Yesterday, with Binding Javascript setTimeout Arguments Trace Tutorial we started out “guinea pig” fashion, fashioning “trace” thoughts regarding client Javascript code tracing. So what is “PHP” doing in the blog posting title today, it being synonymous with server code? Well, as is so often the case, the way serverside code is like a supervisory coding layer on top of any client side Javascript you have, this is particularly beneficial for you “not to blow your mind” with respect to proceeding in any generic way with these thoughts for more than our little HTML we wrote to illustrate “Binding Javascript setTimeout Arguments” thoughts, starting two days ago with Binding Javascript setTimeout Arguments Primer Tutorial as shown way below.
The aspects of dynamic “tracing” of a web application that PHP can help with, so far with our design thoughts (which are still a “fluid” list), are …
- accept a $_GET[‘trace’] argument pointing at the web application
- settle on argument_to_setTimeout.js as the generic Javascript to ensure is called via an HTML script tag pointing at it, added after any internal Javascript code
- ensure an HTML div element id=myta exists at the end of the body element, ready to hold the web application tracing “report”
- insert into the Javascript code, purloining the thoughts of yesterday’s blog posting …
- at lines of code involving setTimeout (Batman’s, and the partner in whatevvvvvvvver, Robin’s) setInterval timers
- at the top of an “if” or “while” or “for” or other looping structure, and one (or more) lines of code into the “if” (or “else if” etcetera) blocks
… before relevant lines of Javascript code (this thought process and logic is also very “fluid”)
- all above has, in the meantime, been stored in an PHP ($htmlis) variable … see how PHP can help … that is then echoed out as the web application client code used for your execution … hopefully showing some tracing of the execution “highlights”
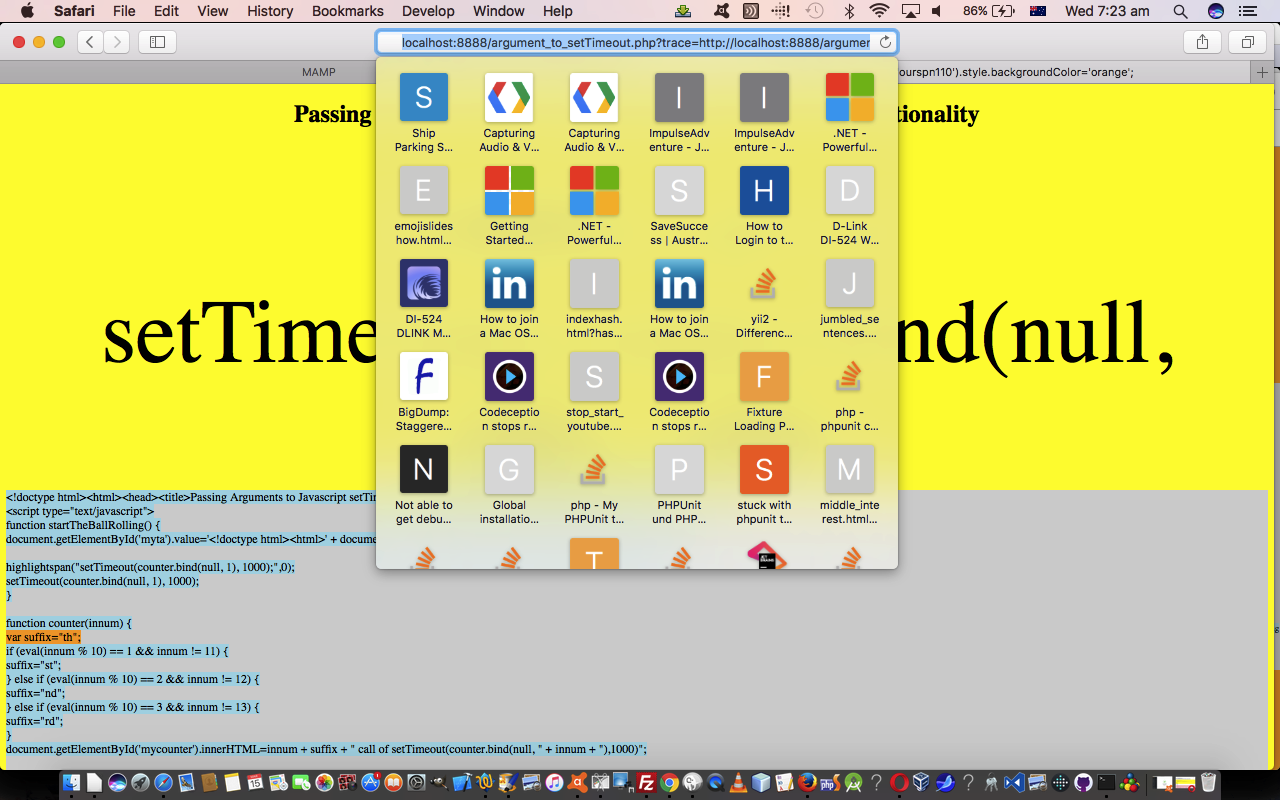
That “first draft” PHP (serverside code) supervisor argument_to_setTimeout.php has this live run link, which, bereft of a $_GET[‘trace’] argument, will execute yesterday’s argument_to_setTimeout.htm‘s live run link.
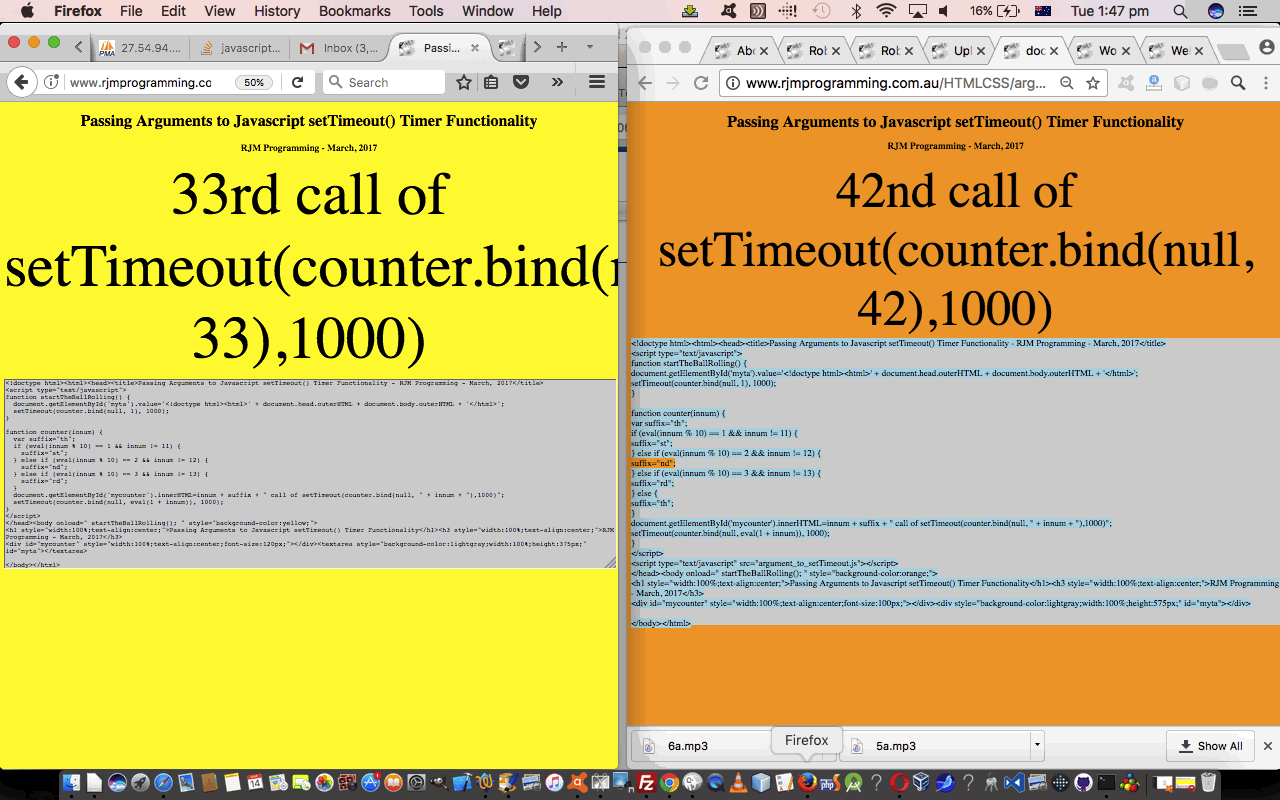
Previous relevant Binding Javascript setTimeout Arguments Trace Tutorial is shown below.
