Are you human?
This is not such a silly question, in the online world. There are ways to access software with no real human intervention among …
- legitimately
- usefully
- unintendedly
- maliciously
… and if you design a web application looking after details entered by a user, often you want to ensure the processing is being done by a real user, in the first two ways.
Years ago, with this in mind, came CAPTCHA logic …
A CAPTCHA (/ˈkæp.tʃə/ KAP-chə) is a type of challenge–response test used in computing to determine whether the user is human in order to deter bot attacks and spam.
Those ones with the segmented images and you are asked to click in all parts containing a bike, for instance, yours truly finds very tricky. Yes, today’s idea from us is a lot simpler. It just involves …
- colour coding
- a Dutch artistic genius … Piet Mondrian …
- Pixabay‘s access to that genius … thanks, all concerned …
- a love of simplicity (and mostly, primary colours) …
- HTML5 canvas element … especially it’s method …
- getImageData() method
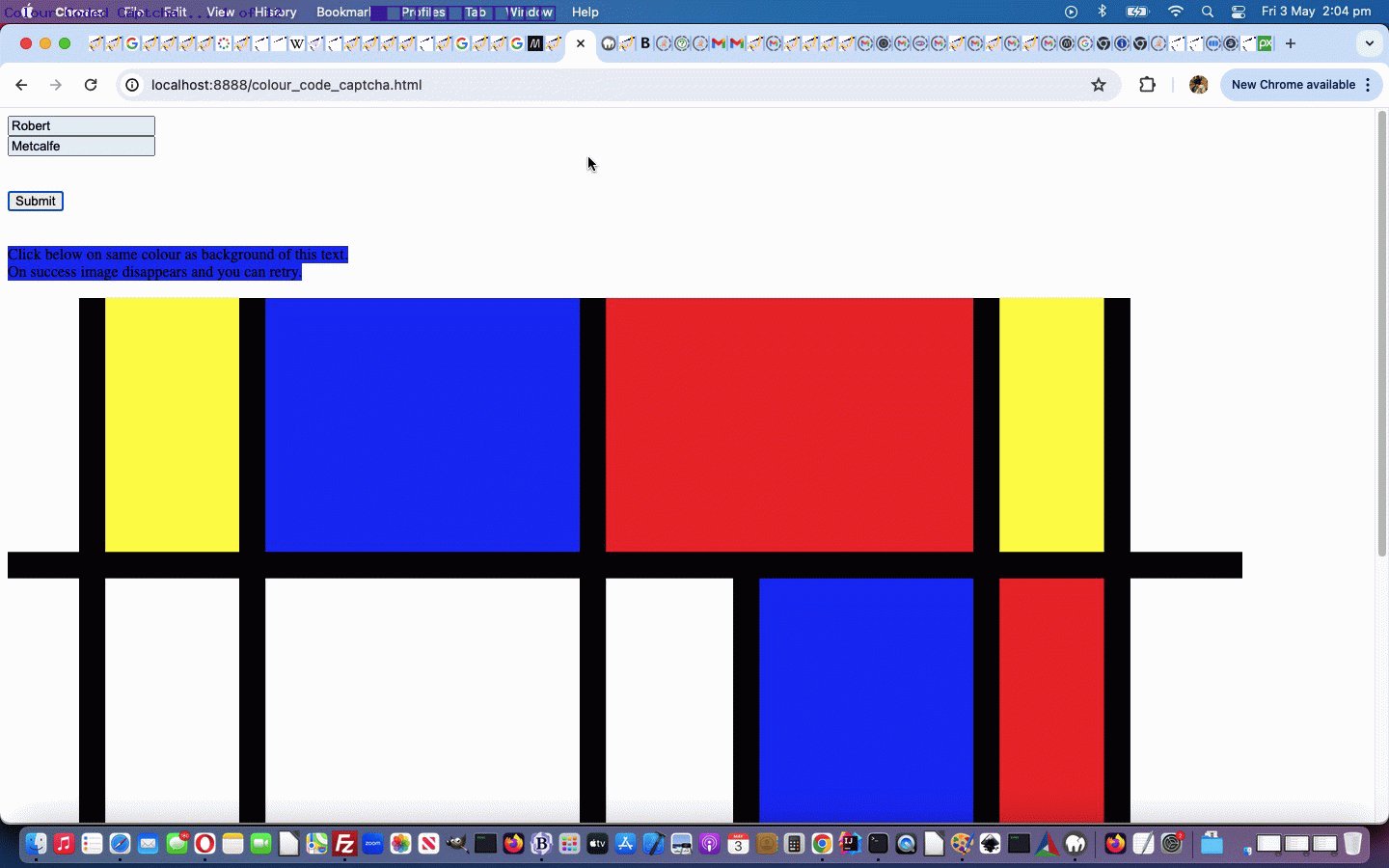
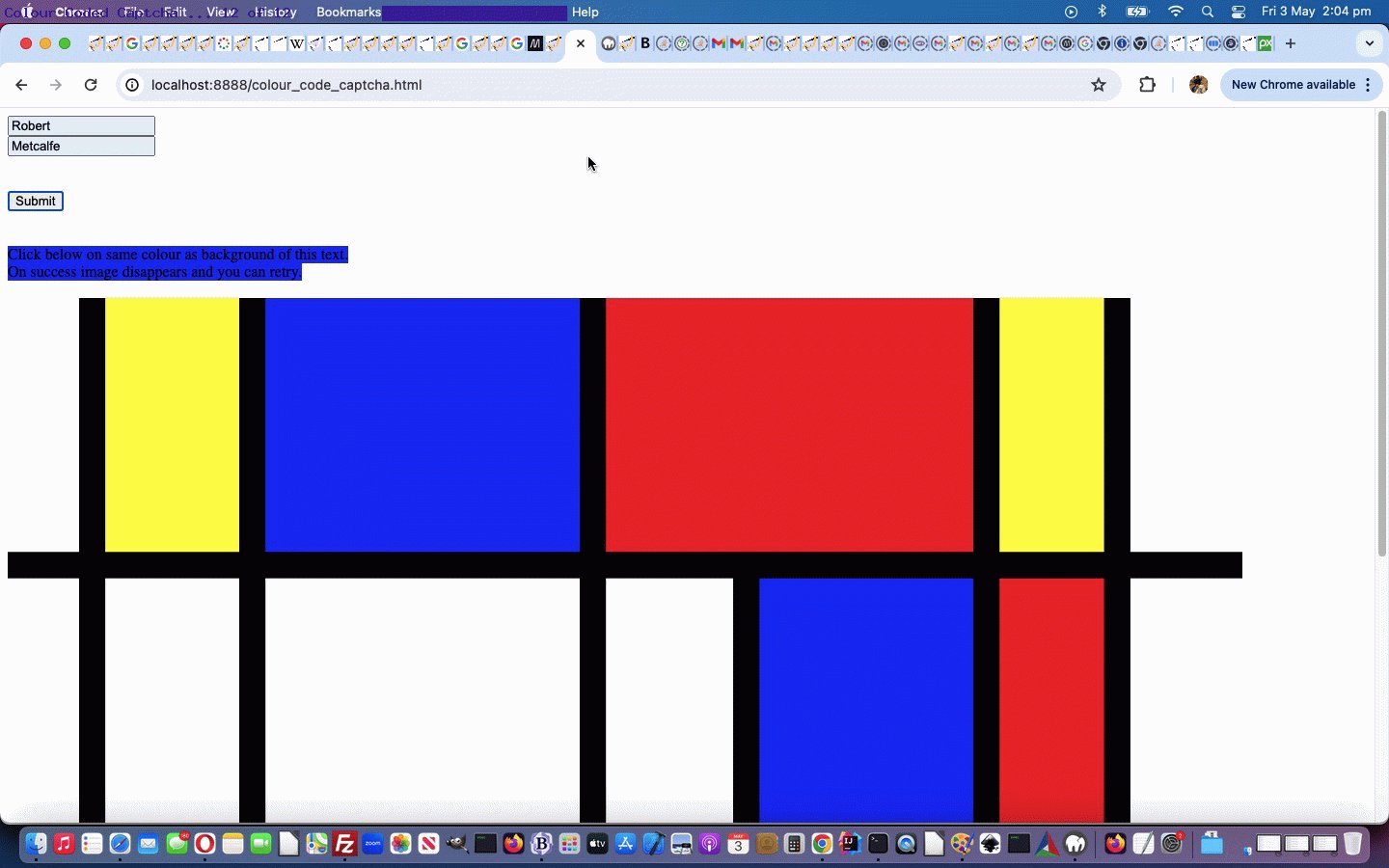
… allowing us to scrutinize image pixel colours at a clicked position. And just in case users are colour blind, we diss any colour names and use background comparison question reasoning in the code.
As seemingly silly as this sounds, it’s insertion into an HTML webpage form element’s onsubmit event logic (and we found out, we needed to force an input type=submit button, if not there), is an extra step to deter processes not being run by a real user accessing the form.
