If you’re one of those people who believe they live “around rocks” rather than “under a rock” it will not have passed your notice that (the CSS styling concept of) “responsive design” (of webpages) and (the poor put upon) HTML “table” element are not the happiest bedfellows. In “responsive design” land, where “device width” is “abstracted” away, you’d be using HTML “div” elements instead.
So, today, while it is fresh in our minds with yesterday’s CSS3 Flexbox Table Tutorial, to have an “old paradigm” web application based on the HTML table element (and don’t think we are trying to “outlaw this” or anything … quite the reverse … as today we are encouraging a “conversion” feel) we want to introduce for the first time at this blog the great, the stupendous, Bootstrap jQuery plugin, as a tool (or “foot in the door”) into the “responsive design” world … see, we spared you the “woooooorrrrrrllllldddd”, that no doubt you regulars are so sick of??!!
We have W3Schools to thank for their tutorial leading us into directions to piece together our “Primer” tutorial today, which jumps a bit past a “Hello World” feel to it (and we may jump back to “Hello World” looks at a later date), onto a converting an HTML table based web application design, dynamically, into a “responsive design” via Bootstrap. In broad brush terms what do we do to do that?
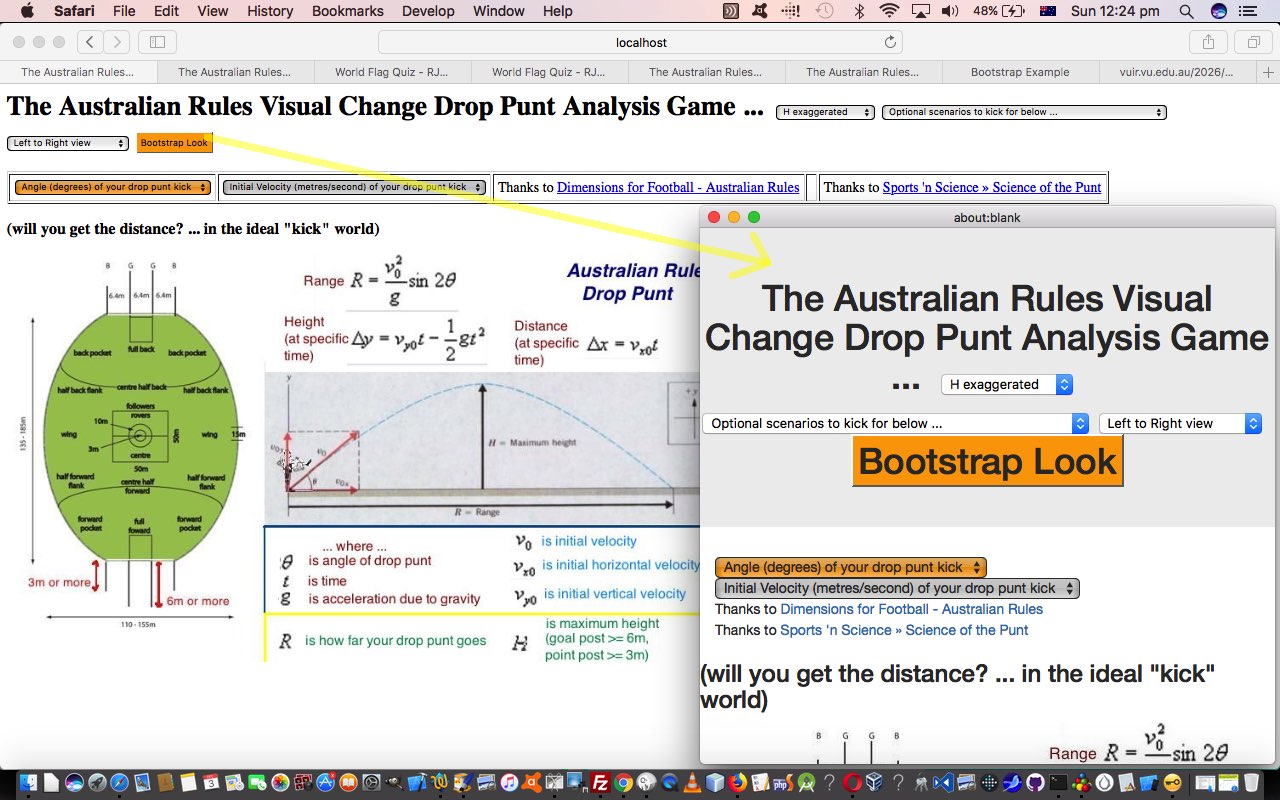
- we just add a button and some underlying Javascript to yesterday’s dropcomparisonpunt.htm code, respectively …
<input style='background-color:orange;padding: 5px 5px 5px 5px;' type='button' onclick='bootstrapme();' value='Bootstrap Look'></input>
function bootstrapme() {
var subh=document.head.innerHTML.split('va' + 'r contis=');
var contis="<!doctype html><html><head><meta charset='utf-8'><meta name='viewport' content='width=device-width, initial-scale=1'><link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'><script src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js'></scr" + "ipt><scr" + "ipt src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></sc" + "ript>";
