We don’t know if “Client Pre-emptive Iframe” is a concept, but even if it isn’t, we’d like to say something about it today.
To us, it’s the idea that in the web application world, at the client end of things, with Javascript, though there is no file manipulation as such, there is what we’d like to term “Client Pre-emptive Iframe”, as an idea that Javascript functionality teamed with an HTML iframe (and its onload event logic) can achieve a bit of what a serverside language like PHP or ASP.Net can achieve, in terms of using server files, by guessing about their existence as the src= parameter of an HTML iframe element, and sort of “sucking it, and seeing” whether the operation succeeds … ie. pre-emptive guessing, we guess. The point is, even if the guess is wrong, no huge harm is done, and in Javascript, it can be checked for, so why stress out, man person?
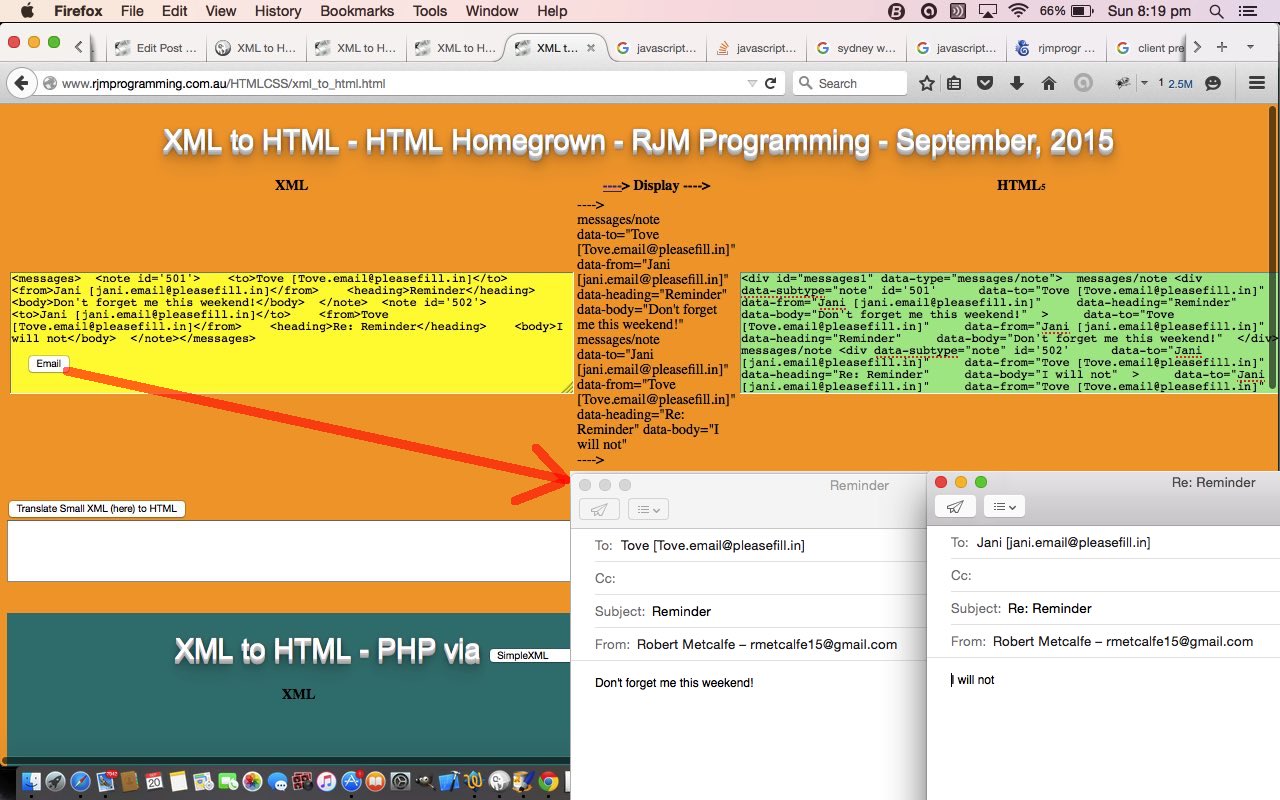
So, today, we add client-side “Client Pre-emptive Iframe” business logic functionality, to yesterday’s XML to HTML PHP Three Ways Translation Tutorial as shown below, by only adding additional Emailing functionality should an address book HTML file exist at the server. That extra functionality adds an “Email” button.
