Adding to yesterday’s Chat No Sockets Imagery Tutorial …
- image functionality … there’s more to “media” in the online wooooorrrrrlllllldddd than just images, and so today … we add the possibility for …
- audio
- video
… sharing capabilities with our inhouse Chat web application. We need to turn to a “helper” that uses the HTML5 File API, and the recent one we almost immediately thought of (after some small room ruminations) that recent “Voiceover” ideas web application (which became a helper, in turn, to the “Haiku” creator web application (connected to the knee bone)).
An awkward single “a” link seemed a bit forlorn in view of these Chat data functionality extensions, and so we constructed two Animated Emoji Button “a”/”span” sets utilizing the Javascript “throbbingspans()” function as per …
var tgsps=[], tgspsop=[], newres='', preurl='', tgspsopwhat=[];
// Eg. of html <a style='text-decoration:underline;cursor:pointer;' onclick=\"divfbit(); location.href='#ifimg'; \" title='Image Canvas'><span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>🖼</span><span style='margin-left: -32px; opacity: 0.4; font-size: 32px;'>🎨</span></a>
function throbbingspans() {
var isps, jsps;
if (tgsps.length == 0) {
var sps=document.getElementsByTagName('span');
for (isps=0; isps<sps.length; isps++) {
if (('' + sps[isps].style.opacity) != '') {
if (eval('' + sps[isps].style.opacity) < 1.0) {
tgsps.push(sps[isps]);
tgspsop.push(eval('' + sps[isps].style.opacity));
tgspsopwhat.push(eval('0.10'));
}
}
}
}
if (tgsps.length != 0) {
for (jsps=0; jsps<tgsps.length; jsps+=2) {
if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] >= tgspsop[1 + jsps]) {
tgspsop[jsps]+=tgspsopwhat[jsps];
tgspsop[1 + jsps]-=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] <= tgspsop[1 + jsps]) {
tgspsop[jsps]-=tgspsopwhat[jsps];
tgspsop[1 + jsps]+=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.88) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[1 + jsps] > 0.88) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[1 + jsps] < 0.12) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[jsps] < 0.12) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
}
}
setTimeout(throbbingspans, 900);
}
}
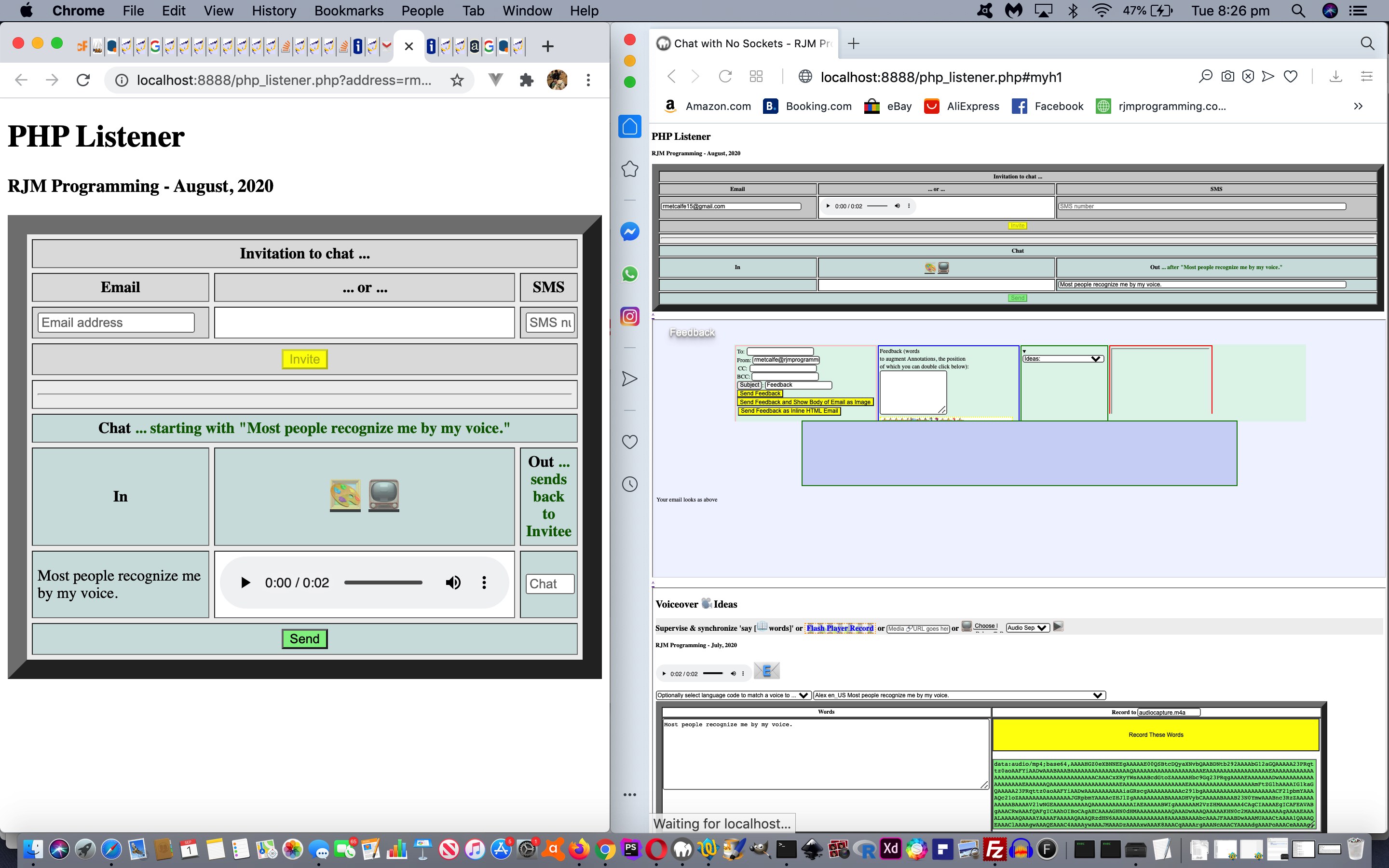
Today’s changed php_listener.php‘s chat web application now also interfaces to a changed macos_say_record.php PHP code for “Voiceover” audio and video creation functionalities.
