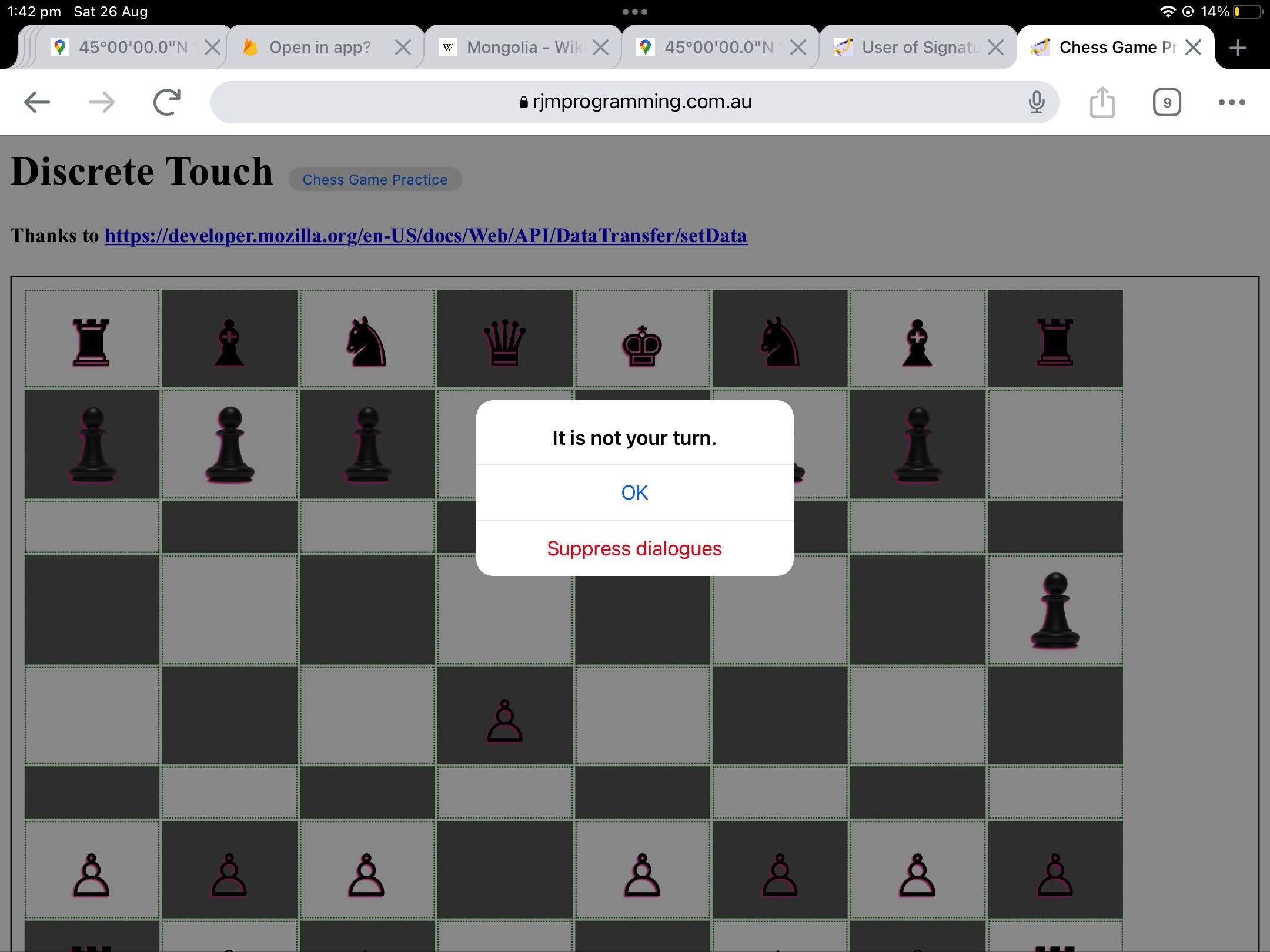
The “touchdown” referred to in our blog posting title (further to the work of yesterday’s Chess Game Practice Castling Tutorial) …
- is not a Gridiron score … but …
- the “touch” mobile platform event which is the “touch” equivalent to the “mouse” event onmousedown (preceding the onclick event, in the normal flow of events)
… and … yes … that’s worth a yayyyyyy!!!! in anyone’s language.
Why are we needing this? Well, after the layout posting, populating a traditional Chess board with the default chess player positions, we lost the Drag and Drop “smarts” for the tabular span elements.
We asked ourselves …
How best to fix the problem for mobile platforms and minimize the interference to existant non-mobile platform working code?
And we thought …
We could introduce a whole new separate layer of event logic with an event that does not occur in the non-mobile realm … ontouchdown
The Javascript code below can populate the elements of interest with new ontouchdown (discrete clicking or touching) logic for the chess piece moves.
function rejig() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (document.URL.indexOf('traditional=') != -1) {
var huhih=document.getElementsByTagName('h1')[0].innerHTML.substring(26);
if (huhih.indexOf('Discrete Touch') == -1) {
document.getElementsByTagName('h1')[0].innerHTML="Discrete Touch" + huhih;
}
}
//document.body.addEventListener("touchdown", (ev) => { gev=ev; refit(ev); });
document.getElementById('mytable').addEventListener("click", (ev) => { gev=ev; if (1 == 1) { setTimeout(delayedrefit, 500); } else { refit(ev); } });
if (1 == 1) {
elems=document.getElementsByTagName('td');
for (ielems=0; ielems
}
}
elems=document.getElementsByTagName('span');
for (ielems=0; ielems
}
}
elems=document.getElementsByTagName('th');
for (ielems=0; ielems
}
}
}
}
}
in the greatly changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisting the unchanged chess_game.php Chess Practice Game for you to better practice your Chess …
… further to yesterday’s Chess Game Practice Castling Tutorial.
Previous relevant Chess Game Practice Castling Tutorial is shown below.
Maybe in mathematics, in school, you discussed limits (and/or perhaps even “proof by contradiction” and/or “paradoxes”). You know, those fancy ways of saying if “such and such” you never finish the race, such as in “Achilles and the Tortoise” …
Achilles and the tortoise
Achilles and the tortoise
In a race, the quickest runner can never overtake the slowest, since the pursuer must first reach the point whence the pursued started, so that the slower must always hold a lead.
— as recounted by Aristotle, Physics VI:9, 239b15
In the paradox of Achilles and the tortoise, Achilles is in a footrace with the tortoise. Achilles allows the tortoise a head start of 100 meters, for example. Suppose that each racer starts running at some constant speed, one faster than the other. After some finite time, Achilles will have run 100 meters, bringing him to the tortoise’s starting point. During this time, the tortoise has run a much shorter distance, say 2 meters. It will then take Achilles some further time to run that distance, by which time the tortoise will have advanced farther; and then more time still to reach this third point, while the tortoise moves ahead. Thus, whenever Achilles arrives somewhere the tortoise has been, he still has some distance to go before he can even reach the tortoise. As Aristotle noted, this argument is similar to the Dichotomy.[14] It lacks, however, the apparent conclusion of motionlessness.
