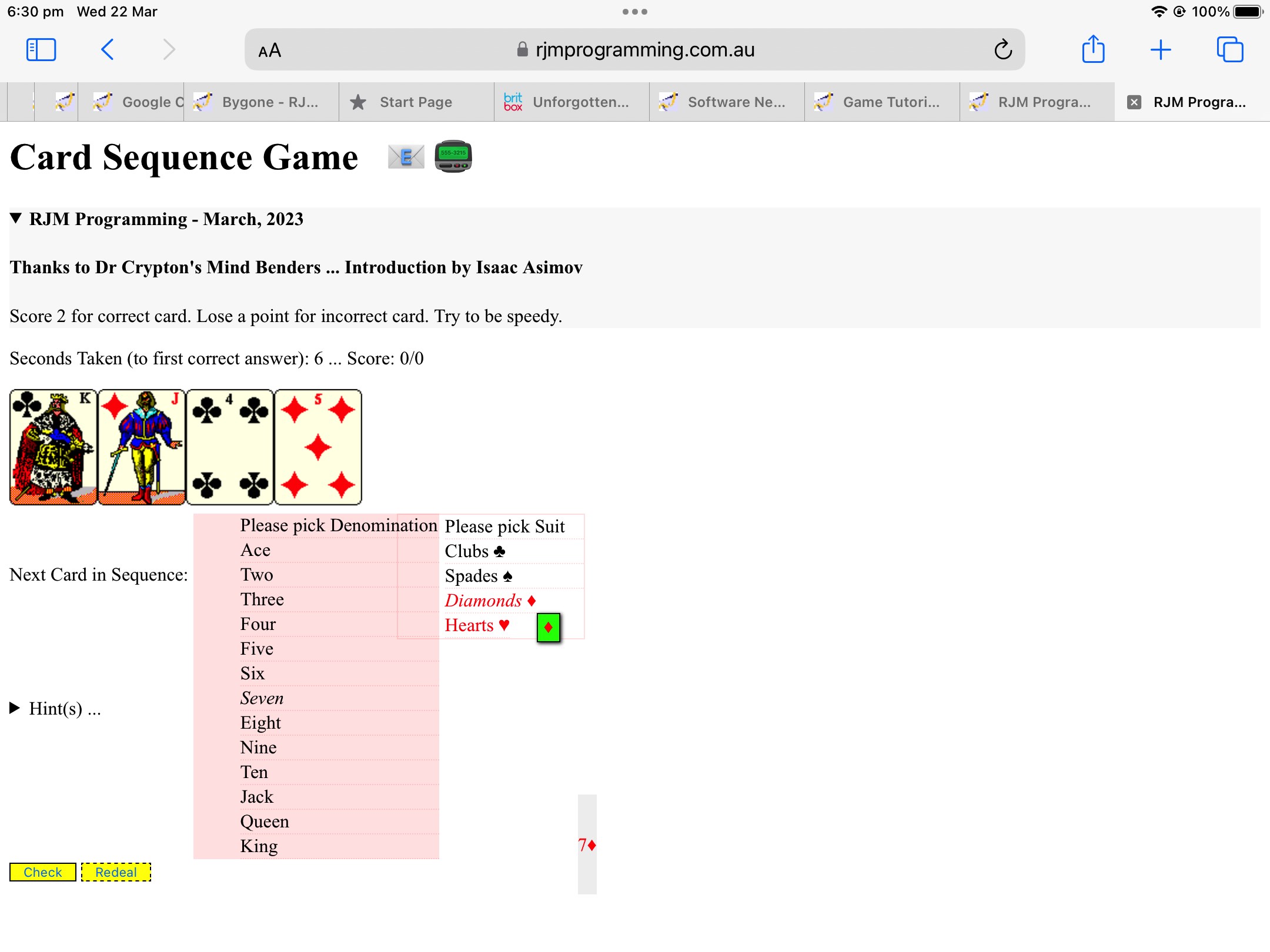
We’ve spent a day, onto the progress to yesterday’s Card Sequence Game Sharing Tutorial, with our Card Sequence game web application, improving on the card suit hearts and diamonds suit emojis, fundamentally black, but CSS achievable as red (as we are mostly familiar) …
- for non-mobile we could get a better “red hearts and diamonds card suit emoji” result with the dropdown by starting to use the “size” attribute … which unfortunately is a “tutti-frutti dropdown effect” which does not work for mobile … so …
- for mobile we overlayed (an unordered list) “ul -> li” nested arrangement to replace the dropdown …
function select_to_ul(sid) {
var thisv='';
var sois=document.getElementById(sid);
var srect=sois.getBoundingClientRect();
var bdbit='';
var ninety=90;
if (eval('' + screen.width) <= 750) { ninety=120; }
if (sid == 'scard') { bdbit='background-color:rgba(255,0,0,0.1);'; } else { bdbit='border:1px solid rgba(255,0,0,0.1);'; }
// var div_uls='<ul id=u' + sid + ' style="' + bdbit + 'list-style-type:none;cursor:pointer;z-index:987;position:absolute;top:' + srect.top + 'px;left:' + srect.left + 'px;width:' + srect.width + 'px;height:' + srect.height + 'px;"></ul>';
var div_uls='<ul id=u' + sid + ' style="' + bdbit + 'list-style-type:none;cursor:pointer;z-index:987;position:absolute;top:' + eval(ninety + eval('' + srect.top)) + 'px;left:' + srect.left + 'px;width:' + srect.width + 'px;"></ul>';
var sih=sois.innerHTML;
var sihopts=sih.split('</option>');
for (var iho=0; iho<sihopts.length; iho++) {
if (sihopts[iho].trim() != '') {
thisv=sihopts[iho].split(' value="')[1].split('"')[0];
if (sid == 'scard') {
div_uls=div_uls.replace('</ul>', '<li' + ' id=u' + sid + iho + ' onclick="document.getElementById(oc(' + "'" + sid + "'" + ',this)).value=' + "'" + thisv + "'" + '; preemojiit(document.getElementById(' + "'" + sid + "'" + '));" ' + sihopts[iho].split('<option')[1].replace(' style="', ' style="z-index:987;').replace(' value="', ' data-value="').replace(' select ',' pick ') + '</li></ul>');
} else if (thisv != ' ') {