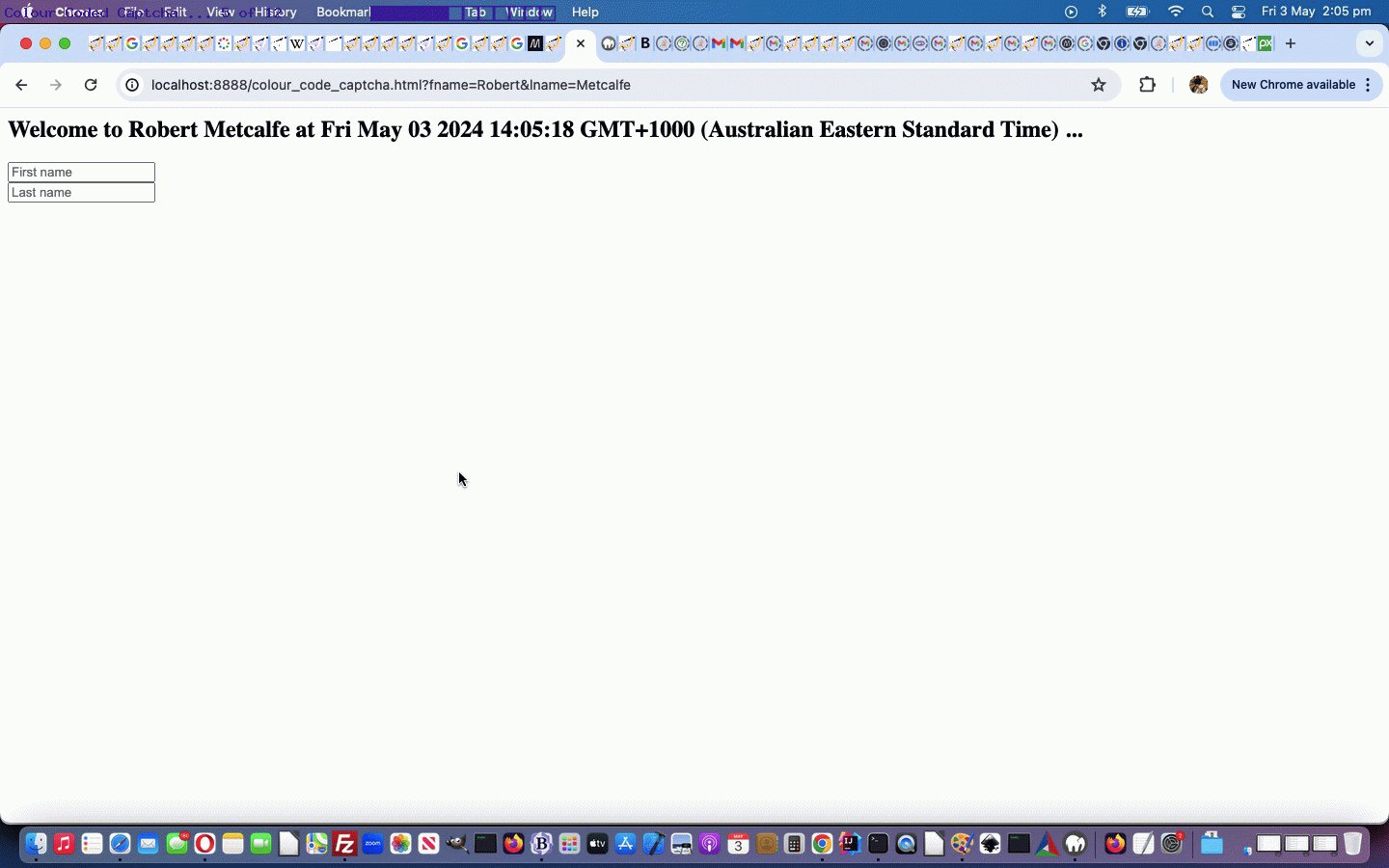
Today, we’ve supplied a really simple parent overseer colour_code_captcha.html example usage (that just writes a personalized (but not gift wrapped, alas) welcome message near the top of the webpage) …
<html>
<head>
<script type='text/javascript' src='//www.rjmprogramming.com.au/colour_code_captcha.js' defer></script>
<script type='text/javascript'>
var fname=location.search.split('fname=')[1] ? decodeURIComponent(location.search.split('fname=')[1].split('&')[0]) : "";
var lname=location.search.split('lname=')[1] ? decodeURIComponent(location.search.split('lname=')[1].split('&')[0]) : "";
</script>
</head>
<body onload="if ((fname + lname).trim() != '' && document.referrer.indexOf('/colour_code_captcha.') != -1) { document.getElementById('welcome').innerHTML='<h2>Welcome to ' + fname + ' ' + lname + ' at ' + ('' + new Date()) + ' ...</h2>'; }">