So that is conditional functionality … unconditionally we add functionality to be able to send “client” “mailto:” email messages should the XML contain id= parameters and <to> … </to> or its ilk defined via the HTML textarea populated and its associated HTML input submit button pressed.
This is a clunky equivalent to PHP’s file_exists method for Javascript client usage, and an aid to determinations of whether specific business logic comes into play.
The HTML code you can call xml_to_html.html and it changed from previously in this way, or you can try a live run, or you can try a live run without the email onload event functionailty.
The PHP code you can call xml_to_html.php and it changed from yesterday in this way, but we’d like to emphasise the client side today, and want you to see that this PHP server-side functionality is optional to the whole process, or you can try a live run, or you can try a live run without the email onload event functionality.
Below we’ll leave you with some quite specific email business logic code …
<script type='text/javascript'>
// ... Some Javascript global variables regarding Client Pre-emptive Iframe addressbook usage
var preqs=location.search.split('addressbook=')[1] ? location.search.split('addressbook=')[1].split('&')[0] : "y";
var qs="?addressbook=" + (location.search.split('noaddressbook=')[1] ? location.search.split('noaddressbook=')[1].split('&')[0].toLowerCase().replace("y","n") : preqs);
// ... more Javascript
// A business logic idea ... messages/note XML with defined id= are user interactively emailable
function checkforemail() {
var ee, eo, preiu, iu, predivs,divs=[],cdivs;
var ecnt=0;
var oto='', ofrom='', osubject='', obody='';
predivs=document.body.innerHTML.toLowerCase().split(' id=');
for (preiu=1; preiu<predivs.length; preiu++) {
cdivs=predivs[preiu].substring(1).split(predivs[preiu].substring(0,1));
iu=0;
divs[iu]=document.getElementById(cdivs[0]);
try {
oto='';
ofrom='';
oheading='';
obody='';
try {
oto=divs[iu].getAttribute('data-to');
if (oto == null) oto='';
} catch (ee) {
oto='';
}
try {
ofrom=divs[iu].getAttribute('data-from');
if (ofrom == null) ofrom='';
} catch (ee) {
ofrom='';
}
try {
obody=divs[iu].getAttribute('data-body');
if (obody == null) obody='';
} catch (ee) {
obody='';
}
try {
osubject=divs[iu].getAttribute('data-heading');
if (osubject == null) {
osubject='';
osubject=divs[iu].getAttribute('data-subject');
if (osubject == null) osubject='';
}
} catch (ee) {
osubject='';
try {
osubject=divs[iu].getAttribute('data-subject');
if (osubject == null) osubject='';
} catch (ee) {
osubject='';
}
}
} catch (ee) {
}
if (oto != '' || obody != '' || osubject != '') {
if (document.getElementById('elinksplace').innerHTML.replace(/&/g,"&").indexOf(('mailto:' + oto + '?subject=' + encodeURIComponent(osubject) + '&body=' + encodeURIComponent(obody)).replace(/&/g,"&")) == -1) {
document.getElementById('elinksplace').innerHTML+='<a href="mailto:' + oto + '?subject=' + encodeURIComponent(osubject) + '&body=' + encodeURIComponent(obody) + '" id="email' + ecnt + '" style="display:none;">From ' + ofrom + "</a>";
ecnt++;
}
}
}
if (ecnt > 0) {
for (var iuc=0; iuc<ecnt; iuc++) {
eo=document.getElementById('email' + iuc);
eo.click();
}
}
}
// A business logic idea ... client pre-emptive iframe ... address book
function getaddressbook(iois) {
var qbits, ie, je, edelim='"', bdone=false;