Beware the project that runs the same way, by worrying too much about the one percenters. On the other side of the ledger though, is that you learn far less when not trying to tackle any of those one percenters. With these thoughts swirling around we undertook the first of the “doozies” (amidst a lot of swearing and “what have we gotten ourselves into here” thoughts) referenced in yesterday’s Chess Game Practice Basic Moves Tutorial …
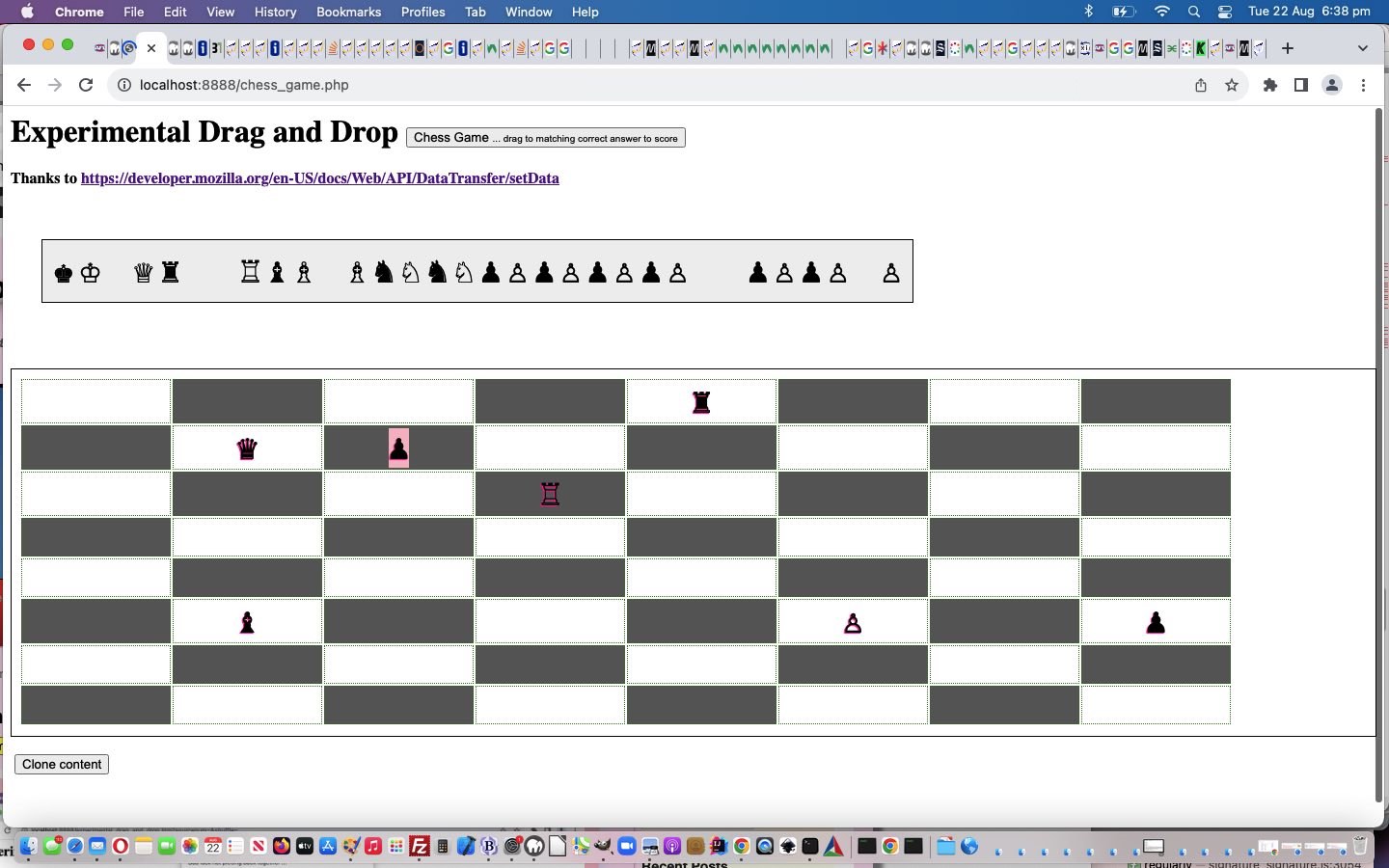
Castling (between a Rook and a King with a lot of provisos)
We learnt things about the interface between “drag events” and events like “onmouseover”, the latter of which we needed to resort to, alas. If you didn’t, life would be much easier, and try to design the initial premise, perhaps, better, so that those two wooooorrrrlllldddsss never have to meet (and just image the in-law get togethers!).
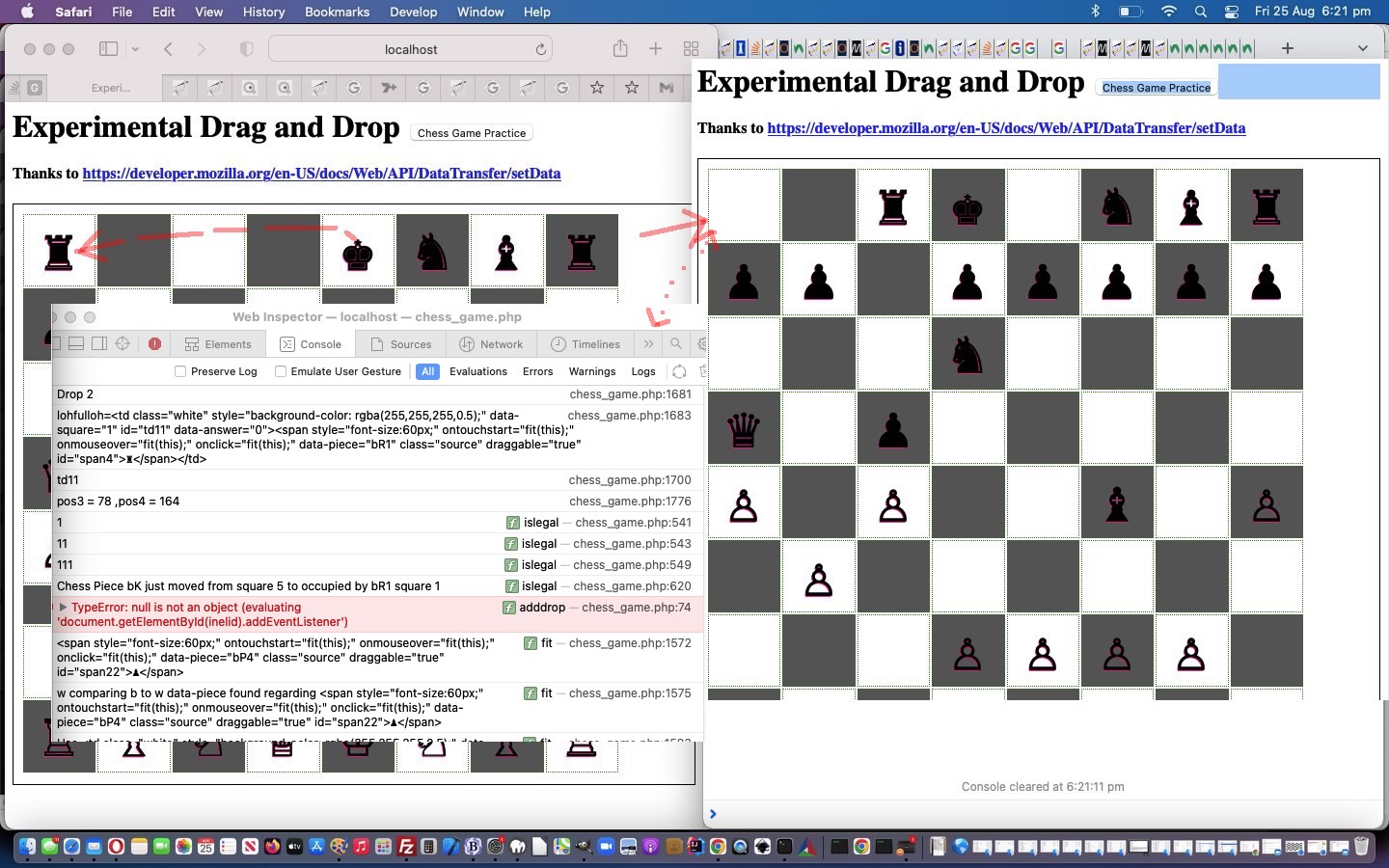
We learnt, again, that DOM methodology can come undone when there is no time gap between element arrangements that rely on a previous Javascript DOM arranged task. Take a look at our setInterval Javascript function setup to help here …
var domcmds=[];
function dodoms() {
var stopit=false;
# Irrelevant to blurb above ...
if (document.getElementById('span4') && fouroh == '') { fouroh=document.getElementById('span4').outerHTML; }
if (document.getElementById('span5') && wsixoh == '') { wsixoh=document.getElementById('span5').outerHTML; }
if (document.getElementById('span6') && sixoh == '') { sixoh=document.getElementById('span6').outerHTML; }
if (document.getElementById('span0') && spanzero == '') { spanzero=document.getElementById('span0').outerHTML; }
if (document.getElementById('span1') && spanfive == '') { spanfive=document.getElementById('span1').outerHTML; }
if (document.getElementById('td22') && tdtte == '') { tdtte=document.getElementById('td22').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td211') && wtdtte == '') { wtdtte=document.getElementById('td211').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td193') && wwtdtte == '') { wwtdtte=document.getElementById('td193').outerHTML.split('>')[0] + '></td>'; }
if (document.getElementById('td11') && wwwtdtte == '') { wwwtdtte=document.getElementById('td11').outerHTML.split('>')[0] + '></td>'; }
# Relevant below ...
for (var ikj=0; ikj<domcmds.length; ikj++) {
if (!stopit && domcmds[ikj] != '') {
stopit=true;
//if (prompt(domcmds[ikj], domcmds[ikj])) {
eval(domcmds[ikj]);
//}
domcmds[ikj]='';
}
}
//domcmds=[];
}
… called into play via “one only” call …
setInterval(dodoms, 1000);
… and given DOM (but doesn’t have to be) jobs to do via Javascript commands, such as a few examples from our “Castling” code …
domcmds.push("document.getElementById('td202').innerHTML='" + wsixoh + "'; ");
domcmds.push("document.getElementById('td203').innerHTML='" + spanfive + "'; ");
domcmds.push("document.getElementById('tr8').innerHTML='" + wwtdtte + "' + document.getElementById('tr8').innerHTML; itisthiscmove='b'; adddrop('" + lohoh.split(' id="')[1].split('"')[0] + "'); ");
… the Javascript DOM actions of which would have a one second gap between each domcmds[] array member “call to action”.
Again, why not try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “fourth draft” chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Basic Moves Tutorial is shown below.