Previous relevant Chat No Sockets Imagery Tutorial is shown below.
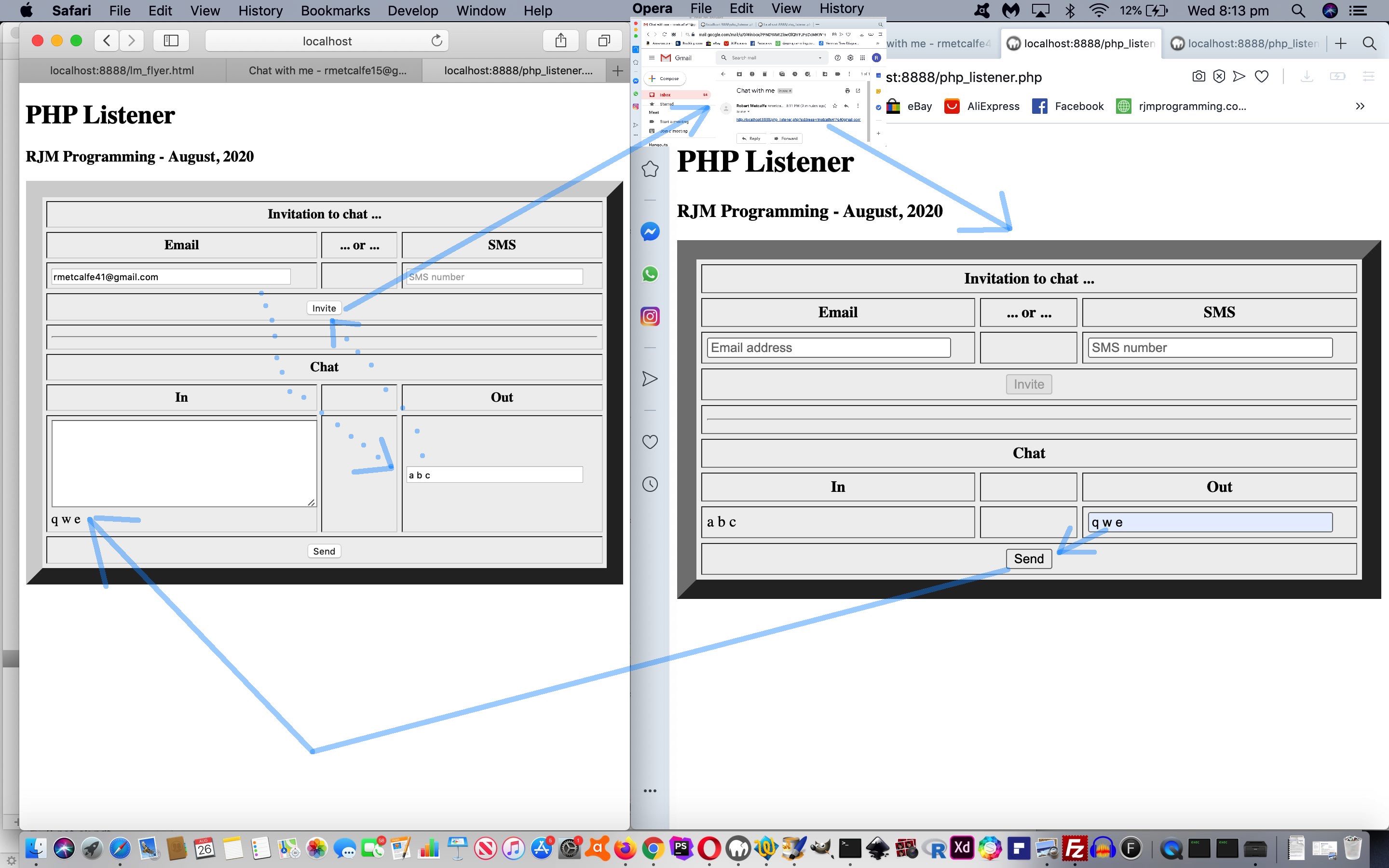
SMS moved on many years ago from a text based content system onto one that these days allows media sharing, as well, so we should allow for this too, adding onto the functionality of yesterday’s Chat No Sockets SMS Invitation Tutorial.
We wanted to do this by interfacing to an inhouse web application that allows for canvas graphical data creation, and then onto the Chat invitee as imagery (via the [canvas].toDataURL method). For this we decided to interface to the inhouse “Feedback” web application.