In movies just about everything looks possible with code, and yes, there will be programmers out there that can make a lot of it feasible. Those debugging, or tracing (or perhaps “profiling”) types of scenes would be amusing to a lot of programmers, not so much the type that spurt a lot lot of command line output, but ones that worm their way into the code and trace what is being executed. That is what a debugger is good for, and that debugging software sits on top of what code is being debugged, or traced, if you like. For some reason, the simplicity of yesterday’s code, made us think of writing a rudimentary “tracer” for it … and by “it” we mean “it” not It nor iT nor IT nor I.T. … because, as of “so far”, we haven’t thought of foolproof thoughts to make it generic, yet. But have not given up thinking on this.
So what we get to today, is to add in a argument_to_setTimeout.js helper external Javascript, but it makes us wince at how un-generic it is. Dumb, you might say, in that all the parent HTML internal Javascript functionality is virtually “overridden”. Nevertheless, as we like to stress here, “guinea pig” methodologies are not a thing you should be sheepish about. From “guinea pigs” “guinea fowl” are born … you heard it here first, folks!
But, even with the CRUDcrudity of the methodology, it does reiterate Javascript’s “overloading” capabilities, in that our identically names external Javascript functions do “override” or (“overload”) the internal ones, just with a script tag places after the internal Javascript (not even with defer nor async properties set), and this is news of sorts, to some of us
Now, writing this, we can tell you that the Javascript setTimeout may be needed to see any tracing at all, because, of course, a computer can process lots of lines of code faster than the eye can detect a tracing mechanism … even for Coke subliminal advertisements in your “movie”. And so, thinking generically here, the standout places to intervene for “profiling interest” (Mission Impossible style) are …
- at lines of code involving setTimeout (Batman’s, and the partner in whatevvvvvvvver, Robin’s) setInterval timers
- at the top of an “if” or “while” or “for” or other looping structure, and one (or more) lines of code into the “if” (or “else if” etcetera) blocks
… the (coding) statement highlightings stretched out in time, over that setTimeout or setInterval delay (of the code) anyway.
The other aspect to the external Javascript’s functionality is to follow the advice that would come from reading HTML Textarea and Div Talents Primer Tutorial, and harness the “talents” of the HTML div element regarding highlighting, converting the original HTML’s textarea “talent” for a great way to show a lot of HTML code in a readonly way.