div_uls=div_uls.replace('</ul>', '<li' + ' id=u' + sid + iho + ' onclick="document.getElementById(oc(' + "'" + sid + "'" + ',this)).value=' + "'" + thisv + "'" + '; emojiit(document.getElementById(' + "'" + sid + "'" + '));" ' + sihopts[iho].split('<option')[1].replace(' style="', ' style="z-index:987;').replace(' value="', ' data-value="').replace(' select ',' pick ') + '</li></ul>');
}
}
}
//alert(div_uls);
document.getElementById('uls').innerHTML+=div_uls;
document.getElementById('uls').style.height='' + eval(16 * 14) + 'px';
document.getElementById(sid).style.visibility='hidden';
document.getElementById('myhr').style.visibility='hidden';
document.getElementById('mysummary').innerHTML+='<br><br><br><br>';
document.getElementById('spacer').innerHTML+='';
document.getElementById('sspan').style.textAlign='top';
document.getElementById('sspan').style.marginTop='-55px';
//document.getElementById('hint').style.marginTop='-15px';
document.getElementById('sspan').style.position='absolute';
document.getElementById('dbut').style.position='absolute';
//document.getElementById('bchk').style.position='absolute';
//document.getElementById('bred').style.position='absolute';
srect=document.getElementById('u' + sid).getBoundingClientRect();
var srectsspan=document.getElementById('sspan').getBoundingClientRect();
var srectdbut=document.getElementById('dbut').getBoundingClientRect();
//var srectbred=document.getElementById('bred').getBoundingClientRect();
//var srectbchk=document.getElementById('bchk').getBoundingClientRect();
document.getElementById('sspan').style.top='' + srect.bottom + 'px';
document.getElementById('dbut').style.top='' + srect.bottom + 'px';
//document.getElementById('bchk').style.top='' + srect.bottom + 'px';
//document.getElementById('bred').style.top='' + srect.bottom + 'px';
document.getElementById('dbut').style.left='' + srectdbut.left + 'px';
document.getElementById('sspan').style.left='' + srectsspan.left + 'px';
//document.getElementById('bchk').style.left='' + srectbchk.left + 'px';
//document.getElementById('bred').style.left='' + srectbred.left + 'px';
}
… at least in a display sense, though event logic maps back to the dropdown event logics of yesterday
… as a way forward with improvement on this project.