var idx=['<to>','<to>','<TO>','<To>','data-to="','<from>','<from>','<FROM>','<From>','data-from="','<cc>','<cc>','<CC>','<Cc>','data-cc="','<bcc>','<bcc>','<BCC>','<Bcc>','data-bcc="'];
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
addresscont=aconto.body.innerHTML.replace(/\n/g, ',');
var emailinfo=addresscont.split(',');
for (ie=1; ie<eval(-1 + emailinfo.length); ie+=2) {
if (emailinfo[eval(ie - 1)] != "" && emailinfo[ie].indexOf('@') != -1) {
for (je=0; je<idx.length; je++) {
edelim='<';
if (idx[je].indexOf(edelim) == -1) edelim='"';
if (idx[je].indexOf(edelim) == -1) edelim='<';
if (document.body.innerHTML.toLowerCase().indexOf(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim) != -1) {
if (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)] + edelim) != -1) {
if (je < 4 && bdone == false) {
bdone=true;
document.getElementById('bemail').style.display='block';
}
while (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)] + edelim) != -1) {
document.body.innerHTML=document.body.innerHTML.replace(idx[je] + emailinfo[eval(ie - 1)] + edelim,idx[je] + emailinfo[eval(ie - 1)] + " [" + emailinfo[ie] + "]" + edelim);
}
}
if (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim) != -1) {
if (je < 4 && bdone == false) {
bdone=true;
document.getElementById('bemail').style.display='block';
}
while (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim) != -1) {
document.body.innerHTML=document.body.innerHTML.replace(idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + edelim,idx[je] + emailinfo[eval(ie - 1)].toLowerCase() + " [" + emailinfo[ie] + "]" + edelim);
}
}
if (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toUpperCase() + edelim) != -1) {
if (je < 4 && bdone == false) {
bdone=true;
document.getElementById('bemail').style.display='block';
}
while (document.body.innerHTML.indexOf(idx[je] + emailinfo[eval(ie - 1)].toUpperCase() + edelim) != -1) {
document.body.innerHTML=document.body.innerHTML.replace(idx[je] + emailinfo[eval(ie - 1)].toUpperCase() + edelim,idx[je] + emailinfo[eval(ie - 1)] + " [" + emailinfo[ie].toUpperCase() + "]" + edelim);
}
}
}
}
}
}
}
}
}
}
// A business logic idea ... email via XML instructions
function emailit() {
var fs=document.getElementsByTagName('form');
var tas=document.getElementsByTagName('textarea');
if (tas.length >= 3) {
tas[2].innerHTML=tas[0].innerHTML;
fs[0].submit();
}
}
</script>
</head>
<body onload="translate(inxml); if (inxml != preinxml) { checkforemail(); } " style='background-color:orange;'>
<h1 align='center'>XML to HTML - HTML Homegrown - RJM Programming - September, 2015</h1>
<div id='elinksplace'><iframe src="addressbook.html" id="eabook" onload=" if (qs.indexOf('=n') == -1) { getaddressbook(this); } " style="display:none;"></iframe><input onclick=" emailit();" type="button" value="Email" style="display:none;position:absolute;top:280px;left:30px;z-index:7;" id="bemail"></input></div>
</body>
</html>
Previous relevant XML to HTML PHP Three Ways Translation Tutorial is shown below.
One of the great things about PHP programming is the proliferation of solutions which are out there in the Open Source world for various problems you want to solve. With yesterday’s XML to HTML PHP Simplexml Translation Tutorial as shown below, we talked about the HTML5 Global Attributes under the umbrella of HTML data-* Attribute usage, and how a PHP simplexml methodology can help solve problems with a web application that translates XML to HTML, trying to retain “data intelligence”.
