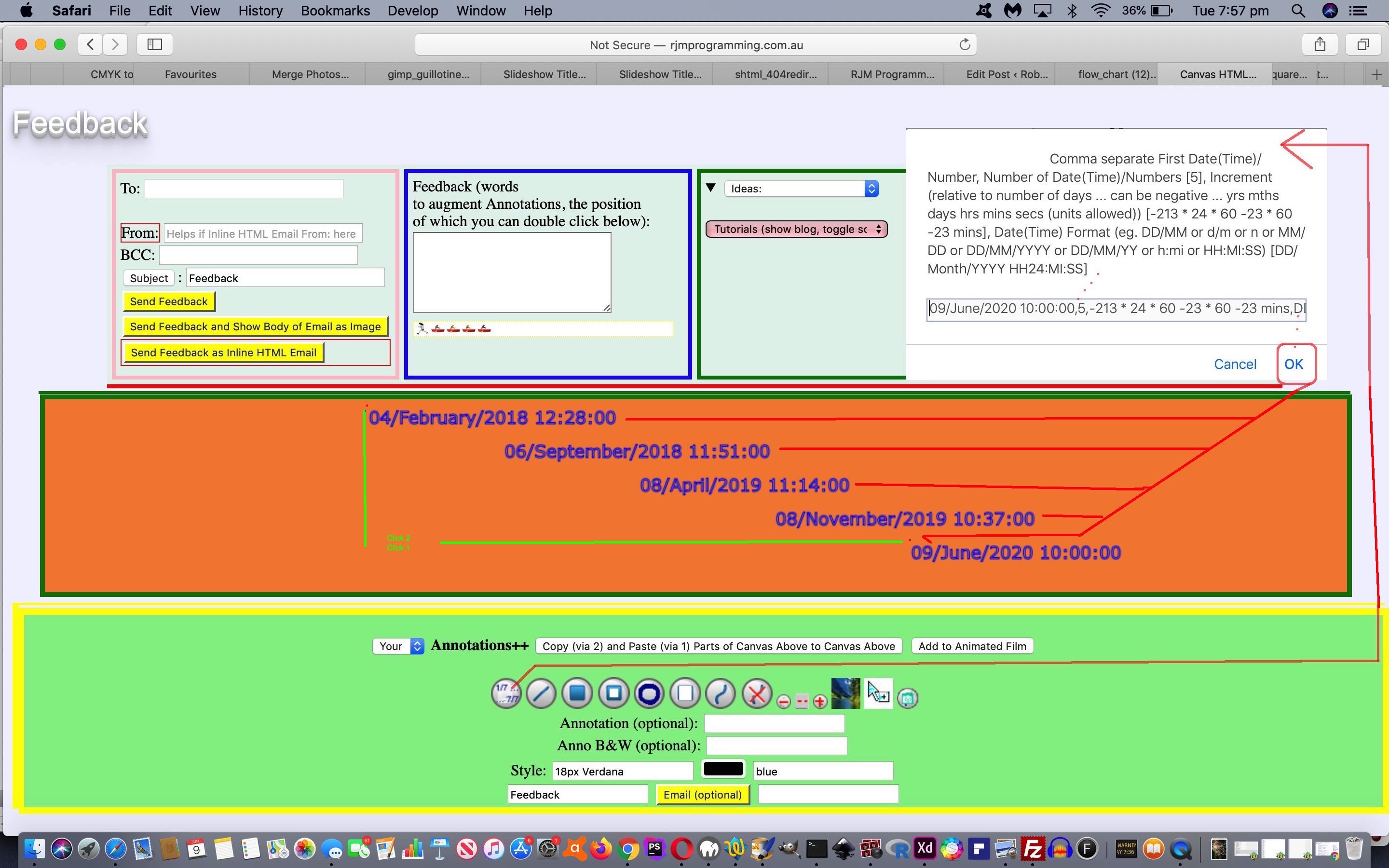
Today we’ve added some …
- two canvas click based …
- number … or …
- datetime
- sequenced text annotation canvas placements
… and you’ll probably guess the nature of our interest if we direct you to HTML Square Horizontal Rule Image Map Jigsaw Timesheet Tutorial as background reading.
Sequences are that predictable and pleasing thing to many people in mathematics whereby, just as with popular music, somehow you can work out what is coming next. After all, music is all about sequences, with its scales and arpeggios and double stops etcetera.
Requirements of the user are …
- two discrete clicks …
- click new button
 … and …
… and … - filling out the 4 comma separated fields of a Javascript prompt window as per …
- start date or number (latter is format “n” below)
- number of annotations
- increment of annotation values (note in example below how we allowed for eval and added mins (for minutes) units)
- format of annotation that matches format of start date or “n” if number
Try thinking how tedious it would have been to space nicely and write out the 5 annotation texts of today’s tutorial picture as opposed to the Javascript prompt answer (after the two positional canvas clicks) …
09/June/2020 10:00:00,5,-213 * 24 * 60 -23 * 60 -23 mins,DD/Month/YYYY HH24:MI:SS
To add this new functionality into the changed external Javascript world.js (used in Annotations part of feedback web application) what was needed?
- add new button via Javascript codeline …
hstuff+=" <img src='//www.rjmprogramming.com.au/MarkItUp/sequence.png' onclick=' dosequence(); ' alt='Sequence' title='Sequence'></img>";
- add one new Javascript “function dosequence()” as you can glean via the “changed external Javascript” link above
If this was interesting you may be interested in this too.


 … and …
… and …
