
Chess and Draughts Game Styling Tutorial
Onto yesterday’s Draughts Game Logic Tutorial we progress with …
- mild styling makeovers for the Chess and Draughts Game looks …
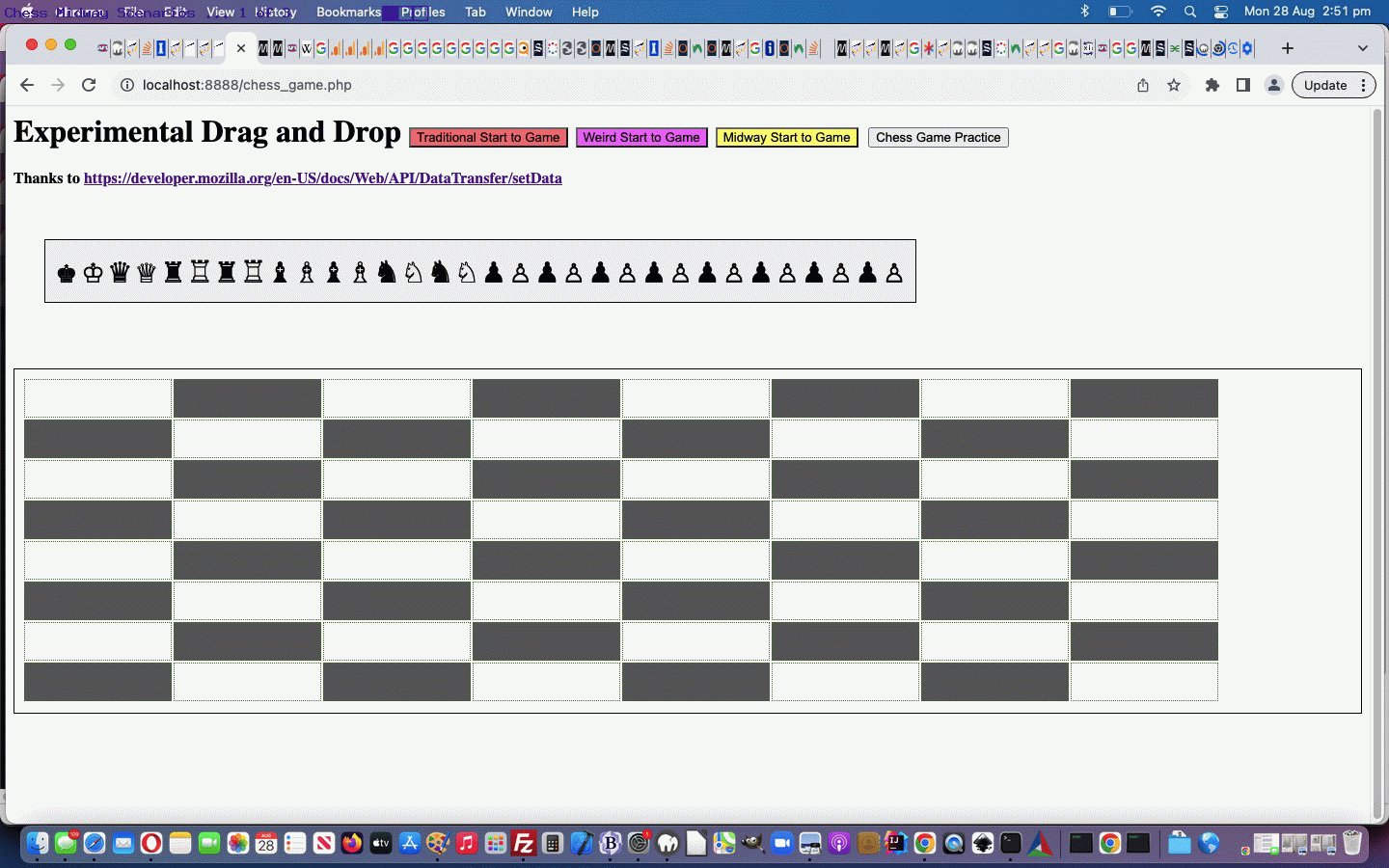
- structure of webpage, in a user experience sense, helping make enough room for the main point of the webpage, the game table board
Primarily, we’d been a bit annoyed by the table rows not having the same height, as the game webpage is first presented. Oddly, this CSS styling Javascript logic helped …
//var rectis=document.getElementsByTagName('td')[0].getBoundingClientRect();
var rectis=document.getElementById('td11').getBoundingClientRect();
var perch=eval(100 * eval('' + screen.height) / eval(eval('' + rectis.height) * 8));
//document.getElementById('mytable').style.height='' + perch + '%';
//document.getElementById('dstyle').innerHTML='<style> #mytable { height: ' + perch + '%; } td { min-height: 12.5%; } </style>';
//alert('' + rectis.height + ' ' + eval(eval('' + rectis.height) * 8));
//document.getElementById('dstyle').innerHTML='<style> html, body , .outer, .inner { height:100%; width:100%; margin:0; } #target { display:block; height: ' + eval(eval('' + rectis.height) * 8) + 'px !important; min-height:100%; } #mytable { display:block; height: ' + eval(eval('' + rectis.height) * 8) + 'px !important; } tr { height: ' + rectis.height + 'px !important; } </style>';
var tbit=' ';
if (document.URL.indexOf(deq('draughts')) != -1 || 1 == 1) { tbit=' margin-top: -34px !important; '; }
document.getElementById('dstyle').innerHTML='<style> h1 { margin-top: -12px; overflow-x: hidden; text-overflow-x: ellipsis; } #pstatus { vertical-align: bottom; overflow-x: hidden; text-overflow-x: ellipsis; font-size: 12px; white-space: nowrap; } body { background-image: linear-gradient(#f0f0f0, #f2f2f2, #f4f4f4, #f6f6f6, #f8f8f8, #fafafa) !important; } #target { ' + tbit + ' border-right: 1px solid transparent !important; background-color: white; } #mytable { border-right: 1px solid transparent !important; } tr { height: ' + eval(4 + eval('' + rectis.height)) + 'px !important; } td { border: 2px dashed green; } #pwhite { background-color: white !important; } #pblack { background-color: white !important; } </style>';
You’ll also see above a fair bit of negative margin-top styling, in attempts to give precedence to the game parts of the webpage. As well, there is a bit more colour and table cell border pizazz.
Trying not to have the status element be a nuisance we got great help from this great webpage, thanks, for the heads ups styling to try to avoid line breaks.
Still on the theme for allowing for reduced “above game table board” usage we start using a reveal favourite of ours, to use the details/summary HTML element combination, allowing a user finished with player name settings, forgo seeing the names in order to allow the playing board more height to work with.
Feel free to try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the changed chess_game.php Chess or Draughts Practice Game …
And what’s with the Javascript deq wrapper function oddity? Well, just in case a player name involves the letters of draughts (hello “Johnny draughts Gameplayer III”) we fleshed out …
function deq(inideais) {
if (document.URL.indexOf(inideais + '=') != -1) {
return inideais + '=';
} else if (document.URL.indexOf('=' + inideais) != -1) {
return '=' + inideais;
}
return "you'l" + "lnever#findth" + "is";
}
Previous relevant Draughts Game Logic Tutorial is shown below.

Draughts Game Logic Tutorial
Is “mutipurposing code” overrated? We asked the general populace.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
You know what? We’ll leave that topic for another day. But, on a personal level, we like it. We like the concept of reuse, and maybe sometimes we go too far, but in our defence …
- a Draughts Game (as proposed today) … has more in common with …
- a Chess Game … in the sense that the …
- playing board is the same … and, for us, looking for what makes us the same, rather than different, we see …
- the Chess Bishop is a lot like a Draughts Default Piece … and …
- the Chess Queen is a lot like a Draughts King (which a Default Piece turns into on getting to the other side)
… and far outweigh the differences, in our opinion.
And so, as a principle for us, to facilitate Draughts Game logic, we use Chess Game logic but check for “draughts”, as a word, in this first draft, appearing in URLs as the means by which …
… as we reach Bishop move validity checks (in a Chess Game) we intervene with our Draughts Game new intervening logic …
… as the first worry we attended to. But there’s also …
- emoji changes … alas, the “more apt” …
Black draughts king is ⛃ ⛃ (vs ⛂ ⛂) white is ⛁ ⛁ (vs ⛀ ⛀)
… emoji set did not look good, yet, for us, and so we took our Bishop and Queen piece similarity ideas to heart, so that the player is not confused (but into other drafts, we may do better)
- and the “only black square” positioning (we’d forgotten about Draughts, since playing it as a kid)
- the rule “you have to take opposition pieces, when possible”, which we are not enforcing on this “first draft”
- the “multiple hop” moves in Draughts we’ve given the user 10 seconds to show they intend to pursue, which do not happen in Chess (unless you categorize Castling as being like that) has, so far, hampered our email or SMS methodology means by which the opponent’s last move is shown coming off the email or SMS link’s web browser address bar URL navigation (as we can do for Chess games)
… matters to attend to.
And so, onto the recent Chess Game Check Logic Tutorial a changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting a changed chess_game.php Draughts Practice Game can have you playing Draughts …
… toot sweet!
Previous relevant Chess Game Check Logic Tutorial is shown below.

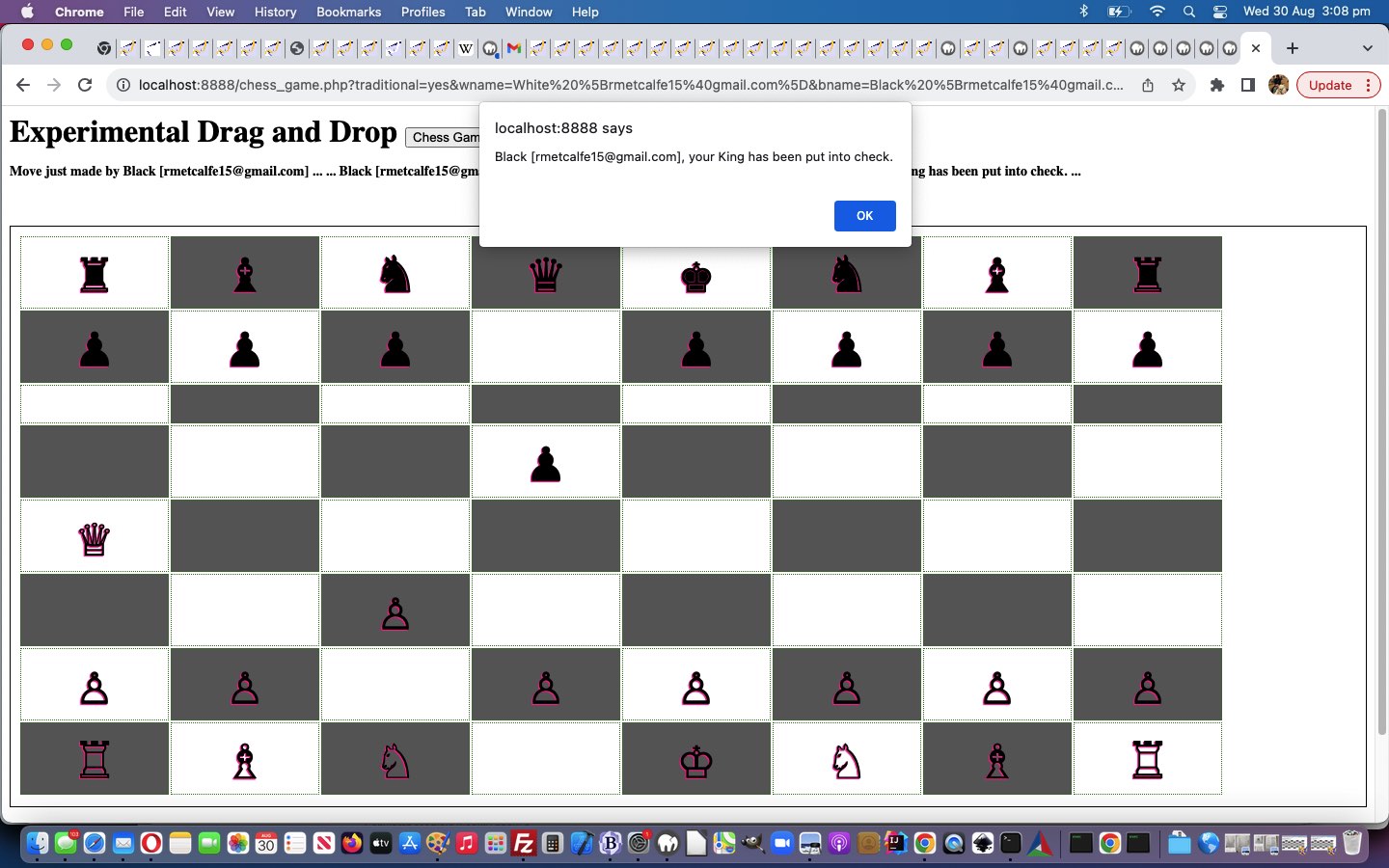
Chess Game Check Logic Tutorial
Finally, after the recent Chess Game Correspondence Tutorial, today, we tackle …
Chess check logic
… regarding …
- castling
- knowing when your King is in check or somebody has put your King in check
- knowing when an illegal move has happened regarding leaving your own King in check
- knowing when it’s Checkmate (or perhaps even Stalemate)
… and the illegal move whereby a King might get too close to the other King, we’re checking for within the same logic, working it that the Javascript global variable isbad is set true when a move is illegal because it puts your own King in check ..
function anybw(asq, thebrd, bwenemy, alertallowed) {
thebrd+='&';
isbad=false;
iswrong=false;
var bwfriend=bwenemy.replace('w','!').replace('b','W').replace('!', 'b').toLowerCase();
var okfornow=true, startat=eval('' + asq), twos=[];
var startrow=Math.floor(eval(-1 + asq) / 8);
var startcol=Math.floor(eval(-1 + asq) % 8);
var lastcol=-1, lastrow=-1;
var kposa=[18,-18,17,-17,15,-15,6,-6,10,10];
var pposa=[9,7];
var kgposa=[9,8,7,-1,1,-7,-8,-9];
var ikposa=0;
if (asq == thissquare) {
asq=asq;
}
if (bwfriend == 'w') {
pposa=[-9,-7];
}
//alert('Checking ' + bwfriend + ' King at ' + asq);
// Horizontal check
startat=eval(-1 + asq);
while (startat >= 1 && startat <= 64 && startrow == Math.floor(eval(-1 + startat) / 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(1);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(2);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(3);
return asq;
}
}
}
startat--;
}
startat=eval(1 + asq);
while (startat >= 1 && startat <= 64 && startrow == Math.floor(eval(-1 + startat) / 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(11);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(12);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(13);
return asq;
}
}
}
startat++;
}
// Vertical check
startat=eval(-8 + asq);
while (startat >= 1 && startat <= 64 && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(21);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(22);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(23);
return asq;
}
}
}
startat-=8;
}
startat=eval(8 + asq);
while (startat >= 1 && startat <= 64 && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(24);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(25);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(26);
return asq;
}
}
}
startat+=8;
}
// Diagonal check
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(-9 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert('31 ' + bwfriend + ' ' + twos[0].slice(-3) + ' ' + startat + ' ' + asq);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(32);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(33);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat-=9;
}
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(-7 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) { // && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(41);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(42);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(43);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat-=7;
}
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(9 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) { // && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(44);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(45);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(46);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat+=9;
}
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(7 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) { // && startcol == Math.floor(eval(-1 + startat) % 8)) {
//alert('checking square ' + startat);
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(51);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(52);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(53);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat+=7;
}
// Knight check
for (ikposa=0; ikposa<kposa.length; ikposa++) {
startat=eval(kposa[ikposa] + asq);
if (startat >= 1 && startat <= 64 && startrow != Math.floor(eval(-1 + startat) / 8) && startcol != Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K1') != -1 || twos[0].slice(-3).indexOf('K2') != -1) {
isbad=true;
//alert(61);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K1') != -1 || twos[0].slice(-3).indexOf('K2') != -1) {
isbad=true;
//alert(62);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K1') != -1 || twos[0].slice(-3).indexOf('K2') != -1) {
isbad=true;
//alert(63);
return asq;
}
}
}
}
}
// Pawn check
for (ikposa=0; ikposa<pposa.length; ikposa++) {
startat=eval(pposa[ikposa] + asq);
if (startat >= 1 && startat <= 64 && startrow != Math.floor(eval(-1 + startat) / 8) && startcol != Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('P') != -1) {
isbad=true;
//alert(71);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('P') != -1) {
isbad=true;
//alert(72);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('P') != -1) {
isbad=true;
//alert(73);
return asq;
}
}
}
}
}
// King too near King check
for (ikgposa=0; ikgposa<kgposa.length; ikgposa++) {
startat=eval(kgposa[ikgposa] + asq);
if (startat >= 1 && startat <= 64 && startrow != Math.floor(eval(-1 + startat) / 8) && startcol != Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K') != -1 && twos[0].slice(-3).indexOf('K1') == -1 && twos[0].slice(-3).indexOf('K2') == -1) {
iswrong=true;
if (alertallowed) { alert('Kings can not be this close together.'); }
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K') != -1 && twos[0].slice(-3).indexOf('K1') == -1 && twos[0].slice(-3).indexOf('K2') == -1) {
iswrong=true;
if (alertallowed) { alert('Kings can not be this close together.'); }
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K') != -1 && twos[0].slice(-3).indexOf('K1') == -1 && twos[0].slice(-3).indexOf('K2') == -1) {
iswrong=true;
if (alertallowed) { alert('Kings can not be this close together.'); }
return asq;
}
}
}
}
}
return asq;
}
… for you to involve yourself with in the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the unchanged chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Correspondence Tutorial is shown below.