We also had a look, in the same sense, at changing the alert popup for a successful mapping to an “h4” element content (capable of the red hearts and diamonds card suit emojis), and some new “tooltip” type CSS …
<style>
/* Thanks to https://stackoverflow.com/questions/2011142/how-to-change-the-style-of-the-title-attribute-inside-an-anchor-tag */
[data-title]:hover:after {
opacity: 1;
transition: all 0.1s ease 0.5s;
visibility: visible;
}
[data-title]:after {
content: attr(data-title);
background-color: #00FF00;
color: red;
font-size: 100%;
position: absolute;
padding: 1px 5px 2px 5px;
bottom: -1.6em;
left: 100%;
white-space: nowrap;
box-shadow: 1px 1px 3px #222222;
opacity: 0;
border: 1px solid #111111;
z-index: 99999;
visibility: hidden;
}
[data-title] {
position: relative;
}
.red2 {
/*This causes the wrapping element to be the same size as what it contains.*/
display: inline-block;
}
.red3 {
/*This causes the wrapping element to be the same size as what it contains.*/
display: inline-block;
}
option.red3 {
margin-top: -16px;
}
</style>
… to supplement the non-mobile hover “title” attribute “black renditions of the hearts and diamonds card suit emojis” and (document.body onload event logic) Javascript, as below linking up to that arrangement preparing the dropdown (ie. HTML select) element option subelement creating code (which flows through to the overlayed ul -> li mobile arrangement code above) …
function setup() {
var ij=0;
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('scard').size=document.getElementById('scard').getAttribute('data-size');
document.getElementById('ssuit').size=document.getElementById('ssuit').getAttribute('data-size');
document.getElementById('scard').style.overflow='hidden';
document.getElementById('ssuit').style.overflow='hidden';
} else {
document.getElementById('brs').innerHTML='';
}
document.getElementById('bchk').style.border='1px solid black';
document.getElementById('bred').style.border='1px dashed black';
for (ij=0; ij<denominations.length; ij++) {