At regular intervals we call the “Feedback” web application, flagging it to regularly check for changed canvas data conditions, in which case our parent “Chat” web application table cell like …
<td id=thi style='background-size:contain;background-repeat:no-repeat;background-color:white;'></td>
… is given a background image (later passed onto your Chat collaborator) via Javascript DOM (that is the onload event logic of a child iframe to the parent Chat (PHP) web application) such as …
function zcheckitagain(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (aconto.body.innerHTML != '') {
if (aconto.body.innerHTML.indexOf('"da' + 'ta:') != -1) {
parent.otherimgdatauri='data:' + aconto.body.innerHTML.split('"da' + 'ta:')[1].split('"')[0];
parent.document.getElementById('thi').style.backgroundImage='URL(' + parent.otherimgdatauri + ')';
} else if (aconto.body.innerHTML.indexOf("'da" + 'ta:') != -1) {
parent.otherimgdatauri='data:' + aconto.body.innerHTML.split("'da" + 'ta:')[1].split("'")[0];
parent.document.getElementById('thi').style.backgroundImage='URL(' + parent.otherimgdatauri + ')';
}
}
}
}
}
}
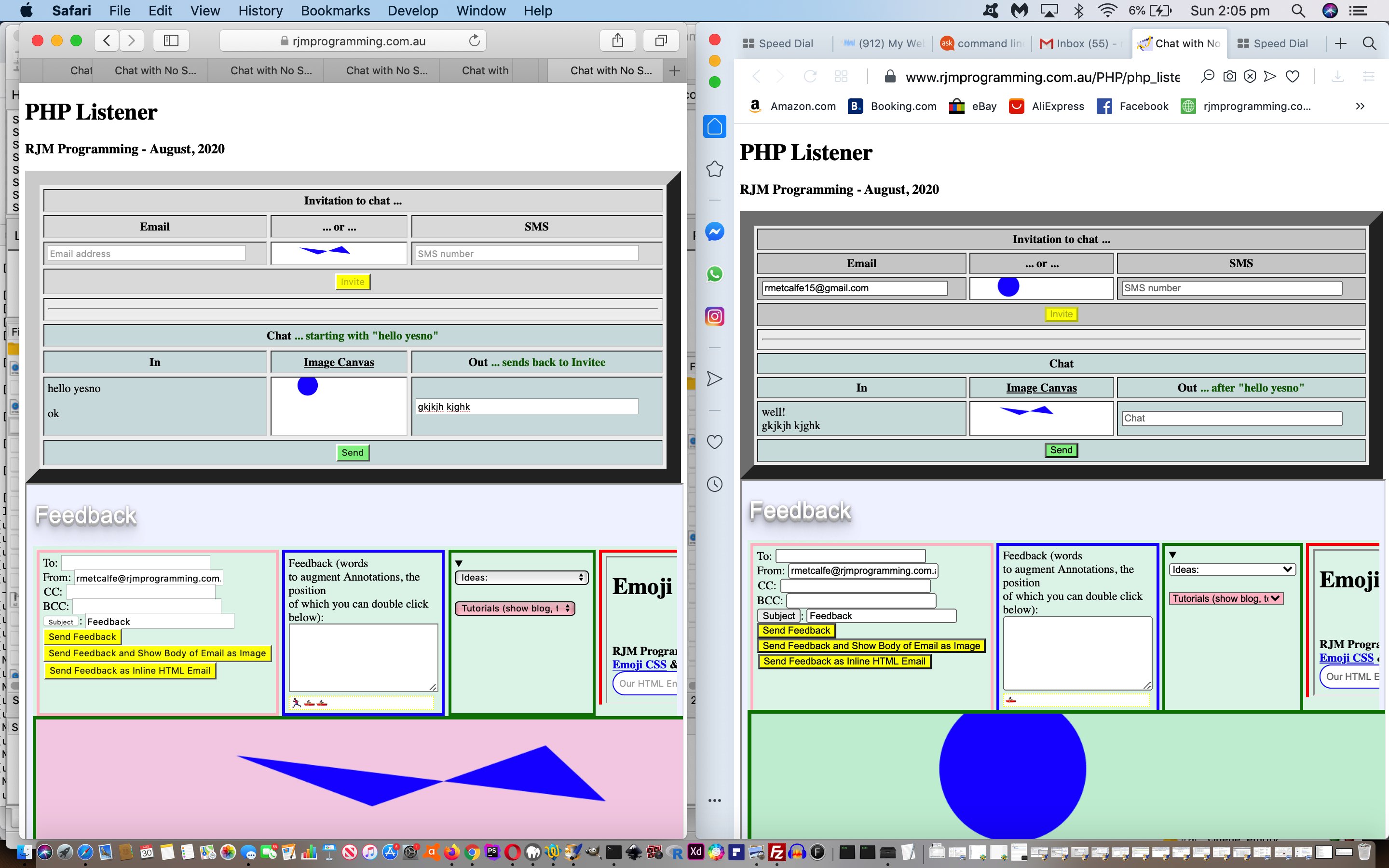
The changed php_listener.php‘s chat web application “fourth draft” interfacing to the canvas functionality of the “Feedback” web application, and helped out by the changed external Javascript world.js code.
Previous relevant Chat No Sockets SMS Invitation Tutorial is shown below.
Yesterday’s Chat No Sockets Session Tutorial gives us an opportunity to become more “granular” with our examination of nuances to …
- the web application’s “surfing the web” look and aesthetics (first look) and usage practicalities (involving button disabling/enabling at appropriate places in the PHP code (writing Javascript logic)) … and … a bit gobsmacking to us …
- the need to place a two step logic “tidy up” of obsolete files when dealing with SMS Invitations (to Chat)
… the latter being that we discovered that …
- between the point an inviter opens their SMS Messaging app with a populated message that is the URL our Chat web application wants the inviter to send … and …
- that inviter typing the carriage return character that “renders” that SMS that is sent to the invitee … but …
- before the invitee even sees the SMS
… that URL “render” causes an (unexpected to us) real visit of our web server code, and we need to just let the “look of” the “resultant SMS webpage” through at this point, but leave “the implications” for the next time this “SMS webpage” is asked for when the invitee clicks/taps the SMS link they receive from the inviter. The timing of all this is controlled in the logic by the existence of a (what used to be exclusively) “chat_*.line” file, but we now need (to allow for “chat_*.lin2” then “chat_*.line”) as per …
| On clicking the “Invite” button, having filled out the “SMS number” field (rather than the Email one) |
|---|
|