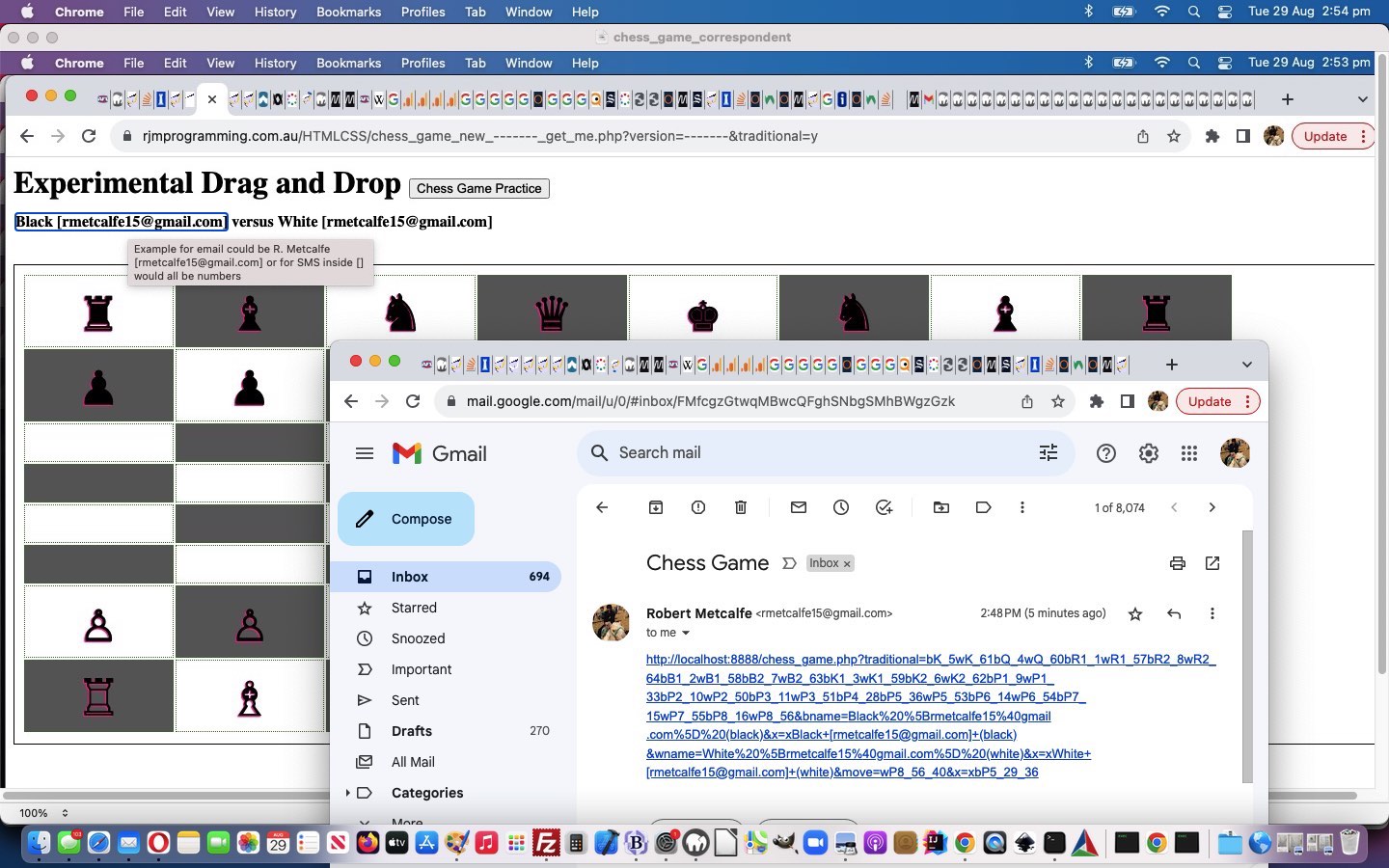
Chess Game Correspondence Tutorial
Yesterday’s Chess Game Midway Scenario Layout Tutorial “Midway Layout Scenario” for our Chess Game Practice was a conduit to another idea. Any ideas what? Anyone? Anyone? Yes, Con Nike, we can send off a snapshot of the Chess Game at any point in time, and so this means we can play the game …
- our “first case” anticipated way with two players hovering over the one device … and as of today with …
- two email and/or SMS correspondents
… and perhaps just one correspondent (though have not worked the practicalities of this in testing).
Luckily, the data requirements of doing this can be handled via URLs with the familiar ? and & argument arrangements, and so we add links into …
- email (via “a” element “mailto:” links) … or …
- SMS (via “a” element “sms:” links)
… helping the transfer of game details onto the Chess Game players.
And what is the conduit for the initial user of our Chess Game Practice web application to make this happen? Well, as they name the players start using a name such as …
R. Metcalfe [rmetcalfe15@gmail.com]
… for both Black and White players to perform a Chess Game via correspondence.
As such, it’s definitely worth trying the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the changed chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Midway Scenario Layout Tutorial is shown below.