<div id=welcome></div>
<form data-onsubmit="return onsubmitreturn('');" action='./colour_code_captcha.html' method=GET>
<input style=text placeholder="First name" name=fname type=text></input><br>
<input style=text placeholder="Last name" name=lname type=text></input><br>
<br><input id=mysub type=submit value="Say hello ..."></input>
</form>
</body>
</html>
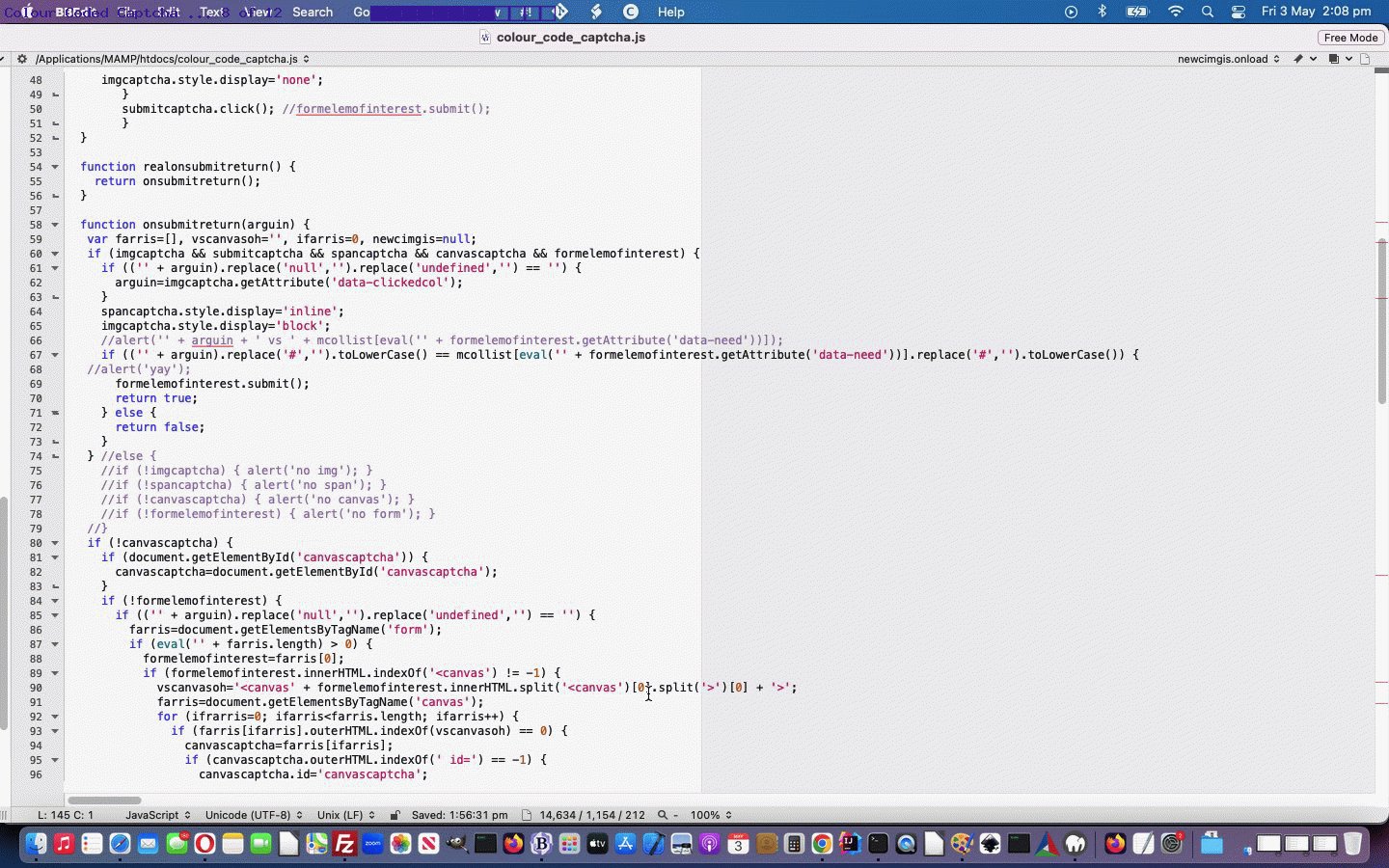
… of that one external Javascript script tool doing just about all the CAPTCHA work insinuated into the parent webpage’s first such HTML form element found, via colour_code_captcha.js first draft external Javascript you can also try below …
If this was interesting you may be interested in this too.