Adding onto yesterday’s Chess Game Practice Layout Tutorial‘s basis for a more formal Chess game, today we feel like we’re in the calm …
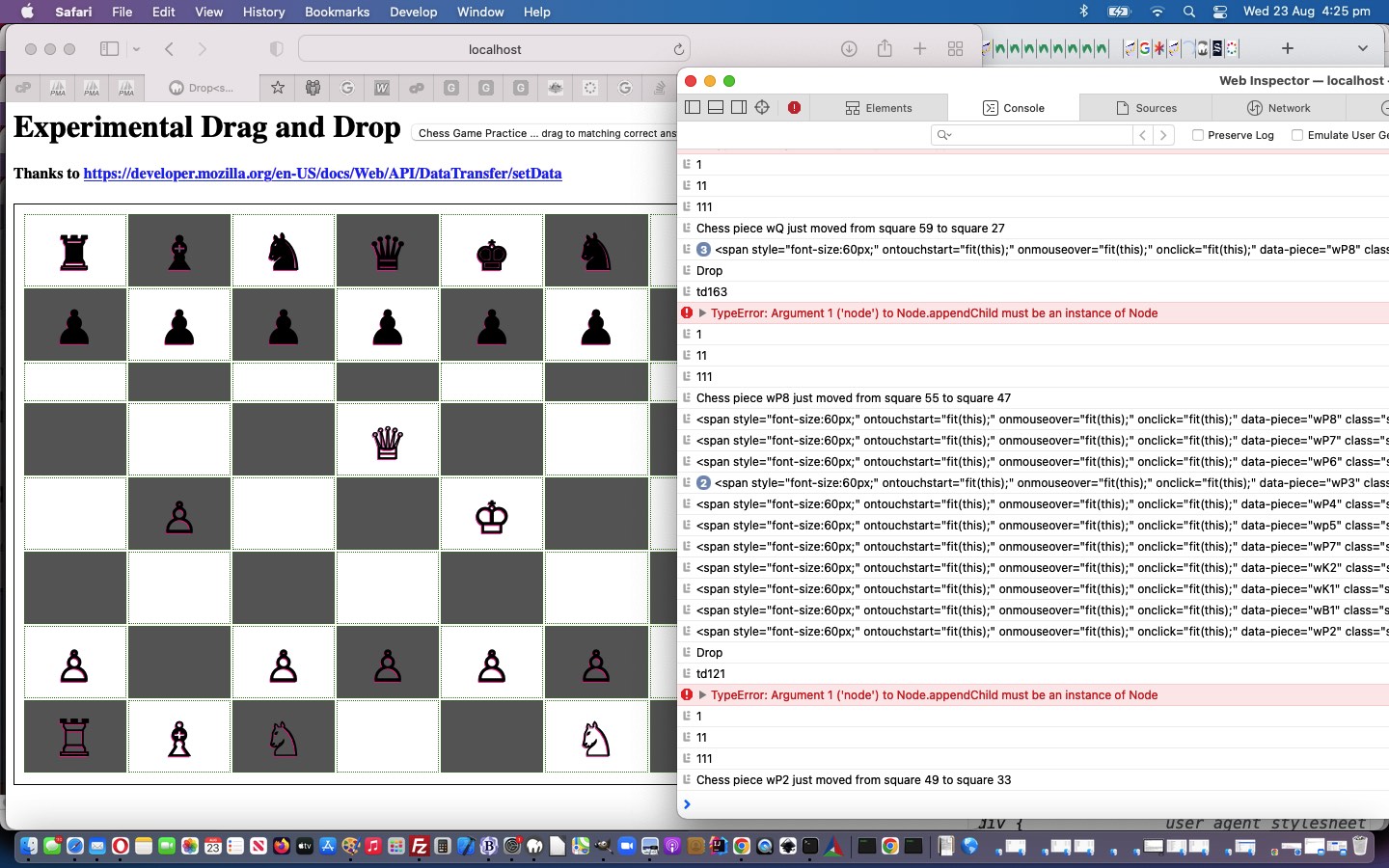
Coding for the basic pawn and knight and bishop and rook and queen and king chess piece moving rules
… before the storm, into the future, coding for …
- castling
- knowing when your King is in check or somebody has put your King in check
- knowing when an illegal move has happened regarding leaving your own King in check
- knowing when it’s Checkmate (or perhaps even Stalemate)
… in the category of “doozy”.
So, why not try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “third draft” chess_game.php Chess Practice Game for you to better practice your Chess …
Previous relevant Chess Game Practice Layout Tutorial is shown below.
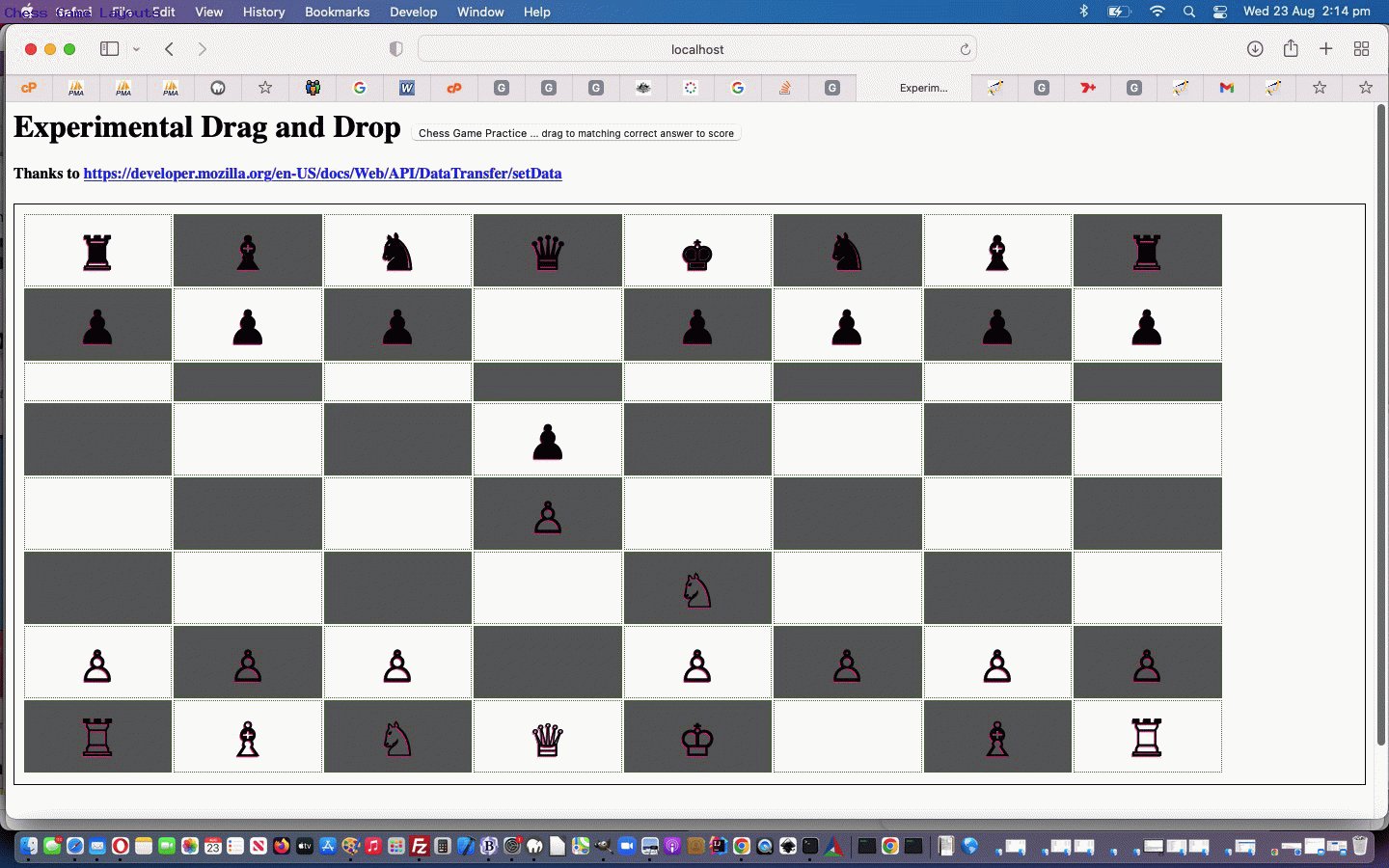
