A major consideration in any “genericity” drive you have for your web applications is to allow for a large amount of user entered data, perhaps a surprising amount. If you offer a textbox to enter data, then a user may enter a hugely long, and perhaps valid, field. If we’d left it at the scenario of yesterday’s Circular Text or Emojis Analogue Clock Tutorial, though, we’d have been restricted to a textbox entry of about 800 characters for the rjmprogramming.com.au domain. In the first of the improvements below, then, we try to cater for this via …
- for textbox entries that are long we now populate an HTML form method=POST action=circular_text.php where we intervene at appropriate places with the large data items … and today we also …
- make sure compound emojis like the country flags work (where the great Iemoji website webpages such as Japan’s flag emoji one, become so useful) … and we test that out with a …
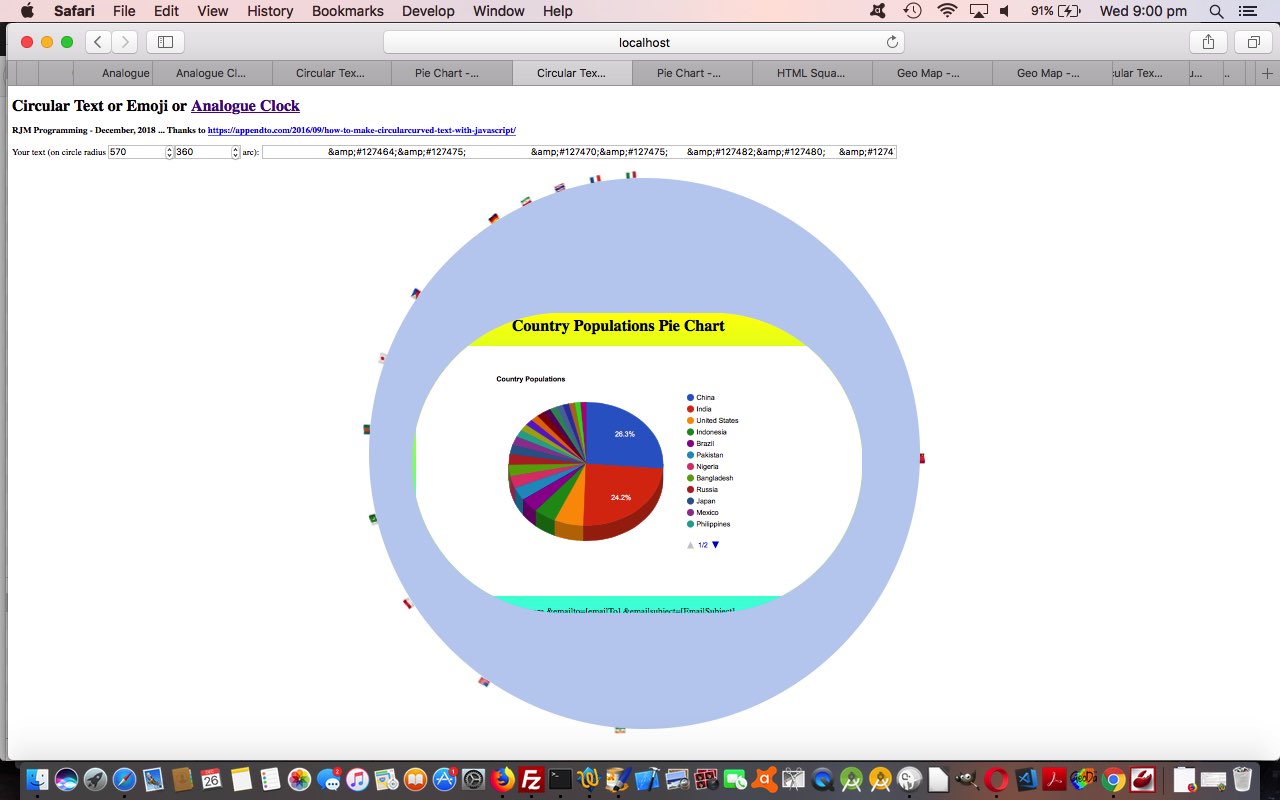
- Google Chart Pie Chart content inside the circular text
… and an interesting thing happened with the “getting to work” of today’s textbox entry (for a radius value of 570) you can try …
🇨🇳 🇮🇳 🇺🇸 🇮🇩 🇧🇷 🇵🇰 🇳🇬 🇧🇩 🇷🇺 🇯🇵 🇲🇽 🇵🇭 🇻🇳 🇪🇹 🇩🇪 🇪🇬 🇮🇷 🇹🇷 🇹🇭 🇨🇩 🇫🇷 🇬🇧 🇮🇹<iframe frameborder=0 style=border-radius:600px;width:900px;height:600px;z-index:23;margin-left:87px;margin-top:270px; src=https://www.rjmprogramming.com.au/PHP/PieChart/pie_chart.php?title=%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0%c2%a0Country%20Populations&onclick=y&task=Country&desc=Populations&data=,%20[~https;China,1347000000,India,1241000000,United%20States,312000000,Indonesia,238000000,Brazil,197000000,Pakistan,177000000,Nigeria,162000000,Bangladesh,151000000,Russia,143000000,Japan,128000000,Mexico,115000000,Philippines,96000000,Vietnam,88000000,Ethiopia,87000000,Germany,81800000,Egypt,82600000,Iran,78000000,Turkey,74000000,Thailand,69500000,Congo,67800000,France,63300000,United%20Kingdom,62700000,Italy,60800000~,100]#bitsatend></iframe>
