The arrangements of yesterday’s Circular Text Around Media QR Code Tutorial‘s QR Codes, being as they …
- are given onclick logic for both non-mobile and mobile platforms … can be given the opportunity to be …
- animated via two slides that toggle which are …
- the QR Code (still showing for long enough that a mobile user can photograph it with their Camera app, and thereby navigate to the underlying URL) … and …
- a webpage snapshot of the underlying URL look
We weren’t sure CSS @keyframes transition animations were up to animating two disparate background images until we wrote a very simple bi_an.html “proof of concept web application” as you can see below …
So what can help us out with “a webpage snapshot of the underlying URL look”? Google PageSpeed Insights can, as we’ve used before, thanks.
We just start with the template CSS stying that goes …
<style>
.fade {
-webkit-animation: fade 11s ease-in-out infinite alternate;
-moz-animation: fade 11s ease-in-out infinite alternate;
animation: fade 11s ease-in-out infinite alternate;
}
@keyframes fade {
from {
background-image: url();
text-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #e60073, 0 0 9px #e60073, 0 0 11px #e60073, 0 0 13px #e60073, 0 0 15px #e60073;
background-repeat: no-repeat;
background-size: 300px 300px;
}
to {
background-image: URL();
text-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #ff4da6, 0 0 10px #ff4da6, 0 0 12px #ff4da6, 0 0 14px #ff4da6, 0 0 16px #ff4da6;
background-repeat: no-repeat;
background-size: 300px 300px;
}
}
</style>
… and given an hTtP URL (this time) we substitute …
- url() to url([GoogleURLtoCreateQRCode])
- URL() to URL([GooglePageSpeedInsightsURLwebpageScreenshotDataURI])
- set the className of the relevant (ie. id=atend) element to “fade” via DOM like [element].className=’fade’;
… to start making this extension to QR Code functionality a possibility in our changed client_browsing.htm inhouse conduit to HTML5 File API object (local file) browsing, using today’s changed Javascript circular_text.html‘s live run link.
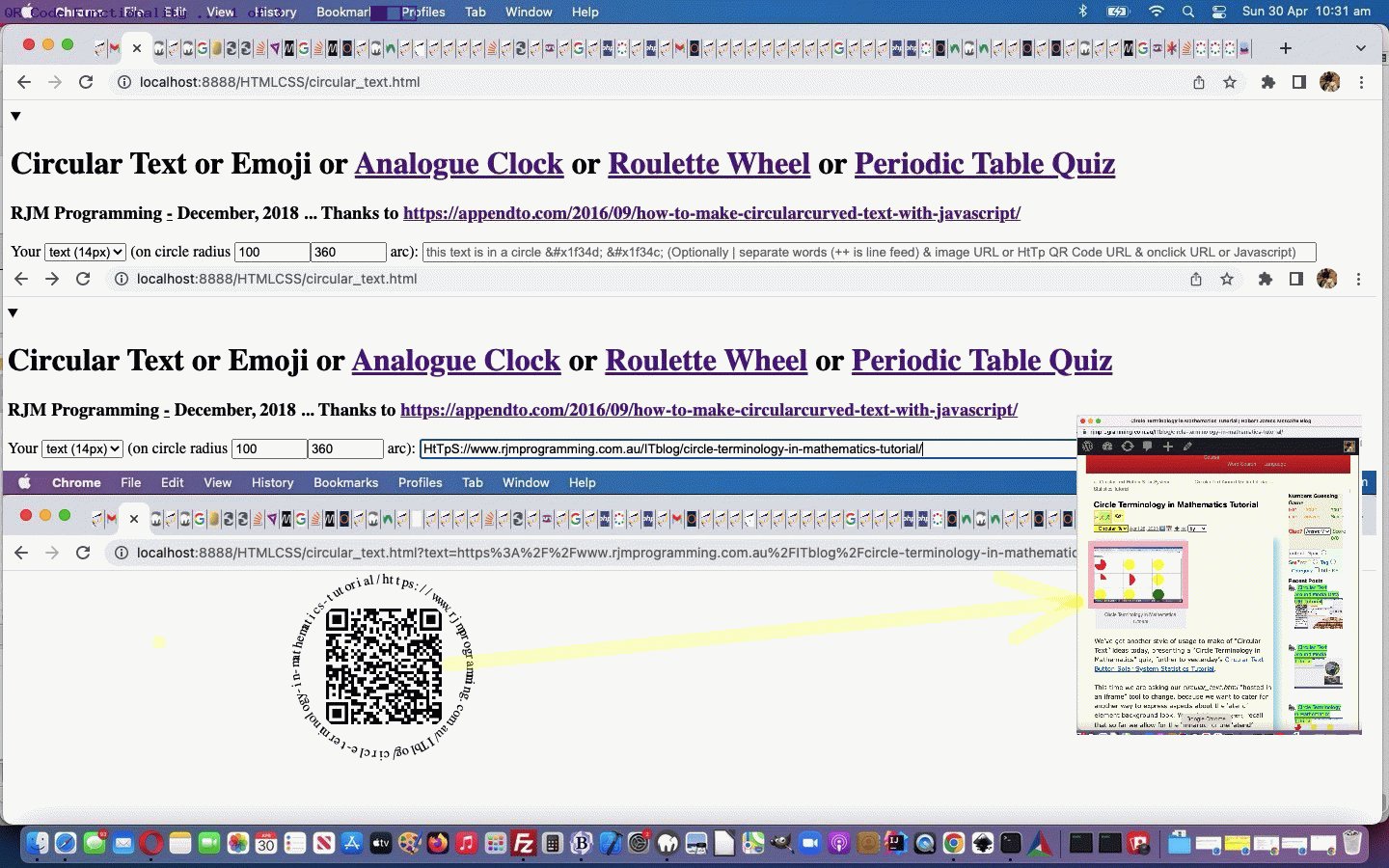
Previous relevant Circular Text Around Media QR Code Tutorial is shown below.
QR Codes are a bit like Emojis to us, in that they both feel like hybrid and useful relatively recent online concepts. They both enhance in a display sense. Emojis bridge the gap between text and graphics. QR Codes bridge the gap between the real things in the world (eg. “hardcopy”) and the internet via a smart device that has a camera.
But our way of using the very useful Google way (and thanks to this useful link for the heads up) to create them, gives us an “inhouse opportunity” to also help out the “non camera online woooorrrrrlllldd” equating what the smart device camera can do, with the mouse click event on a laptop, to navigate to a URL the user defines.
And so, onto yesterday’s Circular Text Around Media Data URI Tutorial‘s progress we wanted to add a layer of QR Code functionality intelligence in our changed client_browsing.htm inhouse conduit to HTML5 File API object (local file) browsing, using today’s changed Javascript circular_text.html‘s live run link.
As far as the code changes above go, we honed in, just, on how a user defines their (media) URLs. For a QR Code scenario, it will always be an absolute URL type of scenario, so why not say …
HtTp at the start of a URL means we will present a QR Code rather than think of it as a Media URL
… as shown mentioned in a code snippet, addressing this idea, below …
if (pcols[0].indexOf('HtTp') == 0) {
if (pcols.length == 1) { pcols.push(''); }
if (pcols.length == 2) { pcols.push(document.URL.split('//')[0] + '//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=http' + encodeURIComponent(pcols[0].substring(4).replace('S:','s:')) + '&choe=UTF-8'); }
pcols[0]='http' + (pcols[0].substring(4).replace('S:','s:'));
if (eval('' + pcols[0].length) >= eval('' + ninelen)) {
fs="9";
document.getElementById('iself').value='9';
} else if (eval('' + pcols[0].length) >= eval('' + fourteenlen)) {
fs="14";
fs='' + eval(eval('' + fs) - Math.round(eval(eval('' + eval('' + ninelen) - eval('' + pcols[0].length)) / eval('' + eval('' + ninelen) - eval('' + fourteenlen)) * 5)));
document.getElementById('iself').value='' + fs;
}
}
… ?
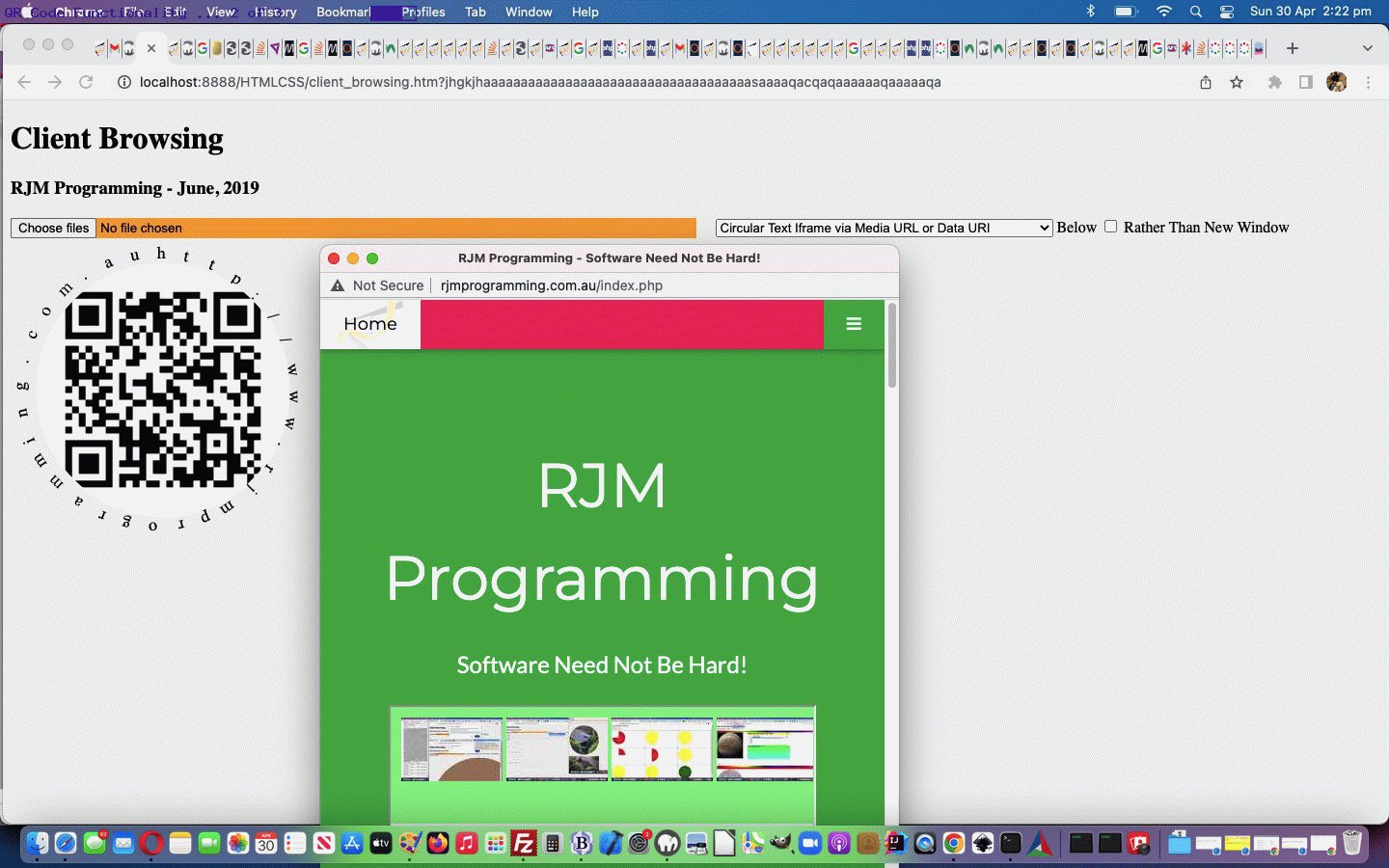
Previous relevant Circular Text Around Media Data URI Tutorial is shown below.
If we were to channel the “inner nerd”, we’d say the day we discovered there was such a thing as a data URI was hugely notable. But on that first day, we didn’t get how good they were. In the online wooooorrrrllllddd age where …
- https: protocol is being asked for so much more (in favour of the old http: protocol) that the use of data URIs is irrelevant regarding
- absolute media URLs (so rarely available to be looked up these days) can be expressed in that “universally understood language” that is the data URI
- we don’t use it so much any more, but data URIs in emails with inline HTML content (via PHP mail), was useful
- PHP base64 and file_get_contents and file_put_contents functions can turn media files into or out of data URIs easily
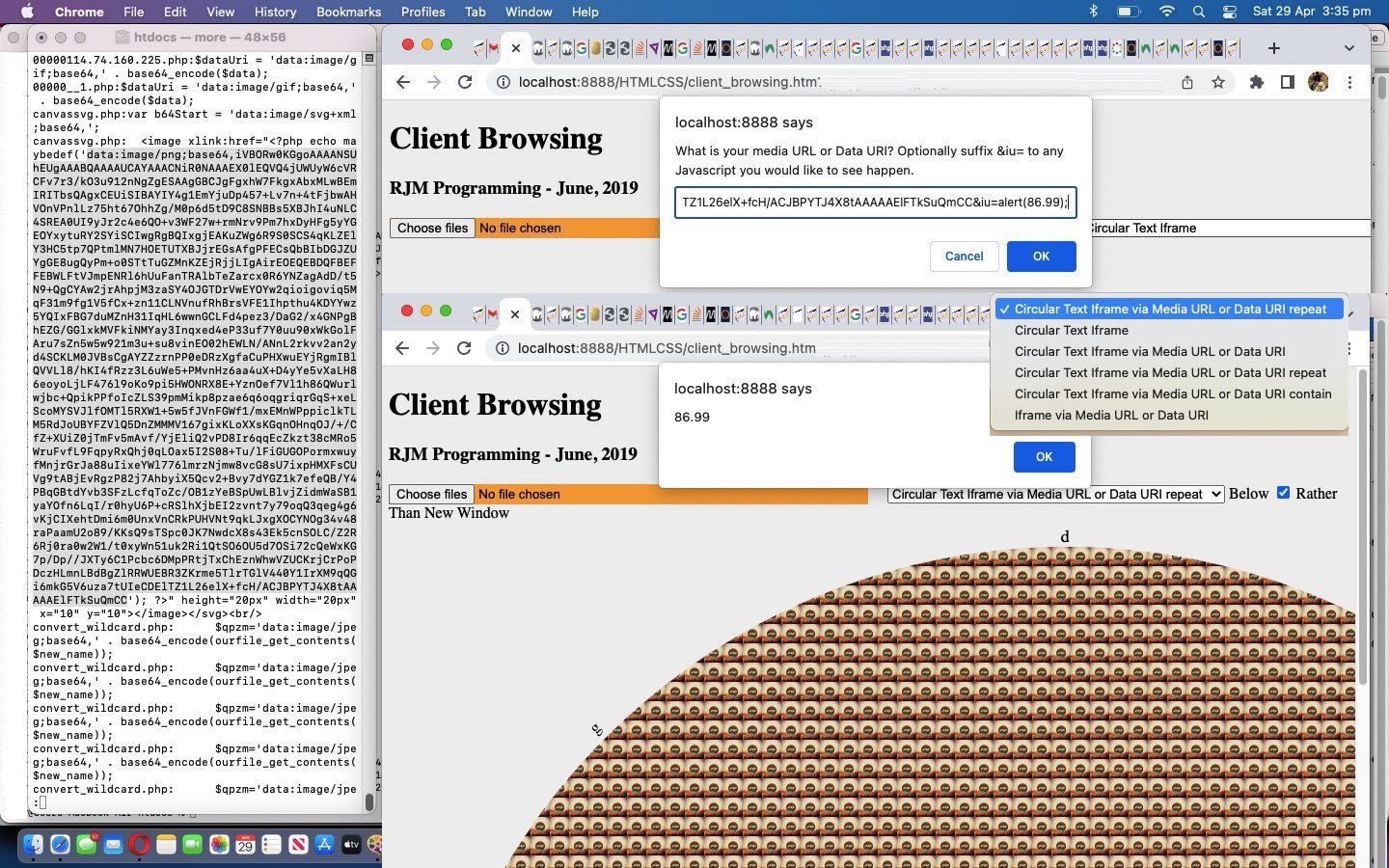
Supposing a user knows the data URI of some media? We want to add that chance as an option for them to enter in amongst the mix of yesterday’s Circular Text Around Media Tutorial‘s …
- inner text only
- inner text and a relative or absolute image URL (which we were happy to discover yesterday could be an animated GIF)
- relative or absolute image URL … and today we add onto that list …
- no inner text but a data URI “svg+xml” protocol SVG data background content
- data URI image data as a background image
- data URI video data as a nested video element
- data URI audio data as a nested audio element
- data URI media data deduced via a user entered media URL or data URI interactively
Also, nuancing yesterday’s Circular Text Around Media Tutorial‘s functionality we think we should offer …
- background-repeat: repeat;
- background-size: contain;
… control for the user, as well as trying to ascertain media dimensions that suit, better, as well as offering user defined Javascript onclick logic creation mechanisms, as well as (the idea of) having no Circular Text involved (at all), as a way for people not interested in “browsing” per se, the chance to just stay in the woooorrrrllldd of interactive entry of …
- media URLs (whether they be absolute or relative) … or …
- media data URIs
… to help it be (a better chance to be) “a one stop shop” for more Media Browsers out there …
| HTML |
|---|
|
| Javascript |
|
… in our changed client_browsing.htm inhouse conduit to HTML5 File API object (local file) browsing, using today’s changed Javascript circular_text.html‘s live run link.