document.getElementById('scard').innerHTML+='<option title=' + denominations[ij].replace('Ace','A').replace('Two','2').replace('Three','3').replace('Four','4').replace('Five','5').replace('Six','6').replace('Seven','7').replace('Eight','8').replace('Nine','9').replace('Ten','10').replace('Jack','J').replace('Queen','Q').replace('King','K') + ' value=' + suffixes[ij].split(':')[1] + ' style=color:black;>' + denominations[ij] + '</option>';
}
denominations=denominations.sort();
//document.getElementById('ssuit').innerHTML+='<optgroup label="Type" class="type_slct">';
for (ij=0; ij<suits.length; ij++) {
if (suits[ij].toLowerCase().substring(0,1) == 'h' || suits[ij].toLowerCase().substring(0,1) == 'd') {
document.getElementById('ssuit').innerHTML+='<option onmouseover=omo(this); class=red' + ij + ' data-title="" id=o' + suits[ij].toLowerCase() + ' value=' + suits[ij].toLowerCase().substring(0,1) + ('>' + suits[ij]).replace('>Hearts',' style=color:red;>Hearts').replace('>Diamonds',' style=color:red;>Diamonds').replace('>Spades',' style=color:black;>Spades').replace('>Clubs',' style=color:black;>Clubs') + ' ' + suits[ij].replace('Spades','♠').replace('Clubs','♣').replace('Diamonds','♦').replace('Hearts','♥') + '</option><option style=visibility=hidden; value=" "></option>';
document.getElementById('o' + suits[ij].toLowerCase()).setAttribute('data-title',document.getElementById('o' + suits[ij].toLowerCase()).innerText.split(' ')[1]);
document.getElementById('o' + suits[ij].toLowerCase()).title=document.getElementById('o' + suits[ij].toLowerCase()).innerText.split(' ')[1];
} else {
document.getElementById('ssuit').innerHTML+='<option onmouseover=omo(this); title="" id=o' + suits[ij].toLowerCase() + ' value=' + suits[ij].toLowerCase().substring(0,1) + ('>' + suits[ij]).replace('>Hearts',' style=color:red;>Hearts').replace('>Diamonds',' style=color:red;>Diamonds').replace('>Spades',' style=color:black;>Spades').replace('>Clubs',' style=color:black;>Clubs') + ' ' + suits[ij].replace('Spades','♠').replace('Clubs','♣').replace('Diamonds','♦').replace('Hearts','♥') + '</option>';
document.getElementById('o' + suits[ij].toLowerCase()).title=document.getElementById('o' + suits[ij].toLowerCase()).innerText.split(' ')[1];
}
}
//document.getElementById('ssuit').innerHTML+='</optgroup>';
//document.getElementById('scard').disabled=false;
//document.getElementById('ssuit').disabled=false;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (1 == 1) {
