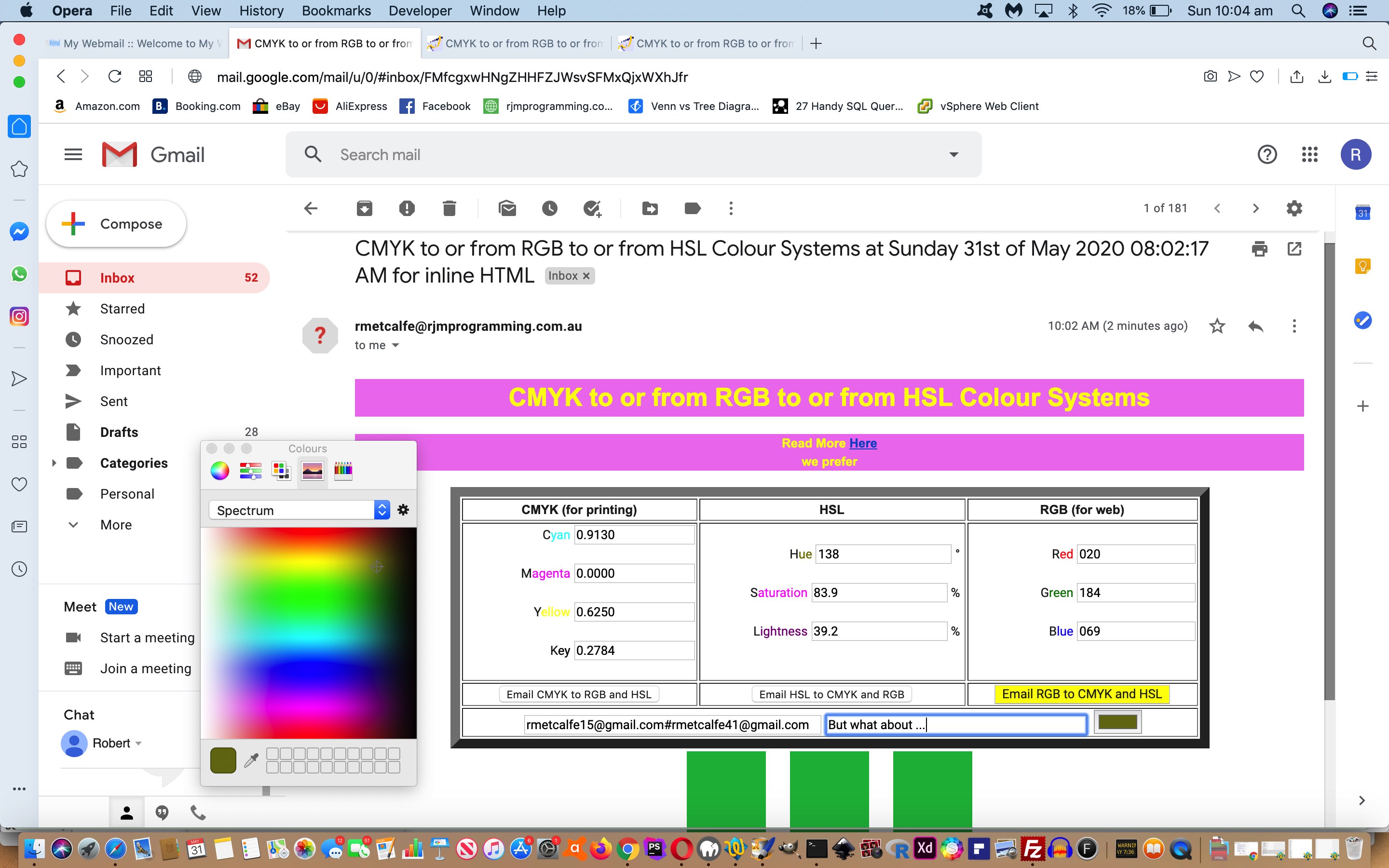
Yesterday’s Colour Systems Inline HTML Email Tutorial featured Inline HTML Email functionality, that we find very useful, but almost denuded of personalization. We think adding personalization aspects to a web application should never be mandatory to its functionality, but on the flipside, if you want a web application with “collaboration” thoughts we figure for …
- the scenario that the rjmprogramming.com.au mail server serves as an “honest broker” between …
- an emailee (as we established yesterday) … and …
- an emailer (we allow the user to define (and so not have to bother the users again regarding email addresses), optionally, starting today) … teamed with …
- a comment or feedback textbox (new today), to add some personalization, into the colour discussion and collaboration and sharing experience (… what’s come over me!)
… meaning, though, that collaboration can occur between collaborators through (straight at your face content) email.
Today, also, we’ve added another HSL (Hue/Saturation/Lightness) Colour System, and would like to thank this useful link regarding the formulae needed to make this happen.
Try collaboration via the changed cmyk_rgb.html live run link yourself, and with a colourful friend!
Previous relevant Colour Systems Inline HTML Email Tutorial is shown below.