Previous relevant Circular Text Around Media Tutorial is shown below.
Yesterday’s Circle Terminology in Mathematics Tutorial‘s …
- inner text only
- inner text and a relative or absolute image URL (which we were happy to discover yesterday could be an animated GIF)
- relative or absolute image URL … and today we add onto that list …
- no inner text but a data URI “svg+xml” protocol SVG data background content
… “Circular Text” hosting element background content types list is extended with today’s work to become …
- inner text only
- inner text and a relative or absolute image URL (which we were happy to discover yesterday could be an animated GIF)
- relative or absolute image URL … and today we add onto that list …
- no inner text but a data URI “svg+xml” protocol SVG data background content
- data URI image data as a background image
- data URI video data as a nested video element
- data URI audio data as a nested audio element
- data URI media data deduced via a user entered media URL interactively
… with respect to our ‘atend’ (div) element we apply circular text to in our “Circular Text tool web application” that is called in a wide variety of guises, now, as to can imagine, by a variety of parent web applications.
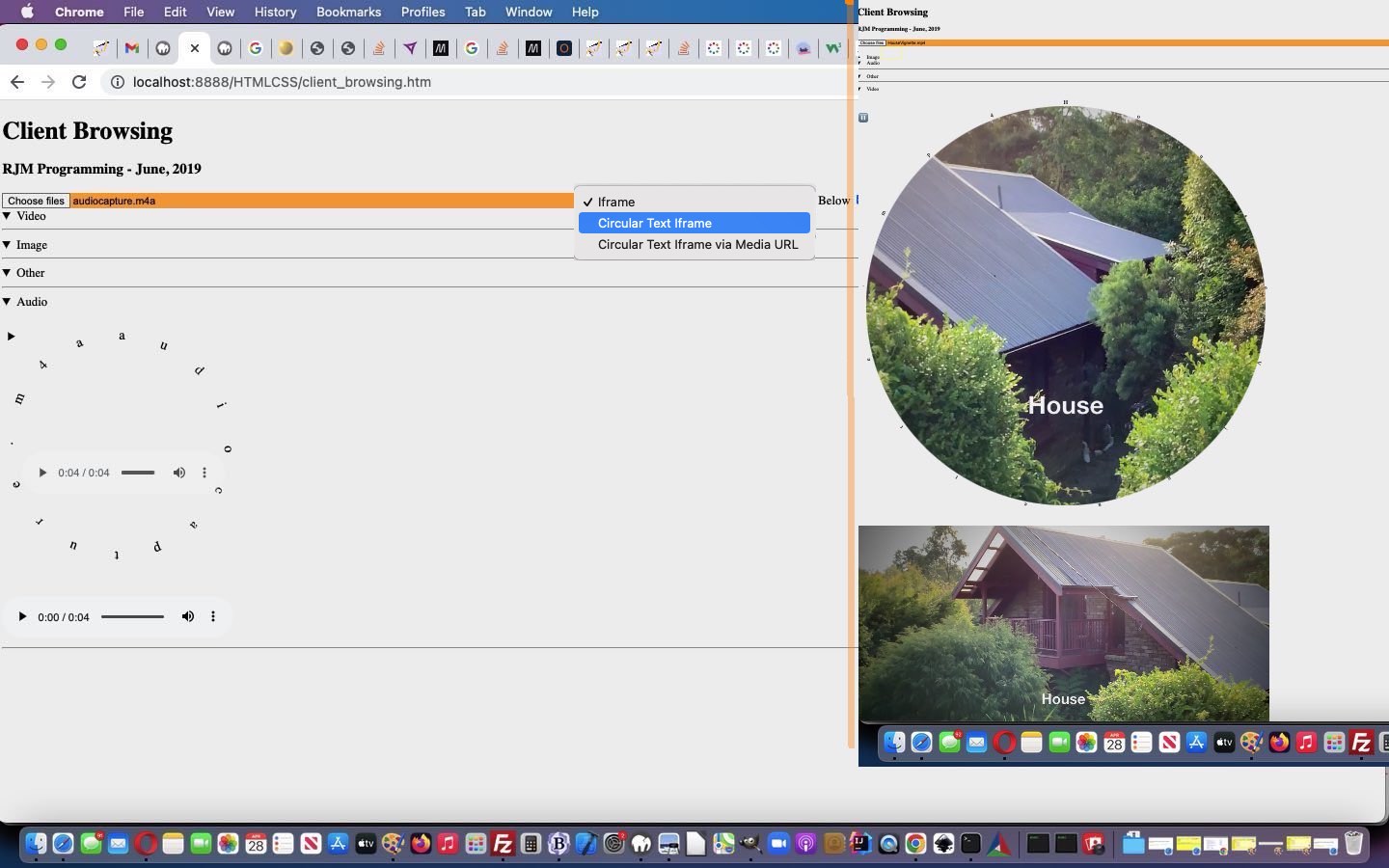
Today’s parent web application getting acquainted with our “Circular Text tool” is a tool itself, it being our changed client_browsing.htm inhouse conduit to HTML5 File API object (local file) browsing, itself …
- often called by Grandparent web applications interested in browsing … but today, we are more interested in its (very original) use, being …
- as a web application called from a web browser address bar where we have overwritten (the seen, in this scenario) what used to be the hardcoding Iframe with …
<select style=display:inline-block; id=cirdec onchange=cirdecf(this);><option value=''>Iframe</option><option value='ct'>Circular Text Iframe</option><option value='CT'>Circular Text Iframe via Media URL</option></select>
… calling on new Javascript …
function cirdecf(oosel) {
ansis='';
if (oosel.value.toLowerCase() == 'ct') { document.getElementById('dctimode').innerHTML=''; if (oosel.value != 'ct') { ansis=prompt('What is your media URL?',''); if (ansis == null) { ansis=''; } if (ansis.trim() != '') { if (ansis.indexOf('/') != -1) { ctiname=ansis.split('/')[-1 + ansis.split('/').length]; } else if (ansis.indexOf('\\'.substring(0,1)) != -1) { ctiname=ansis.split('\\'.substring(0,1))[-1 + ansis.split('\\'.substring(0,1)).length]; } else { ctiname=ansis; } document.getElementById('dctimode').innerHTML='<iframe src="/PHP/fgc/index.php?askfor=' + encodeURIComponent(ansis) + '"></iframe>'; ctimode=true; document.getElementById('ibchkbox').checked=true; setTimeout(ctilookfor, 3000); } } else { ctimode=true; document.getElementById('ibchkbox').checked=true; setTimeout(ctilookfor, 3000); } } else { ctimode=false; }
}
function ctilookfor() {
var longlen=-1, detid='', prad=200, prectis=null, ihf='', preihf='';
if (!ctimode) {
ctiname='';
} else if (ctiname != '' && (document.getElementById('dtlv') || document.getElementById('agifn').innerHTML.trim() != '')) {
if (ansis != '' && document.getElementById('agifn').innerHTML.trim() != '') {
detid='agifn';
ihf='agifn';
prad=eval(-50 + eval('' + screen.width));
longlen=eval('' + document.getElementById('agifn').innerHTML.length);
ansis='';
preihf='icontent';
}
if (document.getElementById('dtlv')) {
if (eval('' + document.getElementById('dtlv').innerHTML.length) > eval('' + longlen)) {
longlen=eval('' + document.getElementById('dtlv').innerHTML.length);
if (document.getElementById('dtlv').innerHTML.indexOf('<video') != -1) {
detid='dtlv';
if (document.getElementById('vb')) {
prectis=document.getElementById('vb').getBoundingClientRect();
prad=Math.max(eval('' + prectis.width), eval('' + prectis.height));
ihf='divvb';
preihf='pre' + ihf;
}
}
}
if (eval('' + document.getElementById('dtla').innerHTML.length) > eval('' + longlen)) {
longlen=eval('' + document.getElementById('dtla').innerHTML.length);
if (document.getElementById('dtla').innerHTML.indexOf('<audio') != -1) {
detid='dtla';
if (document.getElementById('ab')) {
prectis=document.getElementById('ab').getBoundingClientRect();
prad=Math.max(eval('' + prectis.width), eval('' + prectis.height));
ihf='divab';
preihf='pre' + ihf;
}
}
}
if (ihf != 'divvb' && eval('' + document.getElementById('dtli').innerHTML.length) > eval('' + longlen)) {
longlen=eval('' + document.getElementById('dtli').innerHTML.length);
if (document.getElementById('dtli').innerHTML.indexOf('<img') != -1) {
detid='dtli';
if (document.getElementById('gb')) {
prectis=document.getElementById('gb').getBoundingClientRect();
prad=Math.max(eval('' + prectis.width), eval('' + prectis.height));
ihf='divgb';
preihf='pre' + ihf;
}
}
}
}
if (detid != '' && ihf != '') {
//alert('' + prectis.width + ' becomes ' + eval(50 + eval(2 * eval('' + prectis.width))));
//document.getElementById('pre' + ihf).innerHTML='<iframe frameborder=0 style="width:' + eval(50 + eval(1 * eval('' + prectis.width))) + 'px;height:' + eval(50 + eval(1 * eval('' + prectis.height))) + 'px;" data-onload="document.getElementById(' + "'" + ihf + "'" + ').style.display=' + "'" + 'none' + "'" + ';" id=ifon src="/HTMLCSS/circular_text.html?id=' + detid + '&idget=' + ihf.replace('div','') + '&ihfill=' + ihf + '&radius=' + ('' + eval(prad / 2)).split('.')[0] + '.360&widxth=' + eval(1 * eval('' + prectis.width)) + '&heigxht=' + eval(1 * eval('' + prectis.height)) + '&text=' + encodeURIComponent(ctiname) + '&fontsize=18&im=' + encodeURIComponent('data:') + '"></iframe>';
document.getElementById(preihf).innerHTML='<iframe frameborder=0 style="width:' + eval(50 + eval(1 * eval('' + prad))) + 'px;height:' + eval(50 + eval(1 * eval('' + prad))) + 'px;" data-onload="document.getElementById(' + "'" + ihf + "'" + ').style.display=' + "'" + 'none' + "'" + ';" id=ifon src="/HTMLCSS/circular_text.html?id=' + detid + '&idget=' + ihf.replace('div','') + '&ihfill=' + ihf + '&radius=' + ('' + eval(prad / 2)).split('.')[0] + '.360&text=' + encodeURIComponent(ctiname) + '&fontsize=18&im=' + encodeURIComponent('data:') + '"></iframe>';
ctiname='';
}
setTimeout(ctilookfor, 3000);
} else {
setTimeout(ctilookfor, 3000);
}
}
function moveto(iois) {
}
… and one new static HTML element …
<div id=dctimode style=display:none;></div>
… to set up an arrangement where no form or Ajax FormData related call uploads these data URIs, just the child iframe’s “looking back” relationship to the parent webpage via “parent.document” related code is how the media data ends up at the child iframe element. Why is this important? It is much less work to use an iframe, which allows for CSS styled displays “plonked” where you want them … hence the word “tool” we are using a lot for this project.
Examine the child iframe changed circular_text.html “Circular Text” helper tool and you’ll see that GET parameter “im” (for innards, obviously?!) as per …
var atendim=location.search.split('im=')[1] ? decodeURIComponent(location.search.split('im=')[1]).split('&')[0] : '';
var parid=location.search.split('id=')[1] ? decodeURIComponent(location.search.split('id=')[1]).split('&')[0].replace(/\+/g,' ') : '';
if (atendim == 'data:' && parid.trim() != '') {
atendim='data:' + parent.document.getElementById(parid).innerHTML.split('data:')[1].split("'")[0].split('"')[0].split('>')[0];
}
… right at the start, by which time the data is over to the child iframe, and concepts conjoin.
