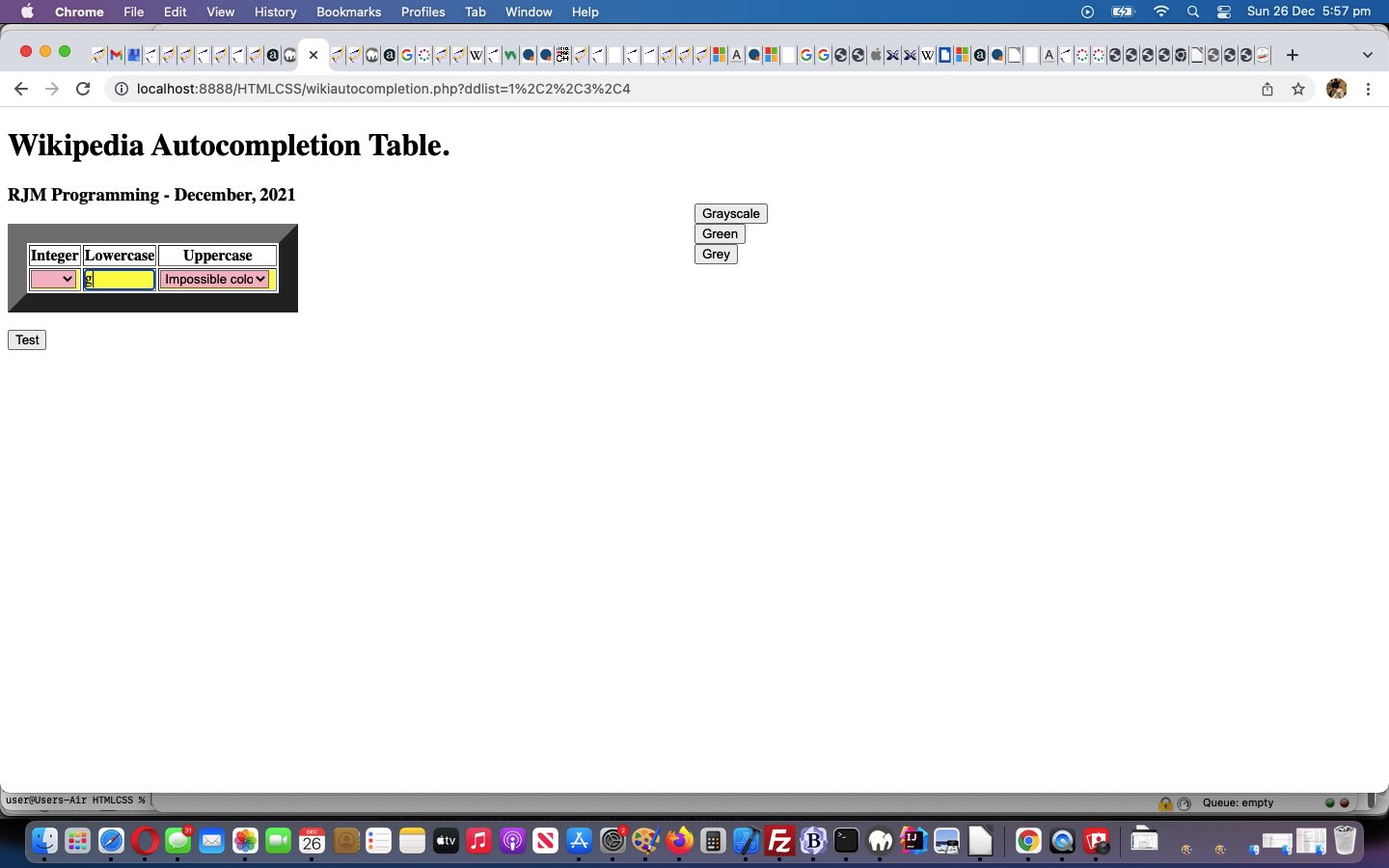
- AutoCompletion ideas for text entry, in today’s case, within an HTML div contenteditable=true
… and we’re just at a “proof of concept” stage of our journey today with wikiautocompletion.htm‘s live run‘s use of wikiautocompletion.js external Javascript and wikiautocompletion.php PHP helpers.
