At this blog, with Javascript work, we like using global variables, in particular the global variables defined at or near the top of (Javascript) scripting, and existant from then on. However, the use of global variables is not popular in many coding schools I guess because it is less user friendly as far as understanding the code goes, (we guess again) because the initialization of the global variable is likely to occur out of the view of the coding work you are involved in (perhaps) 90% of the time, for any coding of any length, that is (and using your usual text editor screen).
So, what about some discipline regarding reducing (Javascript) global variable usage, and still doing some of those favourite things you like to do, that if you are anything like me, might include (the wonderful, the stupendous, the endlessly refreshing … sheep grazier’s alert … repeated joke … repeated bubbles … see you on the foul line) …
… timer functionality (that’s Batman, and Robin is setInterval)?
Well, we did some research on this, and came upon this great advice webpage, thanks, that got me onto using (the Javascript method) …
[functionName].bind()
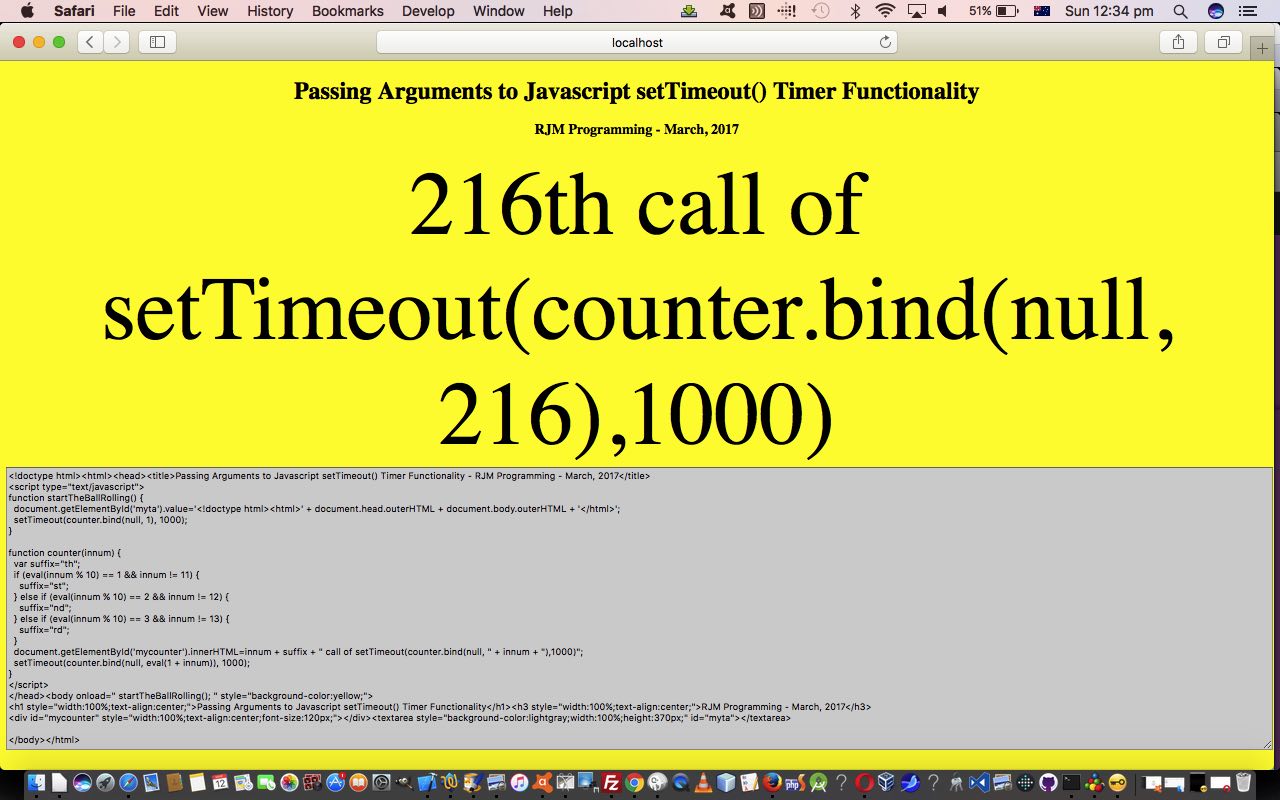
Today, exploring this idea, we’ve got this very simple counter going on with a small HTML and Javascript web application, devoid of global variables, and using a setTimeout scenario that passes in arguments to the function, using [functionName].bind() methodologies. It is called argument_to_setTimeout.html that you could peruse, or try out via this live run link.
We’re hoping this might be a piece in a jigsaw of coding issues that helps you out.
If this was interesting you may be interested in this too.