function butlogic() { if (document.getElementById(‘isms’).value.trim() != ”) { document.getElementById(‘jchild’).src=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?sid=” . $enduring . “&address=’ + encodeURIComponent(document.getElementById(‘isms’).value + ‘#’) + ‘&ipaddress=’ + encodeURIComponent(‘” . $sra . “‘) + ‘&ichat=’ + encodeURIComponent(document.getElementById(‘ichat’).value); var wasasms=document.getElementById(‘asms’).href; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById(‘asms’).href=(document.getElementById(‘asms’).href.replace(‘:&’,’:’ + document.getElementById(‘isms’).value + ‘&’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + dummyencodeURIComponent(encodeURIComponent(document.getElementById(‘isms’).value)) + ‘#’)); } else { document.getElementById(‘asms’).href=(document.getElementById(‘asms’).href.replace(‘:&’,’:’ + document.getElementById(‘isms’).value + ‘&’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + encodeURIComponent(encodeURIComponent(document.getElementById(‘isms’).value)) + ‘#’)); } document.getElementById(‘asms’).click(); document.getElementById(‘asms’).href=wasasms; } else if (document.getElementById(‘iemail’).value.indexOf(‘@’) != -1) { document.getElementById(‘jchild’).src=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?sid=” . $enduring . “&address=’ + encodeURIComponent(document.getElementById(‘iemail’).value) + ‘&ipaddress=’ + encodeURIComponent(‘” . $sra . “‘) + ‘&ichat=’ + encodeURIComponent(document.getElementById(‘ichat’).value); document.getElementById(‘aemail’).href=(document.getElementById(‘aemail’).href.replace(‘:?’,’:’ + document.getElementById(‘iemail’).value + ‘?’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + encodeURIComponent(document.getElementById(‘iemail’).value))); document.getElementById(‘aemail’).click(); document.getElementById(‘aemail’).href=wasaemail; } } |
| Where the child iframe call above lobs onto in order to create an interim file |
|
} else if (isset($_GET[‘address’]) && isset($_GET[‘ipaddress’])) { if (strpos(str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))), “#”) !== false) { file_put_contents(“chat_” . explode(“#”, str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))))[0] . “__” . str_replace(“+”,” “,urldecode($_GET[‘ipaddress’])) . “.RLS”, str_replace(“+”,” “,urldecode($_GET[‘ichat’]))); } else { file_put_contents(“chat_” . explode(“#”, str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))))[0] . “__” . str_replace(“+”,” “,urldecode($_GET[‘ipaddress’])) . “.rls”, str_replace(“+”,” “,urldecode($_GET[‘ichat’]))); } exit; |
| Where the “command line” usage part does its bit to appropriately rename those interim files |
|
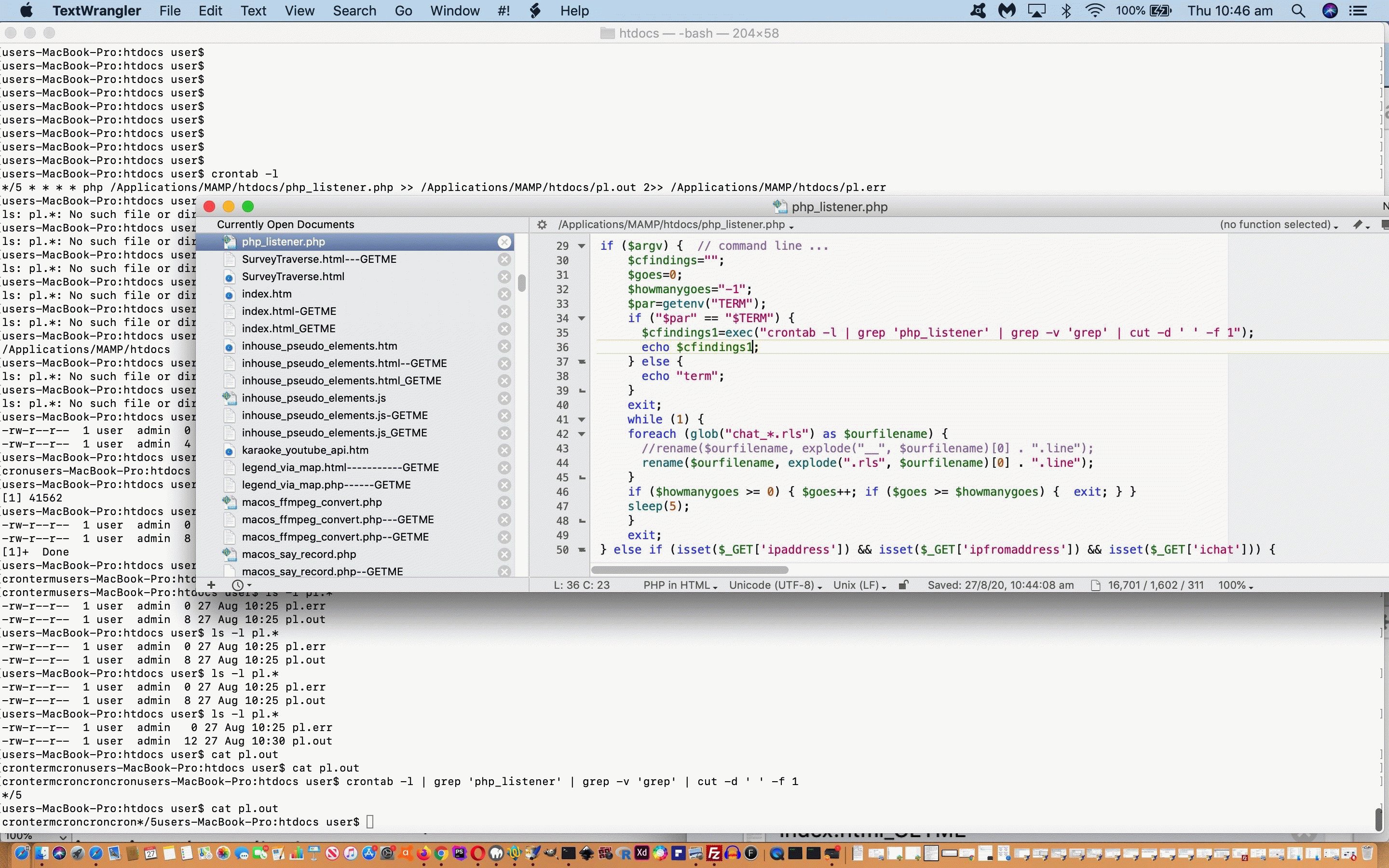
if ($argv) { // command line … $cfindings=””; $goes=0; $howmanygoes=”-1″; $par=getenv(“TERM”); // thanks to https://stackoverflow.com/questions/3214935/can-a-bash-script-tell-if-its-being-run-via-cron if (“$par” == “” || “$par” == “dummy”) { // via cron $cfindings1=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 1”); $cfindings2=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 2”); $cfindings3=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 3”); $cfindings4=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 4”); $cfindings5=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 5”); if (strpos($cfindings1, “*/”) !