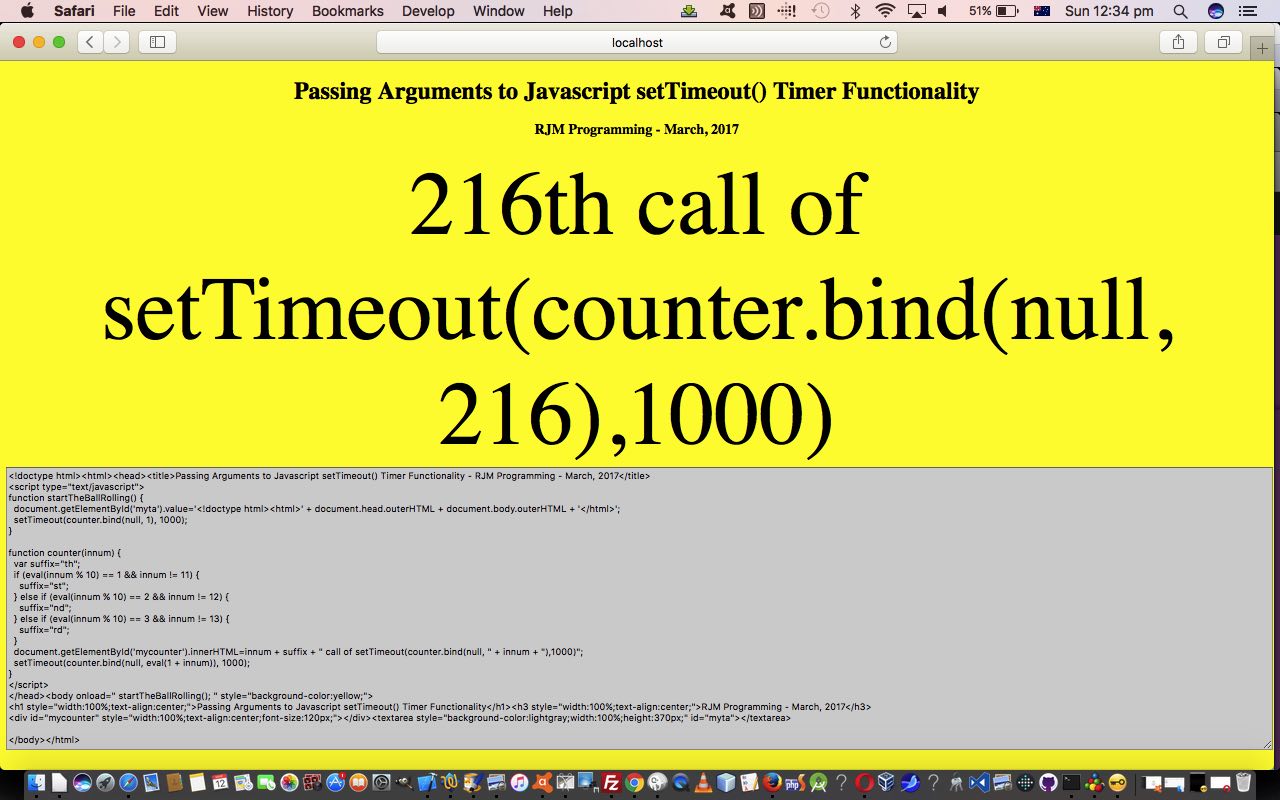
Today, exploring this idea, we’ve got this very simple counter going, with a trace on, on with a small HTML and Javascript web application, devoid of global variables, and using a setTimeout scenario that passes in arguments to the function, using [functionName].bind() methodologies. It is called argument_to_setTimeout.htm (and changed in this way) that you could peruse, or try out via this live run link, or look below …
Previous relevant Binding Javascript setTimeout Arguments Primer Tutorial is shown below.
At this blog, with Javascript work, we like using global variables, in particular the global variables defined at or near the top of (Javascript) scripting, and existant from then on. However, the use of global variables is not popular in many coding schools I guess because it is less user friendly as far as understanding the code goes, (we guess again) because the initialization of the global variable is likely to occur out of the view of the coding work you are involved in (perhaps) 90% of the time, for any coding of any length, that is (and using your usual text editor screen).
So, what about some discipline regarding reducing (Javascript) global variable usage, and still doing some of those favourite things you like to do, that if you are anything like me, might include (the wonderful, the stupendous, the endlessly refreshing … sheep grazier’s alert … repeated joke … repeated bubbles … see you on the foul line) …
… timer functionality (that’s Batman, and Robin is setInterval)?
Well, we did some research on this, and came upon this great advice webpage, thanks, that got me onto using (the Javascript method) …
[functionName].bind()
Today, exploring this idea, we’ve got this very simple counter going on with a small HTML and Javascript web application, devoid of global variables, and using a setTimeout scenario that passes in arguments to the function, using [functionName].bind() methodologies. It is called argument_to_setTimeout.html that you could peruse, or try out via this live run link.
We’re hoping this might be a piece in a jigsaw of coding issues that helps you out.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.