That PHP code called in an iframe populates the web application’s data that allows for AutoCompletion ideas regarding Wikipedia “List Of” URL data accessible via …
<h1>Wikipedia Autocompletion Table<a onclick="var alist=prompt('Enter a comma separated list of Topics to tabulate links in dropdown elements for. Left spaces makes this work with existing table above.',''); if (alist == null) { alist=''; } if (alist != '') { if (alist.trim() != alist) { var divs=document.getElementsByTagName('div'); var sels=document.getElementsByTagName('select'); for (var isels=0; isels<sels.length; isels++) { sels[isels].innerHTML=''; divs[isels].setAttribute('data-dropinnards', encodeURIComponent(divs[isels].innerHTML)); } document.getElementById('viapiframe').src='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()) + '&viap=' + Math.floor(Math.random() * 198765434); } else { location.href='./wikiautocompletion.php?topics=' + encodeURIComponent(alist.trim()); } } " style="text-decoration:none;cursor:pointer;" title="Your own list">.</a></h1>
<div id=viapcontent style=display:none;></div>
<iframe id=viapiframe style=display:none; src=></iframe>
… and then, to act if Wikipedia data is established …
var divautoc='';
var divarr=[], divarrl=[], divarru=[];
function lookviapcontent() {
if (document.getElementById('viapcontent').innerHTML == '') {
setTimeout(lookviapcontent, 1000);
} else {
divautoc=decodeURIComponent(document.getElementById('viapcontent').innerHTML);
divarr=divautoc.split('`');
divarr.sort();
divarru=divautoc.toUpperCase().split('`');
divarru.sort();
divarrl=divautoc.toLowerCase().split('`');
divarrl.sort();
document.getElementById('viapcontent').innerHTML='';
document.getElementById('viapcontent').innerHTML=divautoc.replace(/\`/g,'<br>');
document.getElementById('viapcontent').style.position='fixed';
document.getElementById('viapcontent').style.left='50%';
document.getElementById('viapcontent').style.top='100px';
document.getElementById('viapcontent').style.display='block';
setTimeout(mthen,5000);
}
}
function mthen() {
document.getElementById('viapcontent').innerHTML='';
}
setTimeout(lookviapcontent, 1000);
… and onkeydown and onkeypress (keyboard event) instigated “AutoCompletion” feeling Javascript code logics to populate a column of HTML button elements
function xautoc(ato) {
var wasc=String.fromCharCode(eval(eval('' + ato.keyCode)));
lastdivo=ato.target;
lastdivid='' + ato.target.id;
var atoih=ato.target.innerHTML;
if (atoih.indexOf('</select>') != -1 && divarr.length > 0) {
if (atoih.split('</select>')[1].trim() == '' && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
} else if (atoih.trim() == '' && divarr.length > 0 && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
if ((atoih + wasc) != '' && divarr.length > 0) { //document.getElementById('viapcontent').innerHTML != '') {
var found=false, foundlist='';
for (var ij=0; ij<divarr.length; ij++) {
if (atoih.indexOf('</select>') != -1) {
if (!found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) == 0) {
found=true;
foundlist=divarr[ij];
} else if (found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found) {
foundlist+='`' + divarr[ij];
}
} else {
if (!found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) == 0) {
found=true;
foundlist='<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
} else if (found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found && foundlist.indexOf('<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>') == -1) {
foundlist+='`' + '<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
}
}
}
if (atoih.indexOf('</select>') != -1) {
//document.title=(' ' + wasc + ' Foundlist (via ' + atoih.split('</select>')[1] + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
} else {
