It’s an …
oh, by the way
… day for us today! We’re poets and for the life of me we don’t know it (well, you had to be there, ‘ay!)
Are you here as an early days programming learner? We recently came by an excellent website for learning programming for young people. Here is a link for Coding For Kids: Getting Started Learning Programming that we recommend you visit.
We have a “proof of concept” idea we wanted to prove. We don’t, around here, often use the HTML button element, and perhaps you are not the same, and do not need to read on. In the back of my mind I knew the difference between the …
- input type=button element uses the value attribute as the one to one with how it displays … but tee, hee (well, you had to be there) …
- button element uses an innerHTML property (a bit like textarea and less like div) as the one to one with how it displays
… and of course up to now we got by (perhaps stupidly (well, you had to be there)) not making use of the “verticality” (as we find so pleasing with textarea quite often) talents of using the innerHTML property of an element.
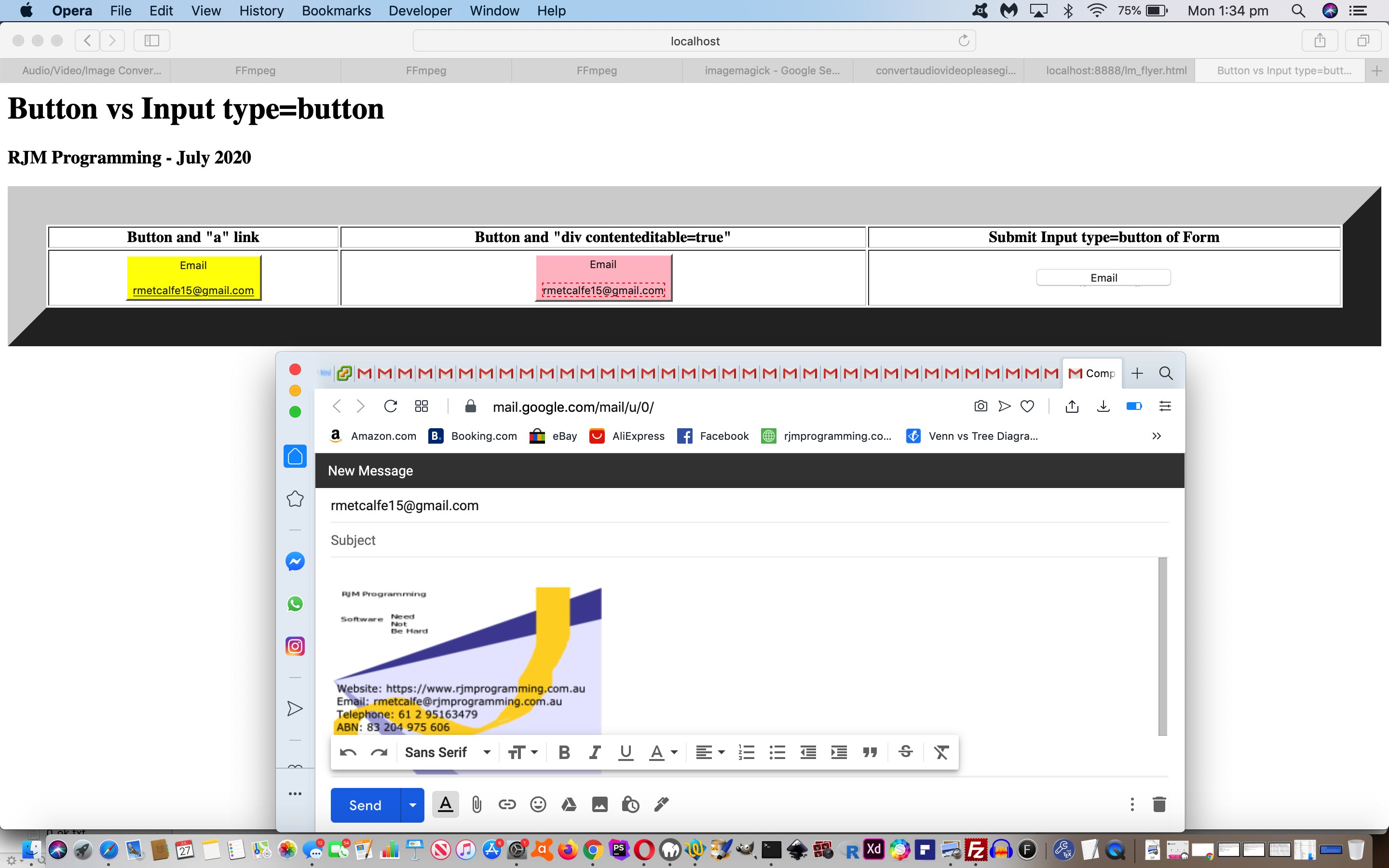
Our “proof of concept” web application “email address” usage …
- defaults an “email address” via window.localStorage … ahead of …
- displaying within an HTML form whose purpose it is to open the email client via the clicking of an “a” “mailto:” link href attribute filled in appropriately …
- button + a element “button”
- button + div contenteditable=true element “button”
- input type=submit (but you can think type=button for most intents and purposes)
- the last of which can be programmatically clicked by the others (and we actually might hide that input type=submit along the way) … the interest being that …
- either button scenario above is capable of gleaning the email address (with the div embedding avoiding any Javascript prompt popups) … and …
- if valid email address store back into window.localStorage (ready for another re-entry into the web application and saving time, perhaps)
… and you can try out the workings of the HTML/Javascript button_vs_input_type_button.html below …
If this was interesting you may be interested in this too.