“Regional” click (or touch) web application functionality doesn’t have to be always done via an HTML map element thangthing. Today, as an alternative methodology, we …
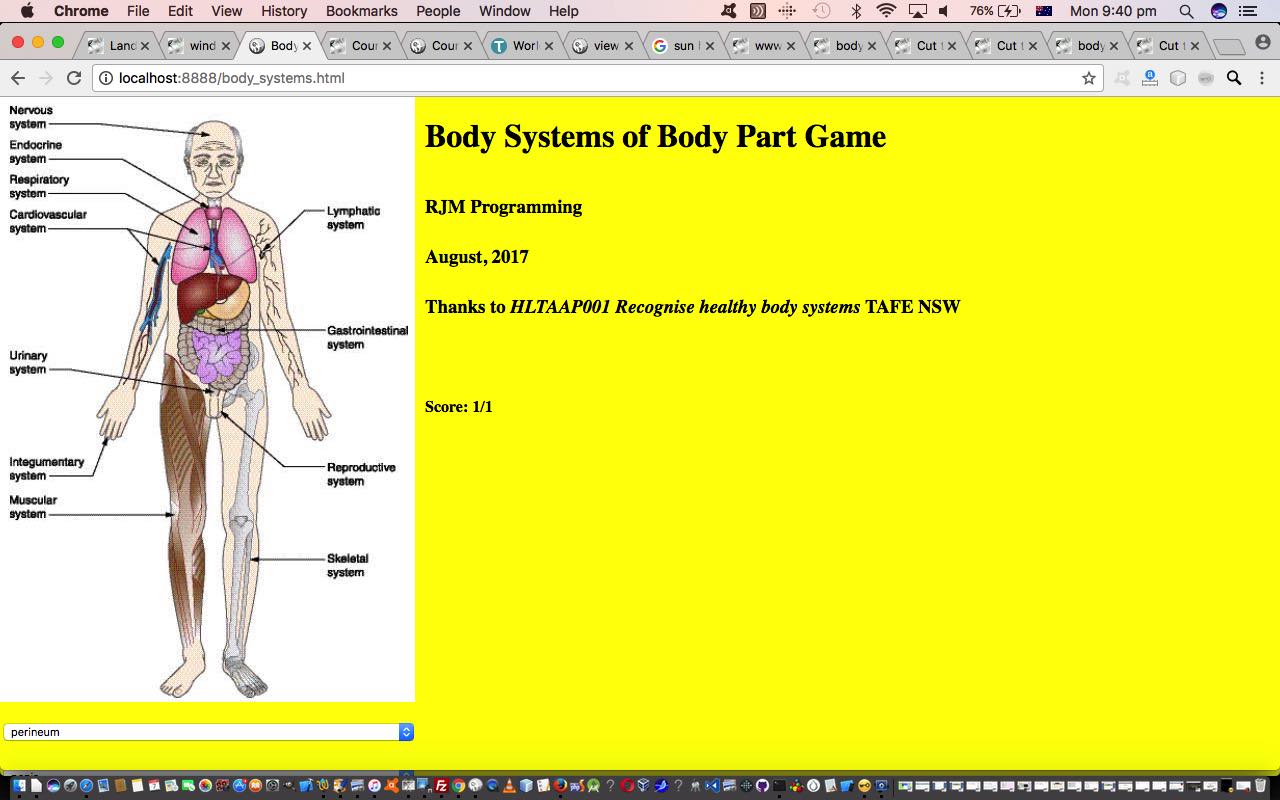
- start with a useful “Body Systems” image … thanks to HLTAAP001 Recognise healthy body systems TAFE NSW
- set it up as the document.body background: url(‘body_systems.jpg’) no-repeat; background image
- “overlay” a …
… HTML table element “grid” on top
- add HTML table element’s cells’ onclick event logics that work on the scoring for the “Body Systems Quiz” game we have for you today
- an HTML select “dropdown” element gets randomly selected with a “Body Part” for which the user then (and features the use of data attributes to store associated data items) …
- clicks (or touches) (a “Body System” arrowhead representing) one of the HTML table element’s cells (but looks to the user as the original background image showing “Body Systems”), triggering the scoring analysis logic for today’s “Body Systems (of Body Parts) Game” whose HTML and Javascript and bit of CSS source code body_systems.html is there for your perusal
You may wonder, from this, where’s the relationship among …
- Body System
- Body Part
- Grid Reference (ie. HTML table element’s cells’ IDs)
… established? Again, as you may be really sick of by now with us, nothing more complicated data structure wise, than a “Body System:Body Parts List (comma separated):Grid Reference List (comma separated)” array, as exemplified by the snippet …
var b_s=["Cardiovascular:heart,blood,vessels:3_2,3_3,5_2",
...
];
When taking a look at today’s HTML and Javascript and bit of CSS source code body_systems.html you may notice “the bit of CSS”, literally …
<style>
td { width: 10%; height: 10%; border: 0px inset red; }
</style>
… and wonder, what’s the go with the 0px bit of “border: 0px inset red;”? Well, it’s a reminder back to how we “debugged” the “Grid Reference” array data we collected. When developing this web application, we had, for debugging purposes, this CSS as …
<style>
td { width: 10%; height: 10%; border: 1px inset red; }
</style>
… and just during that period we had a way to tell in which HTML table element’s cell a “Body System” arrowhead would fall. It may not be to your liking to leave such “kludges” in live code, and often we’d agree, but if something is such an obvious code “attention seeker”, we actually find leaving such “peccadillos” in instructive into future revisits of such code.
If this was interesting you may be interested in this too.