… where the use of %c2%a0 creates whitespace but isn’t cleared by your normal trim functions, which is how we managed to get our Pie Chart title centralized enough not to be cut off by the HTML iframe border-radius applied to it. Cute, huh?!
Here is today’s changed circular_text.html‘s live run link for you to try yourself.
Previous relevant Circular Text or Emojis Analogue Clock Tutorial is shown below.
Often a good way to proceed to challenge genericity issues with a web application you think has potential to be more than it appears is to make it be the missing piece to another web application and interface to it. This is the scenario, today, putting together yesterday’s …
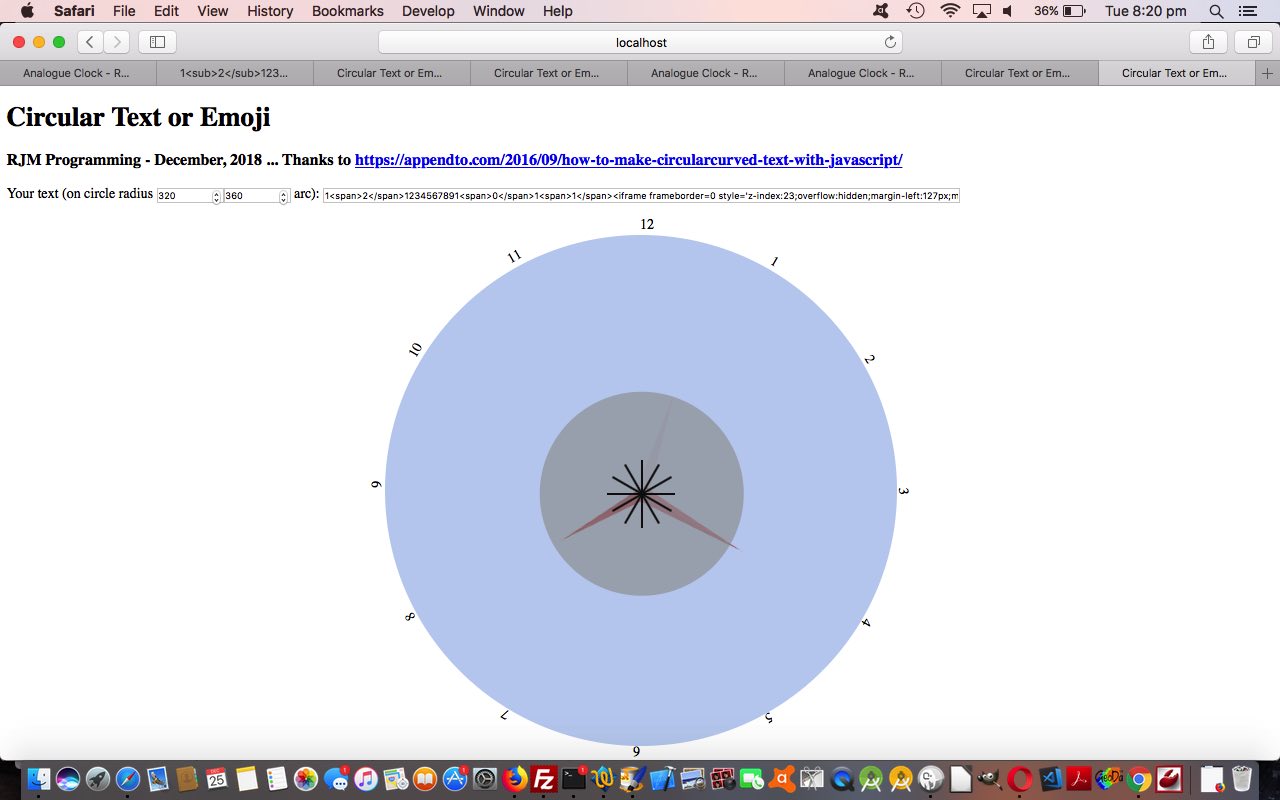
- Circular Text or Emojis Primer Tutorial … and adapt it to an older …
- Analogue Clock Timezone Tutorial web application, that eventually became so much more than its top left analogue clock missing the hour numbers quite useful for mere mortal sanity purposes
This interfacing match is great, as it fills in a gap, but there are a couple of things to overcome, those being …
- allow for a circular text component consist of more than one character, and here we allow the user to put …
1<span>2</span>
… to show “12” for example - allow for an element like the HTML iframe “child” element be the contents within a newly introduced HTML div element for today’s changed circular_text.html‘s live run placed into the … anyone, anyone? … yes, Franklin D. Roosevelt, that would be in the circle the circular text goes around, and we do that stylewise via (on the fly Javascript) code making use of the centrally justified circular text element (curiously causing rect.width and rect.height below to be zero) …