Chess Game Midway Scenario Layout Tutorial
We are always intrigued by those Chess “end game scenarios” that appear in the newspaper. We’re guessing to get good at Chess you need to know strategies to adopt for various scenarios. With that in mind, in addition, onto those …
- drag from an emoji sentence the Chess pieces … and …
- traditional layout game of Chess … and …
- weird and random layout game of Chess … today we’d like to add …
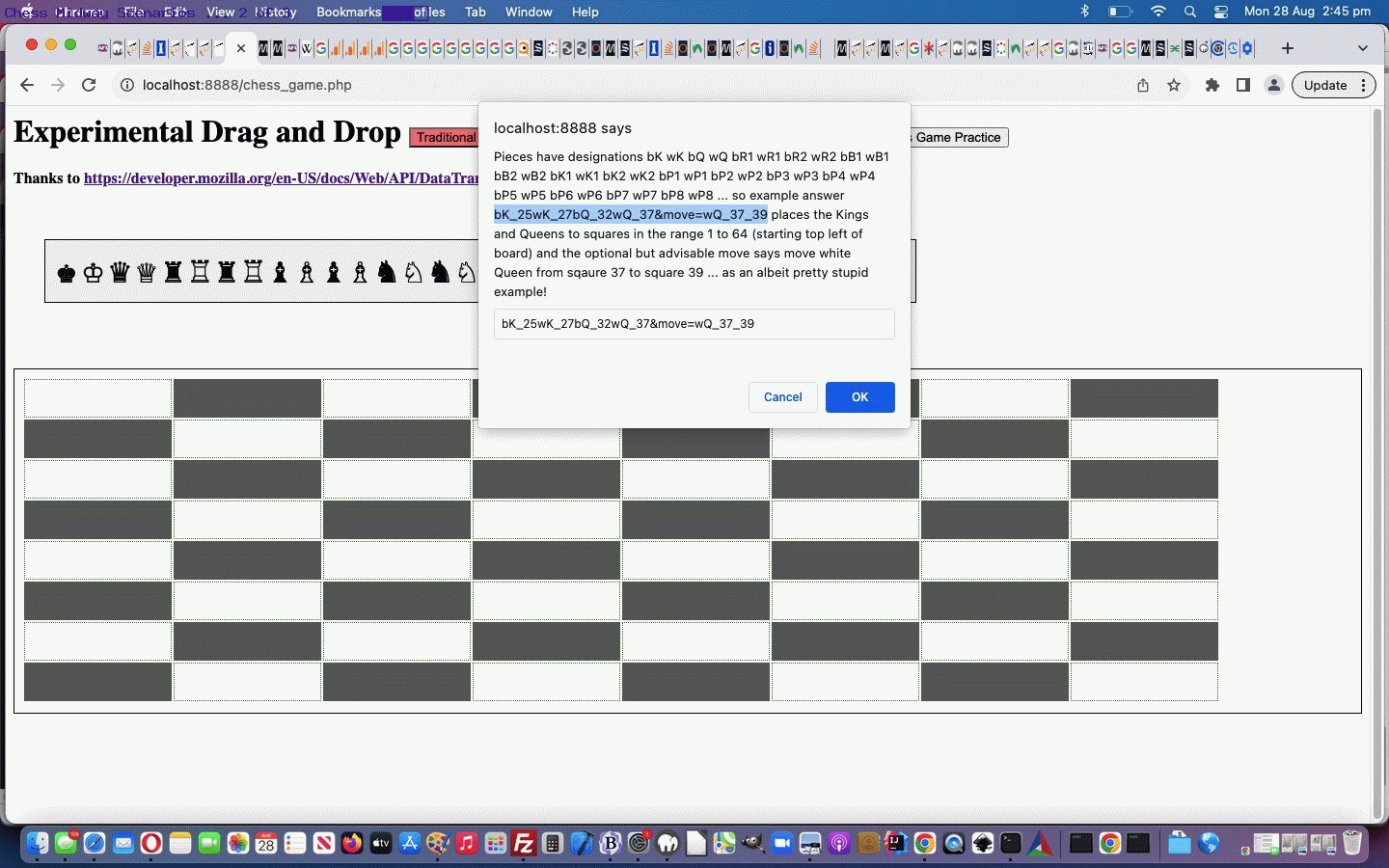
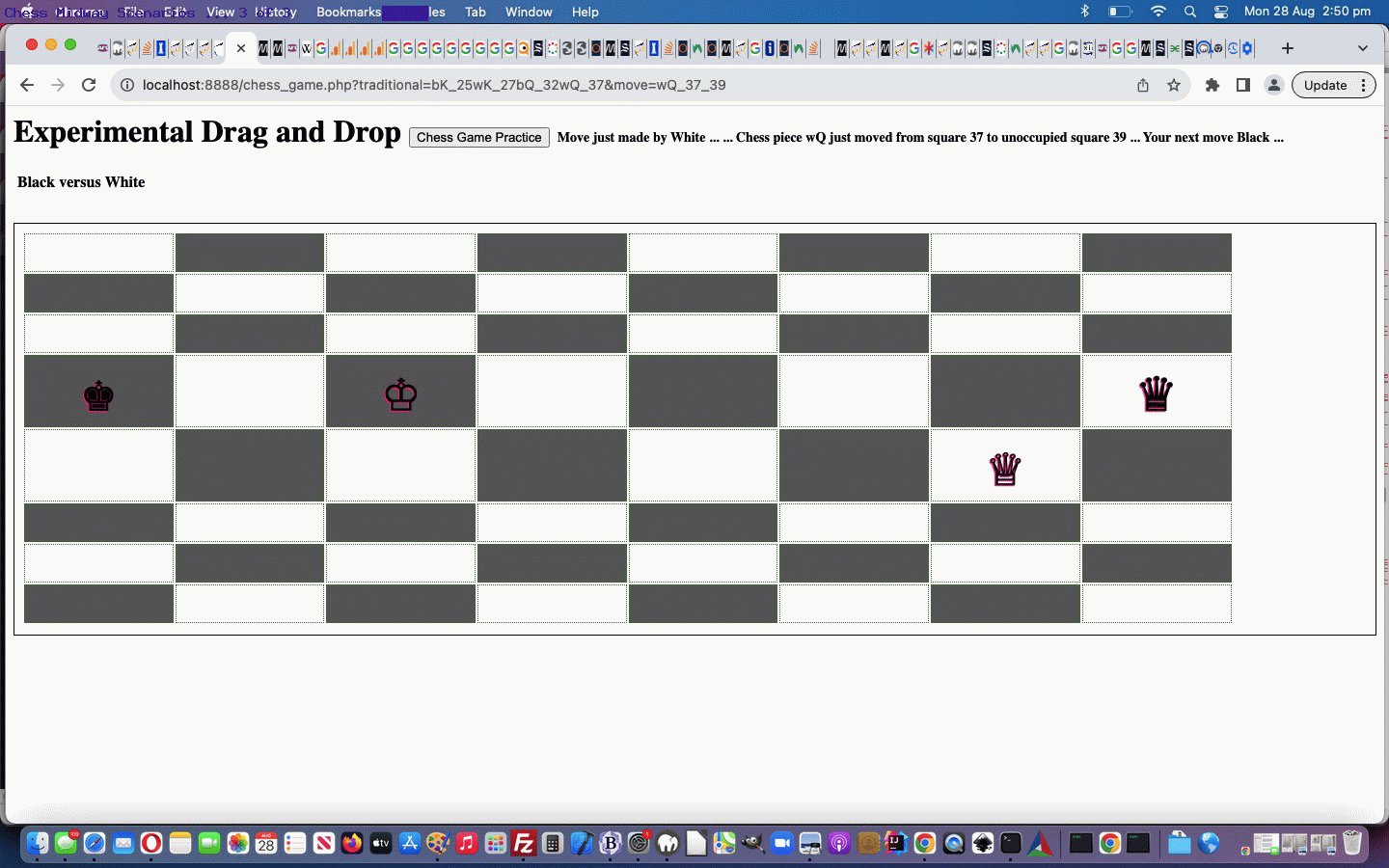
- scenario descriptor mechanism to recreate a Chess endgame or “midway game” or even “near the start game” set of circumstances (which the user can define)
We just added a Javascript prompt popup window means by which we could add this, adding into the PHP parent code the new button …
<?php echo ”
<button style=background-color:rgba(255,255,0,0.5); id=chessinitmid onclick="location.href=(document.URL.split(String.fromCharCode(35))[0] + ' . "'&traditional=' + encodeURIComponent(prompt('Pieces have designations bK wK bQ wQ bR1 wR1 bR2 wR2 bB1 wB1 bB2 wB2 bK1 wK1 bK2 wK2 bP1 wP1 bP2 wP2 bP3 wP3 bP4 wP4 bP5 wP5 bP6 wP6 bP7 wP7 bP8 wP8 ... so example answer bK_25wK_27bQ_32wQ_37&move=wQ_37_39 places the Kings and Queens to squares in the range 1 to 64 (starting top left of board) and the optional but advisable move says move white Queen from square 37 to square 39 ... as an albeit pretty stupid (on so many levels) example!','')).replace(encodeURIComponent(String.fromCharCode(38)),String.fromCharCode(38)).replace(encodeURIComponent(String.fromCharCode(61)),String.fromCharCode(61))" . ").replace('.php&','.php?'" . ');">Midway Start to Game</button>
“; ?>
… and look for the new ($_GET[]) ? and & arguments in the child Javascript …
var trad='';
var amove='';
if (document.URL.indexOf('traditional=') != -1) {
trad=decodeURIComponent(document.URL.split('traditional=')[1].split('&')[0]);
}
if (document.URL.indexOf('move=') != -1) {
amove=decodeURIComponent(document.URL.split('move=')[1].split('&')[0]);
}
var movefrom=-1, moveto=-1, nextmove=-1;
… so that the Chess piece distribution code could cater, in this way …
function butwhatifchessgame(inspanstuff) {
var outspanstuff=inspanstuff, ii=0, thisth='', tnum=0;
if (document.URL.indexOf('/chess') != -1 && document.URL.indexOf('traditional=') != -1) {
var ths=[];
var ourmap=[];
var thas=inspanstuff.split('</th>');
for (ii=0; ii<thas.length; ii++) {
if (thas[ii].trim() != '') {
thisth='<th' + thas[ii].split('<th')[-1 + eval('' + thas[ii].split('<th').length)] + '</th>';
ths.push(thisth);
} // outspanstuff=outspanstuff.replace(thisth, '');
}
var outtg=document.getElementById('mytable').innerHTML;
thas=outtg.split('</td>');
//ouralert(65);
for (ii=0; ii<thas.length; ii++) {
if (trad.indexOf('_') != -1) {
if (trad.indexOf(cpa[ii] + '_') != -1) {
ourmap.push(eval(-1 + eval(trad.split(cpa[ii] + '_')[1].split('w')[0].split('b')[0])));
occupiedlist+='' + eval(-1 + eval(trad.split(cpa[ii] + '_')[1].split('w')[0].split('b')[0])) + ',';
}
} else if (staidmap[ii] >= 0 && document.URL.indexOf('traditional=mayhem') == -1 && trad.indexOf('_') == -1) {
ourmap.push(staidmap[ii]);
occupiedlist+='' + eval(1 + eval('' + staidmap[ii])) + ',';
} else {
tnum=Math.floor(Math.random() * 64);
occupiedlist+='' + eval(1 + tnum) + ',';
ourmap.push(tnum);
}
}
if (amove.trim() != '') {
//alert(amove);
if (trad.trim().indexOf(amove.split('_')[0] + '_') == -1) {
ourmap.push(eval(-1 + eval(trad.trim().split(cpa[ii] + '_')[1].split('w')[0].split('b')[0].split('_')[0])));
occupiedlist+='' + eval(-1 + eval(trad.trim().split(cpa[ii] + '_')[1].split('w')[0].split('b')[0].split('_')[0])) + ',';
}
var amvs=amove.split('_');
if (eval('' + amvs.length) > 2) {
moveto=eval('' + amvs[2]);
if (movefrom == -1) { movefrom=eval('' + amvs[1]); }
//alert('' + movefrom + ' to ' + moveto);
}
}
//ouralert(165);
var preclick='';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
preclick='data-';
}
for (ii=(-1 + eval('' + ths.length)); ii>=0; ii--) {
//ouralert(thas[ii] + ' ... ' + ths[ii]);
outtg=outtg.replace(thas[ourmap[ii]], thas[ourmap[ii]] + ths[ii].replace(/th/g,'span').replace('<span ', '<span style=font-size:60px; data-ontouchstart=fit(this); onmouseover=fit(this); ' + preclick + 'onclick=fit(this); ')); // .replace(/th/g,'SPAN')
}
document.getElementById('mytable').innerHTML=outtg;
setTimeout(prevl, 500);
return '<td></td>';
}
return outspanstuff;
}
And so, further to yesterday’s Chess Game Practice Player Commentary Tutorial …
… we have a changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting a changed chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Player Commentary Tutorial is shown below.

Chess Game Practice Player Commentary Tutorial
We wanted to start thinking more of the players regarding our recent Chess Game Practice web application, further to yesterday’s Chess Game Practice Touchdown Tutorial.
As such, regarding player names in games we really admire the …
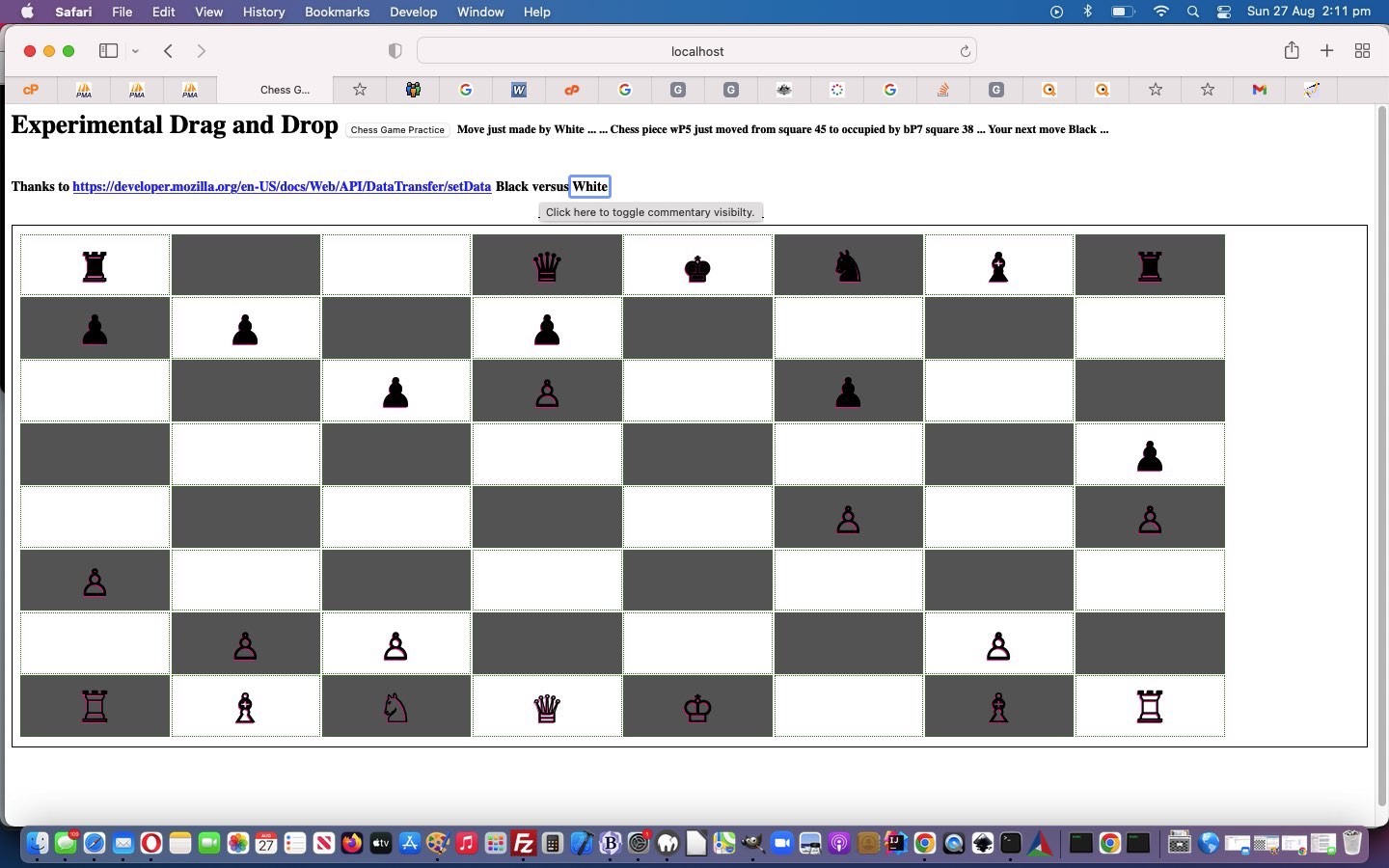
contenteditable=true
… global attribute for such tasks, these days, the affect of which today’s tutorial picture‘s blue bordered part helps explain.
Once we have collected those optional non-Black and non-White names, we concentrate on providing an HTML p element as a repository for commentary, whose visibility can be toggled by clicking that versus word Clayton‘s hardcoding.
That commentary should better explain …
- whose move it is
- what was the last move
- illegal moves
… in our changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the changed chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Touchdown Tutorial is shown below.

