Can Ajax return you HTML data, if you are okay with an asynchronous call?
Glad you asked. Yes.
And just such an idea features in our Clone Within Clone idea we want to show you as a proof of concept today.
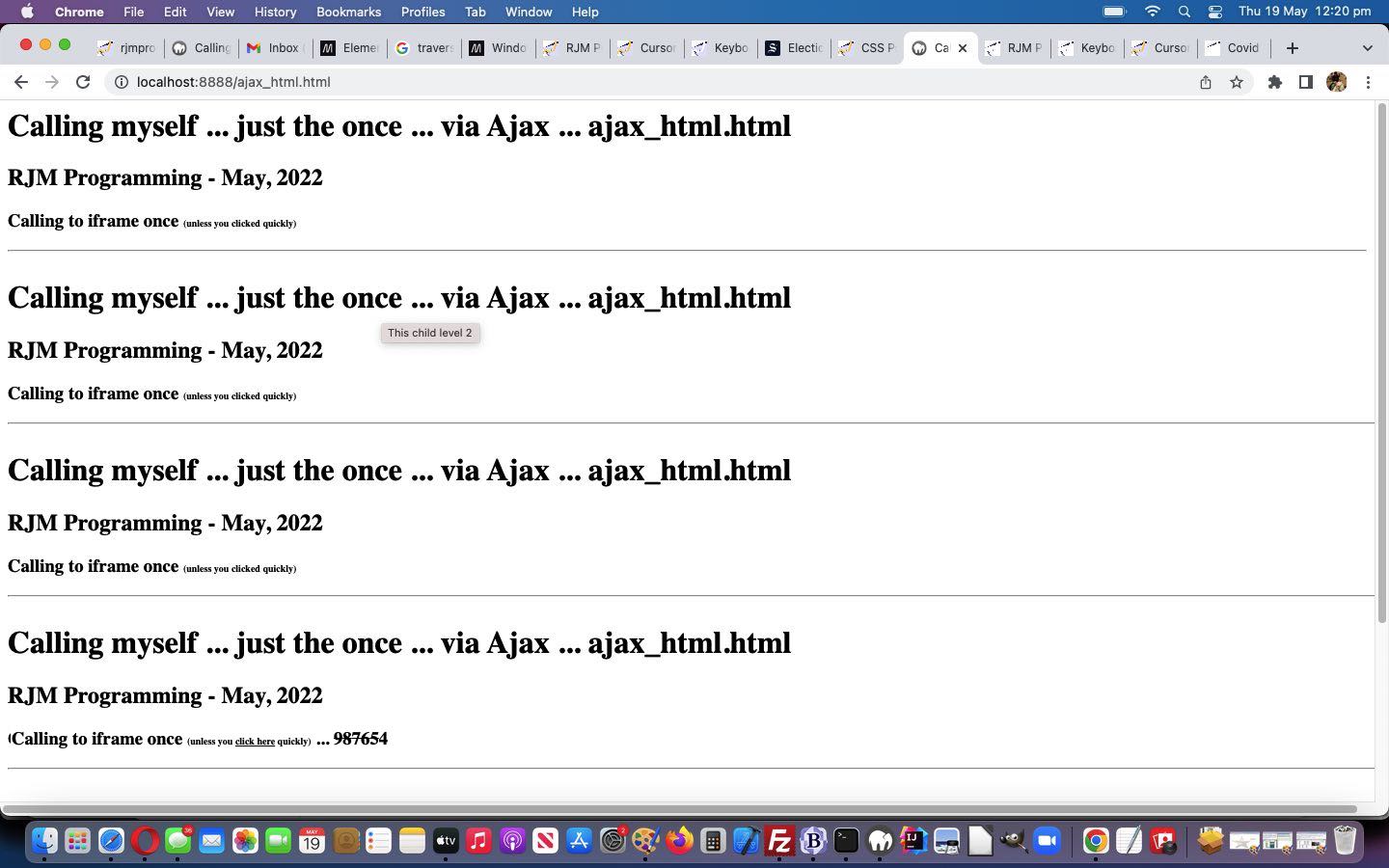
With this Clone Within Clone idea we use an HTML iframe srcdoc attribute as the conduit to cloning a webpage HTML into an embedded iframe. And then we offer the user the nine second chance to keep the embedding going by clicking a link in time, to set up a hierarchy of one webpage as the top hierarchy for a hierarchy series of embedded iframe elements.
The Ajax Javascript code which results in HTML output is shown below helping populate the relevant HTML iframe srcdoc attribute …
var zhr=null;
var zform=null;
var rawhtml='';
var calling=location.search.split('calling=')[1] ? decodeURIComponent(location.search.split('calling=')[1].split('&')[0]) : '' + ('' + document.referrer).replace('undefined','');
var qclick=false;
var countdown=9;
var lh=location.search.split('calling=')[1] ? decodeURIComponent(location.search.split('calling=')[1].split('&')[0]) : '0';
lh='' + eval(1 + eval('' + lh));
if (calling.indexOf('rjmprogramming.com.au/ITblog/clone-within-clone-ajax-html-iframe-tutorial') != -1 && eval('' + lh) == 1) { calling=''; }
if (eval('' + lh) > 1 && calling == '') { calling=' '; }
function stateChanged() {
if (zhr.readyState == 4) {
if (zhr.status == 200) {
rawhtml = zhr.response;
if (calling == '' || qclick) {
document.getElementById('myif').style.display='block';
if (rawhtml.indexOf('<span id="spancq">clicked</span>') != -1 && rawhtml.indexOf('></a>') != -1) {
document.getElementById('myif').srcdoc=rawhtml.replace(" : '0';", " : '" + lh + "';").replace('<span id="spancq">clicked</span>', '<span id="spancq"></span>').replace('></a>', '>click here</a>');
} else {
document.getElementById('myif').srcdoc=rawhtml.replace(" : '0';", " : '" + lh + "';");
}
if (calling != '') {
var sofarhh=eval(('' + parent.document.getElementById('myif').style.height).replace('px',''));
console.log('sofarhh=' + sofarhh);
parent.document.getElementById('myif').style.height='' + eval(sofarhh + eval(50 + eval('' + document.getElementsByTagName('div')[0].getBoundingClientRect().height))) + 'px';
parent.document.getElementById('myspan').innerHTML='' + lh;
}
}
}
}
}
function ajaxit() {
document.getElementById('acq').innerHTML='';
document.getElementById('acq').style.cursor='pointer';
document.getElementById('spancq').innerHTML='clicked';
countdown=0;
document.getElementById('more').innerHTML='';
document.getElementById('myif').style.width='' + eval(16 + eval('' + document.getElementsByTagName('h1')[0].getBoundingClientRect().width)) + 'px';
document.getElementById('myif').style.height='' + eval(50 + eval('' + document.getElementsByTagName('div')[0].getBoundingClientRect().height)) + 'px';
zhr = new XMLHttpRequest();
zform = new FormData();
document.getElementById('myh1').title='This Child level ' + lh;
console.log('Child level ' + lh);
zform.append('calling', '' + lh);
zhr.responseType='Document';
zhr.onreadystatechange=stateChanged;
zhr.open('get', './ajax_html.html', true);
zhr.send(zform);
}
… appearing in ajax_html.html‘s web application you can also try below (or click here if it is sitting there looking at you like a wet lettuce) …
If this was interesting you may be interested in this too.