== false) { $howmanygoes=12 * explode(“*/”, $cfindings1)[1]; } else if (strpos($cfindings2, “*/”) !== false) { $howmanygoes=720 * explode(“*/”, $cfindings2)[1]; } else if (strpos($cfindings3, “*/”) !== false) { $howmanygoes=17280 * explode(“*/”, $cfindings3)[1]; } } while (1) { foreach (glob(dirname(__FILE__) . “/chat_*.rls”) as $ourfilename) { rename($ourfilename, explode(“.rls”, $ourfilename)[0] . “.line”); } foreach (glob(dirname(__FILE__) . “/chat_*.RLS”) as $ourfilename) { rename($ourfilename, explode(“.RLS”, $ourfilename)[0] . “.lin2”); } if ($howmanygoes >= 0) { $goes++; if ($goes >= $howmanygoes) { exit; } } sleep(5); } exit; } |
| Where the “command line” usage part’s renamed file is found by the web application and the two step deletion is needed |
|
} else { // here from email or SMS link $sra=””; $cont=””; foreach (glob(“chat_” . str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))) . “__*.lin*“) as $ourfilename) { $sra=explode(“.”,explode(“chat_” . str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))) . “__”, $ourfilename)[1])[0]; $scont=file_get_contents($ourfilename); $cont=$scont . “<br>”; if (trim($scont) != “”) { $scont=’ … starting with “‘ . file_get_contents($ourfilename) . ‘”‘; } if (strpos($ourfilename, “.lin2”) !== false) { rename($ourfilename, explode(“.lin2”, $ourfilename)[0] . “.line”); $datait=” data-“; } else { unlink($ourfilename); } } echo “<!doctype html> // etcetera etcetera etcetera <body ” . $datait . “onload=’onlis();’> // etcetera etcetera etcetera “; |
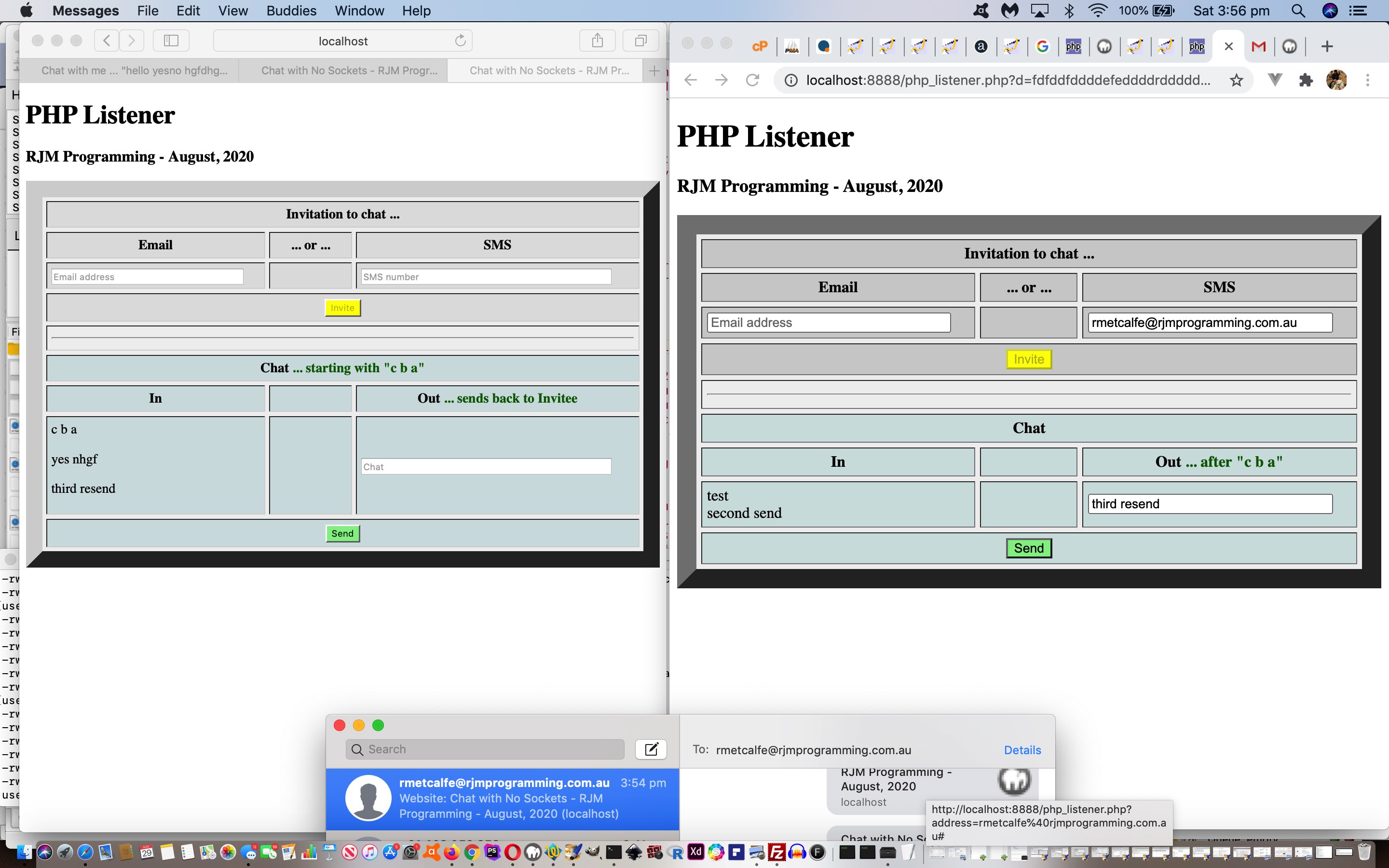
So yet again, feel free to try the changed (including “session” logic) php_listener.php‘s chat web application “third draft”.
Previous relevant Chat No Sockets Session Tutorial is shown below.
Back from the “command line” PHP usage of yesterday’s Chat No Sockets Cron Tutorial that day’s thinking about how to improve the “surfing the net” parts of the Chat web application we’re developing got us starting to involve PHP …
… and can’t they just be really useful as the identifying methodology to hone in on a webpage session of interest, and exclude all irrelevant others …
<?php
session_start();
$enduring='' . session_id();
if (isset($_GET['sid'])) {
$enduring=str_replace("+"," ",urldecode($_GET['sid']));
} else if (isset($_POST['sid'])) {
$enduring=str_replace("+"," ",urldecode($_POST['sid']));
}
$dbit=' data-oe="" ';
function server_remote_addr() {
global $enduring;
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if(preg_match('/(opr)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(chromium)[ \/]([\w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ \/]([\w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ \/]([\w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ \/]([\w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ \/]([\w.]+)/', $ua))
$rma = '0'.$rma;
return str_replace(".", "x", str_replace(":", "x", $rma . $enduring));
}
?>
… the only nuance being that iframe children get their session IDs mapped to that of the parent via that “sid” argument above.