We need to tell you that “simplexml” should be spelt “SimpleXML” … we apologize for this … and, more importantly, would like to present, today, two more ways to help with this web application functionality we are seeking …
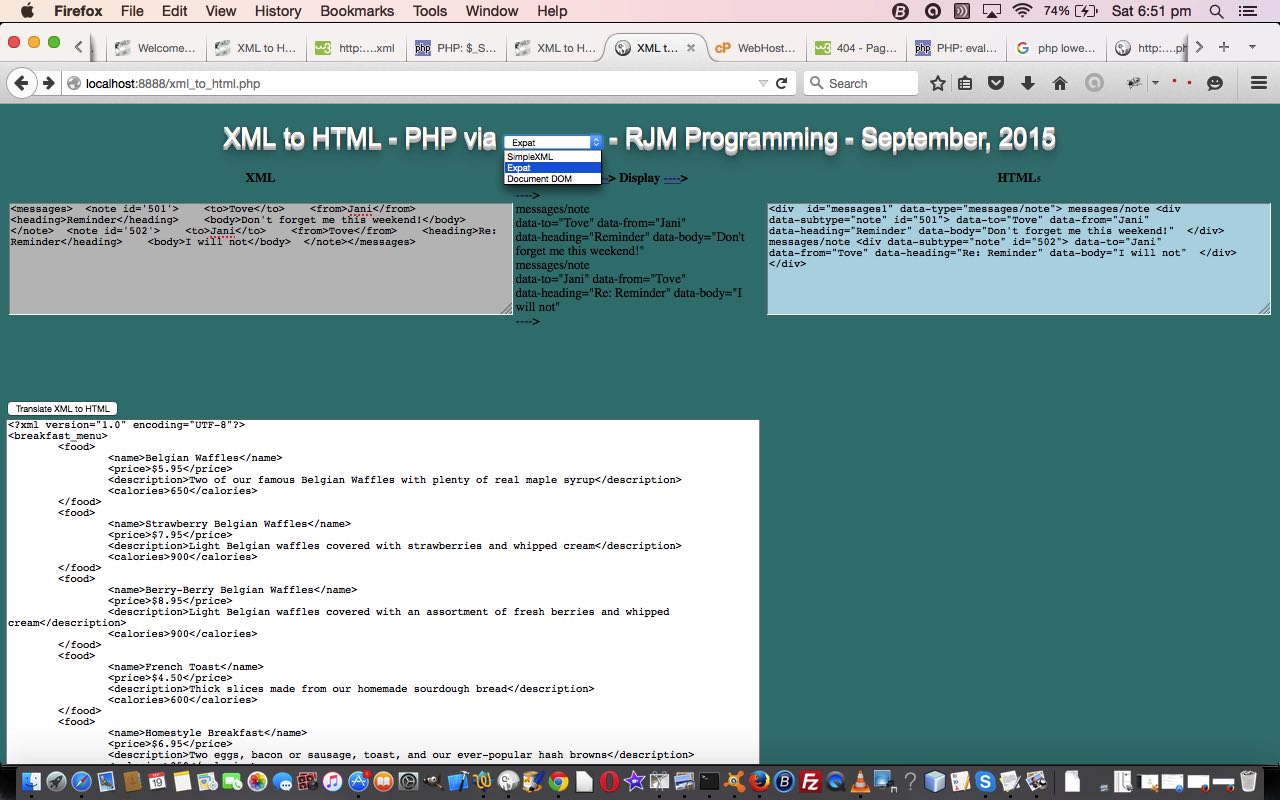
- PHP SimpleXML … as shown yesterday … and new to today’s tutorial …
- PHP Expat … a lot like Python’s SAX XML Parser (which we discussed at Python HTML Attribute Parsing Primer Tutorial‘s link) in organizational aspects … and last but not least, and we have used it before is …
- PHP DOM Document … is last, but not least … this one we have used before, exemplified by Javascript putElement(s)By via PHP Relative URLs Tutorial
So which is best? Well, if you want to outlaw PHP eval (perhaps for security reasons) then pick PHP Expat. You may want to pick PHP Expat, if you have past experience using the Python SAX XML parser.
However, PHP DOM Document has a lot going for it, in the sense that a lot of what you might expect to do in Javascript DOM coding (but not all) will be available as something you may want to try to do with PHP DOM Document.
And for situations where you know the XML data structure, you can avoid PHP eval usage when you use PHP SimpleXML … mind you, that probably applies to all three options.
The PHP code you can call xml_to_html.php and it changed from yesterday’s purely SimpleXML approach (to also include PHP Expat and PHP DOM Document additional approaches) can be seen at this link.
Please feel free to try these three PHP ways of translating XML to HTML (and trying to retain data intelligence) here or an HTML (with PHP iframe) home grown XML to HTML translation live run here (as of a couple of days back).