Chess Game Practice Touchdown Tutorial
The “touchdown” referred to in our blog posting title (further to the work of yesterday’s Chess Game Practice Castling Tutorial) …
- is not a Gridiron score … but …
- the “touch” mobile platform event which is the “touch” equivalent to the “mouse” event onmousedown (preceding the onclick event, in the normal flow of events)
… and … yes … that’s worth a yayyyyyy!!!! in anyone’s language.
Why are we needing this? Well, after the layout posting, populating a traditional Chess board with the default chess player positions, we lost the Drag and Drop “smarts” for the tabular span elements.
We asked ourselves …
How best to fix the problem for mobile platforms and minimize the interference to existant non-mobile platform working code?
And we thought …
We could introduce a whole new separate layer of event logic with an event that does not occur in the non-mobile realm … ontouchdown
The Javascript code below can populate the elements of interest with new ontouchdown (discrete clicking or touching) logic for the chess piece moves.
function rejig() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (document.URL.indexOf('traditional=') != -1) {
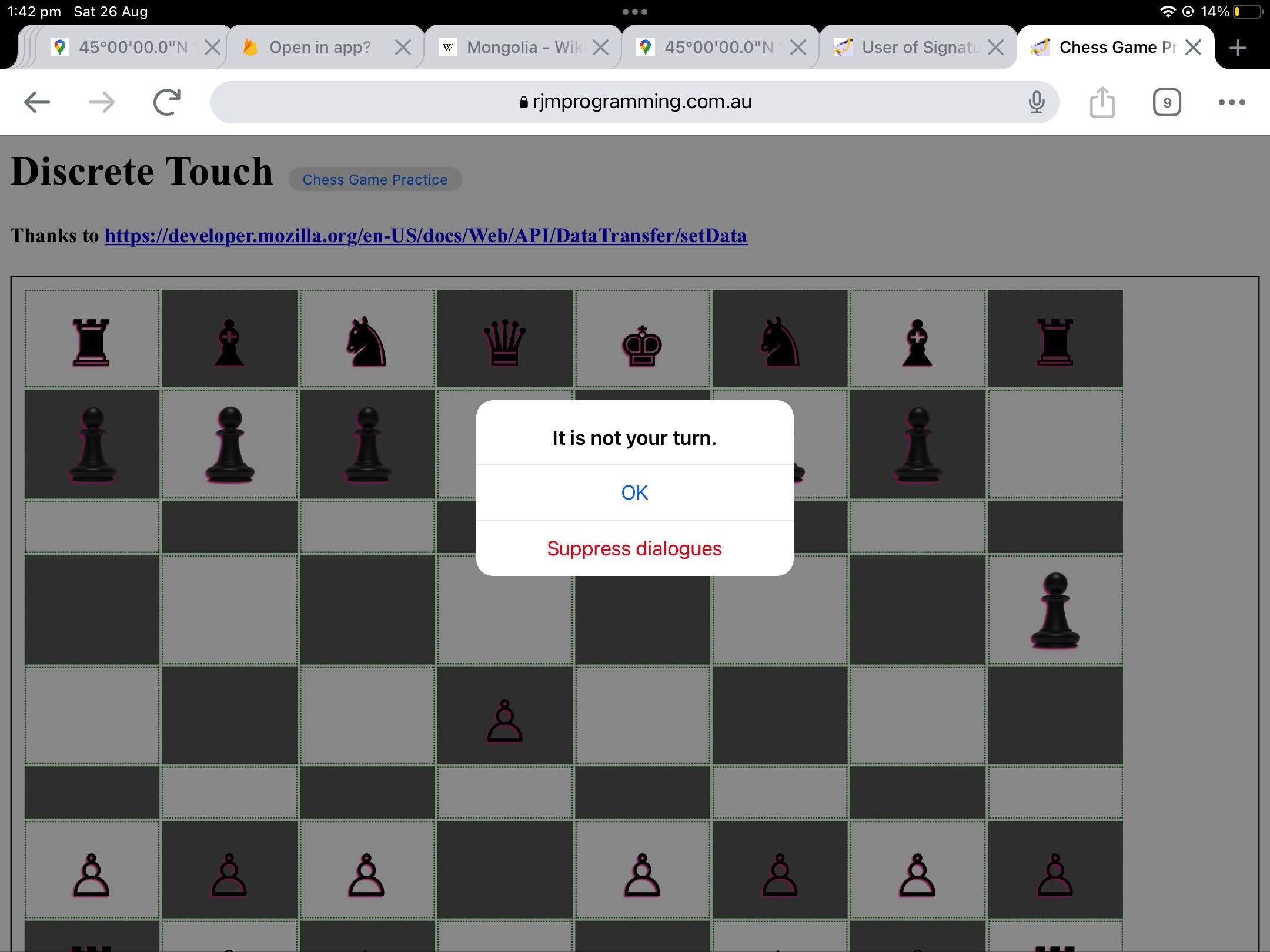
var huhih=document.getElementsByTagName('h1')[0].innerHTML.substring(26);
if (huhih.indexOf('Discrete Touch') == -1) {
document.getElementsByTagName('h1')[0].innerHTML="Discrete Touch" + huhih;
}
}
//document.body.addEventListener("touchdown", (ev) => { gev=ev; refit(ev); });
document.getElementById('mytable').addEventListener("click", (ev) => { gev=ev; if (1 == 1) { setTimeout(delayedrefit, 500); } else { refit(ev); } });
if (1 == 1) {
elems=document.getElementsByTagName('td');
for (ielems=0; ielems { gev=ev; if (1 == 1) { setTimeout(delayedrefit, 500); } else { refit(ev); } });
}
}
elems=document.getElementsByTagName('span');
for (ielems=0; ielems { gev=ev; if (1 == 1) { setTimeout(delayedrefit, 500); } else { refit(ev); } });
}
}
elems=document.getElementsByTagName('th');
for (ielems=0; ielems { gev=ev; if (1 == 1) { setTimeout(delayedrefit, 500); } else { refit(ev); } });
}
}
}
}
}
in the greatly changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the unchanged chess_game.php Chess Practice Game for you to better practice your Chess …
… further to yesterday’s Chess Game Practice Castling Tutorial.
Previous relevant Chess Game Practice Castling Tutorial is shown below.

Chess Game Practice Castling Tutorial
Maybe in mathematics, in school, you discussed limits (and/or perhaps even “proof by contradiction” and/or “paradoxes”). You know, those fancy ways of saying if “such and such” you never finish the race, such as in “Achilles and the Tortoise” …
Achilles and the tortoise
Achilles and the tortoise
In a race, the quickest runner can never overtake the slowest, since the pursuer must first reach the point whence the pursued started, so that the slower must always hold a lead.
— as recounted by Aristotle, Physics VI:9, 239b15
In the paradox of Achilles and the tortoise, Achilles is in a footrace with the tortoise. Achilles allows the tortoise a head start of 100 meters, for example. Suppose that each racer starts running at some constant speed, one faster than the other. After some finite time, Achilles will have run 100 meters, bringing him to the tortoise’s starting point. During this time, the tortoise has run a much shorter distance, say 2 meters. It will then take Achilles some further time to run that distance, by which time the tortoise will have advanced farther; and then more time still to reach this third point, while the tortoise moves ahead. Thus, whenever Achilles arrives somewhere the tortoise has been, he still has some distance to go before he can even reach the tortoise. As Aristotle noted, this argument is similar to the Dichotomy.[14] It lacks, however, the apparent conclusion of motionlessness.
Beware the project that runs the same way, by worrying too much about the one percenters. On the other side of the ledger though, is that you learn far less when not trying to tackle any of those one percenters. With these thoughts swirling around we undertook the first of the “doozies” (amidst a lot of swearing and “what have we gotten ourselves into here” thoughts) referenced in yesterday’s Chess Game Practice Basic Moves Tutorial …
Castling (between a Rook and a King with a lot of provisos)
We learnt things about the interface between “drag events” and events like “onmouseover”, the latter of which we needed to resort to, alas. If you didn’t, life would be much easier, and try to design the initial premise, perhaps, better, so that those two wooooorrrrlllldddsss never have to meet (and just image the in-law get togethers!).
We learnt, again, that DOM methodology can come undone when there is no time gap between element arrangements that rely on a previous Javascript DOM arranged task. Take a look at our setInterval Javascript function setup to help here …
var domcmds=[];
function dodoms() {
var stopit=false;
# Irrelevant to blurb above ...
if (document.getElementById('span4') && fouroh == '') { fouroh=document.getElementById('span4').outerHTML; }
if (document.getElementById('span5') && wsixoh == '') { wsixoh=document.getElementById('span5').outerHTML; }
if (document.getElementById('span6') && sixoh == '') { sixoh=document.getElementById('span6').outerHTML; }
if (document.getElementById('span0') && spanzero == '') { spanzero=document.getElementById('span0').outerHTML; }
if (document.getElementById('span1') && spanfive == '') { spanfive=document.getElementById('span1').outerHTML; }
if (document.getElementById('td22') && tdtte == '') { tdtte=document.getElementById('td22').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td211') && wtdtte == '') { wtdtte=document.getElementById('td211').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td193') && wwtdtte == '') { wwtdtte=document.getElementById('td193').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td11') && wwwtdtte == '') { wwwtdtte=document.getElementById('td11').outerHTML.split('>')[0] + '></td>'; }
# Relevant below ...
for (var ikj=0; ikj<domcmds.length; ikj++) {
if (!stopit && domcmds[ikj] != '') {
stopit=true;
//if (prompt(domcmds[ikj], domcmds[ikj])) {
eval(domcmds[ikj]);
//}
domcmds[ikj]='';
}
}
//domcmds=[];
}
… called into play via “one only” call …
setInterval(dodoms, 1000);
… and given DOM (but doesn’t have to be) jobs to do via Javascript commands, such as a few examples from our “Castling” code …
domcmds.push("document.getElementById('td202').innerHTML='" + wsixoh + "'; ");
domcmds.push("document.getElementById('td203').innerHTML='" + spanfive + "'; ");
domcmds.push("document.getElementById('tr8').innerHTML='" + wwtdtte + "' + document.getElementById('tr8').innerHTML; itisthiscmove='b'; adddrop('" + lohoh.split(' id="')[1].split('"')[0] + "'); ");
… the Javascript DOM actions of which would have a one second gap between each domcmds[] array member “call to action”.
Again, why not try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “fourth draft” chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Basic Moves Tutorial is shown below.

Chess Game Practice Basic Moves Tutorial
Adding onto yesterday’s Chess Game Practice Layout Tutorial‘s basis for a more formal Chess game, today we feel like we’re in the calm …
Coding for the basic pawn and knight and bishop and rook and queen and king chess piece moving rules
… before the storm, into the future, coding for …
- castling
- knowing when your King is in check or somebody has put your King in check
- knowing when an illegal move has happened regarding leaving your own King in check
- knowing when it’s Checkmate (or perhaps even Stalemate)
… in the category of “doozy”.
So, why not try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “third draft” chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Layout Tutorial is shown below.

Chess Game Practice Layout Tutorial
Onto yesterday’s Chess Game Practice Tutorial‘s Chess Game Practice web application, today, we’ve developed further, in a “layout” sense, to allow for …
- practice via Drag and Drop from the top emojis into your select Chess Board game positions … (no news there) … and, today …
- initiate the Chess Board for a traditional game of Chess between black and white players … and …
- weird layout of Chess Board where pieces are placed randomly and nonsensically
… but no piece move logic yet! That is for tomorrow, but this “layout” logic helped us get to a better piece identification set of protocols to work with. So, try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “second draft” chess_game.php Chess Practice Game for you to … practice (after choosing a layout) …
Previous relevant Chess Game Practice Tutorial is shown below.

Chess Game Practice Tutorial
Further to the recent Sentence Shuffle Game Tutorial‘s concepts regarding …
- Drag and Drop
- emojis
- pseudo sentences (ie. the chess pieces)
… we present our start to our Chess web application, we’re calling “Chess Game Practice” for now because it will take some time. In today’s first draft …
- we assemble the chess pieces in a line (like an emoji sentence) up the top …
- draggable … onto …
- a black and white squared chess board … our “Drop Zone”
… and the chess pieces can be dragged around the board as well, but no checks on legal or illegal moves yet, nor the default starting positions to a game. Anyway, a changed experimental_drag_and_drop.htm HTML and Javascript and CSS underpins a calling “first draft” chess_game.php Chess Practice Game for you to … practice …
Did you know?
A little esoteric, we know, but research (thanks to this useful link) got us to (finally) discover the Clayton’s emoji. In other words, an emoji taking no (or little to no) screen display space but differentiates one emoji representation from another when you want to just differentiate via “innerHTML” content, for HTML elements. It’s (the “nobreak”) …
You missed it?! Try …
⁠
Why, regarding chess, are we interested? It means regarding the two black rooks, for example, adding a ⁠ to its display contents makes little difference, but we can hone in on an exact black rook, “innerHTML” wise, in the code.
Previous relevant Sentence Shuffle Game Tutorial is shown below.