Onto yesterday’s Chess Game Practice Tutorial‘s Chess Game Practice web application, today, we’ve developed further, in a “layout” sense, to allow for …
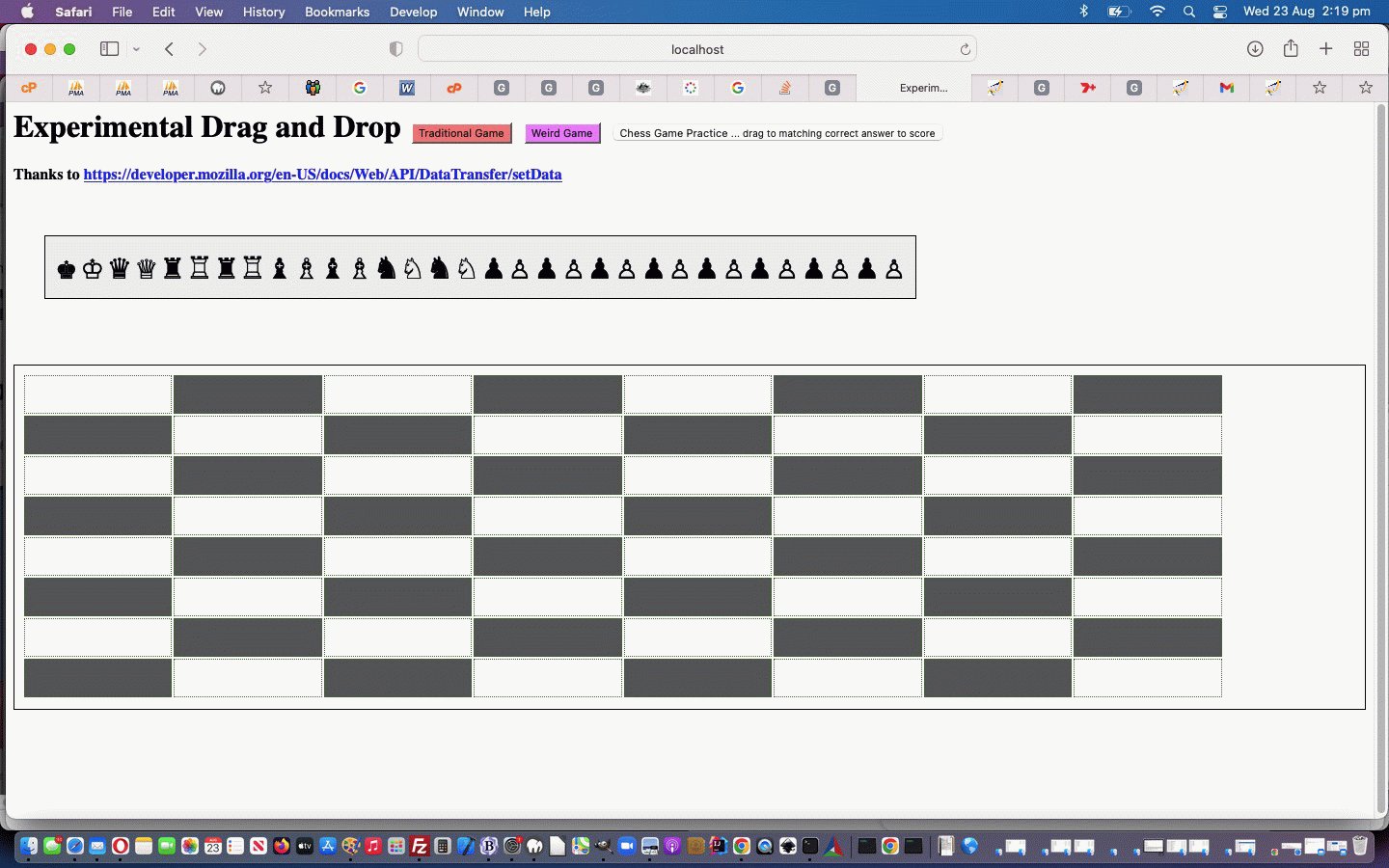
- practice via Drag and Drop from the top emojis into your select Chess Board game positions … (no news there) … and, today …
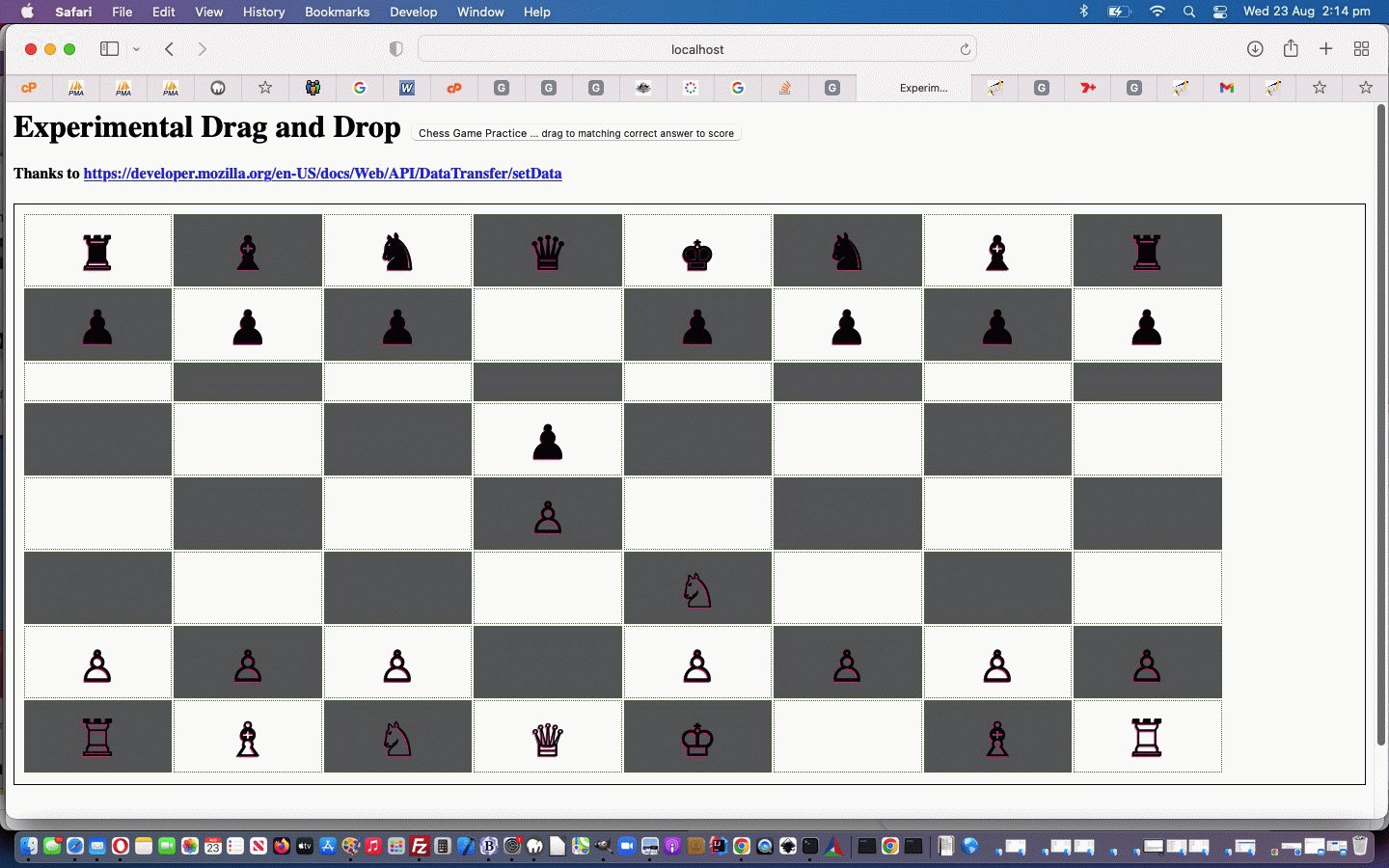
- initiate the Chess Board for a traditional game of Chess between black and white players … and …
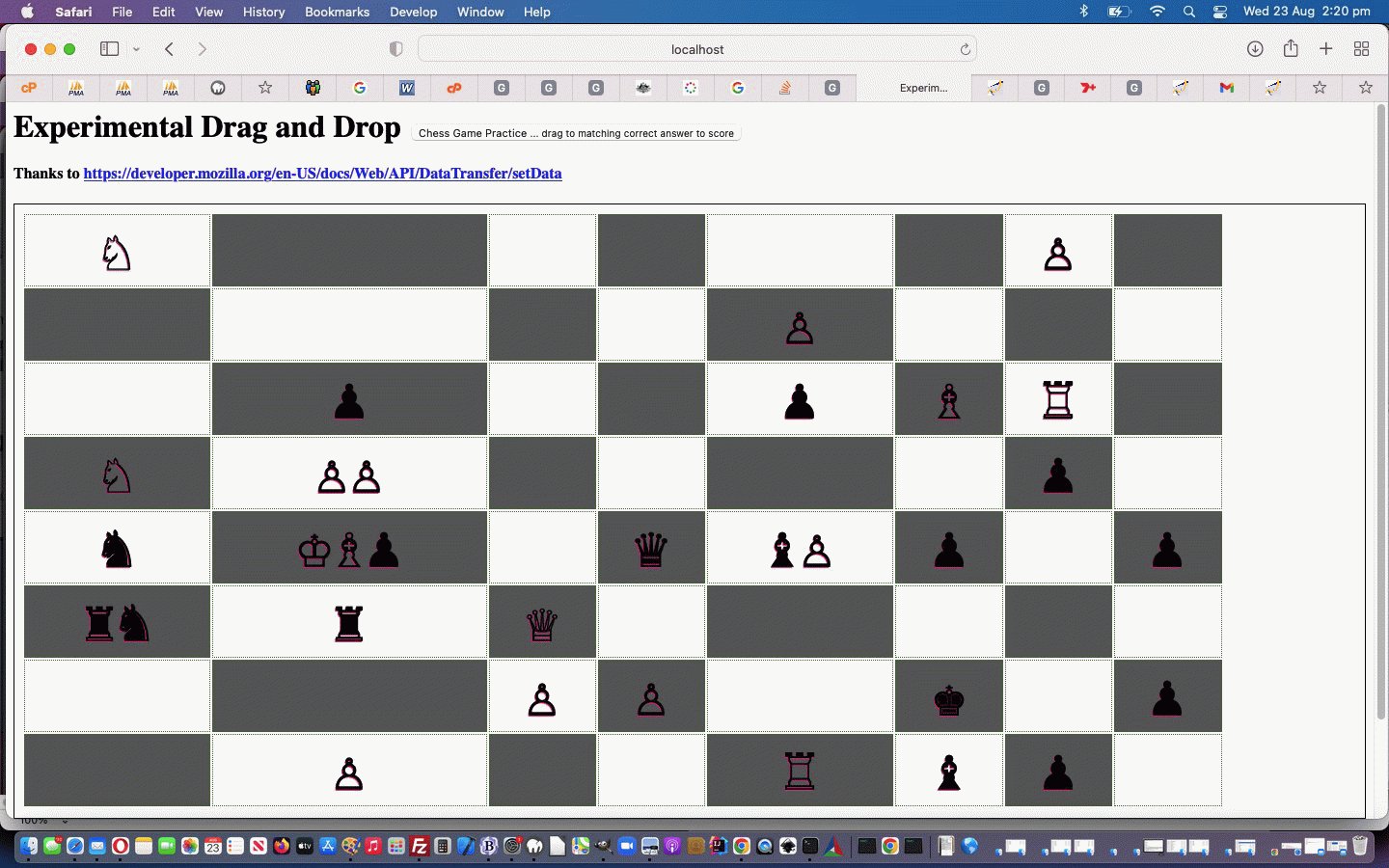
- weird layout of Chess Board where pieces are placed randomly and nonsensically
… but no piece move logic yet! That is for tomorrow, but this “layout” logic helped us get to a better piece identification set of protocols to work with. So, try the changed experimental_drag_and_drop.htm HTML and Javascript and CSS assisted “second draft” chess_game.php Chess Practice Game for you to … practice (after choosing a layout) …
Previous relevant Chess Game Practice Tutorial is shown below.