contis += subh[0].replace(/\<table/g,"<div class=container").replace(/\<tr/g,"<div class=row").replace(/\<td/g,"<div class=col-sm-4").replace(/\<\/table\>/g,"</div>").replace(/\<\/tr\>/g,"\</div>").replace(/\<\/td\>/g,"</div>") + 'va' + 'r contis=' + subh[1]; // document.head.innerHTML;
contis += "</head><body><div class='jumbotron text-center'>";
contis += document.body.innerHTML.replace("['tr'","['div'").replace("<table","</div><table").replace(/\<table/g,"<div class=container").replace(/\<tr/g,"<div class=row").replace(/\<td/g,"<div class=col-sm-4").replace(/\<\/table\>/g,"</div>").replace(/\<\/tr\>/g,"\</div>").replace(/\<\/td\>/g,"</div>");
contis += "</body></html>";
var wo=window.open('','_blank','top=50,left=50,width=600,height=600');
wo.document.write(contis);
}
- … and as you can surmise from that Javascript above we …
- add up the top of document.head …
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- encase the (old) document.body “heading” parts to our changed code into …
<div class='jumbotron text-center'>
<!-- Old heading bits (like h1 element) go here -->
</div>
- All document.body and old (ie. former) document.head mentions of “<table” get mapped to “<div class=container” (and “</table>” to “</div>”)
- All document.body and old (ie. former) document.head mentions of “<tr” get mapped to “<div class=row” (and “</tr>” to “</div>”)
- All document.body and old (ie. former) document.head mentions of “<td” get mapped to “<div class=col-sm-4” (and “</td>” to “</div>”)
- add up the top of document.head …
- … and present all this, dynamically, into a new popup window, via Javascript code …
var wo=window.open('','_blank','top=50,left=50,width=600,height=600');
wo.document.write(contis);
… for the user to try (by click/touch of (the newly introduced) “Bootstrap Look” button) themselves, or with around 200 guests … the wooooooorrrrrrlllllldddd’s your oyster!
Previous relevant CSS3 Flexbox Table Tutorial is shown below.