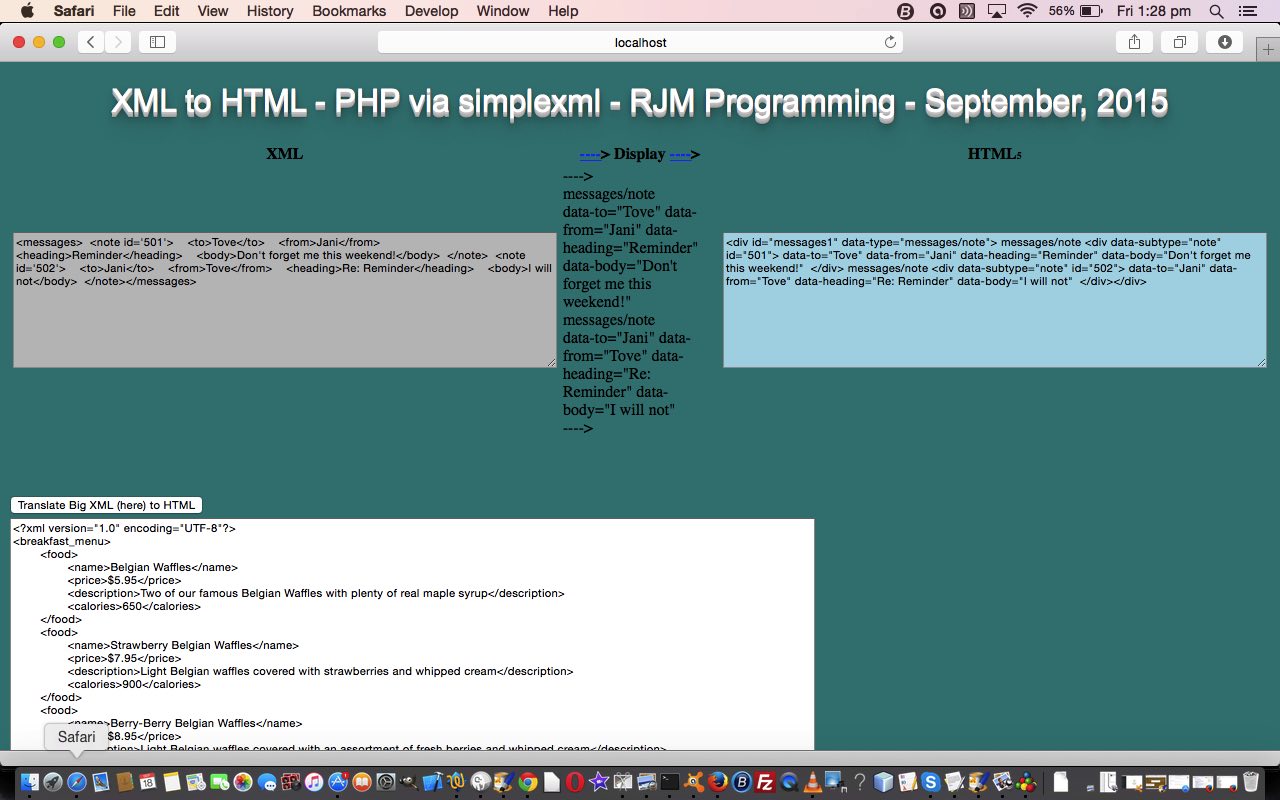
Previous relevant XML to HTML PHP Simplexml Translation Tutorial is shown below.
Yesterday’s HTML Data Intelligence More Like XML Primer Tutorial as shown below, talked about the HTML5 Global Attributes under the umbrella of HTML data-* Attribute usage.
You might remember from that …
Along the way doing this we want to mention PHP’s simplexml methods you can read about at this link, which are powerful if you know what the data structure involved is. But today we are writing a home grown translator (or XML parser) to translate XML to HTML in a more “act dumb” generic sense, where you assume no knowledge of the data structure. We acknowledge that it may fall over for some data, especially as the concept is in its infancy.