Sentence Shuffle Game Tutorial
More genericization onto yesterday’s Numbers Guessing Game Tutorial‘s …
- allow for the number of table cells to be other than 9 (with Animal Mineral Vegetable Game Tutorial where it is 3 in total) … and today …
- allow the number of cells across in a column not be 3
… has us considering making the dragee be made up of more than one part, today, continuing on with our Drag and Drop functionalities of recent times.
The first game type of application of this, we sort of stumbled upon, trying it, is to create a …
Sentence Shuffle game
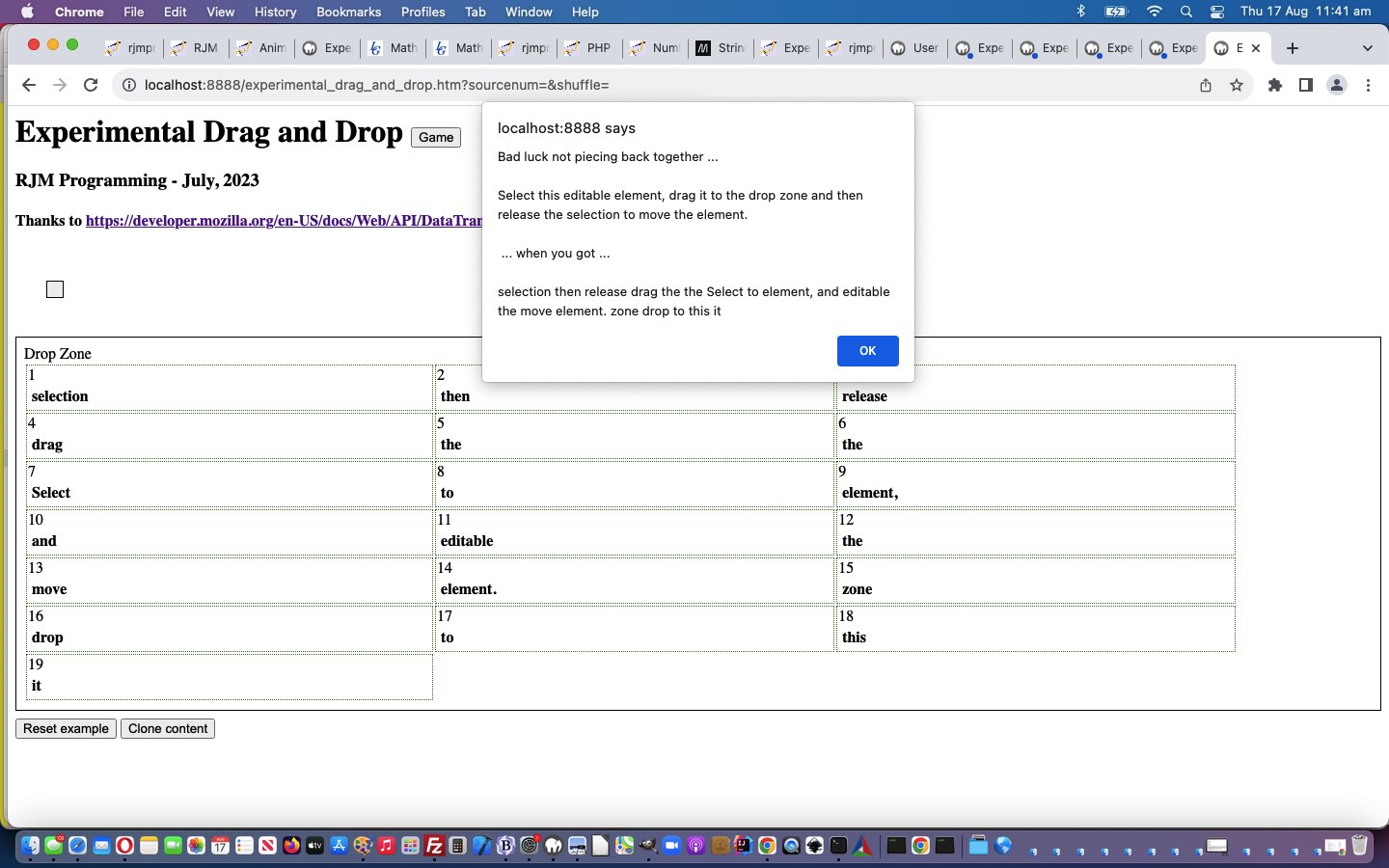
… (good for ESL perhaps) where a sentence’s words are shuffled and the user “gets satisfaction” (euphemism for “we’re not keeping score”) from piecing a sentence back together again. Arguments for this involve …
| Get ? or & argument label |
Use |
| sourcenum |
Count of words in sentence or less than or equal to 0 for web application to count them |
| shuffle |
Any mention causes sentence word shuffling to occur … game on! |
| yourblurb |
Optionally define your own sentence |
… for our changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Did you know?
We wanted to improve functionality, by changing our usual “-” hardcoding to a link “+” idea whereby the user can enter in their own “yourblurb” sentence, as above. It being collected in a Javascript prompt popup window, the user can enter emojis (via control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control=space for iOS, top left + for Android keyboard) as part of the sentence mix, the only rule being a space character separates words in a sentence with our further changed experimental_drag_and_drop.htm HTML and Javascript and CSS sentence shuffle game web application.
And then we thought we should also allow for a Pictogram Puzzle scenario (where every picture is worth a thousand words, they say) with our furtherer changed experimental_drag_and_drop.htm HTML and Javascript and CSS sentence image shuffle game web application (thanks to https://www.puzzles-on-line-niche.com) …
Previous relevant Numbers Guessing Game Tutorial is shown below.

Numbers Guessing Game Tutorial
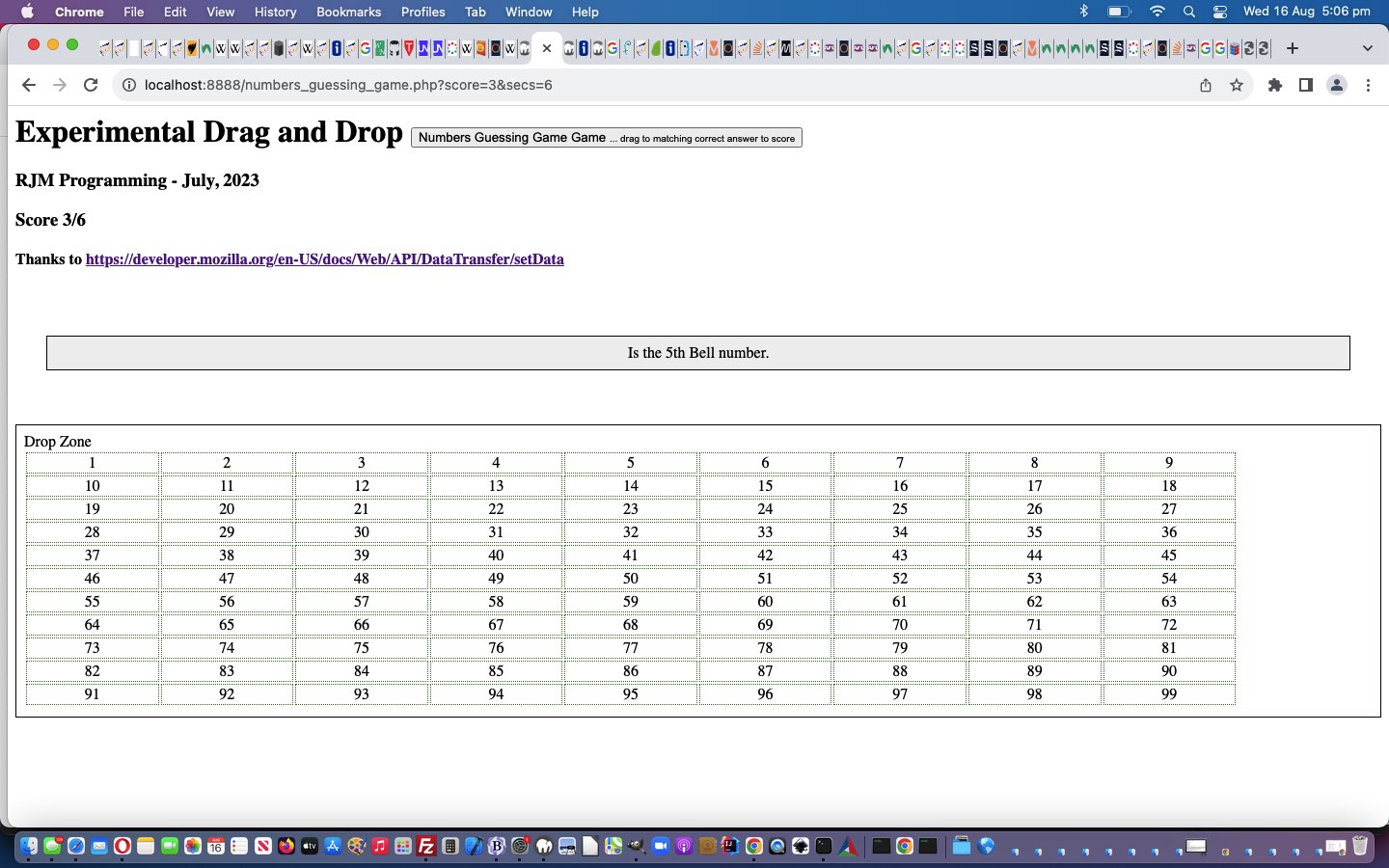
We’ve been working on aspects to the genericity of the table that is …
The Drop Zone
… do do … do do … do do … do do … do do do do do do do do do do do do … yesterday’s threat “now so yesterday” being …
- allow for the number of table cells to be other than 9 (with Animal Mineral Vegetable Game Tutorial where it is 3 in total) … and today …
- allow the number of cells across in a column not be 3
… in a (very difficult) Numbers Guessing game for numbers from 1 to 99 that regular readers may be familiar with as the (same content (and mentioned at this link … thanks …) as the) Numbers Guessing game at this blog, but presented using a Drag and Drop modus operandi.
Feel free to try our first draft PHP game, which leans on a changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
On your smaller devices we found the Numbers Guessing Game a bit hard to use. As such, we researched and played around with “drag and drop” cursor ideas unsuccessfully to end up, instead, not thinking about the cursor (albeit, we find that idea cuter) but rather styling the target table cell’s background colour and informing the user of that up at the top button wording in our changed second draft PHP game, which leans on our changed experimental_drag_and_drop.htm HTML and Javascript and CSS helper…
var lastbco=null;
const target = document.querySelector("#target");
target.addEventListener("dragover", (ev) => {
if (lastbco) { lastbco.style.backgroundColor='white'; lastbco=null; }
console.log("dragOver " + ev.target.id + ' ' + ('' + ev.target.style.backgroundColor).replace('white','') + ' ' + document.body.innerHTML.indexOf('tab' + 'lece' + 'llb' + 'c'));
ev.preventDefault();
if (('' + ev.target.id).indexOf('td') == 0 && ('' + ev.target.style.backgroundColor).trim().replace('white','') == '' && document.body.innerHTML.indexOf('Numbe' + 'rs Guessi' + 'ng Ga' + 'me') != -1) {
//document.getElementById(sourceid).style.opacity='0.6';
lastbco=ev.target;
ev.target.style.backgroundColor='pink';
if (document.getElementById('mybut')) {
if (document.getElementById('mybut').innerHTML.indexOf(' .. ') == -1) {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.replace(' Game Game', ' Game');
document.getElementById('mybut').innerHTML+=' .. current guess is ' + ev.target.innerHTML;
} else {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.split(' .. ')[0] + ' .. current guess is ' + ev.target.innerHTML;
}
}
}
//document.getElementById(sourceid).style.cursor='progress';
//ev.target.style.cursor='progress';
//ev.target.dataTransfer.dropEffect = 'progress';
});
Previous relevant Planet Moon Game Tutorial is shown below.

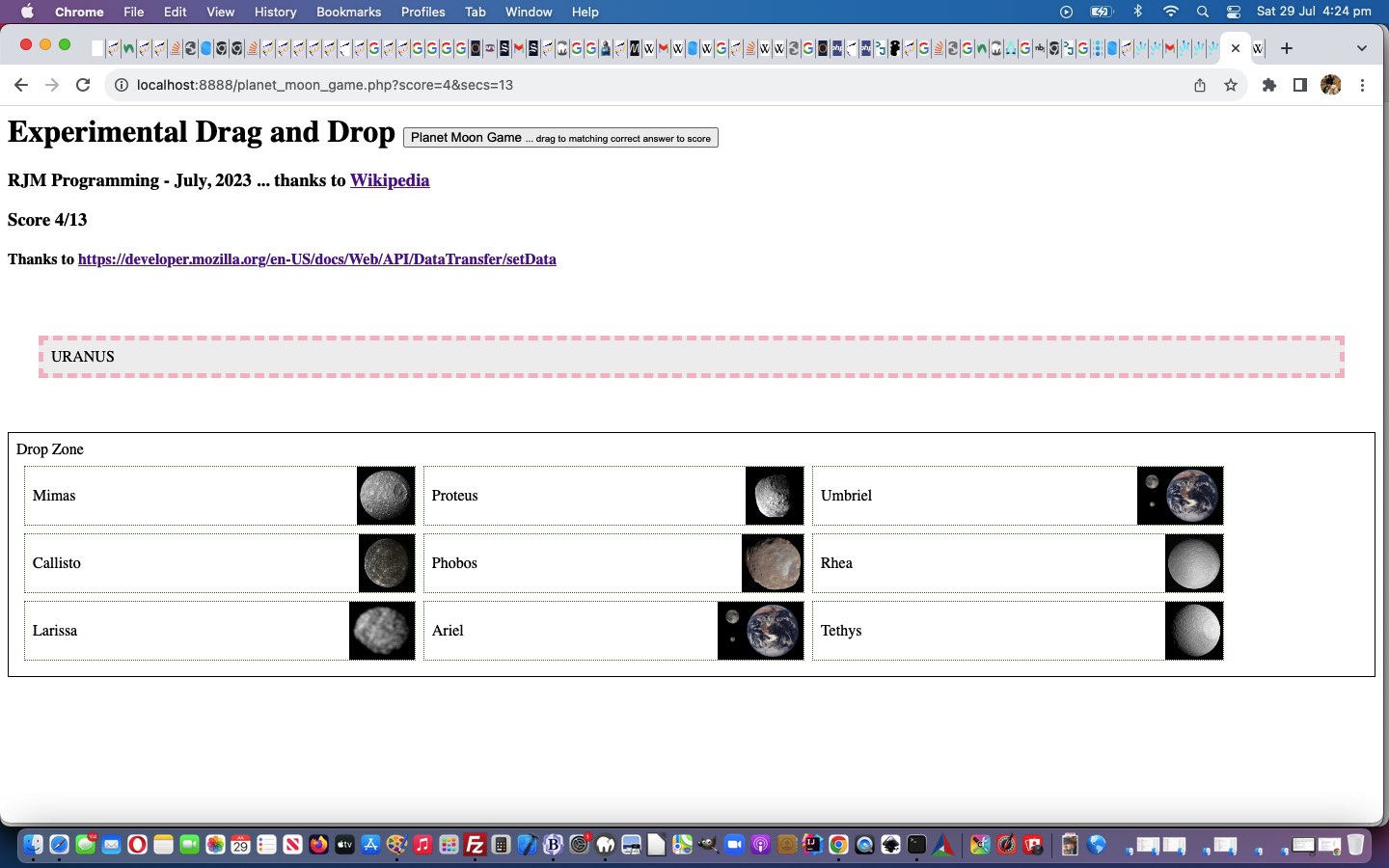
Planet Moon Game Tutorial
Another thing that there is nine of (as contentious as it is regarding Pluto) is Planets in the Solar System, revolving around the Sun. And so, in keeping with a lot of the same design as yesterday’s Enneagram Type Game Tutorial we have a Planet Moon Game to present for you to play around with today.
Again, PHP uses a framework of Experimental Drag and Drop HTML and Javascript and CSS, mainly via one PHP codeline …
<?php
$templategame=file_get_contents('./experimental_drag_and_drop.htm');
?>
… and, perhaps, your curiosity that we have not “passed” data via $_GET[] or $_POST[] arguments, but rather just the simple act of …
- moulding and manipulating (eg. arranging “callback” logic means, as used below) that $templategame “template” for our purposes … nga ha ha ha ha ha ha ha ha … but we digress …
- simply …
<?php
echo $templategame;
?>
… outputs a webpage …
- and on the way back to play again, we use $_GET[‘score’] and $_GET[‘secs’] (in experimental_drag_and_drop.html HTML and Javascript and CSS game web application) to keep the ball rolling back to the game specific PHP we use …
location.href=document.getElementById('callback').value + '?score=' + score + '&secs=' + secs;
… in our first draft PHP game, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
We fully concur with any adage that goes …
You learn most from your mistakes
… just as we’re curious about “the things that go wrong”, and not having them repeat! Same with pooches!
Take our first to second draft PHP game (to the opera, would be preferable). We wondered why, occasionally, with the “first draft” it would hang. It took us a half day to realize, as you could yourself have tweaked to a lot quicker if you had followed the adage …
Hanging issues mostly team up with code within a loop
The situation, we’ve reasoned, is that we had that PHP $badlist variable store a comma separated list of planets with either zero moons or more than one moon randomly selected representing it. We’d assumed, yesterday, not that we’d put it in words, but in logic, that this list would not (have the same length or) be the same as a (new $goodlist variable) list of planets with either zero moons or selected while collecting the random list of Moon/Planet combinations … ie. we assumed in the list would be a Planet with only one of its Moons randomly selected … mistake!!! Better is …
<?php
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
while (strlen($goodlist) == strlen($badlist)) {
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
$correctans=rand(0,8);
$sofar=';';
for ($i=0; $i<9; $i++) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
if ($crandlist == '') {
$crandlist='' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else if (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
while (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
}
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else {
if (strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) { $badlist.=$wikidescriptions[$j] . ','; }
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
}
}
}
?>
Previous relevant Enneagram Type Game Tutorial is shown below.

