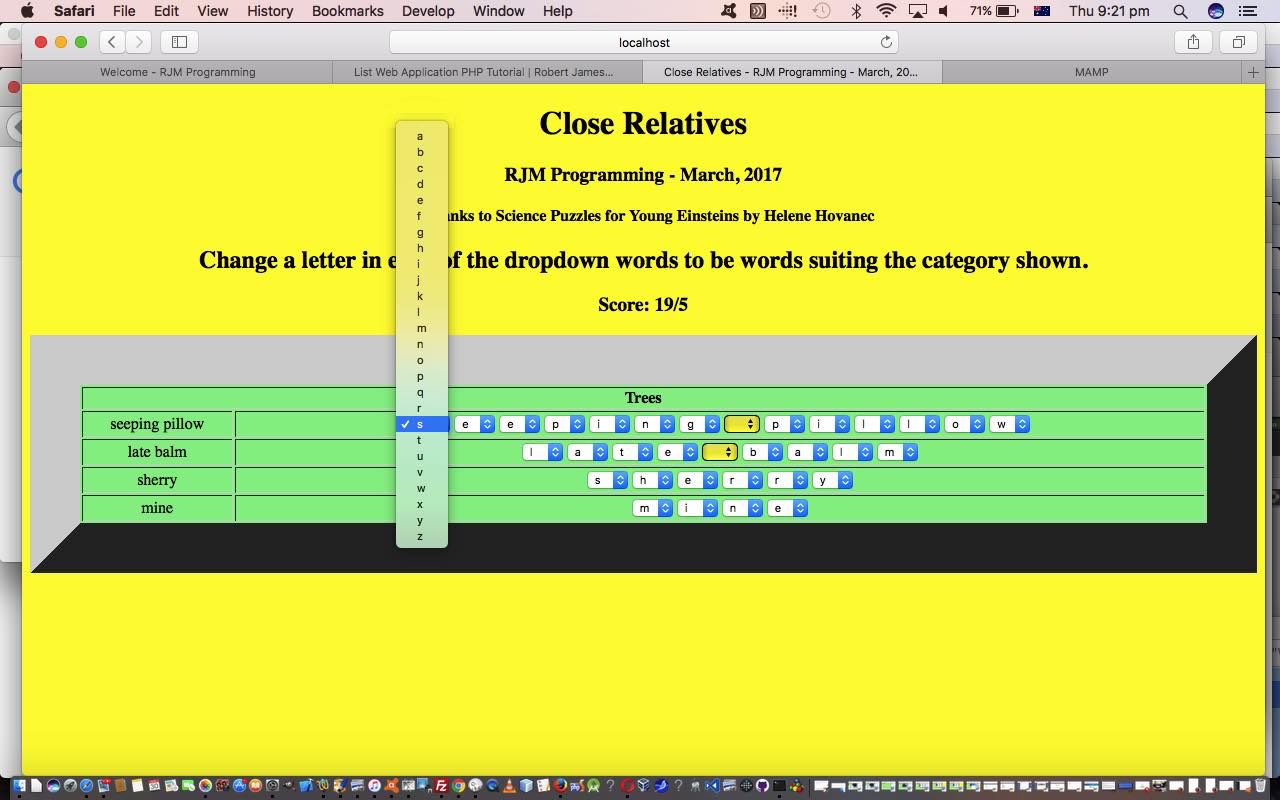
We’ve got an ESL game, written in HTML and Javascript today, that we’ve called “Close Relatives Game” and its main feature is an HTML table element, whose contents is filled out via the data of …
an array of Javascript objects
… the index of which is chosen by our favourite (Javascript) random selection technique …
<script type='text/javascript'>
var vsnw=[0,0,0,0];
var which=0, score=0, goes=0;
var defsel='<select id=? onchange="changed(this);"><option value="a">a</option><option value="b">b</option><option value="c">c</option><option value="d">d</option><option value="e">e</option><option value="f">f</option><option value="g">g</option><option value="h">h</option><option value="i">i</option><option value="j">j</option><option value="k">k</option><option value="l">l</option><option value="m">m</option><option value="n">n</option><option value="o">o</option><option value="p">p</option><option value="q">q</option><option value="r">r</option><option value="s">s</option><option value="t">t</option><option value="u">u</option><option value="v">v</option><option value="w">w</option><option value="x">x</option><option value="y">y</option><option value="z">z</option></select>';
function pickobject() {
var tdbit='',j,k;
which=Math.floor(Math.random() * thedefaults.length);
document.getElementById('nameof').innerHTML=thedefaults[which].name;
vsnw=thedefaults[which].numwords;
for (j=0; j<4; j++) {
tdbit='';
document.getElementById('clue' + eval(1 + j)).innerHTML=thedefaults[which].clues[j];
for (k=0; k<thedefaults[which].clues[j].length; k++) {
if (thedefaults[which].clues[j].substring(k, eval(1 + k)) == " ") {
tdbit+="<select style='background-color:yellow;'><option value=' '> </option></select>";
} else {
tdbit+=defsel.replace('?', 'ans_' + eval(1 + j) + '_' + eval(1 + k)).replace(">" + thedefaults[which].clues[j].substring(k, eval(1 + k)) + "<"," selected>" + thedefaults[which].clues[j].substring(k, eval(1 + k)) + "<").replace(">" + thedefaults[which].answers[j].substring(k, eval(1 + k)) + "<"," title=' '>" + thedefaults[which].answers[j].substring(k, eval(1 + k)) + "<");
}
}
document.getElementById('answer' + eval(1 + j)).innerHTML=tdbit;
}
}
</script>
</head>
<body onload=' pickobject(); ' style='background-color:yellow;'>
Featuring in the Javascript coding for Object use is a “Constructor” function feeling arrangement as an array of Javascript objects is initialized and that “Constructor” function is called via keyword new as per …
var thedefaults = [
new Close_Relative('Category One',['clue1of4|answer1of4','clue2of4|answer2of4','clue3of4|answer3of4','clue4of4|answer4of4']),
new Close_Relative('Last Category',['clue1of4|answer1of4','clue2of4|answer2of4','clue3of4|answer3of4','clue4of4|answer4of4'])
];
… type of usage for our Constructor …
function Close_Relative(name, darray) {
this.name = name;
this.clues = [darray[0].split('|')[0], darray[1].split('|')[0], darray[2].split('|')[0], darray[3].split('|')[0]];
this.answers = [darray[0].split('|')[1], darray[1].split('|')[1], darray[2].split('|')[1], darray[3].split('|')[1]];
this.numwords = [darray[0].split('|')[0].split(' ').length, darray[1].split('|')[0].split(' ').length, darray[2].split('|')[0].split(' ').length, darray[3].split('|')[0].split(' ').length];
}
As far as content goes we’d like to thank Science Puzzles for Young Einsteins by Helene Hovanec ISBN 0-8069-3542-1 … thanks for the inspiration.
So here’s the HTML and Javascript and CSS going into this ESL game design above you could call close_relatives.html for your perusal, or you can try with this live run link. We will be returning, because there is more to show you here, regarding making this ESL web application game better. We hope you hang around for the whole thread of blog postings on this.
If this was interesting you may be interested in this too.