Of interest was the border-radius clobbering of a video element “play button”, and though you can “guess click it” we did supply an inhouse “play emoji button” …
<div id=myplay title='Click to play video' style='display:none;font-color:red;font-size:24px;' data-status='stop' onclick="if (this.getAttribute('data-status') == 'stop') { this.title='Click to pause video'; this.setAttribute('data-status', 'start'); document.getElementById('myvidis').play(); this.innerHTML='⏸'; } else { this.title='Click to play video'; this.setAttribute('data-status', 'stop'); document.getElementById('myvidis').pause(); this.innerHTML='▶'; } ">▶</div>
… that is moved into position and kept in the user’s “eye line”, as relevant …
function bitlat() {
vrect=document.getElementById('atend').getBoundingClientRect();
//alert('' + vrect.bottom);
document.getElementById('myplay').style.position='absolute';
//alert('2:' + vrect.bottom);
document.getElementById('myplay').style.top='' + eval(15 + eval('' + vrect.top)) + 'px';
//alert('3:' + vrect.bottom);
document.getElementById('myplay').style.left='2px';
//alert('4:' + vrect.bottom);
document.getElementById('myplay').style.zIndex='99';
//alert('5:' + vrect.bottom);
document.getElementById('myplay').style.opacity='1.0';
//alert('6:' + vrect.bottom);
document.getElementById('myplay').style.display='inline-block';
//alert('7:' + document.getElementById('myplay').outerHTML);
//document.getElementById('myvvidis').scrollIntoView();
setTimeout(bitlatr, 2000);
}
function bitlatr() {
//var arectis=document.body.getBoundingClientRect();
//console.log('parent.document.body.scrollTop()=' + window.parent.scrollY);
//document.getElementById('myplay').style.top='' + eval(eval(15 + eval('' + vrect.top)) + eval('' + parent.document.documentElement.scrollTop | parent.document.body.scrollTop)) + 'px';
document.getElementById('myplay').style.top='' + eval(eval(15 + eval('' + vrect.top)) + eval('' + window.parent.scrollY)) + 'px';
setTimeout(bitlatr, 5000);
}
… amidst the circular text that shows the media file basename.
Previous relevant Circle Terminology in Mathematics Tutorial is shown below.
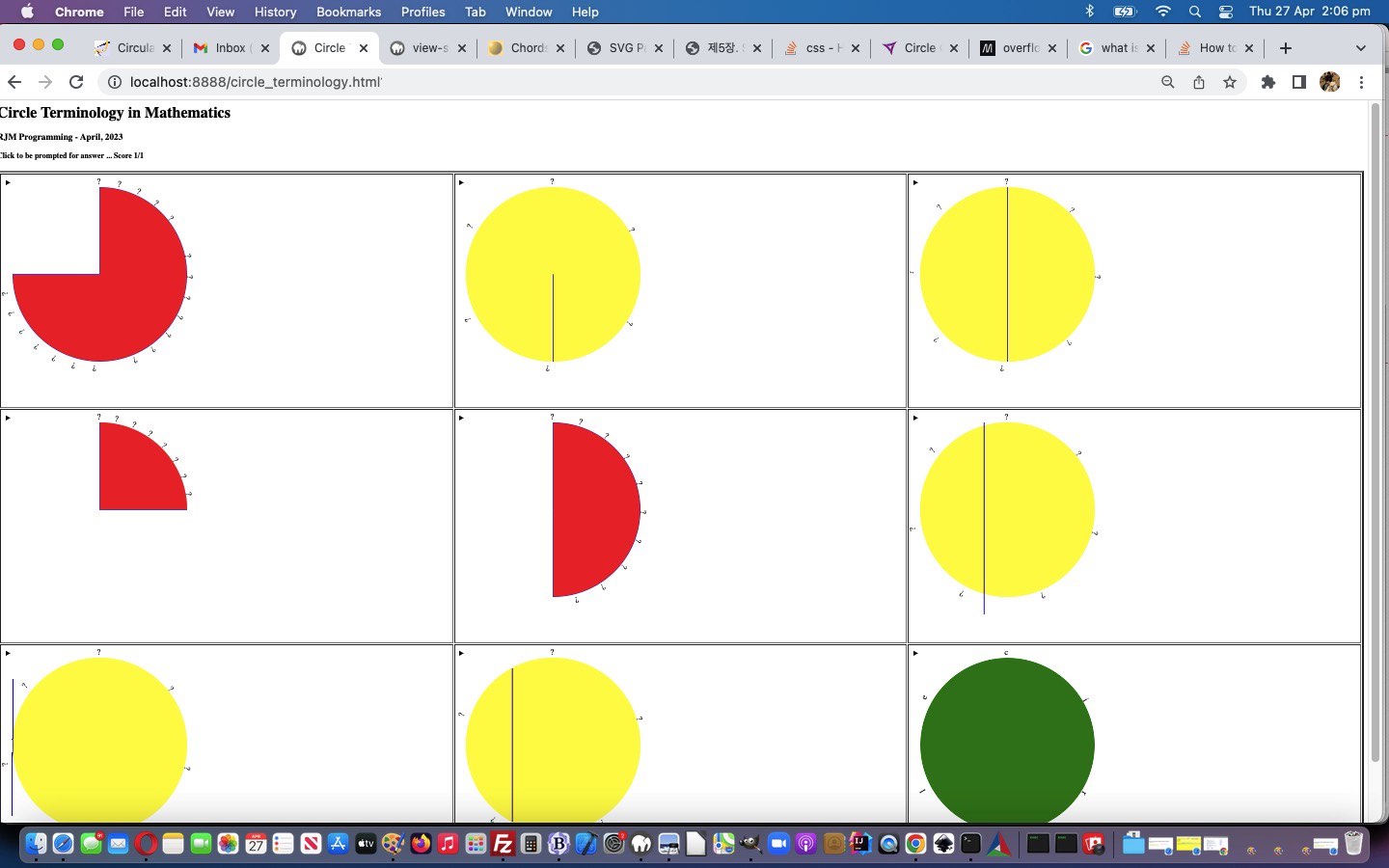
We’ve got another style of usage to make of “Circular Text” ideas today, presenting a “Circle Terminology in Mathematics” quiz, further to yesterday’s Circular Text Button Solar System Statistics Tutorial.
This time we are asking our circular_text.html “hosted in an iframe” tool to change, because we want to cater for another way to express aspects about the ‘atend’ element background look. You might (or you mightn’t) recall that so far we allow for the “innards” of the ‘atend’ element to contain …
- inner text only
- inner text and a relative or absolute image URL (which we were happy to discover yesterday could be an animated GIF)
- relative or absolute image URL … and today we add onto that list …
- no inner text but a data URI “svg+xml” protocol SVG data background content
… which we use in our “Circle Terminology in Mathematics” (or perhaps Circle Terminology in Geometry) quiz.
This new “proof of concept” circle_terminology.html HTML and Javascript quiz web application, you can also try below, incorporates that Javascript logic passed through to the iframe idea, as a way that the child iframe changed circular_text.html “Circular Text” helper tool performs the user interaction, and via parent.document style looking back at parent score and goes elements, controls the quiz scoring …
var egtextis=location.search.split('text=')[1] ? (location.search.split('text=')[1].split('&')[0]).replace(/\+/g, ' ') : '';
var qans=location.search.split('answer=')[1] ? decodeURIComponent(location.search.split('answer=')[1]).split('&')[0].replace(/\+/g,' ') : '';
var parid=location.search.split('id=')[1] ? decodeURIComponent(location.search.split('id=')[1]).split('&')[0].replace(/\+/g,' ') : '';
function qask() {
var qqans='';
if (qans != '') {
qqans=prompt('What is your answer? Cannot stand it anymore, and need you to tell me the answer, you should enter a question mark.', '');
if (qqans != null) {
if (qqans == '?') {
alert(qans.substring(0,1).toUpperCase() + qans.substring(1).toLowerCase());
qqans=null;
}
}
if (qqans == null) {
qqans='';
} else if (qqans.toLowerCase() == qans.toLowerCase()) {
if (parid != '') {
if (parent.document.getElementById(parid)) {
parent.document.getElementById(parid).src=parent.document.getElementById(parid).src.replace(egtextis, encodeURIComponent(qqans.substring(0,1).toUpperCase() + qqans.substring(1).toLowerCase())).replace(/\%22red\%22/g, '%22green%22').replace(/\%22blue\%22/g, '%22purple%22');
if (parent.document.getElementById('score') && parent.document.getElementById('goes')) {
parent.document.getElementById('score').innerHTML='' + eval(1 + eval('' + parent.document.getElementById('score').innerHTML));
parent.document.getElementById('goes').innerHTML='' + eval(1 + eval('' + parent.document.getElementById('goes').innerHTML));
} else {
alert('Well done!');
}
} else {
alert('Well done!');
}
} else {
alert('Well done!');
}
} else {
if (parid != '') {
if (parent.document.getElementById(parid)) {
if (parent.document.getElementById('goes')) {
parent.document.getElementById('goes').innerHTML='' + eval(1 + eval('' + parent.document.getElementById('goes').innerHTML));
} else {
alert('Bad luck.');
}
} else {
alert('Bad luck.');
}
} else {
alert('Bad luck.');
}
}
}
}
On the way into the iframe, question mark characters replace the answers, and when a correct answer happens they are replaced by the correct answer, along with some SVG element colour changes.
Previous relevant Circular Text Button Solar System Statistics Tutorial is shown below.
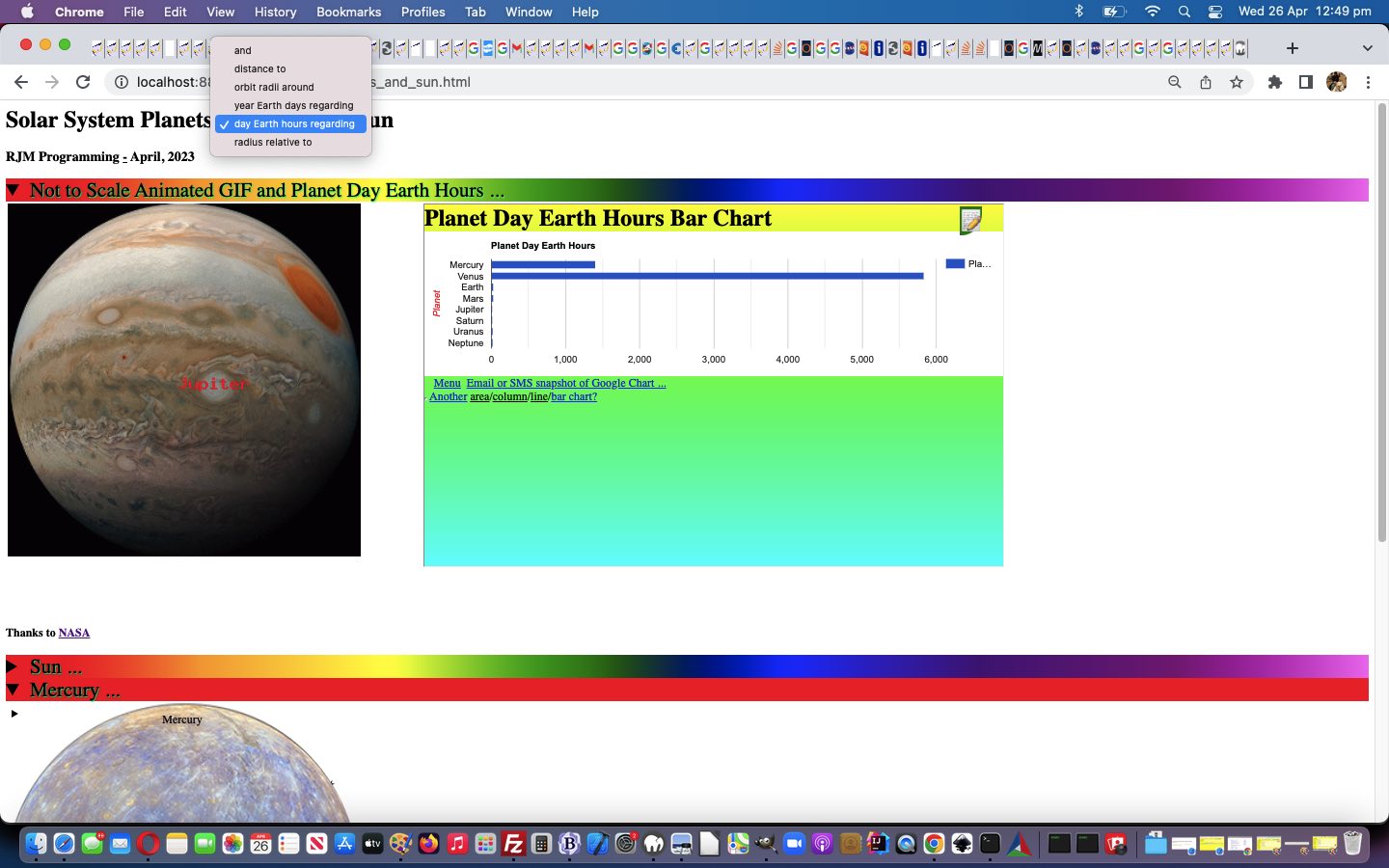
There were a couple of issues we wanted to address, today, to do towards extending the progress of yesterday’s Circular Text Button Solar System Tutorial “Solar System” web application …
- the one we were sure we could make happen, scouring NASA further, regarding statistics and presenting that via displays interfacing to Google Charts Bar Charts functioning via a new dropdown, and its Javascript onchange event …
var pandsnames=['Sun','Mercury','Venus','Earth','Mars','Jupiter','Saturn','Uranus','Neptune'];
var pandsradis=[69634,244,605,637,339,6991,5823,1576,1530];
var ds=[0,58000000,108000000,150000000,228000000,779000000,1400000000,2900000000,4500000000];
// Thanks to http://hyperphysics.phy-astr.gsu.edu/hbase/Solar/soldata2.html
var omax=[0,69800000,108900000,152100000,249100000,815700000,1503000000,3003000000,4546000000];
var omin=[0,46000000,107500000,147100000,138200000,495100000,1348000000,2739000000,4456000000];
var yedop=[0,88,225,365,687,4333,10759,30687,60190];
var dedop=[0,1408,5832,24,25,10,11,17,16];
var bc='https://www.rjmprogramming.com.au/PHP/BarChart/bar_chart.php?title=Sun&onclick=y&label=Planet&value=One&data=,%20[~Mercury~,23]%20,%20[~Venus~,45]';
function changeit(osel) {
var ij=0, ourbc='', dprefix='';
if (osel.value == 't') {
ourbc=bc.split('&data=')[0].replace('=Sun', '=' + encodeURIComponent('Distance to Sun in Millions of Kilometers')).replace('=One', '=' + encodeURIComponent('Distance to Sun (million kilometers)')) + '&data=';
for (ij=1; ij<pandsnames.length; ij++) {
ourbc+=dprefix + ',%20[~' + pandsnames[ij] + '~,' + eval(ds[ij] / 1000000) + ']';
dprefix='%20';
}