Further to the recent Sentence Shuffle Game Tutorial‘s concepts regarding …
- Drag and Drop
- emojis
- pseudo sentences (ie. the chess pieces)
… we present our start to our Chess web application, we’re calling “Chess Game Practice” for now because it will take some time. In today’s first draft …
- we assemble the chess pieces in a line (like an emoji sentence) up the top …
- draggable … onto …
- a black and white squared chess board … our “Drop Zone”
… and the chess pieces can be dragged around the board as well, but no checks on legal or illegal moves yet, nor the default starting positions to a game. Anyway, a changed experimental_drag_and_drop.htm HTML and Javascript and CSS underpins a calling “first draft” chess_game.php Chess Practice Game for you to … practice …
Did you know?
A little esoteric, we know, but research (thanks to this useful link) got us to (finally) discover the Clayton’s emoji. In other words, an emoji taking no (or little to no) screen display space but differentiates one emoji representation from another when you want to just differentiate via “innerHTML” content, for HTML elements. It’s (the “nobreak”) …
You missed it?! Try …
⁠
Why, regarding chess, are we interested? It means regarding the two black rooks, for example, adding a ⁠ to its display contents makes little difference, but we can hone in on an exact black rook, “innerHTML” wise, in the code.
Previous relevant Sentence Shuffle Game Tutorial is shown below.
More genericization onto yesterday’s Numbers Guessing Game Tutorial‘s …
- allow for the number of table cells to be other than 9 (with Animal Mineral Vegetable Game Tutorial where it is 3 in total) … and today …
- allow the number of cells across in a column not be 3
… has us considering making the dragee be made up of more than one part, today, continuing on with our Drag and Drop functionalities of recent times.
The first game type of application of this, we sort of stumbled upon, trying it, is to create a …
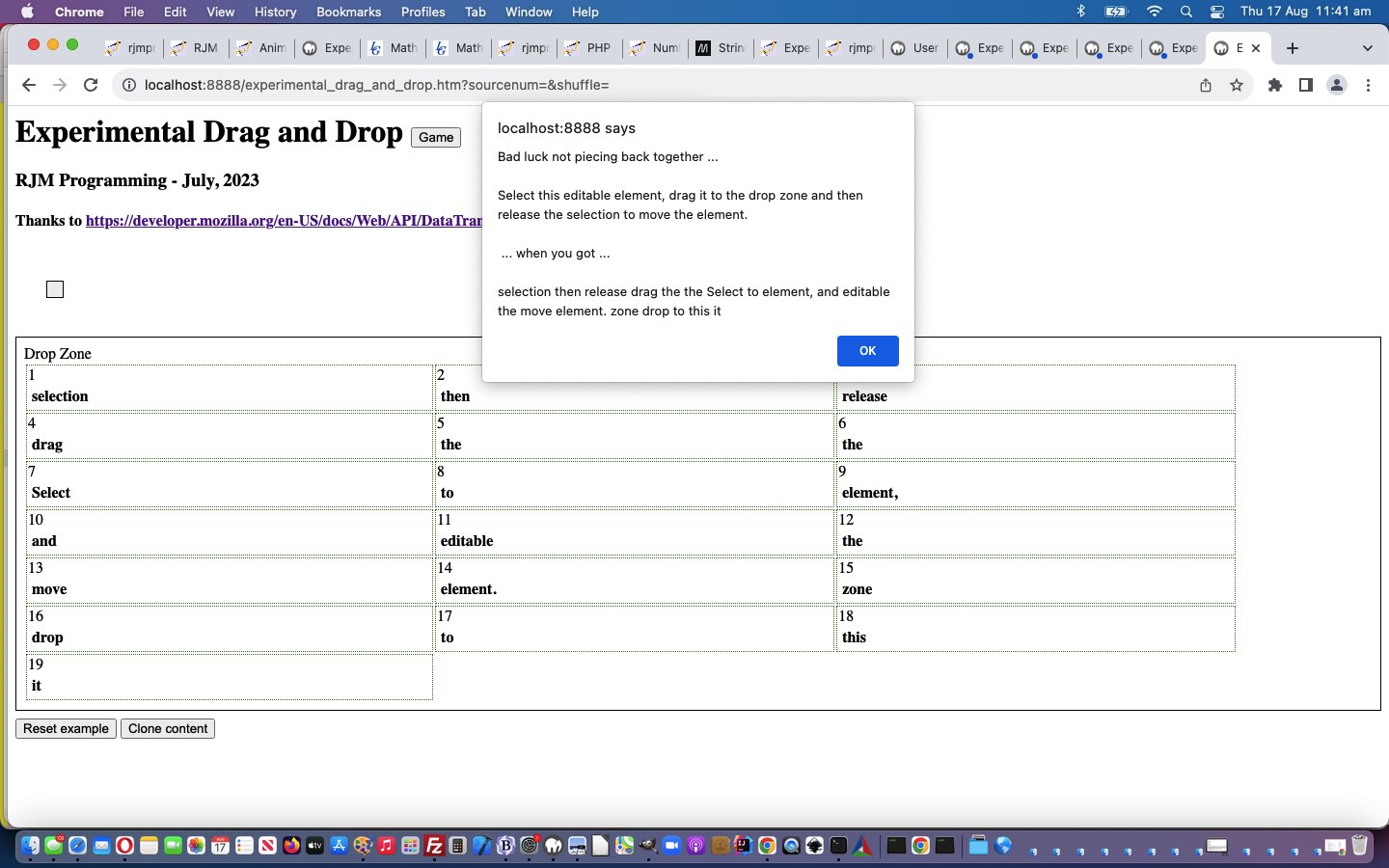
Sentence Shuffle game
… (good for ESL perhaps) where a sentence’s words are shuffled and the user “gets satisfaction” (euphemism for “we’re not keeping score”) from piecing a sentence back together again. Arguments for this involve …
| Get ? or & argument label | Use |
|---|---|
| sourcenum | Count of words in sentence or less than or equal to 0 for web application to count them |
| shuffle | Any mention causes sentence word shuffling to occur … game on! |
| yourblurb | Optionally define your own sentence |
… for our changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Did you know?
We wanted to improve functionality, by changing our usual “-” hardcoding to a link “+” idea whereby the user can enter in their own “yourblurb” sentence, as above. It being collected in a Javascript prompt popup window, the user can enter emojis (via control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control=space for iOS, top left + for Android keyboard) as part of the sentence mix, the only rule being a space character separates words in a sentence with our further changed experimental_drag_and_drop.htm HTML and Javascript and CSS sentence shuffle game web application.
And then we thought we should also allow for a Pictogram Puzzle scenario (where every picture is worth a thousand words, they say) with our furtherer changed experimental_drag_and_drop.htm HTML and Javascript and CSS sentence image shuffle game web application (thanks to https://www.puzzles-on-line-niche.com) …
Previous relevant Numbers Guessing Game Tutorial is shown below.