var rect=document.getElementById('test').getBoundingClientRect();
document.getElementById('atend').style.position='absolute';
document.getElementById('atend').style.left=eval(-rad + 20 + rect.left) + 'px';
document.getElementById('atend').style.top=eval(38 + rect.top) + 'px';
document.getElementById('atend').style.width=eval(2 * rad - 38) + 'px';
document.getElementById('atend').style.height=eval(2 * rad - 38) + 'px';
document.getElementById('atend').style.borderRadius=eval(2 * rad - 28) + 'px';
if (document.getElementById('atend').innerHTML != '') { document.getElementById('atend').style.backgroundColor='#c0d0f0'; } //'transparent';
… and ahead of this our user entered data needed for the Analogue Clock has an HTML (child) iframe element part …
1<span>2</span>1234567891<span>0</span>1<span>1</span><iframe scrolling=no frameborder=0 style='z-index:23;margin-left:127px;margin-top:130px;height:400px;' src=analogue_clock.htm#xbody></iframe>
… that we figure, because it is HTML containing spaces in its non-innerHTML parts, is meant as content for that new ‘atend’ HTML div element located in the middle of the circular text, and created via the codeline reached in this scenario …
function justinnertextish(intx, within) {
var sone=1, tagis='', iit=0, less=false, ioffset=0;
outx=intx;
it=[];
if (intx.indexOf('</') != -1) {
outx="";
for (iit=0; iit<intx.length; iit+=sone) {
if (intx.substring(iit, eval(1 + iit)) == '<') {
tagis=intx.substring(iit).substring(1).split('>')[0];
less=false;
if (tagis.indexOf(' ') != -1 || within) {
less=true;
document.getElementById('atend').innerHTML='<' + tagis + '>' + intx.substring(eval(iit + 2 + tagis.length)).split('>')[0] + '>';// etcetera etcetera etcetera
Previous relevant Circular Text or Emojis Primer Tutorial is shown below.