And so today’s work represents a “shoring up” day for the basis for a Chat, and a relief that this “better honing” also meant that we no longer needed to tweak those pesky $_SERVER[‘HTTP_USER_AGENT’] combinations (a dark art indeed).
So again, feel free to try the changed php_listener.php‘s chat web application “third draft”.
Previous relevant Chat No Sockets Cron Tutorial is shown below.
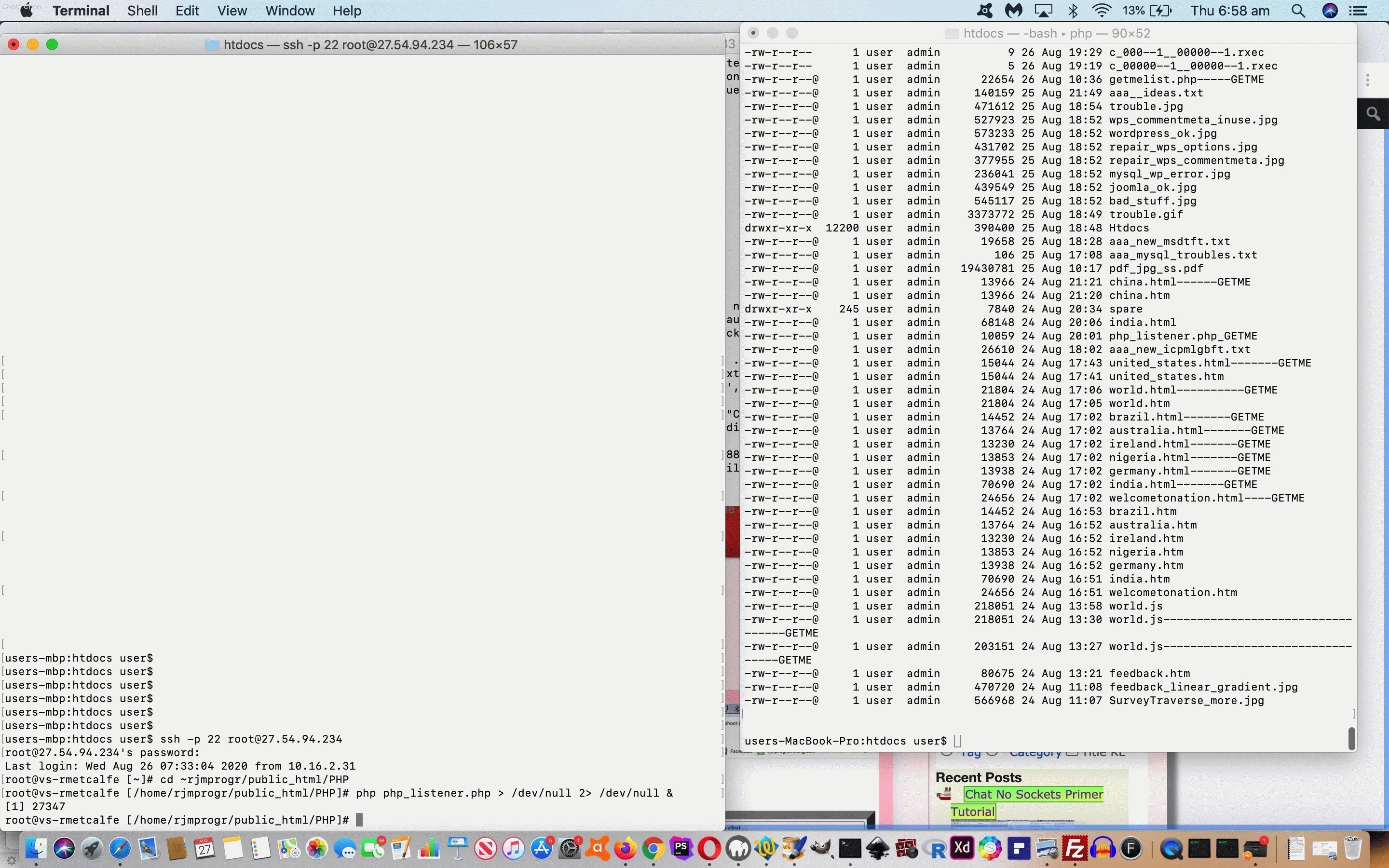
Yesterday’s Chat No Sockets Primer Tutorial had a “command line” PHP usage component, we wonder whether you noticed? We intend to keep this arrangement for our “no sockets” Chat web application. It will not function as that “Chat” without the command line part of the “equation” being activated. You might think of it as the “traffic cop” of the web application.
As far as that “command line” PHP usage goes …
- Isn’t it great to have the one code source for all this?
- How are we going to manage this command line usage, out of …
- interactive in an interactive command line session
- set off a background process run of it via the “&” suffix
- crontab it (on our Linux web server)
?
Suggestion 1 is kludgy, over the top and awkward to arrange for any long period of time, though useful if non-continuous “process coverage” is the go.