document.getElementById('tdt').innerHTML='';
document.getElementById('tdo').innerHTML='';
document.getElementById('tdy').innerHTML='';
document.getElementById('tdd').innerHTML='';
document.getElementById('tdr').innerHTML='';
document.getElementById('ssmall').innerHTML='Not to Scale Animated GIF and Distance to Sun ...';
document.getElementById('dsmall').style.display='block';
document.getElementById('dsmall').open=true;
document.getElementById('td' + osel.value).innerHTML='<iframe name=stat style=width:800px;height:500px; src="' + ourbc + '" title="Distancce to Sun"></iframe>';
window.open(ourbc, 'stat', 'top=50,left=50,width=800,height=600');
} else if (osel.value == 'r') {
ourbc=bc.split('&data=')[0].replace('=Sun', '=' + encodeURIComponent('Radius Relative to Sun (km)')).replace('=One', '=' + encodeURIComponent('Radius Planet,Radius Sun')) + '&data=';
for (ij=1; ij<pandsnames.length; ij++) {
ourbc+=dprefix + ',%20[~' + pandsnames[ij] + '~,' + eval(10 * pandsradis[ij]) + ',696340]';
dprefix='%20';
}
document.getElementById('tdt').innerHTML='';
document.getElementById('tdo').innerHTML='';
document.getElementById('tdy').innerHTML='';
document.getElementById('tdd').innerHTML='';
document.getElementById('tdr').innerHTML='';
document.getElementById('ssmall').innerHTML='Not to Scale Animated GIF and Radius Relative to Sun ...';
document.getElementById('dsmall').style.display='block';
document.getElementById('dsmall').open=true;
document.getElementById('td' + osel.value).innerHTML='<iframe name=stat style=width:800px;height:500px; src="' + ourbc + '" title="Radius Relative to Sun"></iframe>';
window.open(ourbc, 'stat', 'top=50,left=50,width=800,height=600');
} else if (osel.value == 'o') {
ourbc=bc.split('&data=')[0].replace('=Sun', '=' + encodeURIComponent('Orbit around the Sun (km)')).replace('=One', '=' + encodeURIComponent('Orbit Minimum Distance,Orbit Maximum Distance')) + '&data=';
for (ij=1; ij<pandsnames.length; ij++) {
ourbc+=dprefix + ',%20[~' + pandsnames[ij] + '~,' + eval(1 * omin[ij]) + ',' + eval(1 * omax[ij]) + ']';
dprefix='%20';
}
document.getElementById('tdt').innerHTML='';
document.getElementById('tdo').innerHTML='';
document.getElementById('tdy').innerHTML='';
document.getElementById('tdd').innerHTML='';
document.getElementById('tdr').innerHTML='';
document.getElementById('ssmall').innerHTML='Not to Scale Animated GIF and Orbit Around the Sun ...';
document.getElementById('dsmall').style.display='block';
document.getElementById('dsmall').open=true;
document.getElementById('td' + osel.value).innerHTML='<iframe name=stat style=width:800px;height:500px; src="' + ourbc + '" title="Orbit Around the Sun"></iframe>';
window.open(ourbc, 'stat', 'top=50,left=50,width=800,height=600');
} else if (osel.value == 'y') {
ourbc=bc.split('&data=')[0].replace('=Sun', '=' + encodeURIComponent('Planet Year Earth Days')).replace('=One', '=' + encodeURIComponent('Planet Year Earth Days')) + '&data=';
for (ij=1; ij<pandsnames.length; ij++) {
ourbc+=dprefix + ',%20[~' + pandsnames[ij] + '~,' + yedop[ij] + ']';
dprefix='%20';
}
document.getElementById('tdt').innerHTML='';
document.getElementById('tdo').innerHTML='';
document.getElementById('tdy').innerHTML='';
document.getElementById('tdd').innerHTML='';
document.getElementById('tdr').innerHTML='';
document.getElementById('ssmall').innerHTML='Not to Scale Animated GIF and Planet Year around Sun Earth Days ...';
document.getElementById('dsmall').style.display='block';
document.getElementById('dsmall').open=true;
document.getElementById('td' + osel.value).innerHTML='<iframe name=stat style=width:800px;height:500px; src="' + ourbc + '" title="Planet Year around Sun Earth Days"></iframe>';
window.open(ourbc, 'stat', 'top=50,left=50,width=800,height=600');
} else if (osel.value == 'd') {
ourbc=bc.split('&data=')[0].replace('=Sun', '=' + encodeURIComponent('Planet Day Earth Hours')).replace('=One', '=' + encodeURIComponent('Planet Year Earth Hours')) + '&data=';
for (ij=1; ij<pandsnames.length; ij++) {
ourbc+=dprefix + ',%20[~' + pandsnames[ij] + '~,' + dedop[ij] + ']';
dprefix='%20';
}
document.getElementById('tdt').innerHTML='';
document.getElementById('tdo').innerHTML='';
document.getElementById('tdy').innerHTML='';
document.getElementById('tdd').innerHTML='';
document.getElementById('tdr').innerHTML='';
document.getElementById('ssmall').innerHTML='Not to Scale Animated GIF and Planet Day Earth Hours ...';
document.getElementById('dsmall').style.display='block';
document.getElementById('dsmall').open=true;
document.getElementById('td' + osel.value).innerHTML='<iframe name=stat style=width:800px;height:500px; src="' + ourbc + '" title="Planet Day Earth Hours"></iframe>';
window.open(ourbc, 'stat', 'top=50,left=50,width=800,height=600');
}
}
… logic and … - the one we were happily surprised was not needing underlying circular_text.html changes, was to have as an underlying background image, an animated GIF (but we did need to remember some very nuanced inhouse watermark animated GIF creation rules)
The day started wanting and wondering about what we often think is the extension thought to involving images in a piece of functionality, that of animation (and/or other visual media) ideas that can be supported. However, the trick here, with circular text and default watermark usage thoughts, was that we had to “middle” the inner text if it is vital, else the border radius applied to the circular text element will “curl” that watermark out of view. But we eventually used a …
#(150,150)
… in the “Tutorial Slideshow Title” textbox to plot our watermark at … you guessed it … 150px 150px (left top) within the animated GIF slide image we access using our inhouse Animated GIF Creator helper PHP web application.
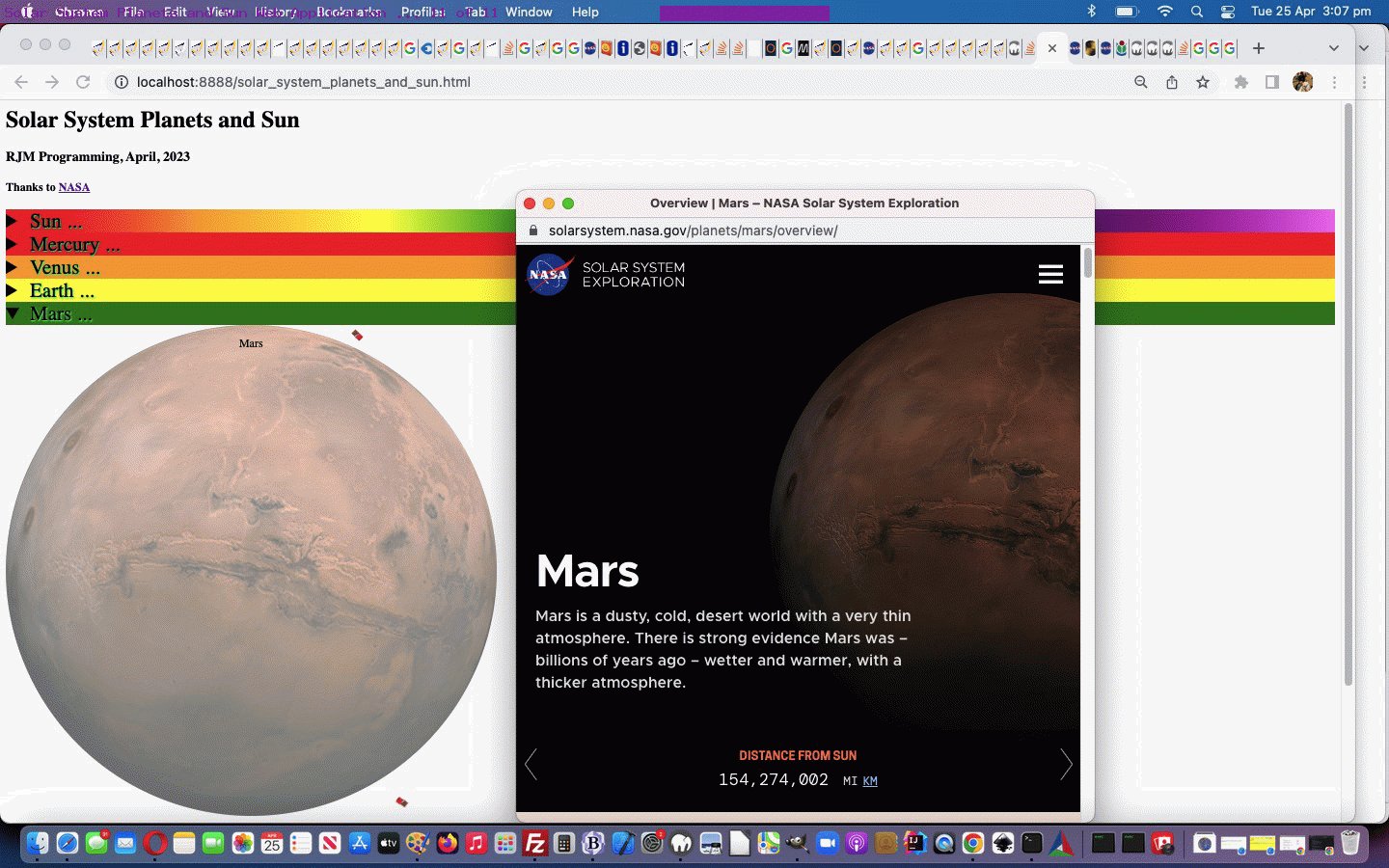
Feel free to (re-)try the second draft solar_system_planets_and_sun.html Solar System web application, or try below.
Previous relevant Circular Text Button Solar System Tutorial is shown below.
A web application we wanted to try incorporating our latest “Circular Text Buttons” onto yesterday’s Circular Text Button Nuance Tutorial start is a …
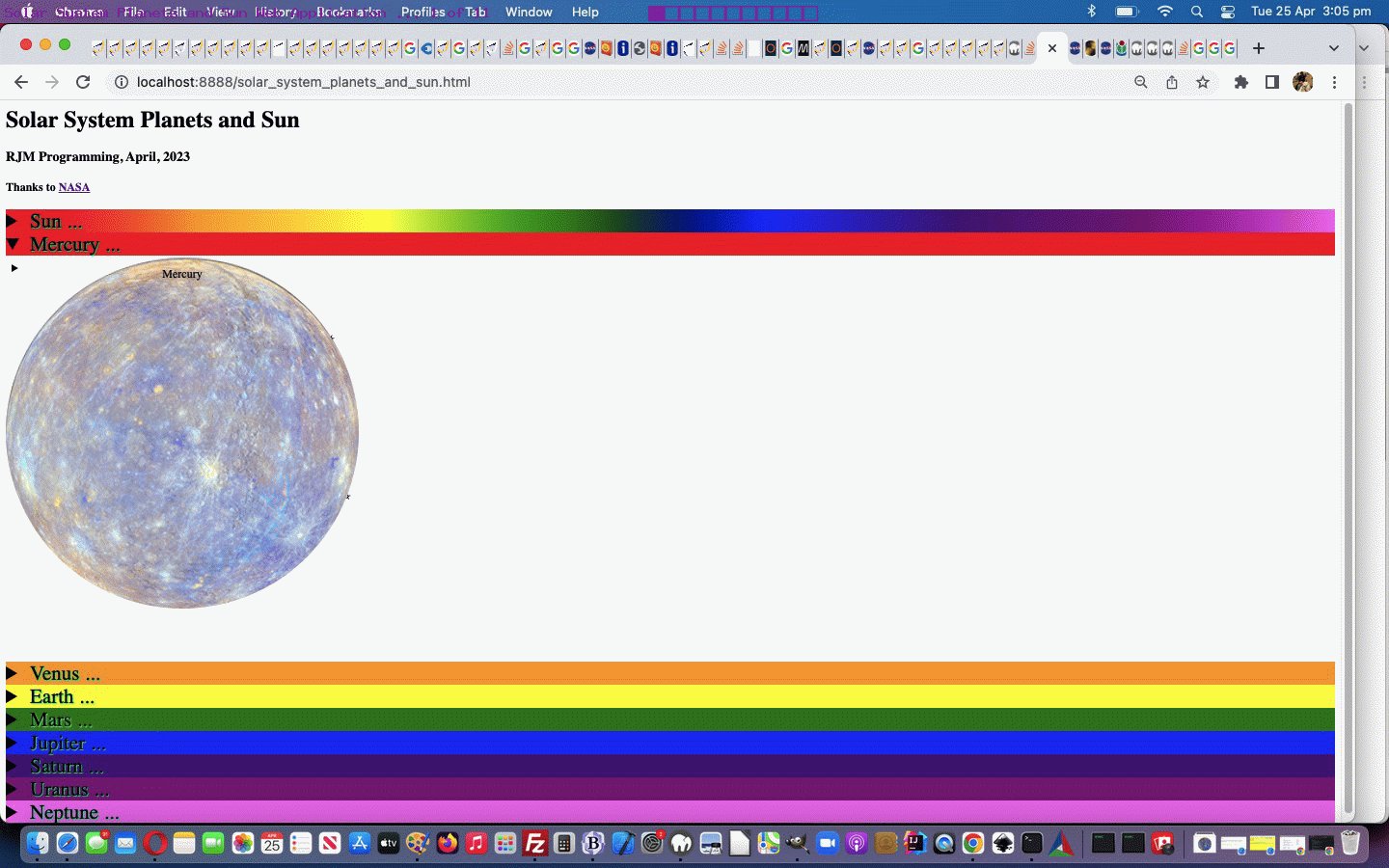
Solar System Planets and Sun to Scale
… web application. That “to Scale” bit above will jar with the astronomers out there, that this will be very hard to achieve. True, and we give over to “learnings” rather than “aesthetics” and “display” keeping the “to Scale” going, but aspects to this project in its favour are …
- planets are circular (when displayed in 2D) …
- lots of planets have an associated emoji (because of zodiac signs, for instance) that we can (quite forlornly) display as the circular text …
- Mercury fits
… and that last item above led us to involving “details/summary” reveal arrangements that start as closed except for Mercury’s one. Others like Venus and Earth and Mars also fit within a laptop screen, but we’ll grant you the others are “off the charts”, so to speak!
Regarding the getting of information here, we were not surprised that NASA turned out to be our primary source of great reliable information, so, thanks.
Getting a perspective on life can be got, perhaps, thinking about how small and fragile Earth is, even, around here, looking at some of our mountains around here, scary but puny by world standards, let alone the ones on Mars … amazing!