document.getElementById('scard').style.visibility='hidden';
document.getElementById('ssuit').style.visibility='hidden';
setTimeout(andthen, 5000);
} else {
select_to_ul('ssuit');
select_to_ul('scard');
populate();
}
} else {
populate();
}
}
… in the changed (non-mobile “onmouseover” event sensitive) card_sequence.html Card Sequence Game web application better suited to sharing and collaboration and which you can also try below.
Previous relevant Card Sequence Game Sharing Tutorial is shown below.
The web application of yesterday’s Card Sequence Game Tutorial had a definite feel as if it could represent …
- a challenge amongst friends … and as such …
- we need to setup a “level playing field” means by which …
- we can share via email (“mailto:” link) or SMS (“sms:” link) clickable link URLs
… as a “sharing” (or for your less competitive friends, “collaborative”) approach to playing our Card Sequence Game.
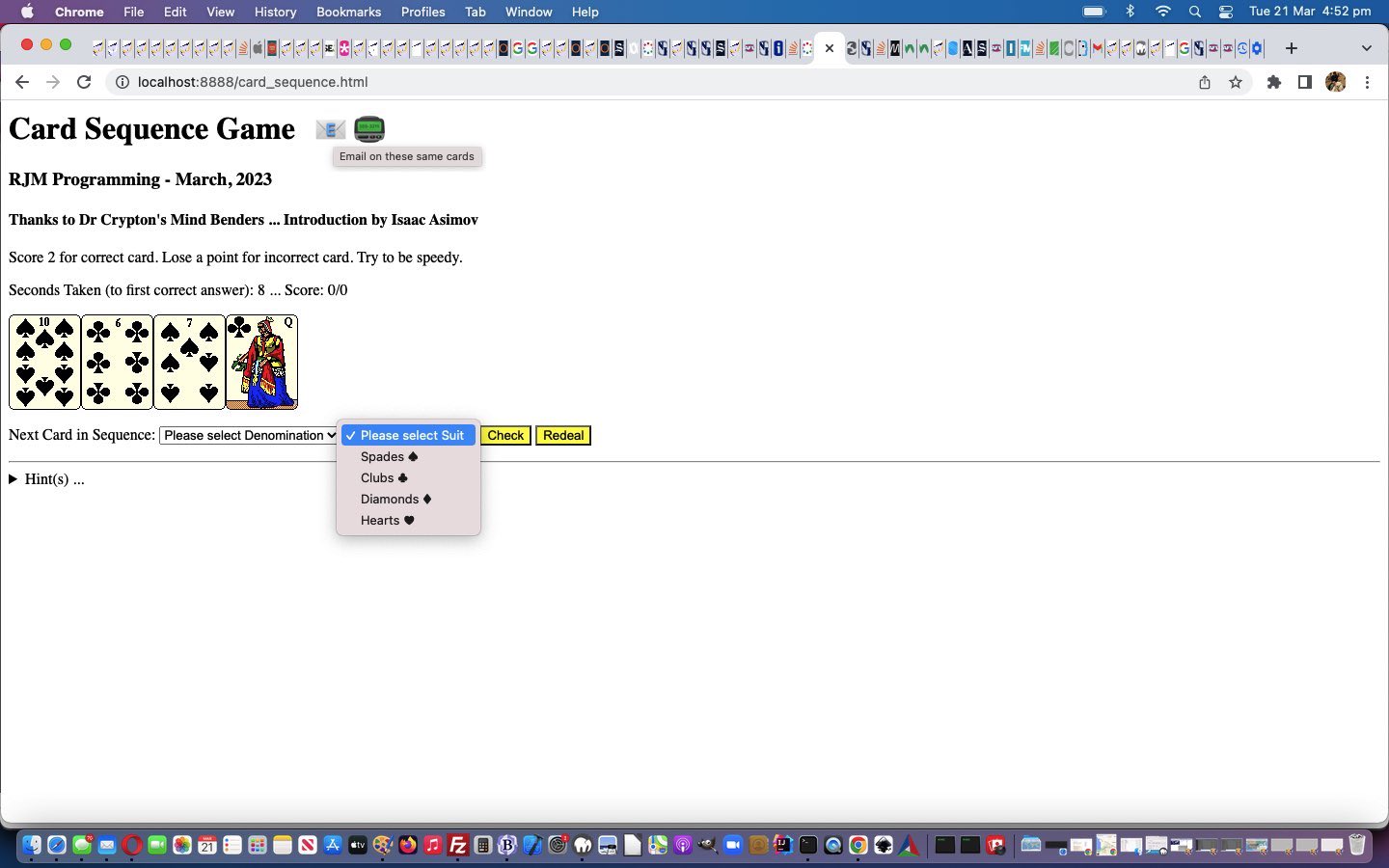
We also start to use emojis both as …
- buttons for this sharing functionality (for email 📧 and SMS 📟) … and …
- on the card Suit dropdown element content being more Internationally more self-explanatory, the frustration, on some platforms, with a dropdown element being that heart and diamond emojis appear black, and so we added in an HTML span element allowing for these emojis to appear in a more apt red colour, as exemplified by 7♦
You can retry a changed card_sequence.html Card Sequence Game web application better suited to sharing and collaboration and which you can also try below.
Previous relevant Card Sequence Game Tutorial is shown below.
We follow up yesterday’s Date Day of the Week Game Primer Tutorial Dr Crypton’s Mind Benders, Introduction by Isaac Asimov (ISBN 0207146144) lead with a card sequence game we think might be a challenge for you.
Again, we’ve got hints, but you lose score as you consult them. Again we have …
- time (seconds)
- score (two plus for correct and one minus for incorrect)
- goes
… as “bragging rights” data if you are comparing to friends?!
So try the new “proof of concept” web application you can also try below …
Previous relevant Date Day of the Week Game Primer Tutorial is shown below.