//document.title=(' ' + wasc + ' Foundlist (via ' + atoih + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
}
}
return atoih;
}
function atwo(wk, wkv) {
if (document.getElementById('lastopt')) {
document.getElementById('lastopt').innerHTML=wkv;
document.getElementById('lastopt').value=wkv;
document.getElementById(wk).innerHTML=document.getElementById(wk).innerHTML.replace(/\ id\=/g, ' data-id=');
document.getElementById('viapcontent').innerHTML='';
document.getElementById(wk).setAttribute('data-dropinnards', encodeURIComponent(document.getElementById(wk).innerHTML));
} else {
document.getElementById(wk).innerHTML=wkv;
//document.getElementById(wk).setAttribute('data-sofar',wkv);
//alert(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
eval(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
//eval(("" + document.getElementById(wk).onblur).split('}')[0].split('{')[1].replace(/event\.target/g,"document.getElementById('" + wk + "')"));
//document.getElementById(wk).click();
//document.getElementById('iootw').focus();
//document.getElementById(wk).setAttribute('data-dropinnards', encodeURIComponent(document.getElementById(wk).innerHTML));
document.getElementById('viapcontent').innerHTML='';
}
}
function autoc(ato) {
var wasc=String.fromCharCode(eval(eval('' + ato.keyCode)));
lastdivo=ato.target;
lastdivid='' + ato.target.id;
var atoih=ato.target.innerHTML;
if (atoih.indexOf('</select>') != -1 && divarr.length > 0) {
if (atoih.split('</select>')[1].trim() == '' && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
//lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
} else if (atoih.trim() == '' && divarr.length > 0 && lastdivo.innerHTML.indexOf('ion id=') != -1) {
lastdivo.innerHTML=lastdivo.innerHTML.replace(/\ion id\=/g, 'ion data-id=');
//lastdivo.setAttribute('data-dropinnards', encodeURIComponent(lastdivo.innerHTML));
atoih=ato.target.innerHTML;
}
if ((atoih + wasc) != '' && divarr.length > 0) { //document.getElementById('viapcontent').innerHTML != '') {
var found=false, foundlist='';
for (var ij=0; ij<divarr.length; ij++) {
if (atoih.indexOf('</select>') != -1) {
if (!found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) == 0) {
found=true;
foundlist=divarr[ij];
} else if (found && divarr[ij].toUpperCase().indexOf((atoih.split('</select>')[1] + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found) {
foundlist+='`' + divarr[ij];
}
} else {
if (!found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) == 0) {
found=true;
//foundlist='<button onclick="document.getElementById(' + "'" + lastdivid + "'" + ').innerHTML=' + "'" + divarr[ij] + "'" + '; document.getElementById(' + "'" + lastdivid + "'" + ').setAttribute(' + "'data-sofar'" + ',' + "'" + divarr[ij] + "'" + '.replace(/\\ /g,"|")); eval(("" + document.getElementById(' + "'" + lastdivid + "'" + ').onblur).replace(/event\.target/g,\"document.getElementById(' + "'" + lastdivid + "'" + ')\"));">' + divarr[ij] + '</button>';
foundlist='<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
} else if (found && divarr[ij].toUpperCase().indexOf((atoih + wasc).toUpperCase()) != 0) {
foundlist=foundlist;
} else if (found && foundlist.indexOf('<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>') == -1) {
foundlist+='`' + '<button onclick="atwo(' + "'" + lastdivid + "'" + ',' + "'" + divarr[ij] + "'" + ');">' + divarr[ij] + '</button>';
}
}
}
if (atoih.indexOf('</select>') != -1) {
//document.title+=(' ' + wasc + ' foundlist (via ' + atoih.split('</select>')[1] + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
} else {
//document.title+=(' ' + wasc + ' foundlist (via ' + atoih + wasc + ')=' + foundlist);
document.getElementById('viapcontent').innerHTML=foundlist.replace(/\`/g,'<br>');
}
}
return atoih;
}
If this was interesting you may be interested in this too.