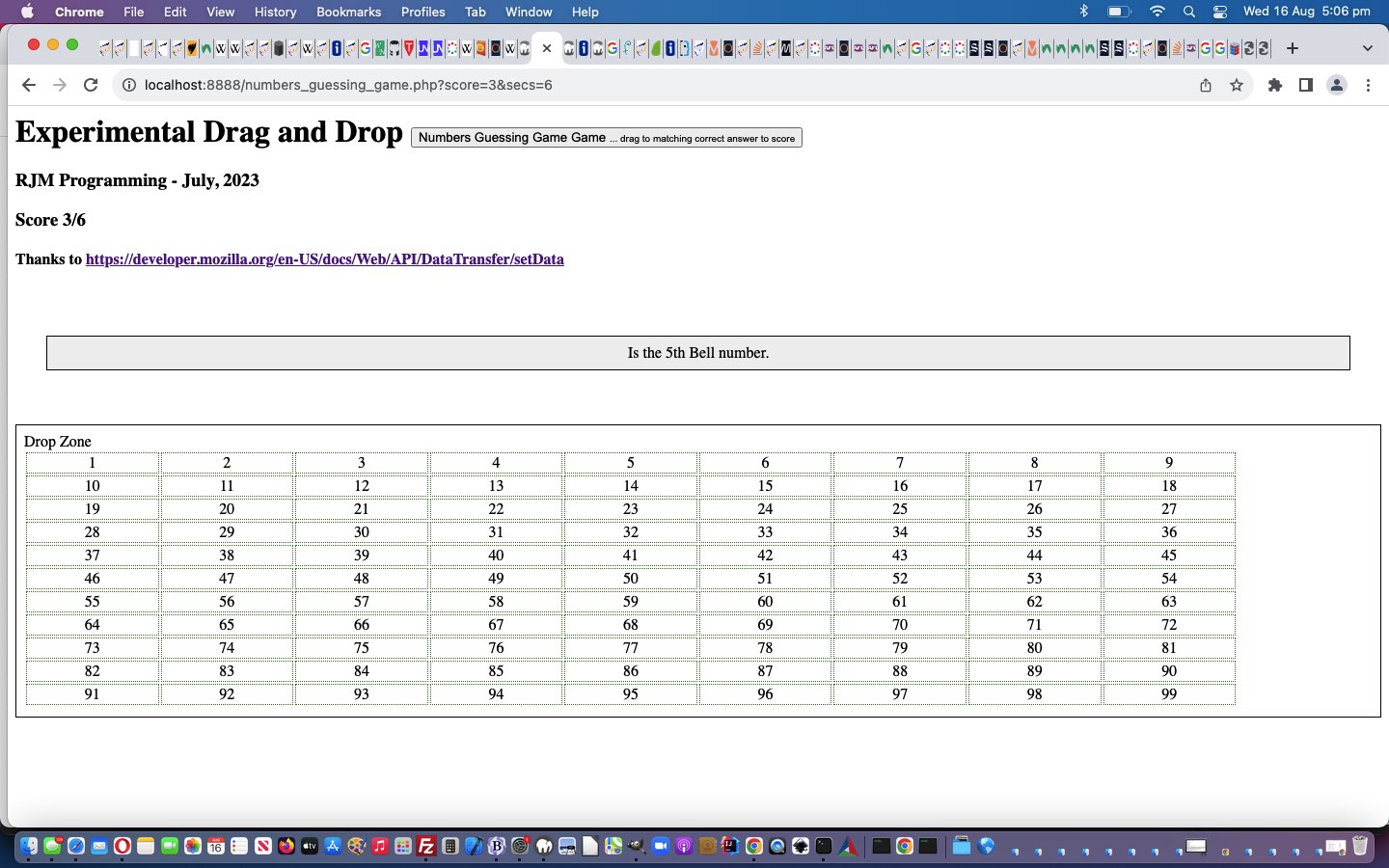
We’ve been working on aspects to the genericity of the table that is …
The Drop Zone
… do do … do do … do do … do do … do do do do do do do do do do do do … yesterday’s threat “now so yesterday” being …
- allow for the number of table cells to be other than 9 (with Animal Mineral Vegetable Game Tutorial where it is 3 in total) … and today …
- allow the number of cells across in a column not be 3
… in a (very difficult) Numbers Guessing game for numbers from 1 to 99 that regular readers may be familiar with as the (same content (and mentioned at this link … thanks …) as the) Numbers Guessing game at this blog, but presented using a Drag and Drop modus operandi.
Feel free to try our first draft PHP game, which leans on a changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
On your smaller devices we found the Numbers Guessing Game a bit hard to use. As such, we researched and played around with “drag and drop” cursor ideas unsuccessfully to end up, instead, not thinking about the cursor (albeit, we find that idea cuter) but rather styling the target table cell’s background colour and informing the user of that up at the top button wording in our changed second draft PHP game, which leans on our changed experimental_drag_and_drop.htm HTML and Javascript and CSS helper…
var lastbco=null;
const target = document.querySelector("#target");
target.addEventListener("dragover", (ev) => {
if (lastbco) { lastbco.style.backgroundColor='white'; lastbco=null; }
console.log("dragOver " + ev.target.id + ' ' + ('' + ev.target.style.backgroundColor).replace('white','') + ' ' + document.body.innerHTML.indexOf('tab' + 'lece' + 'llb' + 'c'));
ev.preventDefault();
if (('' + ev.target.id).indexOf('td') == 0 && ('' + ev.target.style.backgroundColor).trim().replace('white','') == '' && document.body.innerHTML.indexOf('Numbe' + 'rs Guessi' + 'ng Ga' + 'me') != -1) {
//document.getElementById(sourceid).style.opacity='0.6';
lastbco=ev.target;
ev.target.style.backgroundColor='pink';
if (document.getElementById('mybut')) {
if (document.getElementById('mybut').innerHTML.indexOf(' .. ') == -1) {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.replace(' Game Game', ' Game');
document.getElementById('mybut').innerHTML+=' .. current guess is ' + ev.target.innerHTML;
} else {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.split(' .. ')[0] + ' .. current guess is ' + ev.target.innerHTML;
}
}
}
//document.getElementById(sourceid).style.cursor='progress';
//ev.target.style.cursor='progress';
//ev.target.dataTransfer.dropEffect = 'progress';
});
Previous relevant Planet Moon Game Tutorial is shown below.
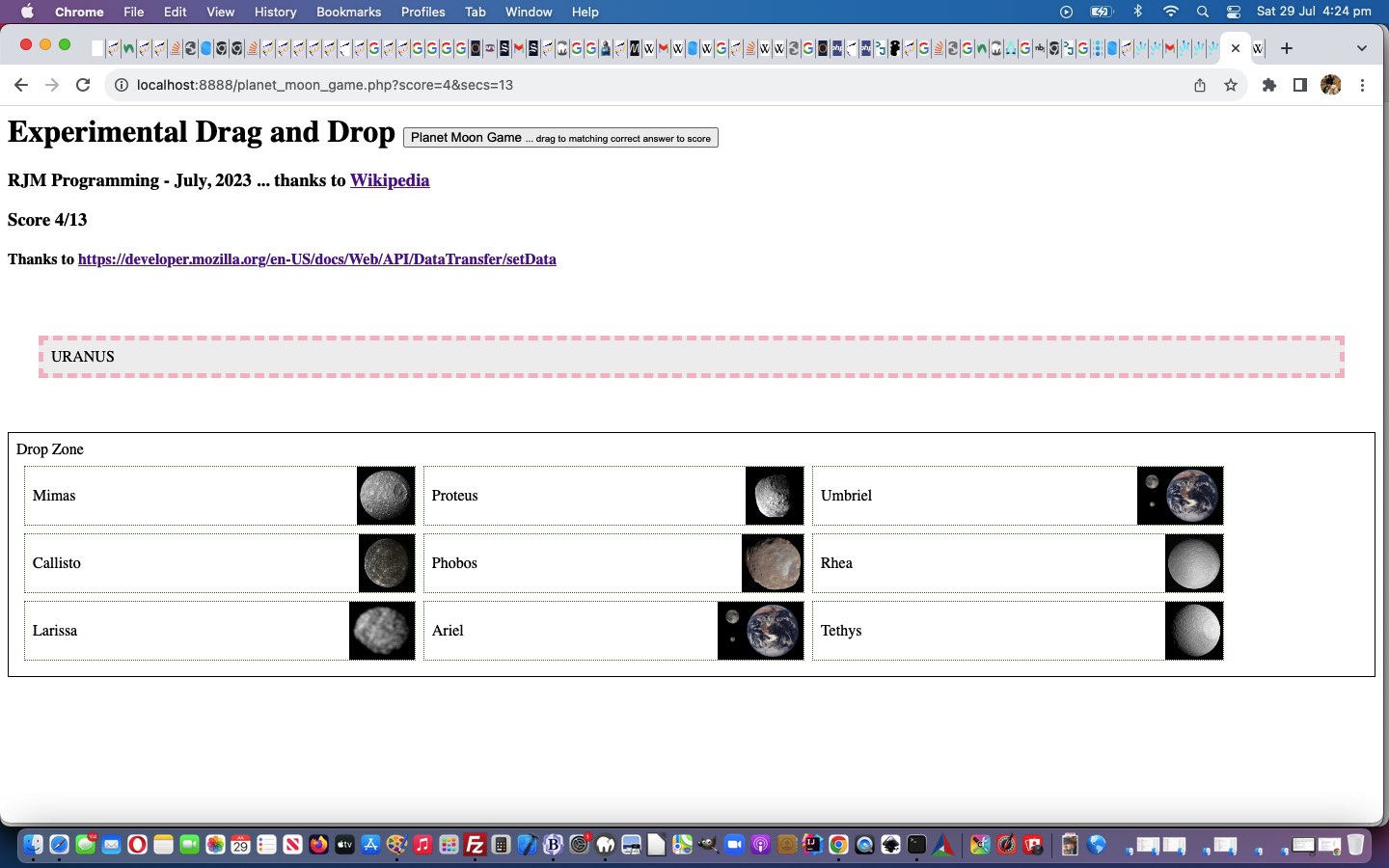
Another thing that there is nine of (as contentious as it is regarding Pluto) is Planets in the Solar System, revolving around the Sun. And so, in keeping with a lot of the same design as yesterday’s Enneagram Type Game Tutorial we have a Planet Moon Game to present for you to play around with today.