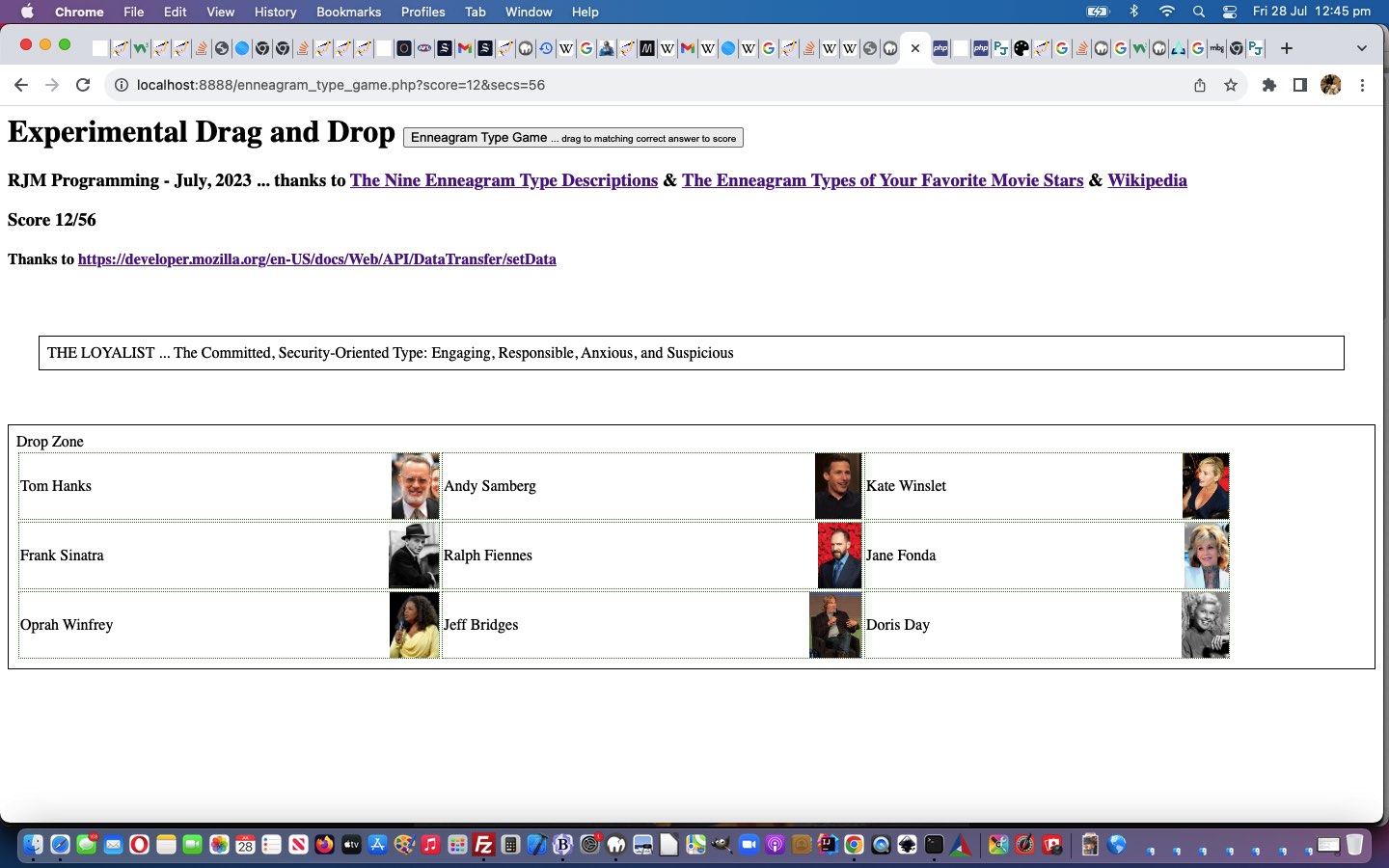
Enneagram Type Game Tutorial
A lot of us wonder what goes towards making up our personalities. We remember doing a Myers-Briggs test for some job as part of the vetting process. We thought we’d write another experimental drag and drop game, like yesterday’s Australian Street Type Game Tutorial, regarding …
Enneagram Types
… of human personalities, and we found a webpage linking these categorizations to Hollywood Movie Stars for you to get the gist of the ideas. We also thank Wikipedia as our source for Movie Star images.
It being a topic …
- beyond our ken
- outside our usual subject matter
… you may be wondering how we stumbled upon the idea? We let Google autocomplete our …
nine types of
… search textbox typing, fully expecting “Carol”? to be at the top of the list when we saw …
nine types of enneagram
… to flesh out a family of “game interest”, we hope?!
Our first draft PHP game is also playable below …
Previous relevant Australian Street Type Game Tutorial is shown below.

Australian Street Type Game Tutorial
The experimental drag and drop theme continues on today, after Experimental Drag and Drop Game Tutorial‘s debut game application, with a Wikipedia inspired “Australian Street Type” game today.
Huh?! Well, you know those street names that baffle? Or are we easily baffleable?! Anyway, you had to be there. And if you ever feel you’re alone with an interest, just look it up in Wikipedia or Google and you’re almost sure to find out …
you are not alone
Yes, our Wikipedia page mentioned Australian Street Type Designations with their lawyerly Australian Street Type Descriptions. Who could ask for more? Well?!
To make this happen we wrote some PHP, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, or template, to mould and bend towards our purpose … nga ha ha!
Our first draft PHP game is also playable below …
Previous relevant Experimental Drag and Drop Game Tutorial is shown below.

Experimental Drag and Drop Game Tutorial
It can be interesting turning a “concept” (or even a “proof of concept” web application) into an, on the side, “game” web application, and that way, learn what’s possible via user action. This is how we felt about yesterday’s Experimental Drag and Drop Primer Tutorial and that teamed with the wonder about how we could add some useful complexity to our “Experimental Drag and Drop” web application’s …
Drop Zone
Can “inheritance” be harnessed to make it work for some complexity of nested HTML elements inside that “Drop Zone” element when the document.body’s onload event happens? We wondered whether a Brady Bunch style 3×3 table could be the go? And whether the nine cells could have a “score” associated with them, and that set of scores be changing over time to make the game more challenging and interesting? Well …
Yes
… is the answer regarding making a game out of a proof of concept with our experimental_drag_and_drop.html HTML and Javascript and CSS game web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
Previous relevant Experimental Drag and Drop Primer Tutorial is shown below.

Experimental Drag and Drop Primer Tutorial
We’ve added the word experimental into today’s blog posting title, mainly because our first of two inspirational webpage sources (last modified on 23/02/2023) regarding somewhat alternative “Drag and Drop” functionalities told us, regarding the DataTransfer object informational “DataTransfer” webpage …
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
… but our testing of the methodologies on various platforms hasn’t totally failed yet on any of the several desktop and mobile platform scenarios we’ve tried. On mobile, we just held on for a sustained touch (down) to make it possible. So maybe the industry has caught up with the ideas? We’re hoping so, because “drag and drop” is a kind of natural thing online users think of to do, and people associate it with “getting things done” we reckon.
Anyway, we relied on the great source code of the second of two inspirational webpages DataTransfer: setData() method, thanks …
The DataTransfer.setData() method sets the drag operation’s drag data to the specified data and type. If data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type. If data for the given type already exists, the existing data is replaced in the same position. That is, the order of the types list is not changed when replacing data of the same type.
… to get us going with our “proof of concept” web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