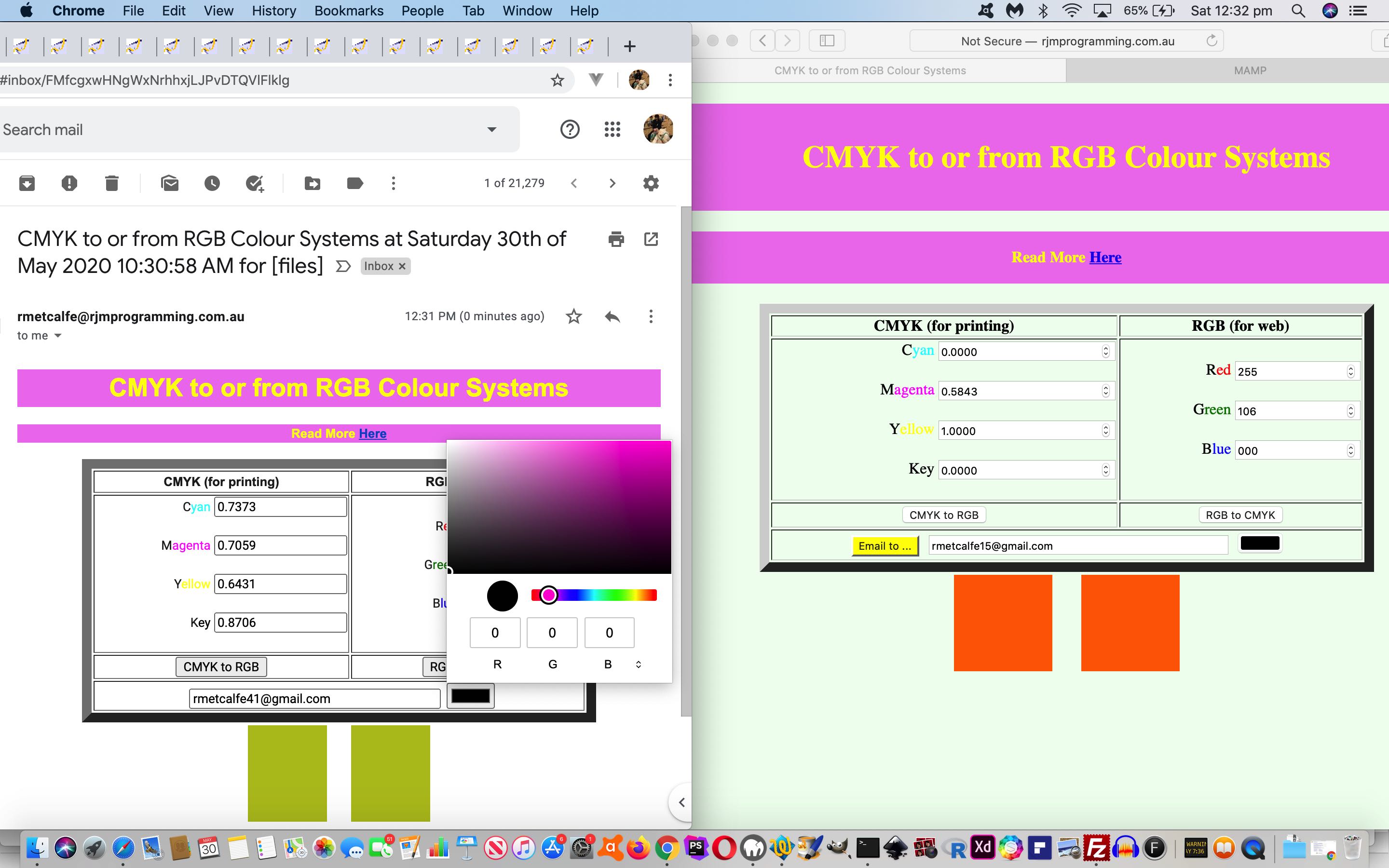
In undertaking the makeover for the Colour Systems web application of Colour Systems Primer Tutorial we were integrating Inline HTML Email functionality via Ajax/FormData techniques (entrenched as a favourite “midair” feeling email conduit approach) when we were surprised trying something that we did not expect to work. We have intimated that as far as email clients go it is touch and go whether much HTML5 works nor CSS3 when you try to get something going, so when we tried integrating …
- inline HTML email … with …
- HTML input type=”color” as per …
<input onchange="findc(this.value);" style='display:INLINE-BLOCK;' type="color" name="cinput" id="cinput" value="#000000"></input>
… we were really expecting “tears before bedtime” rather than an approach using the HTML input type=”color” element above that really made it good at the emailee end, in particular, as we …
- have an emailer start the ball rolling (with the changed cmyk_rgb.html) at this link … then …
- set up a colour of interest via any of the following approaches …
- fill out Red, Green, Blue … 0 to 255 … RGB Colour System numbers
- fill out Cyan, Magenta, Yellow, Key … 0.0000 to 1.0000 … CMYK Colour System numbers
- click our new HTML input type=”color” element and follow your nose
- and then, optionally, collaborate (or just share) with an emailee (textbox) they fill out and press the “Email to …” button … setting off …
- Ajax/FormData functionality sends off the document.body.innerHTML (heavily amended) HTML data directed via our Inline HTML Email “emailhtml.php” (usual PHP) helper …
- email arrives for the emailee who sees a lot of what the emailer last saw … and …
- we highly recommend clicking our new HTML input type=”color” element, then follow your nose (picking a colour , not your … ?) then … click RGB to CMYK button
- fill out Red, Green, Blue … 0 to 255 … RGB Colour System numbers … click RGB to CMYK button
- fill out Cyan, Magenta, Yellow, Key … 0.0000 to 1.0000 … CMYK Colour System numbers … click CMYK to RGB button
… optionally adjusting the return email (as the original emailer’s email address, more than likely) … back out to “the net” with …
- the emailee’s web browser arrives at the same colour systems web application ready to, optionally, send more collaboration or sharing back to the emailer, as required
Colourful discussions can ensue! And don’t we know, lots of people have opinions about colour, even its spelling!
