We’re continuing on with the recent ESL “Close Relatives Game” because we want to …
- make the sharing functionality more enticing
- allow for (the possibility of) hugely more user-generated questions
… the former of which is a Javascript client job and the latter is a PHP (for us) server job, though with that latter job, we check for the existence of the PHP, and if not there, we do not stop the HTML and Javascript client code proceeding.
That “latter” part may be a familiar concept to regular readers at this blog, because we introduced similar thinking during the last of the blog postings of the “thread” ending with List Web Application PHP Tutorial, and though, there, all of …
- mail URLs longer than (a default, but tailorable) 900 characters long will direct logic going out of the HTML form …
- target=
_selfmyphp (the name of an HTML iframe we introduce)- method=
GETPOST- action=
#http://www.rjmprogramming.com.au/HTMLCSS/mylistclosed_relatives.php… that the logic (of any “soft shoe shuffle”) is contained within the
HTML form’s onsubmit event logic“body of the code, constantly monitored for” to PHP and using its mail function to have email contain an HTML attachment that when opened in a file:// type of URL will only involve absolute URLs and will hardcode thelocationsearch“mores and prevscore and prevlist” Javascript global variablewe talked about yesterday… getting in front of the thing getting in front of the URL (PHP $_GET[]) parameters (and HTTP Cookie) logic
… remains as pertinent for today’s work as well, except (for the minor point that we don’t bother with any HTML form submit button clicking for those scenarios not needing PHP on this project, and) we forgot, there (but not here) to inform you of a mechanism, with HTML and Javascript, to check for the existence of a PHP file … you just use a Javascript Client Pre-emptive Iframe approach where the Iframe’s onerror event like so …
<iframe name="myphp" id="myphp" style="display:none;" src='http://www.rjmprogramming.com.au/HTMLCSS/close_relatives.php?c=y' onload="cando=true; document.getElementById('myform').target='myphp'; document.getElementById('myform').action='http://www.rjmprogramming.com.au/HTMLCSS/close_relatives.php'; document.getElementById('myform').method='POST';" onerror="cando=false;"></iframe>