Again, PHP uses a framework of Experimental Drag and Drop HTML and Javascript and CSS, mainly via one PHP codeline …
<?php
$templategame=file_get_contents('./experimental_drag_and_drop.htm');
?>
… and, perhaps, your curiosity that we have not “passed” data via $_GET[] or $_POST[] arguments, but rather just the simple act of …
- moulding and manipulating (eg. arranging “callback” logic means, as used below) that $templategame “template” for our purposes … nga ha ha ha ha ha ha ha ha … but we digress …
- simply …
<?php
echo $templategame;
?>
… outputs a webpage … - and on the way back to play again, we use $_GET[‘score’] and $_GET[‘secs’] (in experimental_drag_and_drop.html HTML and Javascript and CSS game web application) to keep the ball rolling back to the game specific PHP we use …
location.href=document.getElementById('callback').value + '?score=' + score + '&secs=' + secs;
… in our first draft PHP game, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
We fully concur with any adage that goes …
You learn most from your mistakes
… just as we’re curious about “the things that go wrong”, and not having them repeat! Same with pooches!
Take our first to second draft PHP game (to the opera, would be preferable). We wondered why, occasionally, with the “first draft” it would hang. It took us a half day to realize, as you could yourself have tweaked to a lot quicker if you had followed the adage …
Hanging issues mostly team up with code within a loop
The situation, we’ve reasoned, is that we had that PHP $badlist variable store a comma separated list of planets with either zero moons or more than one moon randomly selected representing it. We’d assumed, yesterday, not that we’d put it in words, but in logic, that this list would not (have the same length or) be the same as a (new $goodlist variable) list of planets with either zero moons or selected while collecting the random list of Moon/Planet combinations … ie. we assumed in the list would be a Planet with only one of its Moons randomly selected … mistake!!! Better is …
<?php
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
while (strlen($goodlist) == strlen($badlist)) {
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
$correctans=rand(0,8);
$sofar=';';
for ($i=0; $i<9; $i++) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
if ($crandlist == '') {
$crandlist='' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else if (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
while (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
}
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else {
if (strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) { $badlist.=$wikidescriptions[$j] . ','; }
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
}
}
}
?>
Previous relevant Enneagram Type Game Tutorial is shown below.
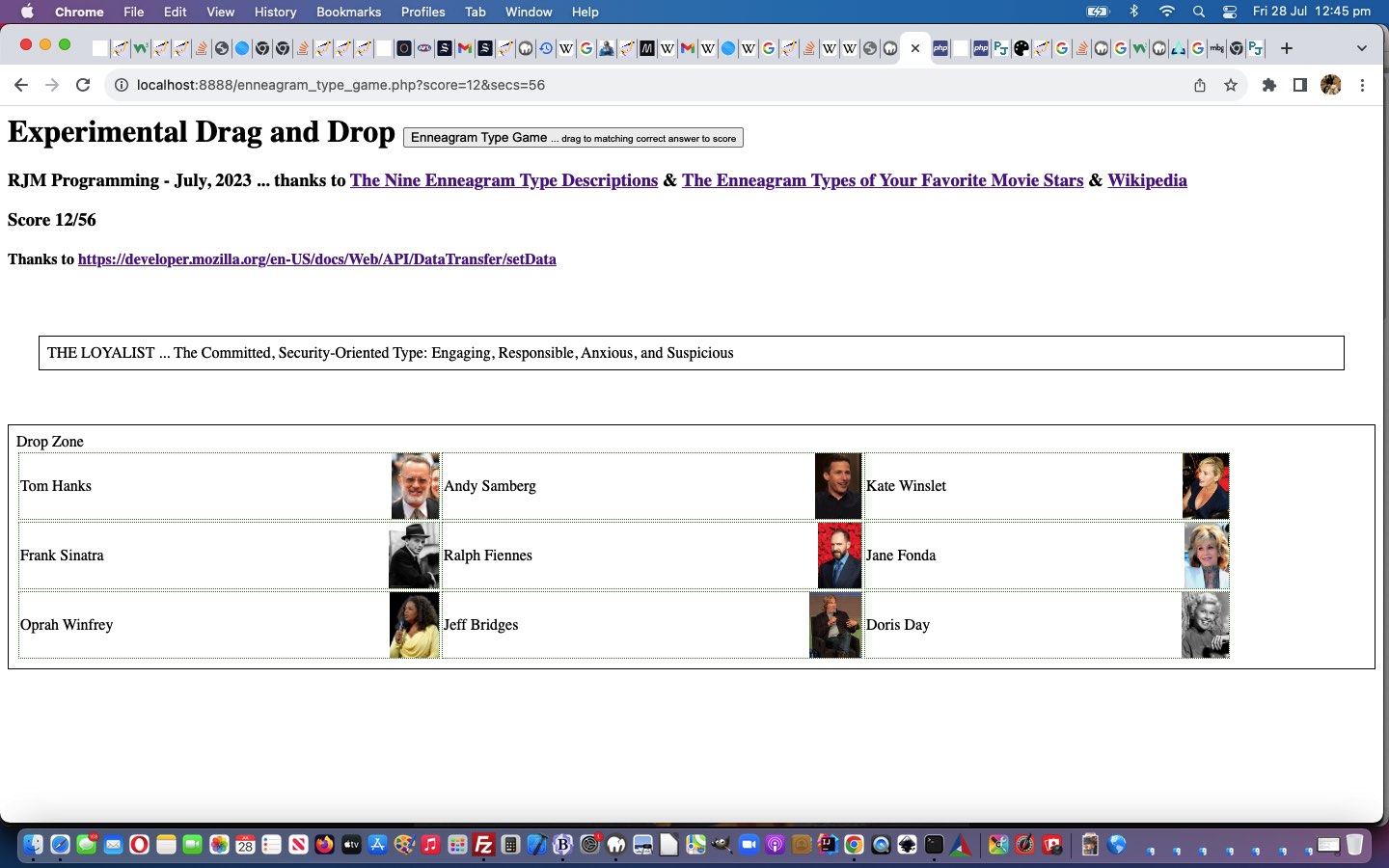
A lot of us wonder what goes towards making up our personalities. We remember doing a Myers-Briggs test for some job as part of the vetting process. We thought we’d write another experimental drag and drop game, like yesterday’s Australian Street Type Game Tutorial, regarding …
… of human personalities, and we found a webpage linking these categorizations to Hollywood Movie Stars for you to get the gist of the ideas. We also thank Wikipedia as our source for Movie Star images.
It being a topic …
- beyond our ken
- outside our usual subject matter
… you may be wondering how we stumbled upon the idea? We let Google autocomplete our …
… search textbox typing, fully expecting “Carol”? to be at the top of the list when we saw …
… to flesh out a family of “game interest”, we hope?!
Our first draft PHP game is also playable below …
Previous relevant Australian Street Type Game Tutorial is shown below.