Suggestion 2 and 3 are great for “continuous process coverage” (we privately think of as “jigsaw coverage”), but in our books (and the pamphlettes have scarpered it to Pamphlette Island … which they must intend on “founding”?!) crontab is a better option to take for at least two reasons …
- crontab resurrects itself on a system reboot
- crontab is self documenting (an important advantage regarding command line processing usage)
… but if we are to use crontab “jigsaw coverage”, to avoid “jigsaw overlap” we’re going to have to change … regarding …
┌────────── minute (0 – 59)
│ ┌──────── hour (0 – 23)
│ │ ┌────── day of month (1 – 31)
│ │ │ ┌──── month (1 – 12)
│ │ │ │ ┌── day of week (0 – 6 => Sunday – Saturday, or
│ │ │ │ │ 1 – 7 => Monday – Sunday)
↓ ↓ ↓ ↓ ↓
* * * * * command to be executed
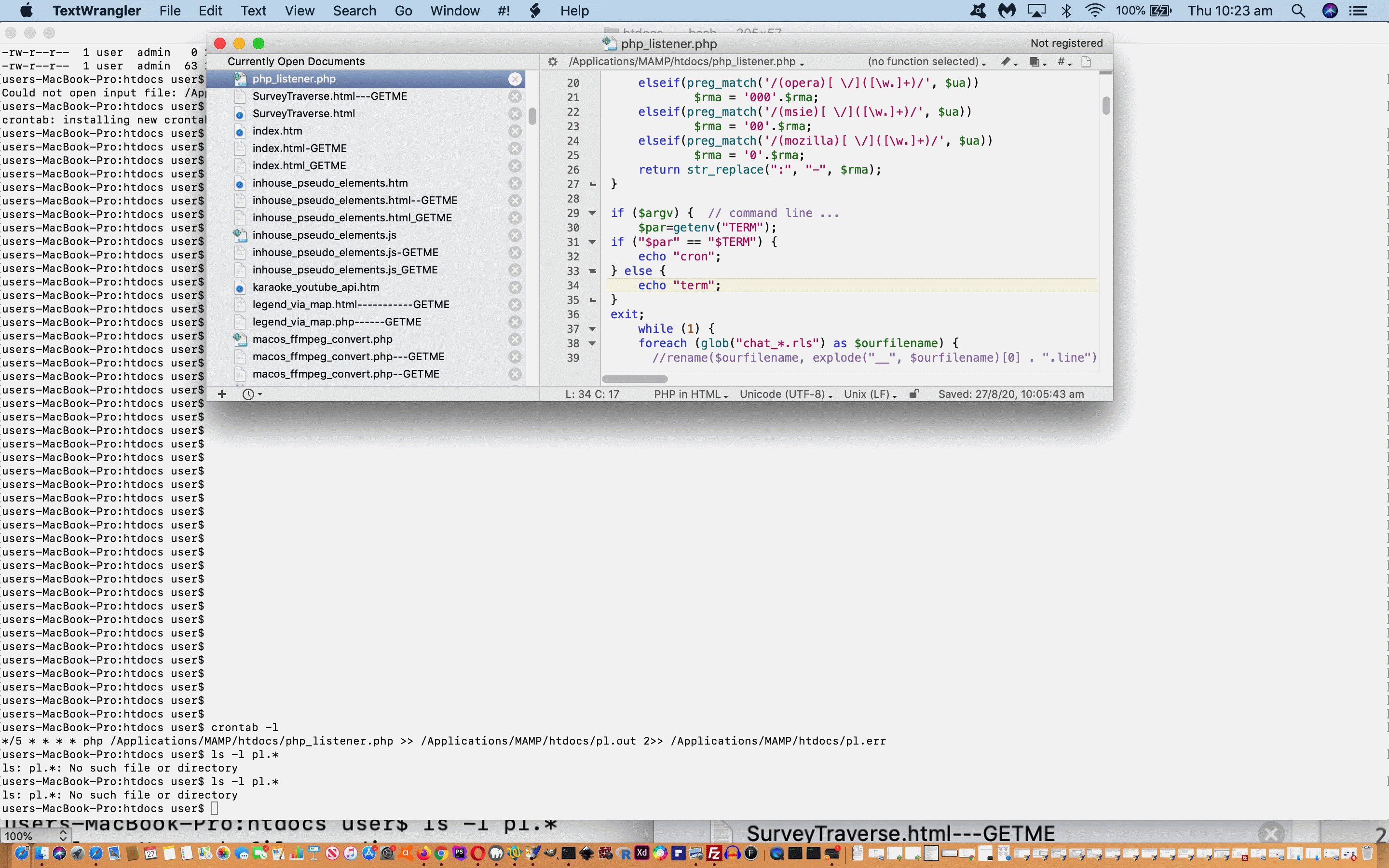
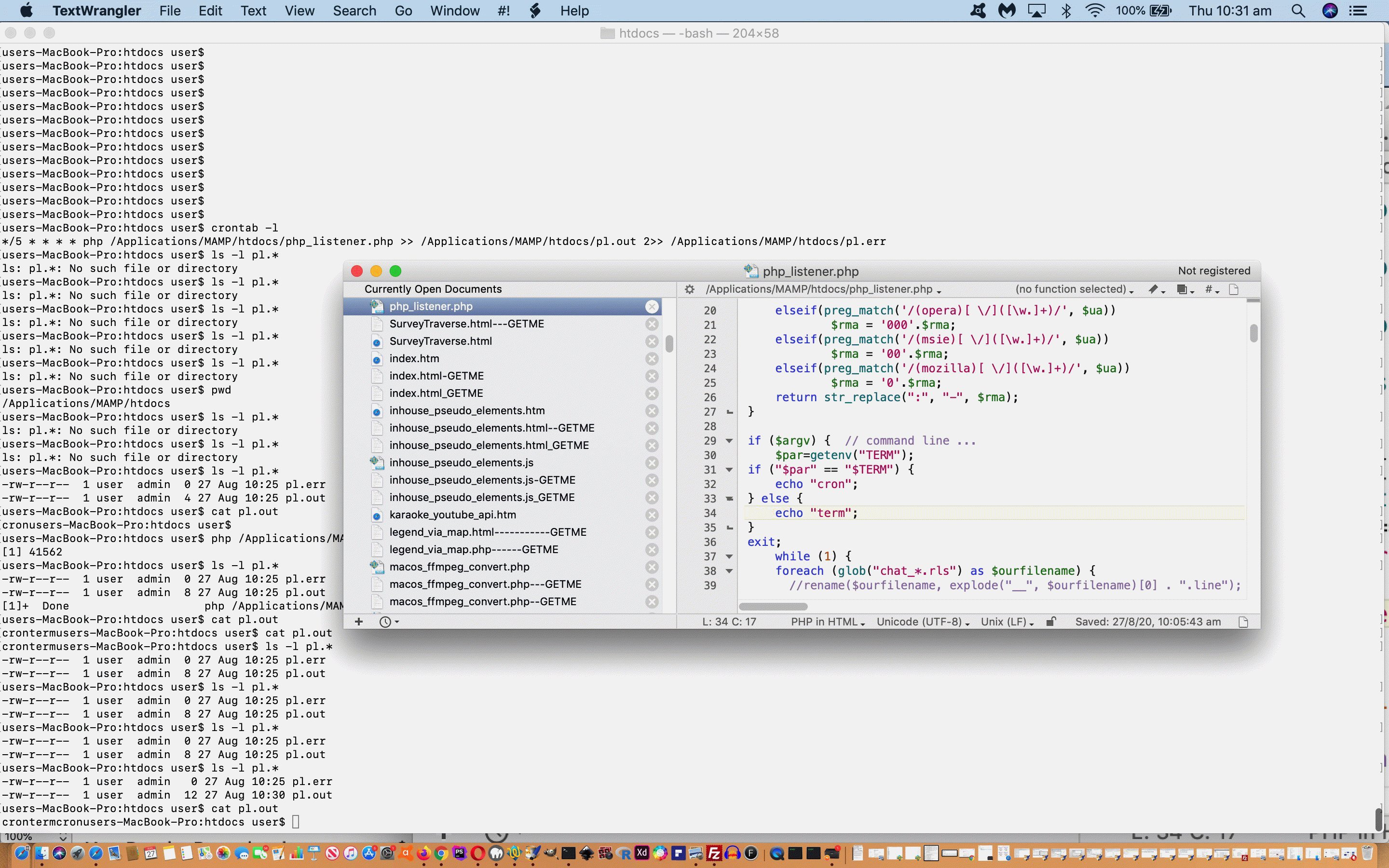
… thanks to https://stackoverflow.com/questions/18919151/crontab-day-of-the-week-syntax for above crontab syntax … as per ( our assumption being that the user will use one of the “every ? units” syntax such as