Chess and Draughts Game Styling Tutorial
Chess and Draughts Game Styling Tutorial
Onto yesterday’s Draughts Game Logic Tutorial we progress with …
Primarily, we’d been a bit annoyed by the table rows not having the same height, as the game webpage is first presented. Oddly, this CSS styling Javascript logic helped …
//var rectis=document.getElementsByTagName('td')[0].getBoundingClientRect();
var rectis=document.getElementById('td11').getBoundingClientRect();
var perch=eval(100 * eval('' + screen.height) / eval(eval('' + rectis.height) * 8));
//document.getElementById('mytable').style.height='' + perch + '%';
//document.getElementById('dstyle').innerHTML='<style> #mytable { height: ' + perch + '%; } td { min-height: 12.5%; } </style>';
//alert('' + rectis.height + ' ' + eval(eval('' + rectis.height) * 8));
//document.getElementById('dstyle').innerHTML='<style> html, body , .outer, .inner { height:100%; width:100%; margin:0; } #target { display:block; height: ' + eval(eval('' + rectis.height) * 8) + 'px !important; min-height:100%; } #mytable { display:block; height: ' + eval(eval('' + rectis.height) * 8) + 'px !important; } tr { height: ' + rectis.height + 'px !important; } </style>';
var tbit=' ';
if (document.URL.indexOf(deq('draughts')) != -1 || 1 == 1) { tbit=' margin-top: -34px !important; '; }
document.getElementById('dstyle').innerHTML='<style> h1 { margin-top: -12px; overflow-x: hidden; text-overflow-x: ellipsis; } #pstatus { vertical-align: bottom; overflow-x: hidden; text-overflow-x: ellipsis; font-size: 12px; white-space: nowrap; } body { background-image: linear-gradient(#f0f0f0, #f2f2f2, #f4f4f4, #f6f6f6, #f8f8f8, #fafafa) !important; } #target { ' + tbit + ' border-right: 1px solid transparent !important; background-color: white; } #mytable { border-right: 1px solid transparent !important; } tr { height: ' + eval(4 + eval('' + rectis.height)) + 'px !important; } td { border: 2px dashed green; } #pwhite { background-color: white !important; } #pblack { background-color: white !important; } </style>';
You’ll also see above a fair bit of negative margin-top styling, in attempts to give precedence to the game parts of the webpage. As well, there is a bit more colour and table cell border pizazz.
Trying not to have the status element be a nuisance we got great help from this great webpage, thanks, for the heads ups styling to try to avoid line breaks.
Still on the theme for allowing for reduced “above game table board” usage we start using a reveal favourite of ours, to use the details/summary HTML element combination, allowing a user finished with player name settings, forgo seeing the names in order to allow the playing board more height to work with.
Feel free to try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the changed chess_game.php Chess or Draughts Practice Game …
And what’s with the Javascript deq wrapper function oddity? Well, just in case a player name involves the letters of draughts (hello “Johnny draughts Gameplayer III”) we fleshed out …
function deq(inideais) {
if (document.URL.indexOf(inideais + '=') != -1) {
return inideais + '=';
} else if (document.URL.indexOf('=' + inideais) != -1) {
return '=' + inideais;
}
return "you'l" + "lnever#findth" + "is";
}
Previous relevant Draughts Game Logic Tutorial is shown below.
Draughts Game Logic Tutorial
Is “mutipurposing code” overrated? We asked the general populace.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
You know what? We’ll leave that topic for another day. But, on a personal level, we like it. We like the concept of reuse, and maybe sometimes we go too far, but in our defence …
… and far outweigh the differences, in our opinion.
And so, as a principle for us, to facilitate Draughts Game logic, we use Chess Game logic but check for “draughts”, as a word, in this first draft, appearing in URLs as the means by which …
… as the first worry we attended to. But there’s also …
Black draughts king is ⛃ ⛃ (vs ⛂ ⛂) white is ⛁ ⛁ (vs ⛀ ⛀)
… emoji set did not look good, yet, for us, and so we took our Bishop and Queen piece similarity ideas to heart, so that the player is not confused (but into other drafts, we may do better)
… matters to attend to.
And so, onto the recent Chess Game Check Logic Tutorial a changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting a changed chess_game.php Draughts Practice Game can have you playing Draughts …
… toot sweet!
Previous relevant Chess Game Check Logic Tutorial is shown below.
Chess Game Check Logic Tutorial
Finally, after the recent Chess Game Correspondence Tutorial, today, we tackle …
Chess check logic
… regarding …
… and the illegal move whereby a King might get too close to the other King, we’re checking for within the same logic, working it that the Javascript global variable isbad is set true when a move is illegal because it puts your own King in check ..
function anybw(asq, thebrd, bwenemy, alertallowed) {
thebrd+='&';
isbad=false;
iswrong=false;
var bwfriend=bwenemy.replace('w','!').replace('b','W').replace('!', 'b').toLowerCase();
var okfornow=true, startat=eval('' + asq), twos=[];
var startrow=Math.floor(eval(-1 + asq) / 8);
var startcol=Math.floor(eval(-1 + asq) % 8);
var lastcol=-1, lastrow=-1;
var kposa=[18,-18,17,-17,15,-15,6,-6,10,10];
var pposa=[9,7];
var kgposa=[9,8,7,-1,1,-7,-8,-9];
var ikposa=0;
if (asq == thissquare) {
asq=asq;
}
if (bwfriend == 'w') {
pposa=[-9,-7];
}
//alert('Checking ' + bwfriend + ' King at ' + asq);
// Horizontal check
startat=eval(-1 + asq);
while (startat >= 1 && startat <= 64 && startrow == Math.floor(eval(-1 + startat) / 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(1);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(2);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(3);
return asq;
}
}
}
startat--;
}
startat=eval(1 + asq);
while (startat >= 1 && startat <= 64 && startrow == Math.floor(eval(-1 + startat) / 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(11);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(12);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(13);
return asq;
}
}
}
startat++;
}
// Vertical check
startat=eval(-8 + asq);
while (startat >= 1 && startat <= 64 && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(21);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(22);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(23);
return asq;
}
}
}
startat-=8;
}
startat=eval(8 + asq);
while (startat >= 1 && startat <= 64 && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(24);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(25);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('R') != -1) {
isbad=true;
//alert(26);
return asq;
}
}
}
startat+=8;
}
// Diagonal check
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(-9 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert('31 ' + bwfriend + ' ' + twos[0].slice(-3) + ' ' + startat + ' ' + asq);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(32);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(33);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat-=9;
}
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(-7 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) { // && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(41);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(42);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(43);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat-=7;
}
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(9 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) { // && startcol == Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(44);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(45);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(46);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat+=9;
}
lastcol=Math.floor(eval(-1 + asq) % 8);
lastrow=Math.floor(eval(-1 + asq) / 8);
startat=eval(7 + asq);
while (startat >= 1 && startat <= 64 && Math.abs(lastcol - Math.floor(eval(-1 + startat) % 8)) == 1 && Math.abs(lastrow - Math.floor(eval(-1 + startat) / 8)) == 1) { // && startcol == Math.floor(eval(-1 + startat) % 8)) {
//alert('checking square ' + startat);
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(51);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(52);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
break;
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('Q') != -1 || twos[0].slice(-3).indexOf('B') != -1) {
isbad=true;
//alert(53);
return asq;
}
}
}
lastcol=Math.floor(eval(-1 + startat) % 8);
lastrow=Math.floor(eval(-1 + startat) / 8);
startat+=7;
}
// Knight check
for (ikposa=0; ikposa<kposa.length; ikposa++) {
startat=eval(kposa[ikposa] + asq);
if (startat >= 1 && startat <= 64 && startrow != Math.floor(eval(-1 + startat) / 8) && startcol != Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K1') != -1 || twos[0].slice(-3).indexOf('K2') != -1) {
isbad=true;
//alert(61);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K1') != -1 || twos[0].slice(-3).indexOf('K2') != -1) {
isbad=true;
//alert(62);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K1') != -1 || twos[0].slice(-3).indexOf('K2') != -1) {
isbad=true;
//alert(63);
return asq;
}
}
}
}
}
// Pawn check
for (ikposa=0; ikposa<pposa.length; ikposa++) {
startat=eval(pposa[ikposa] + asq);
if (startat >= 1 && startat <= 64 && startrow != Math.floor(eval(-1 + startat) / 8) && startcol != Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('P') != -1) {
isbad=true;
//alert(71);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('P') != -1) {
isbad=true;
//alert(72);
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('P') != -1) {
isbad=true;
//alert(73);
return asq;
}
}
}
}
}
// King too near King check
for (ikgposa=0; ikgposa<kgposa.length; ikgposa++) {
startat=eval(kgposa[ikgposa] + asq);
if (startat >= 1 && startat <= 64 && startrow != Math.floor(eval(-1 + startat) / 8) && startcol != Math.floor(eval(-1 + startat) % 8)) {
if (thebrd.indexOf('_' + startat + 'w') != -1) {
twos=thebrd.split('_' + startat + 'w');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K') != -1 && twos[0].slice(-3).indexOf('K1') == -1 && twos[0].slice(-3).indexOf('K2') == -1) {
iswrong=true;
if (alertallowed) { alert('Kings can not be this close together.'); }
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + 'b') != -1) {
twos=thebrd.split('_' + startat + 'b');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K') != -1 && twos[0].slice(-3).indexOf('K1') == -1 && twos[0].slice(-3).indexOf('K2') == -1) {
iswrong=true;
if (alertallowed) { alert('Kings can not be this close together.'); }
return asq;
}
}
} else if (thebrd.indexOf('_' + startat + '&') != -1) {
twos=thebrd.split('_' + startat + '&');
if (twos[0].slice(-3).indexOf(bwfriend) != -1) {
twos[0]=twos[0];
} else if (twos[0].slice(-3).indexOf(bwenemy) != -1) {
if (twos[0].slice(-3).indexOf('K') != -1 && twos[0].slice(-3).indexOf('K1') == -1 && twos[0].slice(-3).indexOf('K2') == -1) {
iswrong=true;
if (alertallowed) { alert('Kings can not be this close together.'); }
return asq;
}
}
}
}
}
return asq;
}
… for you to involve yourself with in the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the unchanged chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Correspondence Tutorial is shown below.
Chess Game Correspondence Tutorial
Yesterday’s Chess Game Midway Scenario Layout Tutorial “Midway Layout Scenario” for our Chess Game Practice was a conduit to another idea. Any ideas what? Anyone? Anyone? Yes, Con Nike, we can send off a snapshot of the Chess Game at any point in time, and so this means we can play the game …
… and perhaps just one correspondent (though have not worked the practicalities of this in testing).
Luckily, the data requirements of doing this can be handled via URLs with the familiar ? and & argument arrangements, and so we add links into …
… helping the transfer of game details onto the Chess Game players.
And what is the conduit for the initial user of our Chess Game Practice web application to make this happen? Well, as they name the players start using a name such as …
R. Metcalfe [rmetcalfe15@gmail.com]
… for both Black and White players to perform a Chess Game via correspondence.
As such, it’s definitely worth trying the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the changed chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Midway Scenario Layout Tutorial is shown below.
Chess Game Midway Scenario Layout Tutorial
We are always intrigued by those Chess “end game scenarios” that appear in the newspaper. We’re guessing to get good at Chess you need to know strategies to adopt for various scenarios. With that in mind, in addition, onto those …
We just added a Javascript prompt popup window means by which we could add this, adding into the PHP parent code the new button …
<?php echo ”
<button style=background-color:rgba(255,255,0,0.5); id=chessinitmid onclick="location.href=(document.URL.split(String.fromCharCode(35))[0] + ' . "'&traditional=' + encodeURIComponent(prompt('Pieces have designations bK wK bQ wQ bR1 wR1 bR2 wR2 bB1 wB1 bB2 wB2 bK1 wK1 bK2 wK2 bP1 wP1 bP2 wP2 bP3 wP3 bP4 wP4 bP5 wP5 bP6 wP6 bP7 wP7 bP8 wP8 ... so example answer bK_25wK_27bQ_32wQ_37&move=wQ_37_39 places the Kings and Queens to squares in the range 1 to 64 (starting top left of board) and the optional but advisable move says move white Queen from square 37 to square 39 ... as an albeit pretty stupid (on so many levels) example!','')).replace(encodeURIComponent(String.fromCharCode(38)),String.fromCharCode(38)).replace(encodeURIComponent(String.fromCharCode(61)),String.fromCharCode(61))" . ").replace('.php&','.php?'" . ');">Midway Start to Game</button>
“; ?>
… and look for the new ($_GET[]) ? and & arguments in the child Javascript …
var trad='';
var amove='';
if (document.URL.indexOf('traditional=') != -1) {
trad=decodeURIComponent(document.URL.split('traditional=')[1].split('&')[0]);
}
if (document.URL.indexOf('move=') != -1) {
amove=decodeURIComponent(document.URL.split('move=')[1].split('&')[0]);
}
var movefrom=-1, moveto=-1, nextmove=-1;
… so that the Chess piece distribution code could cater, in this way …
function butwhatifchessgame(inspanstuff) {
var outspanstuff=inspanstuff, ii=0, thisth='', tnum=0;
if (document.URL.indexOf('/chess') != -1 && document.URL.indexOf('traditional=') != -1) {
var ths=[];
var ourmap=[];
var thas=inspanstuff.split('</th>');
for (ii=0; ii<thas.length; ii++) {
if (thas[ii].trim() != '') {
thisth='<th' + thas[ii].split('<th')[-1 + eval('' + thas[ii].split('<th').length)] + '</th>';
ths.push(thisth);
} // outspanstuff=outspanstuff.replace(thisth, '');
}
var outtg=document.getElementById('mytable').innerHTML;
thas=outtg.split('</td>');
//ouralert(65);
for (ii=0; ii<thas.length; ii++) {
if (trad.indexOf('_') != -1) {
if (trad.indexOf(cpa[ii] + '_') != -1) {
ourmap.push(eval(-1 + eval(trad.split(cpa[ii] + '_')[1].split('w')[0].split('b')[0])));
occupiedlist+='' + eval(-1 + eval(trad.split(cpa[ii] + '_')[1].split('w')[0].split('b')[0])) + ',';
}
} else if (staidmap[ii] >= 0 && document.URL.indexOf('traditional=mayhem') == -1 && trad.indexOf('_') == -1) {
ourmap.push(staidmap[ii]);
occupiedlist+='' + eval(1 + eval('' + staidmap[ii])) + ',';
} else {
tnum=Math.floor(Math.random() * 64);
occupiedlist+='' + eval(1 + tnum) + ',';
ourmap.push(tnum);
}
}
if (amove.trim() != '') {
//alert(amove);
if (trad.trim().indexOf(amove.split('_')[0] + '_') == -1) {
ourmap.push(eval(-1 + eval(trad.trim().split(cpa[ii] + '_')[1].split('w')[0].split('b')[0].split('_')[0])));
occupiedlist+='' + eval(-1 + eval(trad.trim().split(cpa[ii] + '_')[1].split('w')[0].split('b')[0].split('_')[0])) + ',';
}
var amvs=amove.split('_');
if (eval('' + amvs.length) > 2) {
moveto=eval('' + amvs[2]);
if (movefrom == -1) { movefrom=eval('' + amvs[1]); }
//alert('' + movefrom + ' to ' + moveto);
}
}
//ouralert(165);
var preclick='';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
preclick='data-';
}
for (ii=(-1 + eval('' + ths.length)); ii>=0; ii--) {
//ouralert(thas[ii] + ' ... ' + ths[ii]);
outtg=outtg.replace(thas[ourmap[ii]], thas[ourmap[ii]] + ths[ii].replace(/th/g,'span').replace('<span ', '<span style=font-size:60px; data-ontouchstart=fit(this); onmouseover=fit(this); ' + preclick + 'onclick=fit(this); ')); // .replace(/th/g,'SPAN')
}
document.getElementById('mytable').innerHTML=outtg;
setTimeout(prevl, 500);
return '<td></td>';
}
return outspanstuff;
}
And so, further to yesterday’s Chess Game Practice Player Commentary Tutorial …
… we have a changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting a changed chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Player Commentary Tutorial is shown below.
Chess Game Practice Player Commentary Tutorial
We wanted to start thinking more of the players regarding our recent Chess Game Practice web application, further to yesterday’s Chess Game Practice Touchdown Tutorial.
As such, regarding player names in games we really admire the …
contenteditable=true
… global attribute for such tasks, these days, the affect of which today’s tutorial picture‘s blue bordered part helps explain.
Once we have collected those optional non-Black and non-White names, we concentrate on providing an HTML p element as a repository for commentary, whose visibility can be toggled by clicking that versus word Clayton‘s hardcoding.
That commentary should better explain …
… in our changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the changed chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Touchdown Tutorial is shown below.
Chess Game Practice Touchdown Tutorial
The “touchdown” referred to in our blog posting title (further to the work of yesterday’s Chess Game Practice Castling Tutorial) …
… and … yes … that’s worth a yayyyyyy!!!! in anyone’s language.
Why are we needing this? Well, after the layout posting, populating a traditional Chess board with the default chess player positions, we lost the Drag and Drop “smarts” for the tabular span elements.