If you were around for the recent CSS3 Flexbox Primer Tutorial and the concept of CSS3’s …
display: flex;
flex-direction: row; // default, or row-reverse or column or column-reverse
… and this was new to you regarding styling that can apply to a “parent” element of “children”, did you wonder as an almost immediate thought, as I had …
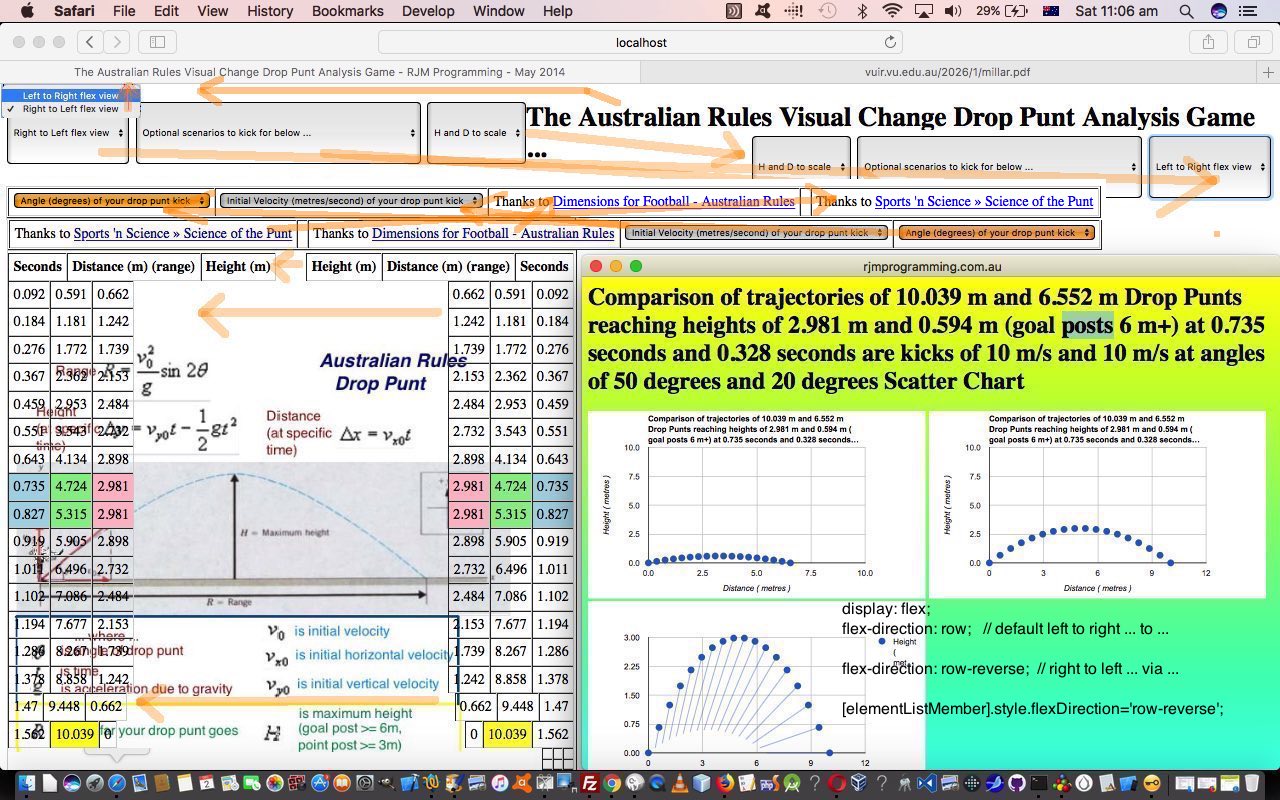
What happens with this CSS3 flexbox styling within an HTML table, specifically if you try it on a table’s tr (row) element?
Well, the answer is, you can “warp” a table, just for one or a few rows if you like, using this CSS3 flexbox styling. We found out by incorporating dynamic CSS3 flexbox styling possibilities into a web application (about the trajectory of drop punt in Australian Rules football) of the past that had a set number of table rows (with ID defined) in HTML and CSS and Javascript code you could try yourself at this live run link (with its underlying dropcomparisonpunt.htm changed in this way). We did this via an added HTML select “dropdown” element as per …
<select onchange=" var trs, jtrs, itrs, its=['tr','h1'], wis=window.getComputedStyle(document.getElementsByTagName('table')[1], null).getPropertyValue('width'); if (wis.indexOf('px') == -1 || 1 == 1) { wis='100%'; } for (jtrs=0; jtrs<its.length; jtrs++) { trs=document.getElementsByTagName(its[jtrs]); for (itrs=0; itrs<trs.length; itrs++) { trs[itrs].style.width=wis; trs[itrs].style.display='flex'; trs[itrs].style.flexDirection=this.value; } wis='100%'; document.getElementById('oflex' + jtrs).innerHTML=document.getElementById('oflex' + jtrs).innerHTML.replace('t view','t flex view'); } " id='sflex'><option value='row' id='oflex0'>Left to Right view</option><option value='row-reverse' id='oflex1'>Right to Left flex view</option></select>
… which as you may have surmised applies, optionally, and in a user controlled way, CSS3 flexbox styling (only the row* options, though) to both …
- tr table row elements … and …
- h1 header element
… with interesting visual effects … we think?! Perhaps “you think” too?!
Previous relevant CSS3 Flexbox Primer Tutorial is shown below.