So, to see what we mean, feel free to try the first draft web application (helped out by the changed circular_text.html) you can also try below …
Previous relevant Circular Text Button Nuance Tutorial is shown below.
There is little doubt that an objective look at a project the day after an initial “proof of concept” phase can be worth it. It can be our …
Nuance Day
… but hopefully not a “Throw Out Day” when the realities of data meet the HTML and Javascript and CSS (and PHP or other serverside code) design you have. Yesterday’s Circular Text Button Tutorial‘s “Circular Text Buttons” (the concept, and its associated web application conduit) have been improved, we hope, by a series of nuanced changes …
- as far as inner text goes, encase this in a “p” element so that we can now go …
if (atendih != '') { document.getElementById('atend').innerHTML='<br>' +'<p style=text-align:center;vertical-align:middle;>' + atendih + '</p>'; }
… allowing for better control of inner text justification (thanks, useful nesting advice regarding text justification webpage) … and in the same line of thinking regarding that struck out kludge above … - we keep a textbox for entry purposes (because all this button stuff is optional, after all) but allow the user their own control over vertical positioning via the new placeholder advice …
this text is in a circle 🍍 🍌 (Optionally | separate words (++ is line feed) & image URL & onclick URL or Javascript)
…
secondary kludgeinitiative to save the user the boredom of entering any <br> linefeeds themselves … heaven forebid! - and did you notice, above, the quietly mentioned last optional field idea that on top of …
- onclick URL (yesterday’s assumption) … today we code for …
- your own onclick Javascript as a choice to ponder
… as per …
if (atendiu != '') {
if (atendiu.substring(0,2) == '//') {
atendiu=document.URL.split('//')[0] + atendiu;
} else if (atendiu.substring(0,1) == '/') {
atendiu=document.URL.split('//')[0] + '//' + document.URL.split('//')[1].split('/')[0] + atendiu;
} else if (atendiu.substring(0,4) == 'www.') {
atendiu=document.URL.split('//')[0] + '//' + atendiu;
}
document.getElementById('atend').title = 'Click for ' + atendiu;
document.getElementById('atend').style.cursor='pointer';
document.getElementById('atend').setAttribute('data-url', atendiu);
var valid = /^(ftp|http|https):\/\/[^ "]+$/.test(atendiu); // thanks to https://stackoverflow.com/questions/1410311/regular-expression-for-url-validation-in-javascript
if (valid) {
document.getElementById('atend').addEventListener('click', function(evt) { window.open(evt.target.getAttribute('data-url'), '_blank', 'top=50,left=50,width=600,height=600'); });
} else {
document.getElementById('atend').addEventListener('click', function(event) { eval(event.target.getAttribute('data-url')); });
}
}
… an example of which you can try below …
- just as we allowed the new details/summary reveal arrangement to start as not there for a button but there for everything else at the start, and as of yesterday for the button scenario we catered for the user toggling the visibility of the details/summary elements (by adjusting CSS margin-top of element atend), today we return the compliment for the Analogue Clock and Roulette Wheel and Periodic Table Quiz parts of the web application functionality
- we add an “a” “-” link to start again with the default Circular Text, as default, webpage look
… in today’s changed Javascript circular_text.html‘s live run link for you to try this new so yesterday circular text button creating logic.
Previous relevant Circular Text Button Tutorial is shown below.
At the end of March we made functionality extensions to our Circular Text web application featuring in Chemistry Wonder Periodic Table Quiz Tutorial, but concerning today’s idea we wanted to explore, it comes more in line with the idea of …
web application tool
… involving the idea of incorporating circular text in the design and creation of a button.
Getting this going, we could imagine uses straight from today’s amended code ideas, but the original thought for all this stemmed from another integration idea that we’ll see what happens about into the near future.
We need to facilite additional optional pieces of information in addition to the already asked for …
- font size (in px)
- radius (in px)
- arc (in degrees)
- circular text … but, today, into that same “circular text” textbox (with the new placeholder advice) …
this text is in a circle 🍍 🍌 (Optionally | separate words and image URL and onclick URL)
… allowing for new optional …
- inner text (of the div element the circular text surrounds)
- background image URL (background-repeat:no-repeat; and background-size:cover;)
- onclick URL to navigate to
… to open up the possibility of showing a user constructed button with a look that can resemble a button and onclick logic that can help this button be useful to a user, in a dynamic way, as you can see with today’s animated GIF presentation, creating a button shown here or here or
Let’s see how the onload event logic changed below …
function onl() {
var factor=1.0;
var stt=0, stl=0;
var crad=location.search.split('radius=')[1] ? decodeURIComponent(location.search.split('radius=')[1].split('&')[0]) : '' + rad;
if (atendih != '' || atendim != '' || atendiu != '') {
//document.title='' + eval(eval(-0.5 * screen.width) + eval(crad / 2.0) - 30) + 'px';
//document.getElementById('mycontainer').style.marginLeft='' + eval(eval(-0.5 * screen.width) + eval(crad / 2.0) - 30) + 'px';
//document.title='' + eval(eval(-0.5 * window.innerWidth) + eval(crad / 2.0) - 30) + 'px';
var recta=document.getElementById('mycontainer').getBoundingClientRect();
if (1 == 1) {
//alert('' + recta.left);
document.getElementById('mycontainer').style.marginLeft='' + eval(eval(-0.5 * recta.width) + eval(crad * 1.0) - 30) + 'px';
} else {
document.getElementById('mycontainer').style.marginLeft='' + eval(eval(-0.5 * window.innerWidth) + eval(crad / 2.0) - 220) + 'px';
}
document.getElementById('mycontainer').style.marginTop='-40px';
if (atendih != '') { document.getElementById('atend').innerHTML='<br>' + atendih; }
if (atendim != '') {
//alert(atendim);
if (atendih.trim() != '') {
document.getElementById('atend').style.background="linear-gradient(rgba(255,255,255,0.5),rgba(255,255,255,0.5)),URL('" + atendim + "')";
} else {
document.getElementById('atend').style.background="URL('" + atendim + "')";
}
document.getElementById('atend').style.backgroundRepeat="no-repeat";
document.getElementById('atend').style.backgroundSize="cover";
}
if (atendiu != '') {
document.getElementById('atend').title = 'Click for ' + atendiu;
document.getElementById('atend').onclick = function() { window.open(atendiu, '_blank', 'top=50,left=50,width=600,height=600'); };
}
setTimeout(detvis, 5000);
} else {
document.getElementById('mydetails').open=true;
}
var notr=location.search.split('notr=')[1] ? (' ' + decodeURIComponent(location.search.split('notr=')[1].split('&')[0])) : '';
var textis=location.search.split('text=')[1] ? decodeURIComponent(location.search.split('text=')[1].split('&')[0]) : '';
if (textis == rw) { if (notr == '') { isRoulette=true; } else { isThirtySeven=true; } preitc=oncr + " class=\"roulettered\""; }
deg=location.search.split('degrees=')[1] ? eval(decodeURIComponent(location.search.split('degrees=')[1].split('&')[0])) : deg;
fs=location.search.split('fontsize=')[1] ? decodeURIComponent(location.search.split('fontsize=')[1].split('&')[0]) : fs;
if (crad != ('' + rad)) {
if (crad.indexOf('.') != -1) {
deg=eval(crad.split('.')[1]);
rad=eval(crad.split('.')[0]);
} else if (rad.indexOf('.') != -1) {
deg=eval(rad.split('.')[1]);
rad=eval(rad.split('.')[0]);
} else {
rad=eval(crad);
}
}
document.getElementById('iself').value='' + fs;
//alert(1);
if (('' + rad) != '100' || ('' + deg) != '360') { radbit='radius=' + encodeURIComponent('' + rad + '.' + deg) + '&'; document.getElementById('irad').value=('' + rad).split('.')[0]; document.getElementById('ideg').value='' + deg; }
if (textis == '') {
//alert(11);
circularText("this text is in a circle 🍍 🍌 (Optionally | separate words and image URL and onclick URL)", rad, deg);
} else {
//document.getElementById('inp').value=textis; //.replace(/\&\#/g,'&#');
//alert(textis);
//alert(111);
circularText(textis, rad, deg);
document.getElementById('inp').value=textis.replace(/\&\#/g,'&#');
}
var rect=document.getElementById('test').getBoundingClientRect();
var twenty=20, thirtyeight=38, thirtyeight=38, twentyeight=28, four=4;
//alert(1111);
if (isRoulette || isThirtySeven) {
//alert('here');
twenty=-15;
thirtyeight=-30;
twentyeight=0;
four=-14;
} else if (window.self !== window.top && (atendih != '' || atendim != '' || atendiu != '')) {
//alert(11111);
twenty=25;
} //else {
//alert(98);
//}
//alert('' + rect.left + ',' + rect.top + ' ... ' + rect.width + ',' + rect.height);
document.getElementById('atend').style.position='absolute';
document.getElementById('atend').style.left=eval(factor * eval(-rad + (eval('' + twenty)) + rect.left)) + 'px';
stl=eval(factor * eval(-rad + (eval('' + twenty)) + rect.left));
//document.getElementById('atend').style.top=eval(38 + rect.top) + 'px';
//document.getElementById('atend').style.top=eval(98 + rect.top) + 'px'; // 14.34 32.? 54.98
document.getElementById('atend').style.top=eval(factor * eval(eval('' + fs) * 2 + (eval('' + four)) + eval('' + rect.top))) + 'px';
stt=eval(factor * eval(eval('' + fs) * 2 + (eval('' + four)) + eval('' + rect.top)));
document.getElementById('atend').style.width=eval(2 * rad - (eval('' + thirtyeight))) + 'px';
document.getElementById('atend').style.height=eval(2 * rad - (eval('' + thirtyeight))) + 'px';
//document.getElementById('atend').innerHTML='X';
document.getElementById('atend').style.borderRadius=eval(2 * rad - twentyeight) + 'px';
//if (document.getElementById('atend').innerHTML != '') { document.getElementById('atend').style.backgroundColor='#c0d0f0'; } //'transparent';
if (document.getElementById('atend').innerHTML != '' && atendim == '') {
document.getElementById('atend').style.background='radial-gradient(circle,#c0d0f0,#c3d3f3)';
} else if (isThirtySeven) {
document.getElementById('atend').style.backgroundColor='rgba(165,265,0,0.3)';
document.getElementById('atend').innerHTML='<p id=pscore>Score: ' + score + '/' + goes + '</p>Pick Your <br>Periodic Table <br>Symbol<br><i><b><div contenteditable=true onblur=huhd(this.innerHTML); onchange=huhd(this.innerHTML); id=mynum>?</div></b></i>';
//alert(76);
} else if (isRoulette) {
document.getElementById('atend').style.backgroundColor='rgba(265,165,0,0.3)';
document.getElementById('atend').innerHTML='Score: ' + score + '/' + goes + '<br>Pick Your Number<br><i><b><div contenteditable=true onblur=huhd(this.innerHTML); onchange=huhd(this.innerHTML); id=mynum>?</div></b></i>';
var ccl=Math.floor(eval(eval(-rad + (eval('' + twenty)) + rect.left) + eval(eval(2 * rad - (eval('' + thirtyeight))) / 2)));
var cct=Math.floor(eval(eval(eval('' + fs) * 2 + (eval('' + four)) + eval('' + rect.top)) + eval(eval(2 * rad - (eval('' + thirtyeight))) / 2)));
lasta=document.getElementById('myballdivtwo');
animateonorbit('myballdivtwo', ccl, cct, 150, 6);
var toccl=eval(180 + ccl);
var tocct=eval(180 + cct);
lasta=document.getElementById('myballdiv');
//animateonline('myballdiv', ccl, cct, toccl, tocct, 6);
} //#c0d0f0'; } //'transparent';
//document.getElementById('atend').style.display='none';
atendih='';
atendiu='';
atendim='';
}
… in today’s changed Javascript circular_text.html‘s live run link for you to try this new circular text button creating logic.
Previous relevant Chemistry Wonder Periodic Table Quiz Tutorial is shown below.