*/6 * * * * php this_php_happens_every_six_minutes.php
) …
| To <— | <— From |
|---|---|
|
|
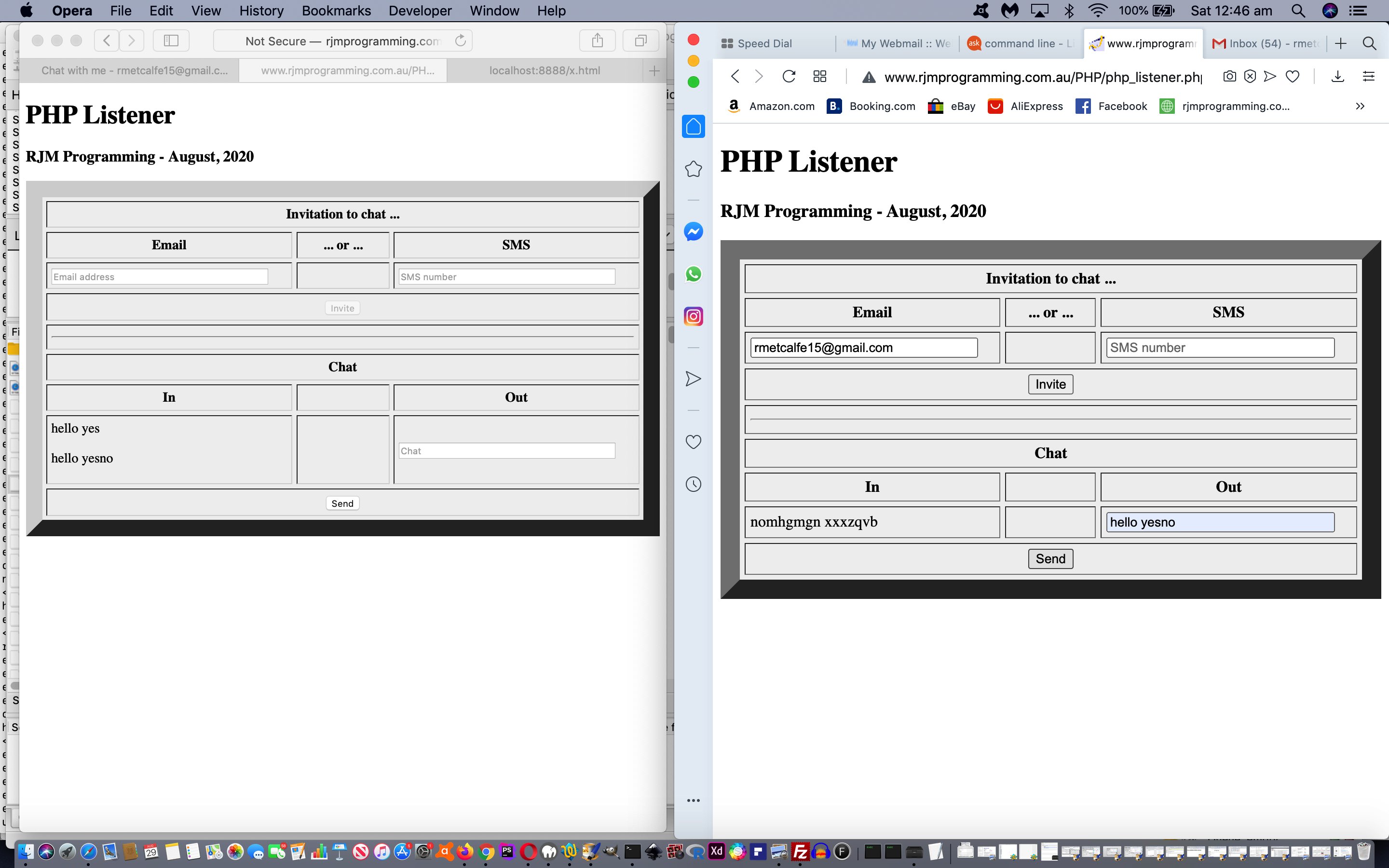
Again, feel free to try the changed php_listener.php‘s chat web application “second draft”.
Previous relevant Chat No Sockets Primer Tutorial is shown below.
We’re starting on a new PHP web application project. We’ve got a “first draft” of a chat web application that does not use sockets, but rather …
- invites somebody else (via “Invite” button) via email or SMS
- that “somebody else” opens the web application via email or SMS links
- from then on keep the chat going via “Send” buttons in the two chat incarnations
It needs more work, that is for sure, but perhaps you want to see php_listener.php‘s chat web application “first draft”.
As with good learning between two parties, each listens, takes it in, and replies, as required.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.