We asked ourselves …
And we thought …
The Javascript code below can populate the elements of interest with new ontouchdown (discrete clicking or touching) logic for the chess piece moves.
function rejig() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (document.URL.indexOf('traditional=') != -1) {
var huhih=document.getElementsByTagName('h1')[0].innerHTML.substring(26);
if (huhih.indexOf('Discrete Touch') == -1) {
document.getElementsByTagName('h1')[0].innerHTML="Discrete Touch" + huhih;
}
}
//document.body.addEventListener("touchdown", (ev) => { gev=ev; refit(ev); });
document.getElementById('mytable').addEventListener("click", (ev) => { gev=ev; if (1 == 1) { setTimeout(delayedrefit, 500); } else { refit(ev); } });
if (1 == 1) {
elems=document.getElementsByTagName('td');
for (ielems=0; ielems
}
}
elems=document.getElementsByTagName('span');
for (ielems=0; ielems
}
}
elems=document.getElementsByTagName('th');
for (ielems=0; ielems
}
}
}
}
}
in the greatly changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the unchanged chess_game.php Chess Practice Game for you to better practice your Chess …
… further to yesterday’s Chess Game Practice Castling Tutorial.
Previous relevant Chess Game Practice Castling Tutorial is shown below.
Chess Game Practice Castling Tutorial
Maybe in mathematics, in school, you discussed limits (and/or perhaps even “proof by contradiction” and/or “paradoxes”). You know, those fancy ways of saying if “such and such” you never finish the race, such as in “Achilles and the Tortoise” …
Beware the project that runs the same way, by worrying too much about the one percenters. On the other side of the ledger though, is that you learn far less when not trying to tackle any of those one percenters. With these thoughts swirling around we undertook the first of the “doozies” (amidst a lot of swearing and “what have we gotten ourselves into here” thoughts) referenced in yesterday’s Chess Game Practice Basic Moves Tutorial …
Castling (between a Rook and a King with a lot of provisos)
We learnt things about the interface between “drag events” and events like “onmouseover”, the latter of which we needed to resort to, alas. If you didn’t, life would be much easier, and try to design the initial premise, perhaps, better, so that those two wooooorrrrlllldddsss never have to meet (and just image the in-law get togethers!).
We learnt, again, that DOM methodology can come undone when there is no time gap between element arrangements that rely on a previous Javascript DOM arranged task. Take a look at our setInterval Javascript function setup to help here …
var domcmds=[];
function dodoms() {
var stopit=false;
# Irrelevant to blurb above ...
if (document.getElementById('span4') && fouroh == '') { fouroh=document.getElementById('span4').outerHTML; }
if (document.getElementById('span5') && wsixoh == '') { wsixoh=document.getElementById('span5').outerHTML; }
if (document.getElementById('span6') && sixoh == '') { sixoh=document.getElementById('span6').outerHTML; }
if (document.getElementById('span0') && spanzero == '') { spanzero=document.getElementById('span0').outerHTML; }
if (document.getElementById('span1') && spanfive == '') { spanfive=document.getElementById('span1').outerHTML; }
if (document.getElementById('td22') && tdtte == '') { tdtte=document.getElementById('td22').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td211') && wtdtte == '') { wtdtte=document.getElementById('td211').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td193') && wwtdtte == '') { wwtdtte=document.getElementById('td193').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td11') && wwwtdtte == '') { wwwtdtte=document.getElementById('td11').outerHTML.split('>')[0] + '></td>'; }
# Relevant below ...
for (var ikj=0; ikj<domcmds.length; ikj++) {
if (!stopit && domcmds[ikj] != '') {
stopit=true;
//if (prompt(domcmds[ikj], domcmds[ikj])) {
eval(domcmds[ikj]);
//}
domcmds[ikj]='';
}
}
//domcmds=[];
}
… called into play via “one only” call …
setInterval(dodoms, 1000);
… and given DOM (but doesn’t have to be) jobs to do via Javascript commands, such as a few examples from our “Castling” code …
domcmds.push("document.getElementById('td202').innerHTML='" + wsixoh + "'; ");
domcmds.push("document.getElementById('td203').innerHTML='" + spanfive + "'; ");
domcmds.push("document.getElementById('tr8').innerHTML='" + wwtdtte + "' + document.getElementById('tr8').innerHTML; itisthiscmove='b'; adddrop('" + lohoh.split(' id="')[1].split('"')[0] + "'); ");
… the Javascript DOM actions of which would have a one second gap between each domcmds[] array member “call to action”.
Again, why not try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “fourth draft” chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Basic Moves Tutorial is shown below.
Chess Game Practice Basic Moves Tutorial
Adding onto yesterday’s Chess Game Practice Layout Tutorial‘s basis for a more formal Chess game, today we feel like we’re in the calm …
Coding for the basic pawn and knight and bishop and rook and queen and king chess piece moving rules
… before the storm, into the future, coding for …
… in the category of “doozy”.
So, why not try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “third draft” chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Layout Tutorial is shown below.
Chess Game Practice Layout Tutorial
Onto yesterday’s Chess Game Practice Tutorial‘s Chess Game Practice web application, today, we’ve developed further, in a “layout” sense, to allow for …
… but no piece move logic yet! That is for tomorrow, but this “layout” logic helped us get to a better piece identification set of protocols to work with. So, try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “second draft” chess_game.php Chess Practice Game for you to … practice (after choosing a layout) …
Previous relevant Chess Game Practice Tutorial is shown below.
Chess Game Practice Tutorial
Further to the recent Sentence Shuffle Game Tutorial‘s concepts regarding …
… we present our start to our Chess web application, we’re calling “Chess Game Practice” for now because it will take some time. In today’s first draft …
… and the chess pieces can be dragged around the board as well, but no checks on legal or illegal moves yet, nor the default starting positions to a game. Anyway, a changed experimental_drag_and_drop.htm HTML and Javascript and CSS underpins a calling “first draft” chess_game.php Chess Practice Game for you to … practice …
Did you know?
A little esoteric, we know, but research (thanks to this useful link) got us to (finally) discover the Clayton’s emoji. In other words, an emoji taking no (or little to no) screen display space but differentiates one emoji representation from another when you want to just differentiate via “innerHTML” content, for HTML elements. It’s (the “nobreak”) …
You missed it?! Try …
⁠
Why, regarding chess, are we interested? It means regarding the two black rooks, for example, adding a ⁠ to its display contents makes little difference, but we can hone in on an exact black rook, “innerHTML” wise, in the code.
Previous relevant Sentence Shuffle Game Tutorial is shown below.
Sentence Shuffle Game Tutorial
More genericization onto yesterday’s Numbers Guessing Game Tutorial‘s …
… has us considering making the dragee be made up of more than one part, today, continuing on with our Drag and Drop functionalities of recent times.
The first game type of application of this, we sort of stumbled upon, trying it, is to create a …
Sentence Shuffle game
… (good for ESL perhaps) where a sentence’s words are shuffled and the user “gets satisfaction” (euphemism for “we’re not keeping score”) from piecing a sentence back together again. Arguments for this involve …
… for our changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Did you know?
We wanted to improve functionality, by changing our usual “-” hardcoding to a link “+” idea whereby the user can enter in their own “yourblurb” sentence, as above. It being collected in a Javascript prompt popup window, the user can enter emojis (via control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control=space for iOS, top left + for Android keyboard) as part of the sentence mix, the only rule being a space character separates words in a sentence with our further changed experimental_drag_and_drop.htm HTML and Javascript and CSS sentence shuffle game web application.
And then we thought we should also allow for a Pictogram Puzzle scenario (where every picture is worth a thousand words, they say) with our furtherer changed experimental_drag_and_drop.htm HTML and Javascript and CSS sentence image shuffle game web application (thanks to https://www.puzzles-on-line-niche.com) …
Previous relevant Numbers Guessing Game Tutorial is shown below.
Numbers Guessing Game Tutorial
We’ve been working on aspects to the genericity of the table that is …
… do do … do do … do do … do do … do do do do do do do do do do do do … yesterday’s threat “now so yesterday” being …
… in a (very difficult) Numbers Guessing game for numbers from 1 to 99 that regular readers may be familiar with as the (same content (and mentioned at this link … thanks …) as the) Numbers Guessing game at this blog, but presented using a Drag and Drop modus operandi.
Feel free to try our first draft PHP game, which leans on a changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
On your smaller devices we found the Numbers Guessing Game a bit hard to use. As such, we researched and played around with “drag and drop” cursor ideas unsuccessfully to end up, instead, not thinking about the cursor (albeit, we find that idea cuter) but rather styling the target table cell’s background colour and informing the user of that up at the top button wording in our changed second draft PHP game, which leans on our changed experimental_drag_and_drop.htm HTML and Javascript and CSS helper…
var lastbco=null;
const target = document.querySelector("#target");
target.addEventListener("dragover", (ev) => {
if (lastbco) { lastbco.style.backgroundColor='white'; lastbco=null; }
console.log("dragOver " + ev.target.id + ' ' + ('' + ev.target.style.backgroundColor).replace('white','') + ' ' + document.body.innerHTML.indexOf('tab' + 'lece' + 'llb' + 'c'));
ev.preventDefault();
if (('' + ev.target.id).indexOf('td') == 0 && ('' + ev.target.style.backgroundColor).trim().replace('white','') == '' && document.body.innerHTML.indexOf('Numbe' + 'rs Guessi' + 'ng Ga' + 'me') != -1) {
//document.getElementById(sourceid).style.opacity='0.6';
lastbco=ev.target;
ev.target.style.backgroundColor='pink';
if (document.getElementById('mybut')) {
if (document.getElementById('mybut').innerHTML.indexOf(' .. ') == -1) {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.replace(' Game Game', ' Game');
document.getElementById('mybut').innerHTML+=' .. current guess is ' + ev.target.innerHTML;
} else {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.split(' .. ')[0] + ' .. current guess is ' + ev.target.innerHTML;
}
}
}
//document.getElementById(sourceid).style.cursor='progress';
//ev.target.style.cursor='progress';
//ev.target.dataTransfer.dropEffect = 'progress';
});
Previous relevant Planet Moon Game Tutorial is shown below.
Planet Moon Game Tutorial
Another thing that there is nine of (as contentious as it is regarding Pluto) is Planets in the Solar System, revolving around the Sun. And so, in keeping with a lot of the same design as yesterday’s Enneagram Type Game Tutorial we have a Planet Moon Game to present for you to play around with today.
Again, PHP uses a framework of Experimental Drag and Drop HTML and Javascript and CSS, mainly via one PHP codeline …
<?php
$templategame=file_get_contents('./experimental_drag_and_drop.htm');
?>
… and, perhaps, your curiosity that we have not “passed” data via $_GET[] or $_POST[] arguments, but rather just the simple act of …
<?php
echo $templategame;
?>
… outputs a webpage …
location.href=document.getElementById('callback').value + '?score=' + score + '&secs=' + secs;
… in our first draft PHP game, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
We fully concur with any adage that goes …
… just as we’re curious about “the things that go wrong”, and not having them repeat! Same with pooches!
Take our first to second draft PHP game (to the opera, would be preferable). We wondered why, occasionally, with the “first draft” it would hang. It took us a half day to realize, as you could yourself have tweaked to a lot quicker if you had followed the adage …
Hanging issues mostly team up with code within a loop
The situation, we’ve reasoned, is that we had that PHP $badlist variable store a comma separated list of planets with either zero moons or more than one moon randomly selected representing it. We’d assumed, yesterday, not that we’d put it in words, but in logic, that this list would not (have the same length or) be the same as a (new $goodlist variable) list of planets with either zero moons or selected while collecting the random list of Moon/Planet combinations … ie. we assumed in the list would be a Planet with only one of its Moons randomly selected … mistake!!! Better is …
<?php
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
while (strlen($goodlist) == strlen($badlist)) {
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
$correctans=rand(0,8);
$sofar=';';
for ($i=0; $i<9; $i++) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
if ($crandlist == '') {
$crandlist='' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else if (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
while (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
}
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else {
if (strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) { $badlist.=$wikidescriptions[$j] . ','; }
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
}
}
}
?>
Previous relevant Enneagram Type Game Tutorial is shown below.
Enneagram Type Game Tutorial
A lot of us wonder what goes towards making up our personalities. We remember doing a Myers-Briggs test for some job as part of the vetting process. We thought we’d write another experimental drag and drop game, like yesterday’s Australian Street Type Game Tutorial, regarding …
… of human personalities, and we found a webpage linking these categorizations to Hollywood Movie Stars for you to get the gist of the ideas. We also thank Wikipedia as our source for Movie Star images.
It being a topic …
… you may be wondering how we stumbled upon the idea? We let Google autocomplete our …
nine types of
… search textbox typing, fully expecting “Carol”? to be at the top of the list when we saw …
nine types of enneagram
… to flesh out a family of “game interest”, we hope?!
Our first draft PHP game is also playable below …
Previous relevant Australian Street Type Game Tutorial is shown below.
Australian Street Type Game Tutorial
The experimental drag and drop theme continues on today, after Experimental Drag and Drop Game Tutorial‘s debut game application, with a Wikipedia inspired “Australian Street Type” game today.
Huh?! Well, you know those street names that baffle? Or are we easily baffleable?! Anyway, you had to be there. And if you ever feel you’re alone with an interest, just look it up in Wikipedia or Google and you’re almost sure to find out …
Yes, our Wikipedia page mentioned Australian Street Type Designations with their lawyerly Australian Street Type Descriptions. Who could ask for more? Well?!
To make this happen we wrote some PHP, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, or template, to mould and bend towards our purpose … nga ha ha!
Our first draft PHP game is also playable below …
Previous relevant Experimental Drag and Drop Game Tutorial is shown below.
Experimental Drag and Drop Game Tutorial
It can be interesting turning a “concept” (or even a “proof of concept” web application) into an, on the side, “game” web application, and that way, learn what’s possible via user action. This is how we felt about yesterday’s Experimental Drag and Drop Primer Tutorial and that teamed with the wonder about how we could add some useful complexity to our “Experimental Drag and Drop” web application’s …
Can “inheritance” be harnessed to make it work for some complexity of nested HTML elements inside that “Drop Zone” element when the document.body’s onload event happens? We wondered whether a Brady Bunch style 3×3 table could be the go? And whether the nine cells could have a “score” associated with them, and that set of scores be changing over time to make the game more challenging and interesting? Well …
… is the answer regarding making a game out of a proof of concept with our experimental_drag_and_drop.html HTML and Javascript and CSS game web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
Previous relevant Experimental Drag and Drop Primer Tutorial is shown below.
Experimental Drag and Drop Primer Tutorial
We’ve added the word experimental into today’s blog posting title, mainly because our first of two inspirational webpage sources (last modified on 23/02/2023) regarding somewhat alternative “Drag and Drop” functionalities told us, regarding the DataTransfer object informational “DataTransfer” webpage …
… but our testing of the methodologies on various platforms hasn’t totally failed yet on any of the several desktop and mobile platform scenarios we’ve tried. On mobile, we just held on for a sustained touch (down) to make it possible. So maybe the industry has caught up with the ideas? We’re hoping so, because “drag and drop” is a kind of natural thing online users think of to do, and people associate it with “getting things done” we reckon.
Anyway, we relied on the great source code of the second of two inspirational webpages DataTransfer: setData() method, thanks …
… to get us going with our “proof of concept” web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.