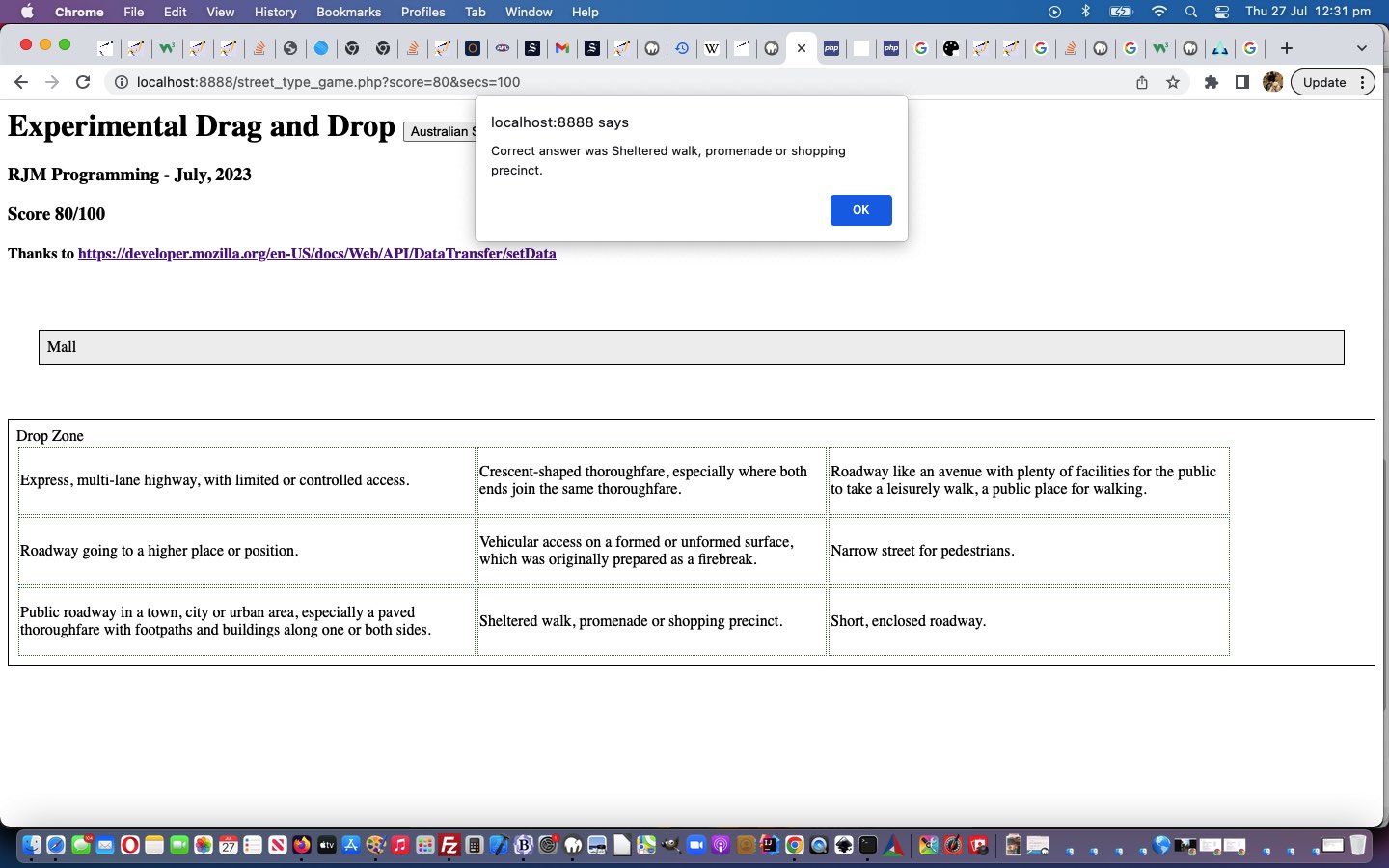
The experimental drag and drop theme continues on today, after Experimental Drag and Drop Game Tutorial‘s debut game application, with a Wikipedia inspired “Australian Street Type” game today.
Huh?! Well, you know those street names that baffle? Or are we easily baffleable?! Anyway, you had to be there. And if you ever feel you’re alone with an interest, just look it up in Wikipedia or Google and you’re almost sure to find out …
you are not alone
Yes, our Wikipedia page mentioned Australian Street Type Designations with their lawyerly Australian Street Type Descriptions. Who could ask for more? Well?!
To make this happen we wrote some PHP, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, or template, to mould and bend towards our purpose … nga ha ha!
Our first draft PHP game is also playable below …
Previous relevant Experimental Drag and Drop Game Tutorial is shown below.
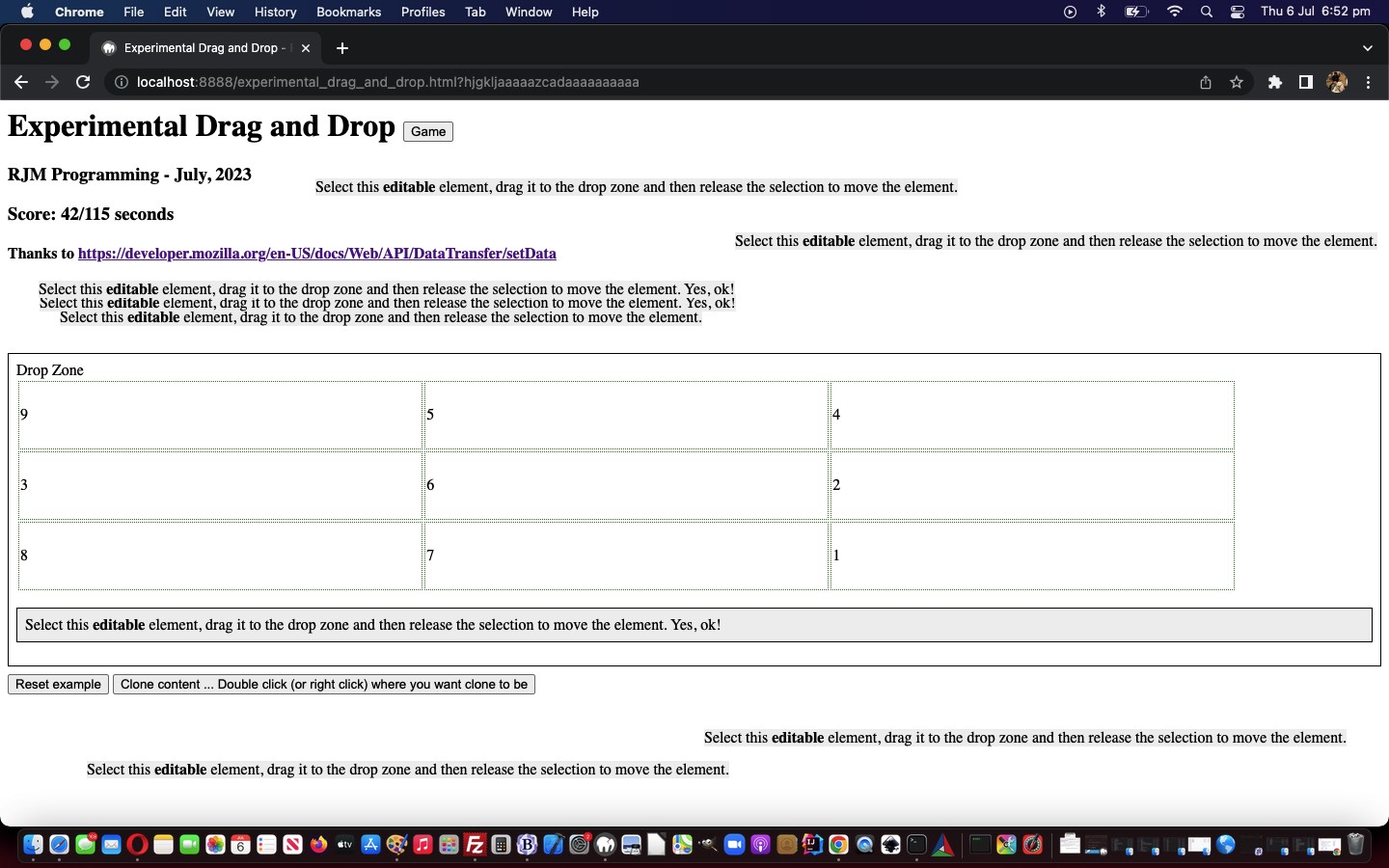
It can be interesting turning a “concept” (or even a “proof of concept” web application) into an, on the side, “game” web application, and that way, learn what’s possible via user action. This is how we felt about yesterday’s Experimental Drag and Drop Primer Tutorial and that teamed with the wonder about how we could add some useful complexity to our “Experimental Drag and Drop” web application’s …
Drop Zone
Can “inheritance” be harnessed to make it work for some complexity of nested HTML elements inside that “Drop Zone” element when the document.body’s onload event happens? We wondered whether a Brady Bunch style 3×3 table could be the go? And whether the nine cells could have a “score” associated with them, and that set of scores be changing over time to make the game more challenging and interesting? Well …
Yes
… is the answer regarding making a game out of a proof of concept with our experimental_drag_and_drop.html HTML and Javascript and CSS game web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
Previous relevant Experimental Drag and Drop Primer Tutorial is shown below.
We’ve added the word experimental into today’s blog posting title, mainly because our first of two inspirational webpage sources (last modified on 23/02/2023) regarding somewhat alternative “Drag and Drop” functionalities told us, regarding the DataTransfer object informational “DataTransfer” webpage …
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
… but our testing of the methodologies on various platforms hasn’t totally failed yet on any of the several desktop and mobile platform scenarios we’ve tried. On mobile, we just held on for a sustained touch (down) to make it possible. So maybe the industry has caught up with the ideas? We’re hoping so, because “drag and drop” is a kind of natural thing online users think of to do, and people associate it with “getting things done” we reckon.
Anyway, we relied on the great source code of the second of two inspirational webpages DataTransfer: setData() method, thanks …
The DataTransfer.setData() method sets the drag operation’s drag data to the specified data and type. If data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type. If data for the given type already exists, the existing data is replaced in the same position. That is, the order of the types list is not changed when replacing data of the same type.
… to get us going with our “proof of concept” web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.