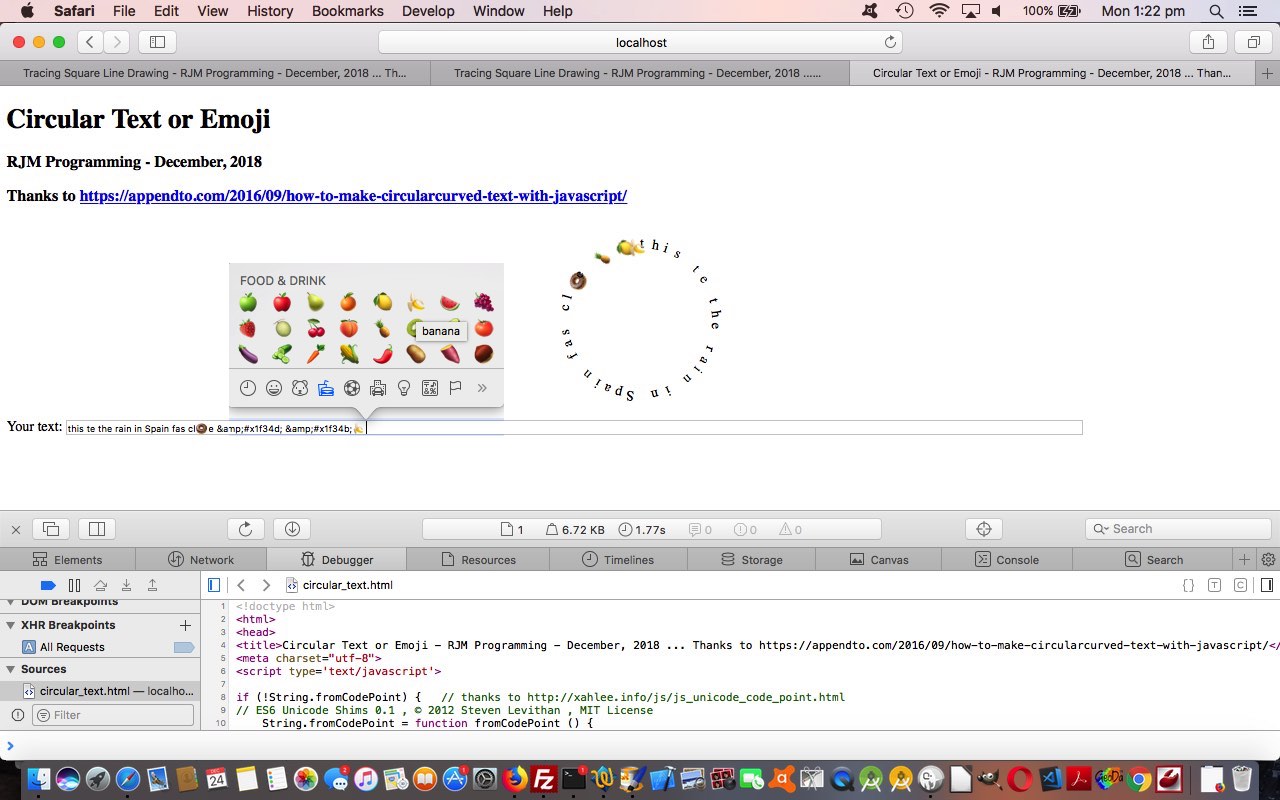
We’ve got a “proof of concept” tutorial for you today, because we got put onto an idea for something by How to Make Circular/Curved Text with JavaScript, thanks. We wanted to extend the logic of that …
- ascii codes (of characters) less than 256, text handling … to, now, be able to handle …
- emoji data (or that’s what we like to “nickname” it … sorry if this annoys, but it really concerns UTF-8 characters really
We resisted the Sushi Train Circuit Game Tutorial ideas, because it isn’t lunchtime, and opted to allow the user to enter their own text (including any emojis (available via Command-Control-Space menu here at Mac OS X) or via &#[CodePoint]; HTML Entity (decimal or hexidecimal (CodePoint)) entries (where we’d like you to put & rather than just & if you are going to do this, and if you want to do this, but need tips on how you might approach this, please consult our previous Karaoke via YouTube API in Iframe Emoji Tutorial where we often start at good ol’ emojipedia).
Maybe there will be some sequels, but for the meantime you can examine the HTML and Javascript circular_text.html code (including more thank you links), that you can try for yourself at this live run link.
With that in mind, take a look at us creeping through the text characters you enter, and notice how an emoji will have two bytes in a row with ascii code greater than 255 …
var etxt=intxt.replace(/\&\;/g,'&').replace(/\;\&\#/g,',').split('&#'); // intxt is your text
var txt=[], zero=0; // changed elsewhere as well
var one=1;
for (kk=zero; kk<etxt[k].length; kk+=one) {
if (etxt[k].substring(kk, eval(1 + kk)).charCodeAt(0) > 255) { // emoji found
txt.push(String.fromCodePoint(eval('' + etxt[k].substring(kk).charCodeAt(0)),eval('' + etxt[k].substring(kk).substring(1).charCodeAt(0)) ));
one=2;
} else { // normal ascii text
txt.push(etxt[k].substring(kk, eval(1 + kk)));
one=1;
}
}
}
one=1;
zero=0;
You can also see this play out at WordPress 4.1.1’s Circular Text or Emojis Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.