We had occasion to revisit Circular Text or Emoji Periodic Table Quiz Tutorial and it set us to wondering if you can just feed a chemical equation or formula into the Google search engine and …
- find out good chemistry based information … Spoiler Alert: yes
- even be set right that an inputted formula is probably inaccurate and a “nearby” known compound equation or formula is such and such … Spoiler Alert: yes
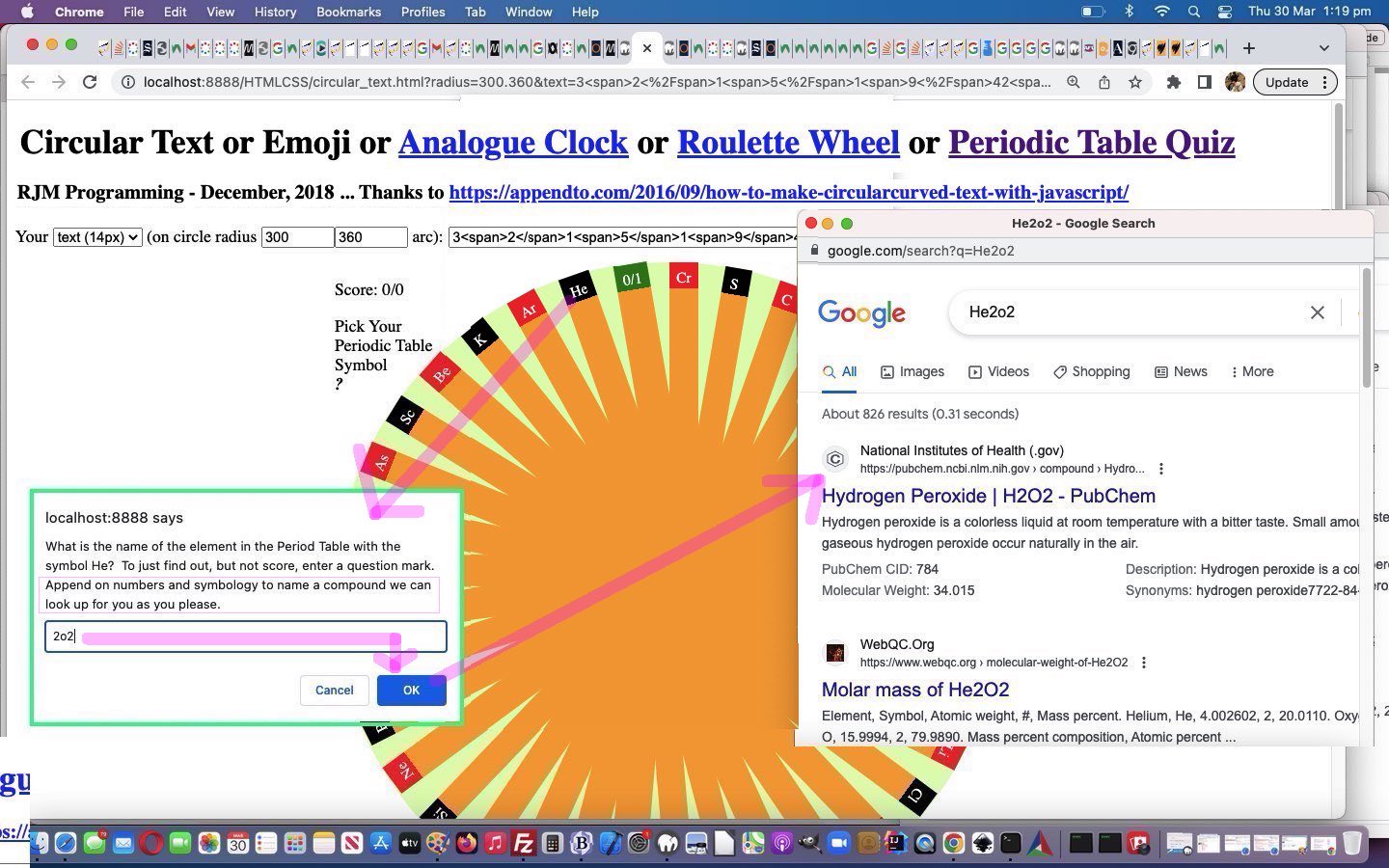
And so we added “dead end” but “non interfering” Javascript code, such code often working off window.prompt user interactive entry functionality, to add this feature into the existant “Periodic Table Quiz” functionality, as per …
function huhd(dv) {
var formula='', nonformula='', wds=[], prevanswer='';
var answer='',ans='',wasih='';
if (isThirtySeven) {
if (dv.trim().length <= 2 && dv.indexOf('/') == -1) {
answer=prompt('What is the name of the element in the Period Table with the symbol ' + dv.trim() + '? To just find out, but not score, enter a question mark. Append on numbers and symbology to name a compound we can look up for you as you please.', '');
if (answer == null) { answer='' }
goes++;
wds=answer.split(' ');
prevanswer=answer;
answer=answer.replace(wds[eval(-1 + wds.length)], dv.trim() + wds[eval(-1 + wds.length)]).replace(/NaCl$/g, 'NaCl()').replace(/KBr$/g, 'KBr()').replace(/CsF$/g, 'CsF()').replace(/CdS$/g, 'CdS()').replace(/Nacl$/g, 'Nacl()').replace(/Kbr$/g, 'Kbr()').replace(/Csf$/g, 'Csf()').replace(/Cds$/g, 'Cds()').replace(/NaCL$/g, 'NaCL()').replace(/KBR$/g, 'KBR()').replace(dv.trim() + wds[eval(-1 + wds.length)], wds[eval(-1 + wds.length)]);
//alert(answer);
if (answer.replace('?','').trim() != '' && answer.replace('(','').replace(')','').replace('0','').replace('1','').replace('2','').replace('3','').replace('4','').replace('5','').replace('6','').replace('7','').replace('8','').replace('9','') != answer) {
nonformula=answer.split('0')[0].split('1')[0].split('2')[0].split('3')[0].split('4')[0].split('5')[0].split('6')[0].split('7')[0].split('8')[0].split('9')[0].split('()')[0];
//alert('nonformula=' + nonformula + ' dv=' + dv.trim());
if (prevanswer != answer || 8 == 8) {
formula=dv.trim() + answer.split(' ')[eval(-1 + answer.split(' ').length)]; //.split('()')[0];
answer=answer.replace(answer.split(' ')[eval(-1 + answer.split(' ').length)], '');
formula=formula.split('()')[0];
} else {
formula=dv.trim() + answer.substring(nonformula.length).split('()')[0];
answer=nonformula.trim();
}
//alert('formula=' + formula + ' dv=' + dv.trim());
window.open('//www.google.com/search?q=' + encodeURIComponent(formula), '_blank', 'top=50,left=50,width=600,height=600');
}
if (answer.trim() == '?') {
goes--;
answer='';
ans=document.head.innerHTML.replace(/\"/g,"'").split("'" + dv.trim() + ":")[1].split("'")[0];
}
if (document.head.innerHTML.toLowerCase().replace(/\"/g,"'").indexOf("'" + dv.trim().toLowerCase() + ":" + (answer + ans).toLowerCase() + "'") != -1) {
if (answer.trim() != '') { score++; }
wasih=lastois.innerHTML;
lastois.innerHTML='<font size=1><a title="Click here for Google search" target=_blank style="color:white;text-decoration:none;cursor:pointer;" href="https://www.google.com/search?q=' + encodeURIComponent(answer + ans) + '">' + answer + ans + '</a></font><br>' + wasih;
}
document.getElementById('pscore').innerHTML='Score: ' + score + '/' + goes;
document.getElementById('p36').innerHTML='' + score + '/' + goes;
}
userpicked='';
} else {
if (dv.trim() == '') {
if (userpicked != '') {
document.getElementById('mynum').innerHTML=userpicked;
} else {
document.getElementById('mynum').innerHTML='?';
}
} else if (dv.toLowerCase() == 'red' || dv.toLowerCase() == 'green' || dv.toLowerCase() == 'black') {
userpicked=dv.toLowerCase();
} else if (dv.substring(0,1) >= '0' && dv.substring(0,1) <= '9') {
var huhi=eval('' + dv);
if (huhi >= 0 && huhi <= 36) {
userpicked=dv;
document.getElementById('mynum').innerHTML=userpicked;
} else {
if (userpicked != '') {
document.getElementById('mynum').innerHTML=userpicked;
} else {
document.getElementById('mynum').innerHTML='?';
}
}
} else {
if (userpicked != '') {
document.getElementById('mynum').innerHTML=userpicked;
} else {
document.getElementById('mynum').innerHTML='?';
}
}
}
}
… in today’s changed Javascript circular_text.html‘s Periodic Table Quiz live run link for you to try the Periodic Table Quiz (now featuring new improved “Chemistry Compound Formula Wonder” prompting) part of the functionality yourself at a link up the top of the webpage.
Previous relevant Circular Text or Emoji Periodic Table Quiz Tutorial is shown below.
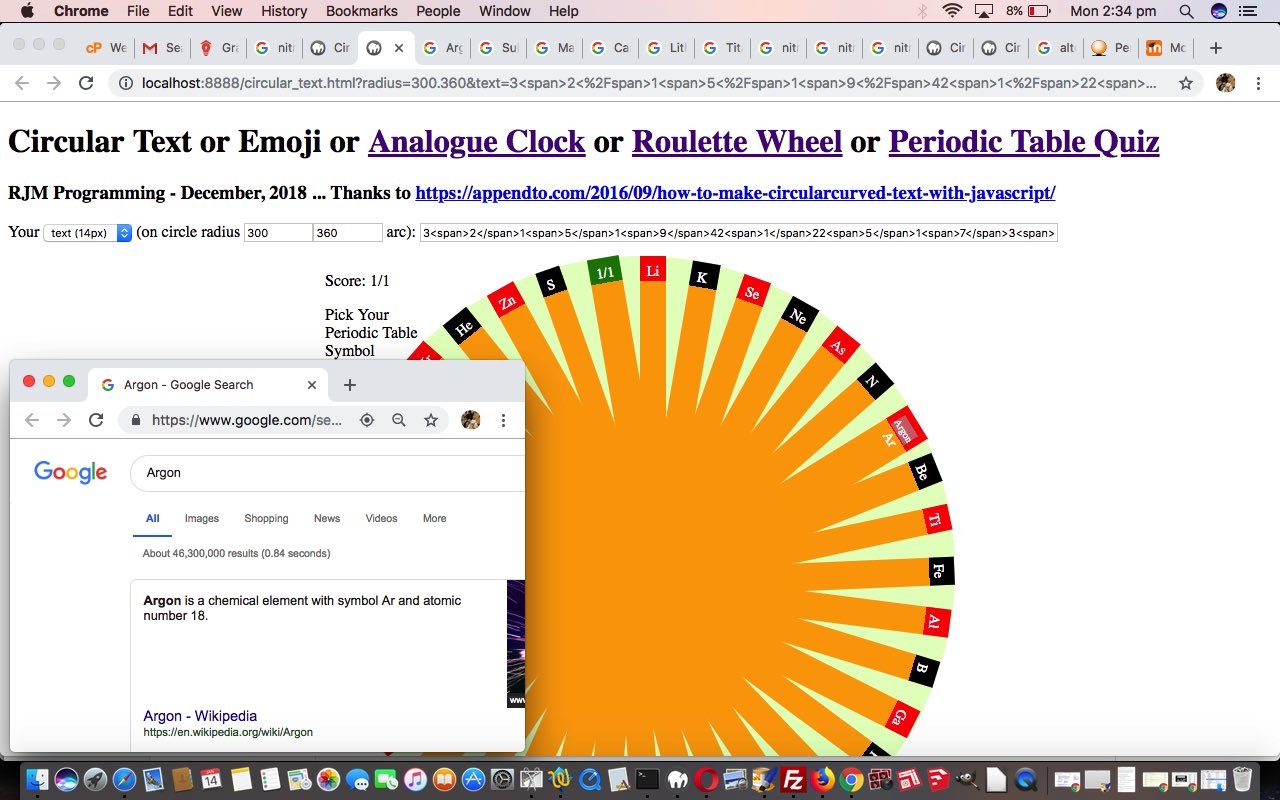
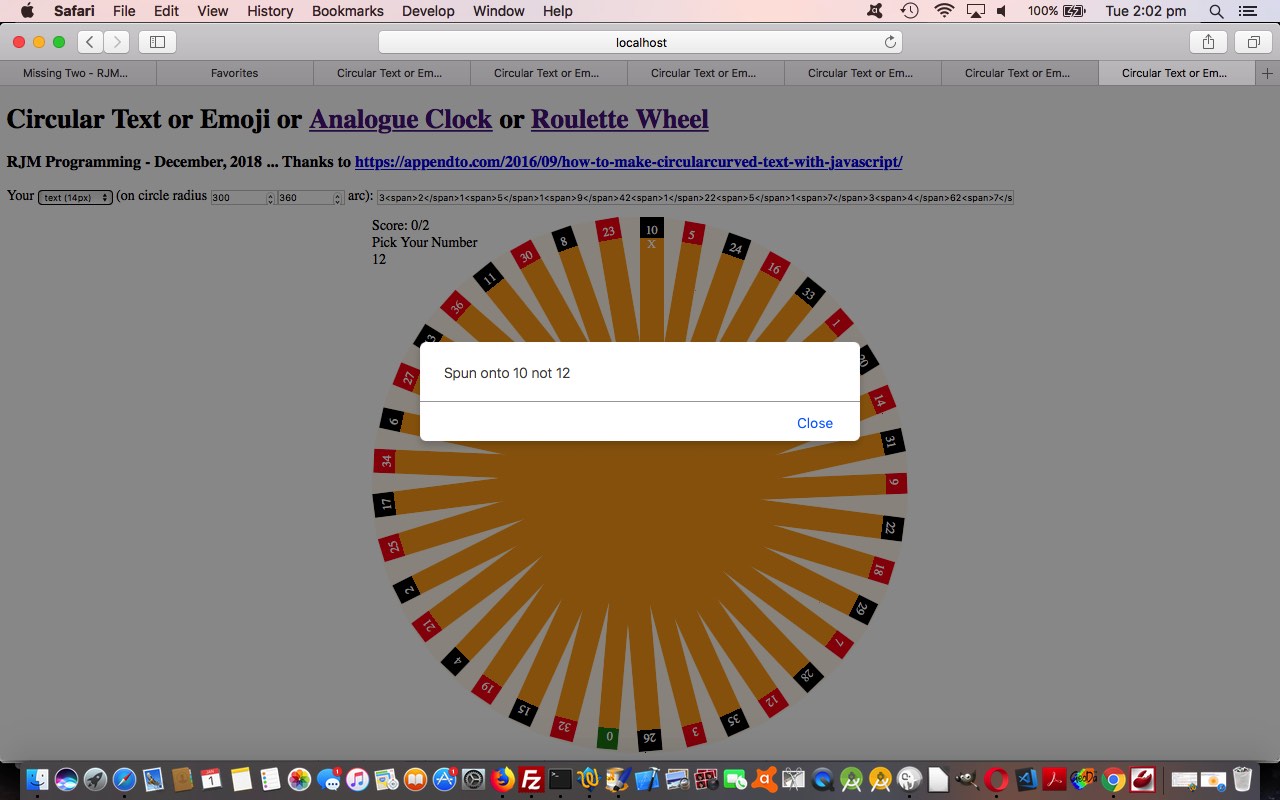
Meanwhile, back at Circular Text ideas we were wondering if we could add more interest to a quiz by making the circular ends to a similar wheel as the roulette wheel (as discussed with Circular Text or Emoji Roulette Animation Tutorial) be clickable as the user’s way to learn about some Periodic Table symbols and correspondent names.