… and that PHP simplexml usage was best “if you know what the data structure involved is”. But in that statement we’d neglected the “onion of the 4th dimension” wonders of PHP’s eval method, and so, today, we allow PHP simplexml methods to team up with PHP eval to preanalyze XML input data to see whether it can be parsed without knowing ahead of time what that XML data structure entails … cute, huh?! Think, personally, PHP eval (and Javascript eval) are responsible for more “cute, huh?!’s” than any other bits of functionality. Of course, you must factor in that a lot of people either think of eval as …
- a security risk … or a …
- kludge
… but, personally, think it’s great … remember it back in the early days of Basic as well … just Basic … not Visual Basic.
Piecing together PHP eval often blows my mind, with the difficulty of the delimitation, but you may find all that a breeze … and have heard that they call the wind Maria … but who am I to question?!
The bottom line to this is that the complication of yesterday’s (need to do) …
- small amounts of XML data using method=’GET’ to xml_to_html.html
- large amounts of XML data using method=’POST’ to xml_to_html.php (which clones xml_to_html.html to some user specific HTML that it calls)
… is now a bit obsolete, because today’s changes also add to the PHP xml_to_html.php an HTML form to enable POST method callbacks, that will be okay for quite sizeable amounts of data. As per usual, though, the flip side is that not everybody has Apache/PHP hosting to be able to use this simplexml PHP functionality, and so a feature of the relationship between xml_to_html.html and xml_to_html.php is that the HTML uses an iframe of an absolute URL for the PHP so that it can use $_SERVER[‘HTTP_REFERER’] as a means to redirect back to the parent HTML (perhaps on a non http://www.rjmprogramming.com.au domain (maybe not using Apache/PHP hosting)) as necessary, or back to itself otherwise.
The PHP code you can call xml_to_html.php and it changed from yesterday in this way.
Please feel free to try a PHP simplexml way of translating XML to HTML (and try to retain data intelligence) here or an HTML (with PHP iframe) home grown XML to HTML translation live run here (as of yesterday).
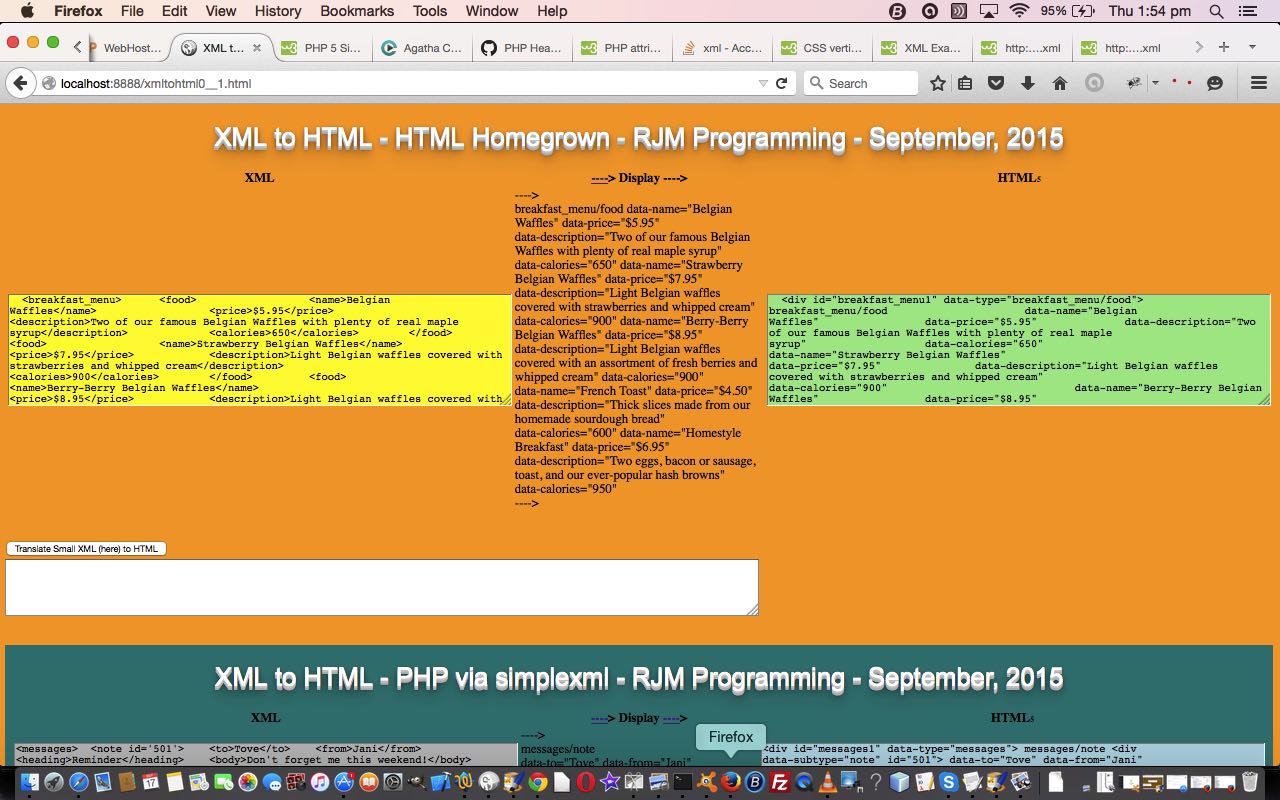
Previous relevant XML to HTML Data Intelligence Translation Tutorial is shown below.