… can have code to flag that the PHP is not there, or is at the very least “suss” even if it is there. Cute, huh?! Of course file existence checking in PHP is the doddle you’d expect it to be, via the use of its file_exists method for home domain based file checks, and our favourite file_get_contents method can probably be called into play for file checking on other domains that don’t block such a request (for security purposes, perhaps).
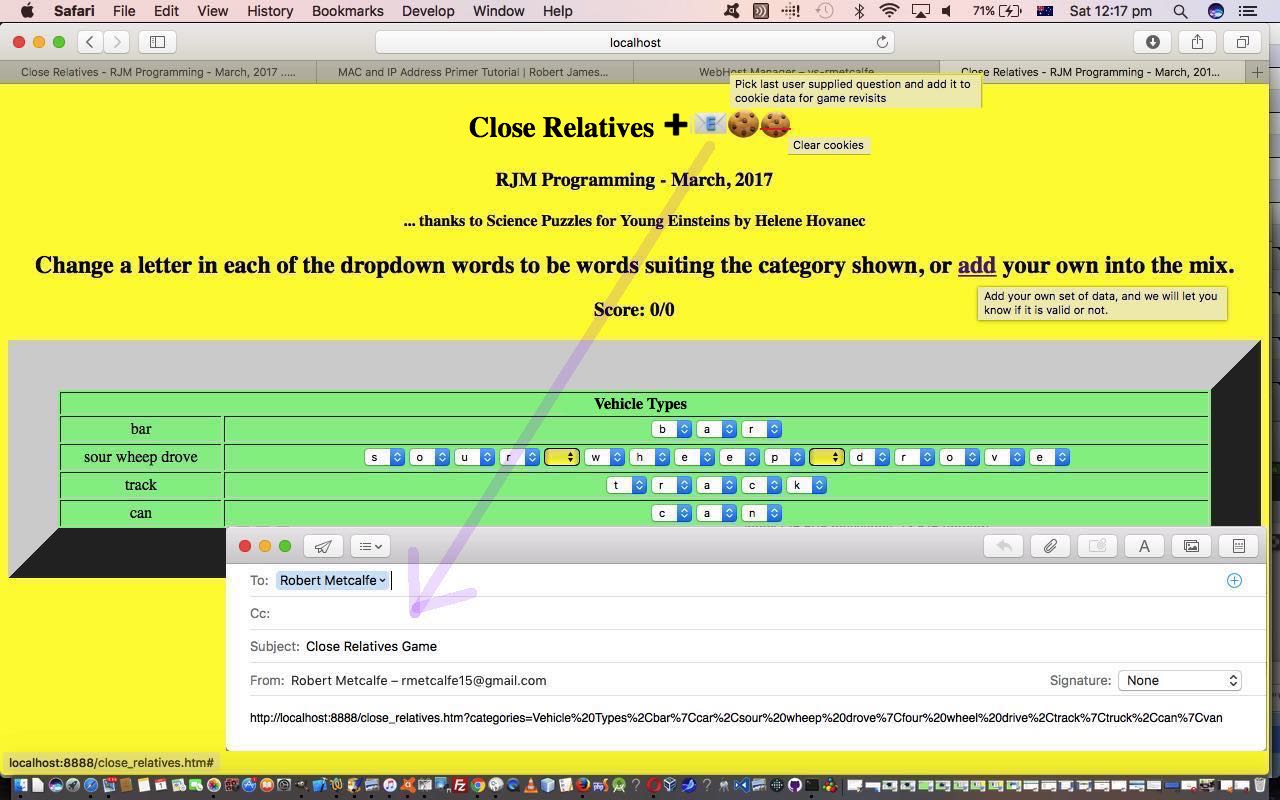
As for “make the sharing functionality more enticing” this is just Javascript functionality adding on to the email body’s link …
… effectively opening up a “snapshot of time and score” (Email button click) challenge to the emailee to do better (than the emailer), using the same questions as the emailer did, and improve on either or both of …
- score
- time taken to answer
To not accept the challenge (of being pitted with the same questions), but to play with all the same data, the emailee would just use the URL up to but not including
&prevscore=Score%3A%205%2F1%20over%2024%20seconds&prevlist=4%2C13 above.
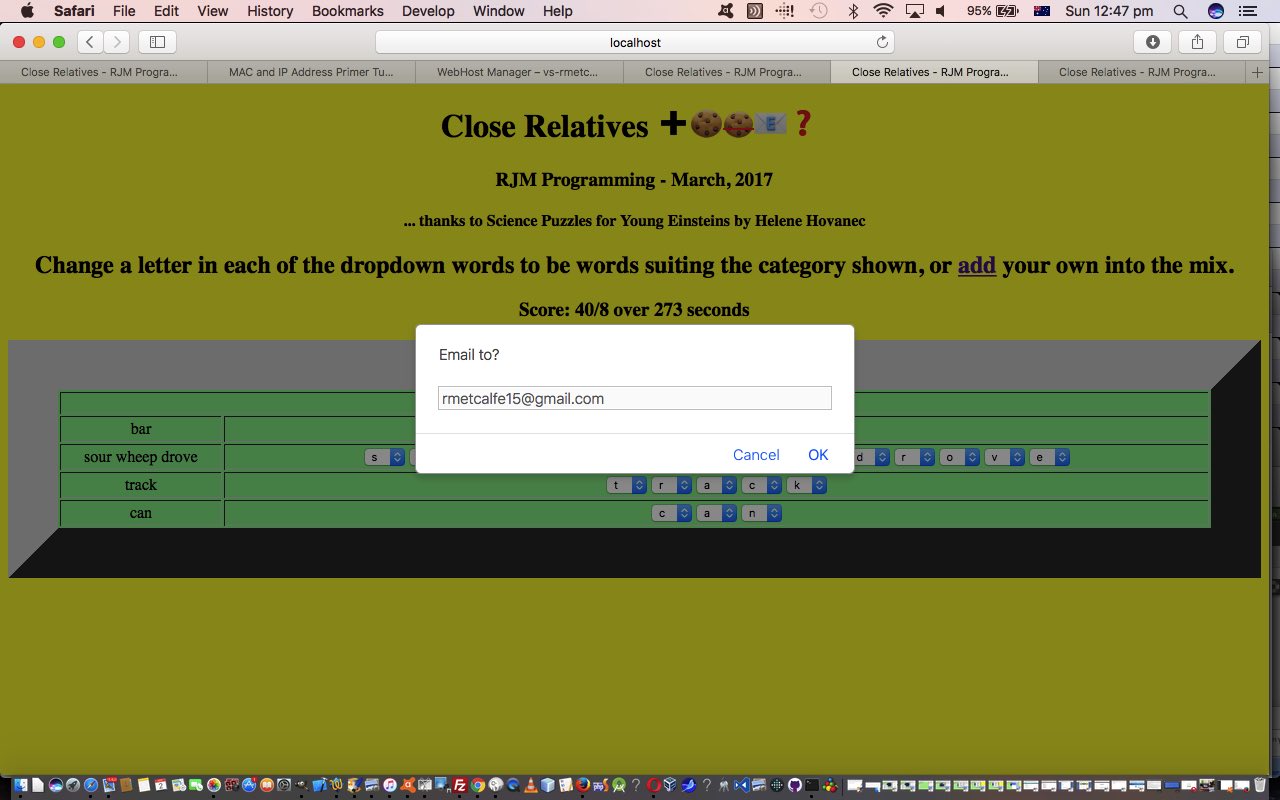
Did you notice anything else new about arrangements within that URL above? No … hint is to look just after “categories=”. Do you see an email address delimited from the rest by the ‘~’ character? Why arrange things this way? Well, we want the email to data item to be inside the tent of the HTTP Cookie arrangements. Let’s just stop there, and ask … why? Well, if the last time you, as a user, ever specify an email address who you communicate with, we think that is useful to save in the HTTP Cookies of the web browser the user is currently using, meaning that while those HTTP Cookies ‘live’ for the default six months after creation, they could well save the user some time down the track, as it is quite likely they’ll play this game with the same game partner they are sharing with now, later, as well … all part of the reasoning to add in a new Emoji ‘button’ ❓ to allow the user to set aside an email to setting ahead of any email client and/or any PHP mail arrangement later in the web application’s session. Okay, we all get that now, we hope, but why not add another (PHP $_GET[]) argument instead? Well, we use this arrangement for simplicity of coding purposes … because we can … and am not being flippant here, because the fact is that this game requires a lot of validation, and one of those validations is now the stripping off of any ‘~’ characters from user entered data. In this context, why not arrange the logic this way?!
This results in close_relatives.htm‘s live run (changed in this way), overseeing the optioinal PHP close_relatives.php (to cater for those large user generated data set possibilities).
Previous relevant Close Relatives Game Sharing and Accountability Tutorial is shown below.
Yesterday’s ESL “Close Relatives Game” lacked at least three qualities we try to improve on today, as with WordPress 4.1.1’s Close Relatives Game PHP Tutorial, those being …
- ability to share
- personalization
- accountability
… in that, with yesterday’s incarnation, respectively …
- there was no mechanism to share that game’s experience with anybody not seeing your screen and keyboard … and …
- there was no way to add in your own content … and …
- there was no way to save any settings to do with the game and recall those settings
… and so, we revert to these techniques and functionality ideas, respectively …
- email functionality interfaced to via an Emoji “button” 📧 a mailto link to the default email client application … and …
- interactive entry via Javascript’s window.prompt functionality (via an HTML a link or Emoji “button” ➕ a link), the data of which is validated according to the game “rules” (okay?!) … teamed with …
- document.URL ?categories=[categoryData] address bar “intrasession” arrangements interfacing to HTTP cookie “intersession” arrangements that are interfaced to via the HTML a link above and additional Emoji “button” 🍪 and
🍪a links
… to improve outcomes. Even though we do not manufacture pimple removal products we’d like to offer you a …
| Before close_relatives.html‘s live run | After close_relatives.htm‘s live run (changed in this way) |
|---|---|
… for you to compare apples with apples. You may have seen us use all these methods or techniques before, but we find each project throws up challenges needing tweaking, especially with the “accountability” ideas we address today.