We are forever wondering about ways to hide answers from users, for quizzes and games. Well, at least for those users not venturing to any Webpage -> View Source ideas, that is. Today’s sort of clunky, yet satisfying, way is to hide the Periodic Table element names, along with their symbols, in a single dimension array. Then we use that, scouring the whole <head> </head> using the DOM document.head.innerHTML reference approach, in the way below (and we warn that if you do not want help with the game avert your gaze below 1.734523417cm down the webpage) …
var pts=['H:Hydrogen','He:Helium','Li:Lithium','Be:Beryllium','B:Boron','C:Carbon','N:Nitrogen','O:Oxygen','F:Fluorine','Ne:Neon','Na:Sodium','Mg:Magnesium','Al:Aluminium','Si:Silicon','P:Phosphorus','S:Sulphur','Cl:Chlorine','Ar:Argon','K:Potassium','Ca:Calcium','Sc:Scandium','Ti:Titanium','V:Vanadium','Cr:Chromium','Mn:Manganese','Fe:Iron','Co:Cobalt','Ni:Nickel','Cu:Copper','Zn:Zinc','Ga:Gallium','Ge:Germanium','As:Arsenic','Se:Selenium','Br:Bromine','Kr:Krypton'];
function huhd(dv) {
var answer='',ans='',wasih='';
if (isThirtySeven) { // Periodic Table Quiz logic
if (dv.trim().length <= 2 && dv.indexOf('/') == -1) {
answer=prompt('What is the name of the element in the Period Table with the symbol ' + dv.trim() + '? To just find out, but not score, enter a question mark.', '');
if (answer == null) { answer='' }
goes++;
if (answer == '?') {
answer='';
ans=document.head.innerHTML.replace(/\"/g,"'").split("'" + dv.trim() + ":")[1].split("'")[0];
}
if (document.head.innerHTML.toLowerCase().replace(/\"/g,"'").indexOf("'" + dv.trim().toLowerCase() + ":" + (answer + ans).toLowerCase() + "'") != -1) {
if (answer != '') { score++; }
wasih=lastois.innerHTML;
lastois.innerHTML='<font size=1><a title="Click here for Google search" target=_blank style="color:white;text-decoration:none;cursor:pointer;" href="https://www.google.com/search?q=' + encodeURIComponent(answer + ans) + '">' + answer + ans + '</a></font><br>' + wasih;
}
document.getElementById('pscore').innerHTML='Score: ' + score + '/' + goes;
document.getElementById('p36').innerHTML='' + score + '/' + goes;
}
userpicked='';
}
// rest for Roulette logic
}
… and the other way this array is used is to populate the content of the wheel outer rim, starting with the Roulette Wheel content as a template, via …
function reworked(intis) { // RE: pts array Period Table symbol/name quiz
// 3<span>2</span>1<span>5</span>1<span>9</span>42<span>1</span>22<span>5</span>1<span>7</span>3<span>4</span>62<span>7</span>1<span>3</span>3<span>6</span>1<span>1</span>3<span>0</span>82<span>3</span>1<span>0</span>52<span>4</span>1<span>6</span>3<span>3</span>12<span>0</span>1<span>4</span>3<span>1</span>92<span>2</span>1<span>8</span>2<span>9</span>72<span>8</span>1<span>2</span>3<span>5</span>32<span>6</span>0
var okayis=false, outtis=intis + '<span>/0</span>', sofar=',', iso=-1;
var outtisa='3<span>2</span>;1<span>5</span>;1<span>9</span>;4;2<span>1</span>;2;2<span>5</span>;1<span>7</span>;3<span>4</span>;6;2<span>7</span>;1<span>3</span>;3<span>6</span>;1<span>1</span>;3<span>0</span>;8;2<span>3</span>;1<span>0</span>;5;2<span>4</span>;1<span>6</span>;3<span>3</span>;1;2<span>0</span>;1<span>4</span>;3<span>1</span>;9;2<span>2</span>;1<span>8</span>;2<span>9</span>;7;2<span>8</span>;1<span>2</span>;3<span>5</span>;3;2<span>6</span>'.split(';'); //;0<span>/0</span>';
for (var i=0; i<pts.length; i++) {
okayis=false;
while (!okayis) {
iso=Math.floor(Math.random() * pts.length);
if (sofar.indexOf(',' + iso + ',') == -1) { okayis=true; sofar+='' + iso + ','; }
}
if (pts[iso].split(':')[0].length == 1) {
outtis=outtis.replace(outtisa[i], pts[iso].split(':')[0]);
} else {
outtis=outtis.replace(outtisa[i], pts[iso].split(':')[0].substring(0,1) + '<span>' + pts[iso].split(':')[0].substring(1) + '</span>');
}
}
return outtis;
}
… also illustrating our sofar variable oft used technique of appending to a delimited single string that is “indexOf”ed against to determine if an action has previously been taken, and, in this case here, not do it more than once.
Today’s changed HTML and CSS circular_text.html‘s live run link for you to try the Periodic Table Quiz part of the functionality yourself at a link up the top of the webpage.
Previous relevant Circular Text or Emoji Roulette Animation Tutorial is shown below.
As we left off with the recent Circular Text or Emoji Roulette Game Tutorial we wanted to improve on the animation aspects to representing the roulette wheel ball, but still only involve …
- emoji (content) for HTML elements styled by …
- CSS @keyframes transition animations … in orbit
… and it was this in orbit bit that daunted us most. That is, until we …
- read the great advice of this link, thanks … and enjoyed the wonder of …
- how dynamic and easy dynamic CSS styling can be simply by adding <style> </style> encased styling to the end of document.body.innerHTML … via …
function animateonorbit(bid, ccl, cct, anrad, fhl) { // thanks to https://www.useragentman.com/blog/2013/03/03/animating-circular-paths-using-css3-transitions/
var dba='<style> #' + bid + ' { display:block; top:' + cct + 'px; ';
dba+=' left:' + ccl + 'px; position:absolute; -moz-border-radius: 12px; border-radius: 12px; ';
dba+=' filter: alpha(opacity=80); -moz-opacity:0.8; -khtml-opacity: 0.8; opacity: 0.8; transform: rotate(45deg) translateX(' + anrad + 'px) rotate(-45deg); ';
dba+=' animation:animateonorbit ' + fhl + 's linear infinite; -webkit-animation:animateonorbit ' + fhl + 's linear infinite; z-index:79; } ';
dba+=' @keyframes animateonorbit { from { transform: rotate(0deg) translateX(' + anrad + 'px) rotate(0deg); } ';
dba+=' to { transform: rotate(360deg) translateX(' + anrad + 'px) rotate(-360deg); } ';
dba+=' @-webkit-keyframes animateonorbit { from { -webkit-transform: rotate(0deg) translateX(' + anrad + 'px) rotate(0deg); } ';
dba+=' to { -webkit-transform: rotate(360deg) translateX(' + anrad + 'px) rotate(-360deg); } </style> ';
document.body.innerHTML+=dba;
lasto=document.getElementById(bid);
document.getElementById(bid).style.display='block';
}
Today’s changed HTML and CSS circular_text.html‘s live run link for you to try the Roulette Wheel (and its animated ball) part of the functionality yourself at a link up the top of the webpage.
Previous relevant Circular Text or Emoji Roulette Game Tutorial is shown below.
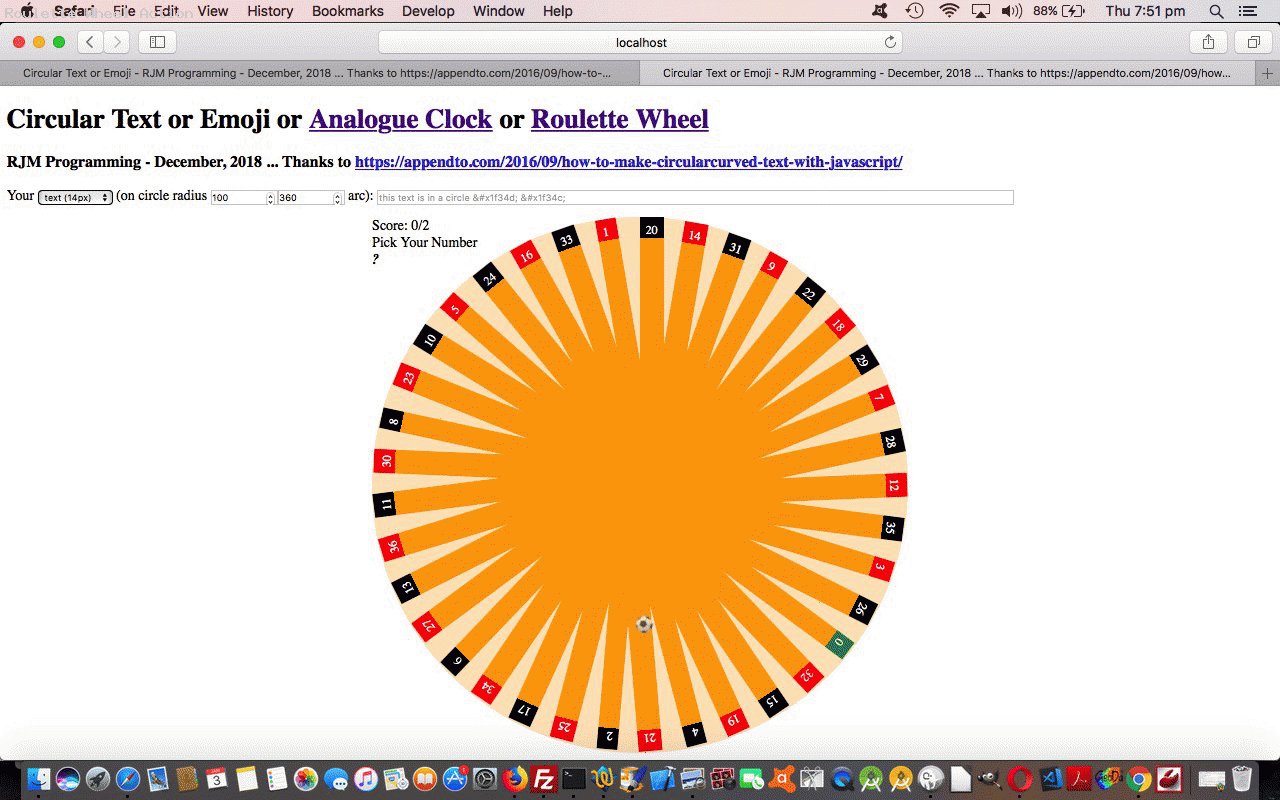
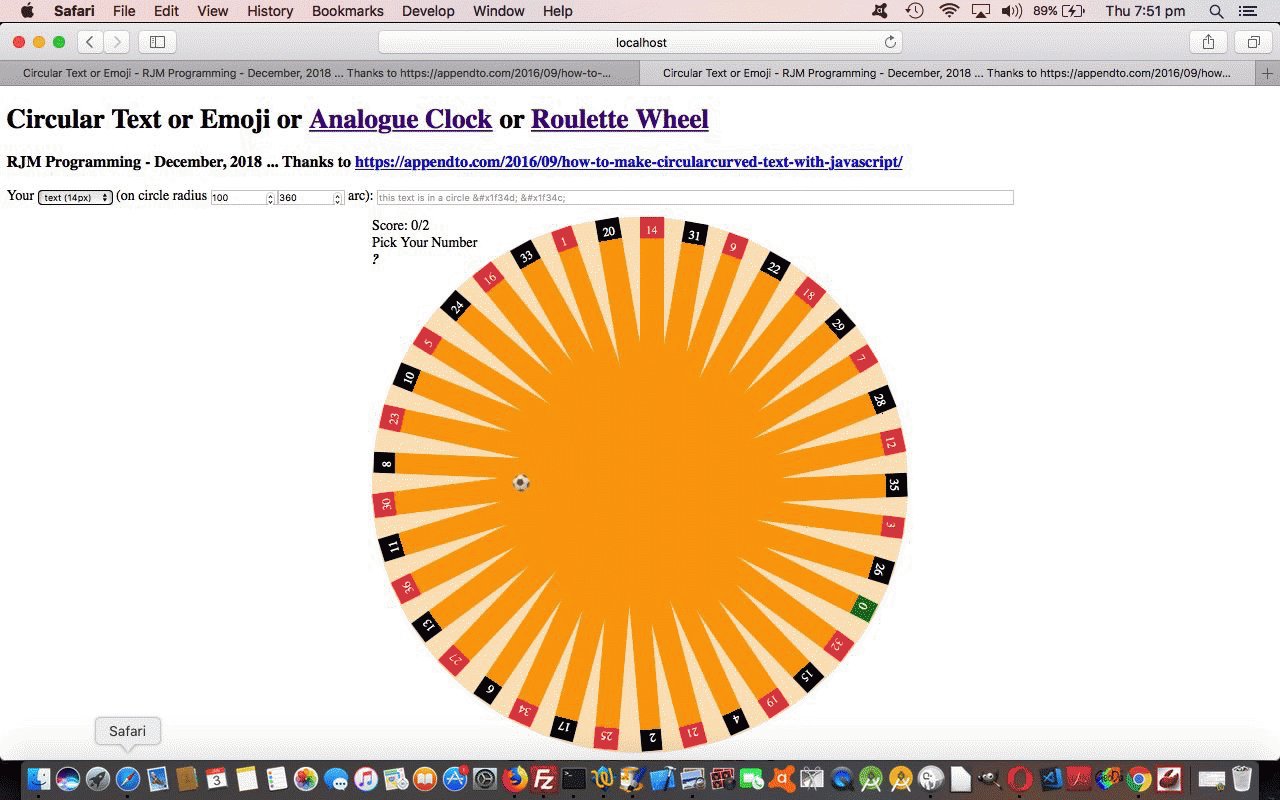
Extending the recent Circular Text or Emoji Onclick Tutorial circular text ideas, today we are starting out on a game that uses a Roulette Wheel as its basic web page component. To all those “graphically challenged” users, like me, we do not use any homegrown imagery of any sort, instead just use …
- HTML basis of design …
- CSS as …
- <head> </head> styling …
<style>
.roulettered { color:white; background:linear-gradient(to top,orange 92%,red 8%); }
.rouletteblack { color:white; background:linear-gradient(to top,orange 92%,black 8%); }
.roulettegreen { color:white; background:linear-gradient(to top,orange 92%,green 8%); }
</style>
- inline HTML styling
- <head> </head> styling …
- Javascript DOM dynamic styling and animation (the roulette wheel is sent spinning via setTimeout Javascript timer logic)
… involving our original …
- “circular text” as the numbers near the outer rim of the roulette wheel
- background border-radius parts in the middle (‘atend’ element) as the ribbing bits that form the rest of the roulette wheel
… and, so far, the one ball emoji at the end of a user turn. This last bit is where we feel we shall work at more improvement.
Today’s changed HTML circular_text.html‘s live run link for you to try the Roulette Wheel part of the functionality yourself at a link up the top of the webpage. You can guess a number or red or black or green colours, and odds based scoring is applied.
Previous relevant Circular Text or Emoji Onclick Tutorial is shown below.
