We’re on our way to a more fully fleshed out web application that makes use of a “circuit”, but we want to approach this project in stages.
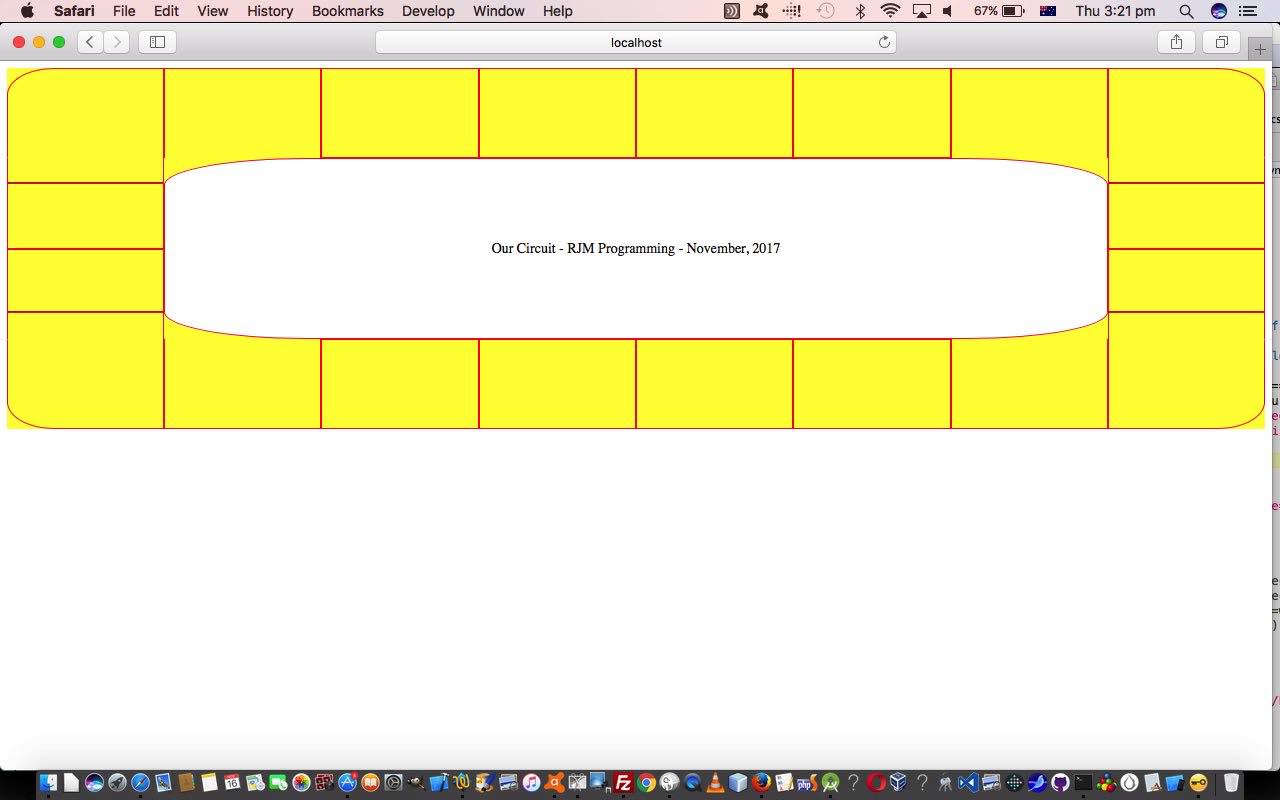
Stage one is to create some initial HTML and CSS to show a circuit. We construct it, debatably, via underpinnings that involve …
- HTML table element
- Cells (td elements) involving colspan and rowspan attributes
- Background colours strategically defined
- Border characteristics such as …
- CSS border-radius
- Some CSS border-top and border-bottom merged into background colour with an offset …
- HTML hr elements replace some border-top and border-bottom “lines”
You can see the HTML and CSS (combination of head style definitions and inline CSS within the HTML) at circuit.html and try it out for yourself at our live run link today. We hope it gets you thinking.
If this was interesting you may be interested in this too.