We’re visiting another experimental Javascript API again today. Today’s exploration takes us to the Barcode Detection API …
Support for barcode recognition within web apps unlocks a variety of use cases through supported barcode formats. QR codes can be used for online payments, web navigation or establishing social media connections, Aztec codes can be used to scan boarding passes and shopping apps can use EAN or UPC barcodes to compare prices of physical items.
Detection is achieved through the detect() method, which takes an image object; it can be one of these objects: an SVGImageElement, an HTMLVideoElement, an HTMLCanvasElement, an ImageBitmap, an OffscreenCanvas, a VideoFrame, a Blob, or an ImageData. Optional parameters can be passed to the BarcodeDetector constructor to provide hints on which barcode formats to detect.
Point of sale is a huge concept in retail, often powered by the automation barcodes can offer. That, alone, makes this API quite interesting, as far as practicalities go, making use of API code such as …
// check supported types
BarcodeDetector.getSupportedFormats()
.then(supportedFormats => {
supportedFormats.forEach(format => prespa.push(format));
});
if (prespa.length == 0) { prespa=spa; }
// create new detector
barcodeDetector = new BarcodeDetector({formats: prespa});
console.log('Barcode Detector supported ... yes!');
}
barcodeDetector.detect(imageEl)
.then(barcodes => {
barcodes.forEach(barcode => ouralert(barcode.rawData||barcode.rawValue));
})
.catch(err => {
console.log(err);
});
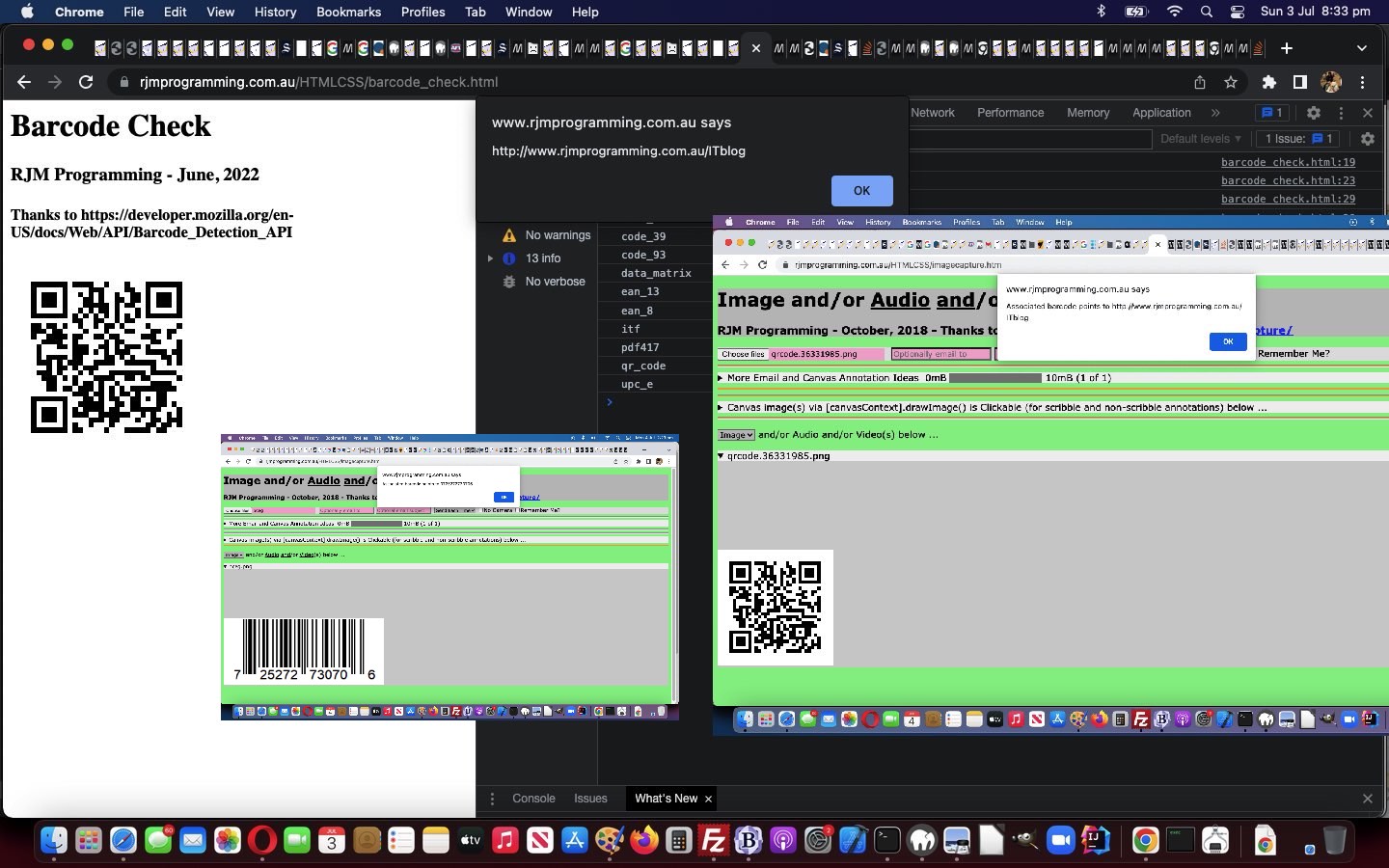
This leaves today’s barcode_check.html‘s proof of concept web application, as also usable below, more useful as a “child iframe” tool used by the changed imagecapture.htm example of a user of the Barcode Detection API tool web application you can also try.
If this was interesting you may be interested in this too.