In this increasingly connected online world, it can be surprising when an image looking part of a webpage cannot be linked to. The unusual thing about emojis is their way to …
- be part of the textual web armoury … yet …
- look like an image
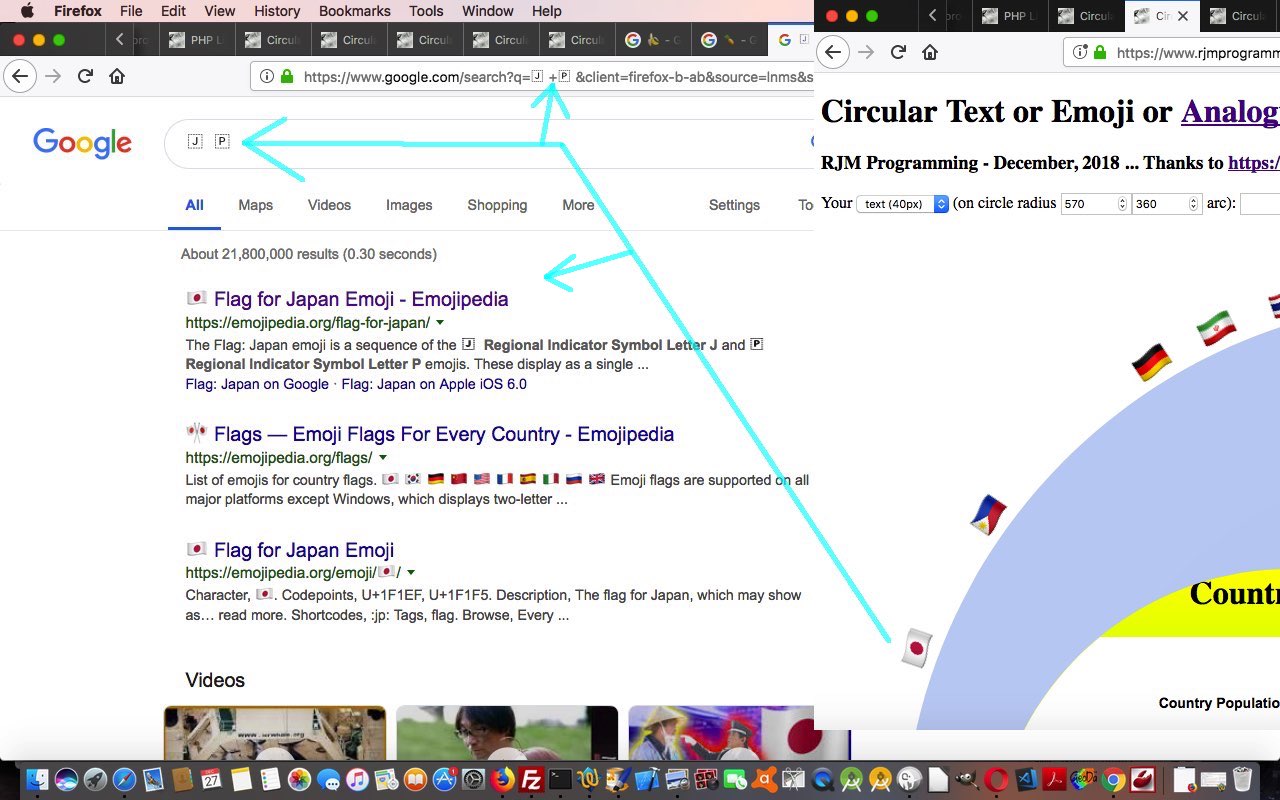
… and, as such, it would definitely not offend, maybe even “tickle pink” the user to have an emoji be linked to further information. In the case of the emojis featuring in yesterday’s Circular Text or Emojis Genericity Tutorial which are country flags (that are compound emojis) you can query the Google search engine with the contents of the Iemoji website webpages (such as Japan’s flag emoji one) with the right column data next to the “Decimal HTML Entity” left column. In fact, as we often urge our students, just copy this Decimal HTML Entity value straight up into the address bar, and your favourite search engine is likely to come up with a (in my case Google) search engine URL like …
https://www.google.com/search?client=firefox-b-ab&q=%26%23127471%3B+%26%23127477%3B
… getting you (emoji onclick event) links to some pretty pertinent information about Japan within seconds, let alone what you might find under the Images and/or Videos menu subsearches. Notice how integrated this is with the Google search engine webpages …
The Flag: Japan emoji is a sequence of the 🇯 Regional Indicator Symbol Letter J and 🇵 Regional Indicator Symbol Letter P emojis. These display as a single emoji on supported platforms.
… showing you how ISO 2-letter codes are linked to emoji country flag Decimal HTML Entity creation construction rules.
Today’s changed HTML circular_text.html‘s live run link for you to try yourself (or try the changed PHP circular_text.php‘s live run), then, features …
- changed emoji linking, the one thing left to say about this being, that the “missing link” between text and link HTML elements can be that elements that start as text can be made to act like linked elements (later) via (definitely the first, and sometimes, but not today, the second) CSS styling (via inline HTML CSS style=””) …
- cursor:pointer;
- text-decoration:underline;
… we make happen within the webpage’s Javascript (DOM) code
- functionality to be able to increase or decease the circular text’s font size (that being the way to control an emoji size as well, that reminds you that emojis are text, just not that very small part of the text world with ascii codes less than 256)
- a very subtle radial gradient background replaces the single colour background colour for the HTML ‘atend’ div element within the circular text as per …
if (document.getElementById('atend').innerHTML != '') { document.getElementById('atend').style.background='radial-gradient(circle,#c0d0f0,#c3d3f3)'; } //#c0d0f0'; } //'transparent';
Previous relevant Circular Text or Emojis Genericity Tutorial is shown below.
A major consideration in any “genericity” drive you have for your web applications is to allow for a large amount of user entered data, perhaps a surprising amount. If you offer a textbox to enter data, then a user may enter a hugely long, and perhaps valid, field. If we’d left it at the scenario of yesterday’s Circular Text or Emojis Analogue Clock Tutorial, though, we’d have been restricted to a textbox entry of about 800 characters for the rjmprogramming.com.au domain. In the first of the improvements below, then, we try to cater for this via …
- for textbox entries that are long we now populate an HTML form method=POST action=circular_text.php where we intervene at appropriate places with the large data items … and today we also …
- make sure compound emojis like the country flags work (where the great Iemoji website webpages such as Japan’s flag emoji one, become so useful) … and we test that out with a …
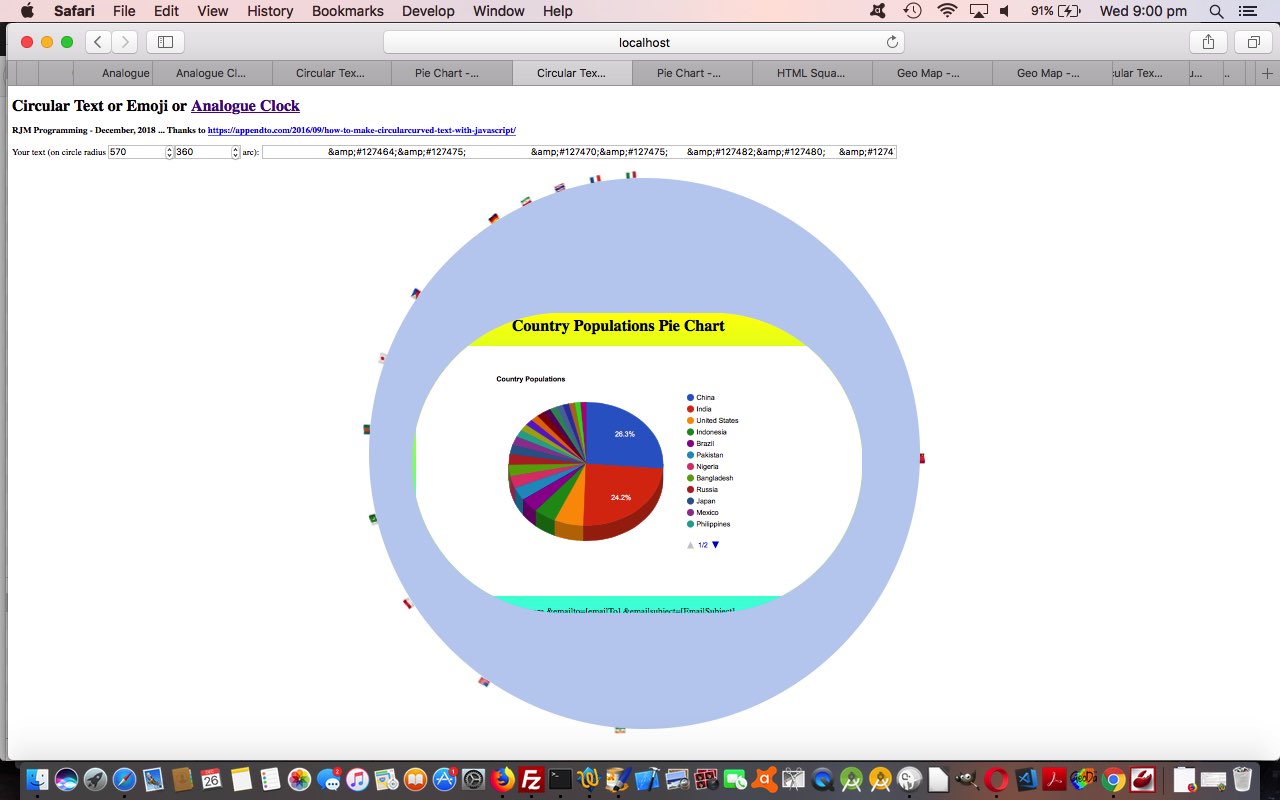
- Google Chart Pie Chart content inside the circular text
… and an interesting thing happened with the “getting to work” of today’s textbox entry (for a radius value of 570) you can try …
🇨🇳 🇮🇳 🇺🇸 🇮🇩 🇧🇷 🇵🇰 🇳🇬 🇧🇩 🇷🇺 🇯🇵 🇲🇽 🇵🇭 🇻🇳 🇪🇹 🇩🇪 🇪🇬 🇮🇷 🇹🇷 🇹🇭 🇨🇩 🇫🇷 🇬🇧 🇮🇹<iframe frameborder=0 style=border-radius:600px;width:900px;height:600px;z-index:23;margin-left:87px;margin-top:270px; src=https://www.rjmprogramming.com.au/PHP/PieChart/pie_chart.php?title=%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0Country%20Populations&onclick=y&task=Country&desc=Populations&data=,%20[~https;China,1347000000,India,1241000000,United%20States,312000000,Indonesia,238000000,Brazil,197000000,Pakistan,177000000,Nigeria,162000000,Bangladesh,151000000,Russia,143000000,Japan,128000000,Mexico,115000000,Philippines,96000000,Vietnam,88000000,Ethiopia,87000000,Germany,81800000,Egypt,82600000,Iran,78000000,Turkey,74000000,Thailand,69500000,Congo,67800000,France,63300000,United%20Kingdom,62700000,Italy,60800000~,100]#bitsatend></iframe>
… where the use of %c2%a0 creates whitespace but isn’t cleared by your normal trim functions, which is how we managed to get our Pie Chart title centralized enough not to be cut off by the HTML iframe border-radius applied to it. Cute, huh?!
Here is today’s changed circular_text.html‘s live run link for you to try yourself.
Previous relevant Circular Text or Emojis Analogue Clock Tutorial is shown below.
Often a good way to proceed to challenge genericity issues with a web application you think has potential to be more than it appears is to make it be the missing piece to another web application and interface to it. This is the scenario, today, putting together yesterday’s …
- Circular Text or Emojis Primer Tutorial … and adapt it to an older …
- Analogue Clock Timezone Tutorial web application, that eventually became so much more than its top left analogue clock missing the hour numbers quite useful for mere mortal sanity purposes
This interfacing match is great, as it fills in a gap, but there are a couple of things to overcome, those being …
- allow for a circular text component consist of more than one character, and here we allow the user to put …
1<span>2</span>
… to show “12” for example - allow for an element like the HTML iframe “child” element be the contents within a newly introduced HTML div element for today’s changed circular_text.html‘s live run placed into the … anyone, anyone? … yes, Franklin D. Roosevelt, that would be in the circle the circular text goes around, and we do that stylewise via (on the fly Javascript) code making use of the centrally justified circular text element (curiously causing rect.width and rect.height below to be zero) …
var rect=document.getElementById('test').getBoundingClientRect();
document.getElementById('atend').style.position='absolute';
document.getElementById('atend').style.left=eval(-rad + 20 + rect.left) + 'px';
document.getElementById('atend').style.top=eval(38 + rect.top) + 'px';
document.getElementById('atend').style.width=eval(2 * rad - 38) + 'px';
document.getElementById('atend').style.height=eval(2 * rad - 38) + 'px';
document.getElementById('atend').style.borderRadius=eval(2 * rad - 28) + 'px';
if (document.getElementById('atend').innerHTML != '') { document.getElementById('atend').style.backgroundColor='#c0d0f0'; } //'transparent';
… and ahead of this our user entered data needed for the Analogue Clock has an HTML (child) iframe element part …
1<span>2</span>1234567891<span>0</span>1<span>1</span><iframe scrolling=no frameborder=0 style='z-index:23;margin-left:127px;margin-top:130px;height:400px;' src=analogue_clock.htm#xbody></iframe>
… that we figure, because it is HTML containing spaces in its non-innerHTML parts, is meant as content for that new ‘atend’ HTML div element located in the middle of the circular text, and created via the codeline reached in this scenario …
function justinnertextish(intx, within) {
var sone=1, tagis='', iit=0, less=false, ioffset=0;
outx=intx;
it=[];
if (intx.indexOf('</') != -1) {
outx="";
for (iit=0; iit<intx.length; iit+=sone) {
if (intx.substring(iit, eval(1 + iit)) == '<') {
tagis=intx.substring(iit).substring(1).split('>')[0];
less=false;
if (tagis.indexOf(' ') != -1 || within) {
less=true;
document.getElementById('atend').innerHTML='<' + tagis + '>' + intx.substring(eval(iit + 2 + tagis.length)).split('>')[0] + '>';// etcetera etcetera etcetera
Previous relevant Circular Text or Emojis Primer Tutorial is shown below.
We’ve got a “proof of concept” tutorial for you today, because we got put onto an idea for something by How to Make Circular/Curved Text with JavaScript, thanks. We wanted to extend the logic of that …
- ascii codes (of characters) less than 256, text handling … to, now, be able to handle …
- emoji data (or that’s what we like to “nickname” it … sorry if this annoys, but it really concerns UTF-8 characters really
We resisted the Sushi Train Circuit Game Tutorial ideas, because it isn’t lunchtime, and opted to allow the user to enter their own text (including any emojis (available via Command-Control-Space menu here at Mac OS X) or via &#[CodePoint]; HTML Entity (decimal or hexidecimal (CodePoint)) entries (where we’d like you to put & rather than just & if you are going to do this, and if you want to do this, but need tips on how you might approach this, please consult our previous Karaoke via YouTube API in Iframe Emoji Tutorial where we often start at good ol’ emojipedia).
Maybe there will be some sequels, but for the meantime you can examine the HTML and Javascript circular_text.html code (including more thank you links), that you can try for yourself at this live run link.
With that in mind, take a look at us creeping through the text characters you enter, and notice how an emoji will have two bytes in a row with ascii code greater than 255 …
var etxt=intxt.replace(/\&\;/g,'&').replace(/\;\&\#/g,',').split('&#'); // intxt is your text
var txt=[], zero=0; // changed elsewhere as well
var one=1;
for (kk=zero; kk<etxt[k].length; kk+=one) {
if (etxt[k].substring(kk, eval(1 + kk)).charCodeAt(0) > 255) { // emoji found
txt.push(String.fromCodePoint(eval('' + etxt[k].substring(kk).charCodeAt(0)),eval('' + etxt[k].substring(kk).substring(1).charCodeAt(0)) ));
one=2;
} else { // normal ascii text
txt.push(etxt[k].substring(kk, eval(1 + kk)));
one=1;
}
}
}
one=1;
zero=0;
You can also see this play out at WordPress 4.1.1’s Circular Text or Emojis Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.