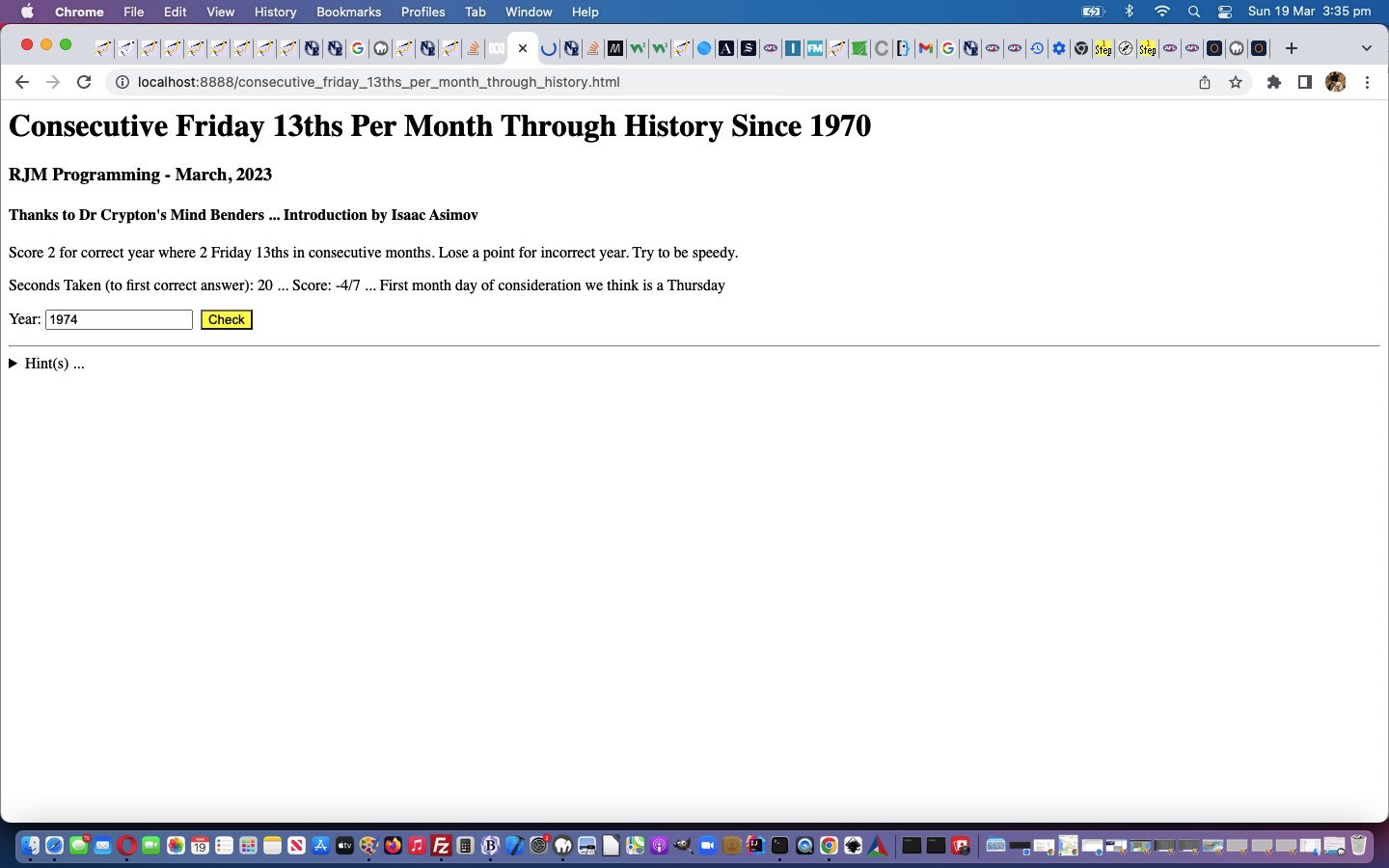
In the category of “Mind Bender”, today, we took inspiration from Dr Crypton’s Mind Benders, Introduction by Isaac Asimov (ISBN 0207146144), thanks, in creating a Date and Day of the Week web application based on …
- Friday the 13th … specifically …
- Which years have 2 consecutive Friday the 13ths occurring in subsequent months?
To say much more would be giving the game away in our new “proof of concept” web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.