Yesterday, with HTML Data Intelligence More Like XML Primer Tutorial as shown below, we talked about the HTML5 Global Attributes under the umbrella of HTML data-* Attribute usage.
You’d be right in guessing that now we want to try some XML to HTML translations making use of this.
Along the way doing this we want to mention PHP’s simplexml methods you can read about at this link, which are powerful if you know what the data structure involved is. But today we are writing a home grown translator (or XML parser) to translate XML to HTML in a more “act dumb” generic sense, where you assume no knowledge of the data structure. We acknowledge that it may fall over for some data, especially as the concept is in its infancy.
The HTML code you can call xml_to_html.html supervises some PHP you could call xml_to_html.php (which has the dual purpose of demonstrating simplexml and accepting POSTed user defined data (to translate) from the HTML form of its parent. The parent offers two forms for …
- small amounts of XML data using method=’GET’ to xml_to_html.html
- large amounts of XML data using method=’POST’ to xml_to_html.php (which clones xml_to_html.html to some user specific HTML that it calls)
Our tutorial today thanks w3schools for some XML examples from this link and that link.
So please try a live run and do some XML to HTML translations that try to retain “data intelligence”, in sympathy with the HTML DOM getAttribute method available in Javascript.
Previous relevant HTML Data Intelligence More Like XML Primer Tutorial is shown below.
Today we wanted to start you thinking on the subject of “data with intelligence”. Maybe you think of HTML as representing “data with intelligence” because it brings you, via the Internet so much great information. That is true, but generally speaking, it is carrying “display” information, if it has not been massaged through a server side language, nor through some Ajax “smarts” that will pick up “data intelligence”. The bottom line is, generally speaking, it is not carrying the structured “intelligence” (the protocols) XML and JSON (often) carry.
However, HTML can be structured to be more like XML, and we delve into a bit of this by talking about a set of HTML Global Attributes that were added when HTML5 came out, which you can read more about with the link HTML data-* Attribute.