Nothing has changed as far as default content goes, and we remain, wanting to thank the excellent Science Puzzles for Young Einsteins by Helene Hovanec ISBN 0-8069-3542-1 … thanks for the inspiration.
Previous relevant Close Relatives Game Primer Tutorial is shown below.
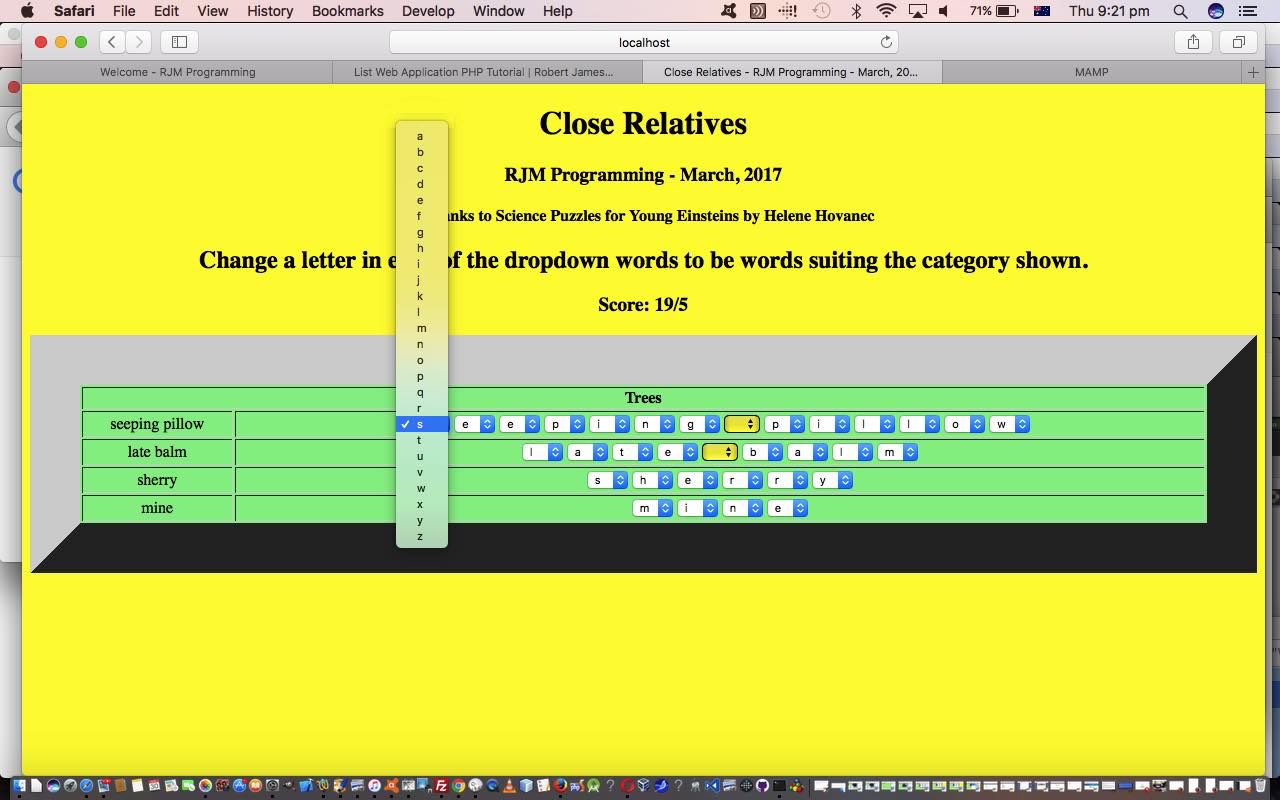
We’ve got an ESL game, written in HTML and Javascript today, that we’ve called “Close Relatives Game” and its main feature is an HTML table element, whose contents is filled out via the data of …
an array of Javascript objects
… the index of which is chosen by our favourite (Javascript) random selection technique …
var vsnw=[0,0,0,0];
var which=0, score=0, goes=0;
var defsel='<select id=? onchange="changed(this);"><option value="a">a</option><option value="b">b</option><option value="c">c</option><option value="d">d</option><option value="e">e</option><option value="f">f</option><option value="g">g</option><option value="h">h</option><option value="i">i</option><option value="j">j</option><option value="k">k</option><option value="l">l</option><option value="m">m</option><option value="n">n</option><option value="o">o</option><option value="p">p</option><option value="q">q</option><option value="r">r</option><option value="s">s</option><option value="t">t</option><option value="u">u</option><option value="v">v</option><option value="w">w</option><option value="x">x</option><option value="y">y</option><option value="z">z</option></select>';
function pickobject() {
var tdbit='',j,k;
which=Math.floor(Math.random() * thedefaults.length);
document.getElementById('nameof').innerHTML=thedefaults[which].name;
vsnw=thedefaults[which].numwords;
for (j=0; j<4; j++) {
tdbit='';
document.getElementById('clue' + eval(1 + j)).innerHTML=thedefaults[which].clues[j];
for (k=0; k<thedefaults[which].clues[j].length; k++) {
if (thedefaults[which].clues[j].substring(k, eval(1 + k)) == " ") {
tdbit+="<select style='background-color:yellow;'><option value=' '> </option></select>";
} else {