Responsive design is an important aspect to modern web design, because of the realities of the online world’s push to mobile devices, with their smaller device widths. As the W3Schools website says …
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without having to use floats or positioning.
… and, yes, using the display: flex property is much more comprehensive a (CSS styling) concept than the float usage options web designers often relied on for this time of styling pre-CSS3.
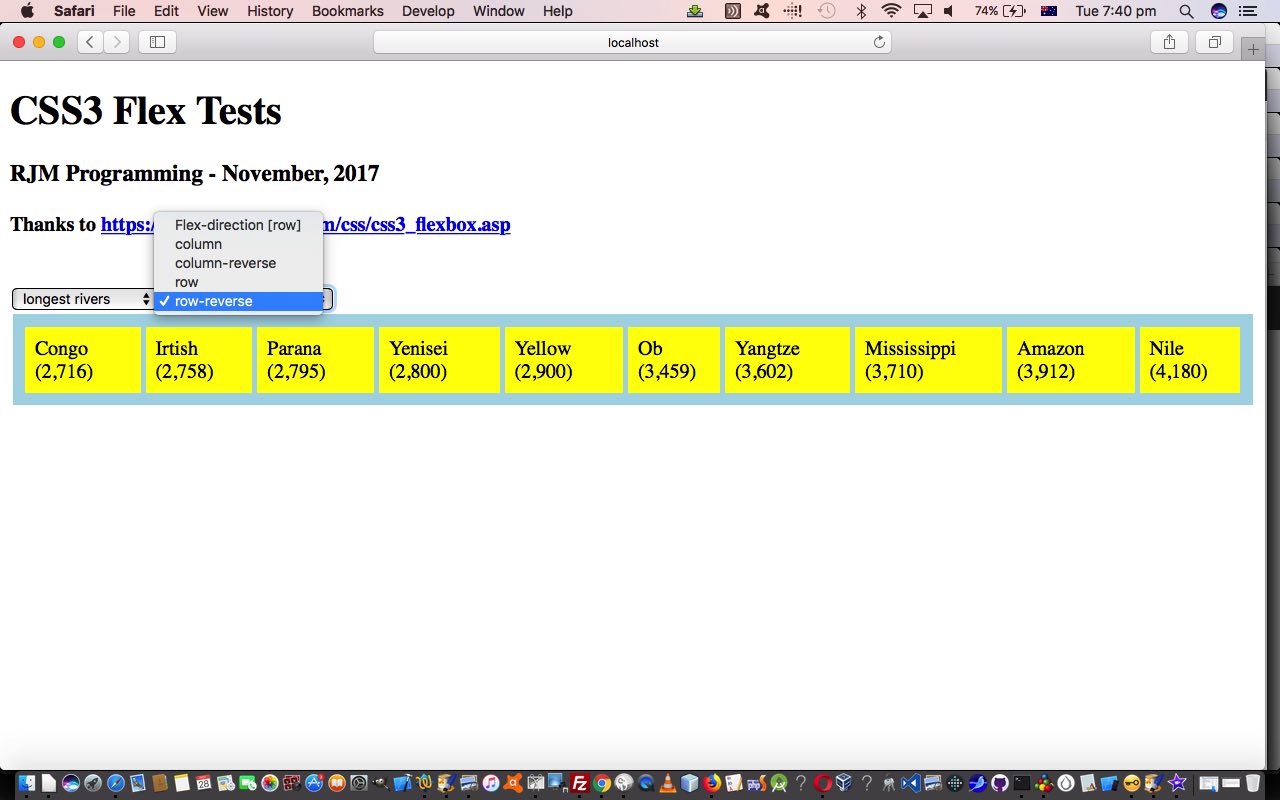
So, today, to try to show you a bit of how this new Flexbox Layout works, we write a proof of concept HTML and CSS and Javascript (source code file) you could call flextest.html offering …
- all the four CSS flex-direction property variations (row, row-reverse, column, column-reverse) are offered for user-definement in an HTML select “dropdown” element … and …
- content of the “parent” HTML element that Flexbox Layout makes sense to apply to, are also offered for user-definement (with some generic lists, which always reminds me of the genius of Paul Kelly’s Careless (whenever I think of lists))
Why not try it out with a live run link yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.