Previous relevant Colour Systems Primer Tutorial is shown below.
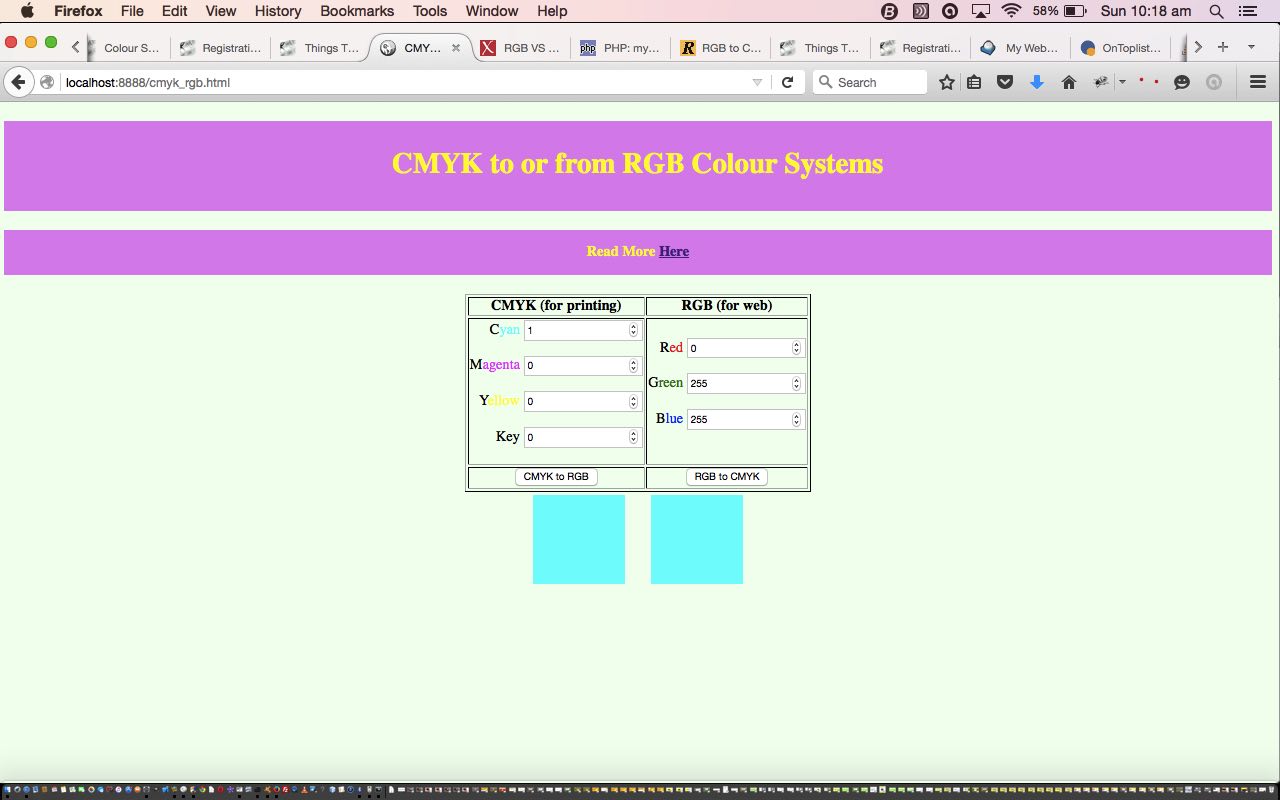
We want to talk, today, about Colour (Space) Systems. There are, at least …
- additive colour systems … used in science … often used to define web colours … red, green and blue are the primary colours
- subtractive colour systems … used by artists (and often the way we learn colours in early school) … often used with regard to printing … red, yellow and blue are the primary colours
- the CMYK colour system … used by printing industry … cyan, magenta, yellow and black are the primary colours
You can read more about the comparisons and a description of these three at Colour Systems – RGB and CYMK.
We’ve got a small HTML and Javascript conversion program we call cmyk_rgb.html (and that you can use as a live run) which you can use today to convert a given colour to and from RGB and CYMK colour systems.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.