tdbit+=defsel.replace('?', 'ans_' + eval(1 + j) + '_' + eval(1 + k)).replace(">" + thedefaults[which].clues[j].substring(k, eval(1 + k)) + "<"," selected>" + thedefaults[which].clues[j].substring(k, eval(1 + k)) + "<").replace(">" + thedefaults[which].answers[j].substring(k, eval(1 + k)) + "<"," title=' '>" + thedefaults[which].answers[j].substring(k, eval(1 + k)) + "<");
}
}
document.getElementById('answer' + eval(1 + j)).innerHTML=tdbit;
}
}
</script>
</head>
<body onload=' pickobject(); ' style='background-color:yellow;'>
Featuring in the Javascript coding for Object use is a “Constructor” function feeling arrangement as an array of Javascript objects is initialized and that “Constructor” function is called via keyword new as per …
var thedefaults = [
new Close_Relative('Category One',['clue1of4|answer1of4','clue2of4|answer2of4','clue3of4|answer3of4','clue4of4|answer4of4']),
new Close_Relative('Last Category',['clue1of4|answer1of4','clue2of4|answer2of4','clue3of4|answer3of4','clue4of4|answer4of4'])
];
… type of usage for our Constructor …
function Close_Relative(name, darray) {
this.name = name;
this.clues = [darray[0].split('|')[0], darray[1].split('|')[0], darray[2].split('|')[0], darray[3].split('|')[0]];
this.answers = [darray[0].split('|')[1], darray[1].split('|')[1], darray[2].split('|')[1], darray[3].split('|')[1]];
this.numwords = [darray[0].split('|')[0].split(' ').length, darray[1].split('|')[0].split(' ').length, darray[2].split('|')[0].split(' ').length, darray[3].split('|')[0].split(' ').length];
}
As far as content goes we’d like to thank Science Puzzles for Young Einsteins by Helene Hovanec ISBN 0-8069-3542-1 … thanks for the inspiration.
So here’s the HTML and Javascript and CSS going into this ESL game design above you could call close_relatives.html for your perusal, or you can try with this live run link. We will be returning, because there is more to show you here, regarding making this ESL web application game better. We hope you hang around for the whole thread of blog postings on this.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.