We have a dual purpose with today’s illustrative …
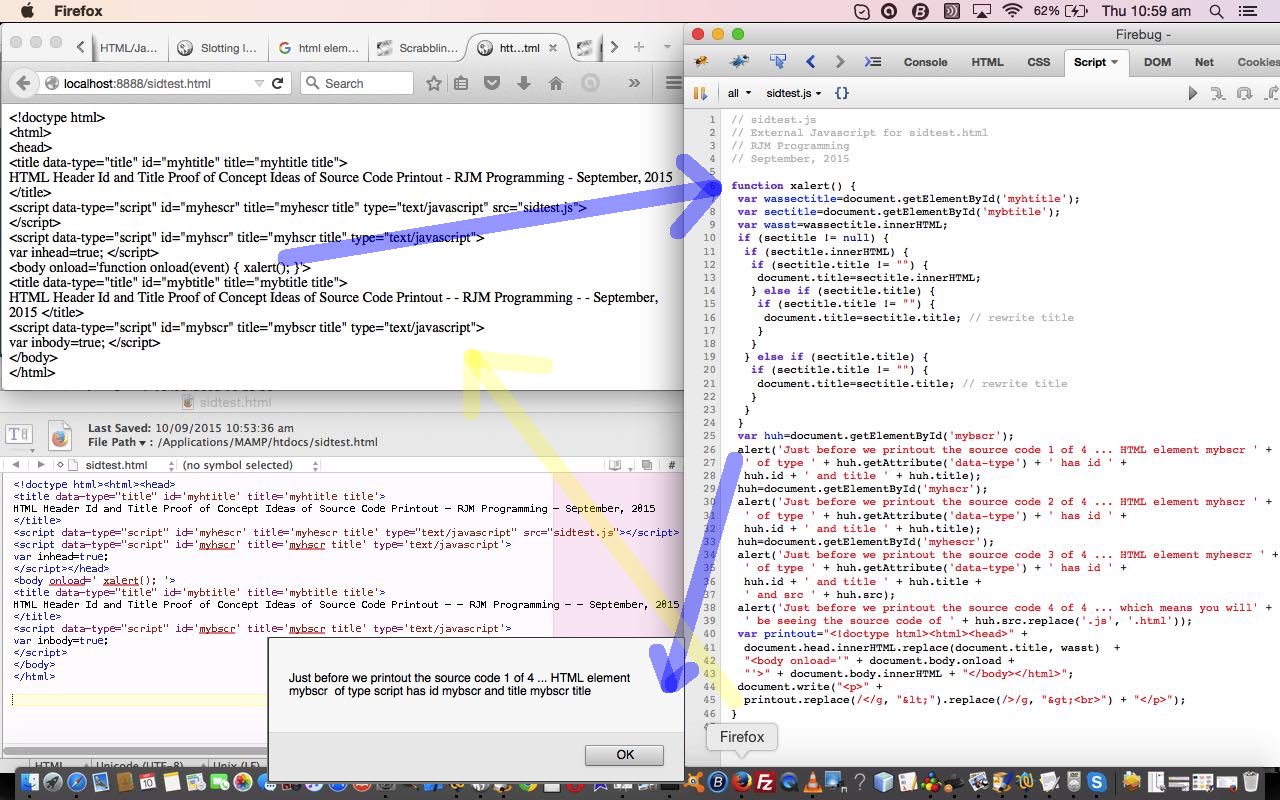
- HTML sidtest.html
- Javascript sidtest.js
… which is …
- this “poking our toes into the water” approach to HTML data-* Attribute HTML “data with intelligence” (as illustrated, in the code with all the HTML element data-type=”[HTML-element-type]” usages (shaken, not stirred) throughout, like (the header <head> … </head> section’s) …
<title data-type="title" id='myhtitle' title='myhtitle title'>HTML Header Id and Title Proof of Concept Ideas of Source Code Printout - RJM Programming - September, 2015</title>
… and how, subsequently, you could use Javascript code like …
var huh=document.getElementById('myhtitle');
alert('Your HTML tag ' + huh.getAttribute('data-type') + ' element has content as per ' + huh.innerHTML);
… to access this information) … - getting used to the idea that all HTML elements, even those in the header <head> … </head> section (as well as the usual body <body> … </body> section) can be assigned id= (and that you can make use of these) … even inline Javascript <script> … </script> elements
How are these related? It’s all to do with using Javascript to make use of the HTML slightly less in terms of a carrier of “display” information, and slightly more as, possibly, also a carrier of “data intelligence”. Even though there is, now with HTML5, the existence of HTML data-* Attribute to help facilitate some of these thoughts for the use of some “data intelligence” with HTML, you should go easy on this, perhaps, as the most efficient way to proceed when there is lots of data, as XML was designed for “data intelligence” that is “big time” or dealing with large data sets, but you may have a modest application where you want to “carry” that small amount of database “data intelligence” with you in your HTML, and maybe “kill two birds with one stone”, those two birds being the “display bird” and the “data intelligence bird” … please note, no magpies were hurt during the construction of this blog posting.
The functionality of today’s live run is to “print out” (on a web browser) the coding of our sidtest.html, and so, by running it, you’ll see what we mean.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.








15 Responses to Client Pre-emptive Iframe Primer Tutorial